相比App,移动Web成本少,实现难度低,数据追踪更全面,还能快速调整。优点非常多,随着全民宽带的提高,未来也会是一大热点,今天阿里的师尹同学总结了超多超全面的移动Web六大设计心法,特别推荐阅读收藏。
在这个移动互联网时代,我们经常听到这样的话:
「我有个改变世界的点子,就差做个app了。」
「这是我们的商业计划书,虽然还没有开始推广,但我们真的击中了用户的痛点。总之,先做个app吧。」
随着移动互联网思维的渗透,以及智能手机浪潮的影响,一波波app前仆后继,截至2015年7月,App Store应用程序总数已达到150万个,「先做个app」几乎成为所有项目的第一步。

可以理解的是,大家倾心于app必定源于其独特优势,例如酷炫的交互效果、优质的用户界面、支持离线模式消息推送,以及在用户客户端和各渠道的存在感等等。对于需要体验性极强的大型手游、社交类应用、拍照类工具型应用、以及金融类功能复杂的平台应用,app无疑是目前最适合不过的载体。可是,所有项目都必须做成app吗?对于那些无需做成app的项目,还有比app更适合的实现方式吗?

答案是肯定的,有。那就是移动Web。
移动Web的最大特点,是用户可以直接通过浏览器访问网络上的应用程序。那么,移动Web和app相比具备哪些优势呢?
1. 节约成本
app:需要投入客户端和服务端开发,以及耗费开销支持多平台和多设备。
移动Web:仅需H5页面开发,使用响应式设计的移动Web可到处运行。
2. 降低门槛
app:需要下载并等待安装,占用手机容量,无Wi-Fi下流量耗费大。
移动Web:支持跨平台,无安装成本,用户门槛较低。
3. 追踪数据
app:下载来源无法追踪,对渠道细分统计能力有限。
移动Web:方便追踪用户来源,媲美PC浏览器下常规站点统计。
4. 快速调整
app:伤不起的审核周期,遇到紧急问题无法快速处理。
移动Web:站点服务器自己可控,利于快速更新迭代。
尽管移动Web有如上诸多优势,但不可否认的是,浏览的体验短期内还无法超越原生应用。那么,对于生长在移动Web上的业务和服务,如何做好设计确提升用户体验将尤为重要。
移动Web并不是把PC端内容直接搬到手机上来显示,而是需要结合移动端用户的使用场景,突出最核心的功能给用户,并保持界面简洁。
我们简单总结了一些重要的移动Web设计原则与大家分享。
一、针对首页与网站浏览方式
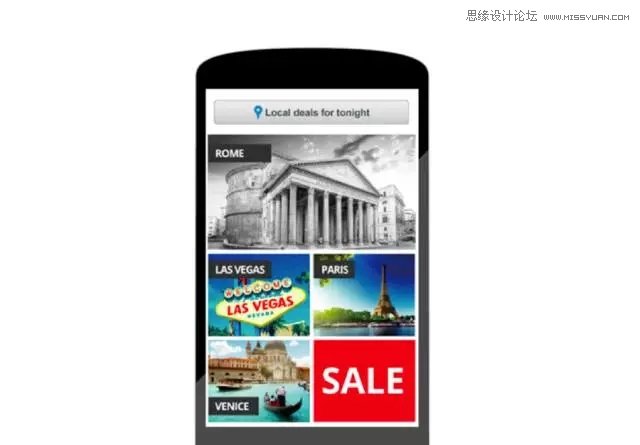
1. 快速取得用户需要的内容:
PC首页通常身兼迎宾、资讯中心和广告推荐多重角色,但是移动Web首页的主要用途应该是将用户和他们所需要的内容快速连接,一个好的移动Web首页能够帮助用户立即取得所需信息。
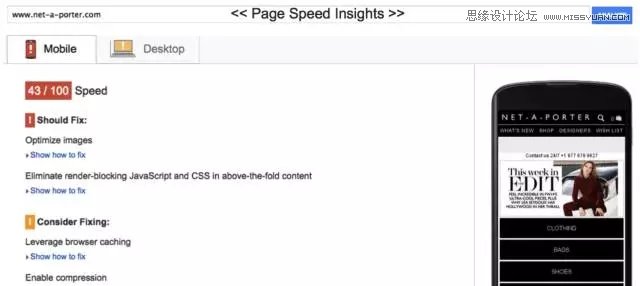
2. 网站下载速度越快越好:
手机用户不耐于等待,网站内容显示过慢会让用户果断离开你的网页。因此,网站的图片大小、浏览器的缓存、JavaScript、CSS、HTML、伺服器的回应时间,都是你可以优化的空间。

3. 将用户直接导入移动Web:
确保用户从搜索结果页等站点自动导入手机版网页是成功留住使用者的第一步。

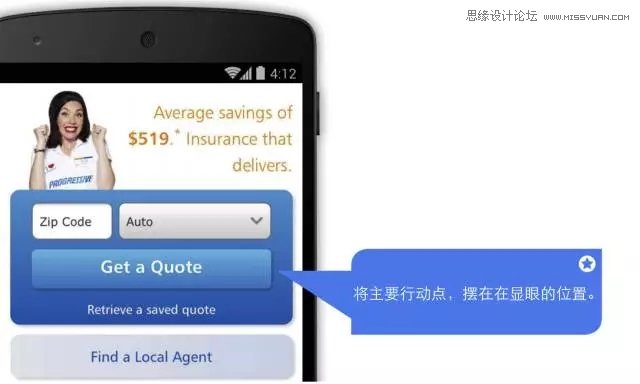
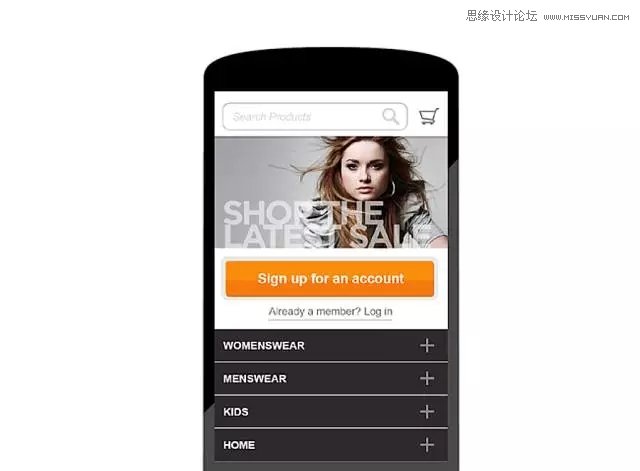
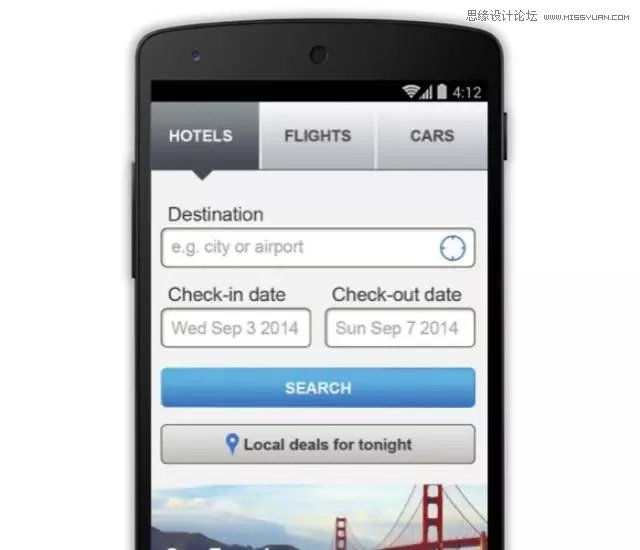
4. 将行动点摆在显眼的位置:
手机用户很容易漏看菜单,因此一定要把主要的行动点放在用户绝对看得到的地方,使用户最容易完成你想让他完成的事。

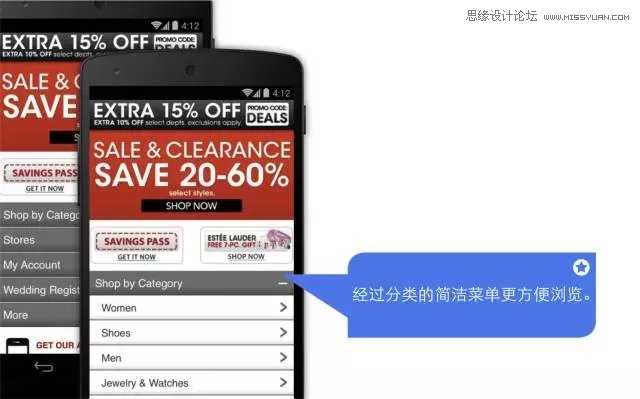
5. 保持菜单简洁有力:
详尽的菜单也许在PC端效果很好,但对手机用户而言,可没耐心在冗长的菜单寻找类目,所以想办法尽量缩减菜单类目的数量。

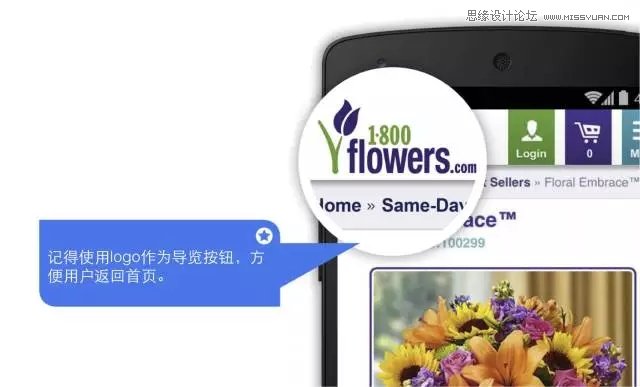
6. 提供回到首页的捷径:
通常用户预期只要按下网页上方角落的logo就能回到首页,否则觉得很不方便。

7. 别让广告喧宾夺主:
宣传信息及广告可能会遮盖四周内容,或是吸引了眼球而妨碍用户原本使用路径。与大型插页式广告相比,用户对于可以轻松关闭的横幅广告更有好感。

8. 把站内搜索功能放在显眼位置:
用户通过搜索来取得自己需要的特定咨询,因此搜索功能必须摆放在网站的显眼处,一眼就能看见。对于网页上方显眼处且允许自由输入文字的搜索框,用户的评价最好。

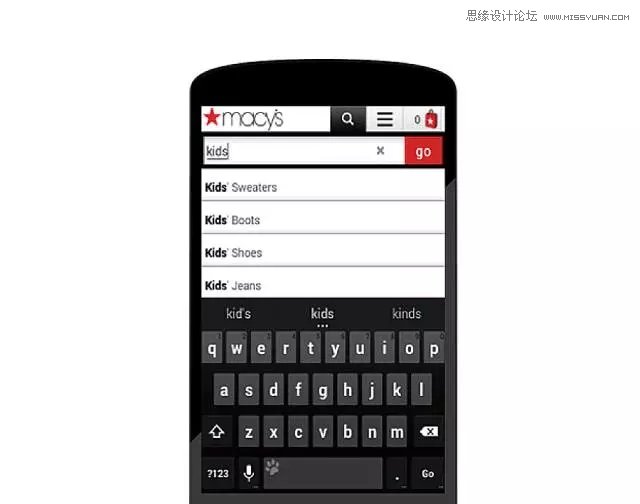
9. 在搜索框输入关键字时自动列出热搜:

10. 确保站内搜索结果符合用户需求:
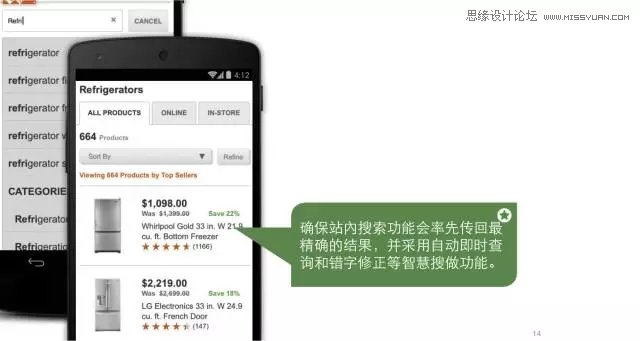
用户不想花时间刷网页查看多页搜索結果,并且会根据站內搜索功能所传回的前几个結果来评断搜索功能的好坏,因此搜索結果第一页必须提供最精确的结果。用户也可以使用自动即时查询和错字修正等智能搜索功能,让用户在小荧幕上搜索查询时更轻松省力。

11. 提供筛选器更方便站内搜索:
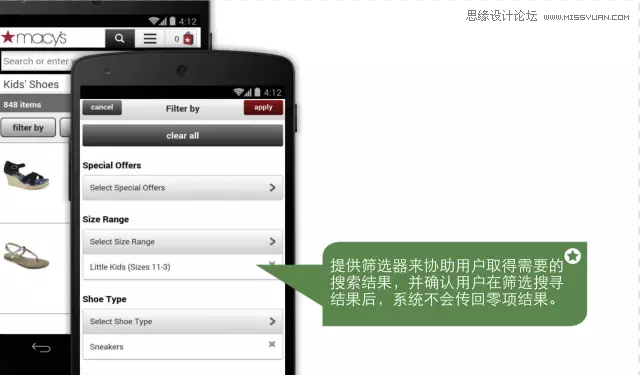
用户使用筛选器来缩小搜寻结果范围,有些用户发现无法缩减网站的搜寻结果数量后,就离开了网站。确保用户的筛选结果不会落入死胡同,为避免用户遇到这类问题,应该告知用户在套用某筛选器后,系统能传回几个搜索结果。

12. 引导用户取得更精确的站内搜索结果:
如果用户目标人群非常多元,不妨考虑在用户开始搜索前先问他们几个问题,确保传回的结果来自最符合用户需求的内容区段。

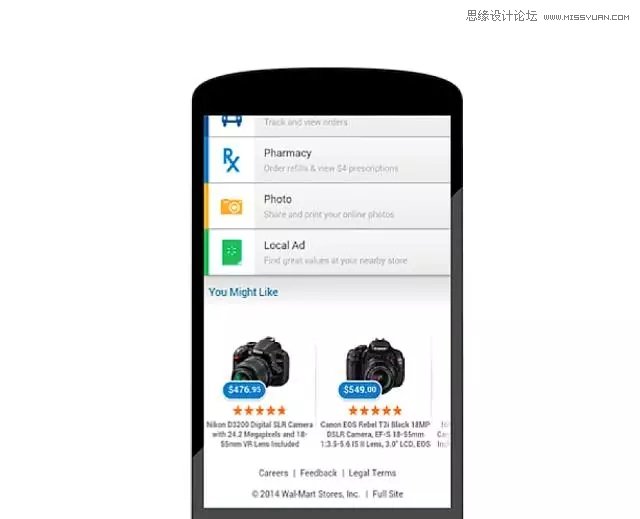
13. 在首页显示用户最近浏览的商品:

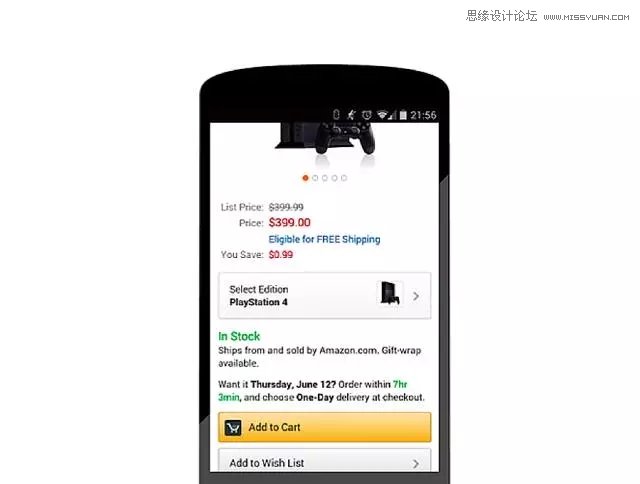
二、针对产品页面
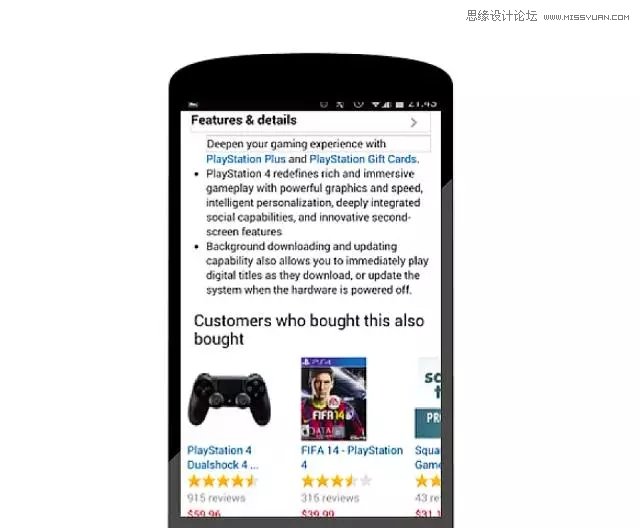
1. 在商品页面推荐类似的商品 :

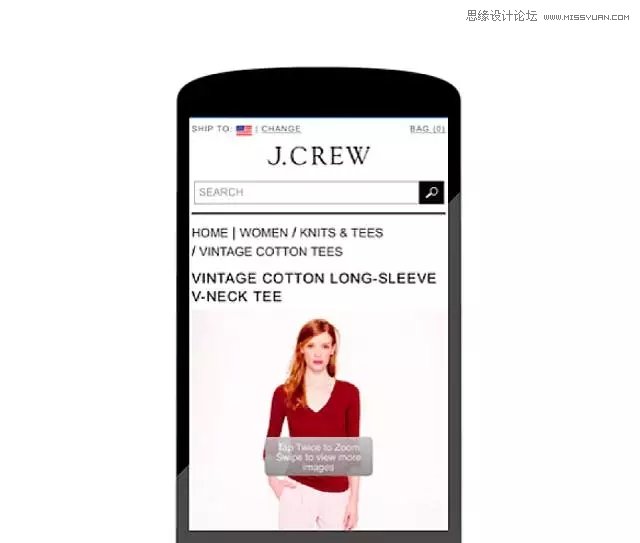
2. 显示可展开产品特写图片:

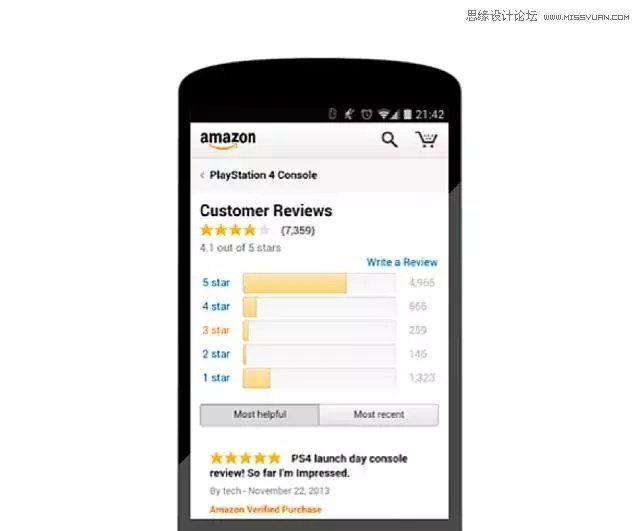
3. 提供商品评论区供用户浏览并留下评论:

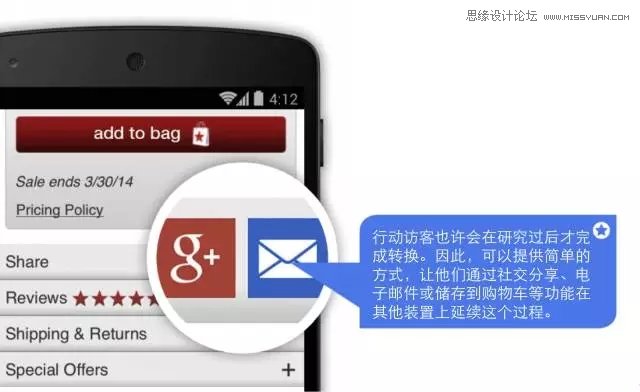
4. 提供Email或SNS分享产品信息的选项:
有些用户不习惯在行动装置上完成转换, 方便用户在各种装置上储存或公用资讯,可以留住他们的心。例如,曾经发现他们可以在某求职网站上通过电子邮件将职缺寄给自己,以便日后应聘。

三、针对网站登陆及账户信息
1. 让用户注册会员,登入系统:

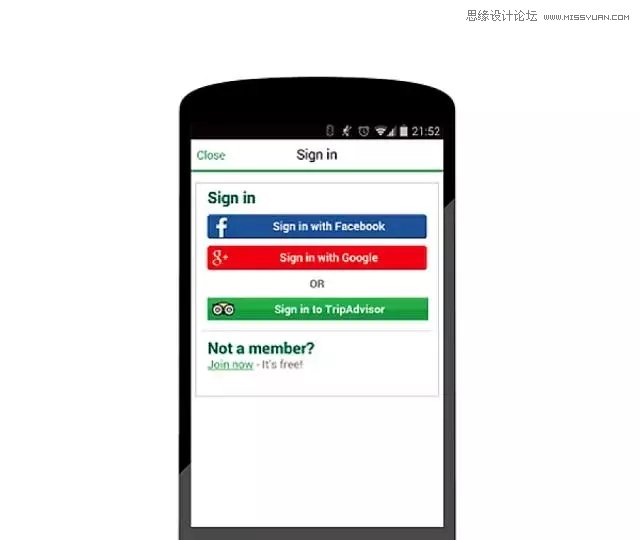
2. 让用户通过社交网站登入系统:

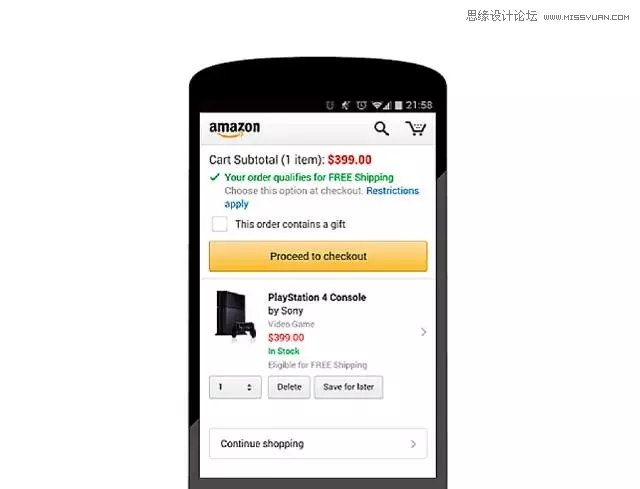
3. 商品可以被暂存在购物车供之后结账使用:

4. 暂存购物车的商品, 在其他装置下也可完成结账:

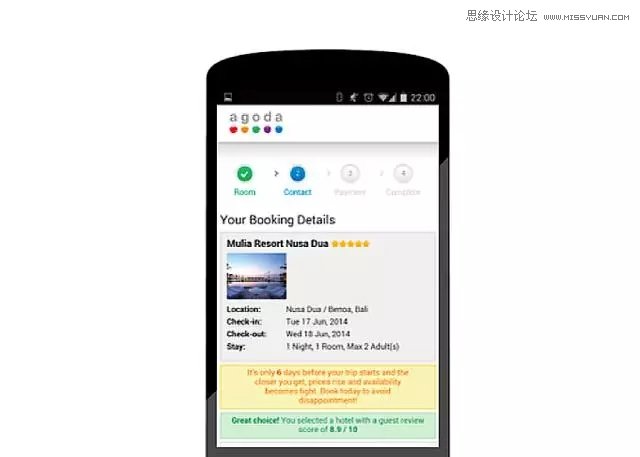
四、针对交易与转化
1. 让用户先浏览,再决定:

2. 显示所有结账步驟,并让用户知道目前结账进度:

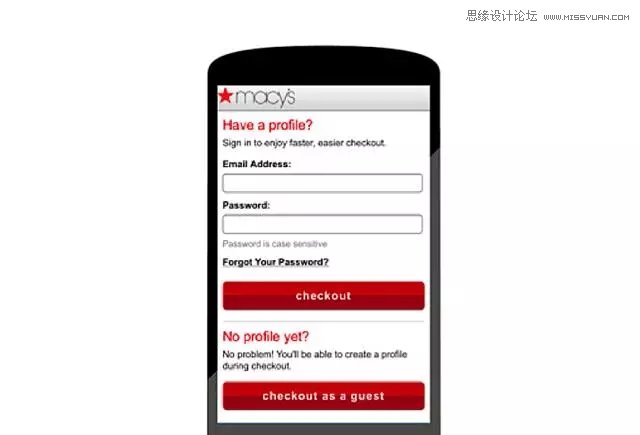
3. 让用户以访客身份购物:

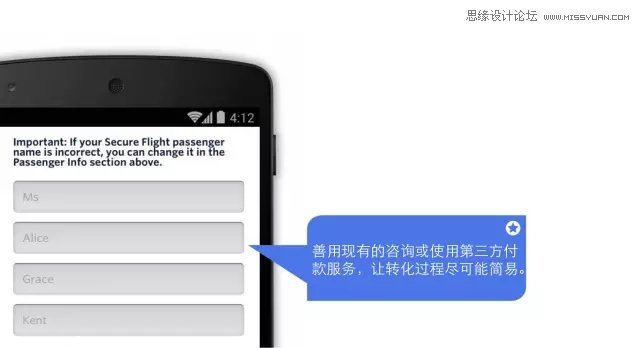
4. 运用现有信息来提升便利性:
针对注册会员,可以让系统记住他们的偏好并预先填入这些资讯。如果是新顾客,可以提供他们可能已经用过的第三方结帐服务。现在网站能提供第三方付款服务的选项,这么做不但能让原本就使用这些付款服务的顾客轻松购物,网站也能预先填入出货信息。

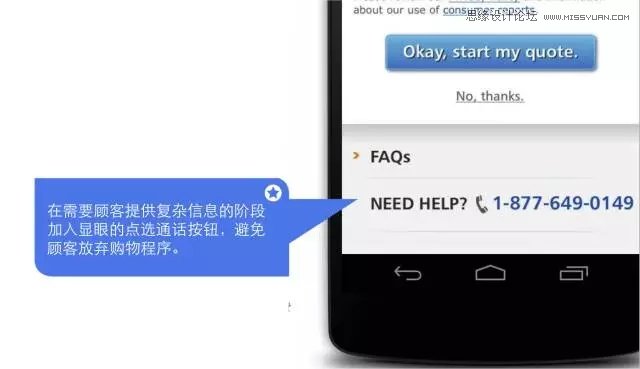
5. 提供点选通话按钮来协助用户完成复杂操作 :
为转化过程中需要输入复杂或敏感信息的阶段提供点选通话功能。

五、针对表单输入方式
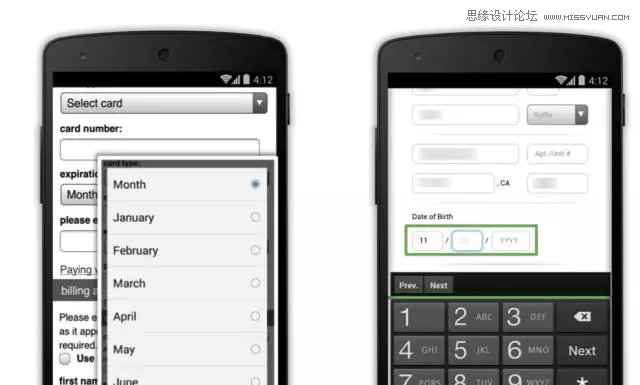
1. 简化必须提供的信息以及输入方式:
对用户来说,网站如果能自动显示数字键盘让他们输入邮编或生日等数字,他们会很开心。另外,他们也喜欢会随著自己输入信息自动换栏的表单。反过来说,不论是为了输入信息而得重复按下小小的表单栏位,还是需要自行将手机键盘切换成数字模式,他们都觉得很麻烦。

2. 为每项操作选用用最简单的输入方式:

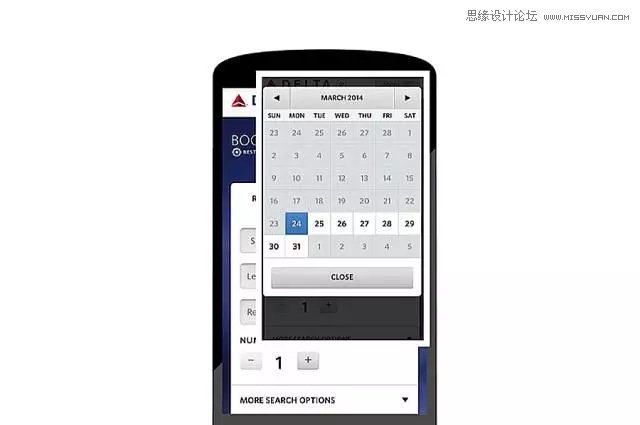
3. 显示日历,方便用户选择日期:

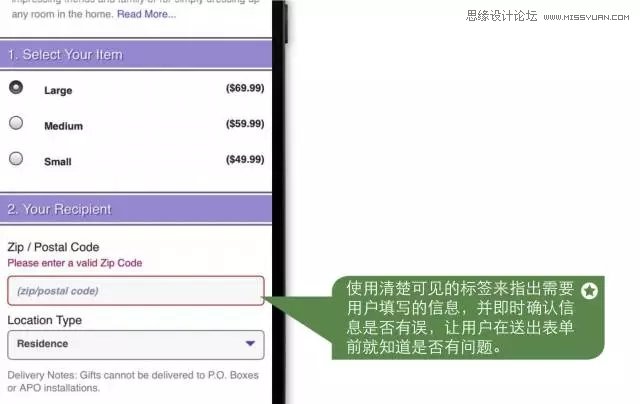
4. 善用标签和即时验证功能,尽可能減少表单错误:
清楚标示表单,并确认用户在实际输入信息时能看到标签。同样地,将标签放进栏位中也会造成问题,用户发现标签在输入信息时消失了,让他们顿时少了指引。另外,信息输入完毕后先立即确认是否有误再送出,也能省下使用者重新送出资讯的麻烦。

六、针对便利性及装置尺寸外观
1. 为行动装置制作完整的专用网站:

2. 避免让用户双指收合缩放画面:
用户通常觉得用双指收合缩放画面很麻烦,有时还会因此漏看重要信息和号召性文字。因此,行动网站的设计应讲求不需在浏览时调整大小。有些行动网站甚至会停用双指收合缩放画面的功能,只要网站设计得恰到好处,用户根本不会用到这项功能,也不会注意到这项功能消失了。

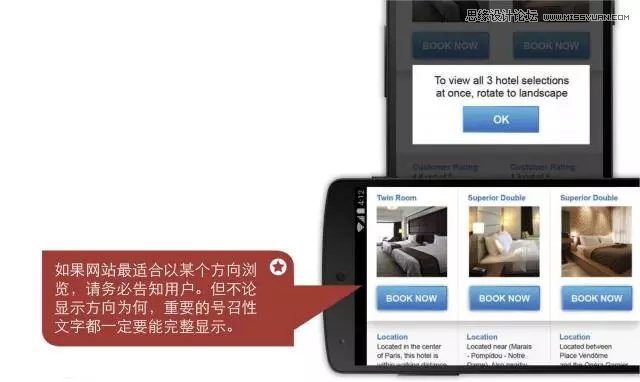
3. 让用户知道最适合浏览网站的画面方向:
用户往往维持同一个画面方向,直到有需要切换显示方向為为止(例如看小字或影片)。可以让网站随着装置画面方向 (横向和直向))自动调整,也可以提醒用户切换到最合适的画面方向。不论采用哪个方式,重要的号召性文字在用户未切换到建议显示方向的情况下,一定也要能完整显示。

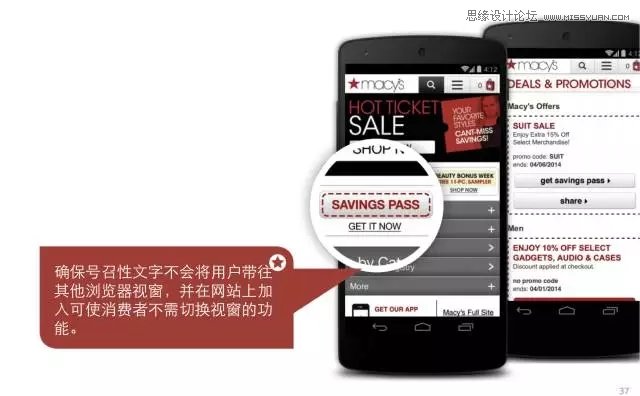
4. 让用户在同一个浏览器视窗就能完成一切操作:
在智能手机上切换视窗除了不方便外,访客也有可能无法顺利返回网站,建议避免在用户按下号召性文字时开启新视窗,让使用者留在原页面。另外,用户有时会开启新视窗来搜索优惠券,不妨直接在网站上提供这类优惠,省下用户到别处搜寻的麻烦。

5. 清楚说明为什么网站需要用户的位置信息:
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)无论如何,应该让用户了解他们需要提供所在地的原因。建议将所在地栏目预设为空白,并使用清楚的号召性文字让用户自行决定是否填写所在地。

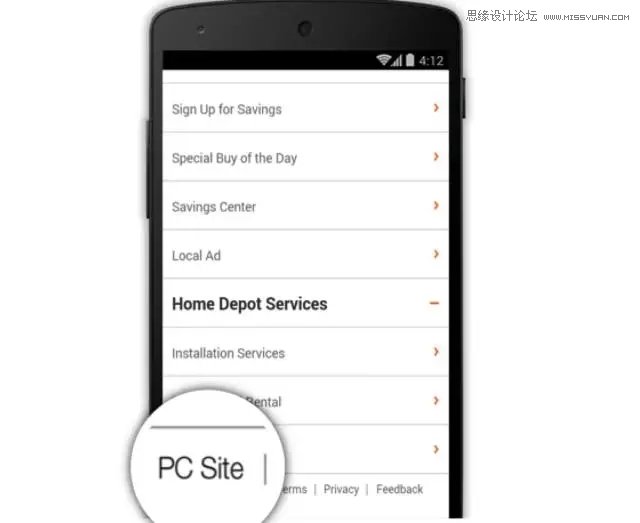
6. 避免使用完整版网站的字眼:
研究参与者发现可以选择浏览「完整版网站」或「移动版网站」时,他们会假设移动网站的内容是简化版本,因此选择浏览完整版网站。某位研究参与者偏好电脑版网站,因为这版网站的「资讯更丰富」,但事实上移动和电脑版网站的内容完全相同。建议您使用「电脑版网站」这个字眼来代替「完整版网站」,避免使用者产生上述想法。

以上就是想要分享给大家的移动Web设计原则。随着无线互联网技术的发展,Web产品和app产品的界限很可能会变得模糊起来。也许通过浏览器,也可以实现效果好、可推送。同一个服务之所以会有两种不同呈现形式的存在,完全取决于用户在不同使用场景下的体验差异。