将某个场景的图案,按照随机的方式罗列整个画布上,这就形成一种纹理式样的图案。而这类纹理图案有两种表现,第一种是细微的质感纹理,这类纹理大部分运用到网页的背景上,它显得比较低调,主要色调为黑白灰;第二种就是以图案为独立细节进行随机散布的图案纹理,如下图。

此类图案纹理能铺开整个画布,直接强调主题,虽然直接运用网页布局的很少见,但也能在制作某个广告图或者某个特别修饰的场景里使用。
今天我们要学习的就是第二种以图案为独立细节的图案纹理,早已有类似thepatternlibrary 这样的网站给你提供了精美的图案纹理下载,但是设计时与实际需要的细节还是差之毫厘,那么,自己动手打造一张无缝的图案纹理就显得至关重要。
一、制作准备
1、AI软件;
2、已完成的手稿图;
3、配色方案;
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/illustrator/)二、画上细节图
1、梳理细节
这里细节图是随机图案组成的细胞或肌理,那么,肌理的美感度会很大程度上影响到最终效果。所以,我们在这里会要求大家先完成手稿。
手稿可以任意发挥,根据你要创作的主题来画出你认为最适合出场的细节。手稿可以用铅笔在纸上绘画,也可以自己用wacom画。这里我用的方式是利用wacom直接绘画。
注:wacom是手绘数位板的别称
这里要强调的是配色方案,因为细节图是由多个物件所组成,因此,会涉及到多种颜色,而色彩的搭配就十分重要,因此充分的准备工作需要的是一份配色方案,在绘画时就能轻松运用上适合的颜色,也不会因为色彩的凌乱而头痛了。
给大家先看看我准备的配色方案:

这里我要做的是日式古典的纹理,那么无论是配色还是物件的选择都会倾向日本古典的风格。
2、绘制图案
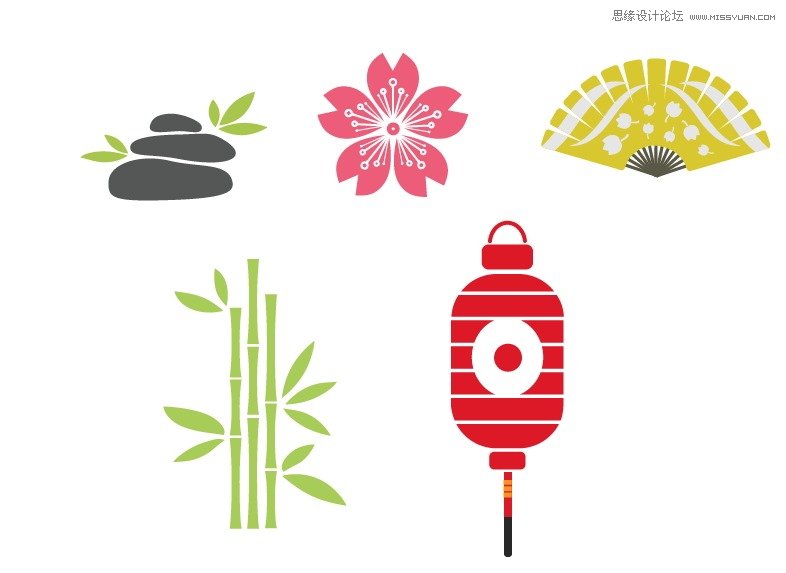
从日本旅行的照片中,选择了几个作为典型的日本印象的物件构图:樱花、灯笼、矮竹、扇子、石头。
下面我将一一采用AI软件进行绘制。关于物件的绘制,这里相信大家会采用各自喜欢的画法,我将省略实际绘制的过程,以保证每个读者创作时更加开放自由。AI矢量软件对于几何图形的构造有足够的优势,因此绘画时可以尽量选择运用几何图案进行巧妙的组合、裁切等方式。
我对于AI软件绘制图形的使用感受是,这就像我们小时候做过的剪纸手工作业一样,运用基本的几何图形,手脑并用,可以拼贴出任何具形的图案。而软件的精细程度和各种效果的运用就可以让整个图案达到出彩的效果。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/illustrator/)在绘制的过程中可以先暂时用随机的颜色搭配,待所有物件都绘制完成组合在一起时,再重新根据配色方案调色。
樱花的绘制过程:

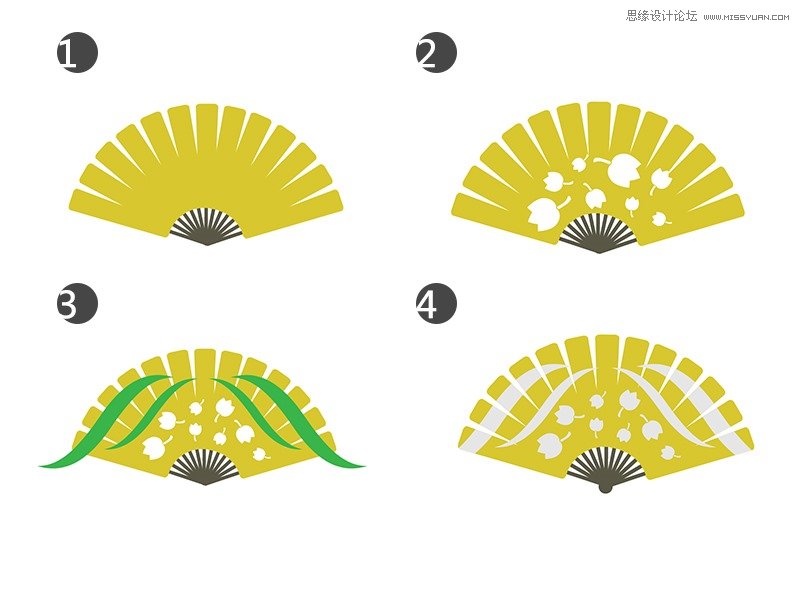
日本扇子绘制过程:

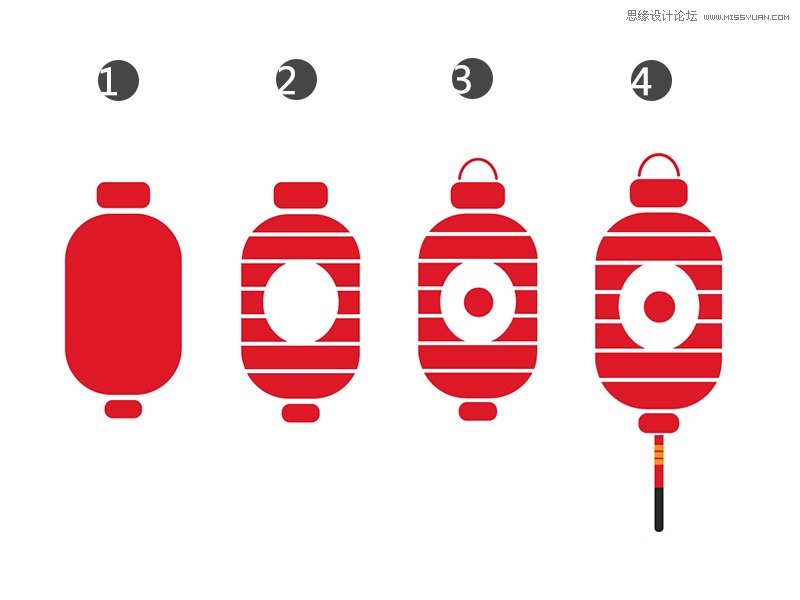
灯笼的绘制过程:

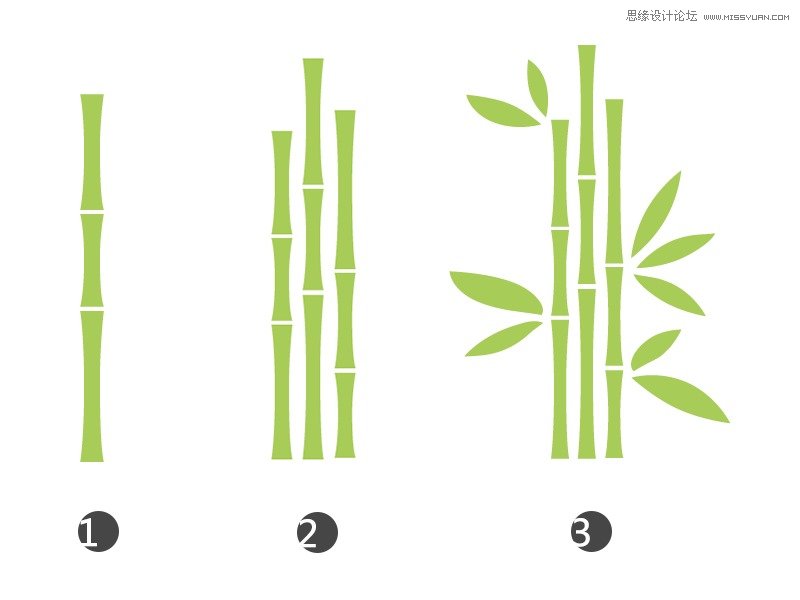
矮竹的绘制过程:

石头的绘制过程:

三、构图与无缝处理
将所有物件都绘制完成后,我们开始进行组合构图,最好玩的时候到了!
AI新建一个大小适宜的文档,将刚刚画好的物件都放置于画布上。因为绘制时我们并没有考虑色彩的整齐搭配,而现在需要做的就是根据我们的配色方案调整色彩。
这是调色前:

根据配色方案调色后:

然后选中所有的物件,点击对象图案建立。这时会出现图案创建选项面板,你可以在这个面板中进行选择调试,做出你最想要的纹理图案。比如复制新的樱花,增加圆点装饰,降低某些细节的透明度,重新上色等。
这里需要注意的要点是:
1)你的图案创建面板设置中,为了保持图案为无缝,这里的拼贴类型要选择网格
2)我在这里设置的图案大小是300px*300px,以确保每个物件都能完美地展示出来
3)尽量不要留有空白,这样能使整个图案显得饱满丰富
你将在这里马上看到整个图案的最终效果。完成后点击左上角的完成后。你将在色彩面板中看到你刚刚创作的无缝纹理图案,双击它会弹出设置面板,你还可以继续修改。

这时,那么这个无缝纹理图案就做好了。

四、运用
你可以试着画上一个300px*300px矩形,这个矩形的大小与刚刚设置的图案大小一致。然后选择图案填充后,导出为一个png格式的图片。
保存PNG图片有个好处是保留了透明背景,那么这个图案的运用将会更加灵活,因为底色可以根据不同的情况而做出改变。在PS软件中定义好该图案,实际运用时增加渐变背景或其他纯色背景,如下图。

五、结语
制作纹理图案的过程中,你要训练的是自己对整个画面的美感平衡的能力,设计是对每个素材之间关系的平衡,包括它们的色彩、距离、结构而这些都需要你步骤三中通过尝试而获得一个最佳点。教程里我没有再进一步美化这个图案,但你要记得设计是没有终点。










