按照惯例,先让我们来欣赏下最终效果,如下图:

第一步:
虽然我们并不需要确切形状的文件夹,但我们还是要建立一个形状。首先,创建一个文件,在里面填充一个128px×128px的灰色块,做为背景配合以后的步骤,如图(1);然后用铅笔工具画出文件夹的外形,如图(2);接着显示网格,并调整网格像素大小(编辑-首选项-参考线、网格和切片),如图(3);最后用钢笔工具勾勒出文件夹外形,如图(4)-(6)。

第二步:
继续这样做,直到整个形状被提出来。

第三步:
这是草图和新创建的路径图,草图是很重要的一步,它使工作更好的进行下去

第四步:
当然,我们还需要一个很好的纹理,可在此下载。

第五步:
接下来,让我们尝试掩盖某些部分的纹理,让毛的边缘看起来更清晰。然后把层改到文件夹的大小。来到通道面板,尽可能找出反差比较大的一个通道。拿本图来说,红色显然符合条件。

第六步:
选中它,全选,复制拷贝到这个文件里。然后通过色阶来调整图像反差,让黑的更黑点、白的更白点,降低中间色。设置如下图:

第七步:
放大图片,努力找到一个白色到黑色的梯度区域,我们将用它来创建一个刷子。用选取工具画出范围,把它复制到一个新层里(Ctrl+J)

第八步:
隐藏原图,我们来调整新层,让它更像笔刷。运用加深工具、减淡工具

第九步:
这样,我们能很好的控制一切。不断调整,让黑的更黑,白的更白,就像下图一样。

第十步:
当效果使我们感到满意后,我们再次选择它( Ctrl+Shift+D),然后倒置它(Ctrl+i),并使其成为一个新笔刷,如图。(编辑-定义画笔预设)

第十一步:
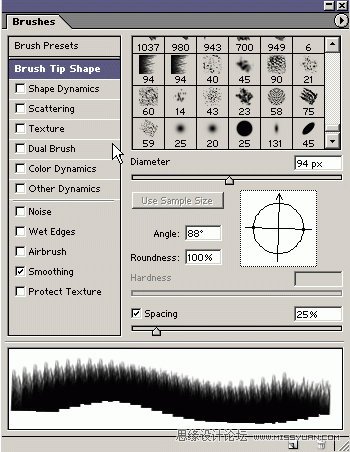
打开画笔面板

第十二步:
选择形状动态,把设置调为和下图一样。

第十三步:
给原图添加一个外形蒙版,然后用做好的笔刷来处理边缘,把前景色调为白色,笔刷角度也可根据需要修改。

第十四步:
把每个边缘都调整为直角

第十五步:
我们已经完成的粗略轮廓,现在的时间来完成细节。我们可以利用一个标准的Photoshop画笔进行下一步,设置大小和角度,在蒙版里使用它。

第十六步:
毛也许够了,拷贝它,放到文件夹上,调整大小角度,以适合文件夹(Ctrl+T)

第十七步:
请注意,任何外形缺陷都能很容易的得到修正。

第十八步:
选择涂抹工具,并把它设为正确的刷,如图即可。在蒙版里进行调整。

第十九步:
再创建一个层,用来做文件夹的背面。这层要稍小点,按照外形把右边的部分去掉,如图:

第二十步:
看看一起显示的效果

第二十一步:
现在把背后那层调得更暗些,使用亮度/对比度,把它设置为剪切蒙版( Ctrl+Alt+G )。设置如图:

第二十二步:
同理,我们可以做出亮面

第二十三步:
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/ps/)现在,让我们添加一些反光。使用草型笔刷,在边缘细心画出反光来。

第二十四步:
它应该是不规则的,这样看起来更真实。涂抹工具在这里可以再次使用。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/ps/)
第二十五步:
给它添加一个影子,看起来我们的图标已经完成,也许不是?

第二十六步:
如果你选择了继续,你可以添加一个标签。用图章工具涂抹出一片空地

第二十七步:
然后创建一个新的文字层

第二十八步:
在文字层上用不规则笔刷来修饰,并在它的下面添加一些暗点,如下图:

第二十九步:
让我们用草型笔刷来完成最后的修饰,这里要记住笔刷的角度要符合毛的方向。

第三十步:
效果不要做得太模糊,以保证它的可读性。

第三十一步:
还需要更多么?好了,最后一个步骤(真够累得)。用原图来做一个背景,使用杂色-中间值,使毛状消失,但轮廓还是好的。

第三十二步:
最下层的背景色设为浅灰色,给修改好的原图层的图层混合模式设为亮度,然后给它添加一个渐变蒙版,从黑到白。

第三十三步:
我们添加一些文字,我们的图标设计算是结束了!祝你工作顺利,愿你拥有出色的创意!











