这篇文章是始于一次针对新兴的设计&前端框架Startup Design Framework的探索研究。我们搜集整合了一系列的优秀的初创公司的网站,通过这些案例可以了解这类网站的特征、覆盖范围以及这一工具所提供的各种可能性。
必须承认,这些新兴的网站中越来越多地用到了新的网站搭建工具,这也从侧面反应了网站搭建工具的快速发展。同时,世界各地的开发团队也开始为这些在线创业者提供通用的解决方案,这也就意味着不论你是想借助博客分享想法,还是推广自己的服务或产品,都可以从中找到合适的方案来落实你的需求。比如Startup Design Framework 就是个不错的工具。
不同于传统同类工具,一个元素一个元素的搭建方式,在Startup Design Framework 中,你可以逐个区块地快速搭建布局。人人都可以是设计师不假,但是并非人人都是优秀的设计师。创建网站并不难,但是要让细节精致到位并非谁都可以。Startup Design Framework 的区块中大多包含了扁平化UI、充满吸引力的视觉组件以及良好的执行力,让用户不用纠结于组件的搭配和细节。另外,Bootstrap模板的加入也意味着用户不需要为响应式设计而烦恼。
下面的42个案例足以让你明白Startup Design Framework的优秀之处。
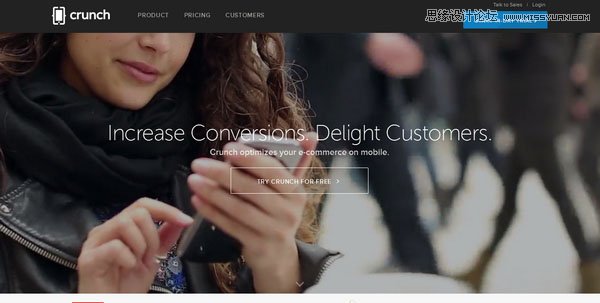
Crunch Commerce
Crunch Commerce 网站布局非常直观,横向上并未分栏,尽可能将内容清晰地呈现出来。纵向一列到底的布局使得网站的响应式变化非常直接,适配不同屏幕尺寸设备都得心应手。这一点和这家初创公司的产品在内涵上高度一致:跨平台通讯,适用所有设备平台。
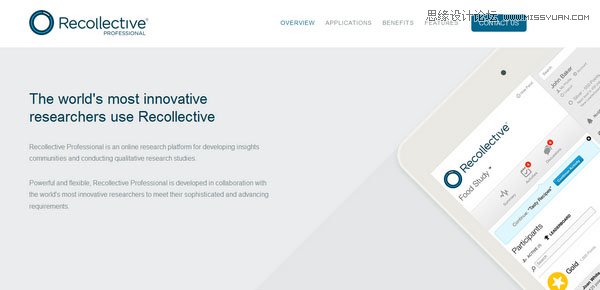
Recollective
和上一个案例类似,扁平化的设计风格令页面内容更加突出,将网页从复杂布局中解脱出来。对比明显而清新的配色,矢量的素材,结构明晰的布局,这些都强化了整个网站的设计。
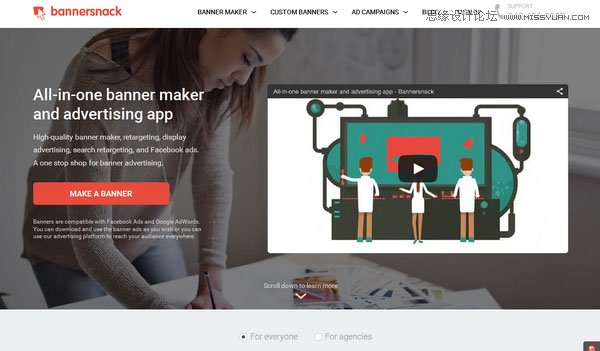
Bannersnack
Bannersnack使用了一些新潮的功能,这些务实高效的功能使得网站更加具有吸引力。布局干净,内容高于一切,合理运用插画点缀,整个外观令人印象深刻。
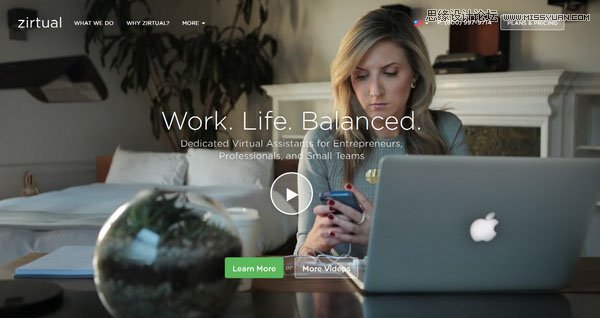
Zirtual
这个网页良好的布局令多媒体内容和文本两者之间得到了平衡,内容排列整齐,格式清晰,视觉效果在整个网站设计中占到了较大的比重,营造出亲切友好的氛围。
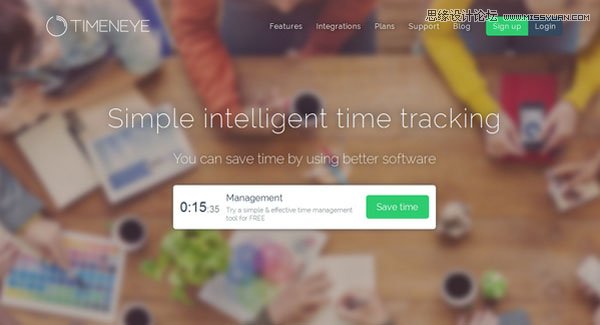
Timeneye
得益于前景内容和背景图片之间的明显对比,网站能让用户轻松融入氛围并专注于内容,其余部分则很好地补充了整个布局设计。
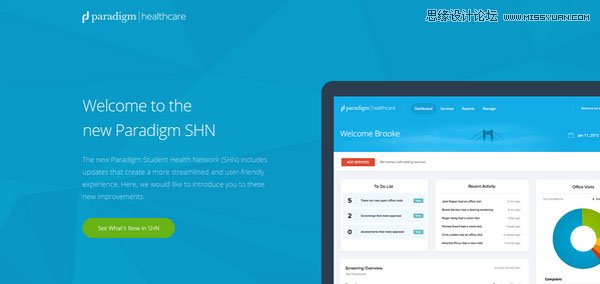
SHN
网站简单明了的布局使得数据更加突出,观点鲜明,并让关键的功能成为了访客专注的焦点。
Jipio
Startup Framework 的响应式设计,令网站的开发者不再担心用户在小屏幕上浏览到桌面端网页。灵活的布局让Jipio精准而合理地呈现在不同屏幕上,吸引用户浏览。
Yisual
偏平化的风格赋予网站清晰的风貌和智能的布局,精心处理后的数据以人性化的方式展现出来,避免访客迷惑,并让他们参与到网站互动中来。
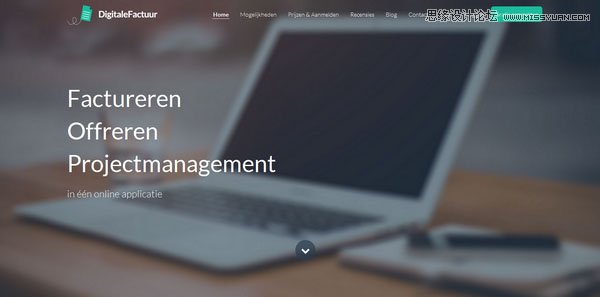
Digitale Factuur
没有 Startup Framework ,像这样需要呈现大量信息内容的项目压根不会推进的如此之顺利。
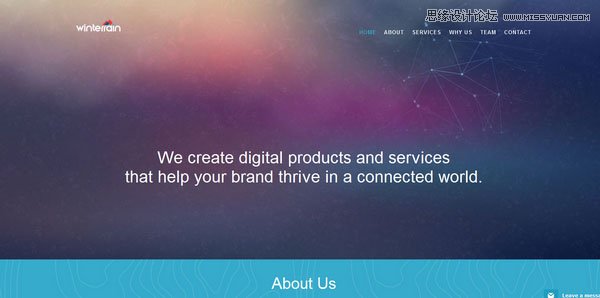
Winterrain
如何使用Startup Framework打造用户体验优秀的网站?Winterrain 就是一个不错的案例。整齐的布局,漂亮的配色,明亮的文字与标题,主次分明,也能够吸引访客的注意力。
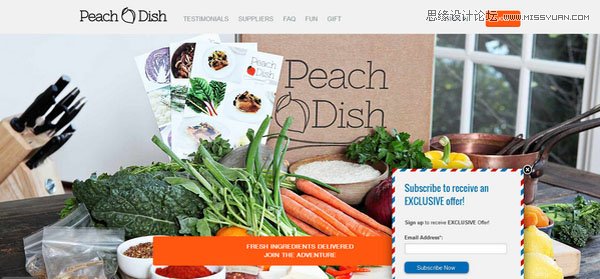
PeachDish
矢量图形、多样的文字和密集的图片被合理地整合在浅灰背景上,一样不会引起混乱。
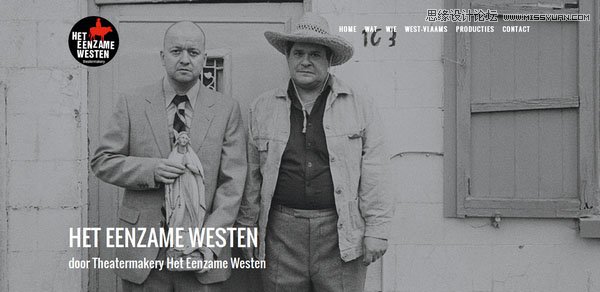
het eenzame westen
Startup Framework 为网站创造了更多的的可能性。这个网站一样设计的足够清爽整洁,虽然顶部以文本为主,不过图片依然可以在其他的位置各司其职,这同样是一个深思熟虑之后的布局。
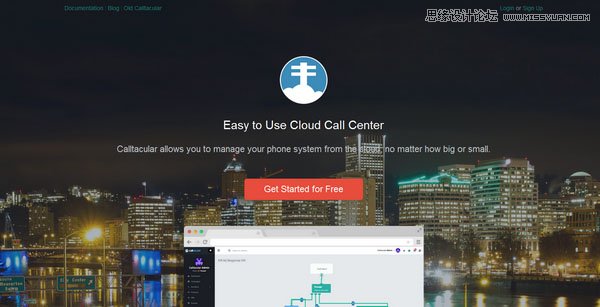
Calltacular
Startup Framework 搭建下的网站内容还是非常内容的,最关键的是这样的区块搭建方式构建出的视觉流,让用户非常流畅的从头浏览到尾。
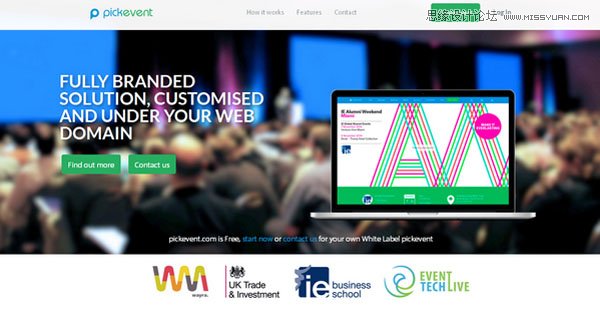
PickEvent
筛选出合理的区块排版让重点内容成为用户关注的焦点,单页滚动+粘滞跟随式的导航栏,用户浏览更加方便了。
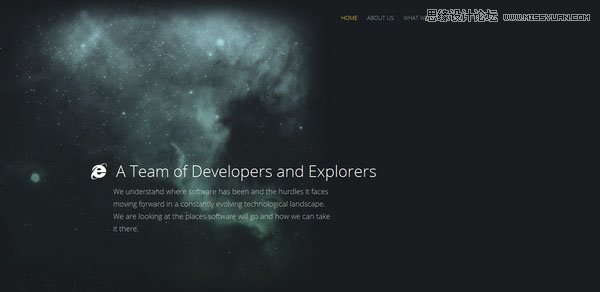
Universal Media
像这样包含视频、图片、地图、表格和文本的网站还是非常考校设计师的信息梳理能力,好在借助 Startup Framework ,这个问题得以轻松解决。
FortyAU
是否专注设计直接决定了网站的品质。一个真正吸引人且令人印象深刻的网站,通常你会在首页上感受到创新的氛围。
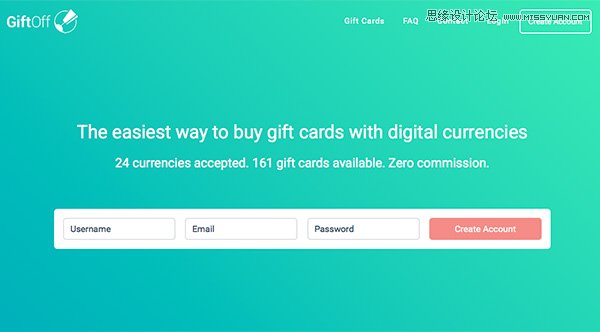
GiftOff
GiftOff这个网站绝对会给你一个非常深刻的第一印象。鲜亮的渐变色背景,充满现代风格的详情信息,符合趋势的幽灵按钮,留白让整个空间疏密有致。看起来简单,但是非常值得学习。
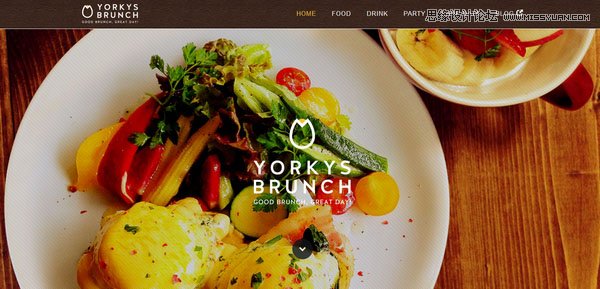
Yorkys Brunch
Startup Framework其实是一套适用范畴非常广泛的系统,比如这个餐饮网站。大气的背景图,细致的Logo,吊胃口的配色系统,你饿了么?
Bard Spring Fling
轻松处理复杂多样的信息是Startup Framework的优势所在,这个网站是另一个实例。另外响应式设计都内置了,你还担心什么呢?也许就剩下调整中文字体了吧。
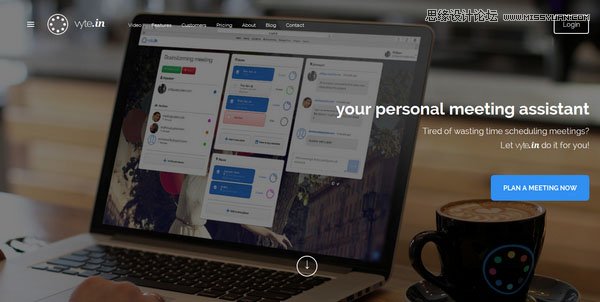
Vyte
这是充分运用Startup Framework的功能的一个不错实例。不用从零开始造轮子,在这里专注内容呈现和整洁精致的布局吧,别的交给Startup Framework就好了。
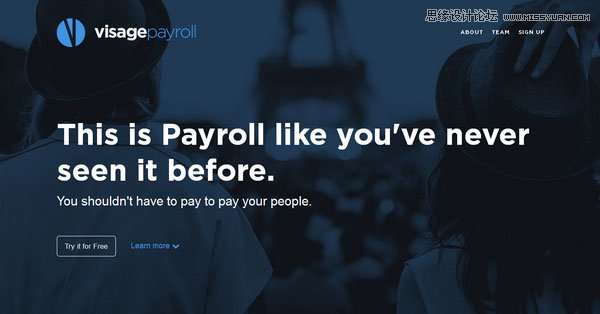
Visage Payroll
合理的布局能够引导用户从头操作到尾,如果你需要案例就看这个网站吧。每个部分的内容和数据都以奇妙的方式呈现出来。设计师沿用了目前正在流行的现代风格,图标和内容都清晰而生多地传递出了用户需要的信息。
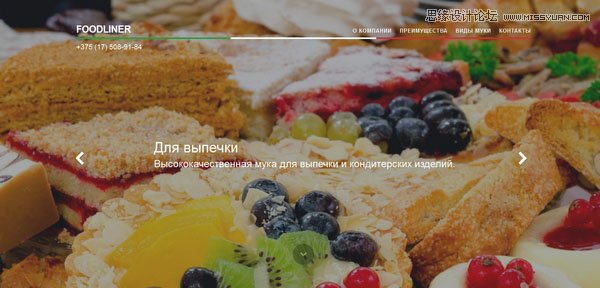
Foodliner
通过一系列令人垂涎的糕点,网站将美食每一个诱发你分泌口水的角度都呈现在你面前。合理搭配图片和背景,设计师确保网站不会对用户的视觉产生压迫,并成功地调动起了你的胃口。
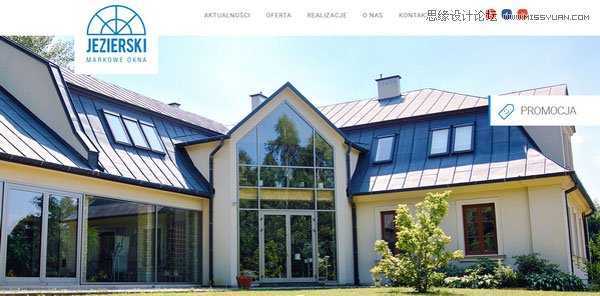
Jezierski
Jezierski 借助Startup Framework 快速搭建起网站头,整体设计采用的是单页式布局,变化多样的内容随后以充满创意的方式展现出来。
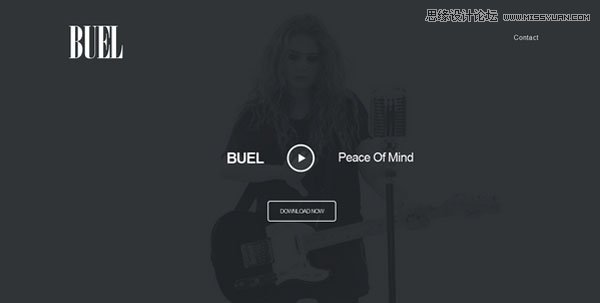
Buel
用户打开网站的那一刻,充满活力和能量的音乐视频就被呈现出来。当背景采用单色的简约设计之后,文字内容和视频图片视觉关系就更加清晰了,而网站设计师也正好把握了这中间的平衡。
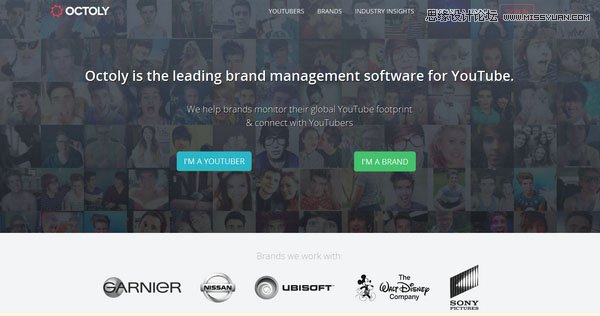
Octoly
这是一个在线视频处理的网站,设计简约,这样一来,用户会更加专注于他们要做的事情。
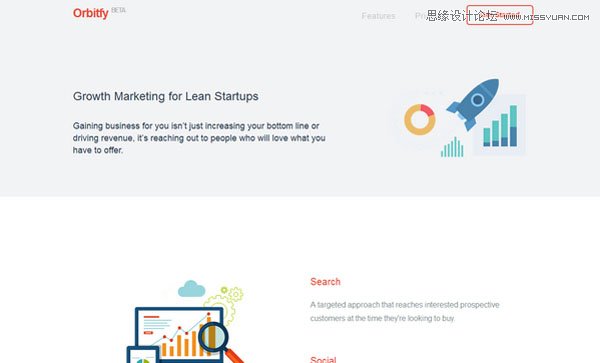
Orbitfy
设计师所用的那些微妙但是充满活力的扁平化插画,让网站拥有了瞬间吸引了访客的目光的魔力。
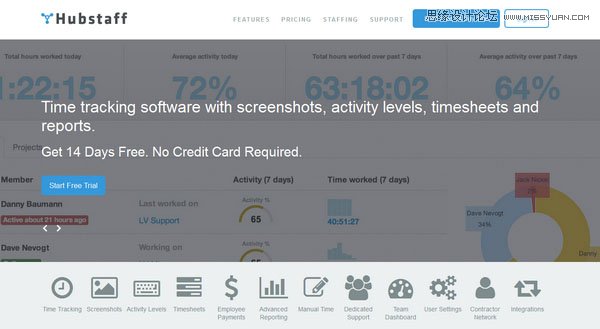
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)Hubstaff
和常见的电商网站不一样,这个网站采用了少见的两栏式布局,不过这样的设计看起来也算自然而直观。网站色调上充满吸引力,扁平化的图形让网站看起来非常现代,总体上为用户提供了舒适的用户体验。
Mail Squad
这个网站向我们展示了网站设计的另一种可能性:让图片和文字内容高度协同起来,而不是让其中一个特别突出。
Apartable
房产商的网站通常需要包含大量的内容和数据,包括文本内容和各种多媒体内容。这也是为什么这个网站的设计师充分借助Startup Framework的栅格系统来完善网站布局,将数据以更加合理的方式呈现出来,降低给用户造成压迫的可能性。
OneQube
清晰强健的结构,扁平化的设计,和独特的排版是这个网站的三大特征。两种色调构成的网站通常都具有明显的个性,而这个网站正是如此,至少给人感觉非常舒服。
Dezain Werks
区别于其他的网站,Dezain Werks 里面包含了许多好玩的元素。Startup Framework 在这个网站中被用来构建整体的布局。
Homefed
如果你正在寻找体验优秀的美食,那么可以关注一下这个特别项目。
Pablo Ruiz
这是一个体验一流的个人作品展示站点,说实话这绝对能够吸引到许多潜在客户。着陆页上用栅格展示了专业知识,获奖区域、联系方式以及所能提供的服务等等。
B4Films
B4Films 背后的设计师团队对于少即是多有着极为深刻的认识,看看他们的网站就知道。
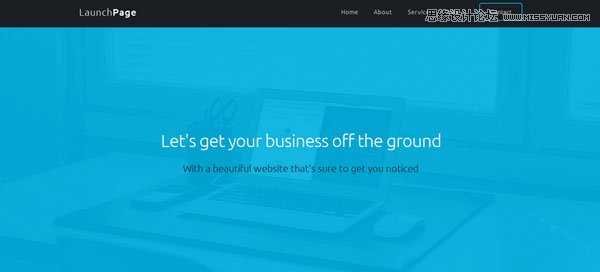
LaunchPage
LaunchPage是一个对移动端有过特别优化的网站,干净有秩序,外观足够漂亮。唯一存在的问题可能是服务和价格都没说清楚。
Eagle
这个网站中Startup Framework运行状态完美,设计师也充分运用了Startup Framework的模块化设计。内容和模块的增删都不会影响整体效果,确保了浏览体验,不会让用户不知所措。
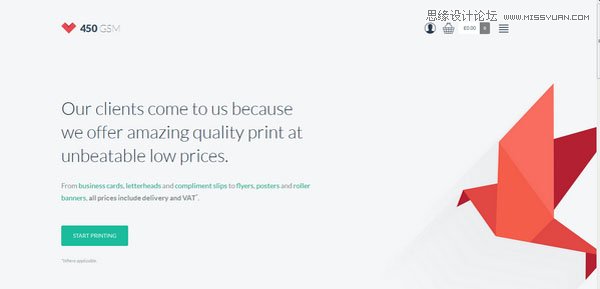
450 GSM
设计师非常机智地选择了极简风设计,控制好留白和内容的比例,典型的扁平化的图形、多边形插画以及漂亮而不失华丽的色彩运用让网站看起来协调而奇妙。
Crumbs
不同于之前的许多,这个网站绝对是采用视觉优先的设计,打开网站的一刻,每个设计元素都在力图营造令人流连的氛围。从细节到内容,网站都非常引人入胜。
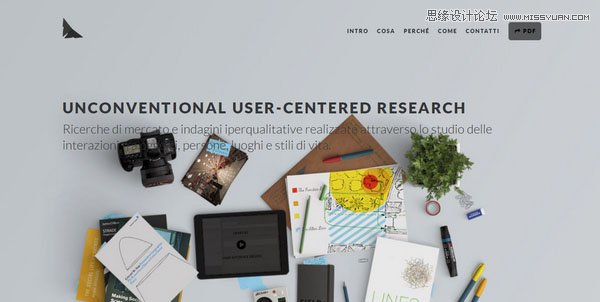
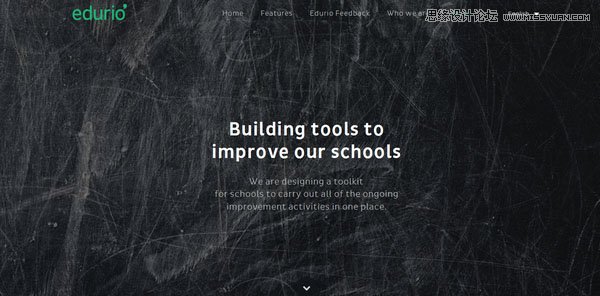
Giacomo GolinelliEdurio
这个名为 Giacomo Golinelli 一直力图使用非侵入的方式来呈现内容,纯色背景和内容之间对比明显,留白让这个网站看起来非常和谐温馨。

Edurio 这个网站采用了典型的单栏式的单页设计,整体设计简约,向下滚动的时候,各个模块直观清新,在不同设备上响应式变化的时候非常方便,且非常统一。
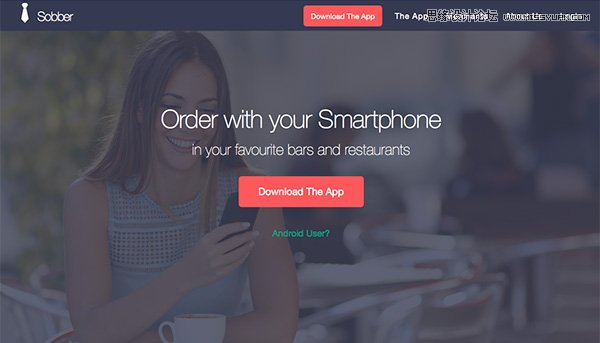
Sobber
在这里,用户可以快速地获取有关产品设计的点子。
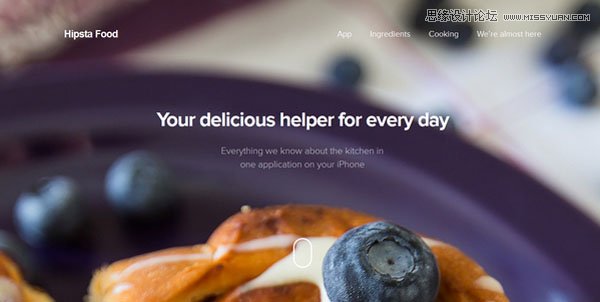
Hipsta Food
这个网站会教会你什么是每个细节都物超所值。尽管需求文档很庞大,但是实际上借助 Startup Framework 并非难事。
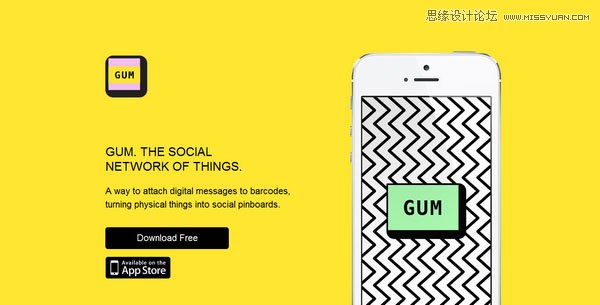
Gum
俏皮的网站外观和糖果色令网站非常抢眼,合理的UI设计令用户对用户在网站流连忘返,顺畅的从头浏览到尾。同样是Startup Framework,就是能玩出各种花样。










