对于初学者,你将学习如何建立一个简单的网格、如何使用基本工具创建风叶,同时你将学会如何使用混合模式和外观面板中的图层样式为这些形状添加颜色和阴影。也将学习如何用一个简单的变换效果制作更多新的风叶。最后,你将学会给风车天剑一个丰富多彩的微妙质感背景。
先看看效果图




一、创建新文档,设置网格
按Ctrl+N创建一个新的文档。单位选择为像素, 宽度为600px;高度为750px,然后单击高级按钮设置颜色模式为:RGB ,栅格效果为:屏幕(72ppi) ,并确保该使新建对象与像素网格对齐框未被选中,然后单击确定。
启用网格(视图显示网格)和对齐网格(视图对齐到网格)。对于初学者,您将需要每个网格为5px,去编辑首选项参考线和网格,设置网格线间隔为5px的和次分隔线为1。它会减轻你的工作, 通过ctrl+ 你可以轻松地启用或者禁用网格。
你也应该打开信息面板(窗口信息)实时预览形状的大小和位置。不要忘了编辑首选项单位,常规选项设置为像素。所有这些选项将显著提高您的工作效率。

二、创建两个主形状
第1步
命名图层1为橙色。选择矩形工具(M) 。在工具栏,取消描边颜色,设置填充颜色为R = 255,G = 167, B = 0。创建一个135像素x55像素的矩形,这时对齐到网格就起到作用了。用直接选择工具(A)选中右上角的锚点。将其向左边移动55像素。
改变圆角弧度的2种方法:
方法1:保持移动的锚点处于选中状态,在控制面板,在圆角框输入24PX。此功能仅适用于CC用户。
方法2:替代这种效果的另一个方法是利用Round Any Corner这个插件:微盘下载
将其保存到电脑,回到AI中选中直接选择工具(A) 。选择锚点并转到文件脚本其他脚本。打开这个脚本,输入24PX半径,然后单击OK(确定)。最终的结果可能看起来有点不同。

第2步
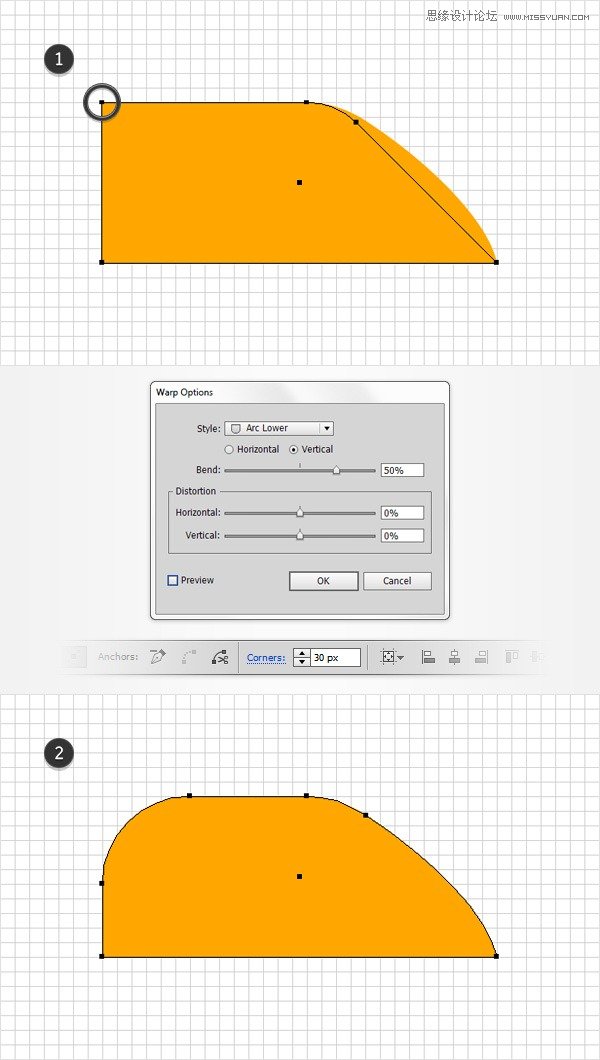
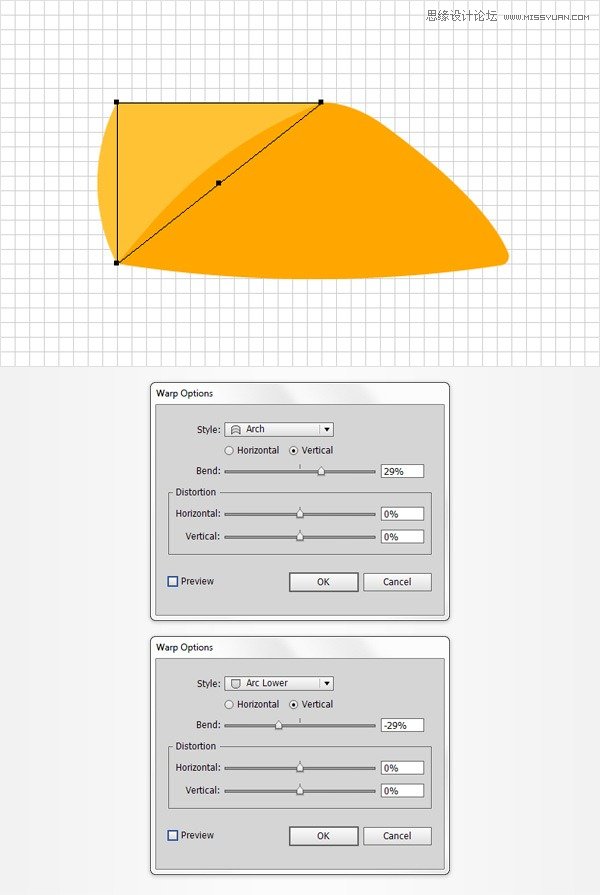
在橘色形状上,确保停在直接选择工具(A)。选择左侧的锚点,设置圆角半径为30像素。使用选择工具(V) ,选择您的整个形状和去效果变形下弧形。进入如下图所示的属性中,单击OK(确定),然后转到对象扩展外观。

第3步
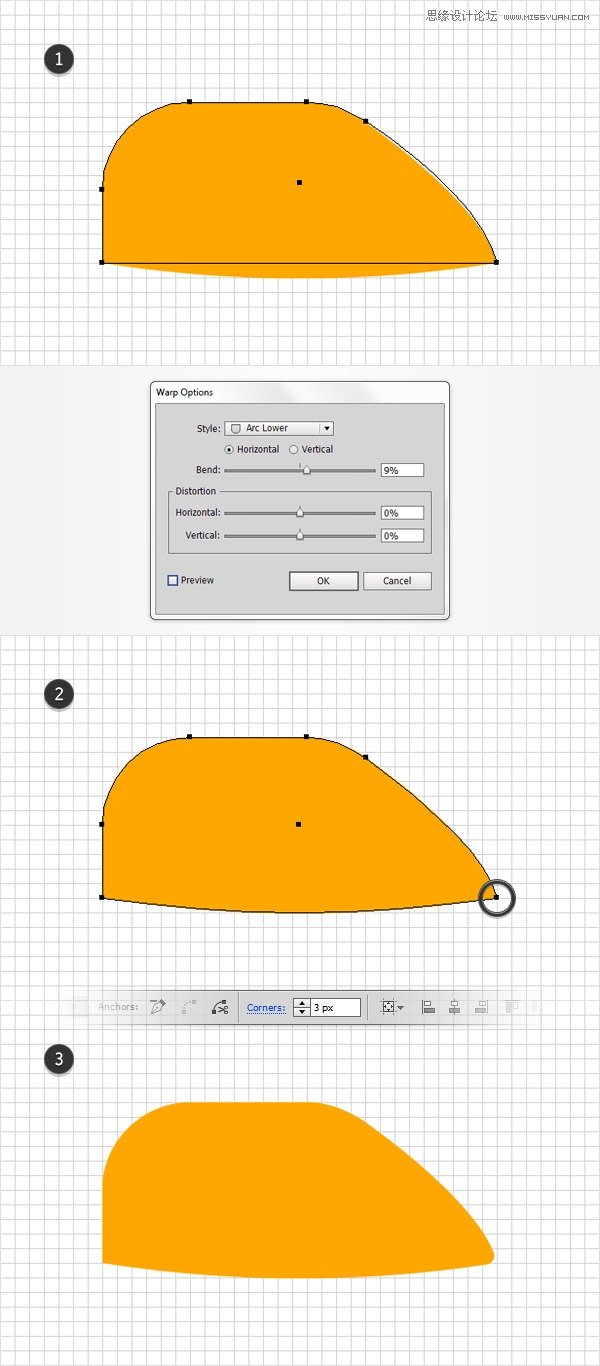
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/illustrator/)让橘色形状仍处于选中状态,去效果变形下弧形。进入如下图所示的属性中,单击OK(确定),然后转到对象扩展外观。形成底部形状。然后切换到直接选择工具(A) 。选择右下角的锚点, 设置圆角半径为3px的。现在你的形状应该是第三图的样子。

第4步
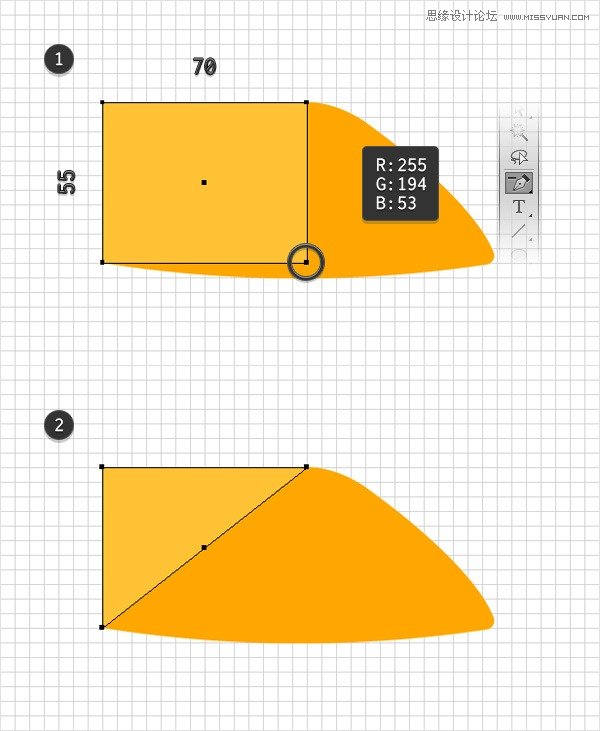
新建图层,命名为黄色,设置填充颜色为R = 255,G = 194 B = 53,选择矩形工具(M) ,创建一个70×55像素形状,并将它放在最上层。选中该黄色矩形,切换到删除锚点工具( – ) ,删除右下角锚点。这时你的黄色矩形成三角形,如图所示。

第5步
选中黄色矩形,去效果变形拱形。进入如下图所示的属性,单击OK(确定),然后转到效果变形下弧形。进入下图所示的属性,单击OK(确定),然后转到对象扩展外观。

第6步
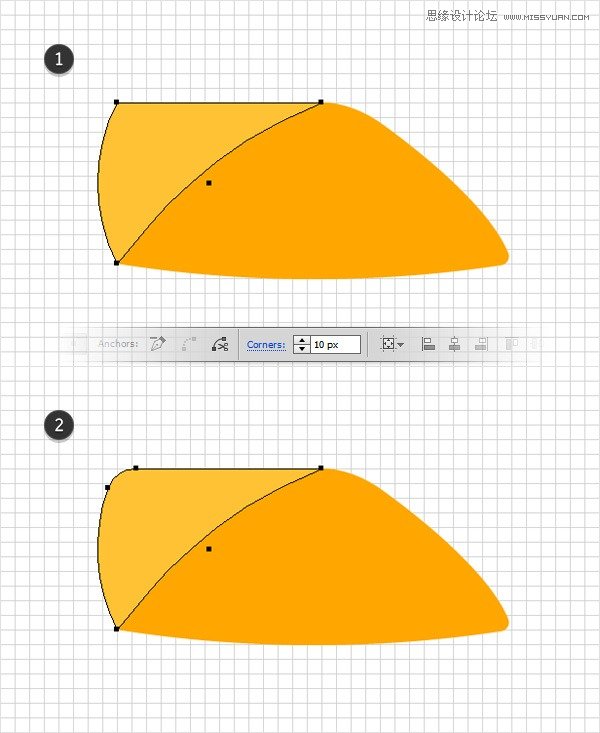
用直接选择工具(A) ,选中左上角的锚点,设置圆角半径为10px的。

第7步
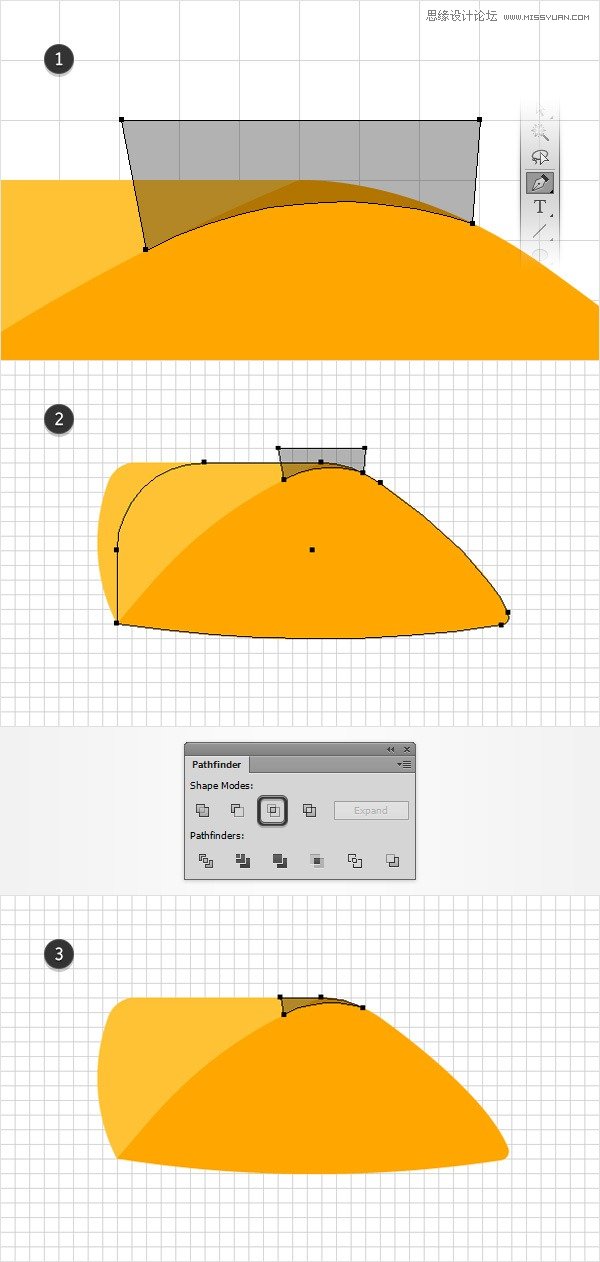
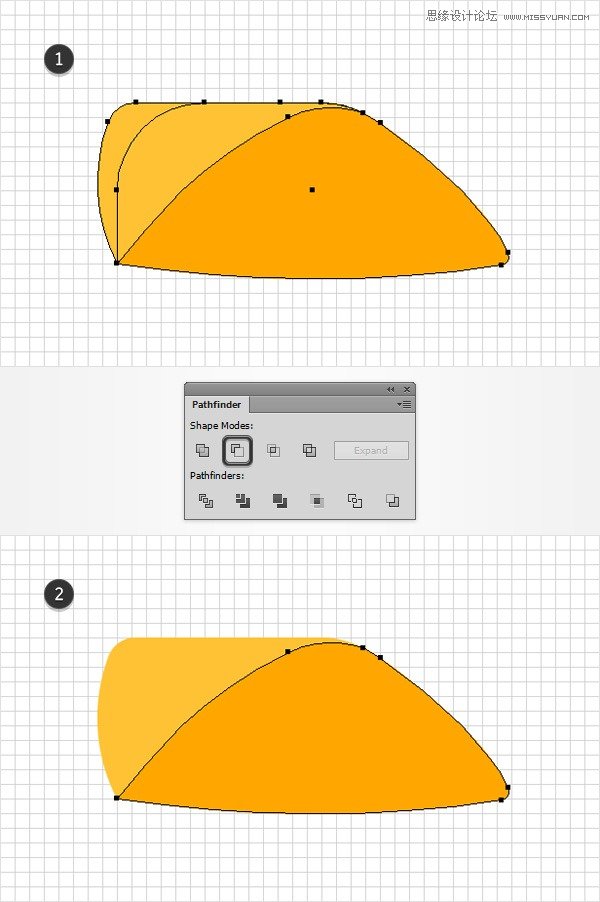
禁用对齐网格(视图对齐到网格),打开智能参考线(ctrl+U ).新建图层,命名为路径,使用钢笔工具(P) ,大致创建一个简单的路径,如图中的第一个图像的黑色形状。选择橙色形状,使用Ctrl+C(复制),在前面画的路径面板上 ctrl+F (原位粘贴)。选择橙色形状,右击,排列置于底层。在路径图层,同时选中橙色形状和黑色形状,打开路径查找器面板(窗口路径查找器),然后单击相交按钮,完成后如图三。现在关闭智能参考线(ctrl+U )。

第8步
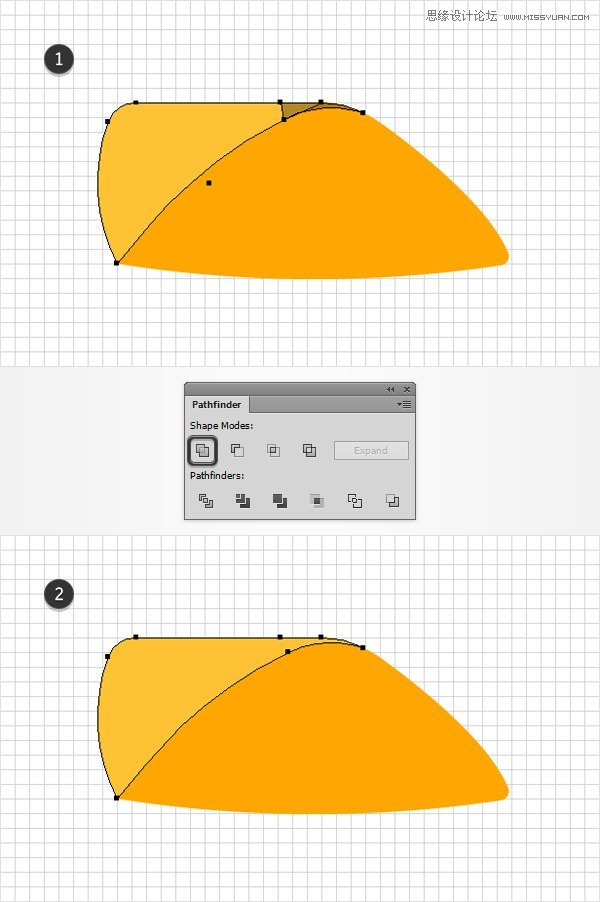
然后选择黄色形状, 按住Shift+ctrl+] 将其置于最顶层。同时选中黄色形状和黑色形状,然后单击路径查找器面板中联集按钮。

第9步
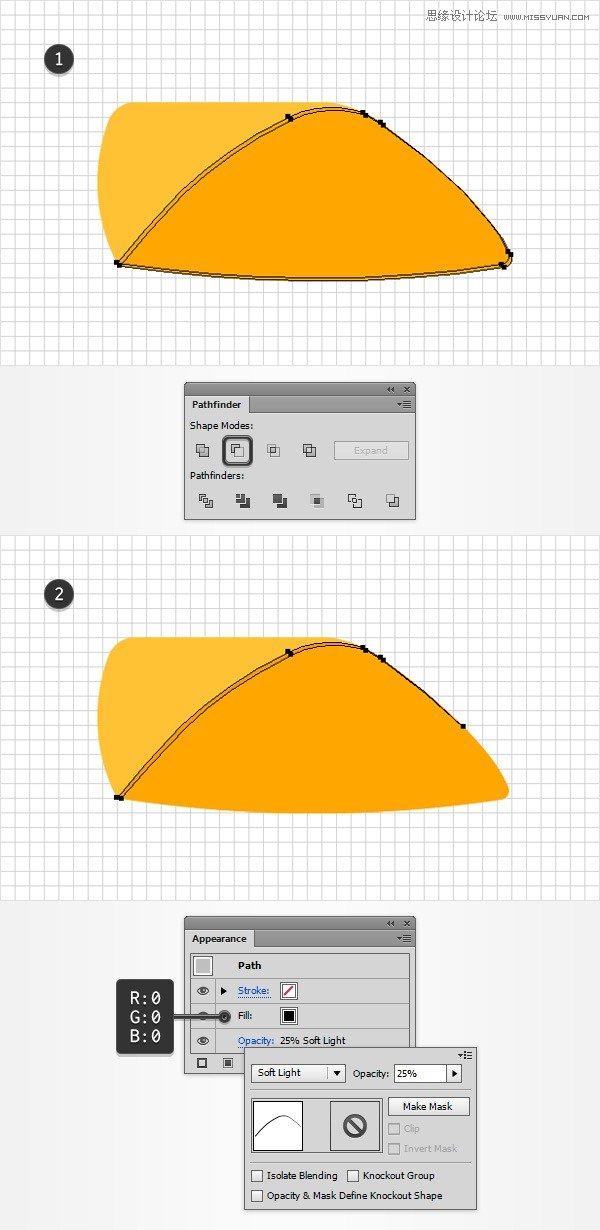
选中黄色形状并复制(Ctrl-C),然后在橙色图层上粘贴(ctrl+F )。在橘色图层,同时选中黄色形状副本和橘色形状,然后单击路径查找器面板中减去顶层按钮。现在形状如图二所示。

三、添加颜色和光感
第1步
去编辑首选项常规,键盘增量设置为1像素。选中橙色形状,原位复制两个副本(Ctrl+CCtrl+FCtrl+F)。选择顶部的副本,并使用方向键下移1px,右移1px。
选择在这个步骤复制的两个形状,然后单击路径查找器面板中减去顶层按钮。在外观面板上选择生成的形状,设置填充颜色为黑色(R =0,G =0, B =0),然后点击不透明度,弹出透明面板。降低不透明度为25%,改变混合模式为柔光。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/illustrator/)
第2步
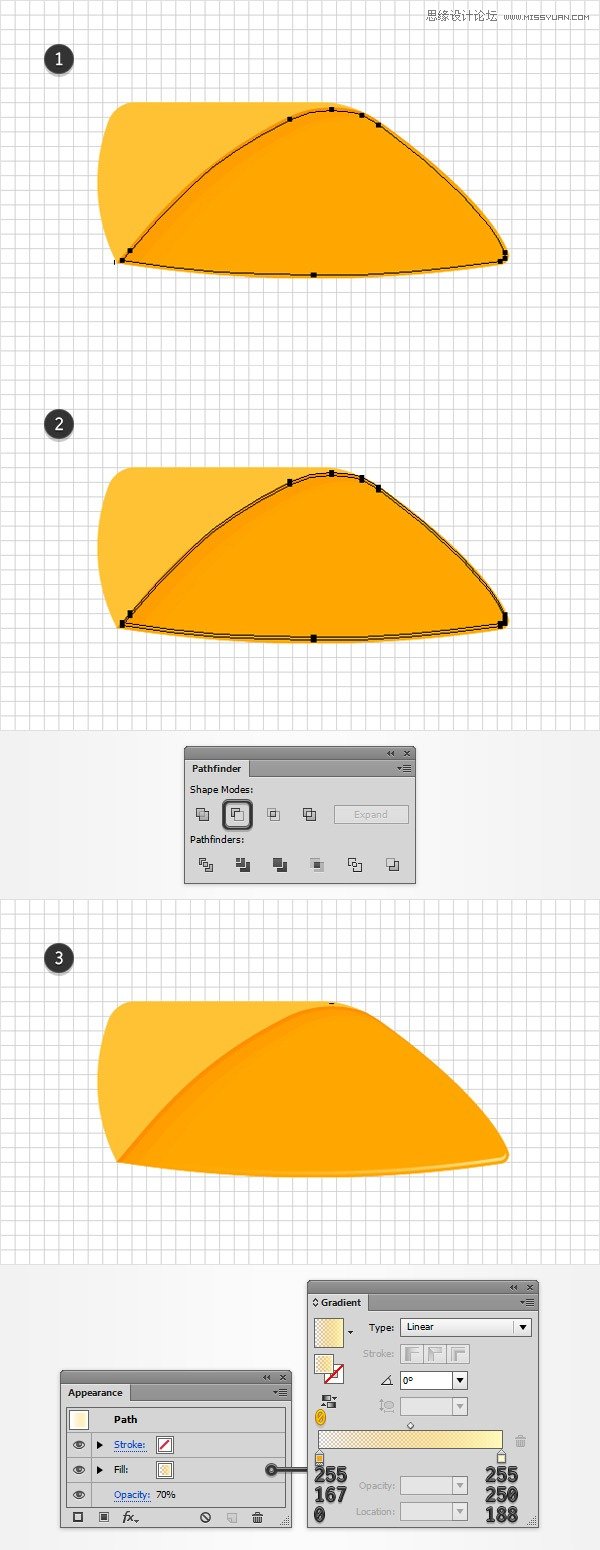
重新选择橙色的形状,原位复制两个副本(Ctrl+CCtrl+FCtrl+F)。选择顶部的副本,并使用方向键下移3px,右移5px。选择在这个步骤复制的两个形状,然后单击路径查找器面板中减去顶层按钮。
在外观面板上选择生成的形状,设置填充颜色为黑色(R =0,G =0, B =0),然后点击不透明度,弹出透明面板。降低不透明度为10%,改变混合模式为柔光.

第3步
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/illustrator/)重新选择橙色形状,复制一个副本(Ctrl+CCtrl+FCtrl+F)。选择这个副本,并去对象变换旋转。设置角度为5度,然后单击复制按钮。确保新创建的形状被选中并向下移动5像素,向右移动5像素。
选择在这个步骤复制的两个形状,然后单击路径查找器面板中减去顶层按钮。选择生成的形状在外观面板上,设置填充颜色为黑色(R =0,G =0, B =0),然后点击不透明度,弹出透明面板。降低不透明度为5%,改变混合模式为柔光.

第4步
重新选择橙色的形状,然后去对象路径偏移路径。输入-1px偏移,单击确定。选中新建的形状,复制一个新的形状(Ctrl+CCtrl+F)。
选择后复制的这个形状,将其移动1像素。选中在这个步骤做的两个形状,然后单击路径查找器面板中减去顶层按钮。将填充色改为如下图3中所示的线性渐变的形状,并降低它的不透明度为70%。黄色的数值代表透明度百分比。

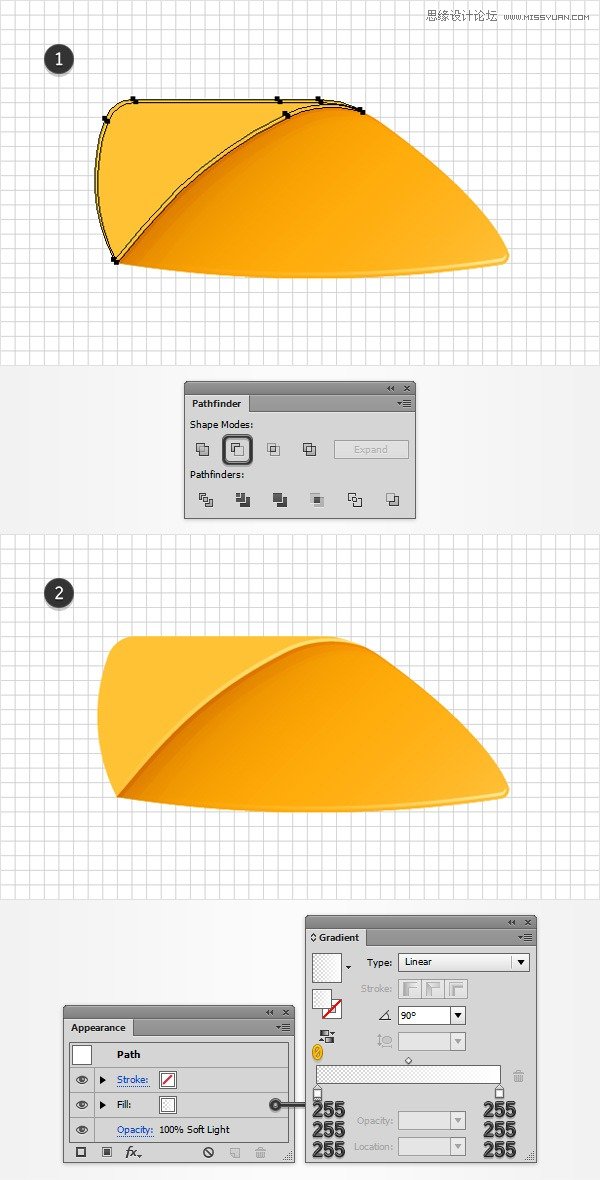
第5步
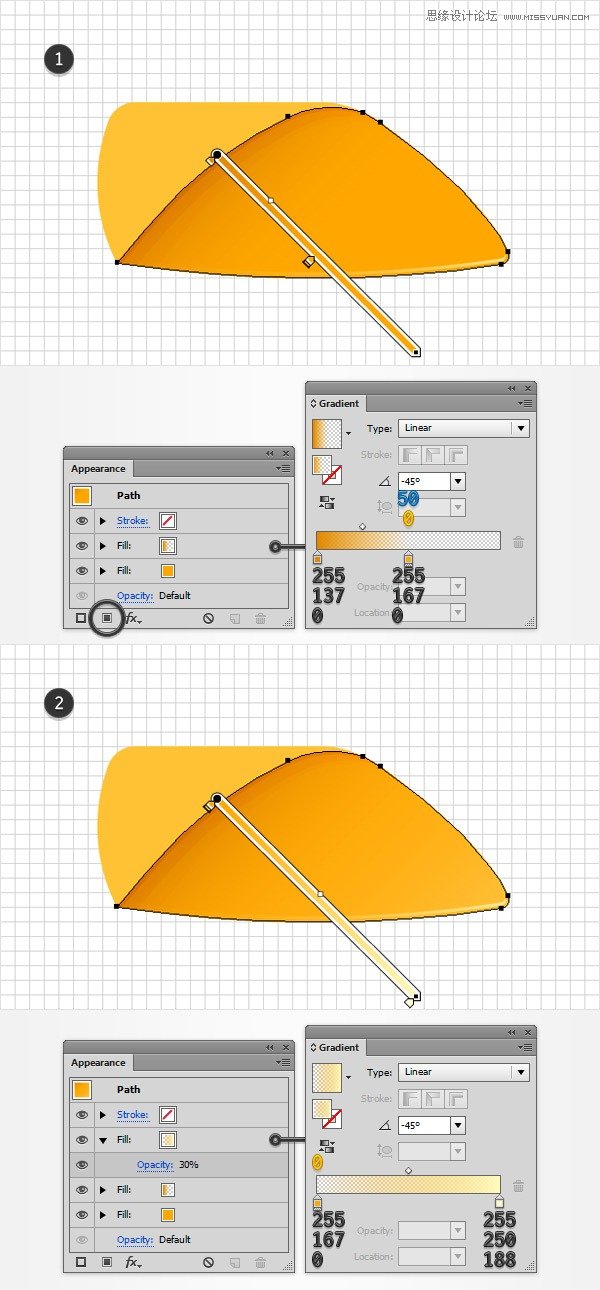
重新在外观面板中选择你的橙色形状,使用添加新填色按钮添加线性渐变。设置图1所示 。注意:黄色的数字代表透明度百分比,而蓝色的数字50代表位置的百分比。
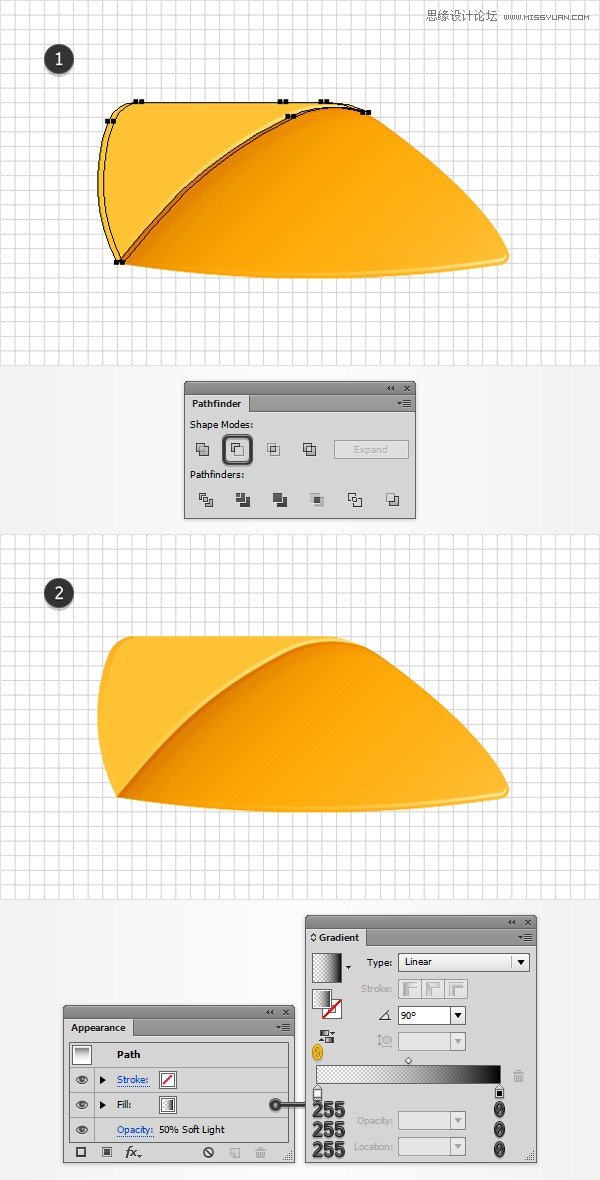
然后继续添加线性渐变,如图2所示,且降低其不透明度为30%。

第6步
选中黄色形状,将其在当前位置复制两层(Ctrl+CCtrl+F)。选中第一层复制的形状,将其向上、向左个移动1个像素。然后选中这两个复制到形状, 单击路径查找器面板中减去顶层按钮。确保选中所得到的形状,改变其混合模式为柔光,添加如图2所示的渐变。

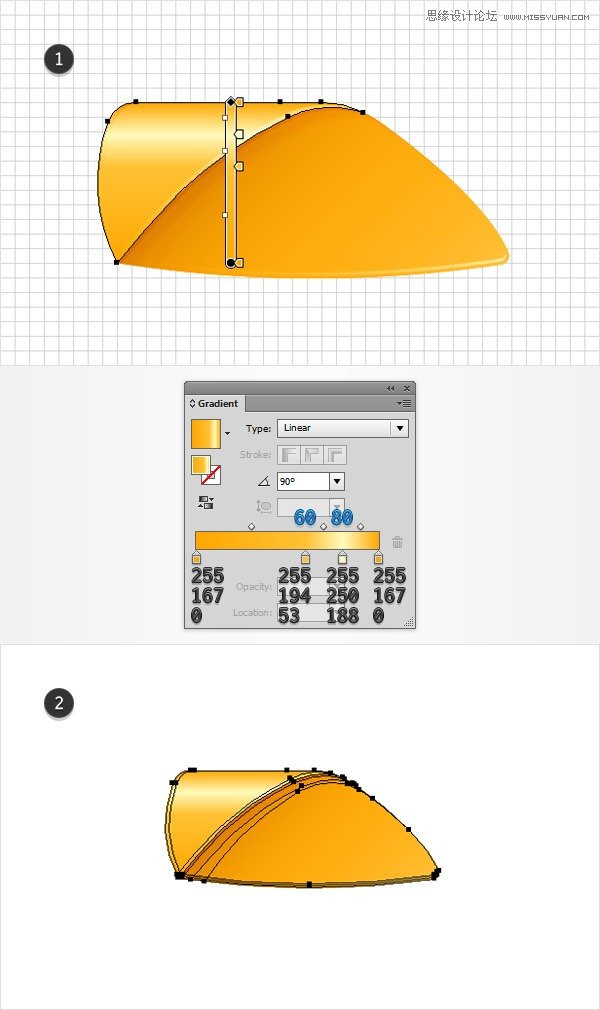
第7步
选中黄色的形状,并复制前两份(Control+C control+f control+f)。选择顶部的复制形状将它向右移动2px。重新选择在这一步中复制的两个副本, 单击路径查找器面板中减去顶层按钮。确保选中所得到的形状,降低其不透明度为50%,改变混合模式为柔光,添加如图2所示的渐变。

选中黄色形状,填充色换为如图1所示的渐变。然后选中所有的形状编组(Ctrl+G)

四、添加风叶,重新着色
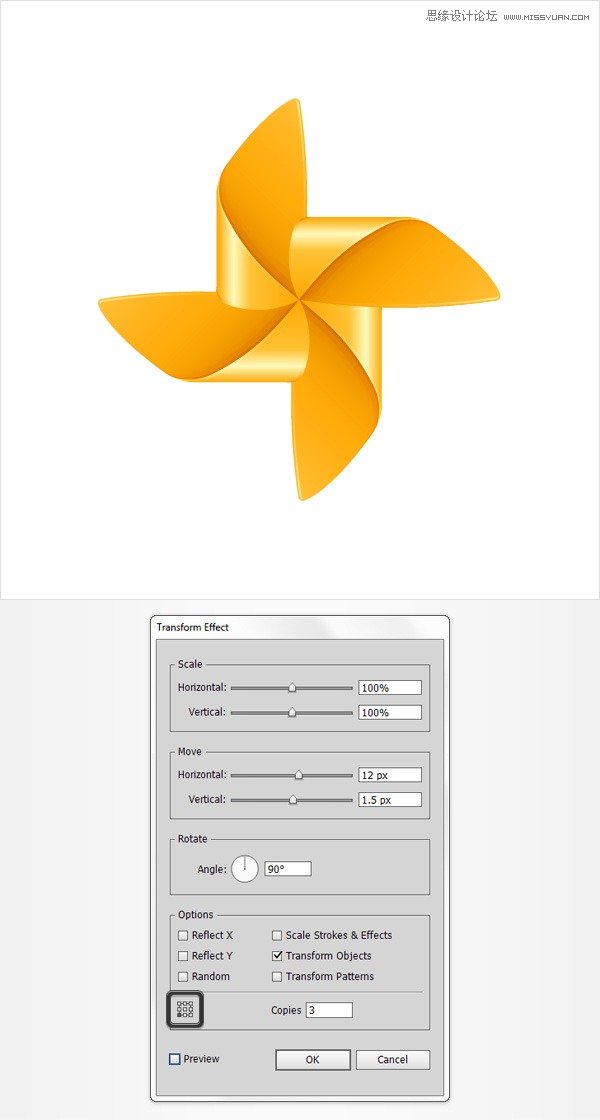
第1步
选择你的编组,去效果扭曲和变换变换。进入如下图所示的属性(不要忘记检查底部的左参考点),然后单击OK。然后转到对象扩展外观。确保组内的形状被选中,只需单击Ctrl+G取消编组。在图层面板上,你会发现四个独立的组。

第2步
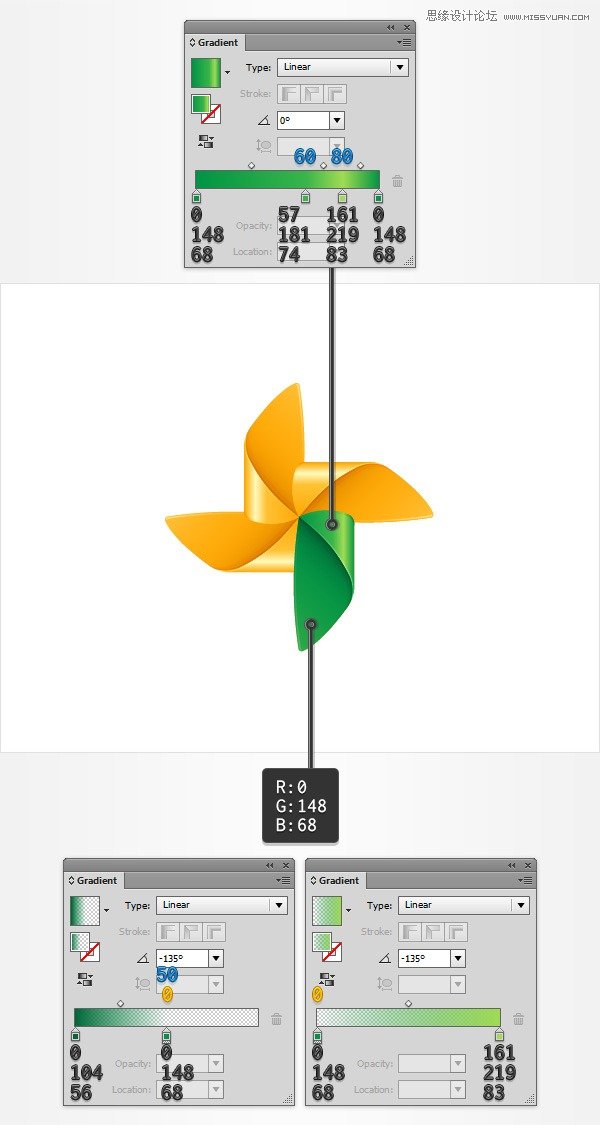
选中右侧的螺旋桨的组,将其对应的图层的渐变色改为如下图所示

第3步
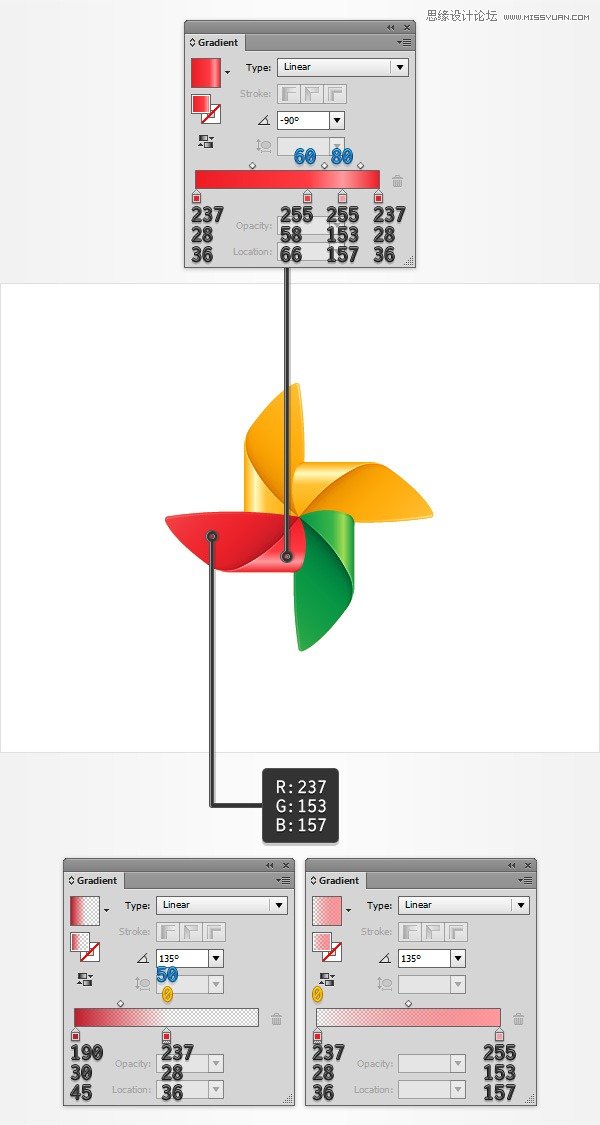
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/illustrator/)选中左侧的螺旋桨的组,将其对应的图层的渐变色改为如下图所示
提醒:这里的RGB值有误,同学们自己选择红色即可。

第4步
选中顶部的螺旋桨的组,将其对应的图层的渐变色改为如下图所示

第5步
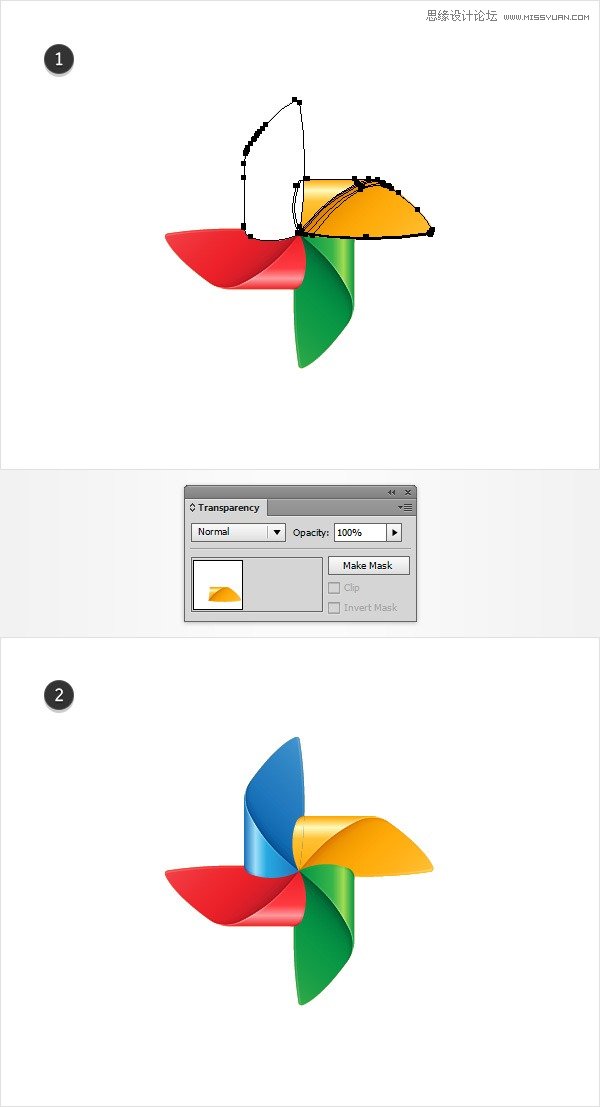
选中几个形状的组,复制一层(Ctrl+CCtrl+F),并将其至于顶层 (Shift-Control+[ )。选择蓝色螺旋桨组, 单击路径查找器面板中联集按钮。将得到的新形状填充为白色,并把它置于顶层(Shift-Control+])

第6步
选中白色形状以及黄色形状,打开透明度面板(窗口透明度),只需设为Make Mask按钮。

第7步
选择所有迄今取得的形状,去对象变换旋转。输入-45度角,然后单击确定。

五、制作木棒
第1步
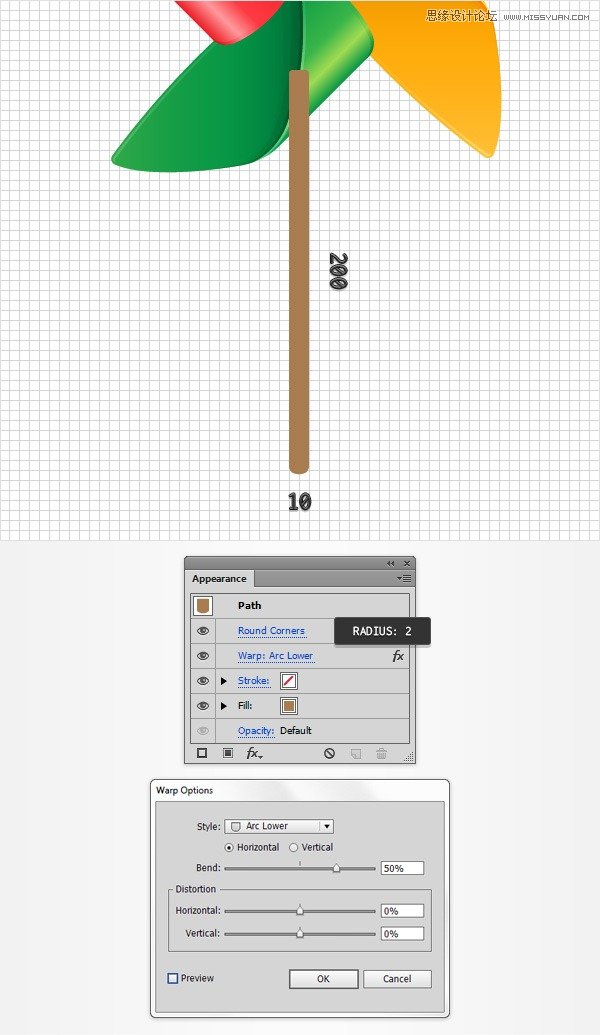
启用网格对齐(视图对齐网格)。选择矩形工具(M),创建一个10×200px形状,填充棕色,如下图所示。选中矩形,去效果风格化圆角。设置2px的半径,确定后。去效果变形下弧形。设置数值如下图所示,确定后,到对象扩展外观。

第2步
选中矩形工具,设置其填充色如下图所示的线性渐变,然后按住 Shift+Control+[ 将其置于底层。

第3步
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/illustrator/)选中矩形形状,在外观面板中使用添加新填色按钮添加第二个填充。选择新的填充,降低其不透明度为70%,改变混合模式为柔光,添加下图所示的渐变色。然后去效果路径偏移路径。设置偏移-1像素,确定。

第4步
选中矩形形状,在外观面板中使用添加新填色按钮添加三个填充。选择新的填充,填充黑色,降低其不透明度为 6%,改变混合模式为正片叠底。去效果路径偏移路径,设置-1px偏移,确定后。去效果艺术胶片颗粒。设置如下图所示的数值,然后单击确定。

六、创建一个针头
第1步
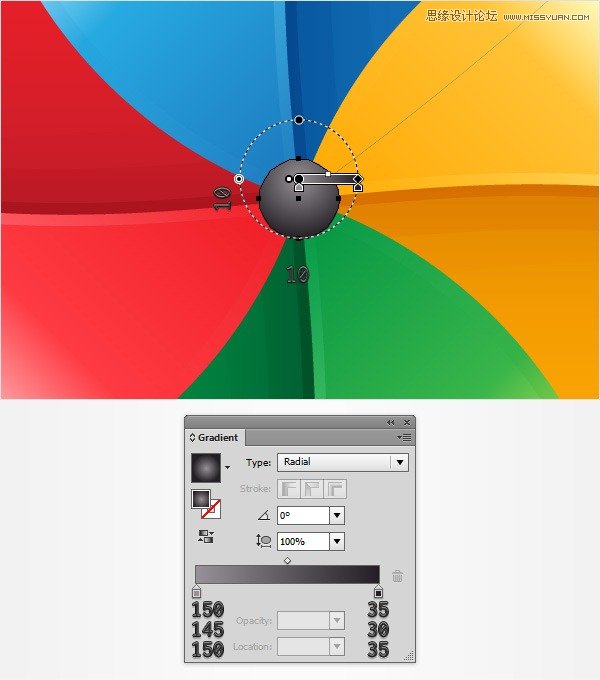
使用椭圆工具(L),创建一个10 px的圆圈,用如下图所示的径向渐变填充它。

第2步
禁用对齐网格(视图对齐到网格)。选中圆,复制两个副本(Ctrl+CCtrl+FCtrl+F)。选择顶部的复制层向上移动1像素。重新选择在这个步骤做这两个副本,然后选择路径查找器的减去顶层按钮。用黑色填充并降低其不透明度为20%。
启用对齐网格(视图对齐到网格),然后去编辑首选项参考线和网格,在网格线间隔设置1像素。使用椭圆工具(L),创建一个4×2px的圆形,并把它作为第三个图像。给这个形状填充白色,降低其不透明度为70%,改变混合模式为柔光。

第3步
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/illustrator/)禁用网格(视图隐藏网格)和对齐网格(视图对齐网格)。重新选择你的10 px圈和两个小形状将它们编组(Ctrl+G)
将此组选中,在外观面板上添加新描边。设置1px的宽,颜色为R =35,G =31, B =32,降低其不透明度为10%,改变混合模式为正片叠底。继续选择这个编组,确保它仍然选择,然后去效果路径查找器添加,再去效果路径偏移路径。设置0.5px偏移。
现在,选择整组(只需点击该外观面板顶部的文本组),去效果风格化阴影。设置如下图左侧窗口中显示的属性。确定后,再添加如下图所示的其他两种阴影效果。

第4步
选中所有的形状,将它们编组(ctrl+G)

七、创建背景,添加阴影
第1步
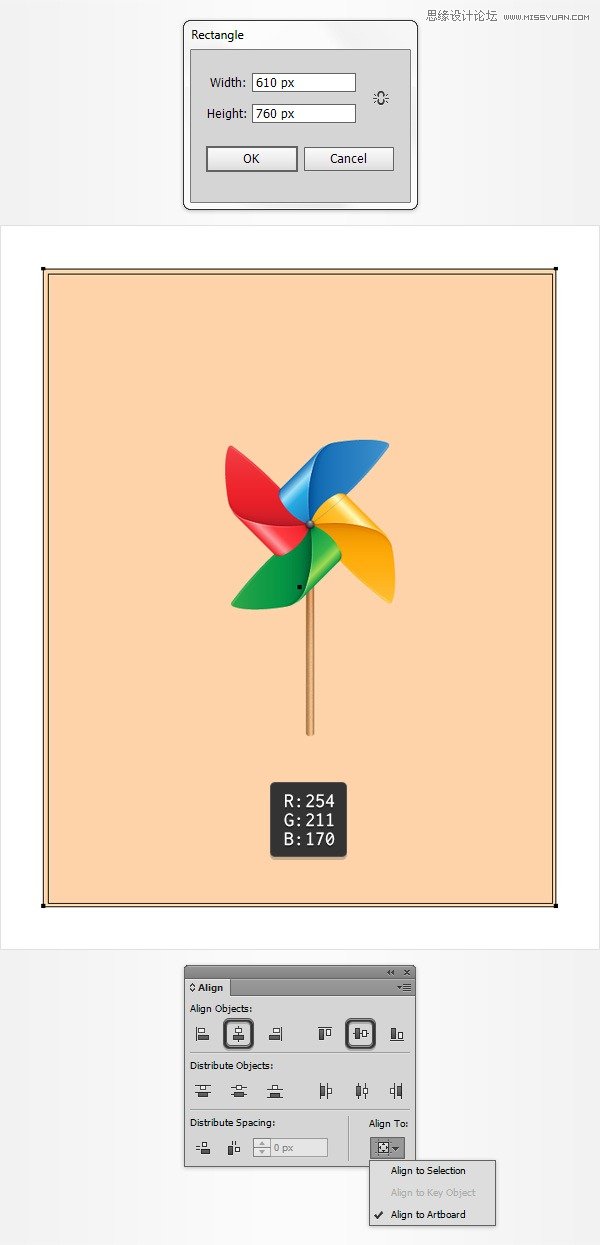
选择矩形工具(M),画一个宽度为610px,高度为760px的矩形。选中矩形,将其置于底层(Shift-Control+[). 设置其填充颜色为R = 254,G= 211,B = 170。
将其居中对齐。打开对齐面板(窗口对齐)。设置对齐画板(打开的弹出菜单中所显示选项如果你不能看到对齐部分如下图所示),确保你的形状被选择,点击水平居中对齐,垂直对齐居中对齐。完了后,你的矩形应覆盖整个画板上如下图所示。

第2步
选中背景矩形,在外观面板中添加第二个填充色,如下图所示的渐变填充。

第3步
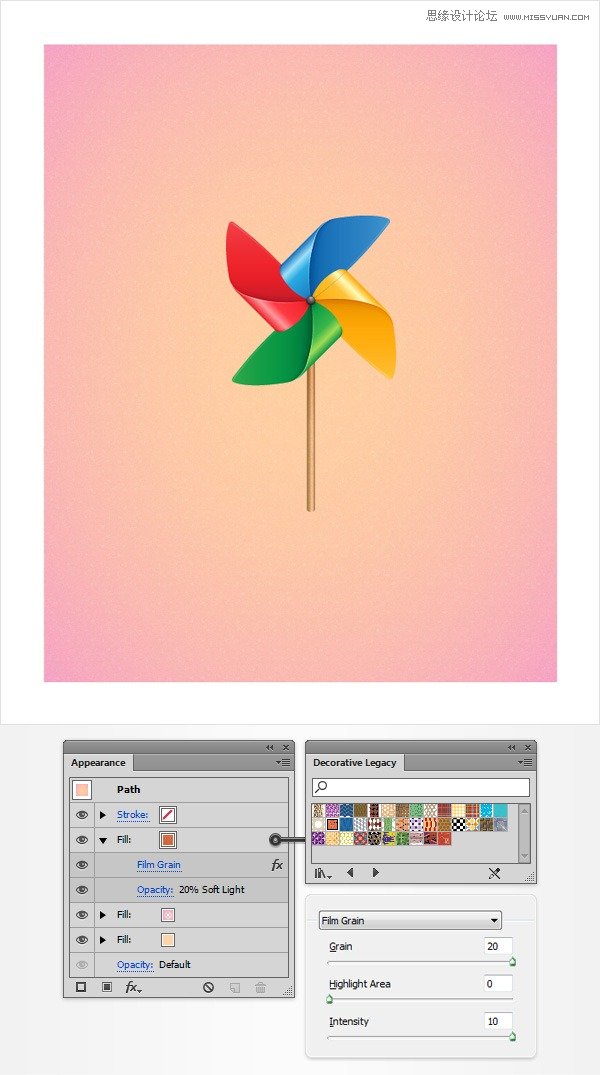
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/illustrator/)选中背景矩形,在外观面板中添加第三个填充色,你需要对这个新填充设置一个内置模式。去色板面板,打开弹出式菜单,打开色板库图案装饰装饰旧版。确保填充仍然被选中,添加织物颜色模式,降低不透明度到20%,改变混合模式为柔光,去效果艺术胶片颗粒。输入如下所示的数值,然后单击OK。

第4步
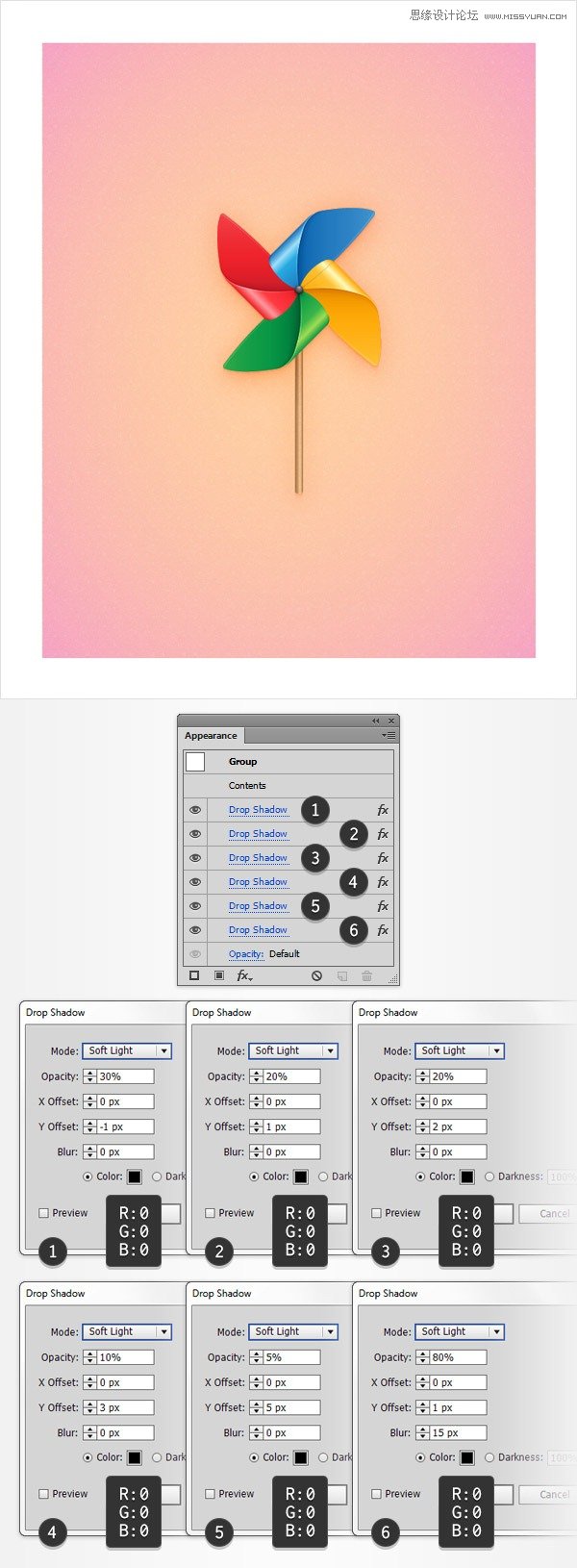
选择风车形状,去效果风格化阴影。分别设置6个阴影的数值如下图所示的属性 。

下面是完成图。希望你喜欢这个效果。

随意改变风车的颜色吧。













