希望能通过本教程掌握Ai这方面的知识。
很长一段时间,我对AdobeIllustrator最不满意的一点,就是AI中没有内阴影效果,只能使用内发光效果大致模拟。不过内发光效果不能设置效果的偏移量,因此用起来有局限性。不过,最近,在网上找到了一种方法,能在AI中快速方便地创建内阴影效果:
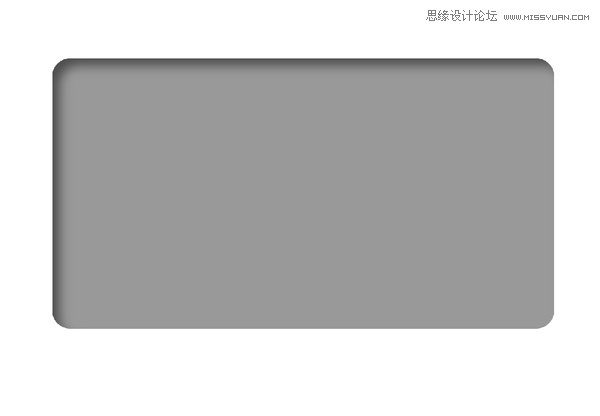
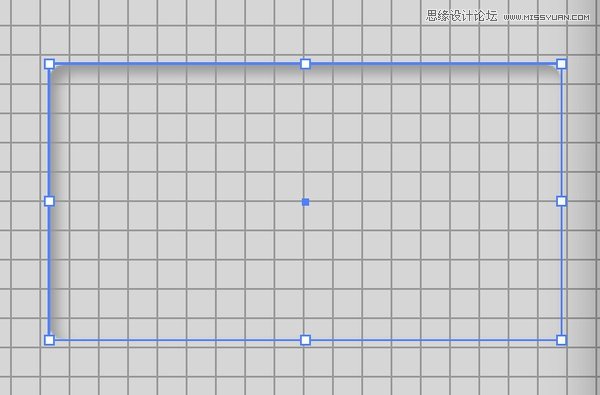
首先,新建一个文档,用圆角矩形工具,或者矩形工具+圆角效果,画出这样的图形:
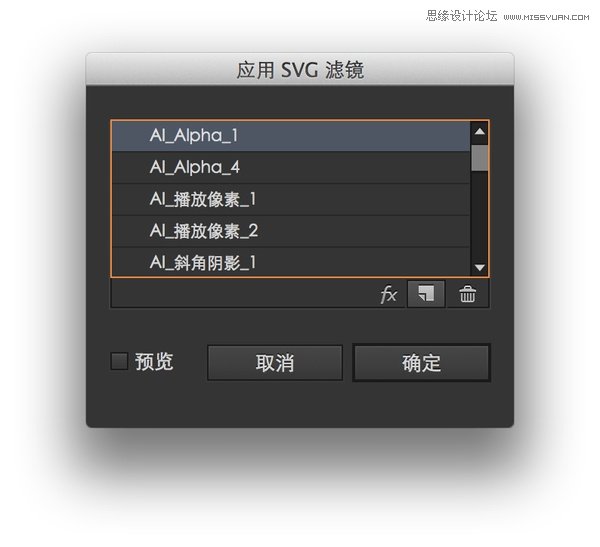
然后,执行菜单命令「效果」-›「SVG滤镜」-›「应用SVG滤镜」命令,在弹出的对话框中,新建一个SVG滤镜:


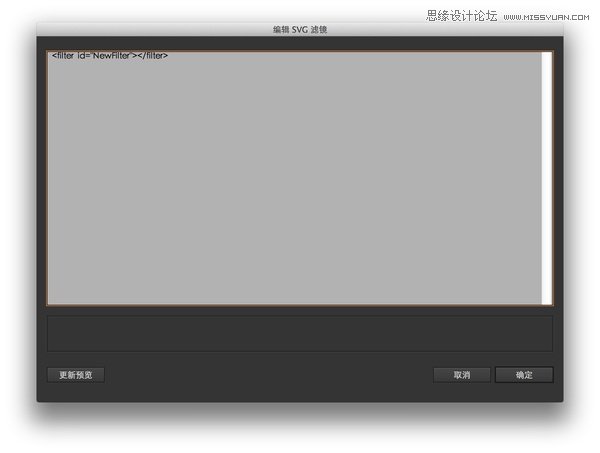
然后,把下面的代码复制、粘贴替换掉文本框里的内容,点击确定:
filter id="InnerShadow-5-5-0.75-black"
!-- Shadow Offset --
feOffset
dx='5'
dy='5'
/
!-- Shadow Blur --
feGaussianBlur
stdDeviation='3'
result='offset-blur'
/
!-- Invert the drop shadow to create an inner shadow --
feComposite
operator='out'
in='SourceGraphic'
in2='offset-blur'
result='inverse'
/
!-- Color & Opacity --
feFlood
flood-color='black'
flood-opacity='0.75'
result='color'
/
!-- Clip color inside shadow --
feComposite
operator='in'
in='color'
in2='inverse'
result='shadow'
/
!-- Put shadow over original object --
feComposite
operator='over'
in='shadow'
in2='SourceGraphic'
/
/filter
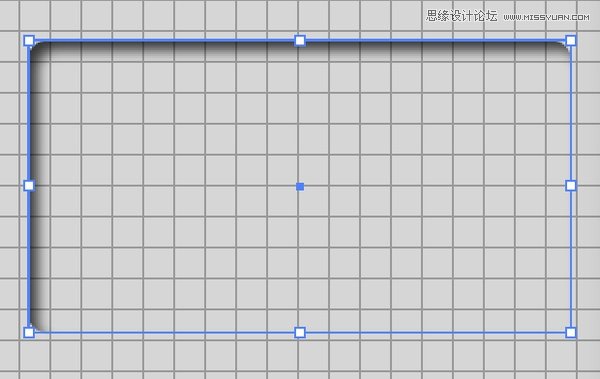
最后,点「确定」应用效果,内阴影效果就出来了,带有(5,5)方向的偏移:

如果发现图形带有锯齿,类似这样:

那么,执行命令「效果」-›「文档栅格效果设置」,勾选「消除锯齿」,即可以了。
Done.如果希望调整内阴影的偏移,调整dx,dy的值即可。改变内阴影的颜色和透明度,可以通过调整
feFlood
flood-color='black'
flood-opacity='0.75'
result='color'
/
标签里的flood-color和flood-opacity属性来做到。这个方法应该是在AI中创建内阴影最省力,效果还不错的办法了。不过要注意,这个滤镜通常应该放到「效果」面板的最后边,因为图形在应用这个滤镜后就被栅格化了。
注:这个方法来自StackExchange上的讨论:InnershadowissueinIllustratorCS5,更早的出处是源自:SVGQuickRef,不过这个站点的域名当前已经过期,不能正常访问了==
2.以及其他(Howitworks)
在上面的例子里,我们使用AI的SVG滤镜功能,自己写了一个滤镜,应用到了圆角矩形上,生成了内阴影效果。出于好奇,我研究了一下howitworks,发现这一块儿水还挺深。下面,就说说AI里的SVG滤镜功能。下面的这部分,就当拓展阅读好了,可能有些晦涩难懂,所以不要求掌握。不过,掌握SVG滤镜的应用后,就可以自己写一些简单的滤镜在AI里来用了。
首先,说说SVG是什么。SVG的全称是ScalableVectorGraphic,即可缩放矢量图形。SVG实际上是纯文本XML格式,通过XML定义图形的形状、填充颜色、描边等。在维基百科中,就大量应用了SVG格式作为国旗国徽、地图、信息图应用。
SVG除了可以描述矢量图形的形状、填充颜色、描边等,还可以使用滤镜对图形进行进一步的修饰。这里的滤镜就是SVG滤镜(SVGFilters)。网上有关于SVG滤镜的资料少的可怜,无论中文还是英文。不过,还是根据现有有限的资料,大概了解了一下SVG滤镜到底是什么样的玩意儿,以及怎样来用。
SVG滤镜同以SVG格式描述矢量图一样,也是纯文本XML格式。SVG滤镜以filter标签开始,以/filter标签结束。在filter和/filter标签之内的部分为滤镜的定义。在AI里,filter标签里的id属性,即为显示在SVG滤镜面板中的滤镜名。
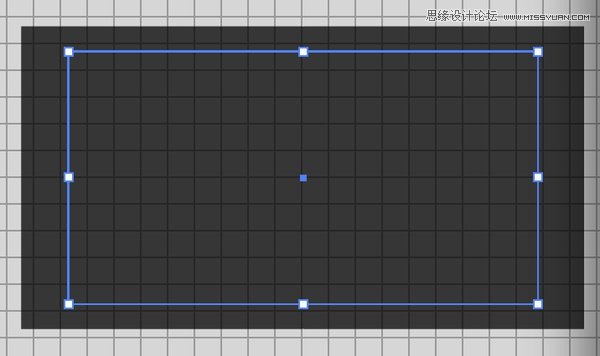
SVG滤镜的一个重要概念是基础滤镜(filterprimitives),每个基础滤镜可以执行某个特定的修饰功能,例如颜色变换等。所有的基础滤镜命名都以fe为开头,应该是filtereffect或filterelement的缩写,如上面的feFlood,feGaussianBlur这些。一个SVG滤镜可以由一个基础滤镜或多个基础滤镜的组合来完成。知道这些后,回过头来看一下,上面的内阴影效果是怎样一步一步地实现的。为方便查看,把画板的背景设置为这样的网格:

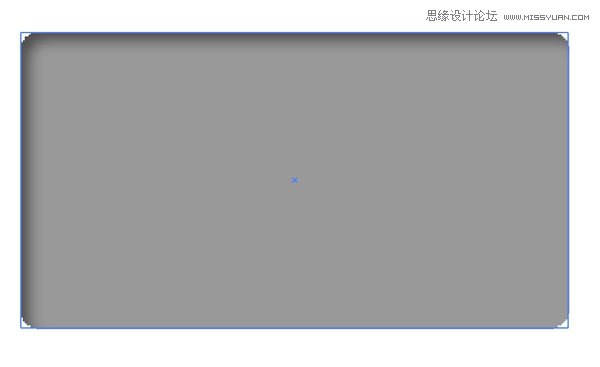
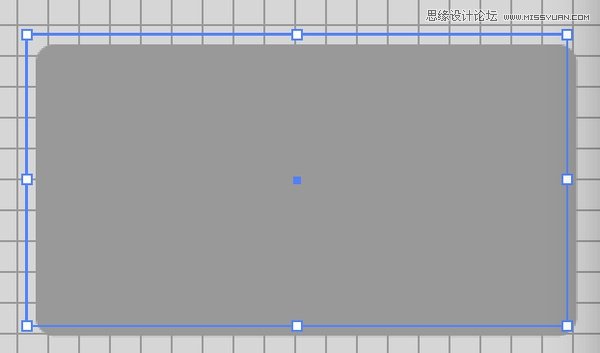
首先,执行第一步操作:
!-- Shadow Offset --
feOffset
dx='5'
dy='5'
/
这一步,基础滤镜让原始图形向下和向右两个方向平移均五个像素(注意和上图的边界框与背景网格做比较):

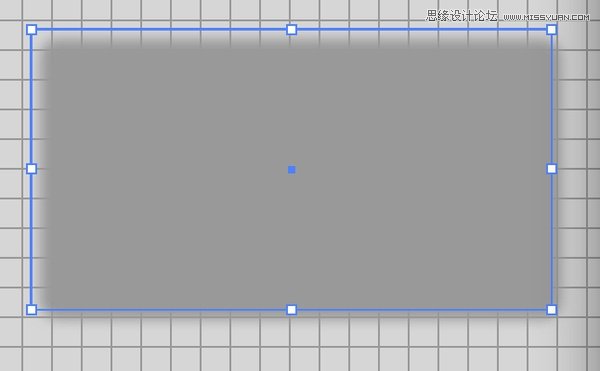
然后是
!-- Shadow Blur --
feGaussianBlur
stdDeviation='3'
result='offset-blur'
/
feGaussianBlur基础滤镜的作用正如它的名字那样,为图形做高斯模糊,其中,stdDeviation参数为高斯模糊的标准差,决定模糊半径。在为上面的图形做高斯模糊后,将结果暂存在缓冲区,名称为offset-blur:

接下来是feComposite基础滤镜:
!-- Invert the drop shadow to create an inner shadow --
feComposite
operator='out'
in='SourceGraphic'
in2='offset-blur'
result='inverse'
/
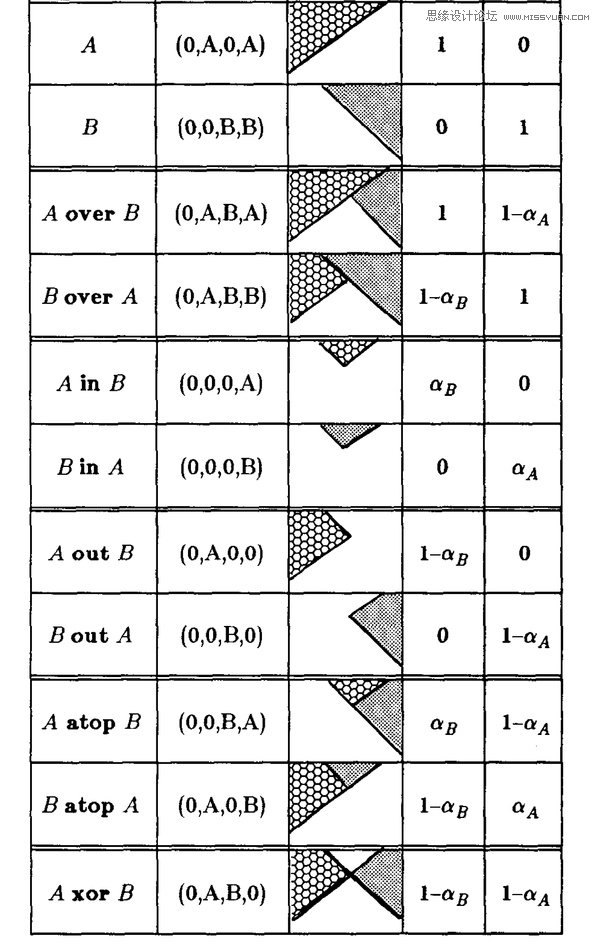
feComposite命令的作用是将两个图按一定规则拼为一个图。需要指定一个混合模式,混合模式有arithmetic,over,in,out,atop,xor六种。arithmetic为算数模式,有四个参数,k1,k2,k3,k4需要手工指定;拼合规则是对[R,G,B,A]每一个通道做这样的变换:result=k1*in*in2+k2*in+k3*in2+k4,in和in2为两张图每个像素的每个单独通道分量的大小,result就是合成图像的某颜色通道值。over,in,out,atop,xor六种混合模式如图所示:

feComposite 需要指定两个图像作为输入。在这个示例中,输入图像一,即in参数指定的,即是源图像,SourceGraphic;输入图像二,即in2参数所指定的,为上一步feComposite 基础滤镜放在缓冲区的输出结果offset-result。然后让这两个图像做out运算,得到这样的结果:

最后,将上面的拼合结果存入缓冲区,命名为inverse。
再下面是feFlood基础滤镜:
!-- Color & Opacity --
feFlood
flood-color='black'
flood-opacity='0.75'
result='color'
/
feFlood命令对SVG滤镜所控制的区域做颜色填充。本例子中以黑色,75%可见度填充SVG滤镜控制区域:

注意feFlood基础滤镜没有输入参数。填充的结果输出至缓冲区,名称为color。
然后又是一个feComposite命令:
!-- Clip color inside shadow --
feComposite
operator='in'
in='color'
in2='inverse'
result='shadow'
/
这次是用在缓冲区里的color和inverse图像做in运算,将内阴影做出来,结果保存到shadow里,如图:

最后是用feComposite将阴影和源图像拼合:
!-- Put shadow over original object --
feComposite
operator='over'
in='shadow'
in2='SourceGraphic'
/
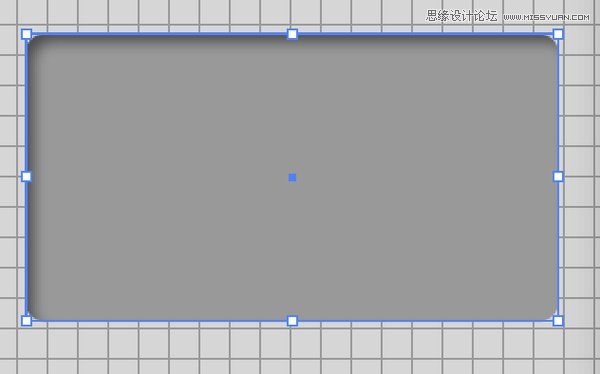
拼合完毕后,就得到最终需要的结果了:

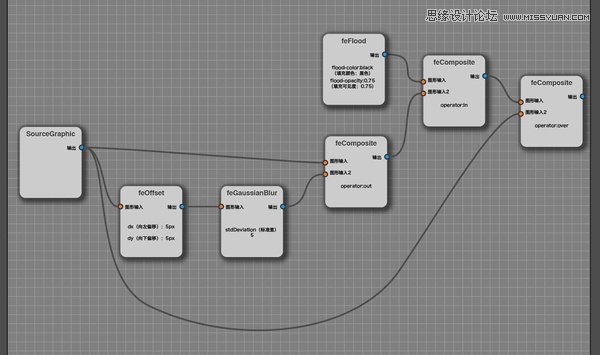
使用AI的SVG滤镜生成内阴影的步骤差不多就是这个样子了。如果再回顾一下这整个过程,会发现很多基础滤镜都是将某一步的输出作为这一步的输入。那么,可以根据基础滤镜输入输出之间的联系,画一个结点图。我们这个例子的基础滤镜结点图可以画成这个样子:

这样基础滤镜之间的关系就一目了然了。
除此之外,SVG滤镜还有一些其他的有趣功能。再举一个例子:加强图像的凹凸效果。
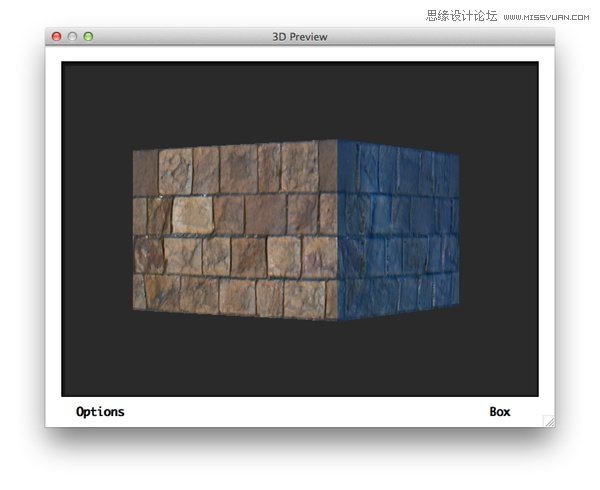
如果用过一些3D创作软件或类似Unity这样的游戏引擎,可能会知道,在计算机世界里,物体表面的凹凸感可以由凹凸贴图或法线贴图来做到。凹凸贴图即给定一个除颜色纹理之外的凹凸纹理,凹凸纹理由灰度表示,越白的地方代表该点高度越高,越黑的地方与之相反代表高度越低。
法线贴图类似,只是由灰度表示的凹凸纹理换为由彩色表示的表面法线纹理,每个像素的[R,G,B]颜色对应该点法线[X,Y,Z]分量的大小。通过凹凸贴图和法线贴图,可以大大增加计算机世界里物体的真实感,且不会像直接创建多边形那样过多的增加物体几何细节而过度增加计算机渲染负担:

如上面这个CrazyBump软件截图,在这里用了石墙纹理,并通过石墙纹理本身的灰度生成了凹凸纹理,计算机根据凹凸纹理、颜色纹理以及入射光线颜色、方向,还有视角的方向,生成了最终具有真实感的颜色图像。
在AI里,使用SVG滤镜,也可以做出类似的效果。代码如下:
filter id="BumpDiffuse"
feColorMatrix
type="luminanceToAlpha"
in="SourceGraphic"
result="img1"
/
feDiffuseLighting
lighting-color="white"
in="img1"
surfaceScale="12"
diffuseConstant="1"
kernelUnitLength="1,1"
result="bumped"
feDistantLight
azimuth="135"
elevation="135"
/
/feDiffuseLighting
feBlend
in="bumped"
in2="SourceGraphic"
mode="multiply"
result="img2"
/
feComposite
in="img2"
in2="SourceGraphic"
operator="in"
result="output"
/
/filter
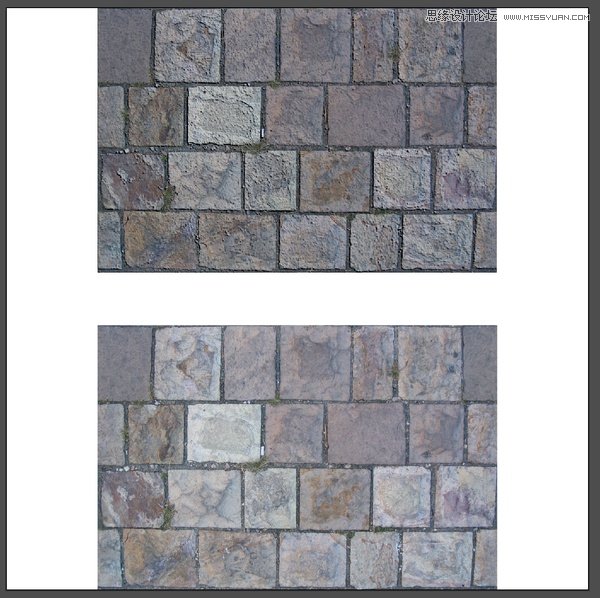
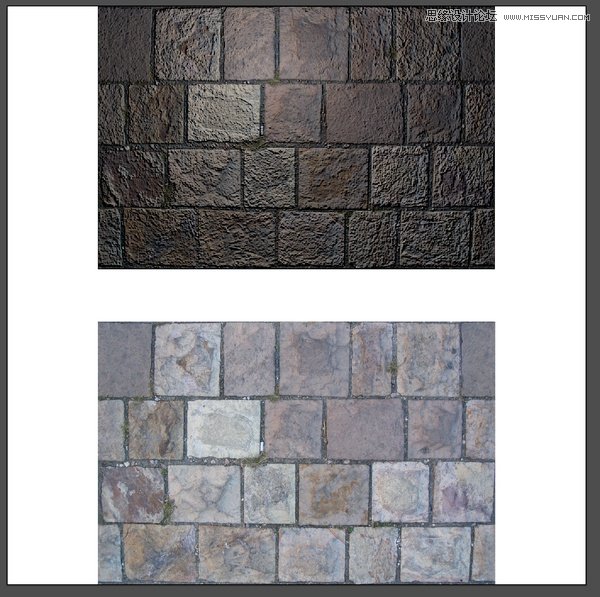
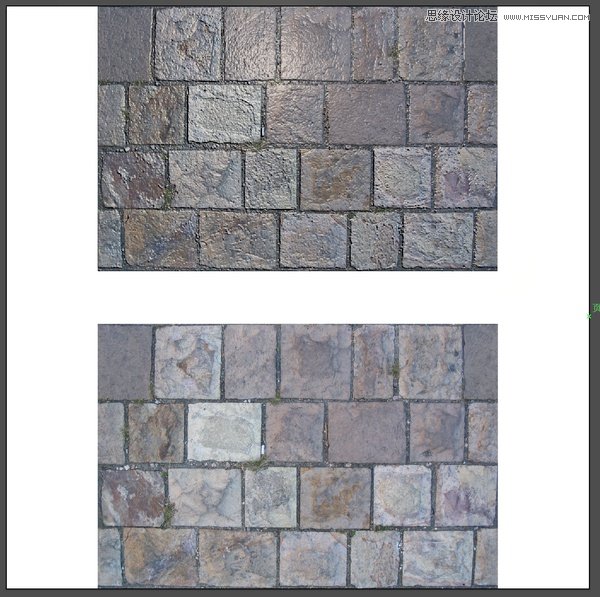
这个滤镜使用源图像的灰度,生成凹凸纹理,再用凹凸纹理生成由光线照射下的凹凸感图像,最后将凹凸感图像与源图像拼合,生成更加带有凹凸感的图像:

如图,上图为应用上述滤镜的图像,下图为源图,对比一下即可看到差别。
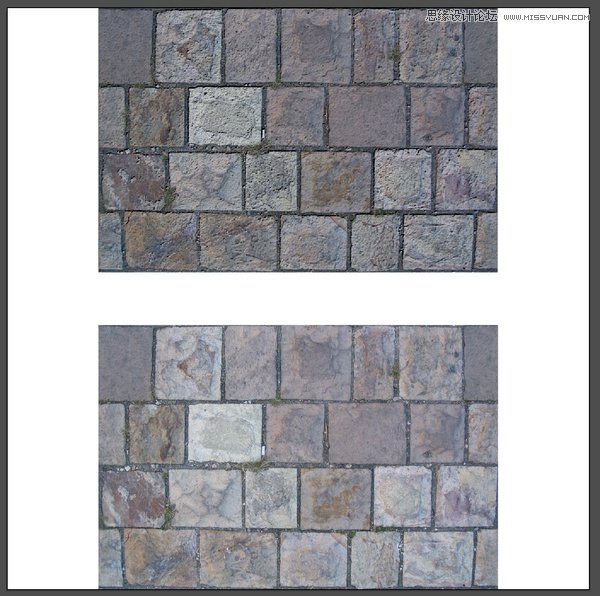
然后,还可以这样玩,如改变光源的方向:

改变光源的颜色为夕阳温暖的余光:

改变光源的类型:

甚至是为纹理增加「亮晶晶」的效果:

由此,我们可以看到,SVG滤镜虽然是AI最不常用的功能之一,但是功能却相当强大。有了SVG滤镜这个功能,我们能够自己编写所想要的滤镜,从而大大增强AI的功能,甚至可以将AI变成一个图像处理软件。不过AI的SVG滤镜也有很多局限性:
首先是SVG滤镜不能方便调节参数,若需要调节参数,必须要通过手工更改代码来调节。还有,AI中的SVG滤镜不能够像在Web那样,通过开启enable-background属性来获取当前图形的背景图。以及,AI中似乎不可以用SVG滤镜引用其他图像或矢量对象。
最后,估计因为Adobe也觉得这个功能可能没多少人会用,没怎么对这个功能做软件测试,SVG滤镜这个功能有一些bug,如果输入一些无效的SVG命令可能会引起AI崩溃。因此在应用SVG滤镜前,必须要保存文件。
最后,依然是作业时间:
请根据FilterEffects这个页面里面的资料,了解上面的凹凸效果滤镜是如何实现的;
根据上面凹凸滤镜效果代码,画出基础滤镜结点图;
将上面凹凸滤镜的代码扩充,使其实现最后一张图的反光效果;










