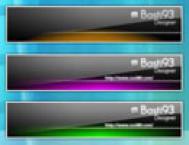
最终效果

好了,让我们开始吧,在photoshop中,新建一个文档,尺寸是500×300px,白色背景。

选择圆角矩形工具,圆角半径设为5px,在你的画布中画出一个圆角矩形,填充绿色#6d9e1e。

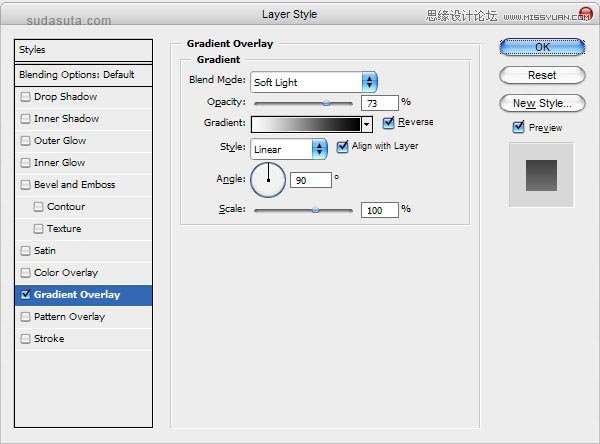
双击图层面板中的该图层缩略图,弹出图层属性面板,设置渐变叠加。参数如下图。

现在的效果应该是:

好了,这一步就完成了。然后我们开始创建banner的头部。按住ctrl用鼠标左键单击图层缩略图,载入图层选区;点击矩形选区工具,消减掉下面一部分选区(按住alt进行拖拽即可)。剩余的部分填充白色,如下图。

点击ctrl+d去掉选区。改变这个图层的图层渲染模式为叠加,透明度设置为20%。

好了,进入下一步吧。我希望在我们的头部中,有一个小的图形。在网上我找到了一个小的钟表的图标,或者是你可以从这里直接下载到它。打开图片,把它拷贝到我们的文件中,按住ctrl+t把图形变小一些。

用锐化工具稍微让图形清晰一些。

接下来,我们用文字工具写下了头部的标题。

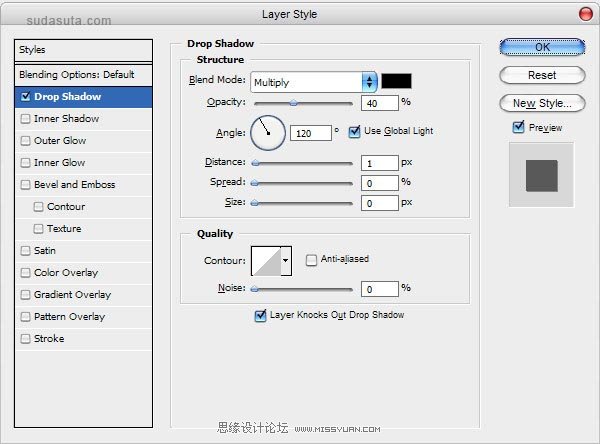
在这里,我用的字体是Myraid Pro,白色。但是实际上你可以选择你喜欢的字体。打开图层属性面板,设置投影,参数如下图。

效果如下:

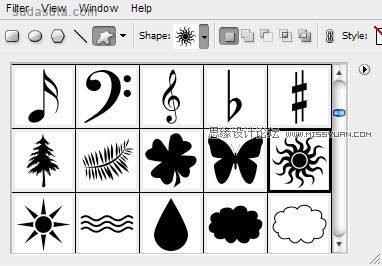
好了,头部的部分我们就已经完成了。我希望给我们的banner添加更多的设计元素。选择用户自定义形状,选择一个photoshop里面自带的一个形状,如下图。

在我们的banner上面添加两个白色的形状。

合并两个形状到一个图层中。好了,我们把banner外面的形状要删除。如何做到这点呢?按住啊ctrl左键点击形状的那个图层缩略图,载入选区。然后按ctrl+shif+i将选区反选,按一下delete就可以删除我们不需要的部分了。

点击ctrl+d取消选区。设置形状图层的渲染模式为柔光,透明度为20%。

现在,我们需要一个干净的头部,我们要把头部这一部分的图形形状删除掉。利用矩形选区工具可以进行这个操作。如下图。

添加更多的文字。

好了,剩下最后一部分了。但是之前我想要在下面放一个按钮。利用圆角矩形工具,圆角半径为2px,拖拽一个颜色为绿色#69990d的圆角矩形,如下图。

好了,在按钮上面添加一些文字。

Ok,我们的教程就完成了。效果看上去很不错,不是么?