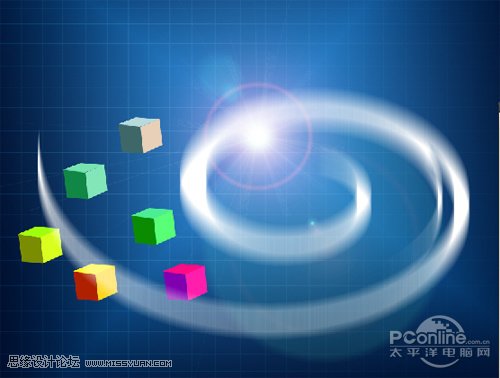
先看最终效果

最终效果图
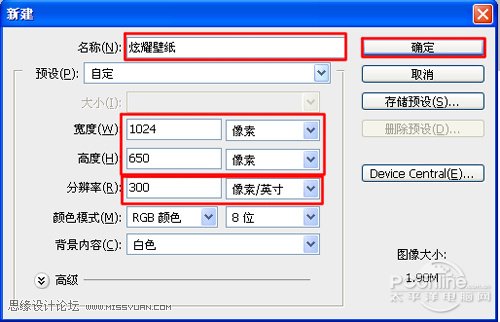
1、选择文件/新建菜单,打开新建或者Ctrl+N对话框 名称为:炫耀壁纸,宽度:为1024像素, 高度:为650像素, 分辨率为300 , 模式为RGB颜色的文档,单击确定按钮,如图1所示。

图1
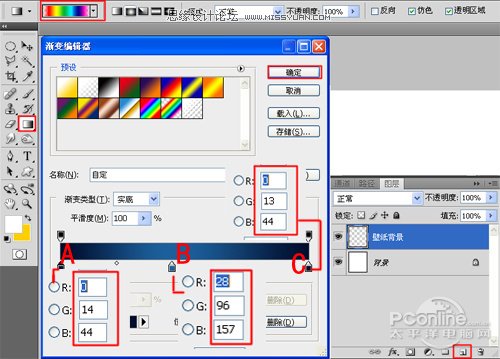
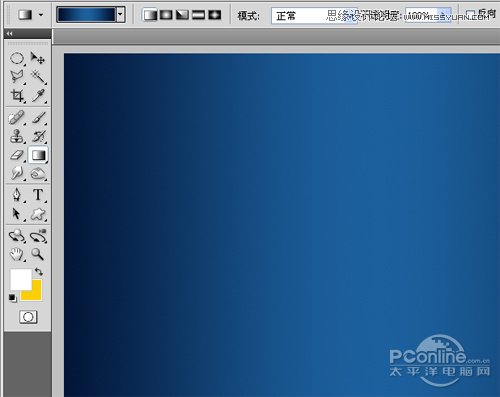
2、在图层控制面板击新建图层按钮,新建一个壁纸背景,选择工具箱渐变工具(快捷键G),在工具选项栏中设置为线性渐变,然后点按可编辑渐变,弹出渐变编辑器。双击如图2中的A处,设置色彩RGB分别为0、14、44。再双击图2中所示的B处,设置RGB分别为28、96、157,再双击图2中所示的C处,设置RGB分别为0、13、44,单击确定按钮,如图2所示。效果图如图3所示。

图2

图3
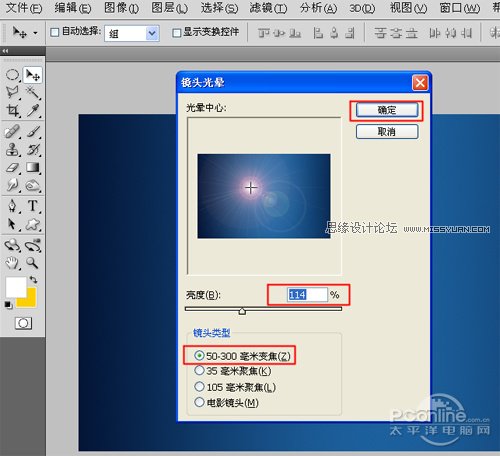
3、选择滤镜/渲染/镜头光晕菜单,弹出镜头光晕对话框,设置亮度为114%,镜头类型为50--300毫米变焦,单击确定按钮,如图4所示。效果图如图5所示。

图4

图5
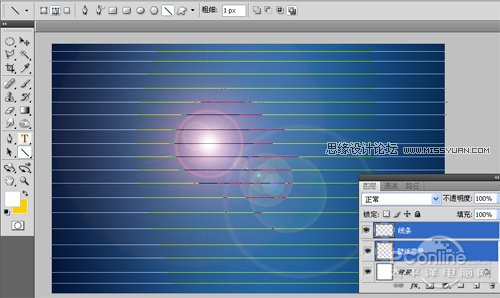
4、在图层控制面板击新建图层按钮,新建一个线条,在工具箱中选择直线工具 ,在工作区中拖出一个直线形状,如图6所示。

图6
5、在图层控制面板中选择线条图层,设置前景色为白色,并按键盘Ctrl+Enter把线的形状转换为选区,按键盘快捷键Alt+Delete填充给线条形状,接着按键盘快捷键Ctrl+D取消选区,效果图如图7所示。

图7
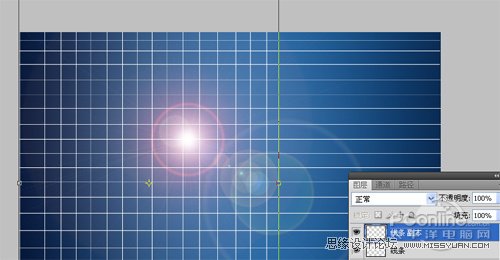
6、在图层控制面板中选择线条图层,按住Alt不放,用鼠标左键拖动出线条副本图层,按快捷键Ctrl+T,将副本图层进行自由变换,将其大小及位置进行调整,并用相同的方法再拖动出的线条副本图层2,并变换其大小及位置,按快捷键Ctrl+E将所选图层合并,如图8所示。如图9所示

图8

图9
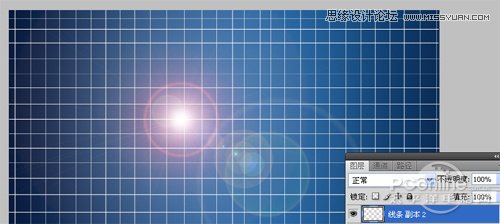
7、在图层控制面板中选择线条副本2图层,点击添加图层蒙板,给线条副本2图层添加图层蒙板,接着在属性栏中选择渐变工具,设置为线性渐变,从左到右拉线性渐变,并在图层控制面板上面设置图层混合模式为柔光,如图10所示。

图10
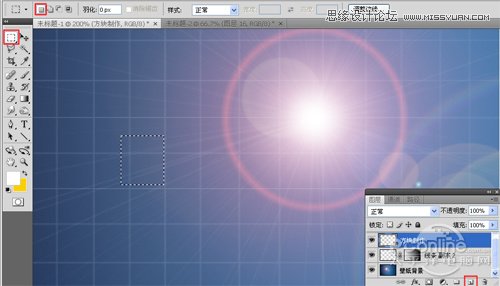
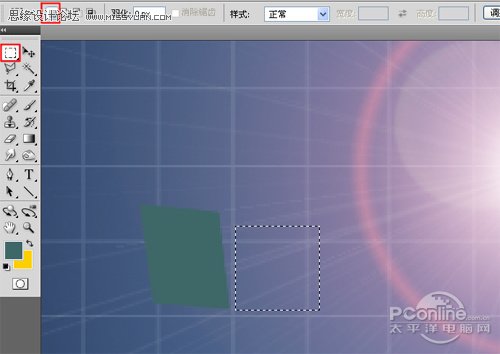
8、创建新图层按钮 ,命名为方块制作,在工具箱中选择矩形工具 ,在工作区中拖出一个矩形形状,如图11所示。

图11
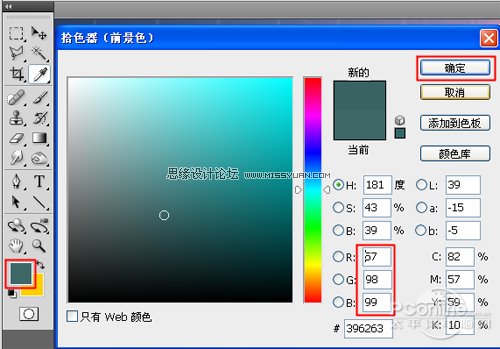
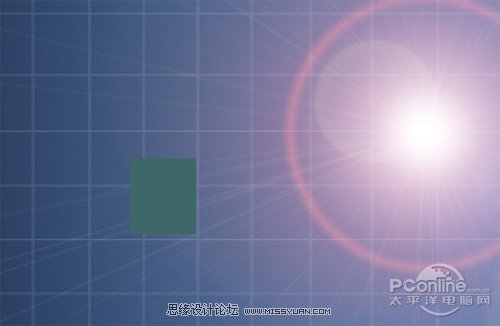
9、在工具箱中选择前景色,弹出拾色器对话框,设置模式为RGB,RGB值分别为57、98、99,然后点击确定按钮,接着按键盘快捷键Ctrl+D取消选区,如图12所示。效果图如图13所示。

图12

图13
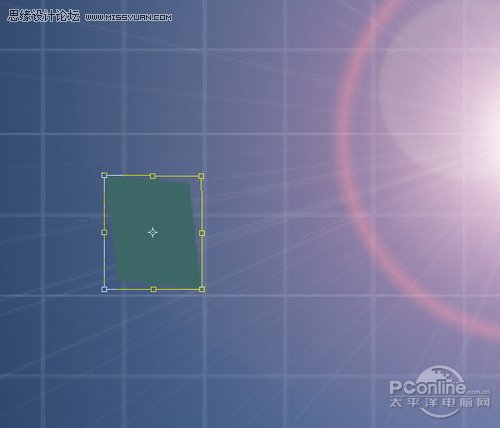
10、选择编辑/变形/斜切菜单,并适当调整变形形状,如图14所示。

图14
11、创建新图层按钮 ,命名为方块制作1,在工具箱中选择矩形工具 ,在工作区中拖出一个矩形形状,如图15所示。

图15
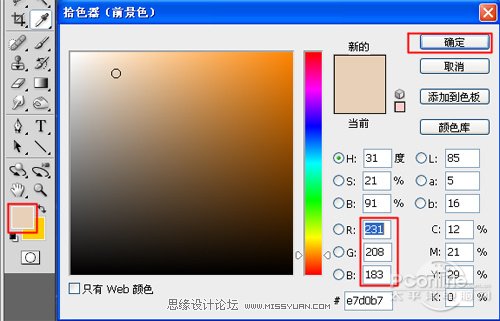
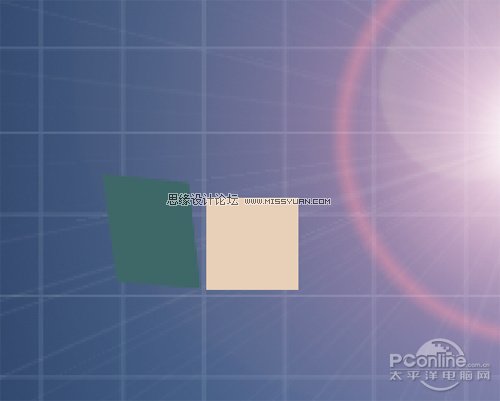
12、在工具箱中选择前景色,弹出拾色器对话框,设置模式为RGB,RGB值分别为231、208、183,然后点击确定按钮,接着按键盘快捷键Ctrl+D取消选区,如图16所示。效果图如图17所示。

图16

图17
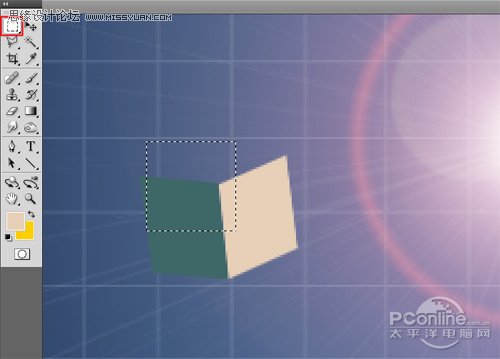
13、创建新图层按钮 ,命名为方块制作2,在工具箱中选择矩形工具 ,在工作区中拖出一个矩形形状,如图18所示。

图18
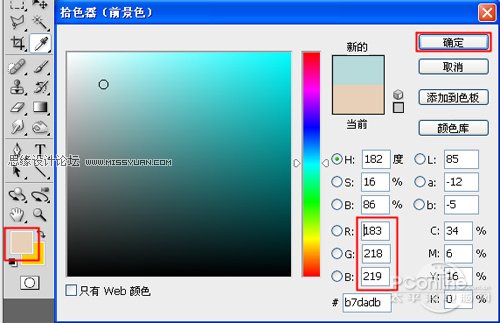
14、在工具箱中选择前景色,弹出拾色器对话框,设置模式为RGB,RGB值分别为183、218、219,然后点击确定按钮,接着按键盘快捷键Ctrl+D取消选区,如图19所示。效果图如图20所示。

图19

图20
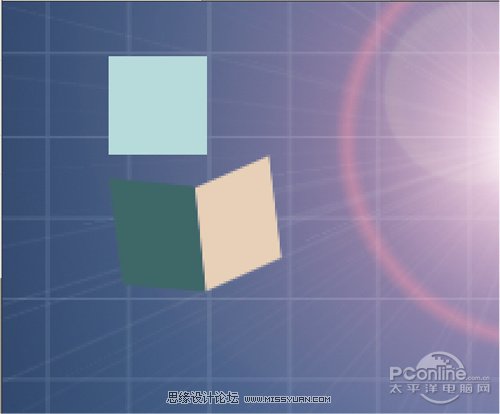
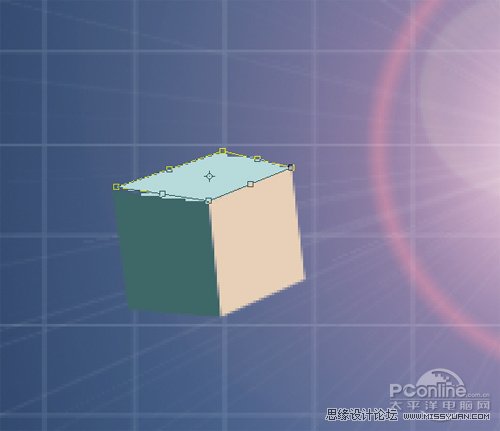
15、选择编辑/变形/斜切菜单,并适当调整形状,并变换其大小及位置,按快捷键Ctrl+E将所选图层合并,如图21所示。效果如图22所示。

图21

图22
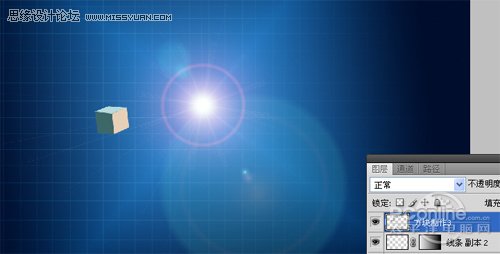
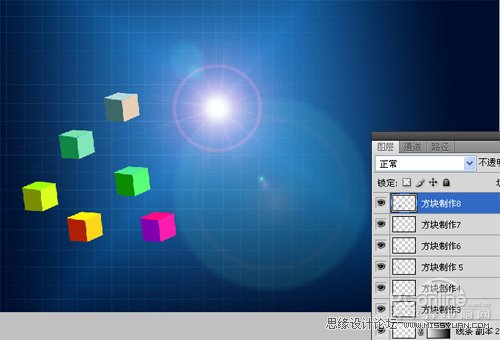
16、在图层控制面板中选择方块制作3,按住Alt不放,用鼠标左键拖动出方块制作4,按快捷键Ctrl+T,将副本图层进行自由变换,将其大小及位置进行调整,并用相同的方法再拖动出的方块制作5、6、7、8,并变换其大小及位置,按快捷键Ctrl+B调整颜色,如图23所示。

图23
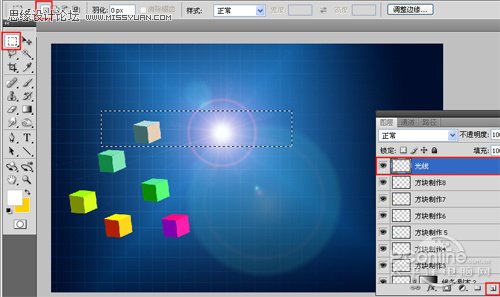
17、在图层控制面板击新建图层按钮,新建一个图层并命名为光线,在工具箱中选择矩形工具 ,在工作区中拖出一个矩形选区,如图24所示。

图24
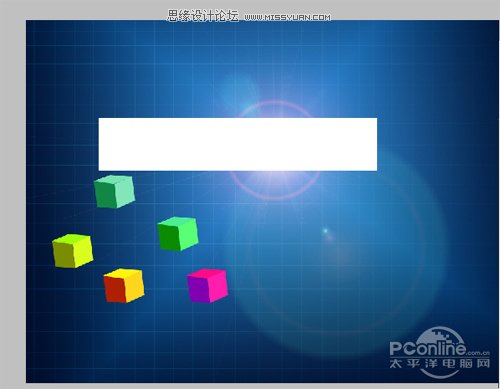
18、在工具箱中选择设置前景色,设置前景色的为白色,按快捷键Alt+Delete填充给眼睛图层,然后按快捷键Ctrl+D取消选择状态,如图25所示。

图25
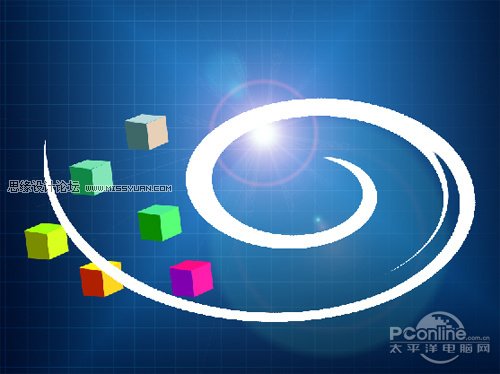
19、执行滤镜/扭曲/旋转扭曲,弹出旋转扭曲对话框,设置角度为-999度,然后点击确定按钮,如图26所示。效果图如图27所示。

图26

图27
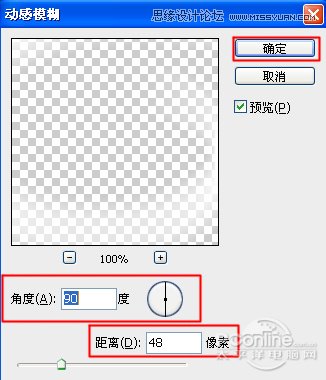
20、执行滤镜/模糊/动感模糊菜单,弹出动感模糊对话框,设置角度为90度,距离为48像素,然后点击确定按钮,如图28所示。效果图如图29所示。

图28

图29
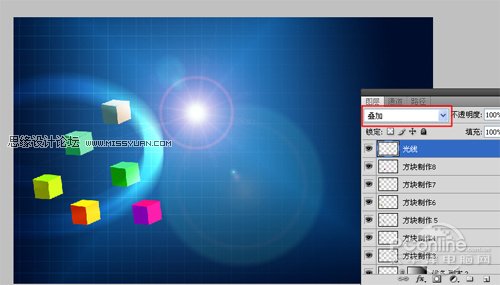
21、在图层控制面板选择光线图层,并在图层控制面板上面设置图层混合模式为叠加,如图30所示。

图30
22、在图层控制面板中选择光线图层,按住Alt不放,用鼠标左键拖动光线图层副本,按快捷键Ctrl+T,将副本图层进行自由变换,将其大小及位置进行调整,并在图层控制面板上面设置图层混合模式为叠加,如图31所示。

图31
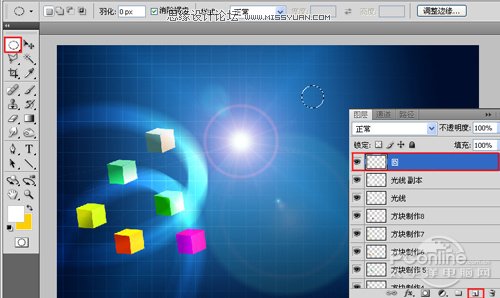
23、在图层控制面板击新建图层按钮,新建一个图层并命名为圆,在工具箱中选择椭圆工具 ,在工作区中拖出一个椭圆选区,如图32所示。

图32
24、在工具箱中选择设置前景色,设置前景色的为白色,按快捷键Alt+Delete填充给圆图层,然后按快捷键Ctrl+D取消选择状态,如图33所示。

图33
25、在图层控制面板中选择圆图层,按住Alt不放,用鼠标左键拖动出圆副本,将副本图层进行自由变换,将其大小及位置进行调整,并用相同的方法再拖动出的圆副本2、3、4、5,并变换其大小及位置,并按快捷键Ctrl+E合并,如图34所示。效果图如图35所示。

图34

图35
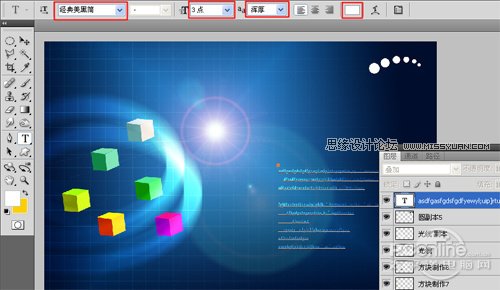
26、在工具箱中选择横排文字工具,在工作区中用鼠标单击后,随便输入dghyu字,在工具选项栏中设置字体为经典美黑简 ,设置字体大小为3点,设置消除锯齿为浑厚设置字体颜色为白色,如图36所示。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/ps/)
图36
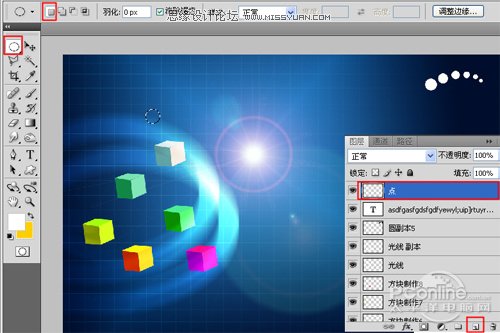
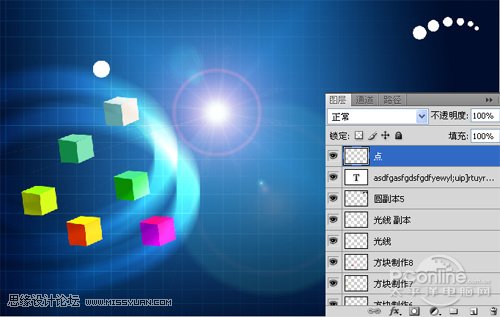
27、在图层控制面板击新建图层按钮,新建一个图层并命名为点,在工具箱中选择椭圆工具 ,在工作区中拖出一个椭圆选区,如图37所示。

图37
28、在工具箱中选择设置前景色,设置前景色的为白色,按快捷键Alt+Delete填充给圆图层,然后按快捷键Ctrl+D取消选择状态,如图38所示。

图38
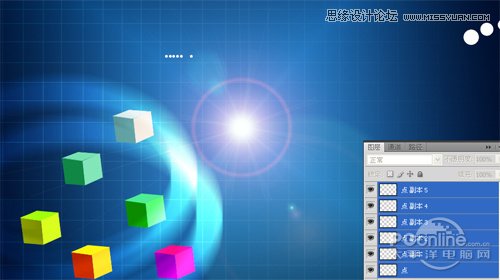
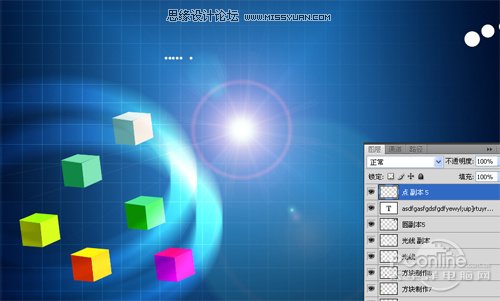
29、在图层控制面板中选择点图层,按住Alt不放,用鼠标左键拖动出点副本,将副本图层进行自由变换,将其大小及位置进行调整,并用相同的方法再拖动出的圆副本2、3、4、5,并变换其大小及位置,并按快捷键Ctrl+E合并,如图39所示。效果图如图40所示。

图39

图40
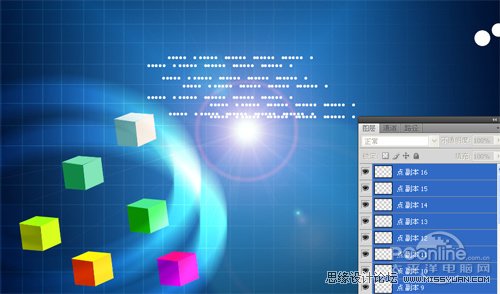
30、用相同的方法,具体操作主要是对点进行排版与距离的操作,如图41所示。效果如图42所示。

图41

图42
31、在图层控制面板选择点图层,并在图层控制面板上面设置图层混合模式为叠加,如图43所示。也是最终效果。

图43










