用软件快速生成的H5和设计师精心打磨过的有什么区别?看今天这篇就知道了。仅仅是一个星座专题,背后的设计思考非常多,从视觉、代码实现、交互到知识背景,无一不体现设计师对细节的「偏执」,来给作者Caiqiang点个赞。
星座的座本来是人类意淫出来的产物,古代巴比伦人几千年前就开始自作主张地把相距无比遥远且毫无干系的恒星们连接起来,以人们熟悉的动物命名并绘制出精美的星图。古老的人们从那时就开始相信,那些放射着闪闪光芒的恒星群,似乎真的与我们和我们的生活有着某种神秘的联系。

这里要为大家分享的,就是一个有关UC星座占卜的移动端互动H5专题页面。从传播角度来看,由于星座主题本身并不是一个普适大众的兴奋点,因此这个项目的目标群体似乎被限制在数量有限的特定的用户群内,而我们希望即使对星座不是那么感兴趣的用户也能够参与进来,因此从实现上我们决定以视觉效果为驱动力,引导功能性。
初期的规划中,这个H5的结构大概由下面几个部分组成,第一部分是一个比较宏大的视角展示浩瀚宇宙,樊星闪烁。第二部分特写聚焦用户自己的星座,并进行可操作的3D展示。第三部分则是占卜出来的运势结果,可以与朋友分享和互动。

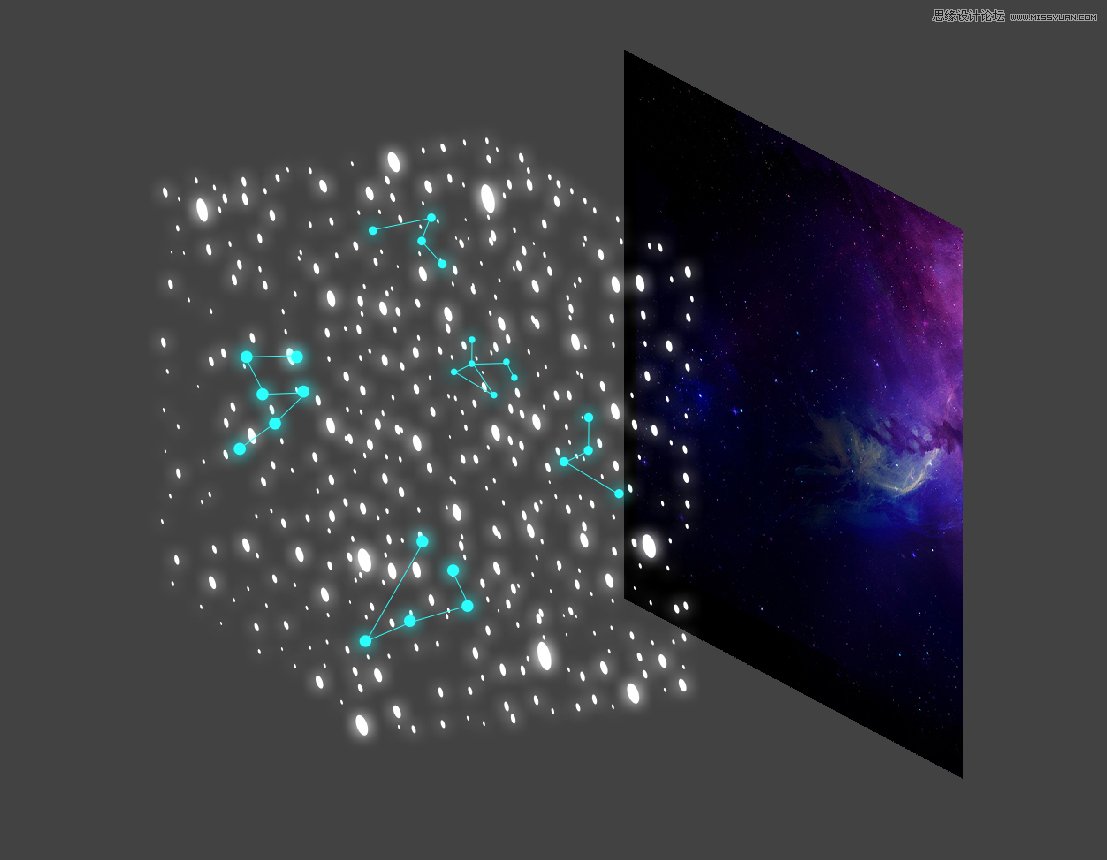
为了模拟宇宙广阔的空间感,设计风格上我采用了相对比较写实的做法。首先将空间分层处理,深邃的蓝紫色背景加上斑斓的星云,附上不规则的星光,形成最底层最远端的宇宙背景。前景和中间层则需要一些漂浮的星球产生近大远小的效果,他们的作用是造成看起来夸张遥远的距离感,这些星球则需要用到WebGL技术制造的粒子效果去模拟实现。12星座分布在这些粒子群的内部。

为了从一而终的整体氛围感,我决定在页面的首屏界面直接使用这个场景作为背景,这是第一次在欢迎界面的首屏尝试使用了3D的动态背景,也就是上面描述的这个场景,摄像机以较远的视角在空间中漫游。这个做法使得接下来的操作流程更为整体和一气呵成,避免了跳转带来的断层感。

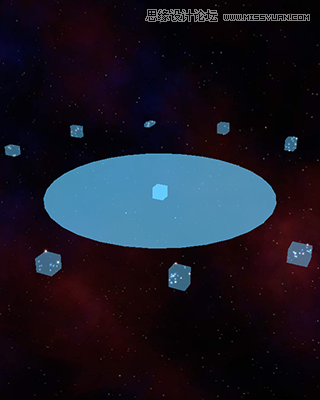
国际天文协会(IAU)以传统天文学为蓝本将我们头顶上的恒星们划分出了88个星座,而大家熟悉的12星座是这88个星座里面,位置正好处于我们看到的太阳运行轨道(黄道)上的那十二个,环绕地球围成一圈,因此在H5页面中我们也将这些星座按实际顺序排布在一个圆环上,摄像机(观测视角)在空间中沿着这个圆环轨道移动。

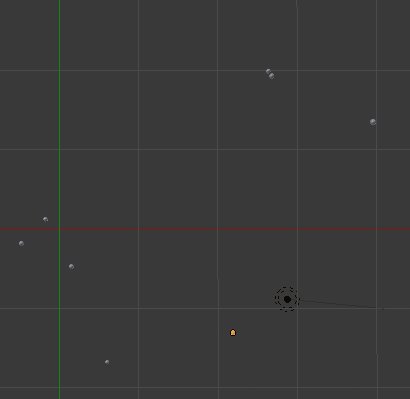
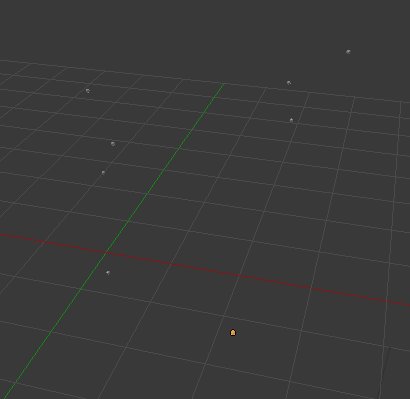
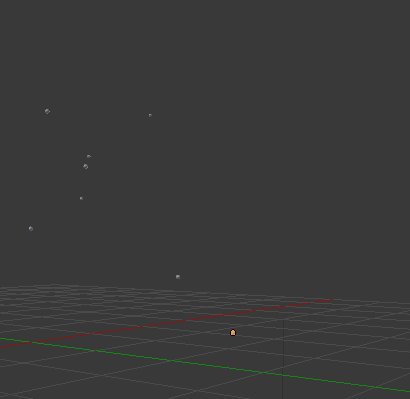
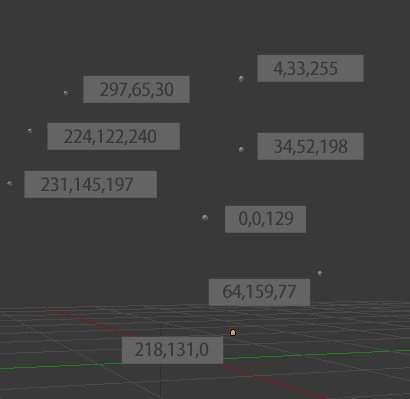
但问题是,我们似乎都只在地球上见过星座,以3D环绕的上帝视角看起来,一个星座的组成应该是什么样子的呢?星座里每颗星之间的距离、位置关系应该是怎样的?事实上,组成星座的每颗恒星间的距离都是极其遥远而悬殊的。在查阅了一些资料文献、天文应用之后,我大致得到了各星座内天体间的相对位置,当然这个位置信息是非常模糊的,将其比例微缩到我们可观测的大小后,我通过Blender这个3D软件将每个星座的结构排列模拟出来,将星座里每颗恒星的具体位置定位到空间里面去。Blender所生成的文件能够被前端和研发方面直接方便地提取到文件里的内容信息(X,Y,Z轴坐标)方便代码重构。到这个阶段,12个星座的三维化完成了。

将每个星座的坐标确定好之后,接下来开始实现的第二部分用户选择星座并进行下一步操作,我们采用了一个 理所应当 的交互形式:镜头由远处拉近,聚焦在所选星座的面前。这里要提到的一点是,在我们重新排列星座中恒星的位置使其三维化之后,它们由一个平面变成了一团毫无章法的乱糟糟的星星,辨识度似乎更低了为了解决这个问题,在进入所选择的单独一个星座展示界面时,我们会默认将这团乱糟糟的星系旋转到以一个特定的角度朝向你,你会发现熟悉的星座又回来了!是的,那就是他们朝向地球的角度。

以我们平时的视角看起来,星座本身并没有什么体积感它们只是天空中一些二维的亮点。这导致了在我们的页面里面选择进入某个星座之后,并没有一个明确的因选择所带来转折的仪式感。于是我们在进入每个星座时都加上了一幅该星座的星图图腾。它的作用除了暗示你推进到了更深的一个层级以外,同时也使这个单薄的没有体积感的星系显得更为丰富饱满。

当然,这一切的顾虑都是在你手指滑动屏幕开始3D世界的探索之前。

在把玩够了你的星座之后,可以选择其中一颗恒星进行占卜,占卜结果多种多样千奇百怪并可以与朋友进行互动玩耍。
遗憾的是该活动在传播过程中触及到微信的敏感神经,使其屏蔽了该页面在朋友圈的分享。但该情况发生后我们营销、运营、设计、前端、研发团队快速响应,1天时间出了新设计稿,1.5天前端+研发实现新方案页面就位。于是仅两天半之后一个流程更简洁、结果更权威、内容更和谐的版本诞生了

在这个版本中我们将细节做的更加精致,流程步骤调整地更为精简。大家有兴趣的话可以去体验和比较一下。相信聪明的你在比较之后会在 H5反屏蔽 的路上躲过一些血坑。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)
也许你已经注意到这样一个看似简单的页面背后是许多细节的堆砌和打磨,在种种原因的限制下,这个项目并没有做到尽善尽美,但至少可以说已经做到了在现实的桎梏之下尽力去完善我们能顾及到的角落,暂时将KPI和商业目的扔到一边,很多时候我也会 偏执于甚至不会被发现是有用还是无用的细节 ,但也许正是那些你看不到的无用的的细节,它们累积成了所有你能看见的有用的基石。