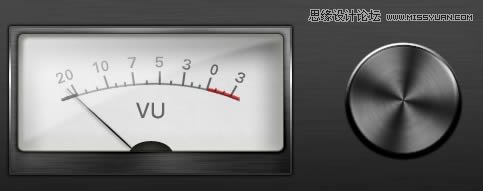
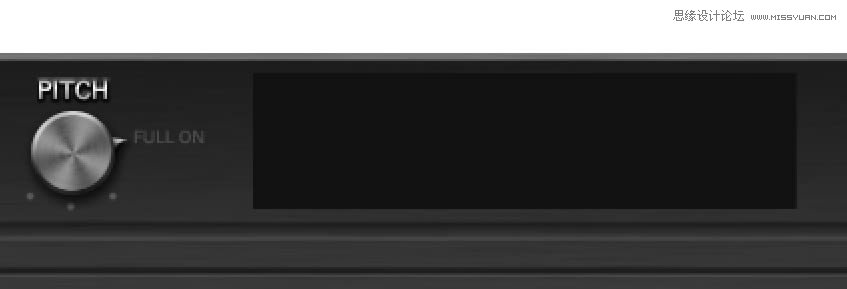
完成图:

过程:
第1步
在Photoshop中创建一个文档。我用1600×1600像素,分辨率为300dpi,RGB 8bit的,白色背景。
第2步
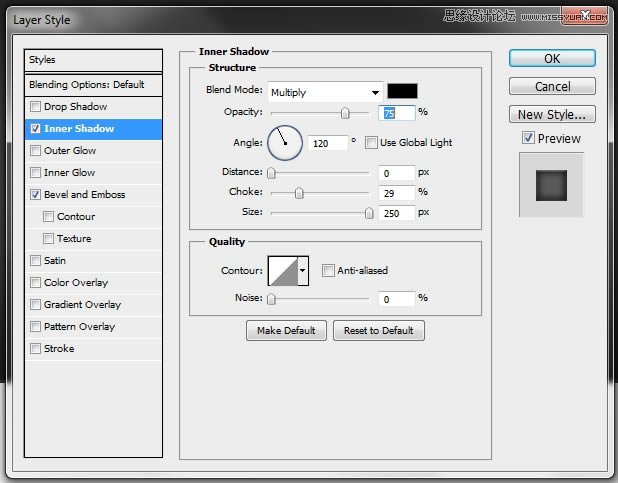
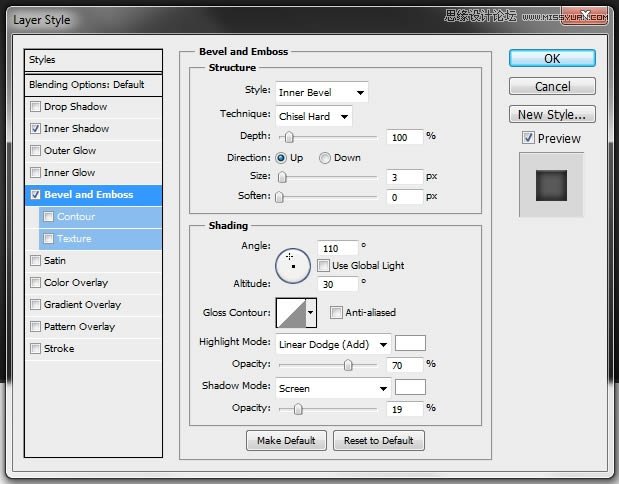
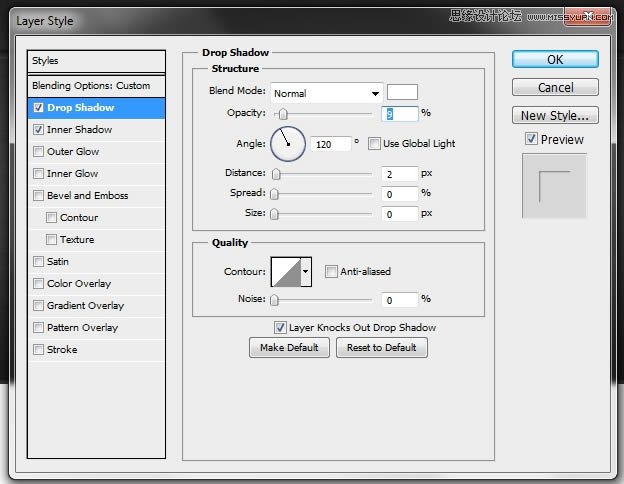
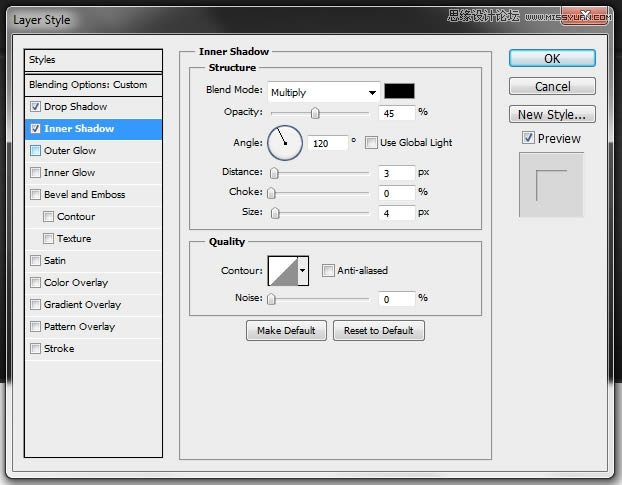
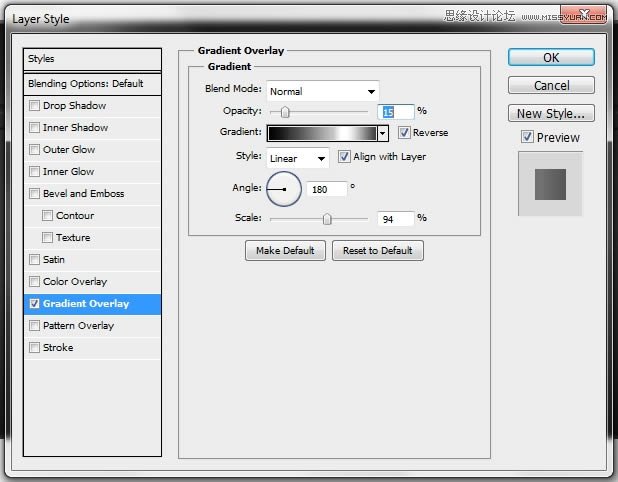
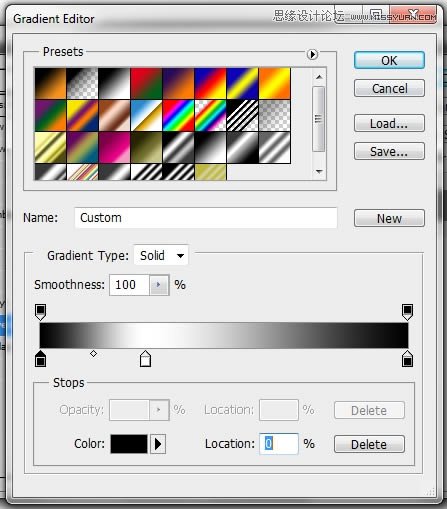
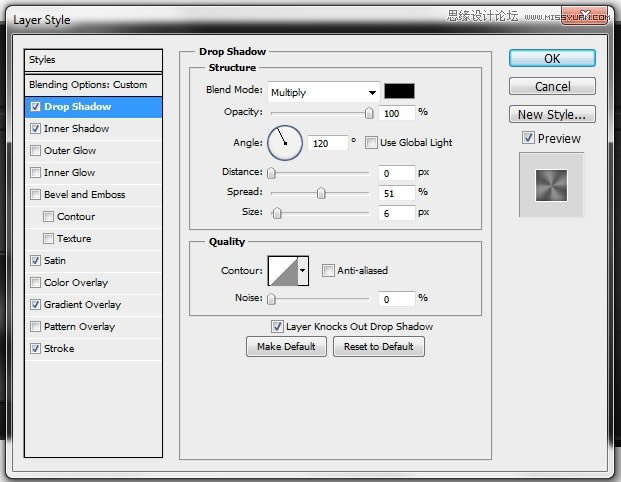
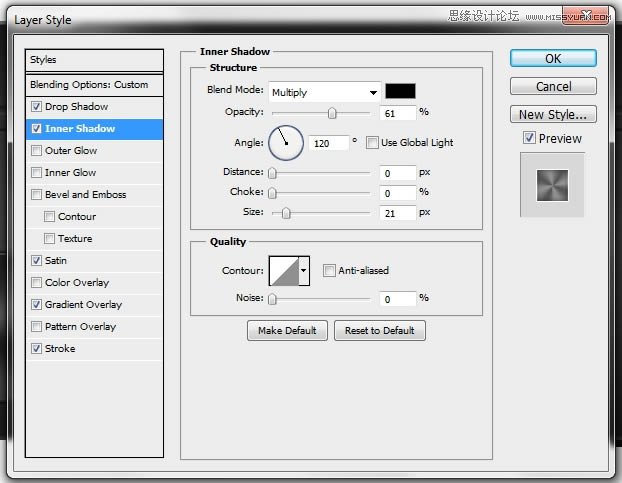
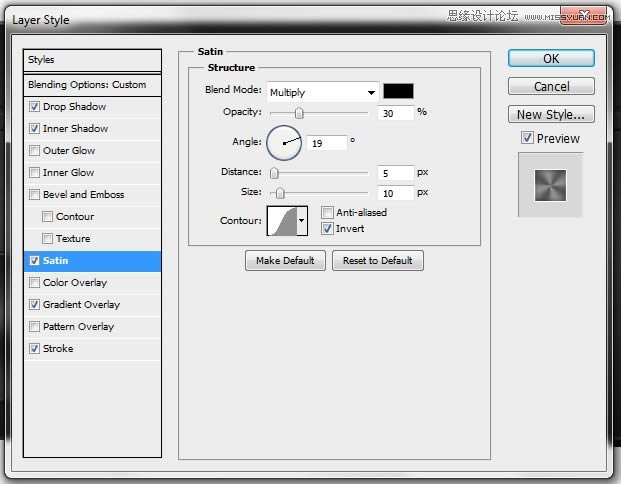
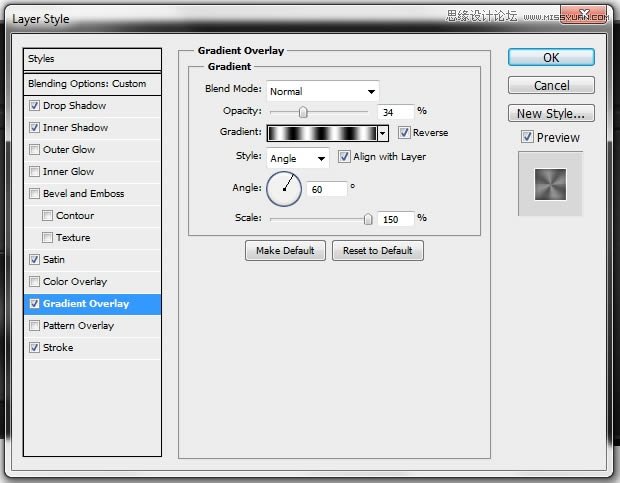
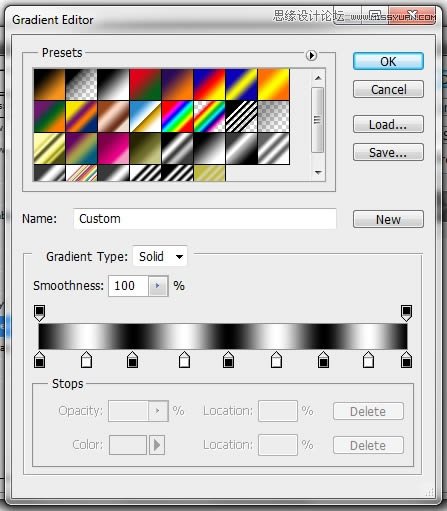
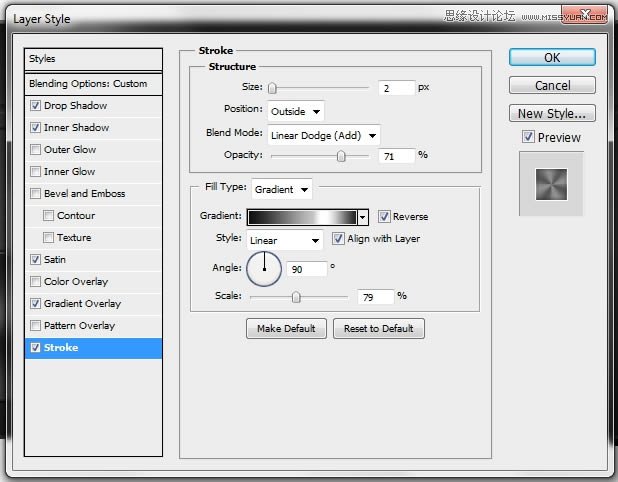
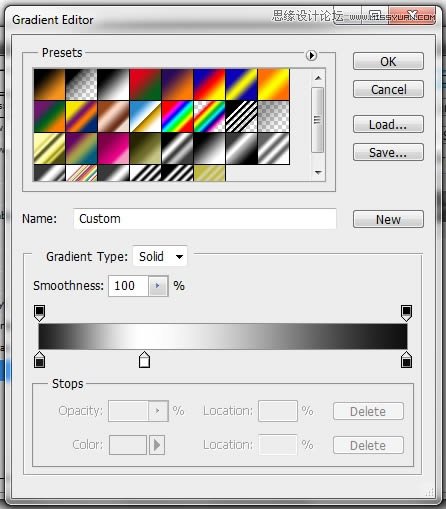
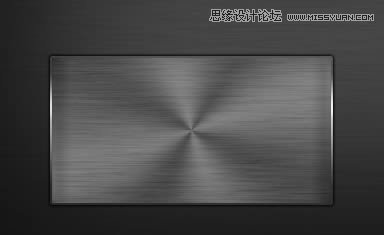
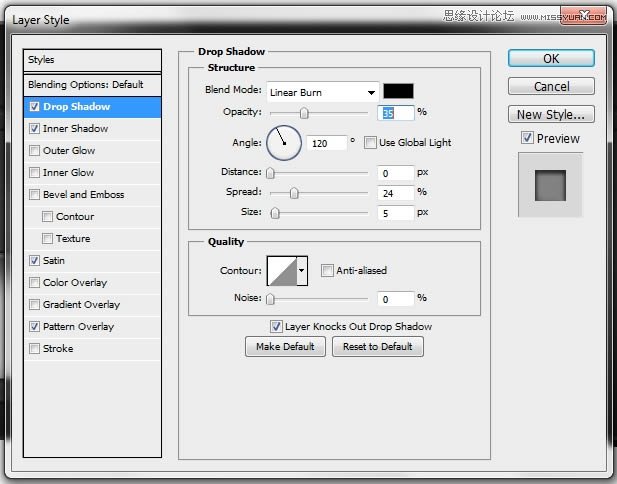
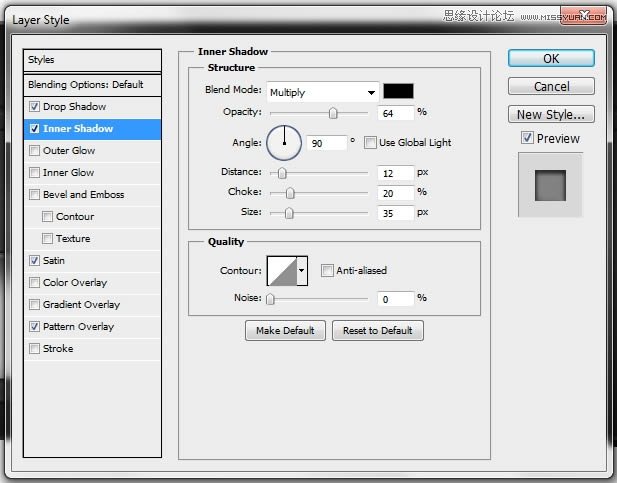
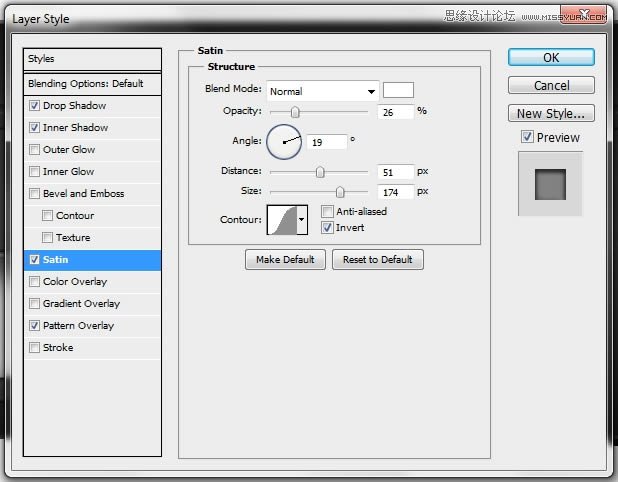
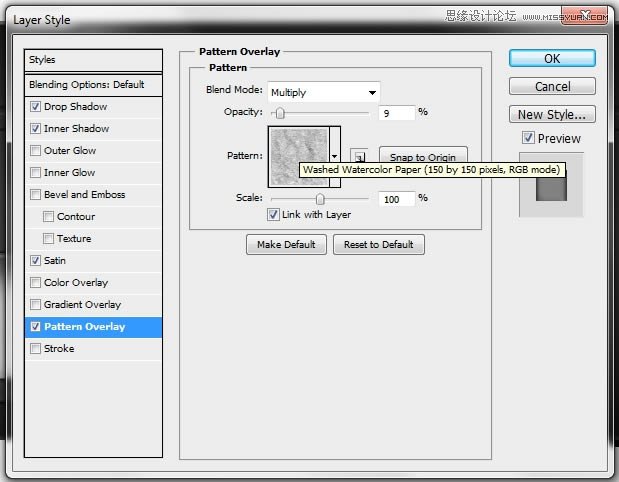
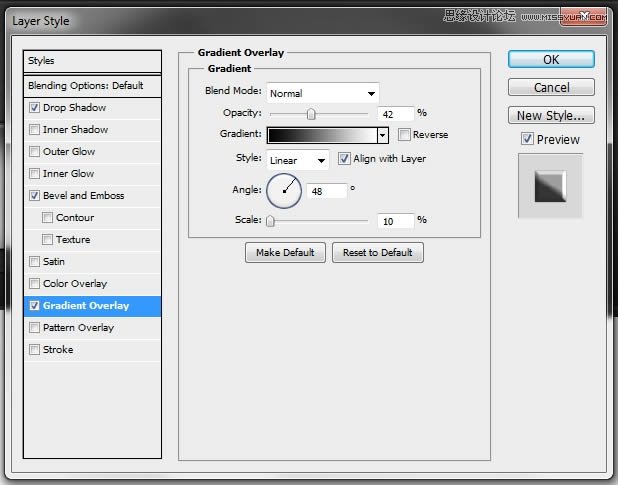
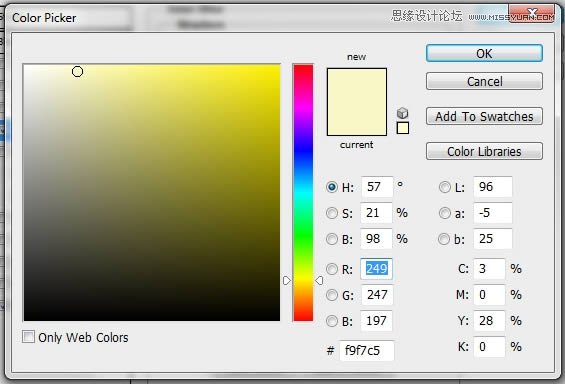
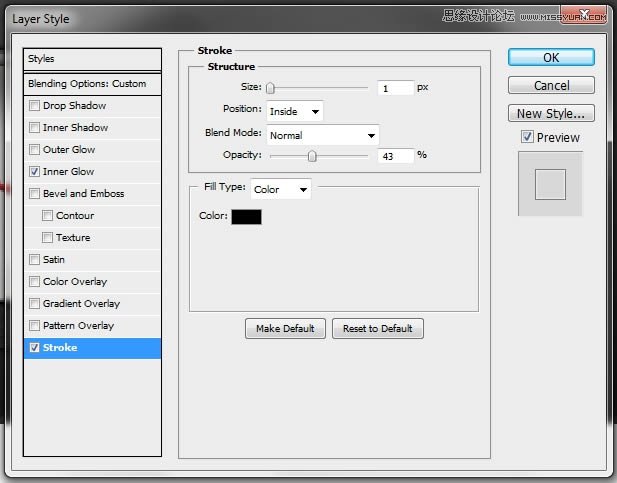
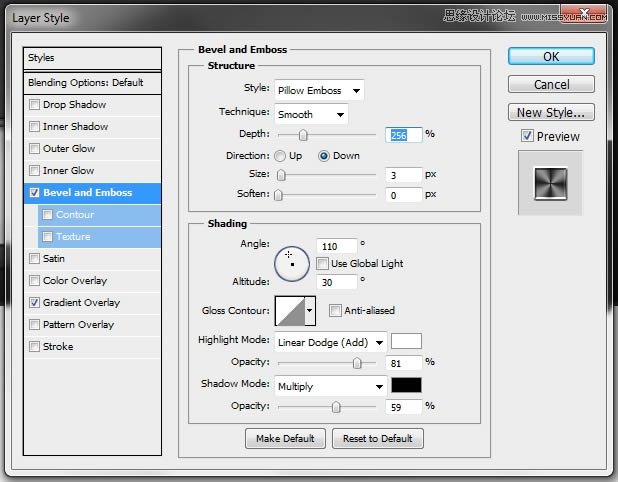
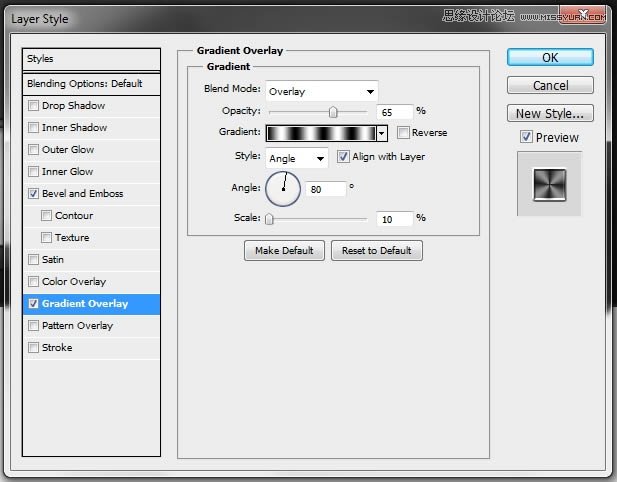
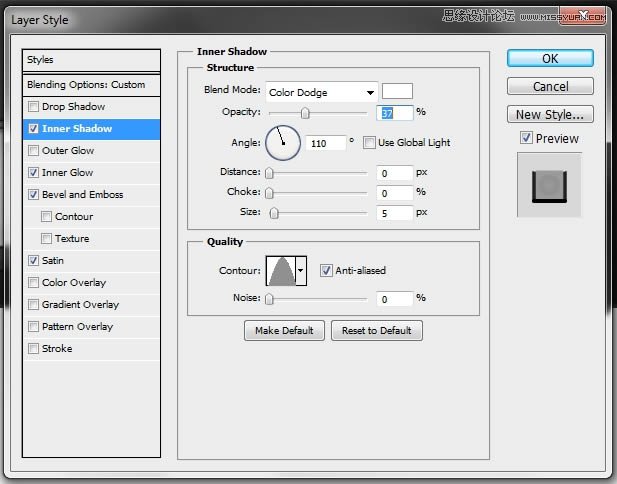
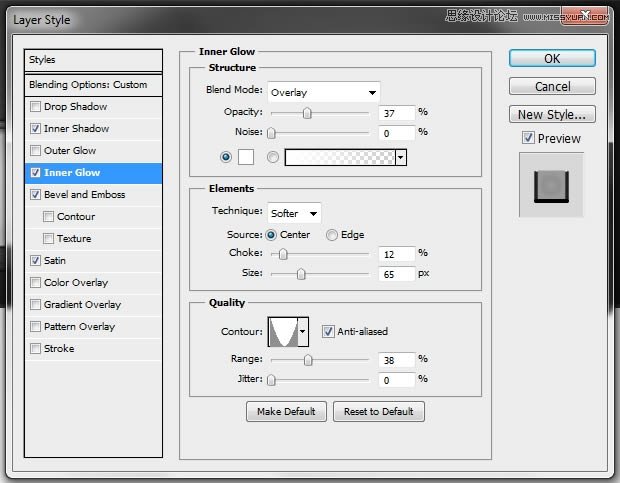
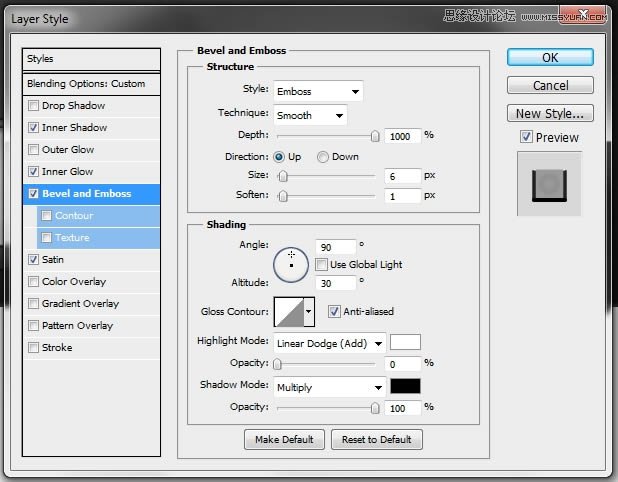
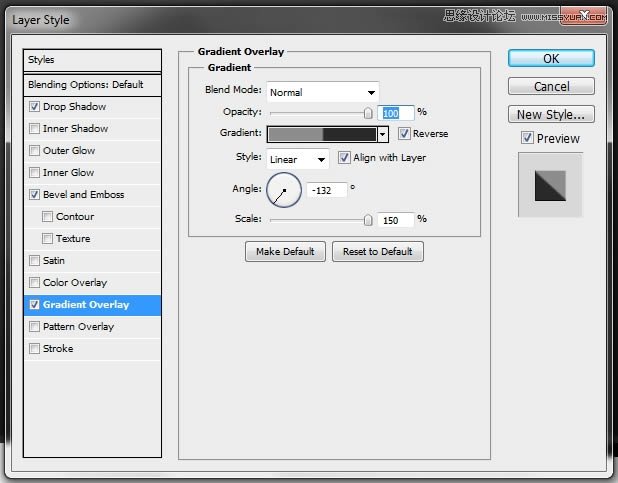
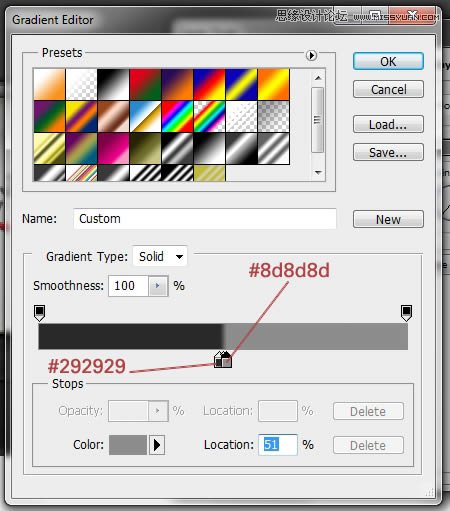
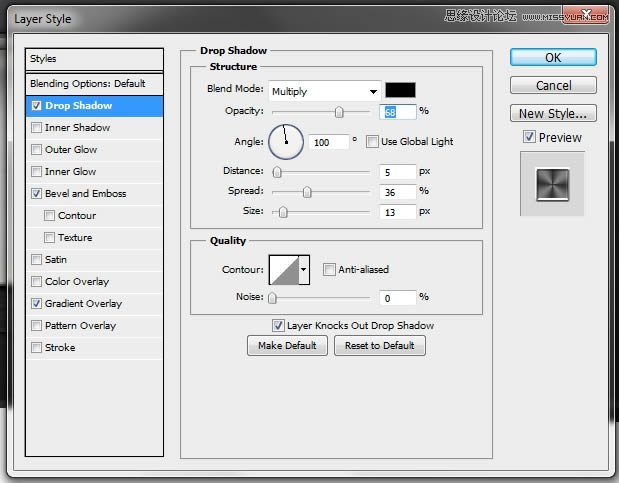
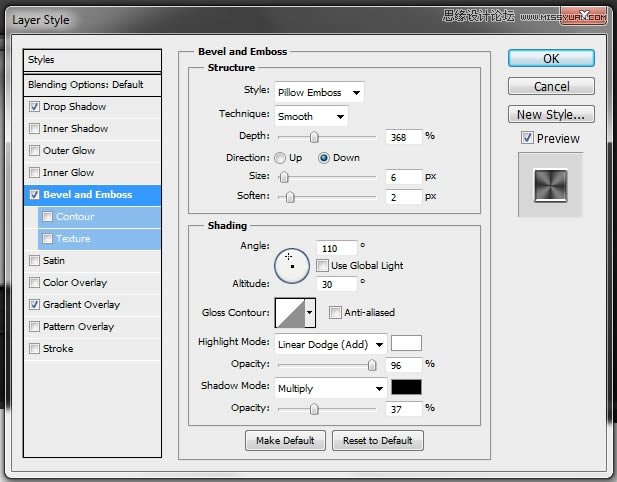
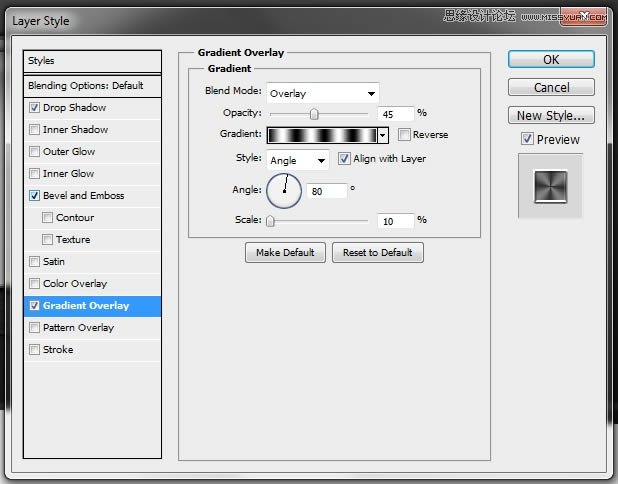
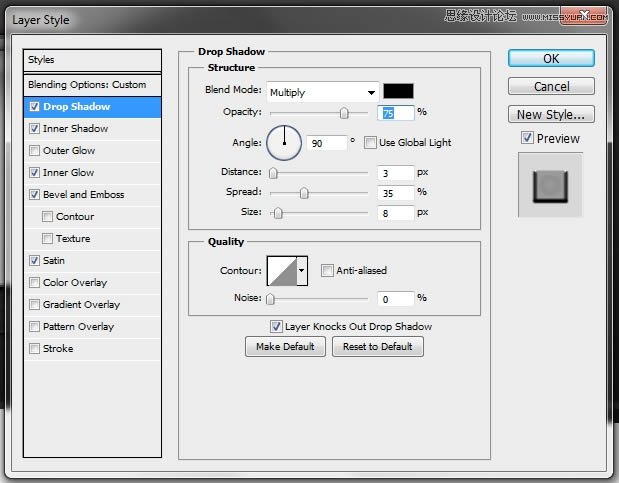
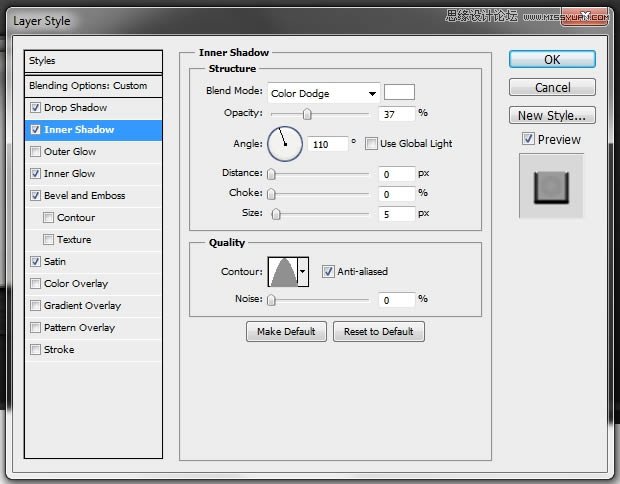
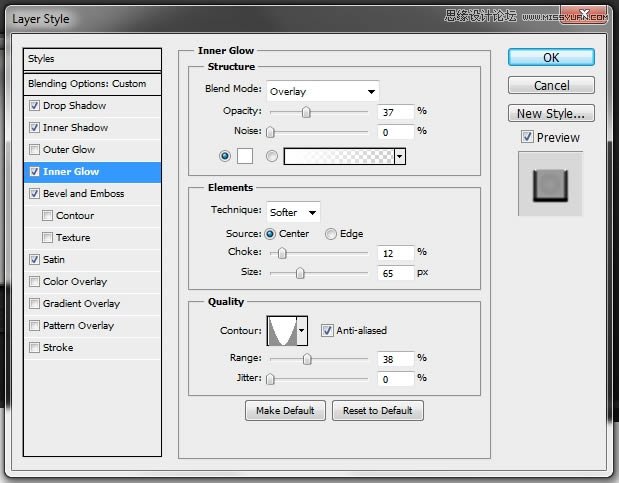
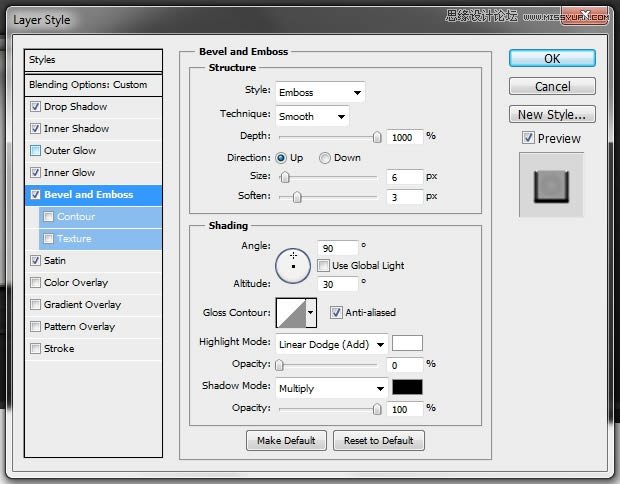
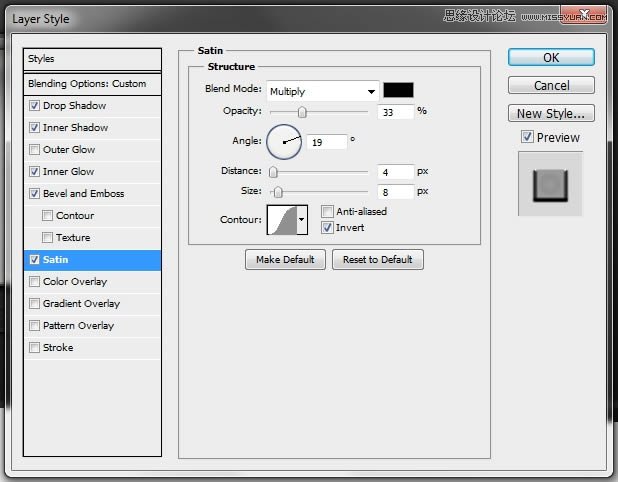
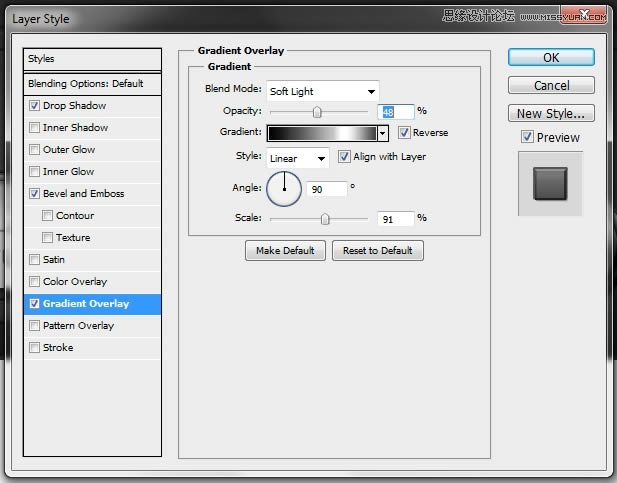
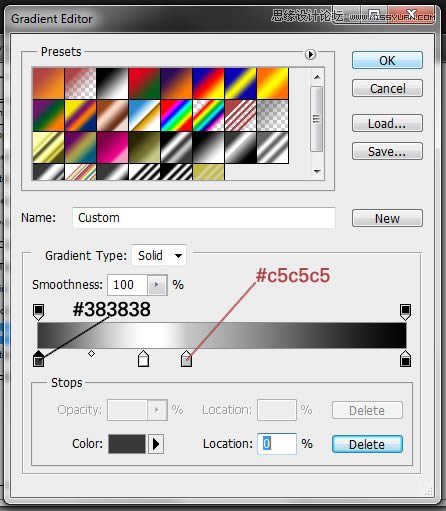
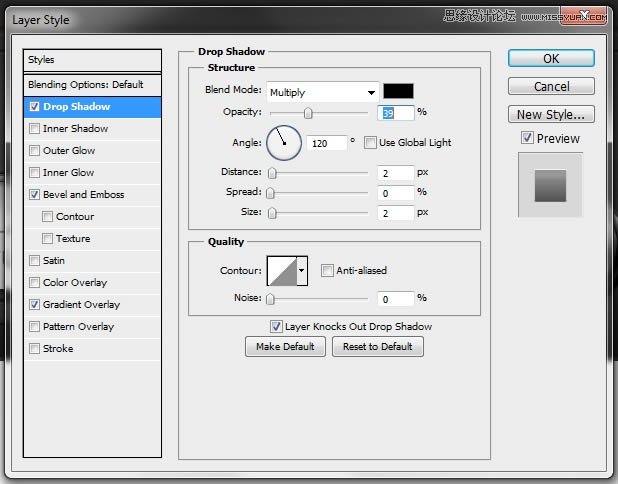
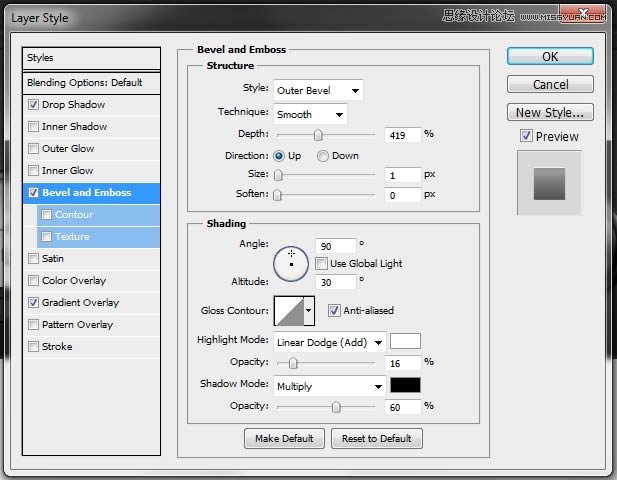
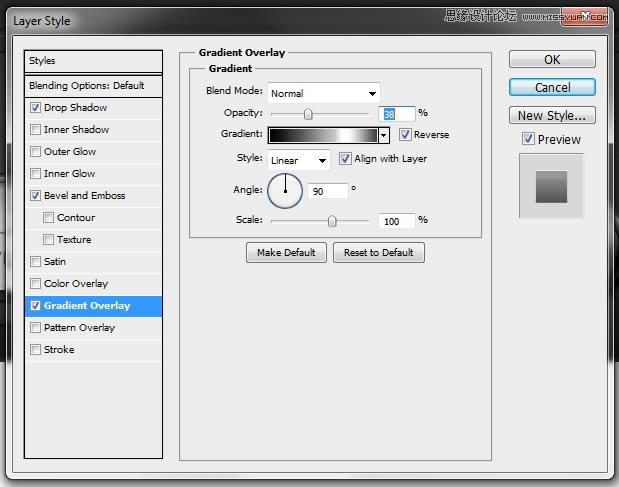
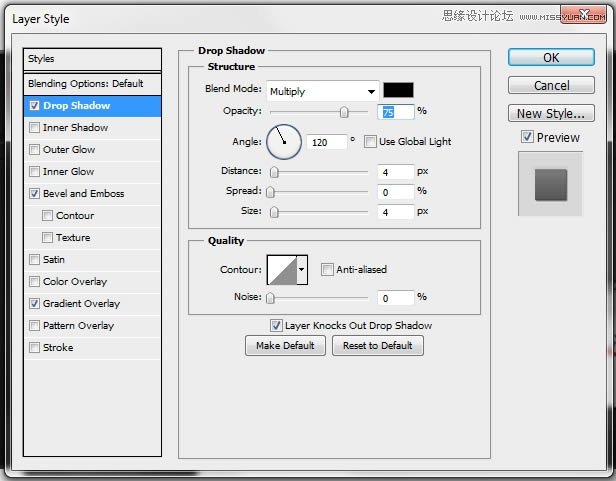
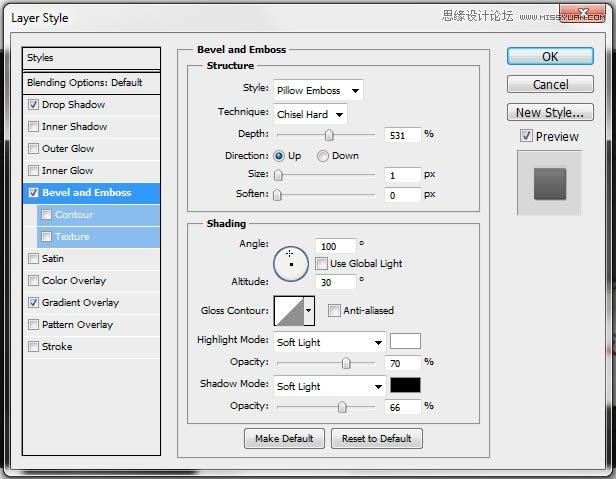
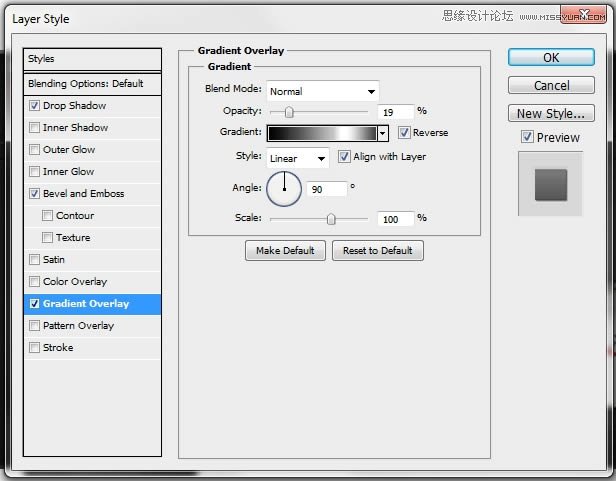
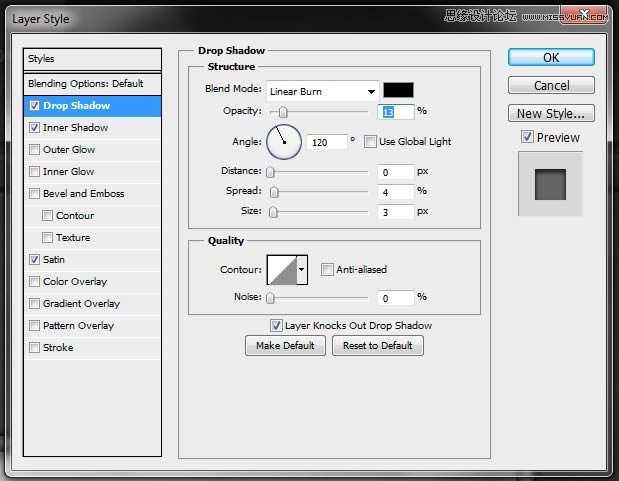
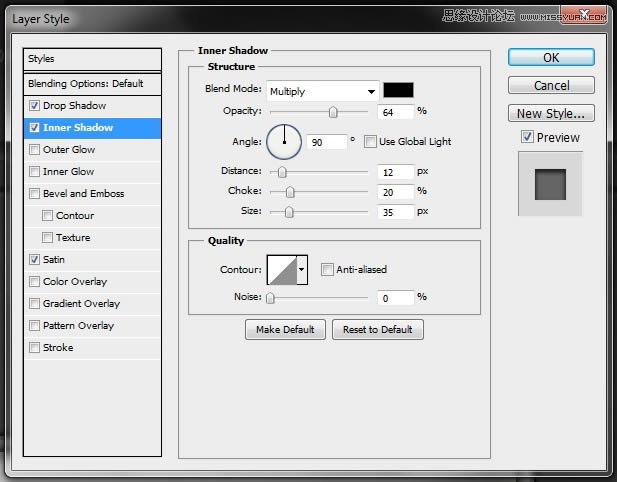
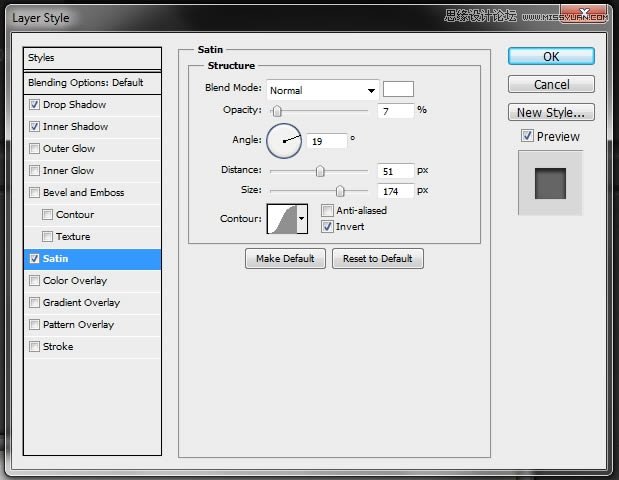
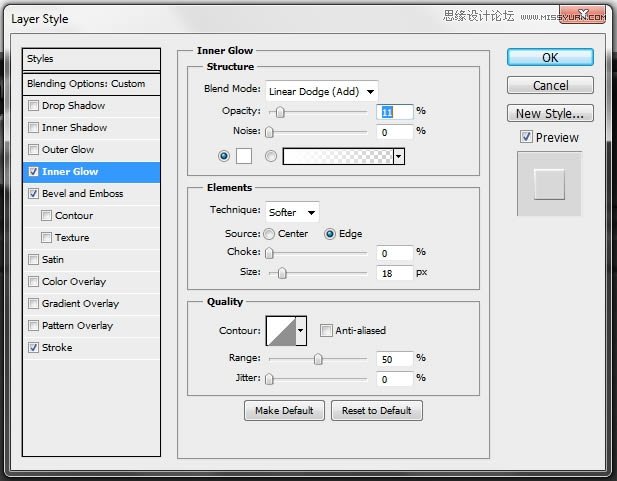
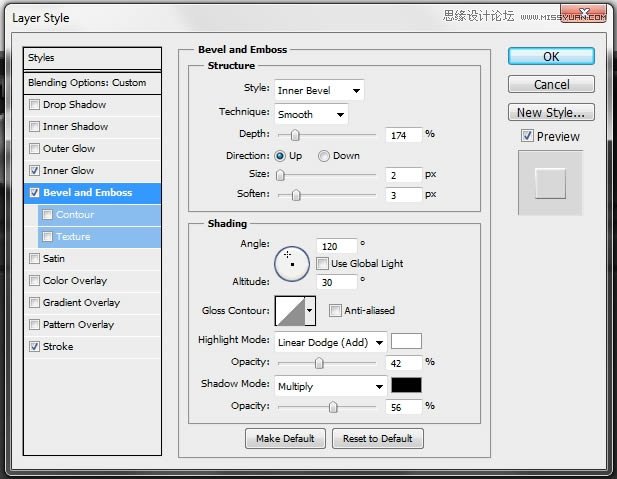
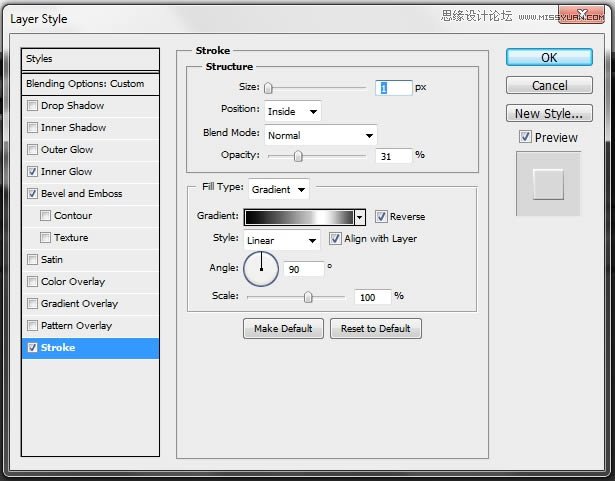
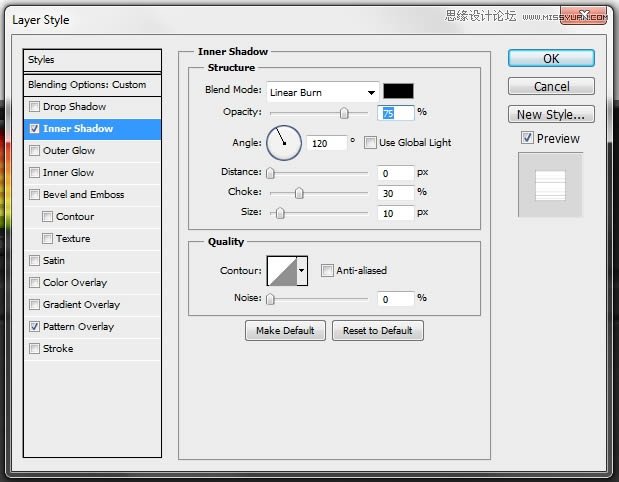
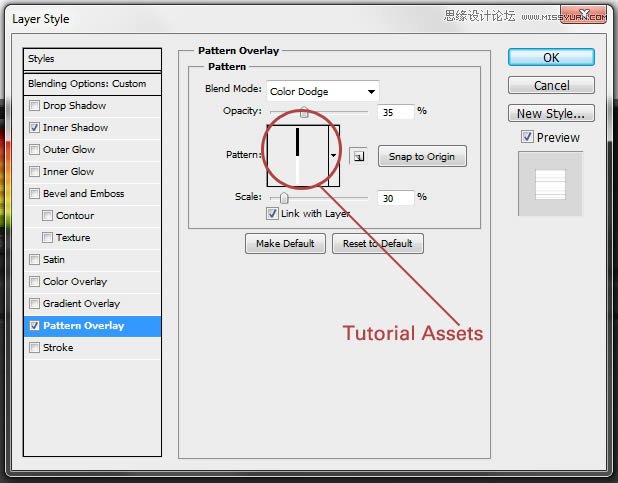
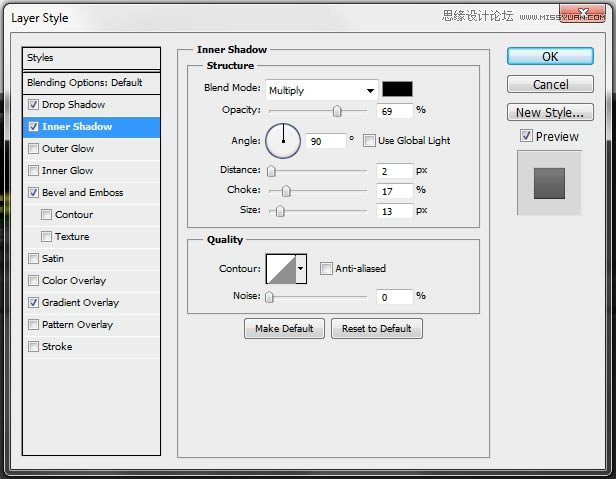
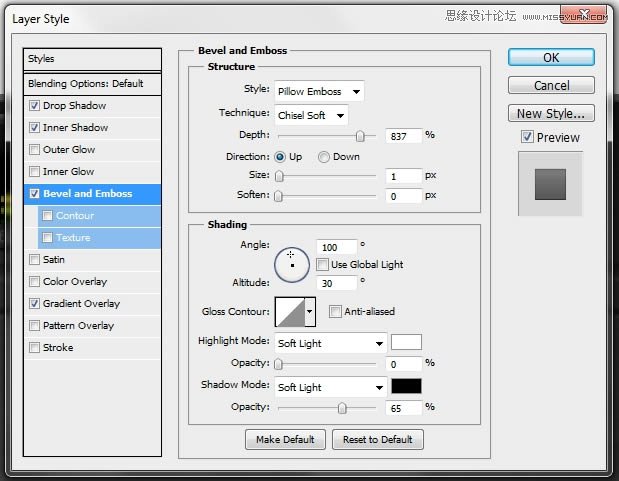
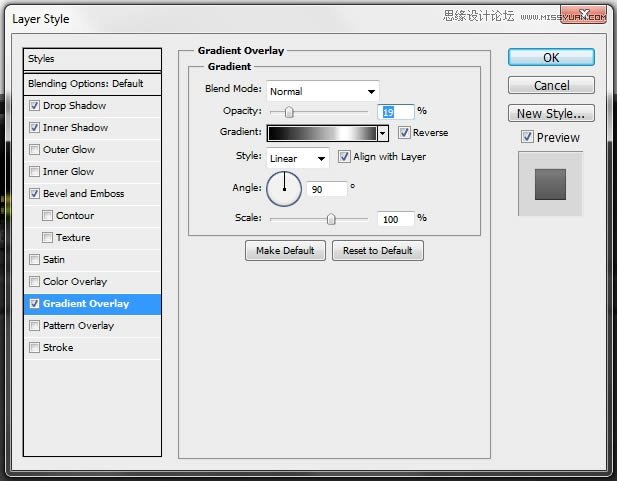
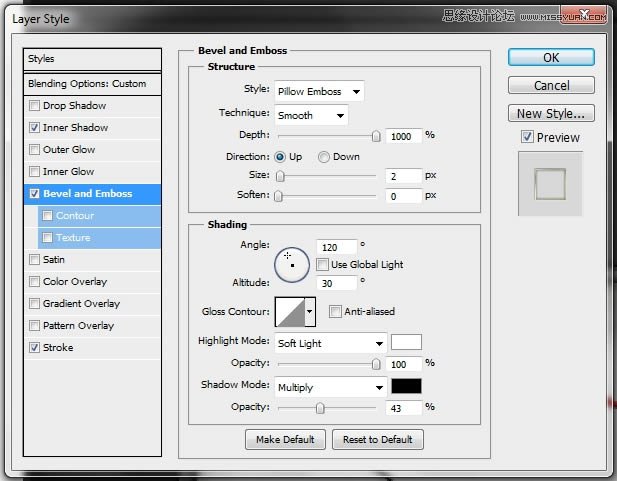
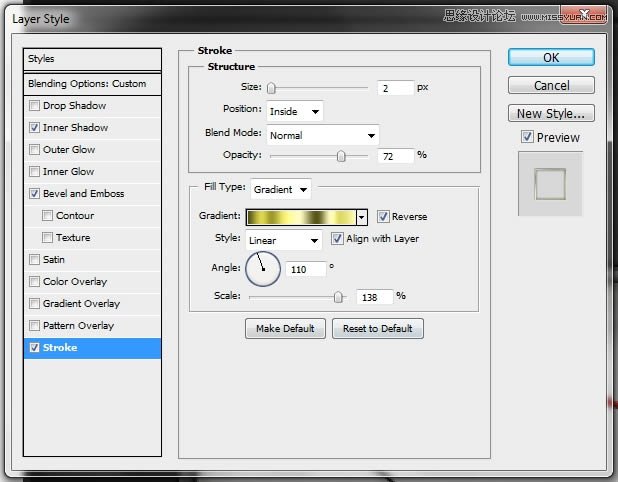
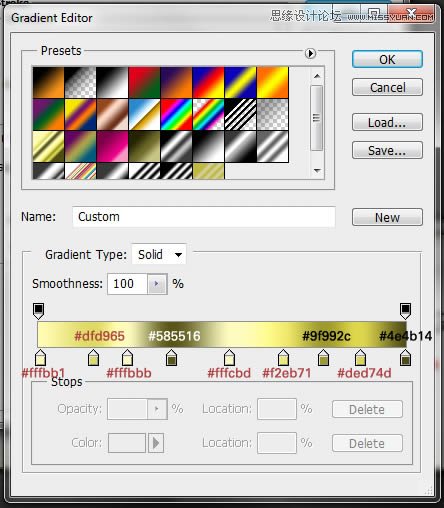
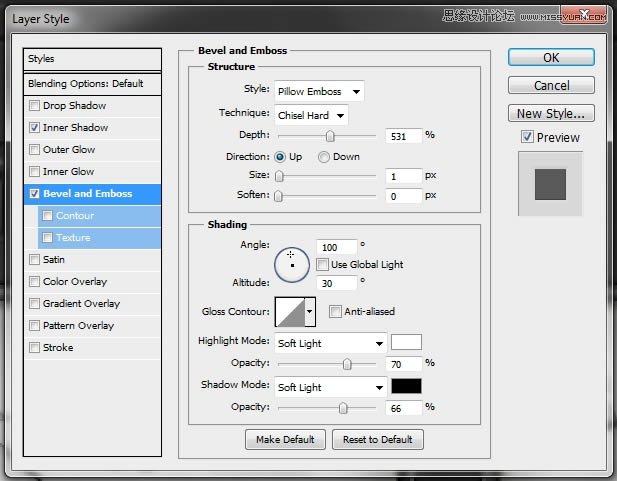
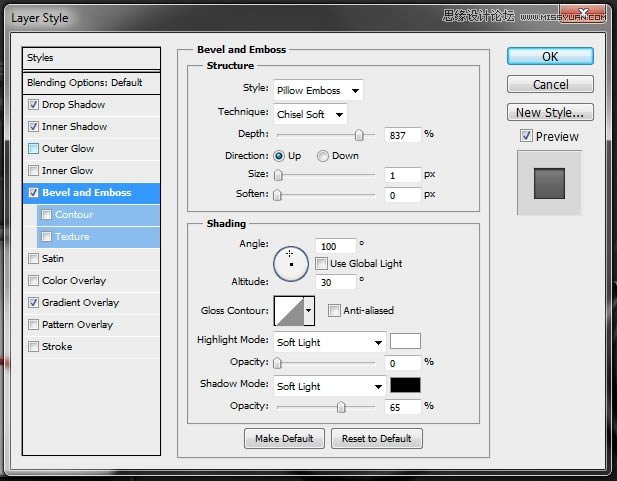
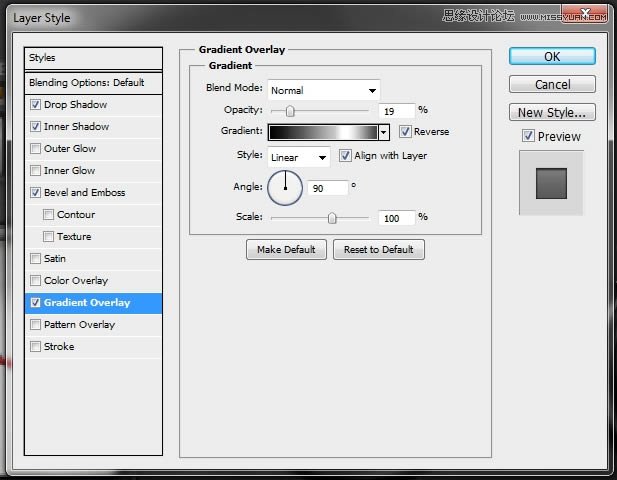
抢圆角矩形工具(U),设置半径为6像素,并绘制一个形状像一以下(1072 x 419像素)。之后,简单地套用下列样式。我使用的颜色是#4c4c4c。



第3步
创建一个新层,然后选择先前创建的矩形的像素(命令/ CTRL +左键层的缩略图)。它漆成白色使用油漆桶工具(G),去滤镜像素化铜版雕刻。确保像素仍然选择去滤镜模糊动感模糊,设置半径为60像素左右的东西。改变混合模式为正片叠底,不透明度到35%。

第4步
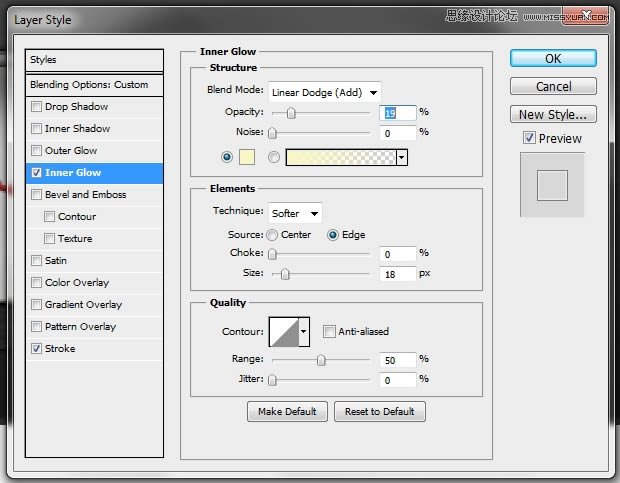
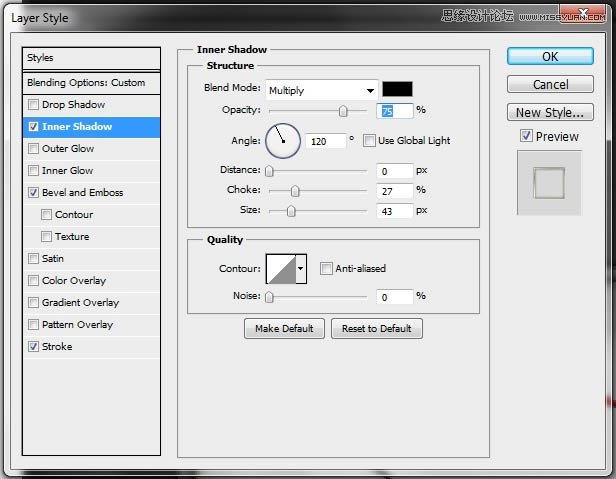
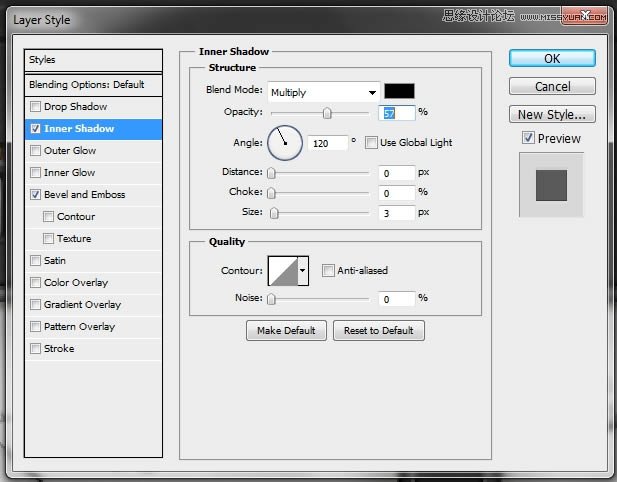
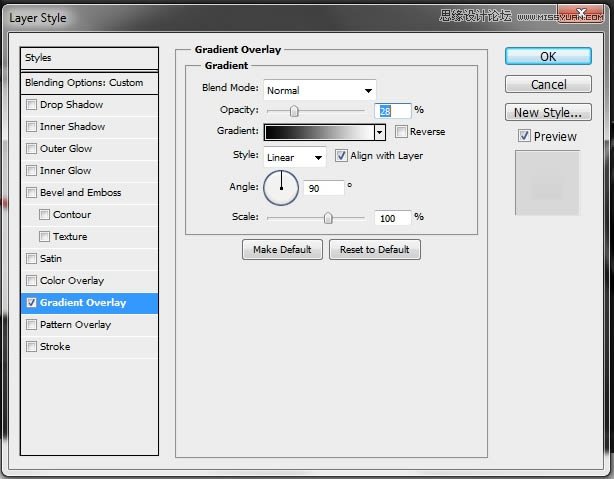
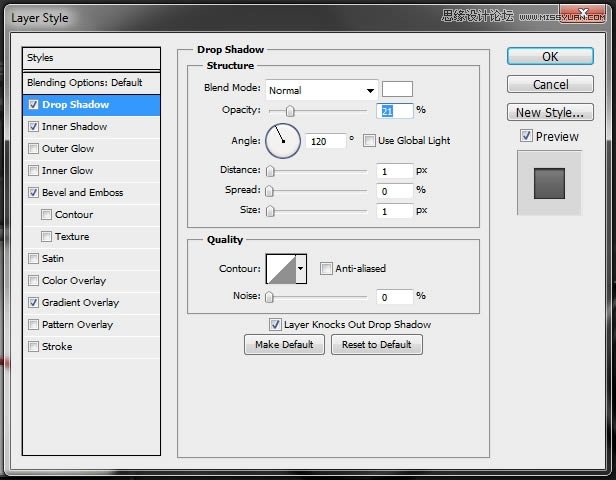
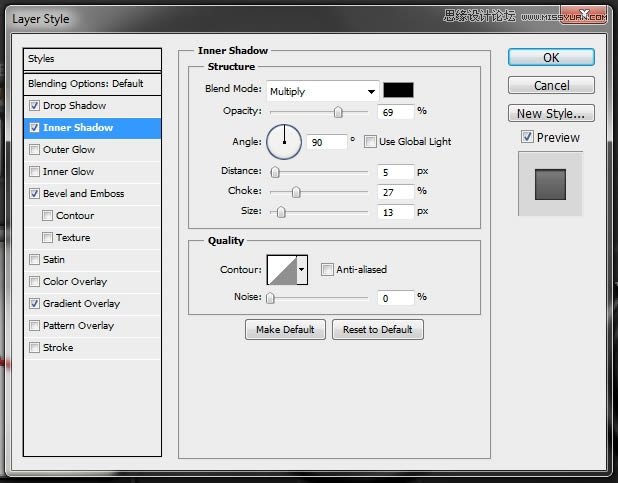
创建一个新层,并拿起画笔工具(B)。选择一个圆形硬刷,设置前景色和8个像素大小的白色。画一条直线。如果您的线路超过矩形,只需选择它的像素,按Command / Ctrl + I组合(反转),并删除不需要的部分。打开向下填充为0%,并应用这些样式。



第5步
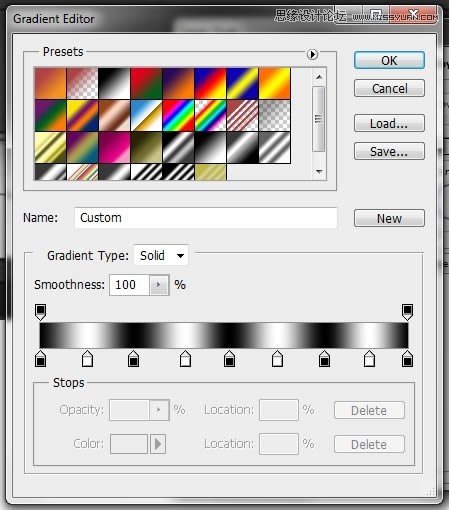
重复前面的步骤,只是这一次行稀释剂(原来的1/3)。
集团所有的图层创建至今,并将其命名为基本形状组。

第6步
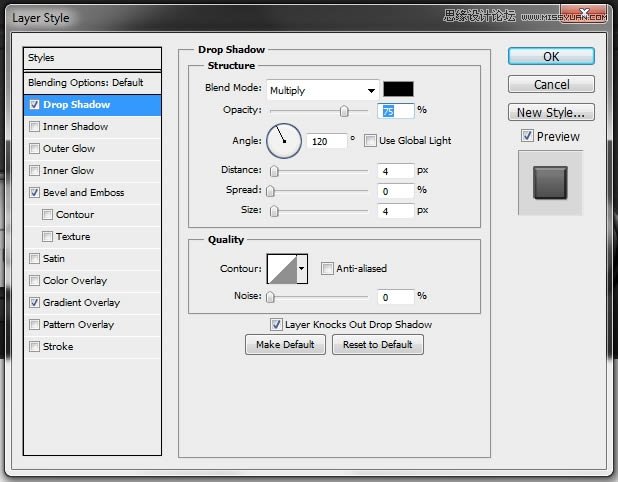
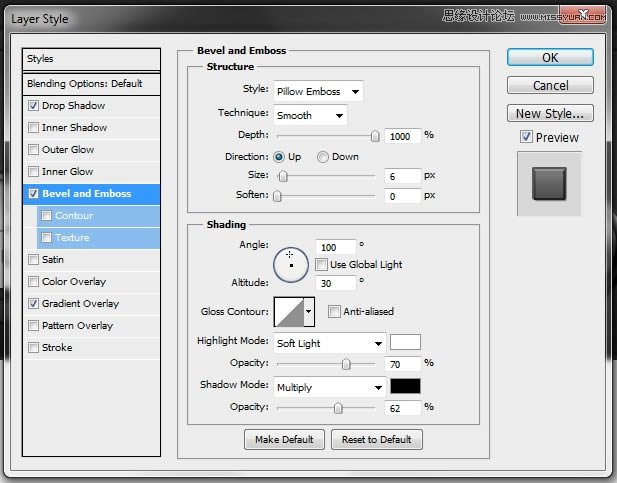
创建一个新层,并将它的基本形状组下。抢圆角矩形工具(U)。使用相同的半径,画一个小矩形。改变其颜色为#000000(全黑)。然后应用以下样式,复制这一层。这两个层组和组命名为脚(或不管你叫这些东西)。



第7步
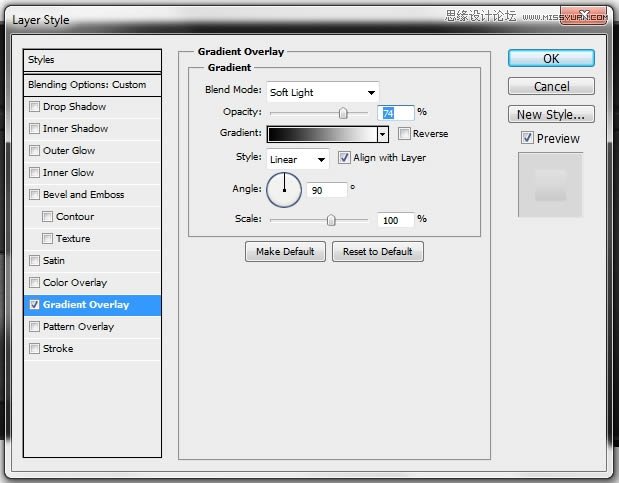
创建一个新层,并放置在层堆栈的顶部。选择前景色为#707070,并选择矩形工具(U)。画在下面的图片像一个简单的矩形,打开填充到25%。

然后应用这些样式。







第8步
创建一个新层,选择前面创建的矩形的像素和白色油漆的选择。然后去滤镜像素化铜版雕刻,滤镜模糊动感模糊。改变混合模式,以减轻和不透明度为26%。

第9步
复制您在步骤7中创建的形状,填充设置为0%,并适用于这种风格。

第10步
创建一个新层,选择圆角矩形工具(U)。从颜色调色板中选择#e1e1e1。绘制一个矩形,以便它适合在步骤7中创建的形状内。请一定要留一些空余空间。

现在,应用这些样式。




第11步
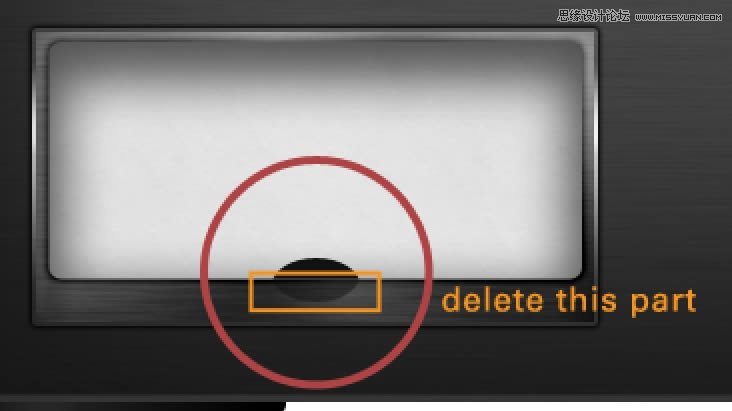
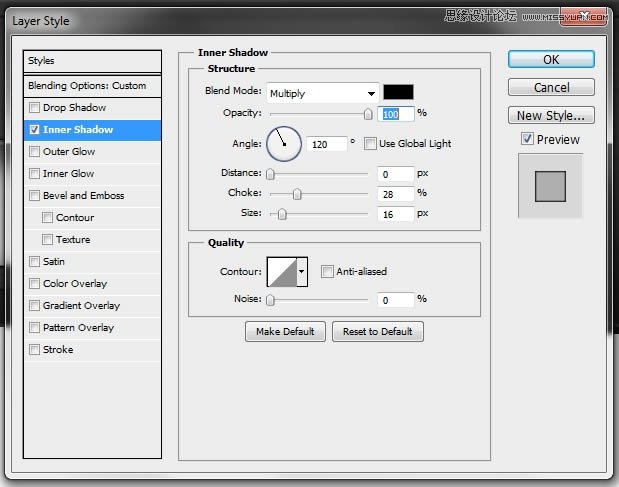
创建一个新层,并选择椭圆工具(U)。选择前景色为#111111,并绘制一个小椭圆。打开向下填充至32%,并应用此样式。


然后,你的设计应该是这个样子。

第12步
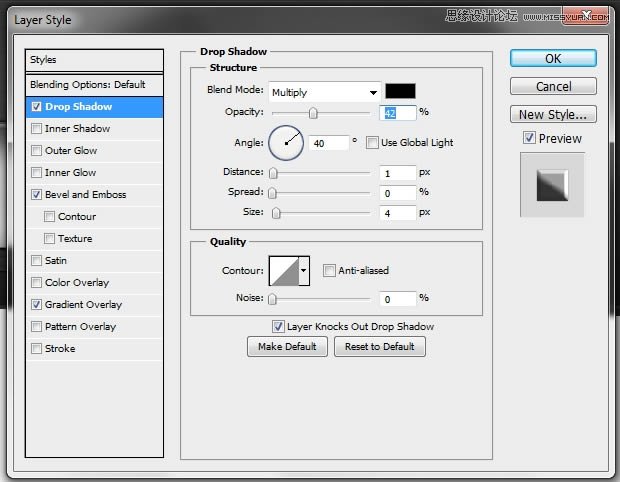
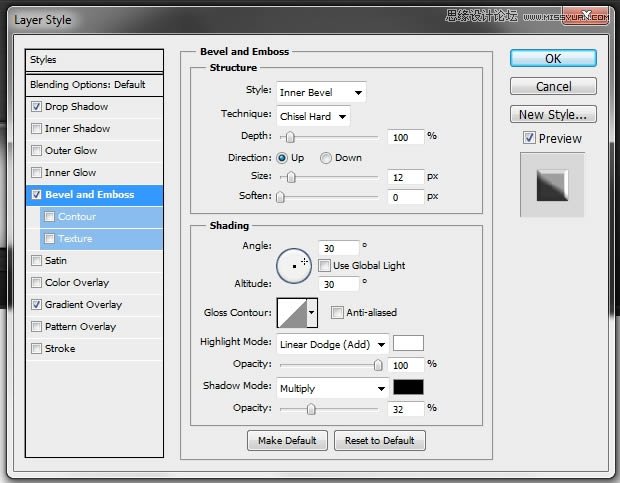
创建一个新层,并将根据在第11步创建一个。挑线工具(U)。改变一个像素的重量,并绘制一条直线。然后应用这些样式。




第13步
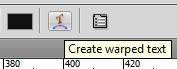
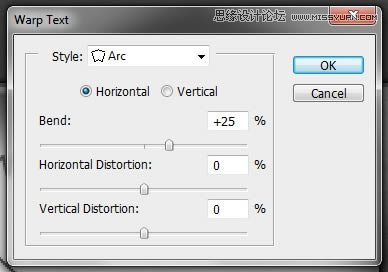
创建一个新层,然后选择文字工具(T)。写20 10 7 5 3 0 3。我使用的字体是UNIVERS 55中等。请一定要留一个合理的空间之间的数字。改变颜色为#111111和60%的填充。然后在经文本图标,并运用这些参数。


第14步
创建一个新层,前景色和使用线(U)和钢笔工具(P)的创建像这样保持#111111。
同样的重量设置一个像素。为大弯线
之前合并所有图层,重复两次大弯线层,放置在其他层的副本,使用钢笔工具(描边路径技术-路径上右键描边路径)。中创建加强。现在合并图层(从重复的除外),并改变填充到60%。

第15步
选择你在上一步复制和改变它的颜色应用在图层样式中的颜色叠加效应层的第一个副本。选择一个鲜红的颜色;像#e82a2c(混合模式:正常100%)。然后使用移动工具(V),将在原有的弧形线就行了。下面的图片会更好地解释。从0-20中删除的部分。

第16步
与其他副本重复上一步。但不改变其颜色,这个时候删除的部分,从20日至3。

第17步
创建一个新层,层堆栈的顶部抢文字工具(T)。写易危。更改文字的颜色为#111111和60%的填充。

第18步
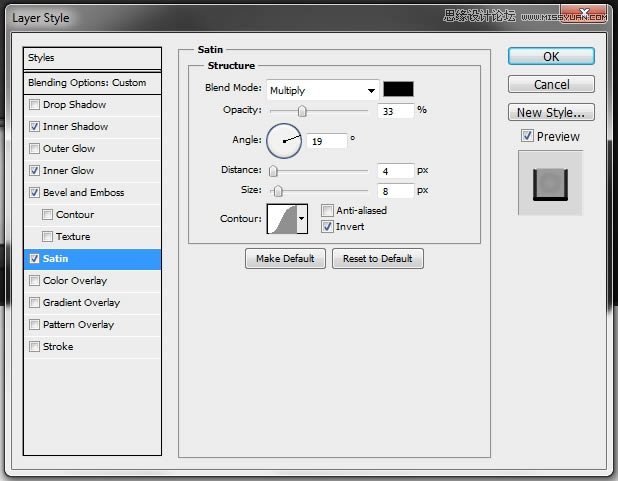
重复的形状,在第10步(圆角矩形;#e1e1e1;阴影,内阴影,图案叠加,缎纹)创建和放置在层堆栈的顶部。打开向下填充为0%,并适用于以下的样式。



第19步
创建一个新层,并选择钢笔工具(P)。像下面的图片上绘制的路径。

然后去路径选项卡(图层,通道,路径),并选择路径的像素按命令/按Ctrl + SHIFT + ALT +左键点击路径的缩略图。回到图层选项卡。记者再次命令/ CTRL + SHIFT + ALT +左键您在步骤18中创建的图层缩略图。然后选择渐变工具(G)(线性;白色到透明),并填写选择。

选择再次在第18步创建的形状像素,去滤镜模糊高斯模糊(半径:1 PX)。使用自由变换(命令/按Ctrl + T)的形状有点小。改变混合模式为线性减淡(添加),并填写到80%。

第20步
集团所有的图层中创建步骤7-19,并将其命名为维旺迪环球集团。复制组,将它重新命名为维旺迪环球2,移动到右边。

第21步
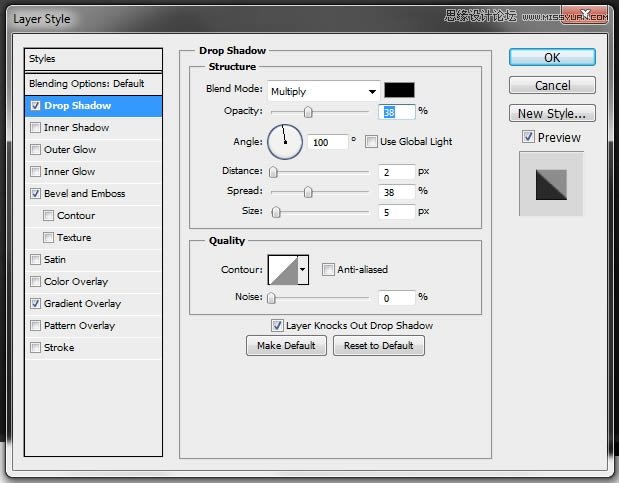
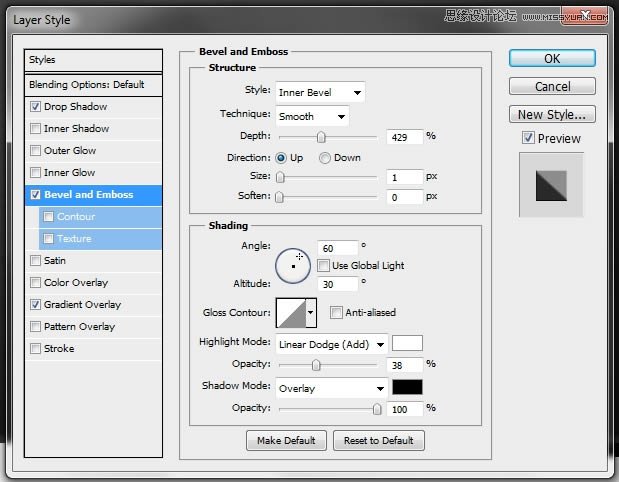
创建一个新层,并选择椭圆工具(U)。绘制一个正圆(按住Shift)。改变形状的颜色为#707070,并应用这些样式。




复制这一层,填充0%。然后,应用以下样式。




第22步
创建一个新层,并选择您在步骤21中创建的圆的像素。它漆成白色(不取消的像素),去滤镜像素化铜版雕刻,然后滤镜模糊径向模糊(金额:20,旋转,最佳)。改变混合模式为正片叠底,不透明度为40%,填充77%。集团创建步骤21和22层。

第23步
创建一个新层,并抢自定义形状工具(U)。从清单中挑选三角画一个小三角形。使用下面的图片为指导。

然后应用这些样式。




第24步
创建一个新层,并选择椭圆工具(U)。再次画上一个完美的圆,比在第21步的一个小一点。颜色仍然是#707070。

应用这些样式。



复制这一层,打开填充为0%。然后,应用以下样式。





第25步
创建一个新层,并选择您在步骤24中创建的圆的像素。它漆成白色(不取消的像素),去滤镜像素化铜版雕刻,然后滤镜模糊径向模糊(金额:20,旋转,最佳)。改变混合模式为正片叠底,不透明度为40%,填充77%。集团创建步骤24和25层。你的设计应该是这个样子。

步骤26
步骤21-25组中的所有层中创建和命名组放大器控制1。重复组和移动副本的权利。

步骤27
创建一个新层,选择圆角矩形工具(U)。绘制一个小正方形(按住shift)。#a70708改变形状的颜色和应用这些样式。





创建一个新层,使用文字工具(T)写的POWER。我使用的字体仍是UNIVERS 55中等,但宋体应该正常工作。移动它只是点点上面的红色按钮,应用以下样式。渐变是相同的,你用的红色按钮。



步骤28
装饰按钮,通过添加一些文本和图标(可选)。当添加文本使用白色作为一种颜色,叠加混合模式。
集团创建步骤27-28层,并将其命名为电源按钮组。

步骤29
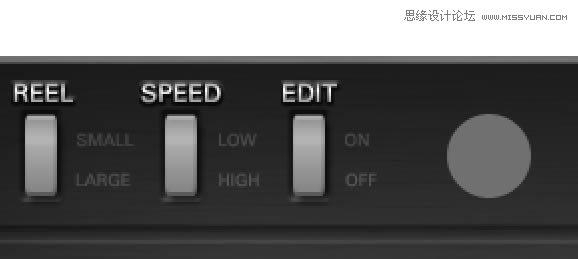
创建一个新层,并再次使用圆角矩形工具(U)画出一个形状像一个在下面的图片。更改形状的颜色为#a1a1a1。

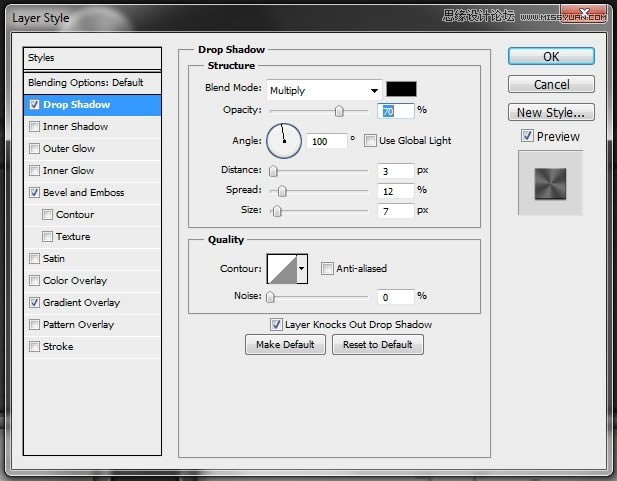
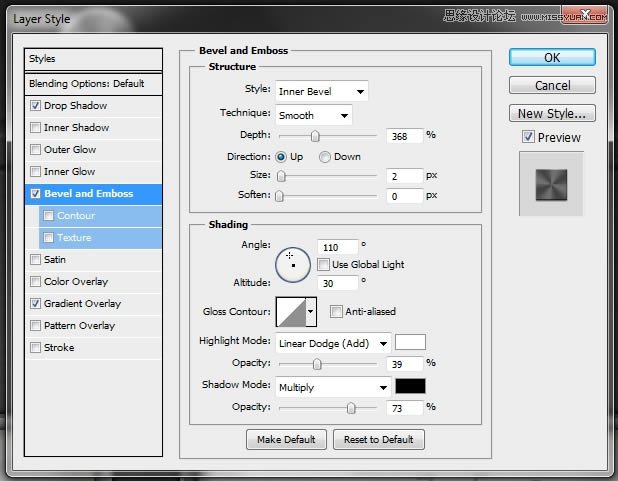
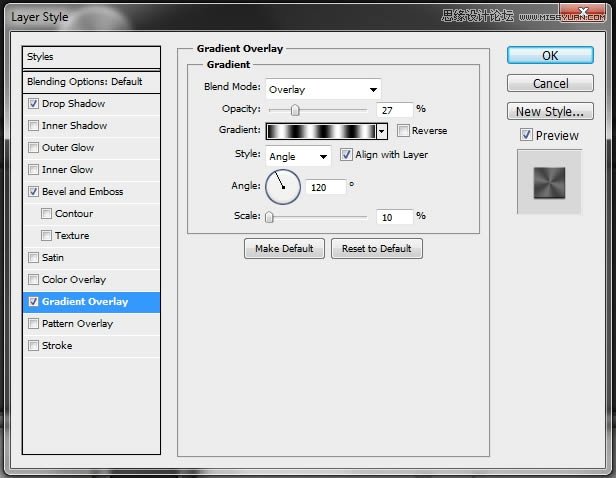
然后简单地套用这些样式。



重复的权力之前创建的文字层和放在上面的灰色按钮,您刚刚创建。文本更改为卷轴。添加一些文字来装饰按钮。

步骤30
集团在步骤29中创建的图层并命名为卷轴组。重复组,并将其重命名为速度。(五)使用移动工具移动组的权利和更改文本。

步骤31
重复的速度组,并重新命名为编辑。再次,更改文本,并移动到右边。确保离开群体之间的平等空间。

步骤32
创建一个新层,并改变前景色为#707070。使用椭圆工具(U)的画上一个完美的圆,放在附近的编辑组。

然后应用这些样式。



步骤33
抢自定义形状工具(U),并选择从列表中的三角。画出一个非常小的三角形,将之前在步骤32中创建一个层。应用这些样式。注意:您在步骤23(大安培控制)使用相同的梯度。

步骤34
创建一个新层,选择在步骤32(命令/ CTRL +左键层的缩略图)创建的圆的像素,并用白色油漆的选择。然后去滤镜像素化铜版雕刻滤镜模糊径向模糊(金额:20,旋转,最佳)。取消的像素(命令/按Ctrl + D)和改变层的混合模式为柔光,不透明度到13%。

现在添加一些文字来装饰这个小放大器控制器(或无论你怎么称呼它)。这三个点使用硬压圆刷(二)创建。间距文本层具有相同的效果/电源,卷轴,速度和编辑层应用的样式。

步骤35
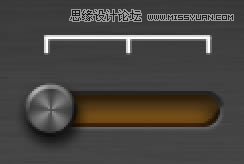
组中的所有层中创建步骤32-34和组命名为沥青。然后创建一个新层,抢行工具(U)。设置重量两个像素,并绘制一个小的直横线。使用下面的图片为指导。

复制这一层三次,并将根据此图像的副本。集团所有这些线层和名称组简单的线条。

步骤36
创建一个新层,选择矩形工具(U)。改变前景色为#111111。绘制一个矩形像下面的图片之一。

应用这些样式。



复制这一层,改变副本填充为0%和清除它的样式(右键点击图层清除图层样式)。然后采用下列影响。



渐变是一样的,你创建卷轴,速度和编辑组的灰色按钮时使用。
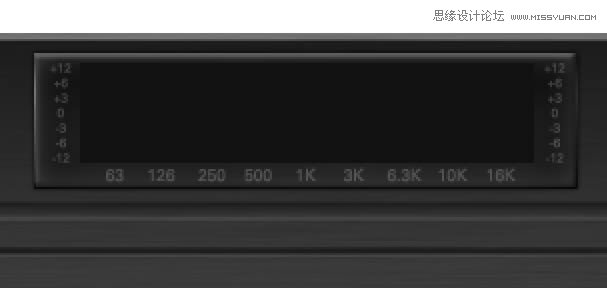
步骤37
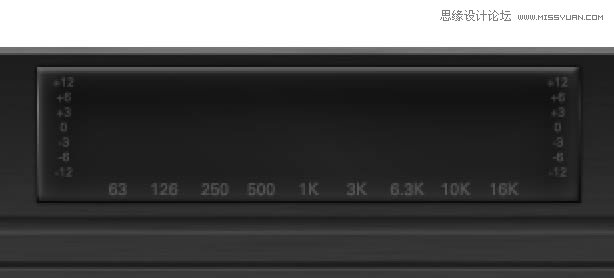
挑选型工具(T),并添加一些文本;水平和垂直(水平文字:63 126 250 500 1K 3K 6,3 K表10K 16K;垂直文本:+12 +6 +3 +0 -3 -6 -12) 。使用下面的图片为指导。

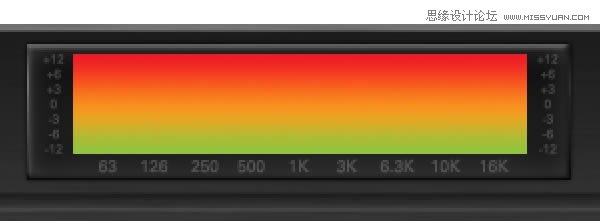
步骤38
创建一个新层,使用矩形选框工具(M)绘制一个矩形。

抓斗的渐变工具(G),并作出类似下面的图片之一(样式:线性)的梯度。我们的想法是创建一个平稳过渡,从绿色到红色。

步骤39
创建另一个层,并选择先前创建的矩形的像素。使用任何颜色填充它,并依次向下填充为0%。然后应用这些效果。


步骤40
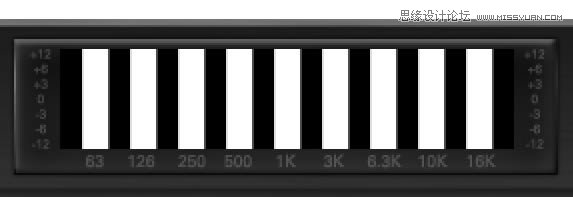
创建一个新层,使用矩形工具(U)创建像这样的东西。首先,创建一个大的矩形(颜色为#000000),然后一个较小的一个(颜色为#FFFFFF)。重复的白色矩形八倍,以创建这些酒吧。

改变混合模式为正片,并运用这种风格。

步骤41
创建一个新层,使用画笔工具(B)擦除(用黑色画)任何不需要的部分。

步骤42
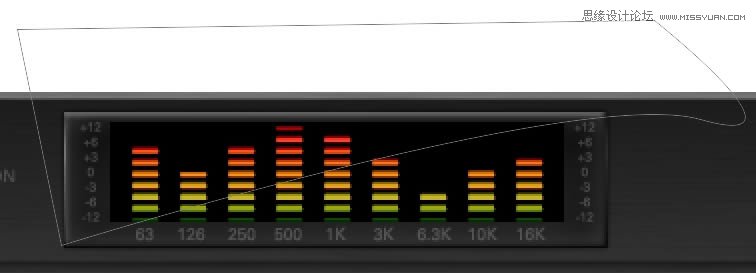
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/ps/)创建一个新层,抓住钢笔工具(P)。画出一个像这样的路径。

去路径选项卡,并选择路径的像素(命令/ CTRL + SHIFT + ALT +左键路径的缩略图)。然后再返回到图层选项卡,找到您在步骤36中创建并再次按命令/ CTRL + SHIFT + ALT +左键层的缩略图层。现在使用一个简单的白色到透明的线性渐变(G)的添加一些光。改变不透明度为70%(或任何你最好的)。

步骤43
添加一些文字,使用文字工具(T)。这个文本的样式是相同的您使用电源,卷轴,速度,编辑和间距文本层,所以只是从这些层(右键单击层上复制这些风格复制图层样式和新右击应用图层样式)。

步骤44
创建一个新层,选择圆角矩形工具(U)。设置半径为10像素左右的东西,并绘制一个小矩形。#d18114改变其颜色。

应用这些效果。再次,梯度是相同的,您使用的灰色按钮,在卷轴,速度和编辑组。




步骤45
重复你刚刚创建的形状和改变副本的颜色为#111111。然后复制新副本四次,并将根据下面的图片的形状。

添加一些文字,使用文字工具(T)来装饰按钮。我用石头,民意,放克,斯卡,经典和声乐。改变这些文字图层的混合模式为叠加。

步骤46
集团所有图层中创建步骤36-45和组命名为均衡。为标志的一部分,使用相同的样式,你在其他文字层使用(电源,卷轴,速度,编辑,均衡器预置)。你可能要调整阴影和渐变叠加效果有点,这取决于所使用的字体及其大小。

步骤47
重复您在间距组中创建的小功放控制器,并使用自由变换(命令/按Ctrl + T),它的规模。

添加一些文本,再次使用相同的效果,你使用电源,卷轴,速度,编辑,均衡器预设文本层。

步骤48
使用直线工具(U)和重量设置一个像素,放大器控制器周围绘制一些线条。

合并这些线路层,改变混合模式为叠加。复制这一层,旋转(自由变换)和它的规模有点让你有两套线路。

现在只需添加一些数字放大器控制器(类型工具 - T)的周围。一旦你把它们,选择所有这些文字层栅格化(右击图层栅格化图层),并把它们合并。改变混合模式为叠加。

现在使用线工具(U)重量:PX-画小直线的垂直线,并置于0和10之间。

步骤49
创建一个新层,选择椭圆工具(U)。绘制一个小的完美cirle和应用以下样式。





复制这一层两次,并将根据下面的图像的副本。添加一些文字。

步骤50
集团创建步骤47-49,并命名为手机这一组的层。现在创建一个新层,并重复的灰色按钮,在卷轴创建,速度或编辑组。它的规模(自由变换 - 命令/ CTRL + T),并将它上面的VU 1。

创建一个新层,使用矩形工具(U),绘制一个小矩形,上面放置您先前创建的形状。#a3620a改变新的形状的颜色。

然后添加这些效果。


最后,以上这些按钮添加一些文字。使用白色作为颜色,改变混合模式为叠加。

步骤51
重复这三个层次和移动副本的权利。更改文本,并再次重复这个过程。

添加一个文本层(文字工具 - T)的,写上左,将先前创建的层次和维旺迪环球1之间。

步骤52
集团所有的图层中创建步骤50-51组命名为左按钮。重复这组,其重命名为右按钮,并将它上面的VU 2。记得要改变左右的文字层。

步骤53
重复右,你在上一步中创建的文字层和层堆栈的顶部放在这一层。将文本更改为输入选择,并把它按照下面的图像。

现在使用线工具(U)(重量:1个像素),得出这样的事情。使用白色作为前景色。

合并所有线层,创建和更改混合模式为叠加。集团层和组命名为输入选择。
步骤54
重复输入选择文本层,其文本更改为输入。然后重复输入层和文本更改为输出。使用下面的形象作为一个放置这些层的指导。

集团这两个层,这组输入/输出放大器控制命名。
步骤55
创建一个新层,抢行工具(U)。周围一些大的放大器控制器(输入)画线。使用白色作为前景色。画线后,合并所有的线层。

改变混合模式为颜色减淡,不透明度为12%和添加这种风格。

复制这一层,旋转和缩放(只是一点点)。

最后,添加一些数字。把数字后,选择所有的文字层,栅格他们,并把它们合并。使用相同的样式,你的行(BM:颜色较浅,输出:12%,渐变叠加)中使用。

步骤56
重复你在上一步中创建的层,将它们移动到大放控制器2(输出)。

集团的6层和组命名为AMP控制号码。
步骤57
创建一个新层,改变前景色为#a3620a抢圆角矩形工具(U)。设置半径为10像素周围的东西,并绘制一个形状像下面的图片之一。

现在,添加这些效果。




步骤58
在手机组中找到的小放大器控制器和复制它(没有小三角)。将这个副本层堆栈的顶部和移动(五)使用下面的图片为指导的形状。一点点缩小的形状。

现在使用直线工具(U)的像下面的图像的绘制一些线条。使用白色作为前景色。

这样做后,合并的线路层,改变混合模式为叠加。添加一些文字(颜色:白,混合模式:叠加)。

最后,重复输入选择文字层,将副本的权利和文本更改为效果。不要忘了将副本层,层堆栈的顶部。集团所有的层创建的步骤57-58,并命名为效果组。
步骤59
重复两个橙色和灰色的按钮,从左按钮(或右按钮),并靠近他们的影响组。复制的影响组效果文本层,改变文本的信号。

橙色按钮上面添加一些文本(LR标志)。使用白色作为颜色,改变混合模式为叠加。

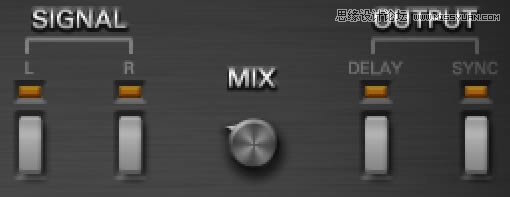
创建一个新层,然后选择线条工具(U)。绘制这样的事情。合并所有线层,改变混合模式为叠加。集团八层,你在这一步中创建,并将其命名为信号组。

步骤60
重复的信号组和它重新命名为输出同步延迟。移动组的权利(以上输出/大安培控制器2)和改变文本层:信号输出,双龙延迟,研究同步。

步骤61
从手机组重复的小放大器控制器(三角形),并将它的信号和输出同步延迟群体之间。

重复的信号组的信号的文字层和文本更改为混合。把这个文字层以上的放大器控制器。

添加一些文字来装点控制器(颜色:白,混合模式:叠加)。集团在这一步中创建的图层,并命名为混合组。

结论
创建一个新层,填充#fdc689,改变混合模式为颜色加深,不透明度到14%。裁剪图像。就是这样。您刚刚创建了一个现实和详细的放大器。我希望你喜欢这个教程,学到新的东西。添加任何额外的效果,你想使它看起来更

变化











