圆形元素在界面设计中被广泛运用,从常见的圆形图标到圆形的头像,又或是圆形的轮廓形状。圆形是一种特殊的形状,它能够在众多几何形状中被我们快速地注意到。也正因为如此,在使用圆形元素设计界面时会有一些注意事项。
一、圆形头像
放眼望去,圆形头像已然占领了我们的手机。不妨看看下面举的这些例子,如下图所示。

从左到右依次是搜狗地图、QQ、Instagram。当然,还有很多其它的例子,就不一一列举啦。此刻,肯定有同学已经按耐不住要跳出来反驳了,微信和Facebook就不是圆形头像,不信你看下面两张图。

方与圆之间,孰对孰错,请继续看下文分解。
1.用户使用头像的目的
不管是圆形头像,还是方形头像,其归根结底都是头像。用户使用头像的目的,主要是作为个人身份的象征。区别于其他用户的特征有很多,例如用户名、用户ID、用户头像。在这些备选项中,头像最便于快速识别和记忆,尤其是帅哥美女。
除此之外,还有一部分通过头像来彰显自己的个性,例如美女通常会使用自己的性感自拍作为头像来表现自己的魅力,又或是使用卡通人物或形象作为头像来表现自己的艺术气息,再或是使用萌宠作为头像来表现自己的爱心或是呆萌。
2.用户使用什么照片作为头像
随着智能手机的越来越普及,人们拍摄照片的门槛也变得越来越低,越来越多的用户使用自拍的照片作为头像。照片的内容五花八门,例如人物、风景、花草、宠物。即使是正常的人物照片,背景中也会掺杂着很多其它的元素,例如下图所示。

第一张照片中人物背景虽然虚化了,但背景仍然很凌乱,一些微弱的对比色很容易就抢夺了用户的视线。第二张照片中人物是配角,豪车才是真正的主角,这类型的自拍照不再少数。第三张照片人物拍摄的光线阴影错乱,故意露出一线背景内容,其用意如何昭然若揭。此外,用户手机的好坏、拍照水平也不一致,拍摄出的照片质量也参差不齐。
使用这些照片作为头像时,人物不但不被突出,反而被弱化了。虽然智能手机屏幕越来越大,但是当头像集体在界面中展示的的时候,每个头像依然较小。
3.方形头像和圆形头像的区别
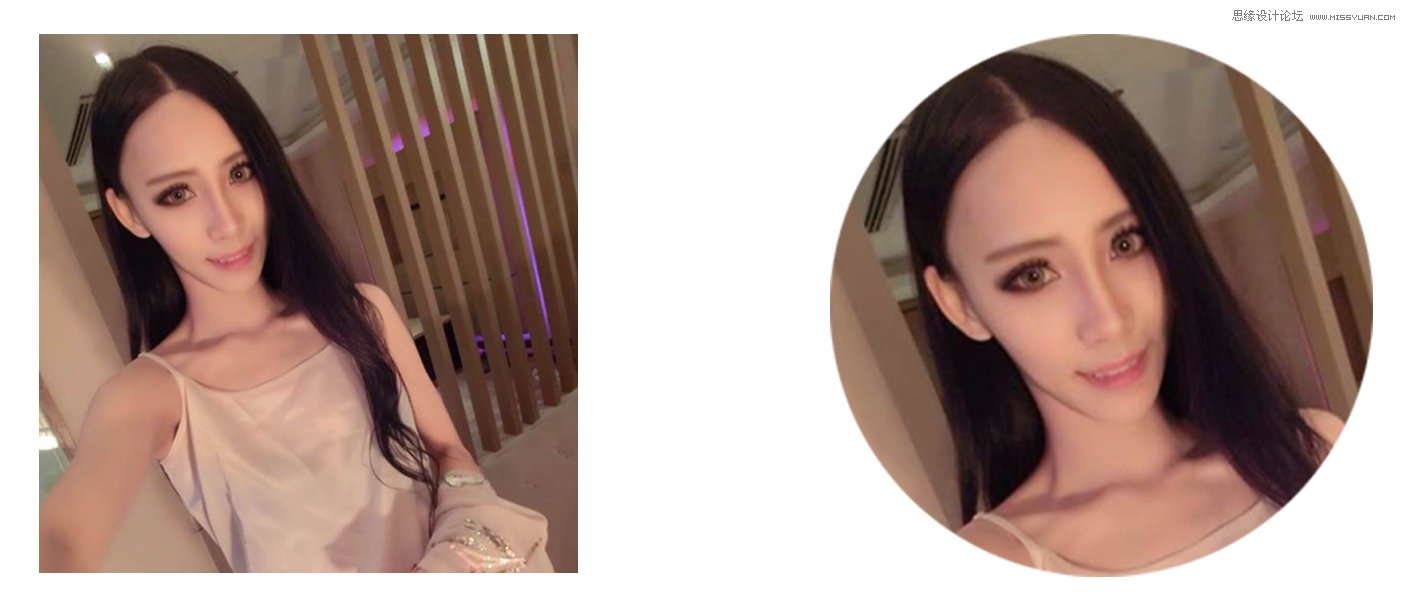
方形头像和圆形头像的区别可以用两张对比图来说明,如下图所示。

左图是方形头像,右图是圆形头像。通过对比,可以发现以下几点:
a、圆形头像能够更好地帮助用户聚焦到人脸。虽然左图能够完整地呈现人物特征,但是干扰信息较多,例如背景中的灯光、门柱、屏风。对比之下,右图更为清晰地展示了人物的脸部特征,例如锥子脸、美瞳、假睫毛。在前面的分析中也提到,手机拍摄的照片质量参差不齐。在这种现实情况下,圆形头像更有利于忽略照片的背景,提高头像的识别效率。
b、严格意义上讲左图并不能称之为头像,而更应该称之为照片。原因很简单,头像嘛,自然应该以展示头为主,而左图中头像只占画面四分之一不到的区域。从这个角度来说,显然右图更为合适。在选择照片作为头像时,如果是圆形,用户更愿意选择脸部的照片作为头像;如果是方形,用户则相对更随意,通常是全身或是半身照。不信,你可以打开自己的微信,看看自己的好友头像,或者往前滑滑看看前面的配图。
c、日常生活中,我们看到的大多数相框都是方形的,圆形的相框较少,这是因为大多数照片都是方形的。因此,使用圆形的轮廓来表现头像,能够快速地和照片区分开来,更加突出。
当然,使用圆形的轮廓作为头像,还有一些其它的原因,例如技术上的进步。
早期由于CSS等技术的不成熟,圆形、圆角图形的处理非常麻烦,现在变得容易很多。
二、圆形的icon
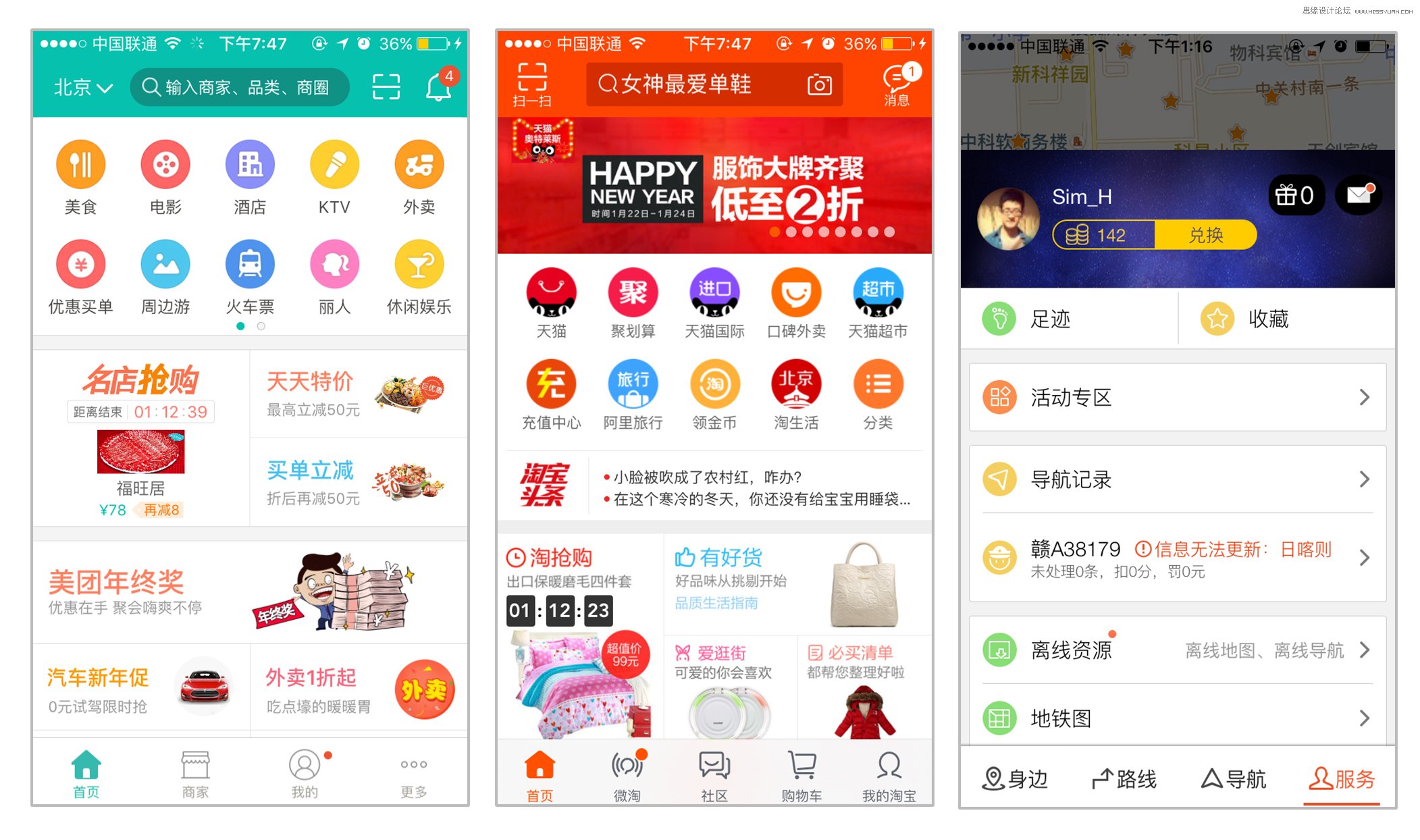
在APP的UI设计中,我们会经常看到一排排圆形的icon,例如下图所示。

上图中,前面两个分别是美团和淘宝。在设计上,都有两行横排的圆形图标。最后一张图是搜狗地图的服务tab页,可以发现也有纵向排列的一溜圆形图标。
在这里,要回答两个问题:
1.为什么要用圆形?
2.为什么要用圆形而非矩形?
第1个问题很方便回答。每个功能入口的图标都不相同,如果去掉圆形轮廓,势必会显得十分凌乱。大家都知道圆形是一个封闭的形体,加上圆形之后就能够弱化图标的差异性,让其变得更加规整,看起来也更加清爽,整齐划一。同时,在功能上也表明各个图标之间的平等地位,不会因为某个图标形状特殊而有所偏袒。
在回答第2个问题之前,首先回归圆形和方形的基本特征,
圆形:动,曲线,运动,灵动,流动
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)方形:静,直线,规则,严肃,理性
圆形和方形比起来,显得要灵动很多,不至于那么呆板、严肃。如此,不难理解为什么用圆形而非矩形。
其次,圆形能够使图标在方形页面中脱颖而出不觉得这几个圆形图标在页面中非常突出抢眼么?原因嘛,很简单。我们的手机屏幕大多是方形的,界面中的大多数元素也是方形的,这时候用一点少量的圆形,自然在界面中形成焦点,这一点在后面的分析中还会见到。
除了这种形式之外,还有一些单个的圆形图标浮于页面底部,通常执行的是返回至顶部的操作。
三、圆形和方形的结合
圆与方就像太极中的阴与阳,相生相克,而又生生不息。巧妙地将圆形与方形进行结合,能够让页面变得生动活泼的同时,也能够更好实现功能上的引导,如下图所示的几个案例。

第一幅图是谷歌手机地图,地点右上角的出行方式图标刚好被方形的临时层一分为二。从功能上来讲,出行方式是下一步的行为,不属于临时层里的内容,因此置于右上角的位置是比较合适的。从UI角度来说,圆形与方形结合,使的圆形变得更加突出显眼;同时圆形置于右上角,页面也不那么死板,反而让页面变得生动、活泼起来。
第二幅图是宜人贷,微微鼓起的弧度让这个理财项目变得十分突出,同时也打破了页面沉闷的布局。
第三幅图是kitchen stories,整个页面保持左右居中,作者的头像居中现实,对页面进行了分割的同时起到了承上启下的作用。
在页面设计中,圆形元素通常不是独立存在的,而是和其他元素相生相息,相互包容。寻求好的视觉效果的同时,也要弄清楚页面元素之间的相互关系,这样产出的设计才是真的好设计。
四、圆形的轮廓
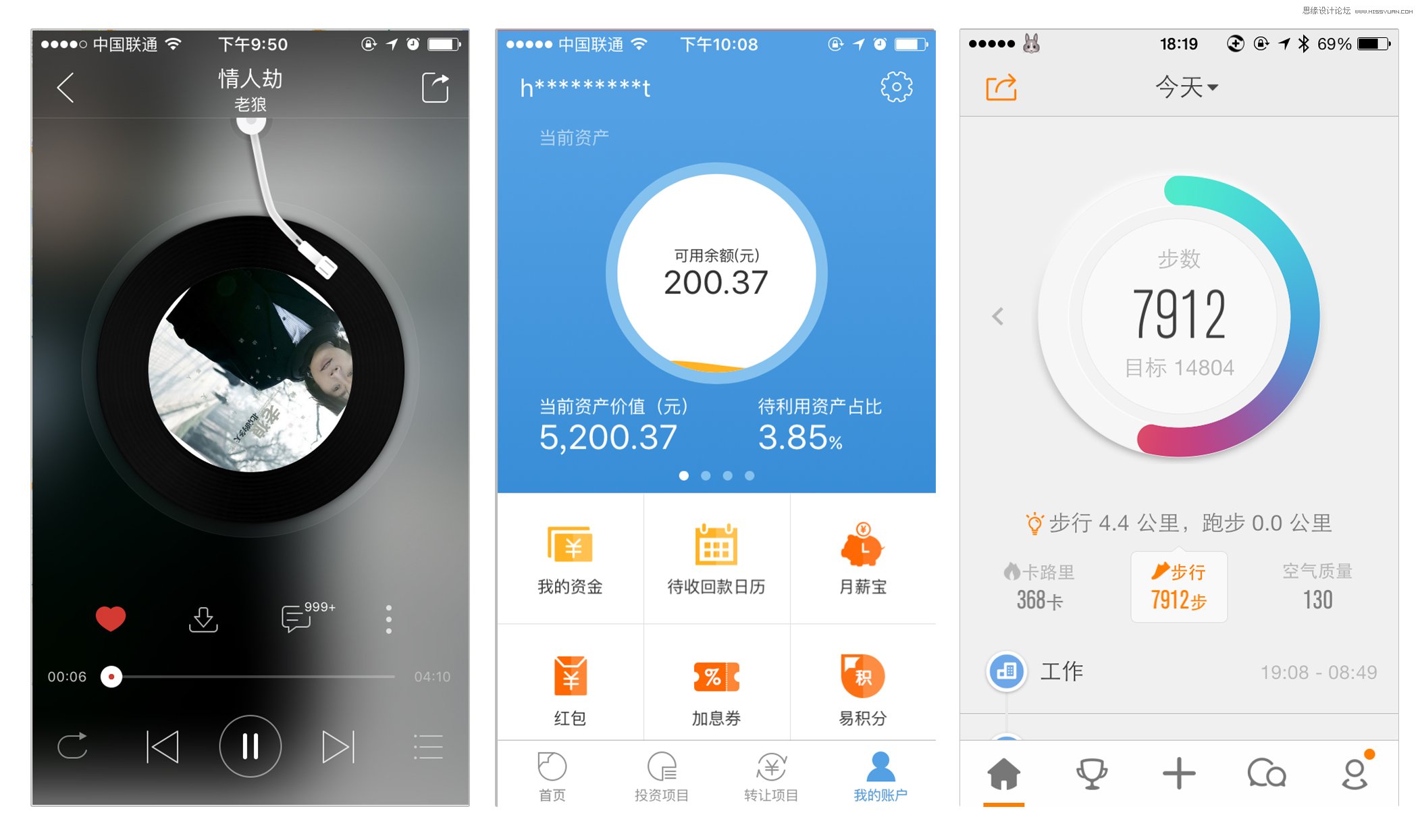
结合现实物体,借用圆形轮廓,打造页面点睛之笔。还是举几个栗子给大家看看吧,如下图所示。

第一幅图所示的是网易云音乐的播放界面。圆形轮廓与唱片保持一致,虽然占据了页面的主要空间,但是使的整个页面变得文艺简洁。
第二幅图所示的是搜易贷的账户页面。可用余额采用瓶装水的设计,余额较多则水涨的越高,同时会有晃动的效果,栩栩如生的同时让页面变得灵动起来。
第三幅图所示的是乐动力的首页。步数越多,则描边进度条越多,暗色变得越暖。与现实生活中的仪表盘相对应,渐变色搭配圆形,使的页面变得主次分明,极富视觉冲击力。
可以发现,在使用圆形元素时要注意页面的平衡,例如左右和上下的对齐居中。为了保证页面的均衡和清爽,通常会在圆形元素周围保留较多的空白。这些都是在使用圆形元素时需要注意的事项。