justinlam:我总觉得页面不太好看但是我又说不出来,我不懂设计,但是我就是觉得不协调,你觉得这好看?你的审美要加强啊这些听着熟悉的话往往是产品和设计产生矛盾的开端。还有一种评价叫说不出哪里好也说不出哪里不好,相信很多人也有过感同身受的无奈。
其实设计本身就是一门理性的学科,审美因人而异,只有言之有理的设计才能够说服别人。当设计师拿到产品的原型开始做设计时,如果只是单纯的按照原型进行而不考虑任何规则,那么很多时候就会产生一些不协调的结果。设计完之后产品不满意,自己也不满意。
在UI设计中其实也存在大量的版式设计原理,如果产品和设计都能对版式设计有一定的了解,那么设计师拿到原型的时候,评审设计输出稿的时候大家都能更好地理解对方的设计。以下我总结了几种常见的版式设计原理,是工作当中做出良好视觉效果的前提。
1. 信息的排布
对任何信息进行排布的时候,首先必须要掌握的是对齐/重复/亲密/对比,贯穿设计的四大原则。
对齐除了能建立一种清晰精巧的外观,还能方便开发的实现。基于从左上至右下的阅读习惯,移动端界面中内容的排布通常使用左对齐和居中对齐,表单填写的输入项使用右对齐。

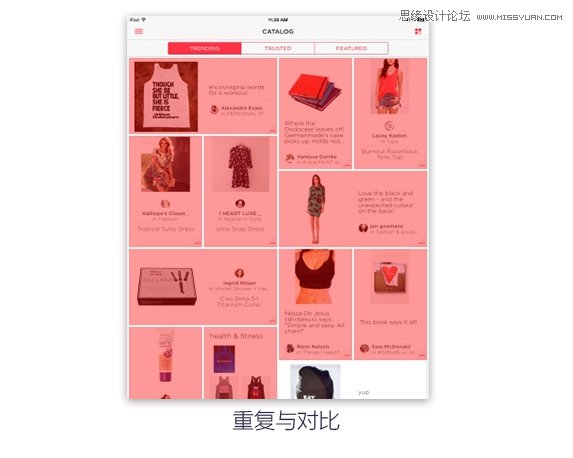
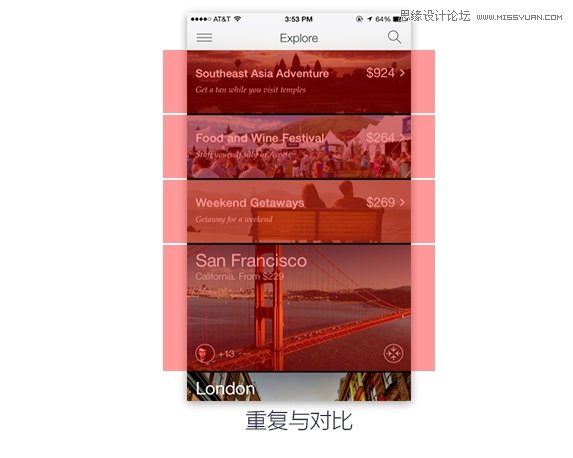
设计和做其他事情一样,也要有轻重缓急之分,不要让用户去找重点/需要注意的地方,应该让用户流畅地接收到我们想要传达的重要的信息。重复和对比是一套组合拳,让设计中的视觉元素在整个设计中重复出现既能增加条理性也可以加强统一性,降低用户认知的难度。那么在需要突出重点的时候就可以使用对比的手法,例如图片大小的不同或者颜色的不同表示强调,让用户直观地感受到最重要的信息。


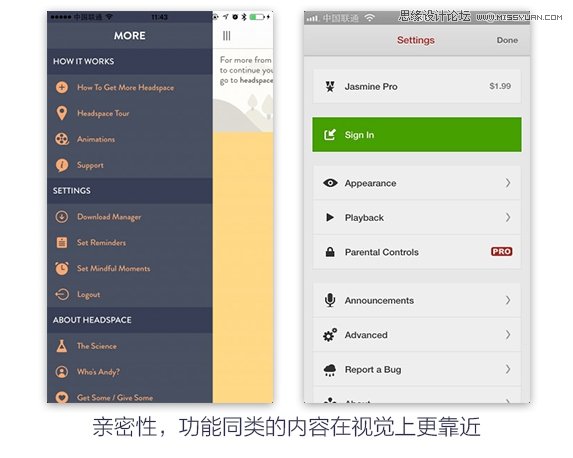
在排布复杂信息的时候,如果没有规则地排布那么文本的可读性就会降低。组织信息可以根据亲密性的原则,把彼此相关的信息靠近,归组在一起。如果多个项相互之间存在很近的亲密性,它们就会成为一个视觉单元,而不是多个孤立的元素。这有助于减少混乱,为读者提供清晰的结构。

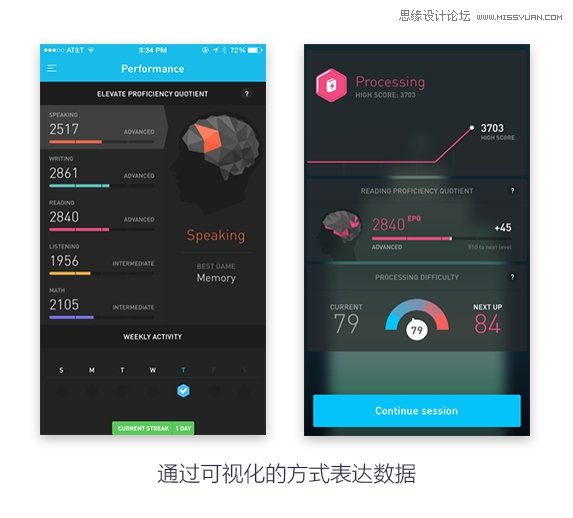
在设计表达的时候,一定要考虑内容的易读性。适当使用图形可以增加易读性和设计感,而且图形的理解比文字更高效。那些用文字方式表现时显得冗长的说明,一旦换成可视化的表现方式也会变得简明清晰,可视化的图形可以将说明/标题/数值这种比较生硬的内容,以比较柔和的方式呈现出来。

2. 图片的使用
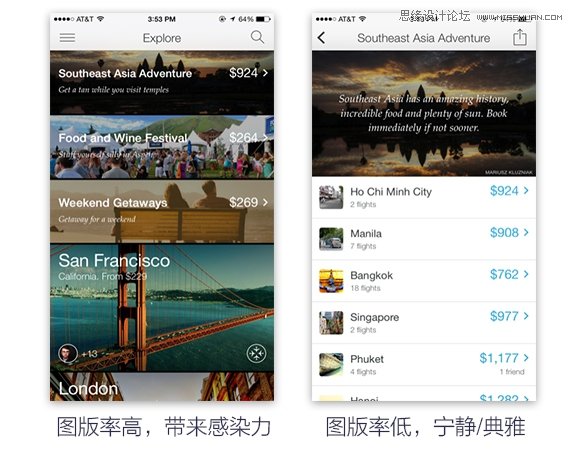
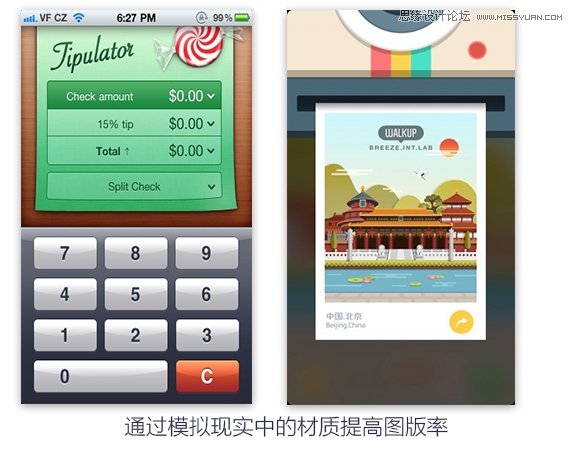
App的页面结构和文本确定之后,就要开始安排图标/按钮/图片的安排了,这时页面也就从单纯文本的阅读型结构调整为观看型结构,对于页面的易读性以及页面整体的效果会产生巨大的影响。页面中图片所占的比率叫做图版率,通常情况下降低图版率会给人一种宁静典雅、高级的感觉。提升图版率会有充满活力,使画面有富有感染力的效果。

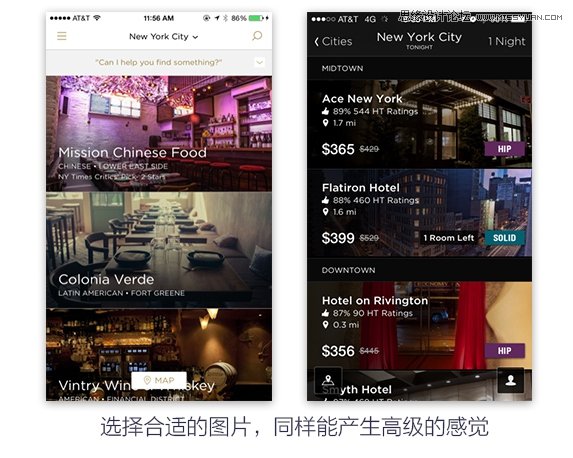
实际中也跟选取图片的元素/色调/表达出来的情感有关系,合适的图片也能散发出整个应用的气质,直接传达给人高级,平民化,友好等不同的感觉。

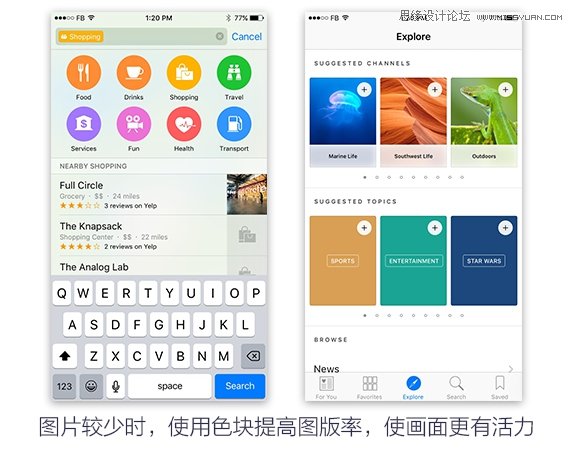
在内容比较少但是又想提高版面率的话可以采用一些色块,或者抽象化模拟现实存在的物件,例如电影票,书本纸张,优惠券,便签等的效果,使界面更友好也降低空洞的感觉。通过这种方式也可以改变页面所呈现出的视觉感受,只是这种方法最多改变页面的色调/质感,并不能改改变阅读内容的比例,这点是需要注意的。


3. 颜色的使用
不同的颜色可以带给用户不同的感觉,这点应该是常识。在移动端界面中通常需要选取主色,标准色,点晴色。移动端与网页端稍微不同,主色虽然是决定了画面风格的色彩但是往往不会被大面积的使用。通常在导航栏/部分按钮/icon/特殊页面等地方出现,会有点晴,定调的作用。统一的主色调也能让用户找到品牌感的归属,例如网易红/腾讯蓝/京东红/阿里橙等等。标准色指的是整套移动界面的色彩规范,确定文本/线段/图标/背景等等的颜色。点晴色通常会用在标题文本/按钮/icon等地方,通常起强调和引导阅读的作用。
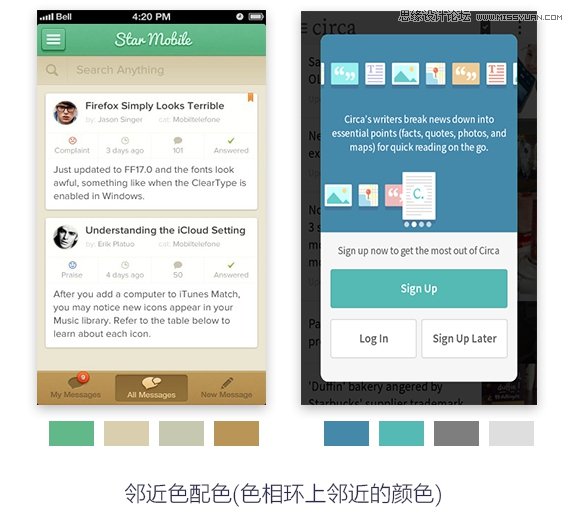
主色在选择上可能不止一个,点睛色通常也由两三个颜色组成,标准色更是一套从强到弱的标准群,那么在点晴色与主色,主色与主色之间的选择上便有不同的方法。第一种是邻近色配色(色相环上邻近的颜色),这种方法比较常用因为色相柔和过渡也非常自然。

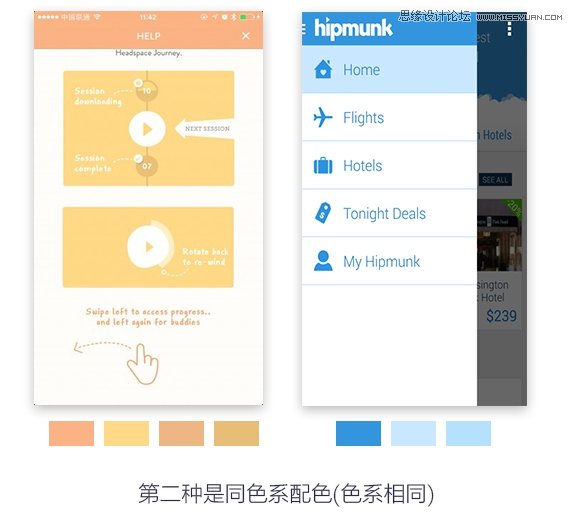
第二种是同色系配色(色相一致,饱和度不同),主色和点晴色都在统一的色相上,给用户一种一致化的感受。

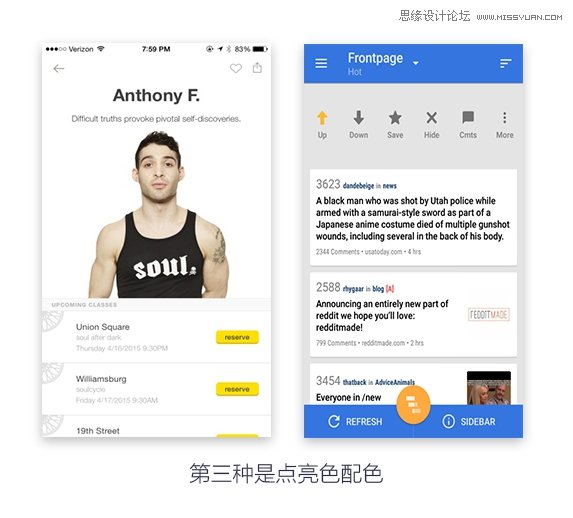
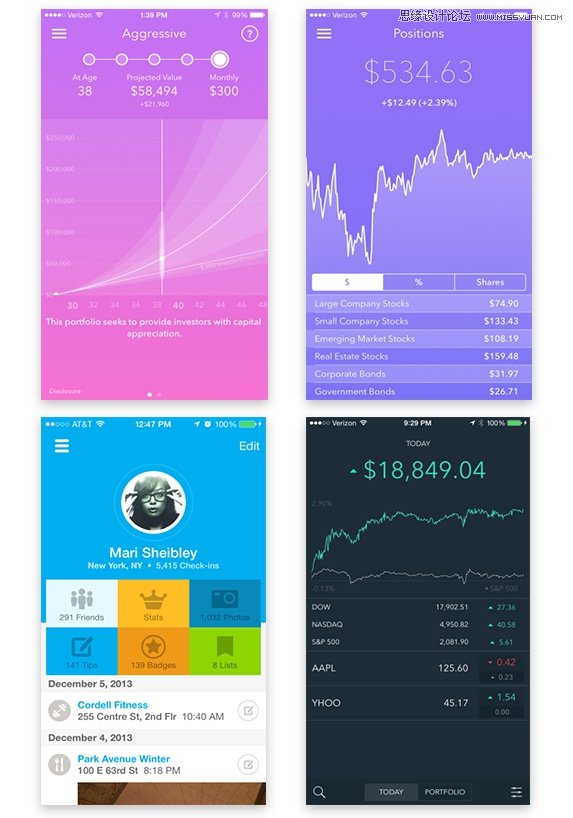
第三种是点亮色配色,主色用相对沉稳的颜色,点晴色采用一个高亮的颜色,起带动页面气氛,强调重点的作用。

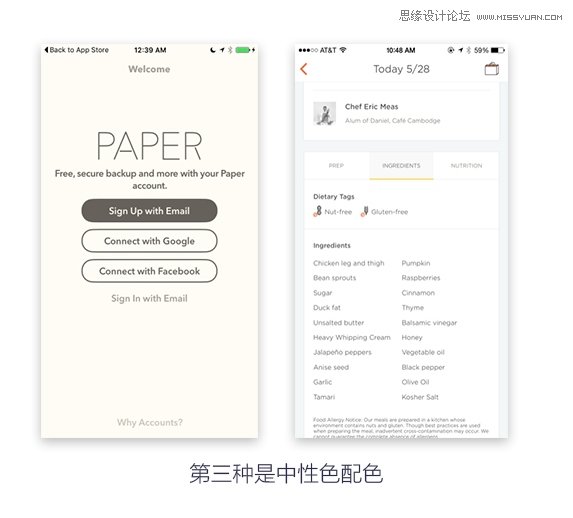
第四种是中性色配色,用一些中性的色彩为基调搭配,弱化干扰。这种方法在移动端是最常见的方法。

还有一些渐变,明暗调对比,多色搭配等方法在这里不一一说明,你感受一下。

4. 留白的艺术
不单单是文字和图片需要设计,留白也是构成页面排版必不可少的因素。所有的白都是有目的的留白,带有明确的目的来控制页面的空间构成。
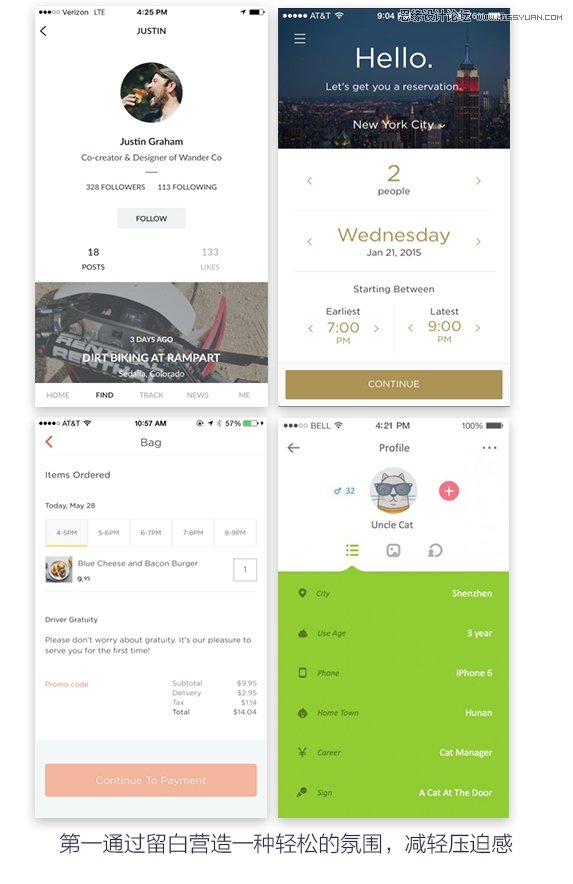
常见的手法有几种,第一通过留白来减轻页面带给用户的负担。
首屏对一个应用来说十分重要,因此一些比较复杂的应用首评都堆积了大量的入口。如果无节制的添加,页面中包含的内容太多时,会给人一种页面狭窄的感觉,给用户带来强烈的压迫感,所以元素太多有时候反而不是好事。留白能使页面的空间感更强,视线更开阔,通过留白来减轻页面的压迫感,使用户进入一种轻松的氛围。

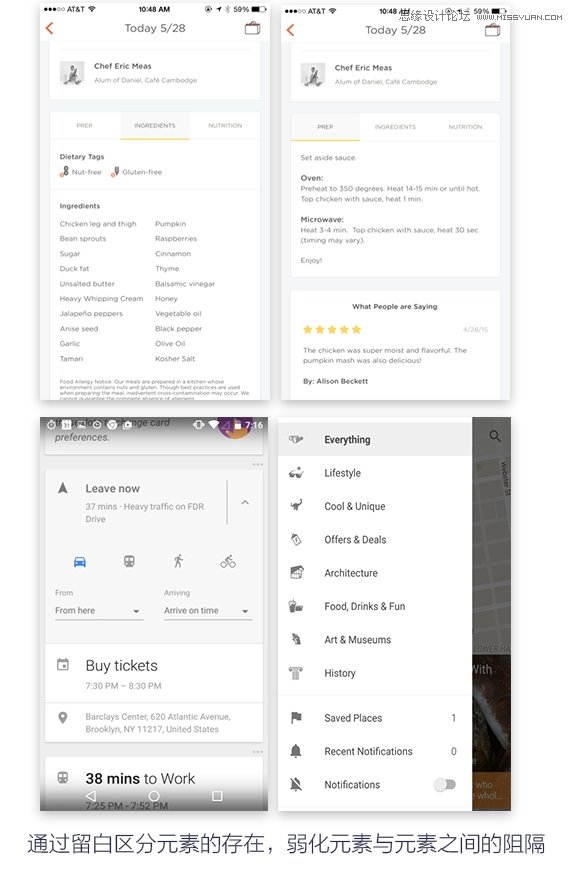
第二通过留白区分元素的存在,弱化元素与元素之间的阻隔。
表单项与表单项之间,按钮与按钮之间,段落与段落之间这种有联系但又需要区分的元素用留白的方式可以轻易造成一种视觉上的识别,同时也能给用户一种干净整洁的感觉。

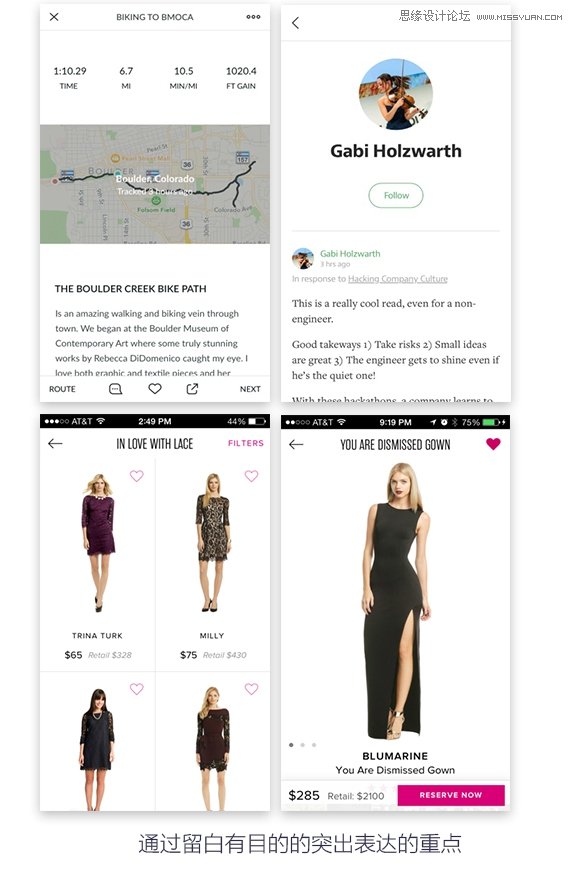
第三通过留白有目的的突出表达的重点。设计包含着对差异的控制。
不断重复相同的工作使我懂得,重要的是要限制那些差异,只保留那些最关键的。这句话出自原拓哉的白一书中,通过留白去限制页面中的差异使内容突出是最简单自然的表达方式。减少页面的元素以及杂乱的色彩,让用户可以快速聚焦到产品本身,这种方法在电商类的应用上被大量的使用。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)
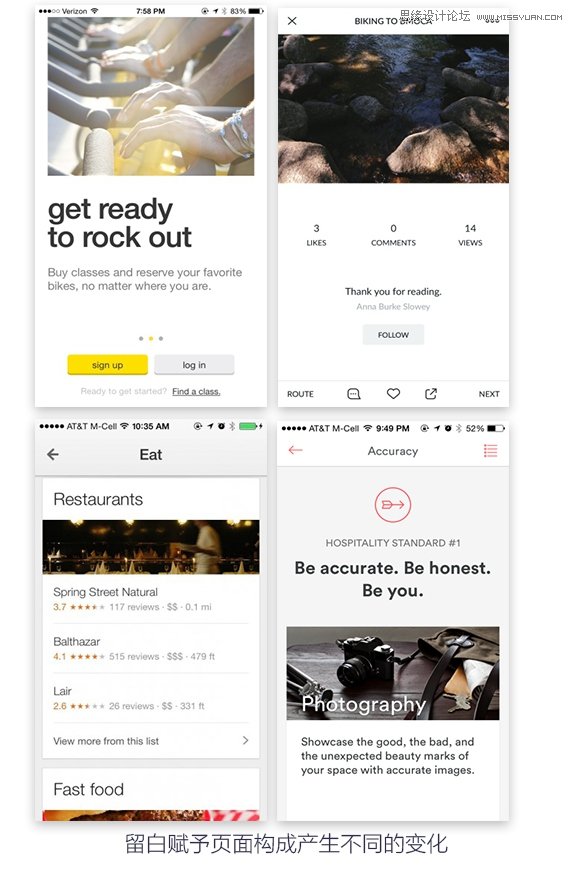
第四留白赋予页面构成产生不同的变化。版式设计中要有节奏感,这也是我一直强调了。
传统杂志在每一页翻开都会有不同的视觉感受,我认为在app内很多板块之间的也是可以局部去突出个性或特点的。留白可以赋予页面轻重缓急的变化,也可以营造出不同的视觉氛围,通过留白去改变版式再配合四大原则可以产生出不同的效果。

值得注意的是,留白不是一定要用白色去填充界面,而是营造出一种空间与距离的感觉,自然与舒适境界。
5. 视觉心理的灵活运用
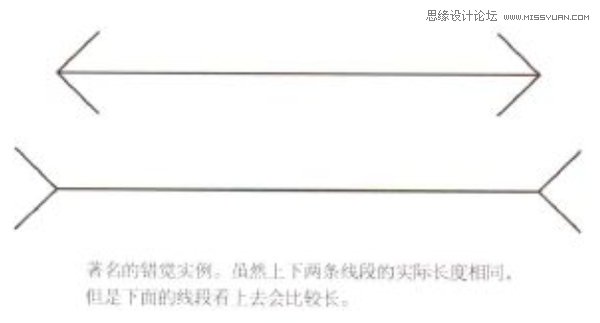
在观看事物时,往往会产生一些不同的视觉心理,例如两个等宽的正方形和圆形放在一起,你一定会觉得正方形更宽。在版式设计中同样大量运用这些科学视觉方法对用户进行视觉上的引导,也能让设计师快速找到一些排版布局的方法。


(via 版式设计原理)
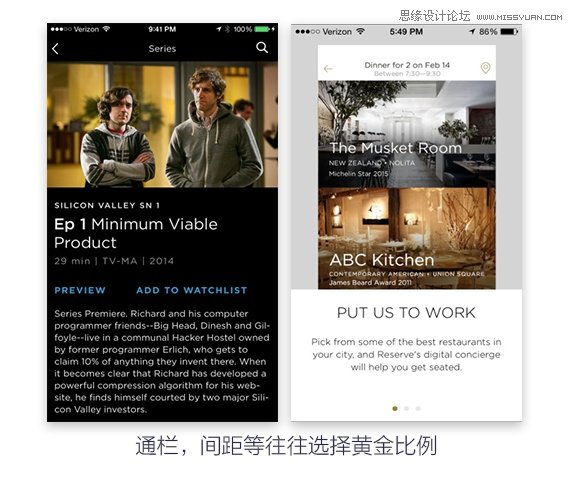
首先最常见方法是的是灵活运用黄金分割比,文本与线段的间隔,图片的长宽比等地方都可以通过黄金分割比快速的设定。比如通栏高度的设定等等。

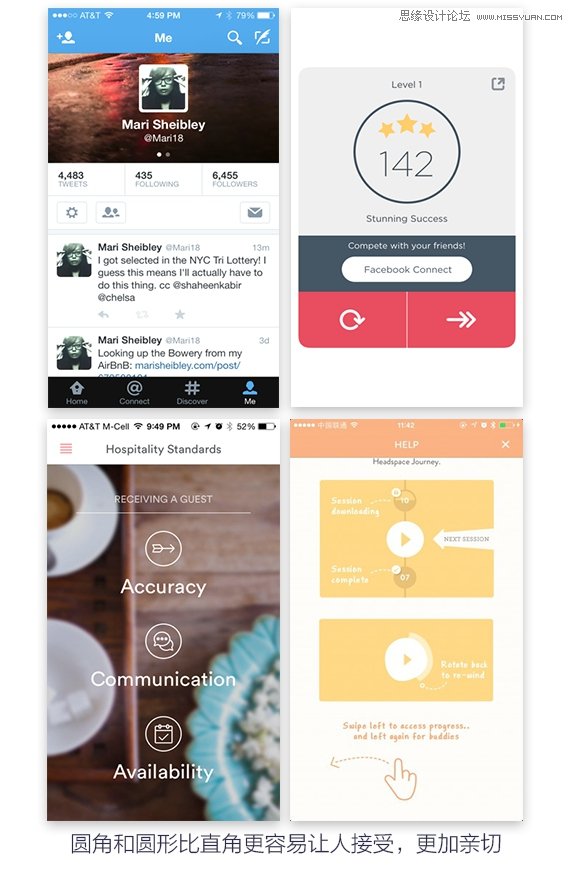
在界面排布中,往往圆角和圆形比直角更容易让人接受,更加亲切。
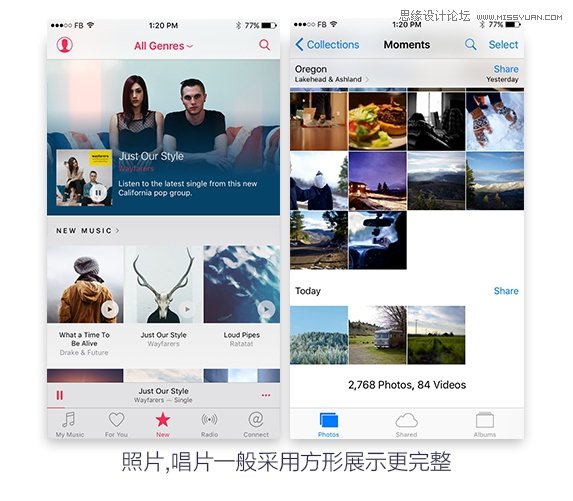
直角通常用在需要更全面展示的地方,例如用户的照片,唱片封面,艺术作品,商品展示等地方。在个人类的feed或者头像,板块的样式等使用圆角会有更好的效果。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)

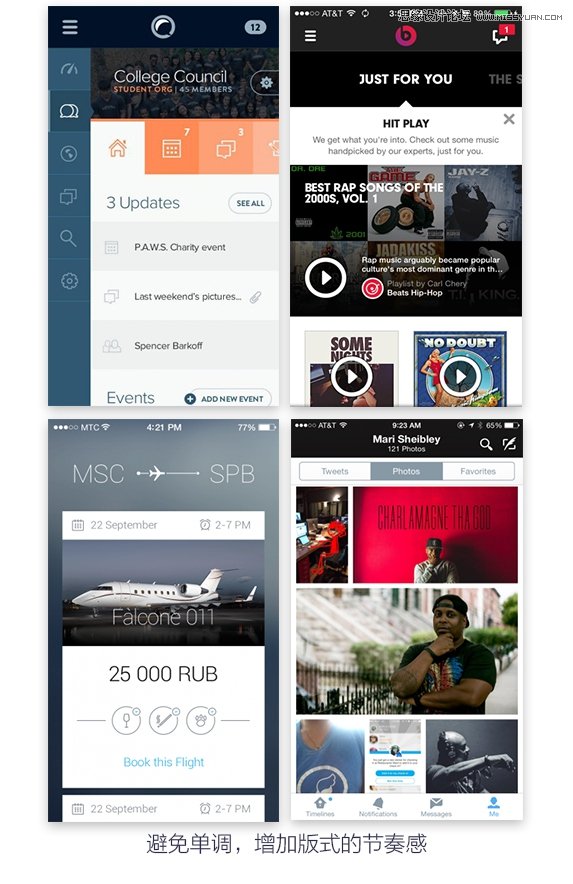
在全局页面的排版中也要避免单调,增加节奏感。
在上文我也提到过排版要有轻重缓急之分,这样让用户在观看的过程中不会感到冗长,无趣。

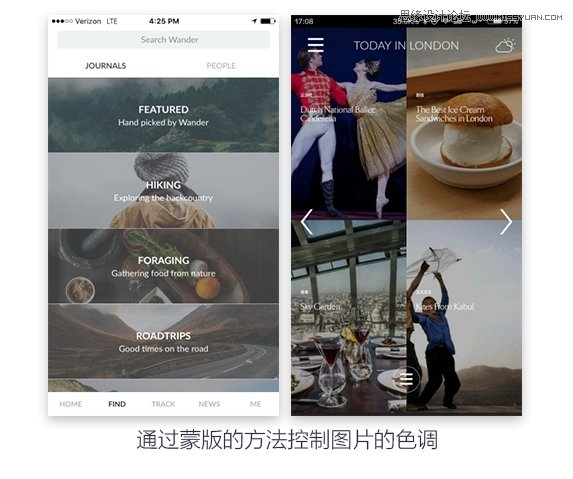
图片也是有不同的色调的,通过蒙版的方法可以控制这种色调。
如果选择比较明亮的色调可以减轻这种对用户的压迫感,选择比较暗的色调可以让整个画面更沉稳,内容显示更为清晰。

6. 没有设计的设计
最后这段不是版式设计原理,更像是一种设计的心境。
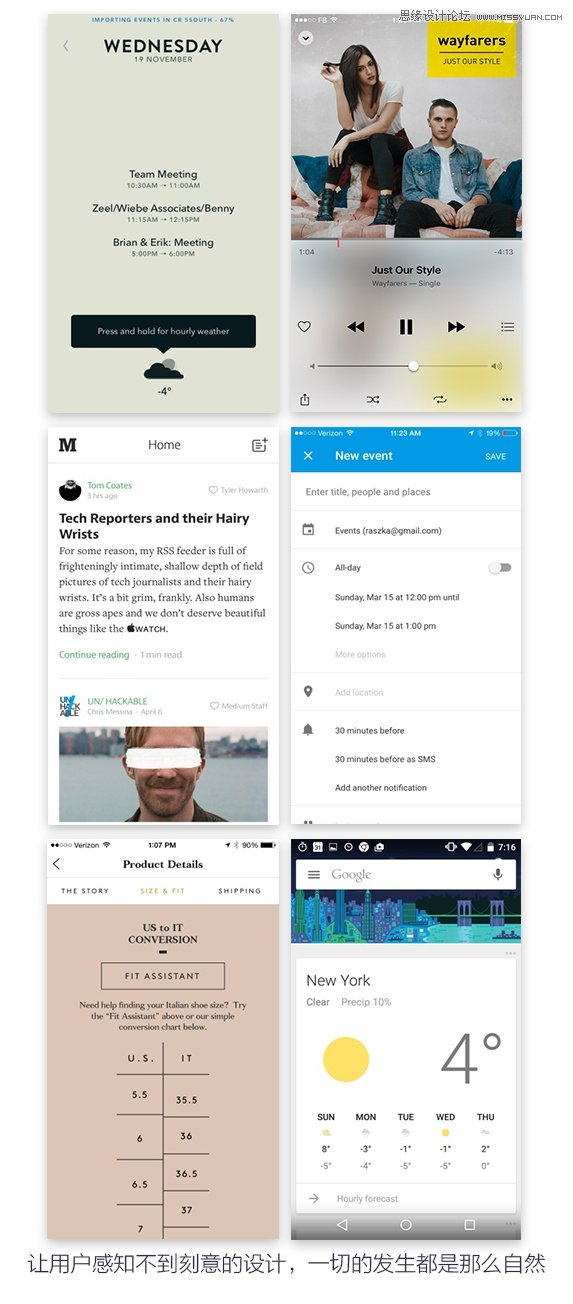
古人在写诗的时候有一种手法叫白描,原拓哉也曾强调最美的设计是虚无,在界面设计中同样追求一种让用户感受不到设计的境界。每一条线/每一行文字/每一个按钮的存在都是都有它存在的理由。它不加无意义的修饰、不须陪村和烘托,让用户更关注内容的主体,弱化对视觉的认知。甚至于用户在滑动时看到一个按钮或一行文字也感觉这是理所当然的存在。菩提本无树,明镜亦非台,做设计和做人一样,一切有为法皆如梦幻泡影,不要注重形式才能明心见性。

图中的例子在某些地方处理得也不是那么自然,但是我认为以上的例子是有向让用户感知不到设计的方向上走的,没有完美的设计,只有努力变的更好的设计。最后,做好设计非一朝一夕,理解设计也非一朝一夕,希望各位善于发现美,也善于理解美。