本教程主要使用Illustrator绘制大气典雅的灯光背景效果图,我们将学习如何快速绘制一个灯光背景。该教程将教你如何更好地使用基本形状工具和渐变,以制作出一个大气典雅的多彩背景图。下面就让我们一起来学习吧。
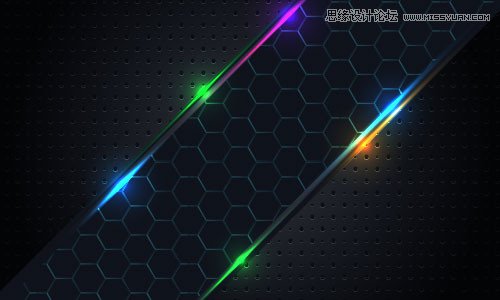
效果图:

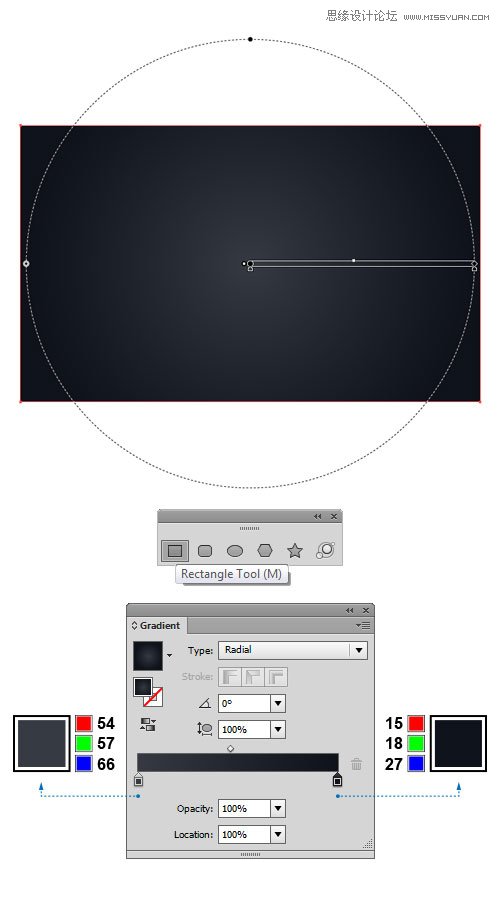
1. 新建一个700*420的图层,矩形工具,新建一个如下图所示的矩形。
渐变设置如下图所示:
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/illustrator/)黑灰色 (R=54, G=57, B=66) and black (R=15, G=18, B=27)
黑色(R=15, G=18, B=27)

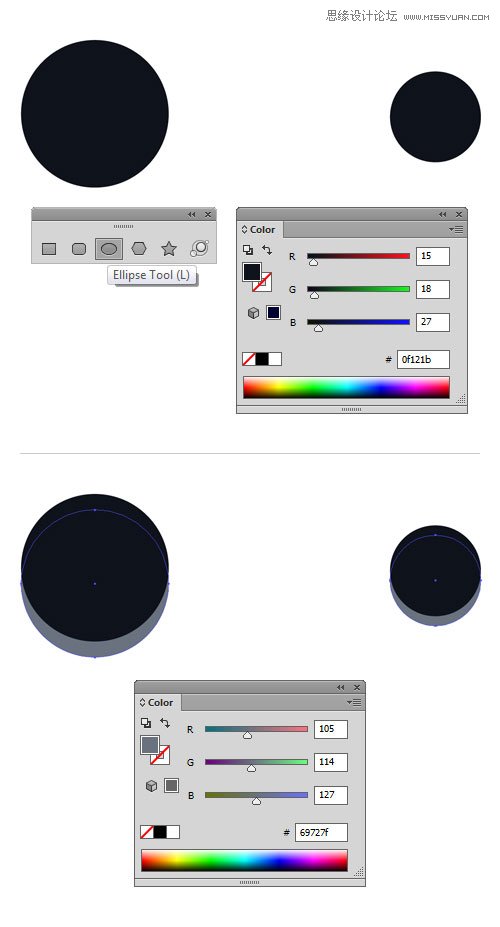
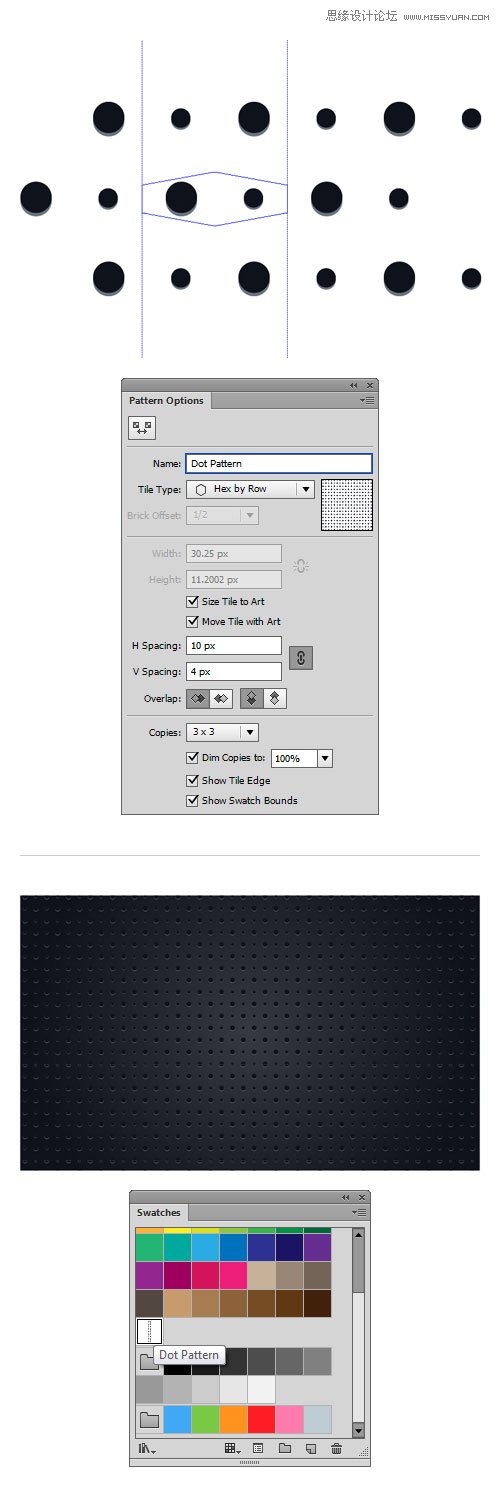
2. 现在开始创建自定义图案,椭圆工具画一个黑色的圆,大小大概是:6.5px*6.5px。
再画另一个圆,但是大小要小一点,之后,如下图所示移动新创建的形状的位置。
复制该对象,然后将其往后移动(Ctrl+[),大概每次向下轻微移动0.1px,
打开颜色板,改变其颜色,填充灰色 (R=105, G=114, B=127)。

3. 选择所有的圆形,对象纹理编辑图案,弹出对话框。点击确定关闭消息通知。进入图案编辑模式。
首先,窗口图案选择,启动图案选择窗口。当图案选项窗口出现,给该图案命名为Dot Pattern,
你的设置可以和下图所示的设置一样,但你也可以根据情况做进一步的调整。关闭对话框,回到正常模式。
现在,让我们在步骤1中创建矩形的副本,并将其放在之前的矩形上面。
从打开色板中的图案面板上选择图案,并将其应用到第一个矩形上。

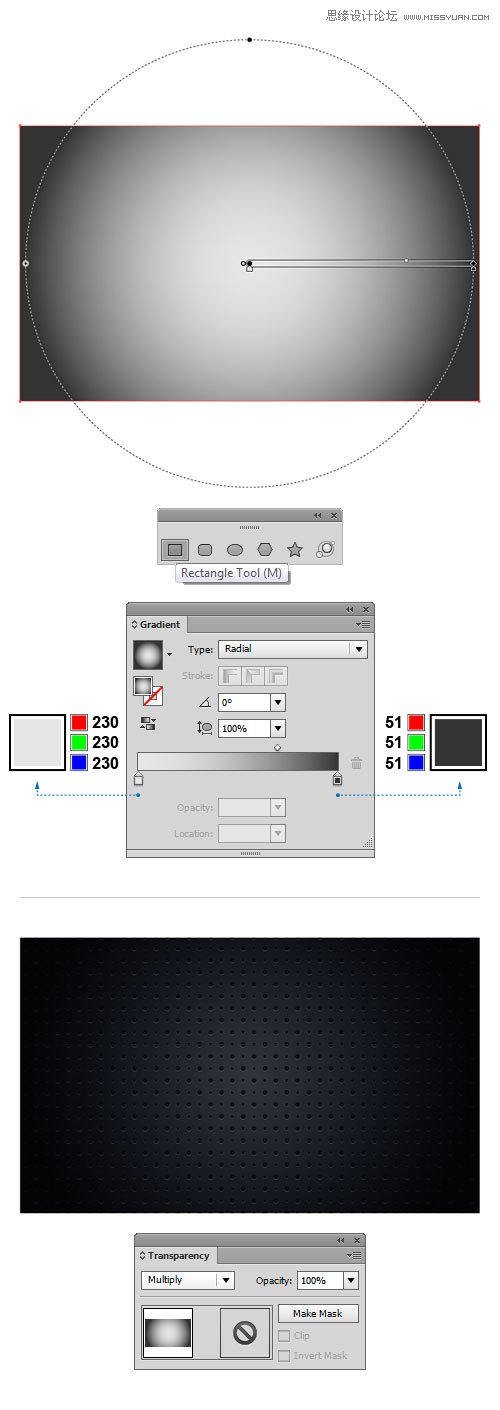
4. 确保矩形的副本在最顶层,保持矩形对象的被选中状态,填充渐变,参数设置如下图所示:
亮灰 (R=230, G=230, B=230)
暗灰 (R=51, G=51, B=51)
改变图层混合模式:正片叠底,透明度100%

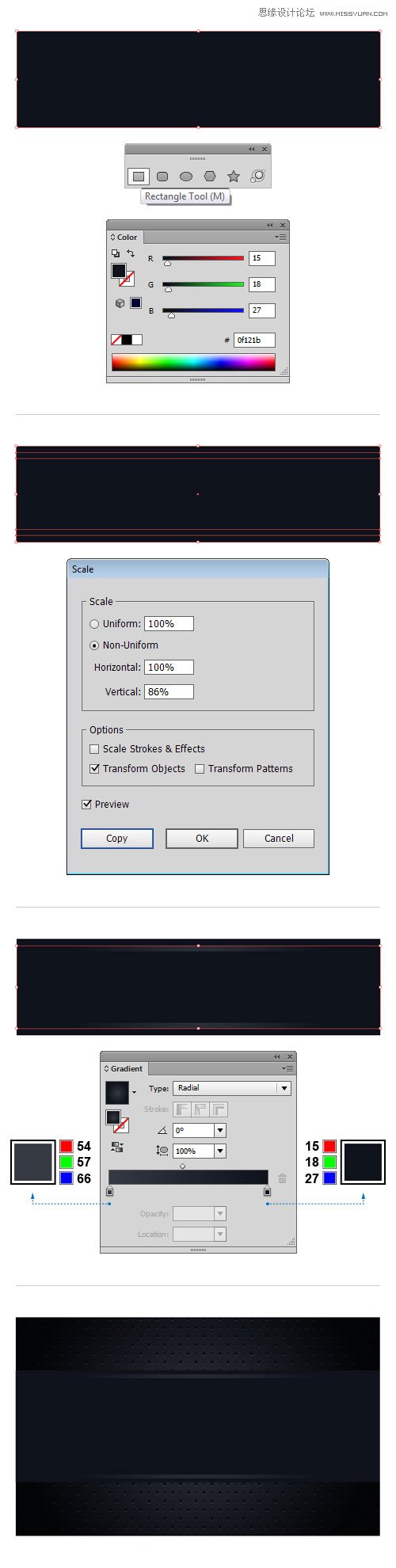
5. 现在创建另一个背景元素。矩形工具,然后画一个矩形,其大小大概是 850 x 225px。
打开颜色面板,设置填充颜色为黑色(R=15, G=18, B=27),对象变换缩放,出现新的对话框。
设置如下图所示:
不等比:
水平:100%
垂直:86%,点击复制,然后再次执行变换 (Ctrl+D) ,可以快速复制之前被改变的图形对象。
现在我们有三个大小不同的矩形,一个放置在另一个的上面。选择矩形序列堆里的第二个矩形,
然后填充渐变,参数设置如下图所示:
黑灰色(R=54, G=57, B=66)
黑色 (R=15, G=18, B=27)
最后,留下第三个矩形(顶部对象)不变。

6. 在第三个矩形上执行第5步骤,并保存它以备之后的使用。
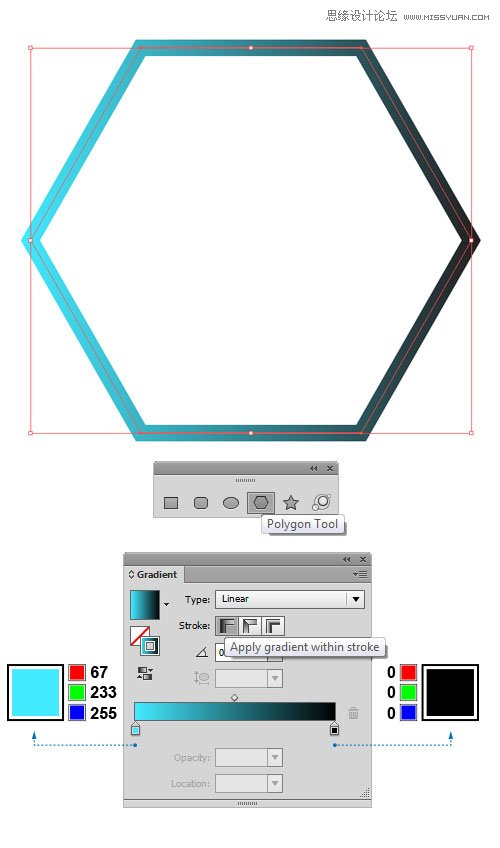
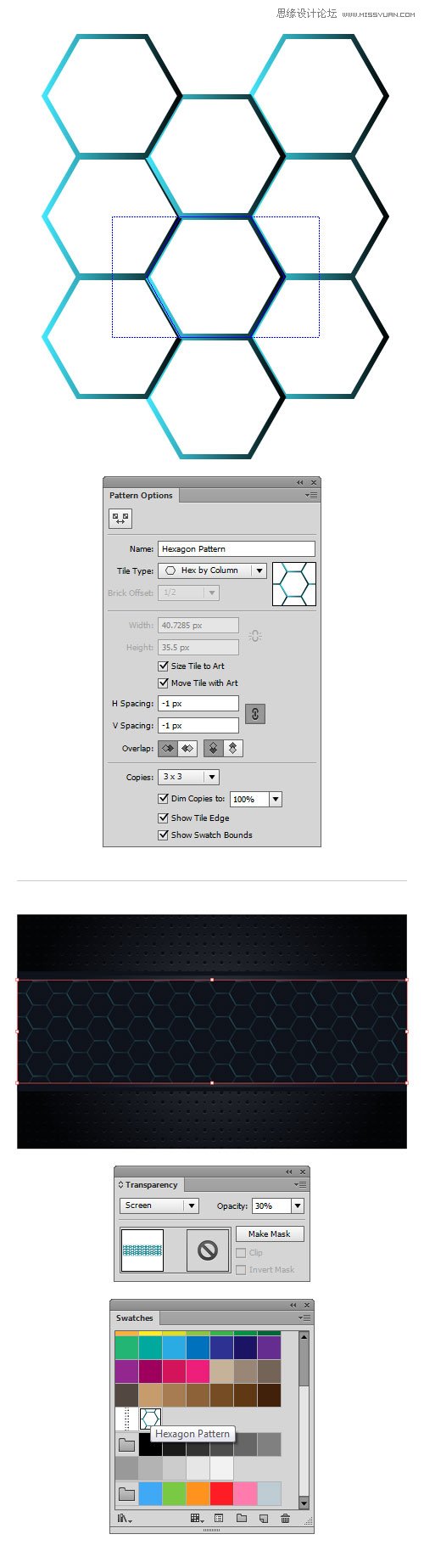
在矩形工具(M)的弹出菜单中找到多边形,创建一个六边形(参见图片),大小大致是40 x 35px。
无填充,设置描边为1.5pt。
渐变设置如下图:
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/illustrator/)天蓝色 (R=67, G=233, B=255)
黑色 (R=0, G=0, B=0)

7. 对象纹理编辑图案,打开图案编辑模式。
然后给新的图案命名为Hexagon Pattern(六边形图案),确定。
现在我们把之前复制懂得矩形放置在如下图所示的位置,打开色板中的图案面板,用我们刚刚设置的图案对其进行填充。
图层混合模式:滤色 透明度:30%

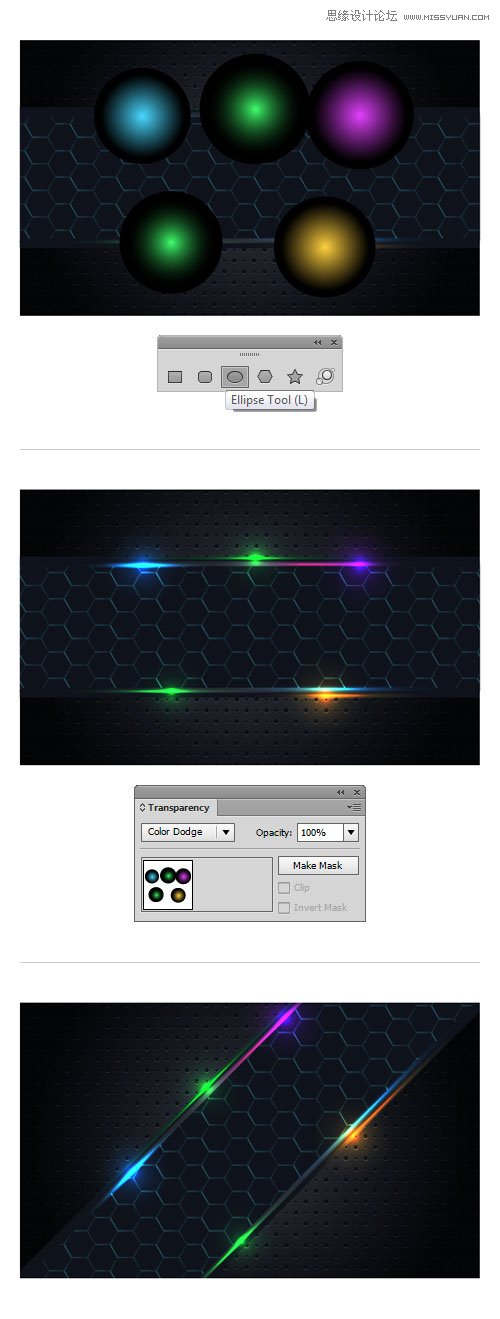
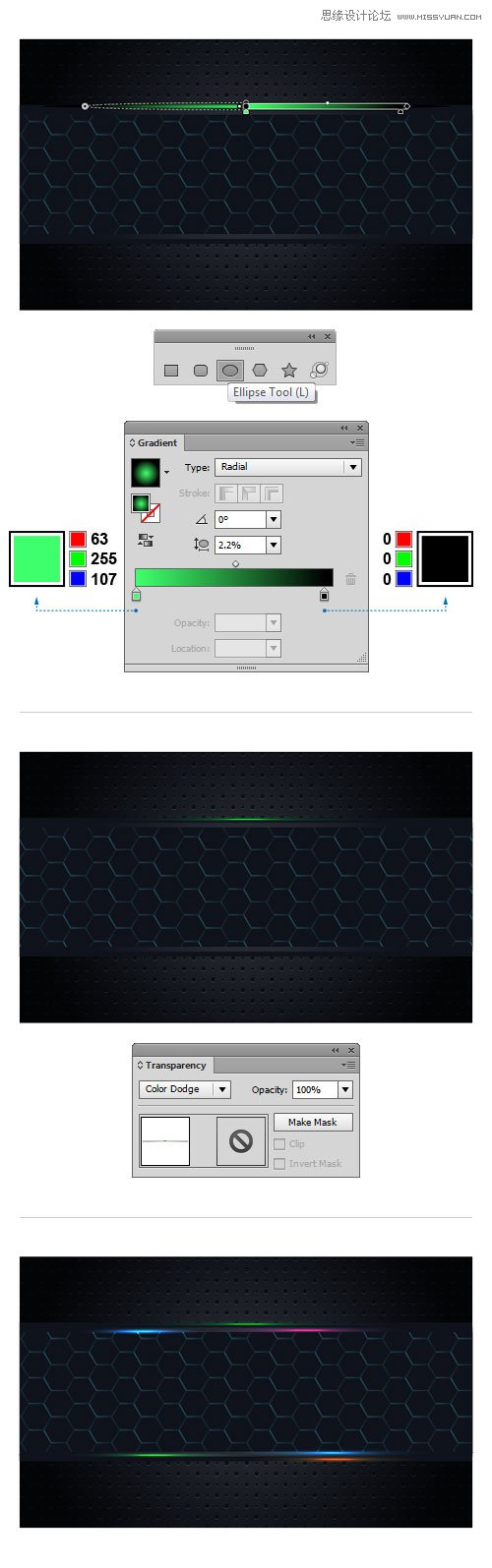
8. 椭圆工具,画一个又细又扁的椭圆,图像如下图所示,参数设置大致是:660 x 7px。
打开渐变,径向渐变,
颜色设置:绿色(R=63, G=255, B=107) 黑色 (R=0, G=0, B=0)
透明度100%,混合模式:颜色减淡。
做完后,复制该图像多次,并改变其渐变颜色,放置在之前创建的六边形图案的边缘。
效果如下图所示:

9. 用椭圆工具创建 不同大小的圆形,把所有圆形放置在最顶层。填充圆形对象,设置与你在第8步骤里设置的一样的渐变。
改变混合模式:颜色减淡,透明度100%,使用剪贴蒙版,效果如2图。选择所有图层,按住Shift,旋转45°。
完成!