在室内效果图表现时,暗藏灯的表现运用是十分频繁的,它对点缀室内灯光氛围起到了不可替代的作用。我们一般可以简单的将暗藏灯的类型划分为直型暗藏灯和异型暗藏灯。
下面我们就来简单的探讨一下异型暗藏灯的布置方法。
所谓异型暗藏灯,可以把它理解为非直型暗藏灯的统称,比如有弧线型的,圆形的等等。如图11-1所示,它就是典型的圆型暗藏灯效果。

图11-1 圆形暗藏灯效果
如图11-2所示,这张图表现的是弧形暗藏灯的打法。

图11-2 弧形暗藏灯效果
接下来,我们就来实际研究一下实现异型暗藏灯效果的常用方法。接触过室内表现的同学们都知道,无论你是用3dsmax光能传递还是用Lightscape跑光,或者是用VRay渲染器来表现,它们都通用的方法一般就是沿着光照的路径进行灯光阵列,这是最简单的方法。还有一种思路就是利用材质的自发光来表现,如果是用3dsmax的光能传递,可以考虑用建筑材质中的自发光性质来制作;如果是用Lightscape,可以试着将图块转换为光源来制作,因为大家都知道,Lightscape的材质自发光效果在光能传递条件下无法体现出光带的效果;而如果是用VRay来表现,可以沿光路简单制作出一个对象,然后赋予它VR light材质并配合VRay 包裹材质来实现。由于篇幅的关系,本小节先来讨论一下灯光阵列和利用3dsmax自带的光能传递渲染引擎并配合建筑材质的制作方法。
A.灯光阵列法
所谓灯光阵列,就是沿着异型暗藏灯的大体位置进行大批量的灯光复制,这是不同的表现平台都接受的一种方法,做法简单,效果不错。
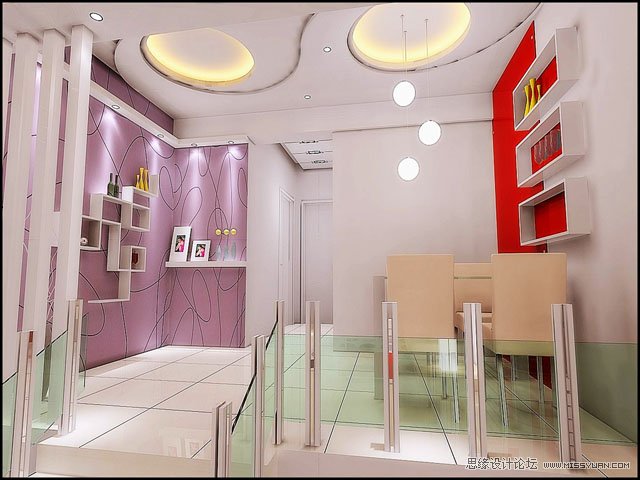
如图11-3所示,这是一个渲染完成的餐厅效果图,它的天花板上方就采用了圆形暗藏灯的表现手法。

图11-3 餐厅效果
我们可以对暗藏灯采用灯光阵列来表现,由于本例是用Vray来渲染,因此阵列单元采用的是VR light光源,阵列效果如图11-4所示。

图11-4 阵光阵列
由于篇幅的关系,在这里仅给出灯光的位置参考图,具体的灯光设置参数由读者根据自己场景的实际情况来设置,这部分比较简单,不再赘述。
B. 光能传递配合建筑材质解决方案
如果用户是用3dsmax自带的光能传递来实现异型暗藏灯效果,我们可以利用max6.0之后新增的建筑材质来实现。为了说明的方便,我随便的新建了一个简单场景,将天花制作成一个弧形天花板,场景效果如图11-5所示。

图11-5 测试场景
简单的赋予一些材质后,对场景进行光能传递渲染,效果如图11-6所示。

图11-6 渲染效果
此时并没有为弧形天花制作暗藏灯效果,我们将利用一条二维曲线并配合建筑材质来实现异型暗藏灯的效果,下面简单列出制作的步骤。
1.我们根据弧形天花的形态来绘制一条二维样条曲线,并且必须利用曲线的可渲染性设置出它可以被渲染出来,粗细适中,在材质上我们为其设定建筑材质,参数设置如图11-7所示。

图11-7 材质参数
对设置好的场景进行光传并渲染,效果如图11-8所示。

图11-8 光传效果
2.仔细观察我们渲染的效果,发现由于曲线本身也被渲染出来了,所以使得光带的效果显得不太自然,此时我们将曲线的可渲染性关闭,再次进行光能传递并渲染,最终效果如图11-9所示。

图11-9 关闭可渲染性
此时我们发现暗藏灯的效果消失了。这是因为我们关闭了物体的可渲染性,由此导致它的光传能量散发不出去,所以这种解决思路是不可取的。
那我们应该如何解决呢?答案很简单,只要对它的物体属性略做设置,仍然让它可以渲染出来,但使其在相机视图中不可见即可,具体设置参数如图11-10所示。

图11-10 属性设置
进行再一次的渲染,效果如图11-11,发现样条曲线可见的问题解决了。

图11-11 最终效果
3.至此,用3dsmax的光传引擎配合建筑材质来实现异型暗藏灯的效果就介绍完了,由于本场景较为简陋,可能效果不太美观,但我认为大家应学习的是整个操作流程。在这里我小结了三点注意事项送给大家,希望能有所帮助。
(1)在"细分中包括自发光面"不用勾选,但必须勾选发射能量(基于亮度)。
(2)在"渲染中启用"必须勾选。
(3)最终光带的面积由光照强度和线条的粗细共同作用,要综合调节。
在本节中继续来研究一下如何在Lightscape表现平台中实现异型暗藏灯的效果。由于上节的场景不太直观,因此从本节开始我将天花的类型改为圆形漏空,这样暗藏灯的效果可能会更加明显一些。改造后的场景如图12-1所示。

图12-1 原始场景
大家都知道,自发光材质在Lightscape平台进行光能传递时是无法产生灯带效果的,因此在本小节中就不细讲述了,那么我们是如何在Lightscape中实现圆型暗藏灯效果的呢?我们将制作步骤简介如下,希望对大家有一个帮助。
1.首先我们必须根据暗藏灯的形状在3dsmax中制作一个面片,并且必须特别指出的是,灯光的照明方向必须与面片的表面法线方向一致,如果你做反了的话,那么在Lightscape中更改灯光方向将是一件比较麻烦的事,所以希望大家稍微注意一下。
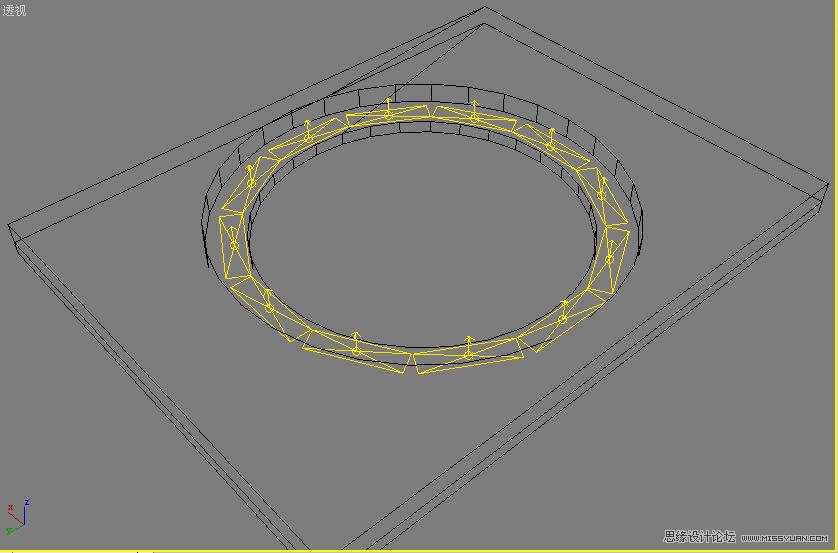
依据这个制作思路,我创建了一个圆形面片,由于暗藏灯是向上照明的,所以面片法线向上可见,局部透视效果如图12-2所示。

图12-2 灯片效果
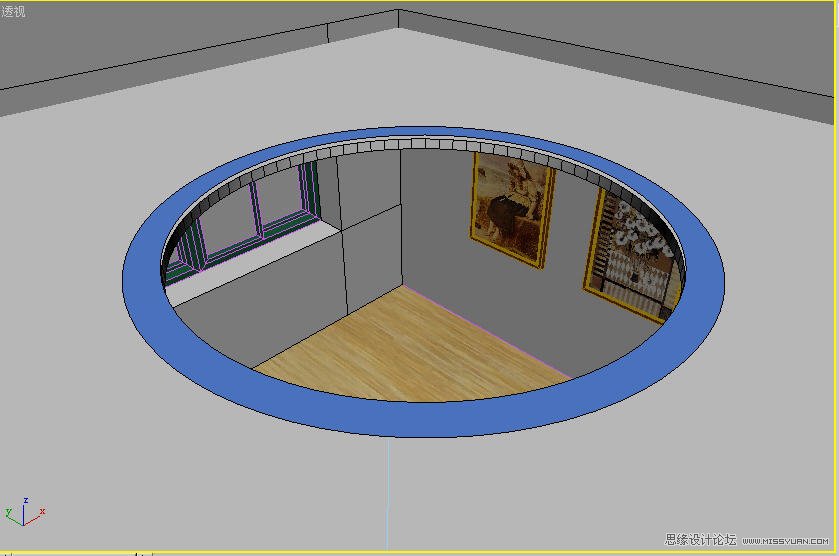
2.在3dsmax中无需过多的设置材质参数,因为我们要将其输出到Lightscape中去渲染,执行文件菜单下的导出命令,将其输出为Lightscape准备文件,格式为Lp,这部分内容比较简单,我就不细说了。输出后在Lightscape中简单调节一下场景的材质,并根据窗玻璃的方向设置日光和洞口以便日光射入,这部分也由读者自行完成,我们主要来分析一下圆形暗藏灯的设置方法,调节好后的场景如图12-3所示。

图12-3 准备文件
3.接下来,我们要在Lightscape中对刚刚在3d中创建好的圆形面片执行一种称为图块转光源的操作,这样才能得到我们需要的圆形暗藏灯效果。
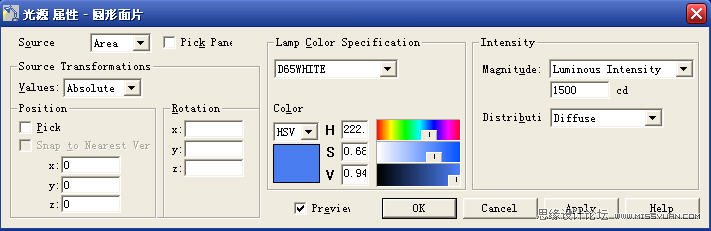
单击图块面板,在其中找到圆形面片图块,在其上单击鼠标右键,在弹出的快捷菜单中选择定义为光源命令,在弹出的询问窗口中单击是,接着会弹出一个名为光源属性的面板要求用户选择转换的光源类型,如图12-4所示。

图12-4 图块转光源
此时我们将光源类型选择为Area面光源,将灯光颜色改变为蓝色,灯光强度设置为大约1500cd,设置好的参数效果如图12-5所示。

图12-5 转为面光源
4.此时该圆形面片已经从图块面板中消失了,而重新做为一种灯光出现在灯光面板中。
我们简单的对其它灯光如筒灯和日光做一个设置,并且对场景的表面进行一定程度的表面细分,这部分内容由读者去自行完成。
执行处理菜单下的参数命令,将光能传递的级别设定为2级,并且必须考虑日光的计算,对场景进行光能传递处理,当观察到光传的进度达到约60%时停止,对场景执行光影追踪测试,观察测试的效果如图12-6所示。

图12-6 光影追踪效果
5.观察测试的结果,我们发现产生了如下问题:
a.首先阳光的仰角偏高导致阴影偏短,这里需要更改一下日光仰角。
b.最为关键的就是,圆形暗藏灯的效果并不好,出现了一个蓝色的光球而不是均匀的灯带。
下面我们来对这些问题做一个交待。
a. 对于阳光的仰角问题,我们可以单击光线菜单下的日光命令,在弹出的面板中勾选直接控制,直接将仰角改为47度即可,这部分的参数设置如图12-7所示。

图12-7 更改日光仰角
c.第三个问题就有点麻烦了,其实我们上述的操作步骤都是规范的,但同学们会发现有时实际效果并不好,这一点在实际制作中经常屡见不鲜,而且即便效果出来了也不尽令人满意,如果大家一定要在Lightscape平台下表现异型暗藏灯效果,我个人建议最好还是采用传统的灯光阵列法,这样操作简单,效果也不错。关于这部分的具体修改步骤我就不多说了,最终我采用的是用3dsmax中的自由面光源来进行阵列,测试效果如图12-8所示。

图12-8 测试结果
在前两节中我们分别探讨了一下用3dsmax自带的光能传递以及用Lightscape渲染平台来实现异型暗藏灯效果的基本方法,在本系列的最后一篇中我们来学习一下用当前较为流行的VRay渲染器来表现此类效果的一般步骤。
为了教程讲解的前后呼应,我就用本系列教程中第一篇中所提到的材质方法来实现,而不用灯光阵列来做了。
场景还是使用我自建的那个小场景,但是场景的材质和灯光我基本都用VR自带的灯光和材质来解决了,这部分内容仍由读者自行去完成,创建好的最终场景观察效果如图13-1所示。

图13-1 基本场景
接下来我们来详细介绍一下如何用VRay的材质配合模型来表现异型暗藏灯的效果,其实这种制作思路很类似于3dsmax自带的材质自发光方法。
1.首先为场景中的材质统统指定一个全局材质,设置材质类型为VRaymtl,所有的性质都不要设,只将diffuse设为灰度为230,测试一下场景的光感。注意在测试时要先将窗玻璃对象隐藏,否则我们室外的VRay sun 和模拟天光的VR Light无法照入室内。设置渲染参数为测试级别,进行渲染测试,效果如图13-2所示。

图13-2 全局测试效果
2.用与本系列教程第一篇中介绍的相同方法,沿着暗藏灯的大体位置绘制出一条二维样条曲线,由于本例是个圆形暗藏灯,因此我们直接用circle命令绘制出一个圆形即可,并且设置它的可渲染性,以保证它在最终渲染时是有效的,线条厚度适中即可,创建后的模拟灯带模型如图13-3所示。

图13-3 模型建立
3.按M键打开材质编辑器,为灯片模型指定材质。我们将材质类型切换为VRayLightMtl材质,设置发光色为桔黄色,其它参数默认,并且对场景进行渲染,注意在本次渲染之前先关闭掉全局材质否则观察不到自发光效果,结果如图13-4所示。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/flash/)
图13-4 初步渲染效果
4.观察场景中的效果并不美观,地板材质出现了染色导致墙体变黄,并且太阳光又过于强烈,这部分内容前面我们已经介绍过了,这里我就不对修改过程一一指出了,由读者自行去完成。但是我们重点观察暗藏灯部位,发现效果并不明显,我们将亮度倍增打到2左右,并且按照第一节中所介绍的内容将渲染性保持,但关闭它在相机视图中的可见性,然后再测试一次,本次效果如图13-5所示。

图13-5 一次修正
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/flash/)5.此时暗藏灯的效果已经出来了,但由于我们的渲染参数品质设置过低,并且还有一些曝光问题没有设置好,导致场景过暗,因此需要我们对最终渲染参数及颜色映射面板进行更深一步的多轮测试设置,这部分内容我就不具体细说了,最终渲染效果如图13-6所示。

图13-6 渲染结果










