本PS教程为Photoshop 的基础实例,主要对图层中的图层样式进行详细讲解,在本教程中都将应用到图层样式的各种效果,可以让读者在学习和工作中上有所参照。
重点难点就在于如何应用Photoshop图层样式,也许学习完后会问,图层样式不就是发光、投影、浮雕之类的效果吗?没错,图层样式就是这些效果。但要想利用图层样式制作出精彩的效果,在于灵活应用、灵活调节图层样式里面的各个参数及选项。
本教程的学习中,你可以对Photoshop图层样式有一个初步的了解。应用到的图层样式有:投影、内阴影、斜面和浮雕、光泽、渐变叠加、描边选项制作而完成。希望大家喜欢!
最终效果图

图0
1、选择文件/新建菜单,打开新建或者Ctrl+N对话框 名称为:光芒金质感字体效果,宽度:为800像素, 高度:为600像素, 分辨率为72 , 模式为RGB颜色的文档,如图1所示。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/ps/)
图1
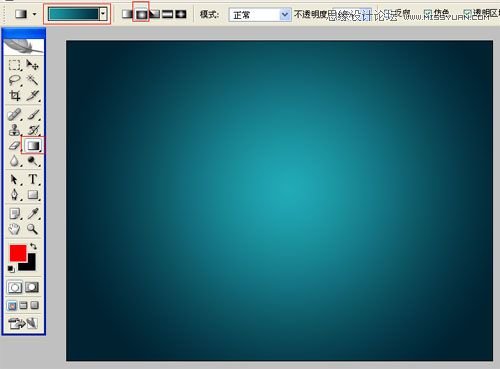
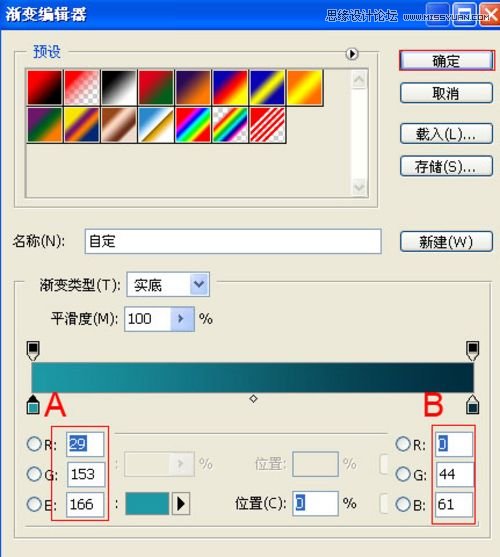
2、选择工具箱渐变工具(快捷键G),在工具选项栏中设置为径向渐变,然后点按可编辑渐变,弹出渐变编辑器。双击如图3中的A处,设置色彩RGB分别为29、135、166。再双击图3中所示的B处,设置RGB分别为0、44、61,然后点击确定按钮,如图2所示。

图2

图3
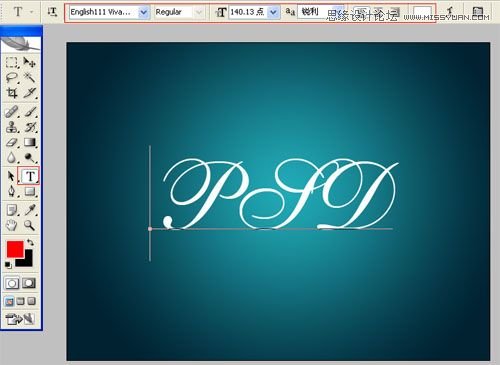
3、单击工具箱中的横排文字工具 ,输入psd,然后在工具选项栏上设置字体:参考图4,大小:140.13点,颜色:白色,设置消除锯齿的方法:锐利,如图4所示。

图4
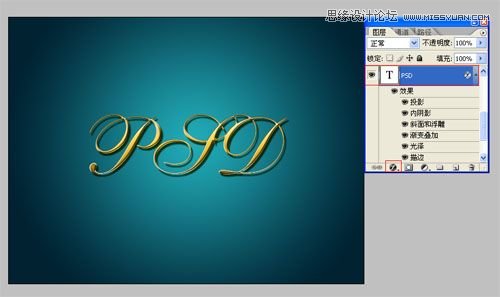
4、双单击文字图层进入到图层样式,分别勾选投影、内阴影、斜面和浮雕、光泽、渐变叠加、描边选项。如图5所示。

图5
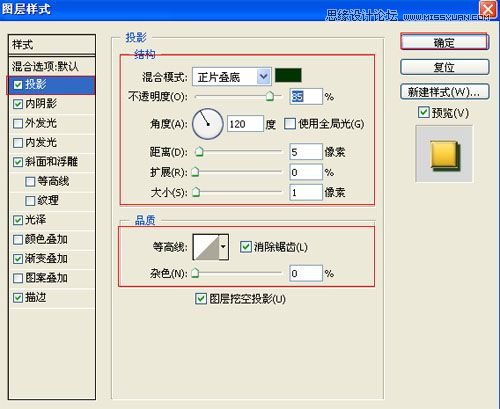
5、双单击文字图层进入到图层样式,勾选投影,设置阴影混合模式:正片叠加,点击色标处,阴影颜色设置为深绿色,不透明度:85%,角度:120,距离:5像素,扩展:0%,大小:1像素,然后点击确定按钮,如图6所示。

图6
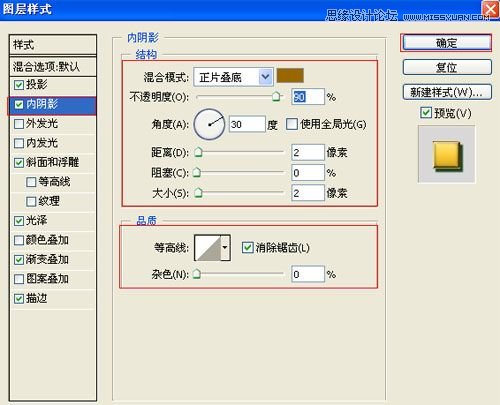
6、双单击文字图层进入到图层样式,勾选内阴影,设置内阴影混合模式:正片叠加,点击色标处,阴影颜色设置为土黄色,不透明度:90%,角度:30,距离:2像素,扩展:0%,大小:2像素,然后点击确定按钮,如图7所示。

图7
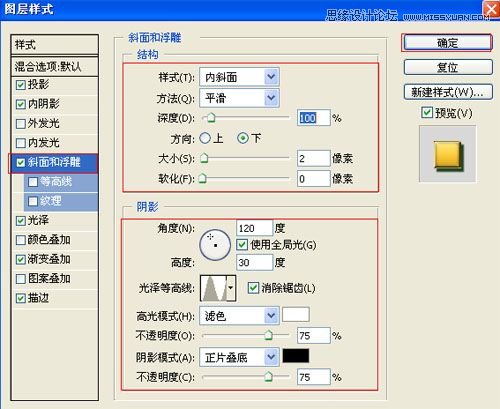
7、勾选斜面和浮雕复选项,样式:内斜面,方法:平滑,深度:100%,方向:下,大小:2像素,软化:0像素,阴影角度:120,高度:30度,光泽等高线等其他设置值参考图8,如图8所示。

图8
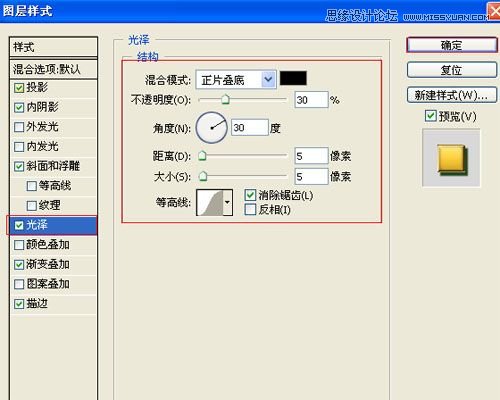
8、勾选光泽复选项,混合模式:正片叠加,点击色标处,设置光泽颜色:黑色,设置不透明度:30%,角度:30度,距离:5像素,大小:5像素,等高线:高斯,勾选消除锯齿和反相,如图9所示。

图9
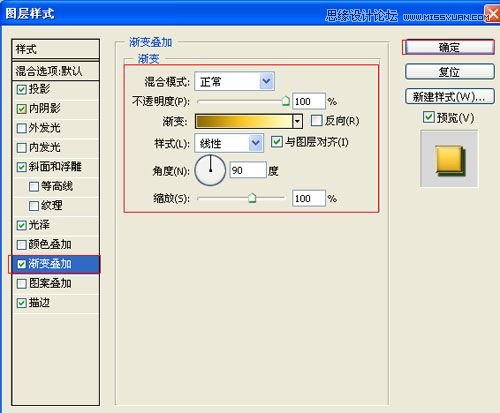
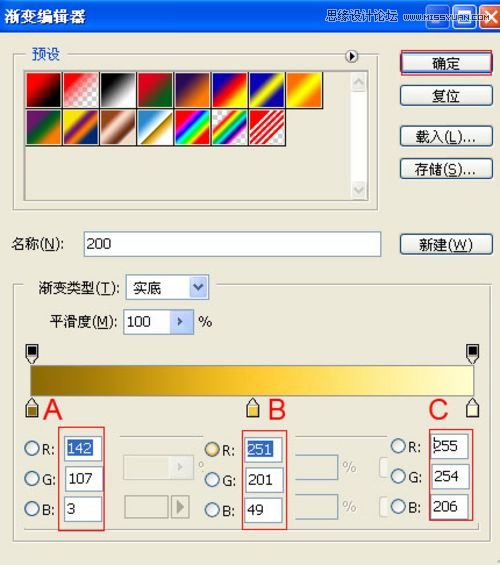
9、勾选渐变叠加选项,设置混合模式为:正常,不透明度为:100%,点击渐变弹出渐变编辑器,双击如图11中的A处,设置色彩RGB分别为142、107、3。再双击图11中所示的B处,设置RGB分别为254、201、49,再双击图11中所示的C处,设置RGB分别为255、254、206,然后点击确定按钮,如图10所示
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/ps/)
图10

图11
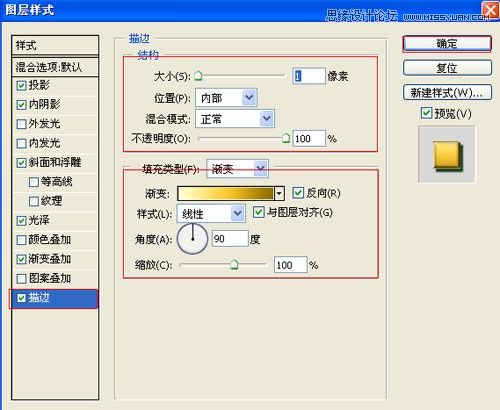
10、勾选渐变描边选项,设置大小为:1像素,位置为:内部,混合模式为:正常,不透明度为:100%,填充类型为:渐变,渐变颜色设置值参考图12,如图12所示。

图12

图13
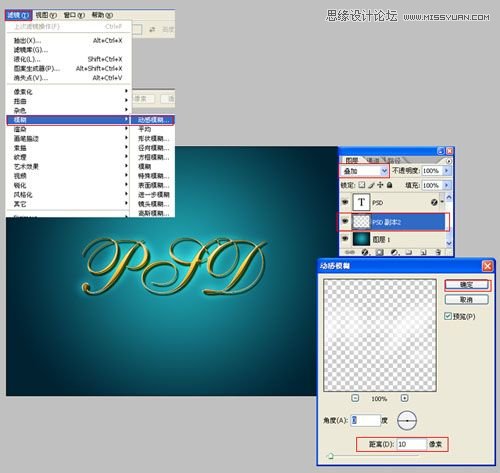
11、选择PSD英文字体图层复制一个PSD英文字体图层副本,接着点击鼠标右键,弹出右键对话框选择文字栅格化,在图层控制面板中选择PSD英文字体图层副本,按住Ctrl不放鼠标点击PSD英文字体图层副本转为选区,并设置前景色为白色,按键盘快捷键Alt+Delete填充给PSD英文字体图层副本,接着按键盘快捷键Ctrl+D取消选区,接着执行菜单:文件/滤镜模糊/动感模糊弹出动感模糊的对话框,设置角度为:0度,距离为:10像素,设置混合模式为:叠加,效果图如图14所示。

图14
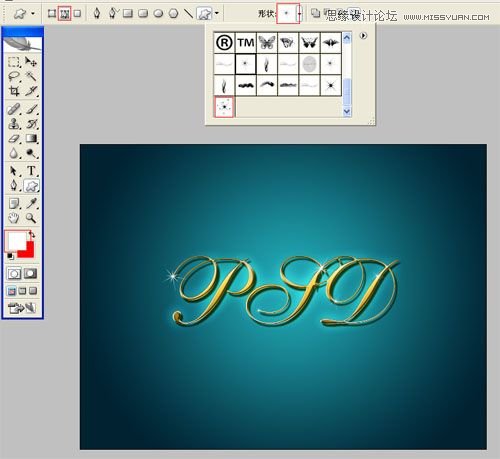
12、创建新图层按钮,命名为星星,在工具箱中选择自定义形状工具,在工具选项栏中设置路径,形状为星星形状,接着在工作区拖出一个星星形状,并按键盘Ctrl+Enter把星星形状转换为选区,在工具箱中选择设置前景色,设置前景色的颜色为白色,然后点击确定按钮,填充给星星形状,并复制几个星星图层,选择所有个星星图层并合并图层,合并(Ctrl+E)成一个图层星星,如图15所示。也是最终效果。

图15











