先说一下开篇的废话。做立体字可以用到的办法有很多,效果最好的,当然还是专业的3D软件来做的好,比如3DS MAX、MAYA等等,可以作出很多特殊的,逼真的立体效果。 但是在常用的网站专题,一些品面广告用3D,一来一般的3D软件平面和网页设计玩的不是很转, 二来就是一些效果比较耗时.。所以现在的AI,CDR等等的都可以做一些简单的3D效果,然后在用PS来处里加工,可以作出一些基础的可以突出显示主题的3D文字特效来,来提高专题页面、平面广告的视觉效果。
好,废话就到这里, 开始正题.
效果图:

首先,要用到的工具,是AI(最好是版本高和未精简的,因为经过实测,一些低版本和精简版的3D效果不是很好,弧度过度的不够精细,缝隙赶明显) ,还有PS(这个随自己喜欢,
用的顺手即可,这里我使用的是CS5)
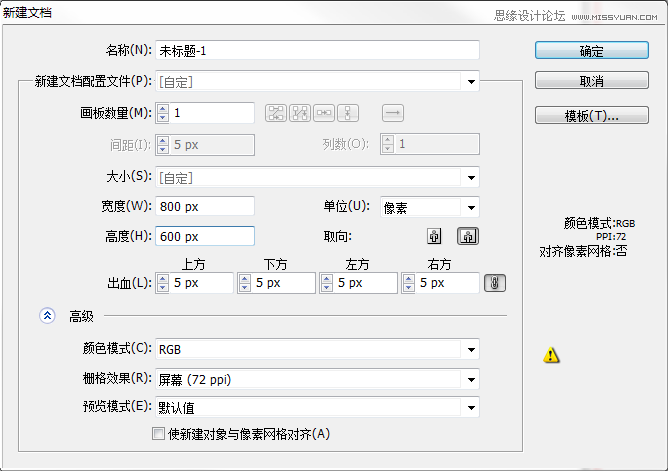
1. 打开AI,新建文档(文档参数各位随意即可,因为成品不在AI里做,最后要拖拽到PS里做效果.不必太过模仿,只为共享经验).

2.选择文字工具,输入文字(文字大家也随意即可,理由同上),调整文字参数,选择一个曲度不是很多的字体(如果曲度太多,后期调整上色不是太过于方便,当然,
大家可以多做尝试,学无定式.),调整合适的字号(大小其实无所谓,因为创建的是矢量文件,可以随时放大,不过建议能一次做到自己想要的大小,这样可以介绍一些
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/ps/)麻烦和方便调整参数),并且上一个亮色(纯黑色因为没有反光,所以在做3D效果的时候,看不到立体效果.)

3. 利用AI的3D工具,将文字制作成3D效果,调整参数到自己满意的位置.
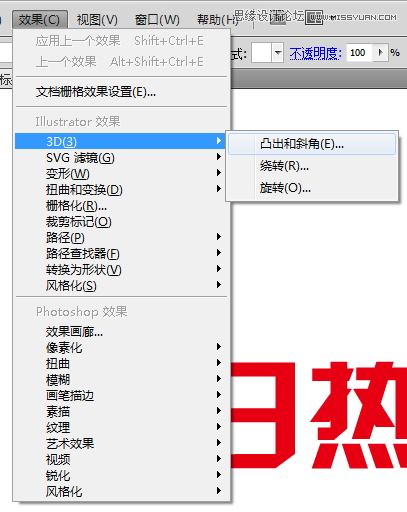
步骤: a.选取文字,执行菜单栏à效果à3Dà凸出和斜角

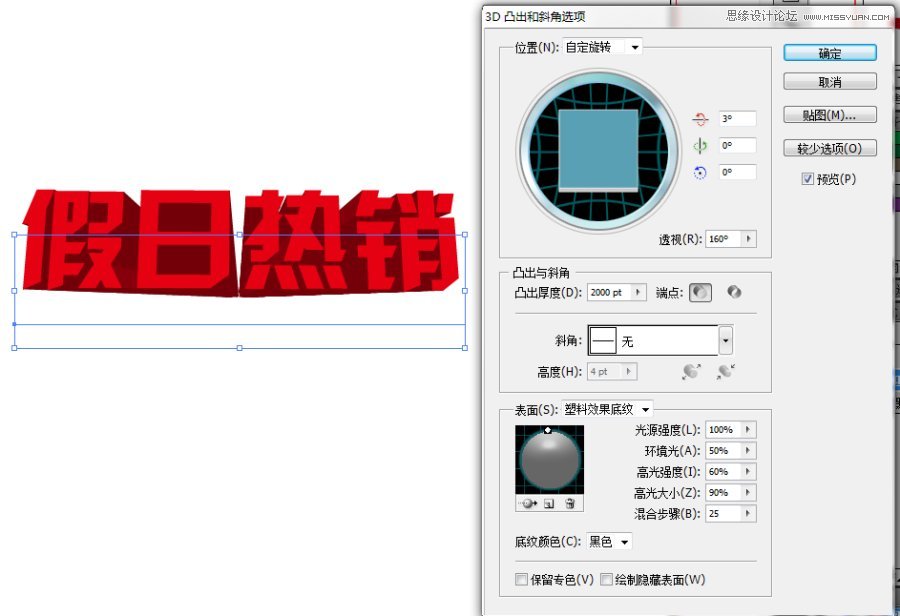
b.选择预览,以及点选更多选项,一变调整光效,达到满意的效果,并且调整厚度,透视,视角,光源等参数.

注:如果对调整的效果不是很满意,想要修改,不必去前面重做这些步揍,用外观选卡里的参数就可以直接调处之前做过的效果的面板,其他的操作(例如路径偏移等)
也可以这么做.

3. 拓展3D文字外观,把拓展出来的片面重新编组,以便我们更好的做后面的效果.
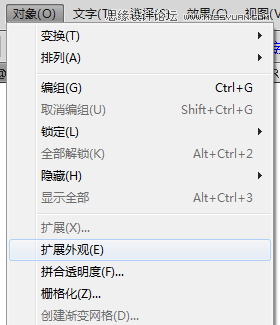
步骤:a.选择文字,执行,菜单栏à对象à拓展外观.

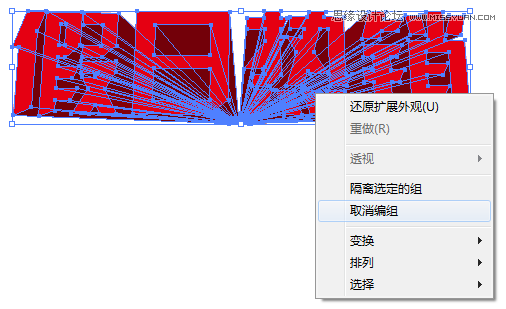
b.取消文字编组(两次)然后按住CTRL,点选正面的文字效果,并且编组.

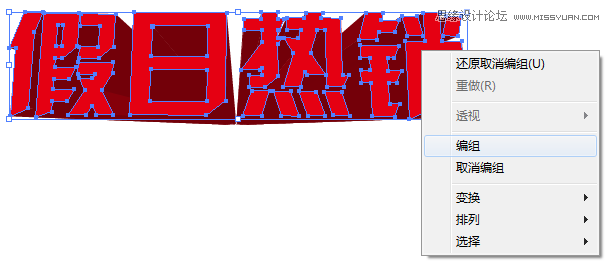
c. 然后按住CTRL,点选正面的文字效果,并且编组.

下图为分解图示例:

到此,AI部分的操作基本上算告一段落,但是不好着急关闭文件,做好保存,然后打开PS,来给文件上色.
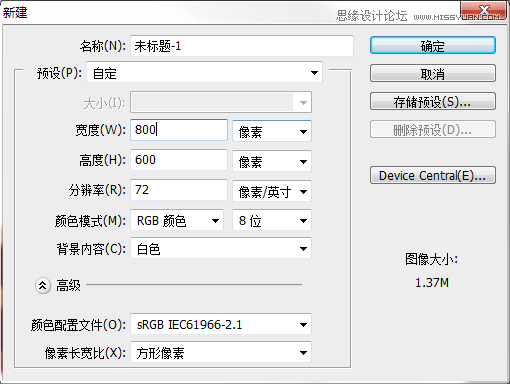
4. 打开PS,新建文档(参数同AI,自己调整,理由同上)

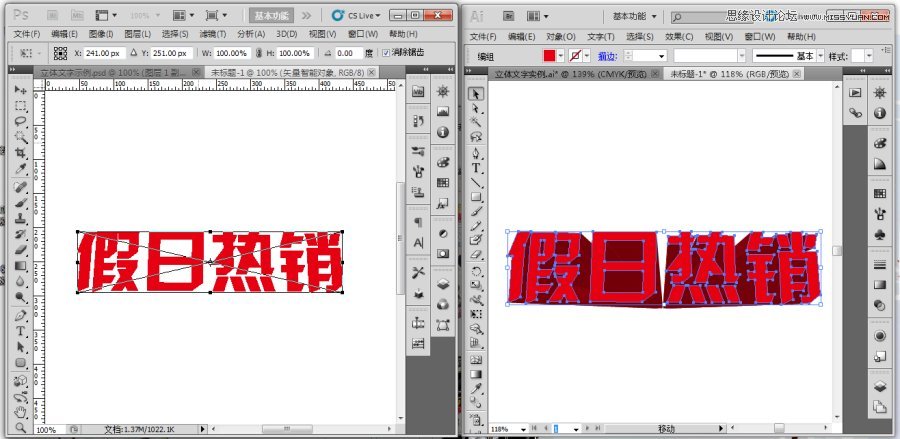
5. 然后将AI里,刚才做好的文件,拖拽到PS里,(有一些朋友不明白,这里接单说一下,因为都是ADOBE公司出的软件,所以兼容性不错,可以实现文件的直接拖拽使用,
从AI里拖入的文件,是矢量的文件可以放大缩小而不失真,,而且方便操作.)

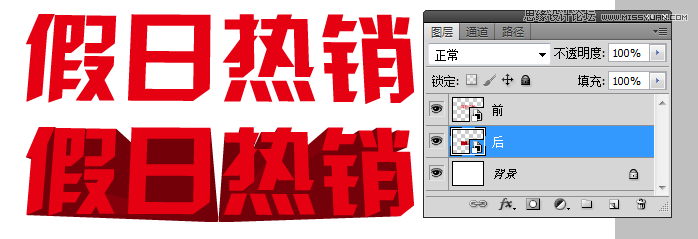
这里注意,拖入时,分两次拖入,拖入全部的片面,第二次拖入正面的文字(编组过的那一组片面),分别命名为和.

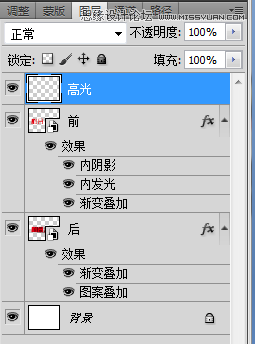
6. 把这两个图层的位置叠加在一起,调整到合适的大小,然后选择图层,双击图层,打开图层样式选项,渲染效果.
具体步骤如下:
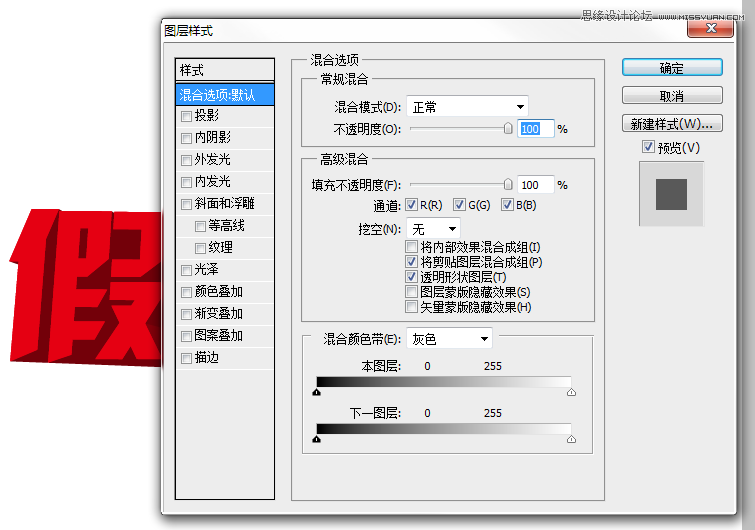
a.双击图层,打开图层样式.

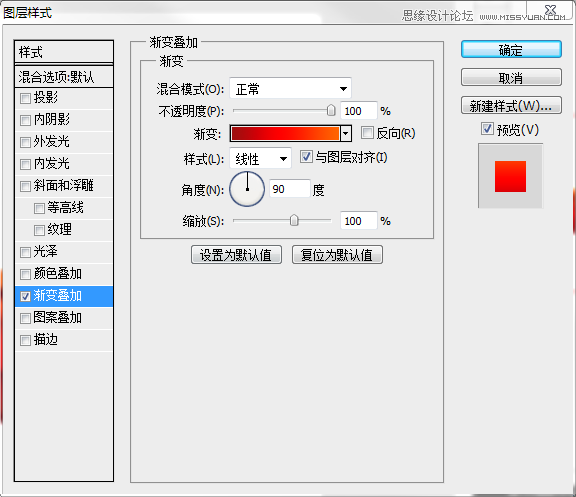
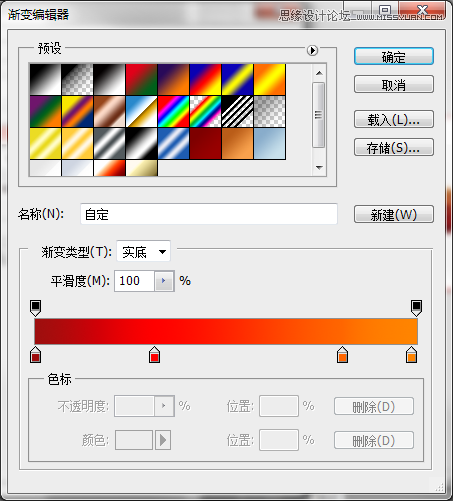
b.叠加一个渐变色,让文字有立体的光感. (参数可以自己调整)

注:关于渐变的颜色,为了效果更加绚丽,而且自然,尽量的不要只用两个色块的过度,多添加一个到两个的过渡色,这样可以更好的控制颜色的感觉.

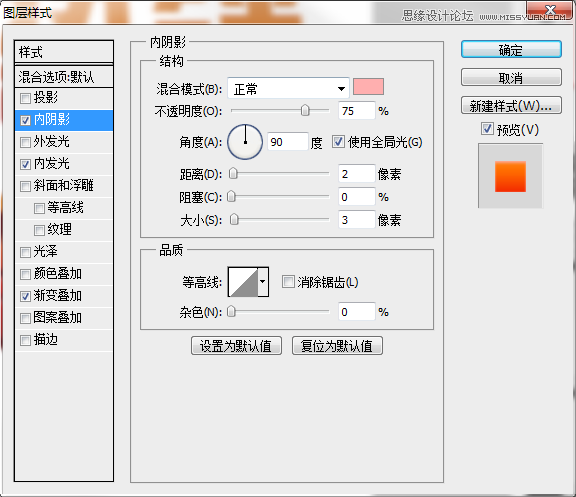
c.叠加内阴影,修改颜色为白色或者粉色,混合模式修改成正常或者滤色(详情可百度混合模式的用法)角度修改为90度(可不必完全参照,可更具自身调整的样式
去做一些修改.),调整距离和大小等等参数,这样可以为文字添加带有高光的边,让文字更自然.

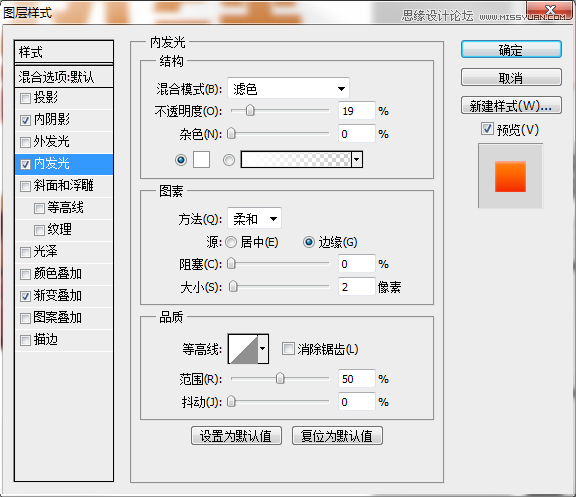
d. 叠加内发光,调整透明度,大小等参数(为了给整个立体文字增加柔和的边.

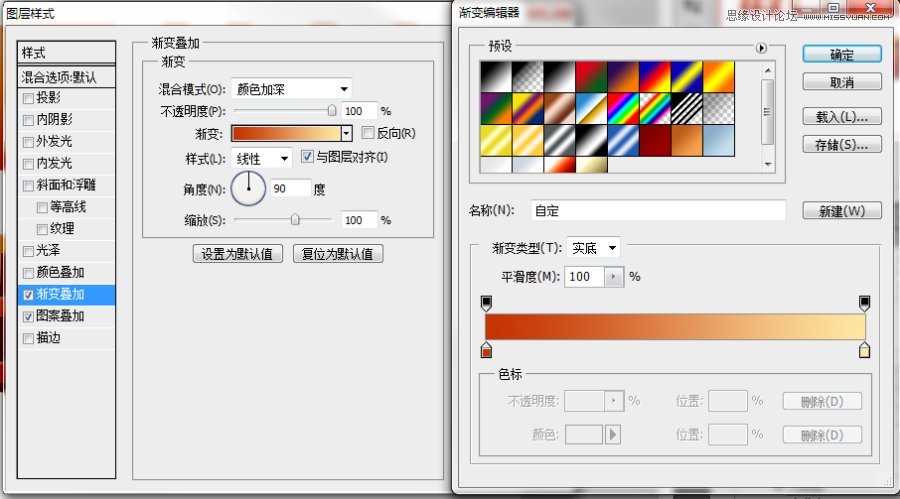
e. 双击图层.打开图层样式,叠加渐变,调整颜色和混合模式,这里我调整的参数如下,其他童鞋可以尝试更多的效果.

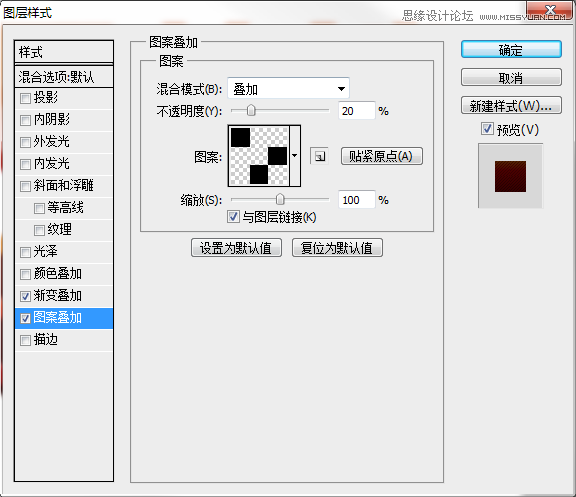
f.叠加图案,选择一个纹理图案,这里的这个纹理图案是我自己制作的斜纹效果,大家可以尝试更多的试试.不会的可以打开附上的源文件参考一下.

到这里,基本的效果已经出现了,可是文字还稍微显得有些呆板,咱们继续为他添加一个好看的高光.

7.新建一个空白图层放置在图层的上面,命名为,并且填充白色.

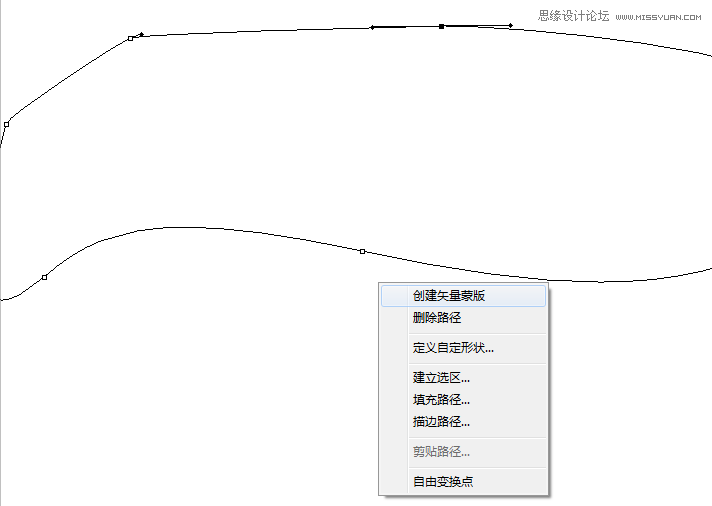
8、选择钢笔工具,勾选一个带有波纹的路径,右击选择创建矢量蒙板.

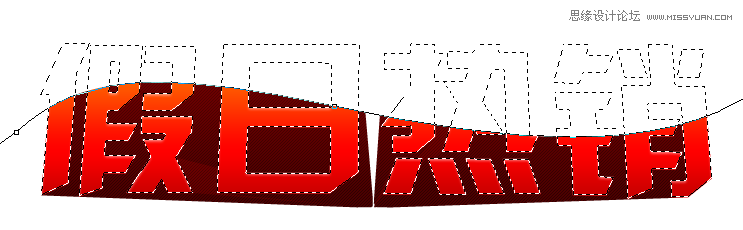
8. 按住CTRL,点选图层的缩略图
![]()
,载入文字的选区。
9.选择图层,为其添加图层蒙板(在图层选卡下方,新建图层那一行).并且降低图层透明度.

OK,到这里,基本就制作完成了,大家可以为期添加背景,融合其他素材,来制作具有视觉冲级,自然,而且好看的专题了~











