在下面的教程中,您将学习如何在Adobe Illustrator创建黑胶唱机图标。首先,使用简单的网格与网格对齐等基本的工具创建黑胶唱机的主要形态。然后将学习如何创建一个复杂的网格渐变。使用混合工具创建一个简单的混合物;利用现有的网格进行路径偏移的效果;您将会创建一个唱针和一个小旋钮。最后,充分利用外观面板,您将学习如何添加阴影,高光以及增加形状的层次感。
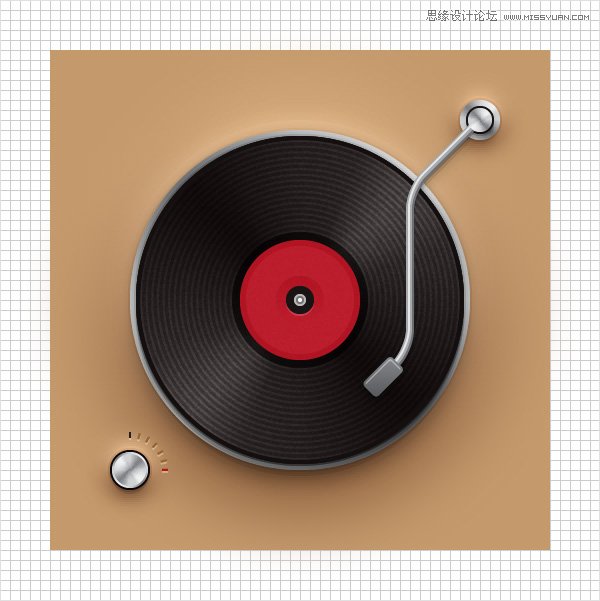
先看效果:

1. 创建一个新文件并设置网格
Ctrl+N创建600px*600px的新文档,RGB模式;屏幕(72ppi),并确保使新建对象与像素网格对齐没有被勾选,点击确定。
启用网格(视图显示网格)与网格对齐(视图对齐网格)。首先,设置网格线间隔为5px,次分割线数值为1(编辑首选项参考线和网格);打开信息面板(窗口信息),实时预览形状的大小和位置。不要忘记设置单位为像素(编辑首选项单位 )。所有这些选项会大大提高你的工作效率。

2. 创建主形状
步骤1
选择矩形工具(M),创建一个250px的正方形,设置其颜色为R=196,G=154,B=108(对齐网格会减轻你的工作)。
接下来,打开对齐面板(窗口对齐),设置对齐画板(打开的弹出菜单中去显示选项,如下图所示)。选中创建的正方形,单击水平居中对齐,垂直居中对齐按钮。最后在图层面板中对该图层双击,重命名为main,然后锁定该图层,以确保你不会意外地选择/移动它(窗口层)。

步骤2
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/illustrator/)设置填充颜色为白色,选择椭圆工具(L)。创建一个180px的正圆,然后在对齐面板上点击水平居中对齐,垂直居中对齐按钮(记得对齐画板哦)。重命名为vinylshadow然后锁定图层。

步骤3
这一步你需要将网格线间隔设置为1px(编辑首选项参考线和网格)。在褐色正方形的左下角,使用椭圆工具(L)创建直径为24px的正圆,如下图所示。在图层面板上双击新建图形,命名为knobshadow,然后锁定。
继续在正方形的右上角,创建第二个直径为24px的正圆,位置如图2所示。将其重命名为armshadow,然后锁定。

3. 创建的黑胶
步骤1
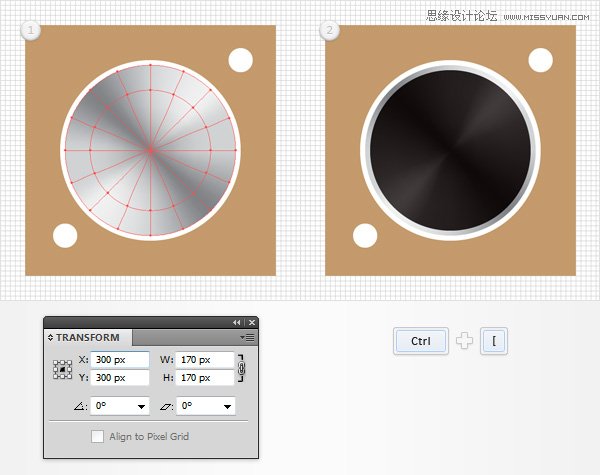
再次设置网格线间隔为5px(编辑首选项参考线和网格)。用椭圆工具(L)创建一个160px的正圆,然后在对齐面板上点击水平居中对齐,垂直居中对齐按钮。
选中新图形,打开渐变面板(窗口渐变),应用默认的渐变数值,选择径向渐变,右侧滑块设置为黑色(R=0, G=0,B=0),左侧滑块设置在白(R=255,G=255,B=255)。确保选中该图形,设置对象扩展,点击确定。
移动到图层面板,你会发现一个新的组。选择它,取消编组(Shift+Ctrl+G),Alt+Ctrl+7(对象剪贴蒙版释放)释放现有蒙版。

步骤2
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/illustrator/)图层面板中,你会发现一个没有填充也没有设置任何效果的160px正圆,选择它,删除(键盘Delete);然后你会找到一个简单的网格,选中网格并打开变换面板(窗口变换),点击约束宽度和高度的比例按钮,在宽(或高)中输入160px,继续选中网格,将其填充色设置为黄(R=255,G=221,B=23)。

步骤3
使用钢笔工具(P),创建长为170px的直线,并在对齐面板上选中水平居中对齐,垂直居中对齐按钮。确保这个简单的路径在外观面板上被选中(窗口外观)。
删除填充色,选择描边,设置颜色为黑色,不透明度降低到15%,然后在效果扭曲和变换变换中,输入以下数值(如图所示),点击确定。在图层面板中将其锁定。你只需将它作为一个辅助线。

步骤4
禁用对齐网格(视图对齐网格)。选择黄色网格,用网格工具(U)仅添加十二个网格点,如下图所示,使用上一步骤作为辅助。网格点设置完成之后,你可以删掉上一步产生的辅助线。

步骤5
直接选择工具(A),选择网格点,将其颜色与下图所示相对应。完成之后,在图层面板中双击网格将其重命名为vinyl。

步骤6
选中黑胶网格(vinyl),复制副本(Ctrl+C Ctrl+F)。在图层面板中,双击网格副本,重命名为vinylsupport;锁定黑胶网格;回到画板中,用直接选择工具(A)选择 vinylsupport的网格点并替换为相对应的颜色(如图所示)。

步骤7
选中vinylsupport网格,在变换面板中输入170px的宽(或高)。移动到图层面板,将vinylsupport网格拖动到vinyl网格的下方(Ctrl+[)。

步骤8
启用网格对齐(视图对齐网格)。使用椭圆工具(L),创建一个160px的正圆,并在对齐面板上选中水平居中对齐,垂直居中对齐按钮。填充设置为无,添加1px的白色描边,描边内侧对齐。继续选中图形,对象路径路径偏移,输入-45px偏移,点击确定。

步骤9
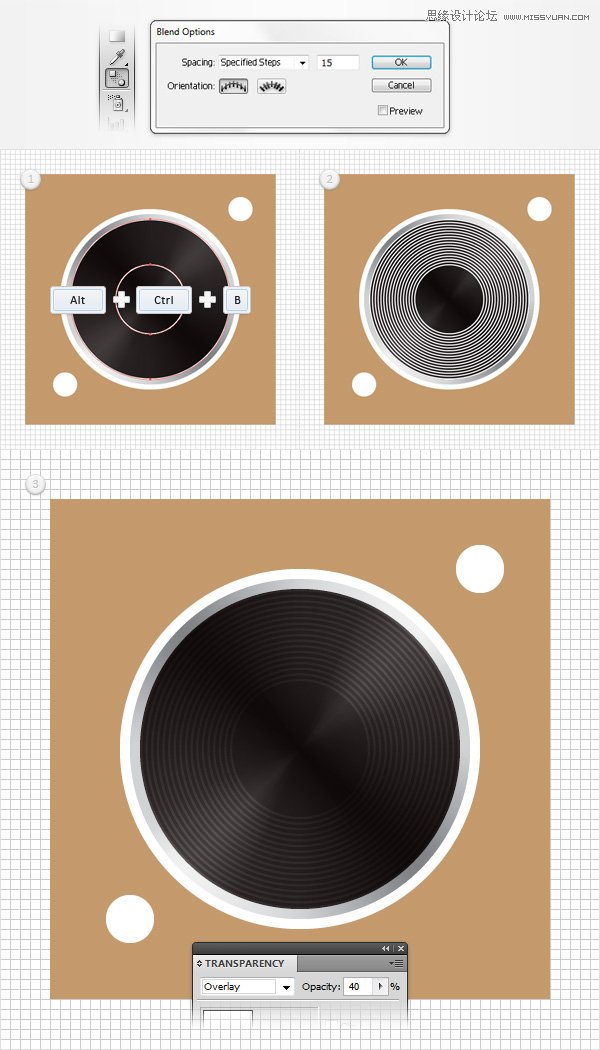
双击混合工具(或去对象混合混合选项)。从下拉菜单选择指定的步骤,输入15。
在图层面板上选中两个白色描边(上一个步骤中的),Alt+Ctrl+B(或去对象混合建立)来创建一个简单的混合(如第二张图所示)。选中新产生的混合,降低其不透明度为40%,图层模式为叠加。

步骤10
使用椭圆工具(L),创建一个160px的正圆,设置填充颜色为在R=255,G=222,B=23,并在对齐面板上选中水平居中对齐,垂直居中对齐按钮。选中这个黄色的圆,对象路径路径偏移,偏移数值设置为2px,点击确定,然后回到图层面板。
选择新产生的形状,把它拖动到vinyl网格的下方。选中这个黄色的圆,首先,将其填充为R=20,G=15,B=15;添加四个阴影效果(效果风格化投影),数值设置如下图所示;然后添加1px的黑色描边,使描边外侧对齐,降低不透明度为30%,并将混合模式改为柔光。

步骤11
选择另一个黄色圆圈,填充为径向渐变取代现有的颜色(如下图所示),降低其不透明度为15%,改变混合模式;然后选择对象路径路径偏移,设置为-1px的偏移数值,点击确定;然后选择效果艺术效果胶片颗粒,输入下图显示数值,点击确定。
回到外观面板,为这个圆添加2pt的描边,使描边外侧对齐,设置颜色在R=20,G=15,B15。

步骤12
使用椭圆工具(L),创建一个70px的圆,设置填充颜色为在R=255,G=222,B=23,并在对齐面板上选中水平居中对齐,垂直居中对齐按钮。选中这个黄色的形状,将现有填充色替换为R=15,G=10,B=10,降低其不透明度为70%,改变混合模式为柔光,选择效果路径& gt;偏移路径输入-1的偏移数值,点击确定。
回到外观面板为新建的圆添加第二新的填充(下图中蓝色箭头)。选择新的填充,颜色设置为R= 180,G=20,B=35,选择效果路径偏移路径输入5px的偏移并单击确定。

步骤13
选中红色的圆圈,添加第三个新的填充,选择这个新的填充,颜色设置为R=190,G=30,B=45,选择效果路径偏移路径,输入- 8的偏移数值,点击确定。
回到外观面板,添加第四个新的填充,选中它,添加线性渐变(如下图所示);然后选择效果路径偏移路径,输入- 23px的偏移数值,点击确定。

步骤14
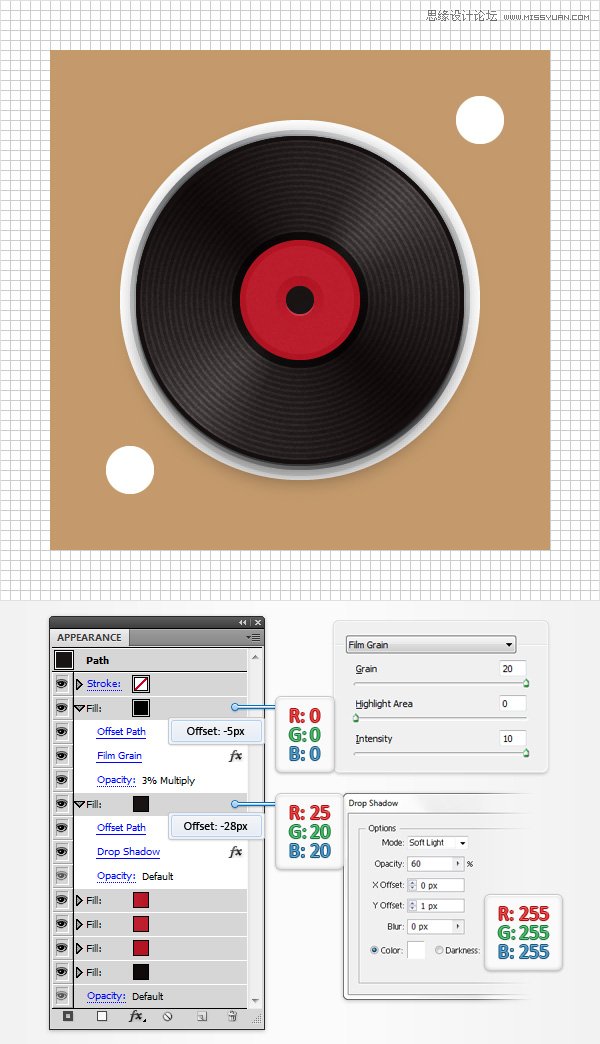
继续选中红色圆圈,添加第五个新的填充。选择这个填充,设置颜色为R=25,G=20,B 20,然0后选择影响路径偏移路径,输入-28的偏移数值,点击确定;然后选择效果 风格化投影输入下图所示数值,单击确定;返回到外观面板,选中红色圆圈,添加第六个填充,颜色设置为黑色,降低其不透明度为3%,改变混合模式为叠加;然后选择效果路径偏移路径",设置偏移数值为5px,点击确定;选择效果艺术胶片颗粒,输入下图所示数值,点击确定。

步骤15
继续选择红圈,添加第七个新的填充,选择它,设置颜色为R=185,G=185,B=185,选择效果路径偏移路径设置偏移数值为-32px,点击确定;返回到外观面板,添加第八个新的填充,选择它,设置颜色为R=115,G=115,B=115,选择效果路径& gt;偏移路径设置偏移数值为-33px,点击确定;回到外观面板,添加最后的填充,选择它,设置颜色为白色,继续选择效果路径偏移路径。设置偏移数值为-34px,点击确定。

步骤16
回到图层面板,解锁你的vinyl网格,选择它和vinylsupport网格,使其编组(Ctrl+G)。在图层面板中,双击这个新组并重命名为vinyl。

4. 创建唱针
步骤1
在图层面板中,打开你的vinyl组合,选择vinylsupport网格并创建一个副本(Ctrl+C Ctrl+F)。选择此副本,将它拖到图层面板的顶层,双击这个新的网格,并重新命名为armbase。选中新的网格,点开变换面板,输入20px的宽(或高),现在的效果和第三张图很像。重新选择armbase网格,拖动到图四所示位置。

步骤2
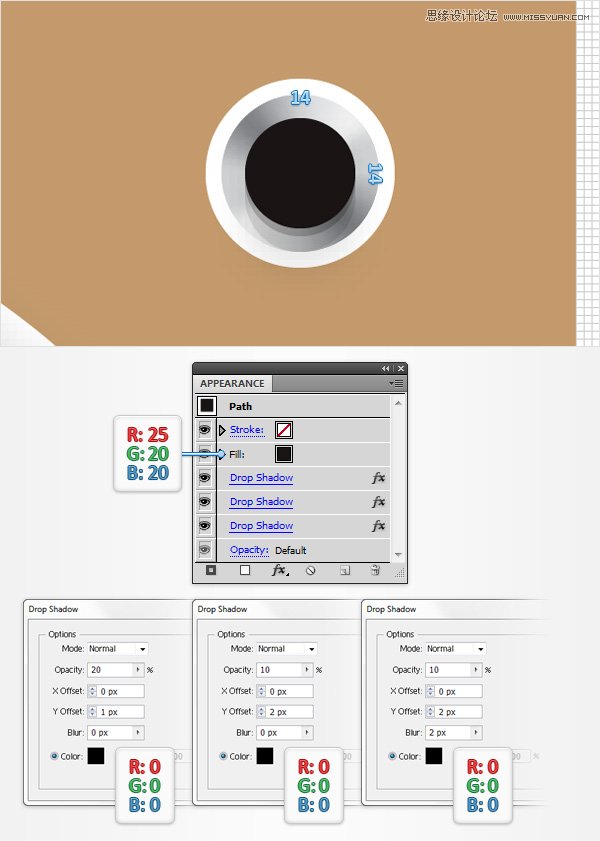
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/illustrator/)切换到网格线间隔为1px(编辑首选项参考线和网格)。选中armbase网格,使用椭圆工具(L),创建一个14px的正圆,设置填充颜色为R=25,G=20,B=20(如下图所示);选中新的图形,增加三个新的阴影效果(效果风格化投影)数值设置如下图所示。

步骤3
回到网格线间隔为5px(编辑首选项参考线和网格)。使用钢笔工具(P),创建一个简单的路径,如下图所示。颜色填充为无,添加4pt的描边,颜色设置为R=255,G=222,B=23。

步骤4
选中黄色路径,将其描边颜色替换为R=109,G=110,B 113,然后在描边面板中(窗口描边)设置该路径为圆头端点。

步骤5
选中灰色描边路径,在外观面板中添加一个新的描边(下图中蓝色箭头)。选择这个新的描边,描边粗细为3pt,颜色设置为 R=167,G=169,B=172,然后选择效果扭曲和变换变换。数值设置如下图,设置完成后单击确定;返回到外观面板,第三个描边,设置颜色为R=230,G=231,B=232,粗细为1pt,选择效果扭曲和变换变换,数值设置如下图,设置完成后单击 确定。

步骤6
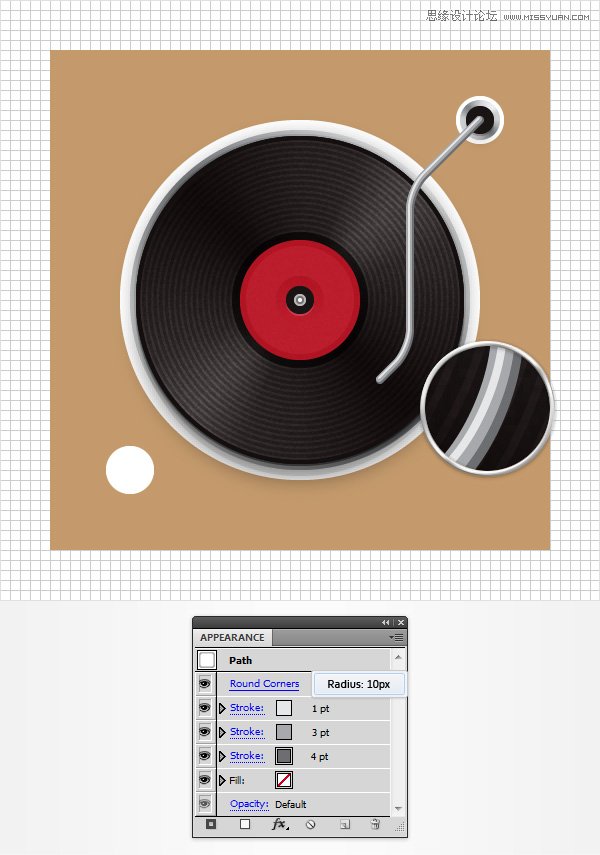
选中上步的路径,选中效果风格化圆角,输入半径为10px,单击确定。

步骤7
重新选择armbase网格,创建一个副本(Ctrl+C Ctrl+F),将它拖动到顶层(Shift+Ctrl+[ )。选择此副本,在变换面板中输入15px的宽(或高),回到图层面板中重命名这个新网格为armbasefront。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/illustrator/)
步骤8
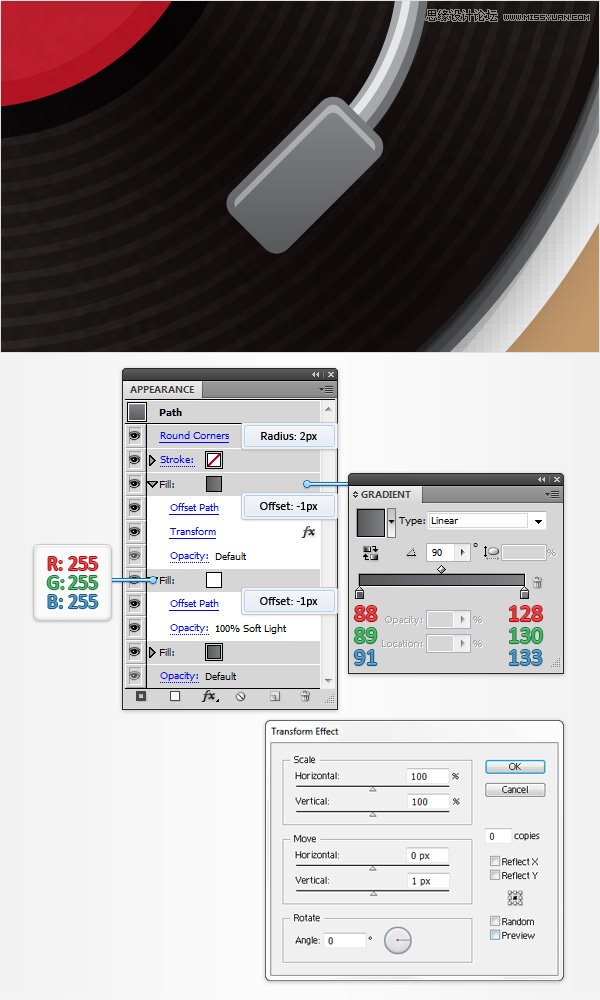
切换到网格线间隔为1px(编辑首选项参考线和网格)。选择矩形工具(M),创建一个10*20px的形状,填充为随机的颜色如第一图像所示;选中新的矩形,对象变换旋转,数值设置为45度,点击确定;然后用下图所示的线性渐变填充新的矩形。

步骤9
选中旋转后的矩形,在外观面板上添加第二填充,选择它,颜色设置为白色,改变其混合模式为柔光,效果路径偏移路径,偏移数值设置为-1px,点击确定;回到外观面板,添加第三个填充,添加线性渐变如下图所示,效果路径偏移路径,偏移数值设置为-1px,点击确定,效果扭曲和变换变换,数值设置如下图所示,点击确定。
回到外观面板,选择整个矩形路径,效果风格化圆角半径数值设置为2px并单击确定。

步骤10
切换到到网格线间隔为5px(编辑首选项参考线和网格)。重新矩形,唱针路径和armbasefront网格选择并编组(Ctrl+G)。选中这个新组合添加三个阴影效果(效果风格化阴影)数值设置如下图所示。

步骤11
选择唱针以及其他唱针的组成部分,使之编组(Ctrl+G)。移动到图层面板,双击这个新组并将其命名为arm。

5. 创建按钮
步骤1
使用椭圆工具(L),创建一个20px的圆,设置填充颜色为R=15,G=10,B=10,其他设置如下图所示。

步骤2
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/illustrator/)切换到网格线间隔为5px(编辑首选项参考线和网格)。在图层面板中,打开你的arm的编组,选择armbase网格并创建副本(Ctrl+C Ctrl+F)。选择此副本,将它拖在图层面板顶组,双击这个新的网格,并将其命名为knob。回到画板上,现在画面为第三张图像所示。选中新的网格,在变换面板上输入18px的宽(或高)。现在于第四张图像看起来很像。

步骤3
选中knob网格并创建副本(Ctrl+C Ctrl+F)。选中新的副本,在变换面板上输入16px的宽(或高),然后去对象变换旋转,设置为90度角,点击确定。

步骤4
重新选择knob网格,添加三个阴影效果(效果风格化阴影),数值设置如下图所示。

步骤5
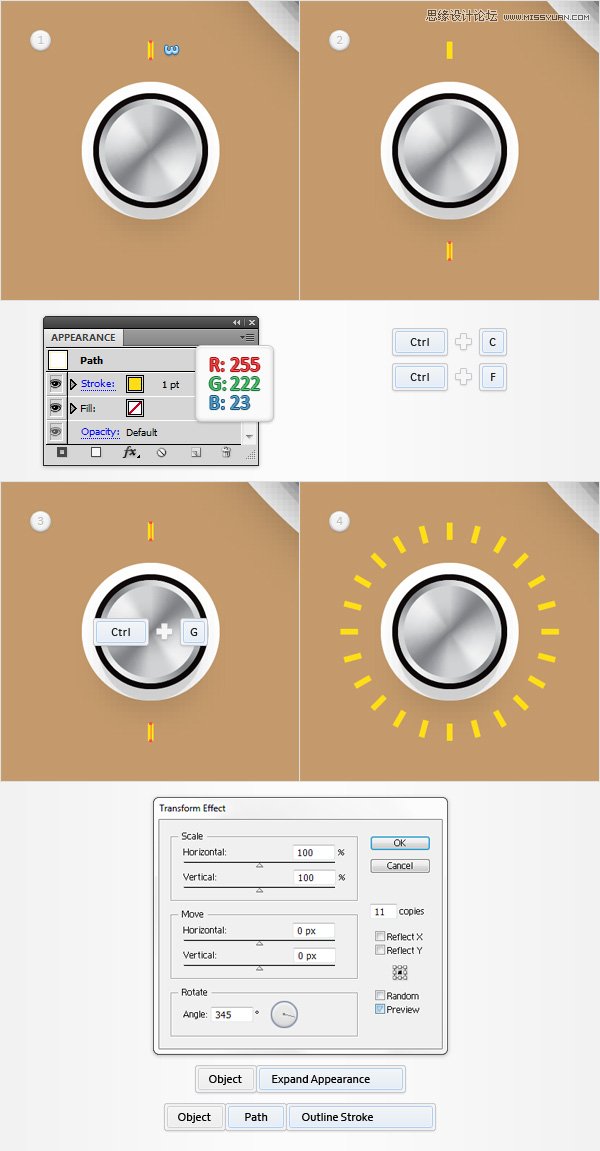
使用钢笔工具(P),创建一个3px的垂直路径,如第一张图像所示。为此路径添加1pt的描边,设置它的颜色为 R=255,G=222,B=223;复制这个垂直路径,如第二张图像所示;选择两条路径,使它们编组(Ctrl+G)。选中这个新组,选则效果& gt;扭曲和变换变换。数值设置如下图所示,点击确定;选择对象扩展外观,然后选择对象路径轮廓化描边。

步骤6
选中黄色形状的组合,选择Shift+Ctrl+G两次;选择17个黄色的形状如第二幅图所示,删除它们;下一步,选中五个黄色形状,如第三幅图所示,按Ctrl+8(对象复合路径建立)使之变为一个复合路径;选中新的复合路径,将颜色更换为 =152,G=98,B=55。

步骤7
选择最上面的黄色形状,颜色设置为R=35,G=30,B=30,然后选择最后的黄色形状,颜色设置为R=180,G=20,B=35。选择这一步中的所有复合路径并编组(Ctrl+G)。选中编组,选择效果风格化投影数值设置如下图所示,点击确定;选中新的组和其他形状,将 knob网格和新的组进行编组(Ctrl+G)。移动到图层面板,将这个新组其命名这个新组knob。

6. 添加阴影,层次和细致的纹理
步骤1
回到网格线间隔为5px(编辑首选项参考线和网格)。在图层面板上解锁vinylshadow。选中这个白色的圆圈。
首先,如图所示,将白色更换为线性渐变。下一步,选中现有的渐变填充,效果路径偏移路径,偏移数值为15像素,点击确定;效果模糊高斯模糊,模糊半径为15,点击确定。

步骤2
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/illustrator/)选中vinylshadow,在外观面板上添加第二填充,选择它,添加下图所示的线性渐变,然后选择效果模糊高斯模糊,模糊半径为15,点击确定。

步骤3
选中vinylshadow,选择顶部的填充,复制这个填充(下图中蓝色箭头)。删除新添加的填充现有的高斯模糊效果,并降低其不透明度为30%。

步骤4
选中vinylshadow形状,在外观面板上添加黑色的描边1px,内侧对齐,改变混合模式为柔光,并降低其不透明度为15%,效果路径偏移路径,偏移数值为1px,点击确定。

步骤5
在图层面板上解锁armshadow形状。然后,将vinylshadow的性质复制到这个armshadow上。在图层面板的右边,你会注意到每一个形状后都有一个小小的灰色圆圈,它被称为目标图标。按住Alt点击目标图标,vinylshadow形状的外观拖到 armshadow的目标图标上。选中armshadow,打开底部的第一个填充中高斯模糊效果,设置半径在5px,然后打开路径偏移效应设置的偏移量为3px。移动到下一个填充,打开现有的高斯模糊效果,设置半径3px。最后,打开用于描边的路径偏移,设置偏移量为-1px。

步骤6
在图层面板上解锁knobshadow形状,再次将armshadow目标图标的外观属性,复制黏贴到knobshadow。

步骤7
使用矩形工具(M),创建一个220px的矩形,设置其填充颜色为黑色,如第一图像所示;移动到图层面板,将新的矩形托到 vinyl,arm和knob组下方。选中这个黑色的形状,降低其不透明度为40%,改变混合模式为叠加,效果风格化圆角输入的半径为10px,单击确定,效果艺术效果胶片颗粒,数值设置如下图所示,点击确定。

7. 创建木质面板
步骤1
在图层面板中解锁main的形状。选择这个褐色的正方形,在外观面板中添加第二个填充并拖动它低于现有的填充。选中新填充,添加如下图所示的线性渐变,然后选择效果路径偏移路径偏移量为3px,点击确定。
![]()
步骤2
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/illustrator/)选中main,在外观面板上添加第三个填充,选中它,设置颜色为黑色,降低其不透明度为5%,改变混合模式为叠加,效果路径偏移路径偏移量为-2px,点击确定;然后选择效果素描绘图笔数值设置如下图所示,点击确定。
![]()
步骤3
选中main,在外观面板上添加第四个填充,选中它,设置颜色为R=196,G=154,B=108,效果路径偏移路径偏移量为- 10px,点击确定;效果风格化内发光效果数值设置如下图,单击确定;效果风格化投影数值设置如下图,单击 确定;效果风格化外发光效果数值设置如下图,单击确定;
![]()
步骤4
选中main,在外观面板上添加2pt的描边,设置颜色为R=232,G=210,B=185,描边内侧对齐。在外观面板,添加第二个描边,描边粗细为1pt,颜色设置为R=169,G=124,B=80,描边内侧对齐。
![]()
步骤5
选中main,在外观面板上添加第三个描边,选择它,设置颜色为黑色,粗细为1pt,使描边内侧对齐,改变混合模式为叠加,降低它的不透明度为 15%,效果路径偏移路径偏移量为- 10px,点击确定;第三个描边,选择它,设置颜色为黑色,粗细为3pt,使描边内侧对齐,改变混合模式为叠加,降低其不透明度为5%,效果路径偏移路径偏移量为- 10px。
![]()
步骤6
选中main形状,选择整个路径,效果风格化圆角 半径设置为20px,单击确定。
![]()
步骤7
选中main形状,选择整个路径,添加五个阴影效果(效果风格化投影)如下图所示。
![]()
7. 添加一个简单的背景
步骤1
使用矩形工具(M),创建一个610px的矩形,设置填充颜色为R=65,G=60,B=60,在对齐面板上选择水平居中对齐,垂直居中对齐按钮。选中这个新的形状,下移图层(Ctrl+Shift+ [),在外观面板上添加第二个填充,设置颜色为黑色,降低其不透明度为10%,改变混合模式为叠加,效果艺术效果胶片颗粒数值设置如下图所示,然后单击确定就行了。
![]()
Congratulations! You're Done!
这就是做完最后的样子,我希望你喜欢这个教程,可以将这些技巧应用在你未来的项目中去。











