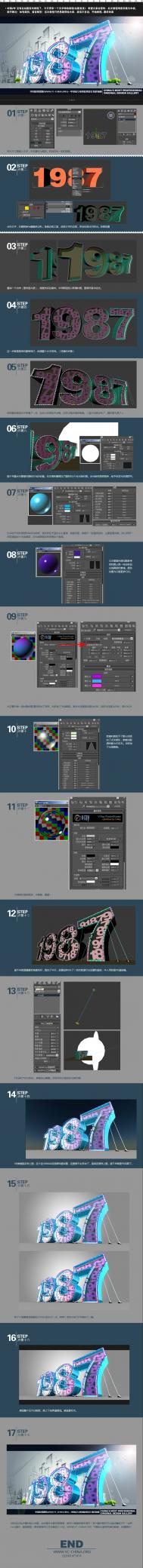
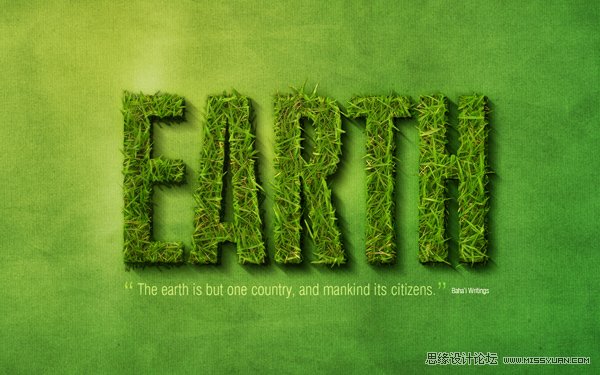
先看看效果图

教程分为3部分-背景,文字,特殊效果。
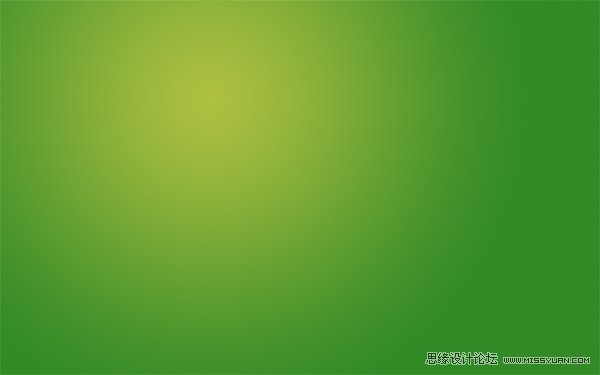
所以首先我们会来完成背景部分的制作。在fotoshop建立一个新文档,
我的尺寸是1920x1200
首先用渐变工具(快捷键G)拉一个浅黄绿到绿的渐变,
我选的颜色是[#adbf41]-[#328a26]

第2
我想让背景有点肌理效果,像纸张的感觉一样。所以我们需要一个纸张的材质图~
幸运的是你可以从这里找到一些超棒的大图~我忘了我用的是哪张了,不过您随意~
找到后去色(快捷键ctrl+shift+u),并拉伸到合适画布的位置,置于背景层之上。

第3
将图层模式放置到叠加(overlay)模式,70%透明度,使材质和背景完美融合~

第4
要做到很旧,磨损过的感觉,复制材质层旋转180度,降低透明度至20%。如法多放几层不同的纸张材质,
以变换效果到你满意的感觉。
这部分或许是额外的做旧,因为我觉得原有的材质看上去有点颗粒感而且又小又不够锐利。
组合更多层并适当调整透明度可以得到更好,更锐利的整体效果。
你可以看到我这里用了6层材质后的效果。

第5
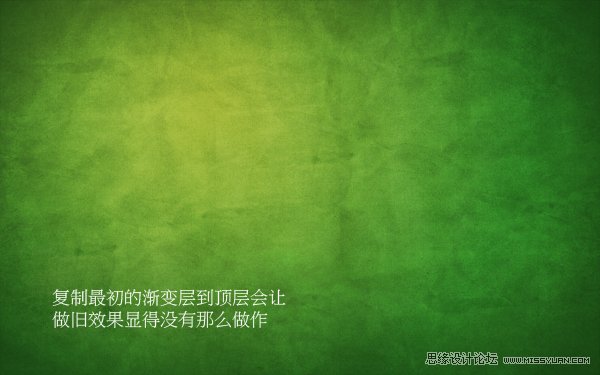
复制渐变背景层,并把它放在所有材质层之上,透明度降至40%,这样会减弱太过做旧的效果,
使整个画面不至于太过旧旧的感觉

第6
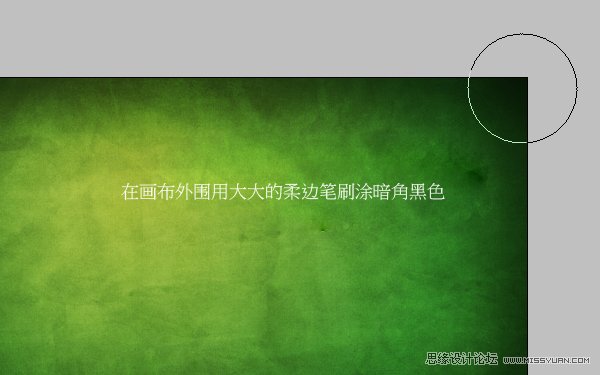
在顶部建个新层,选一个大大柔边的黑色笔刷,加点黑色暗角。
试试将透明度降低至30%并改变图层样式到叠加(overlay)。复制这层,并加个高斯模糊(32px),柔化暗角效果。

第7
背景做好啦~~~~~~~~

第8
现在准备开始做草坪效果字喽~需要加点漂亮的草~下载这个的完整大小,复制到你的创作中。

第9
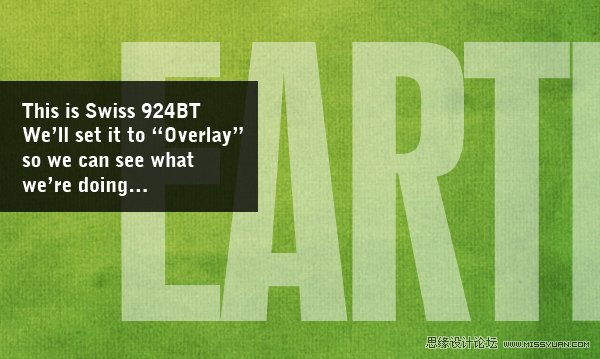
选个你喜欢的字体,我用了胖胖粗粗的swiss 924BT,写EARTH,因为我在制作一套5张的桌面-earth,water,fire,air,spirit...
好吧,将字做成白色,图层样式为叠加,透明度降至50%。这个层不会在最终成品里出现,
只是草坪字的一个指导图而已。

第10
下面是将文字放在草坪层的上面。
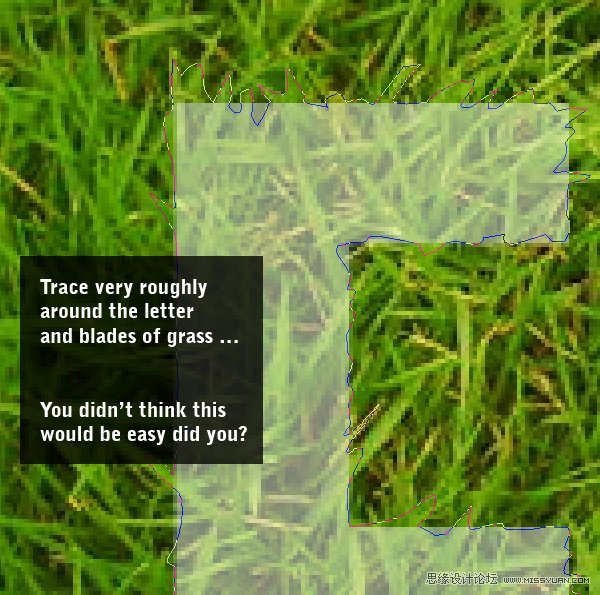
下面计划一下~用草做文字的话,不是只把字从草里整齐的描出来就可以的,
还得有草从文字边框里呲出来才像。我们将用文字层做个指引,粗略的沿着胡乱生长的草描个边。
这会挺耗时的噢

第11
我们将使用钢笔描边,如果你对钢笔工具不是很在行的话,相信我,做完这个联系你就熟练了!
注意我是如何沿着草的生长方向描边的,这样完成时就会像是草从字里面长了出去。

第12
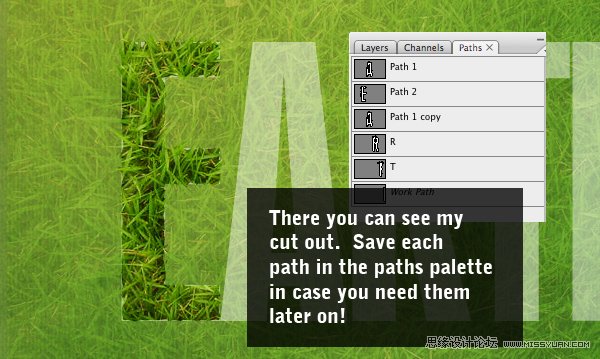
描好路径后,最好在路径面板里保存一下。在路径面板里点击小小的向下的箭头选择保存路径。
这样下次你再需要调出路径的时候就很方便了。
双击路径得到选区,然后回到草坪的那层上。复制草坪层这样你就有更多的草给剩下的字母,
然后反选选(Ctrl+Shift+I),剪去多余的草。截图里我降低了复制草坪层的透明度方便你看清描出来的字母E。

第13
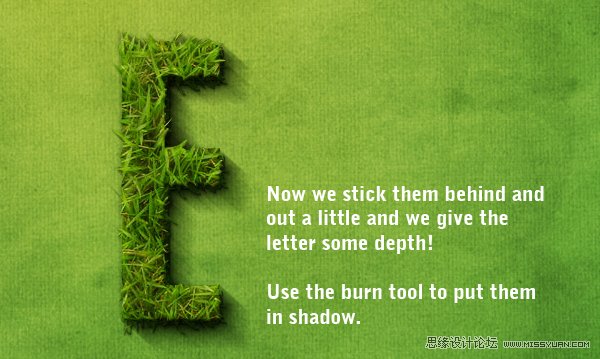
现在我们有了草坪字母E,你可以看出它只比整齐的描出来的好那么一点点。
没关系,它需要的只是一点景深。总之,如果那个字母真的很假的贴在背景上,
我们应该给它点阴影和露出点立体侧面。

第14
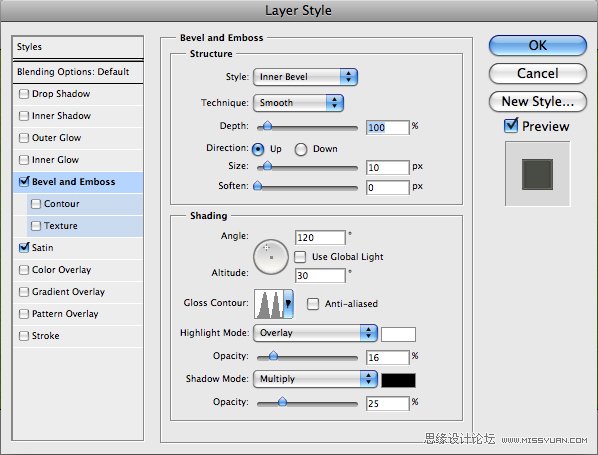
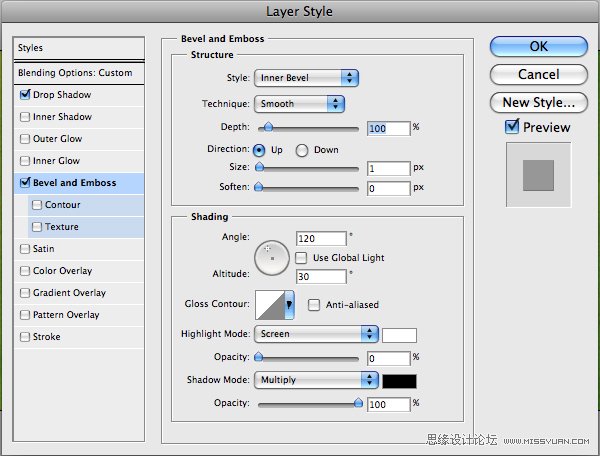
首先,添加图层样式,给它点三维效果。图层设置如下:


第15
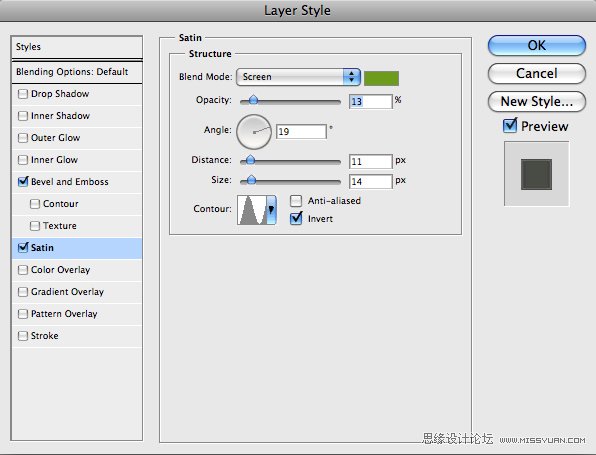
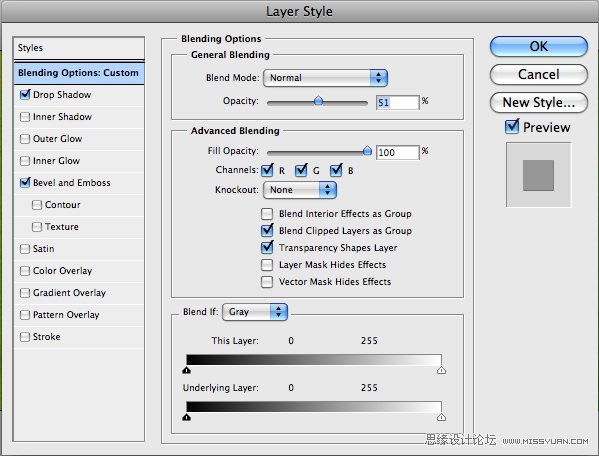
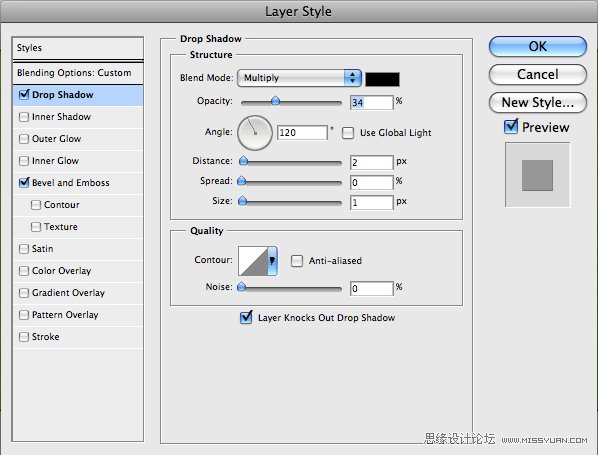
复制这层,然后清除所有的图层样式我们好赋予它其他的样式。这次这样做:
注意降低透明度到51%好让它和下面的层很好的融合在一起。




第16
这些都是实验性的,现在看起来还可以,但是还有很多地方要改进。该加点阴影了。我们用我之前的教程所教的方法,用淡淡的阴影让物体现实起来。
这个想法是让物体有三维效果。所以按住ctrl点击草坪层调出字母选区,然后在下面建一个新层,填充黑色。按住向下的箭头一次,向右的箭头一次并再次填充黑色。重复此过程指导得到下面的效果。我想大概要15次的填充。

第17
滤镜-模糊-动感模糊里,把阴影做个45度角距离为30的模糊。然后降低透明度到50%。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/ps/)
第18
然后向右下移动阴影层,嗒哒~很像字母投射出了阴影!
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/ps/)
第19
将这层复制3次,每次复制都将阴影擦去一点,好让影子接近字母的部分变的更黑,将3层设置为正片叠底

第20
已经不错了,但是为了更加真实,我们将在阴影部分也添加草。与其单独剪些草加进来,我们可以就应用现成的草坪字母,使得完成后不会那么假像是可以将草加进阴影里的。所以你能看到下图是一些从草坪字母截取的部分。

第21
把那些部分移动到阴影里,我们可以让它看起来像是草草从阴影里长出来一样~因为草是在阴影里的,所以你可能要适当用加深工具(快捷键为O)使某些部分变暗。

第22
一个字母就完成啦!

第23
完成所有字母后把每个字母分开在单独层
上好调整间距,成组。

第24
虽然文字挺好看的了,但是构图上还是很单调。所以最后,我们会加进一些小元素丰富一下。
但请注意不要过分,因为这毕竟是桌面背景,所以留白可以看轻我们的图标嘛~
首先,加入些别的文字。我引用了一些关于地球的文字。我喜欢引用,因为这意味着我们有3处可以装饰-引语、引用符号和引用出处。
引语也选用同一字体,但可改变重量粗细等,这样可以使作品看起来统一有连续性。
所以引语层的透明度降至50%使用叠加图层样式。然后复制此层,变亮图层模式,透明度降至50%。然后把引号变大并加一个很亮的绿色影。最后引用出处部分用很小的字并垂直居中。让引语和earth长度保持一致。

第25
接下来加入高光。建新层,置顶,渐变工具(快捷键G),从左上拉一个白色至透明的渐变,图层模式变为柔光,透明度50%。就形成了一个很好的光源效果。

第26
接下来放入两个能吸引眼球的小元素平衡大片的绿色。用蓝蝴蝶和七星瓢虫。

第27
用快速选择工具(快捷键W)点选白色区域,然后点选择菜单-修改-扩大,扩大1px以确保我们选择了所有区域,然后按Ctrl+Shift+I反选,拷贝蝴蝶到我们的文档里。
用钢笔工具取出瓢虫。

第28
你能发现因为我很快的选取七星瓢虫所以它的边缘并不是那么完美,但是没关系因为我们会把它放很小的~调小并把这些加分元素分开放置,以取得画面平衡。我给每个元素都加了投影,给瓢虫加的投影很近,因为她太小了而且是爬在草上的。蝴蝶则有点距离的投影,大概有10px因为它是飞在草上方的。

完成!