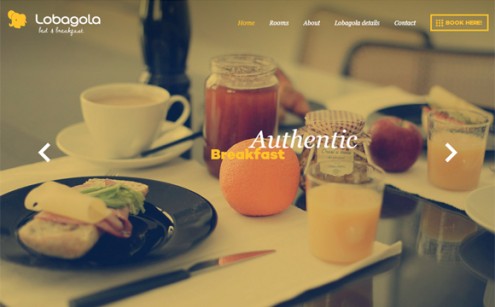
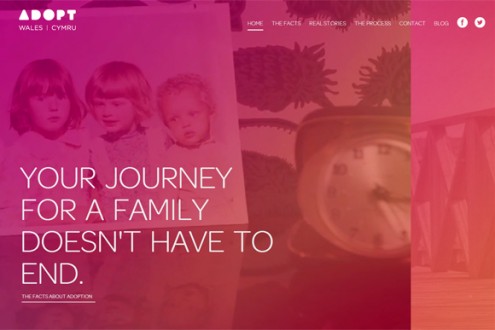
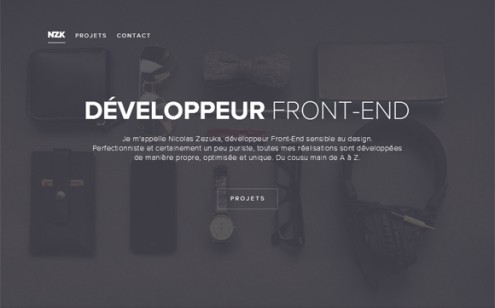
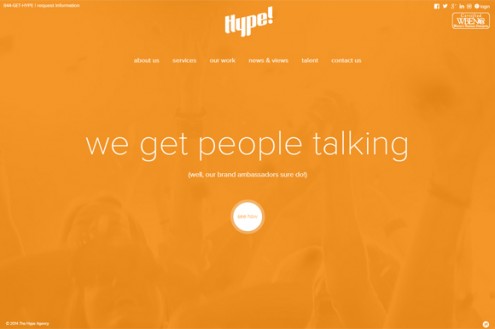
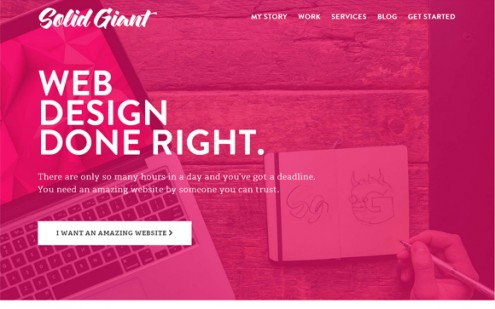
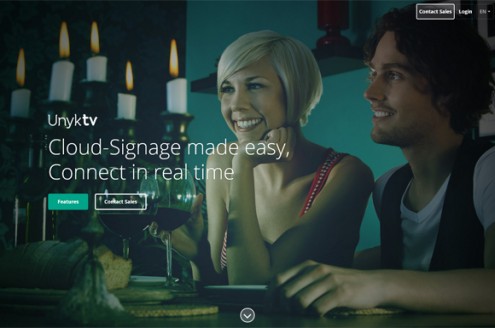
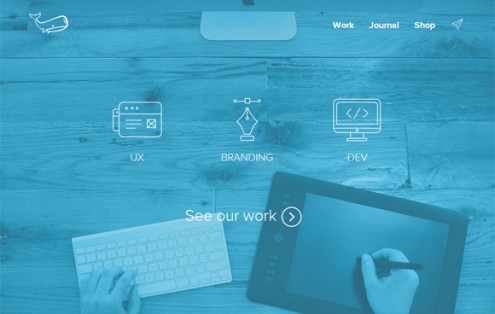
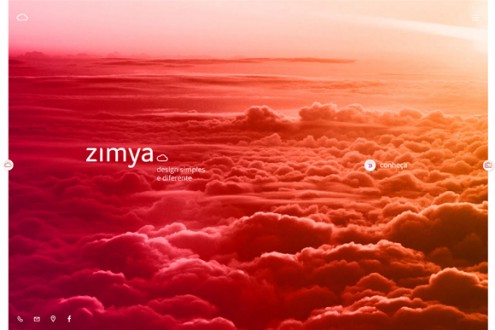
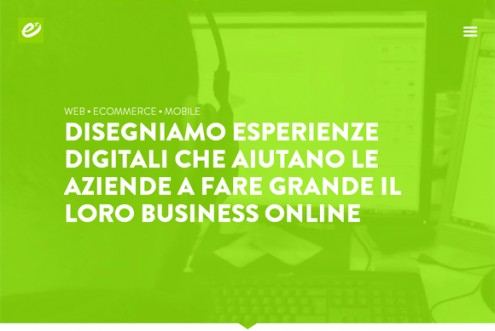
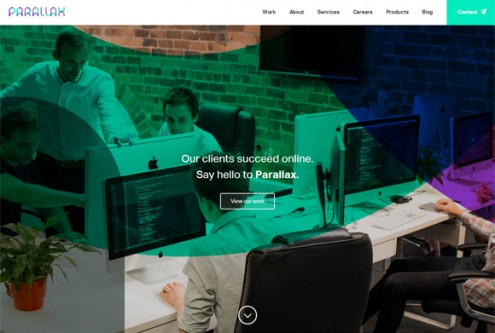
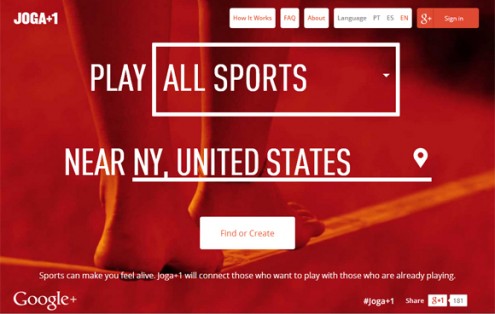
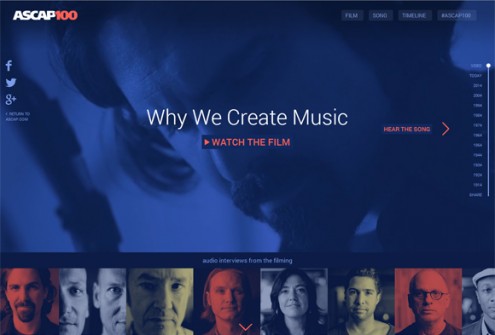
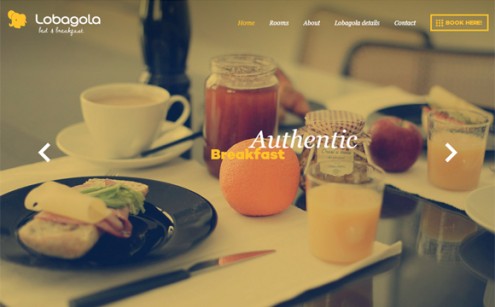
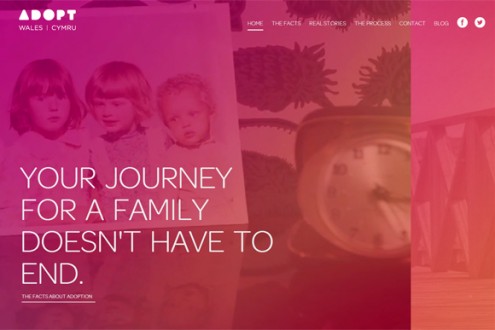
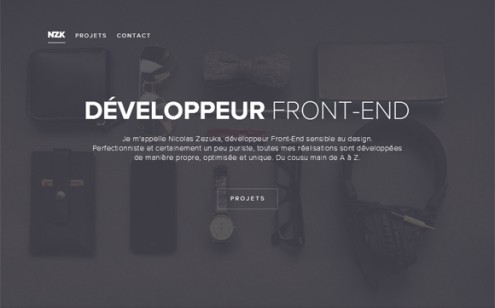
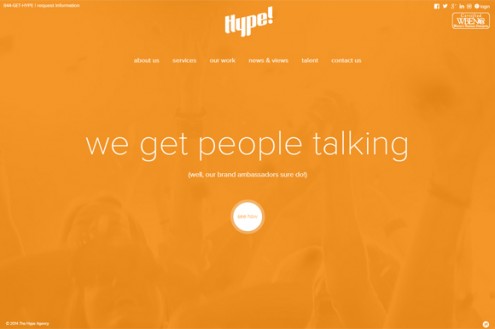
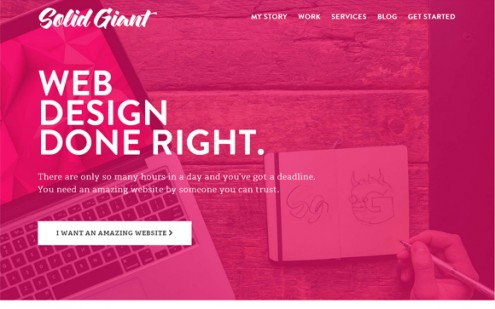
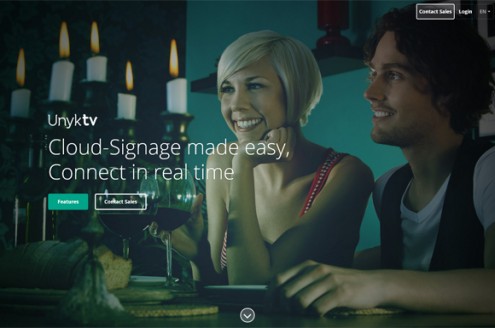
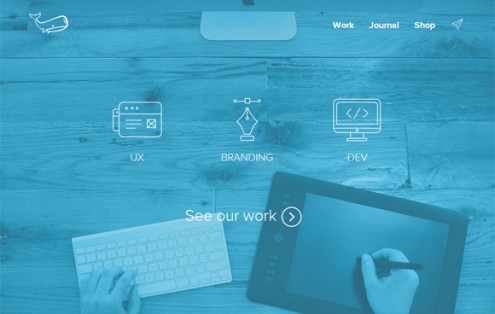
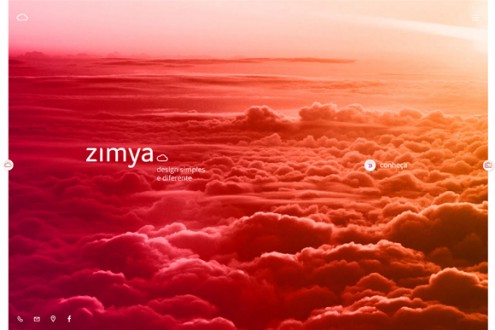
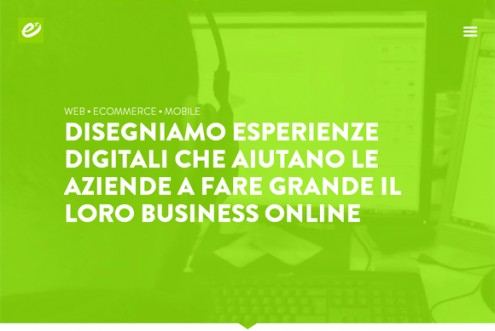
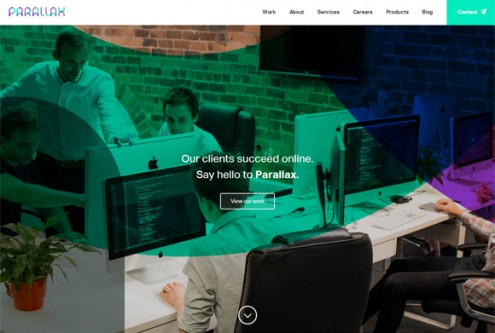
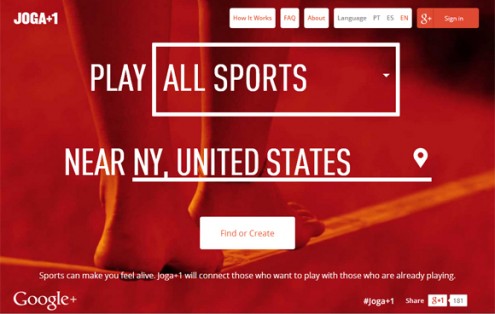
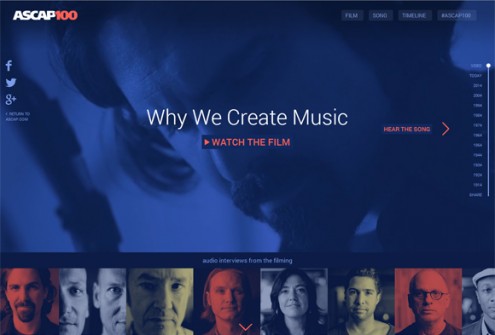
相信大多数网页设计师和设计爱好者甚至热衷上网的童鞋们,都会发现今年大多数网页都有大背景图片。没错,这是今年网页设计的一个趋势。但是如此多的类似大背景,除了挑选优秀的图片,如何才能让网页的整体看起来完美又吸引人呢。今天我们要分享给大家的就是这样一些不一样的具有大背景的网站。这些网站都有一个相同的特点,就是利用有创意的摄影滤镜和一些渐变来覆盖在图像上。让图像在色彩的整理上与众不同。你一定会为之惊叹的。
WinShape Camp



















相信大多数网页设计师和设计爱好者甚至热衷上网的童鞋们,都会发现今年大多数网页都有大背景图片。没错,这是今年网页设计的一个趋势。但是如此多的类似大背景,除了挑选优秀的图片,如何才能让网页的整体看起来完美又吸引人呢。今天我们要分享给大家的就是这样一些不一样的具有大背景的网站。这些网站都有一个相同的特点,就是利用有创意的摄影滤镜和一些渐变来覆盖在图像上。让图像在色彩的整理上与众不同。你一定会为之惊叹的。
WinShape Camp