尽管有些效果比较旧了,希望从中学到一些技巧哈,但其实它不仅效果比较旧,资源也比较纠结,原文提供的下载有各种问题。字体的下载还是有效的,Facebook和3D小人就没有了,所以大家自由发挥哈!你们的创意更加好。
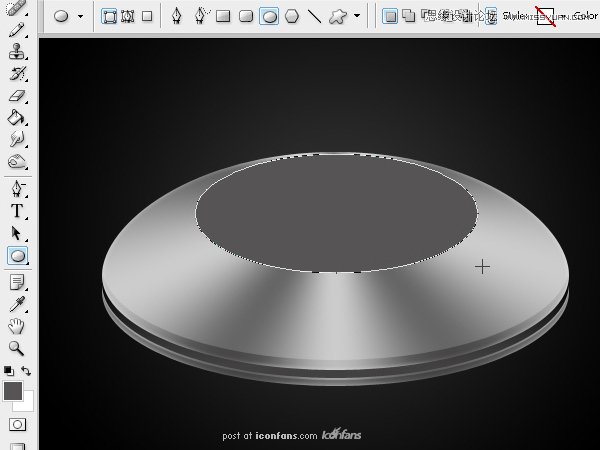
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/ps/)这个就是我们最后制作成的UFO

Step 1
创建一个600*450像素的文档,填充黑色背景。
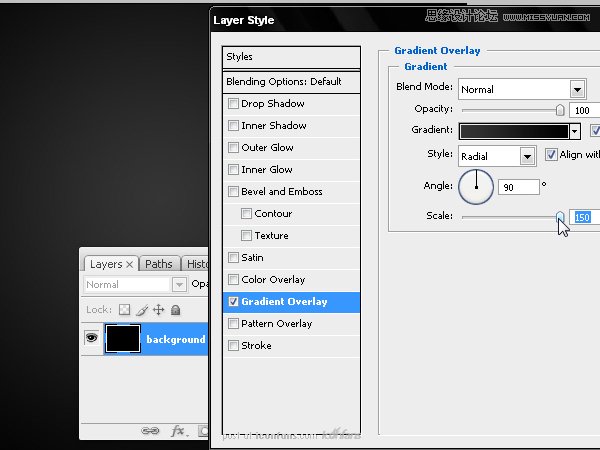
然后设置图层样式 渐变叠加,选择径向渐变,中心颜色为#353535,边缘颜色为黑色#000000,缩放值为150%。

Step 2
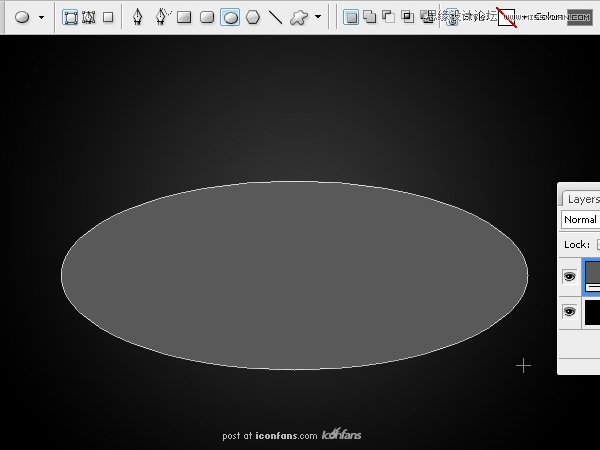
创建一个椭圆形状(图中色为#595959),这将成为我们UFO的基底。

Step 3
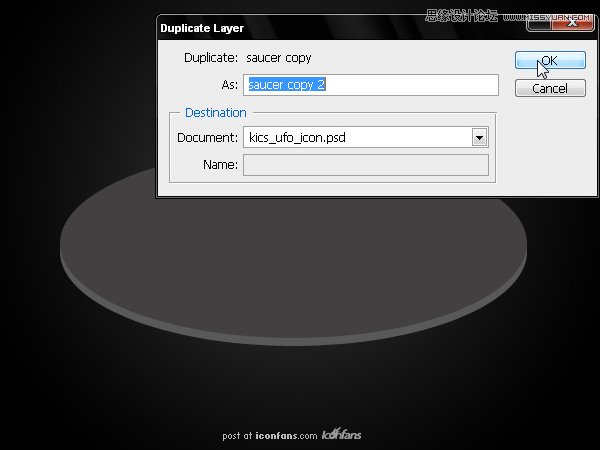
复制这个椭圆,点击图层 复制图层,颜色改为更深的灰色。(图中颜色为#424041)

Step 4
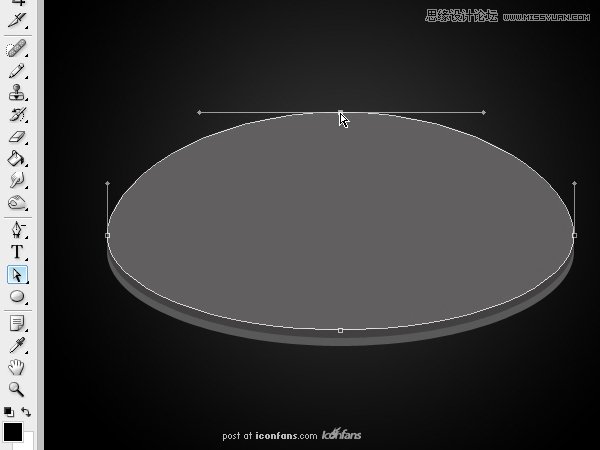
现在再次复制第一个椭圆,使用直接选择工具改变它的上节点,效果如图所示。

Step 5
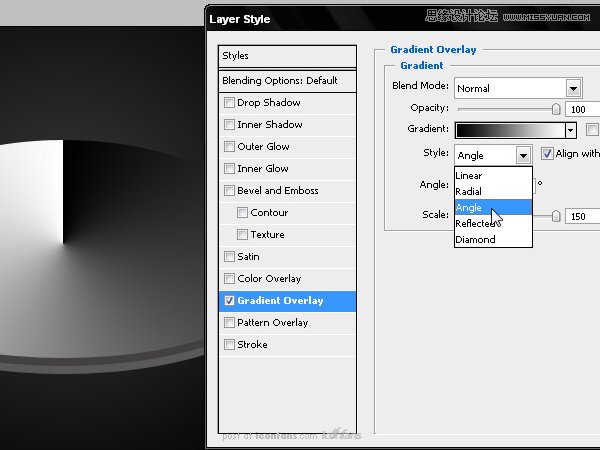
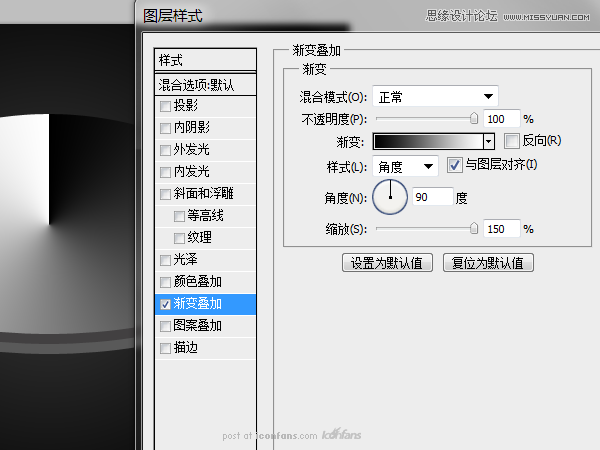
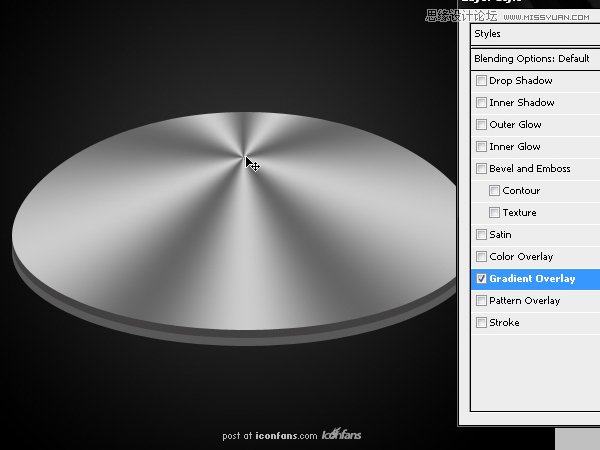
制作抛光金属质感,设置图层样式 渐变叠加,选择径向渐变,缩放值为150%。
(有一些参数的步骤我加上了自己截的图,有任何错漏请尽管拍砖~~)


Step 6
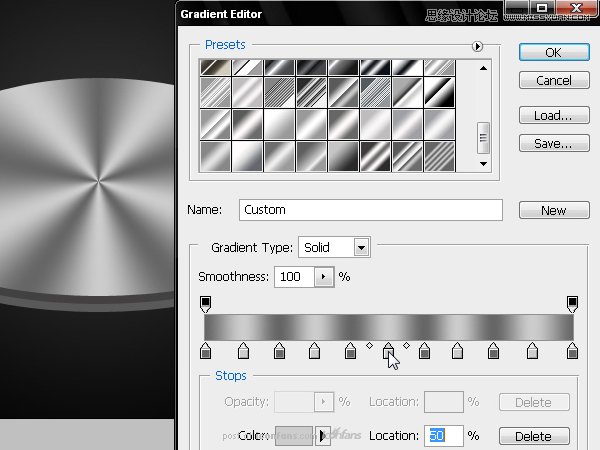
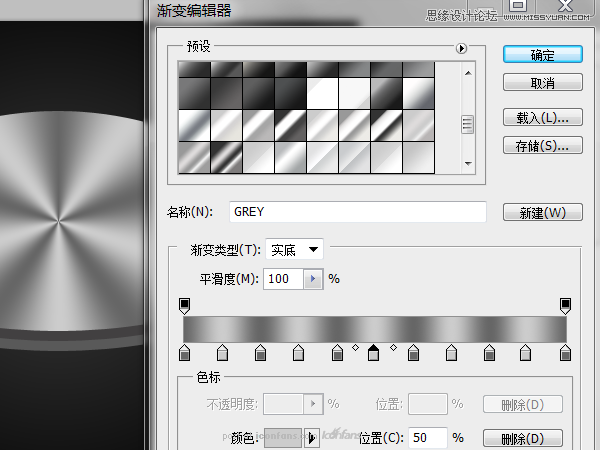
双击渐变条打开渐变编辑器窗口,使用两个灰色调, #CCCCCC 和 #666666 ,每个色标位置相隔10%。


Step 7
保持图层样式 渐变叠加窗口打开,把径向渐变的中心拖动到形状的上端,以加强圆锥体的体感。

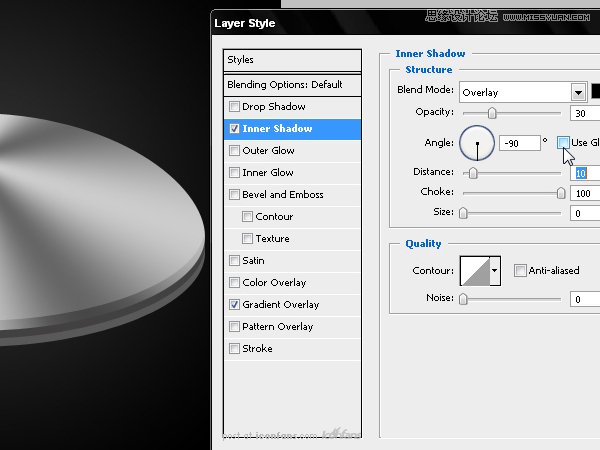
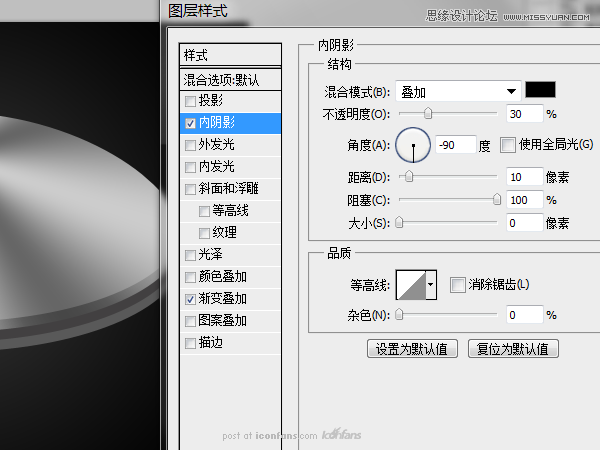
Step 8
制作顶层椭圆的厚度,设置图层样式 内阴影,混合模式为正片叠底,角度为–90º,阴影颜色为黑色,阻塞为100像素,大小为0。


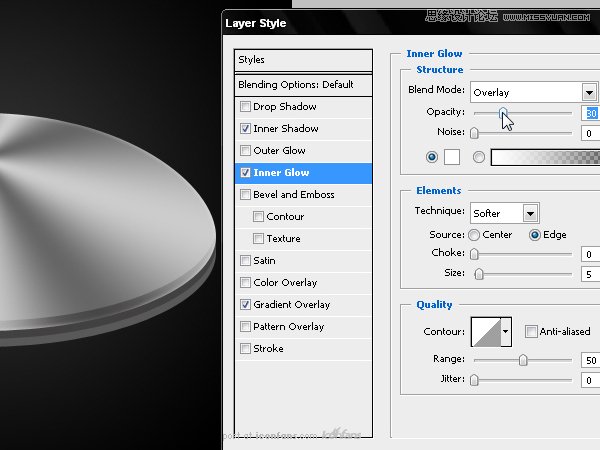
Step 9
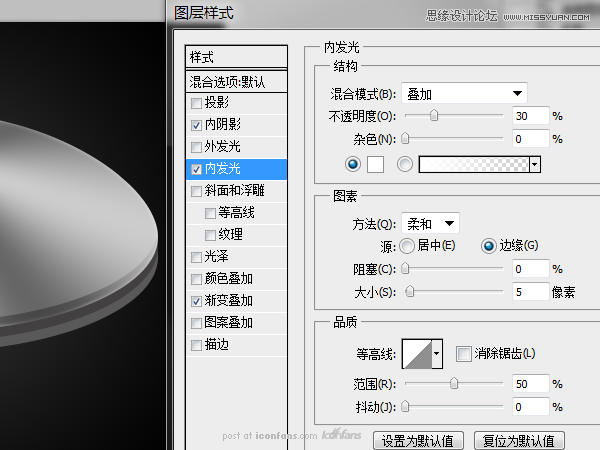
还有添加内发光,设置数值如下,可以让顶层椭圆的内边缘有反光。


Step 10
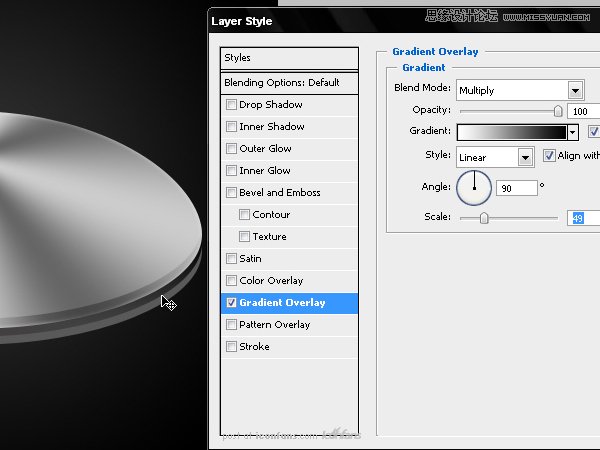
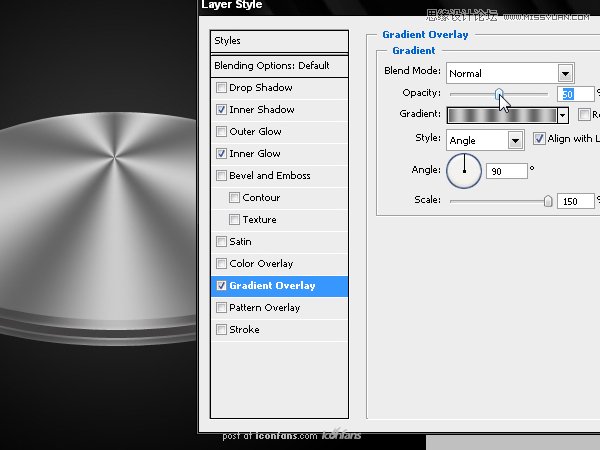
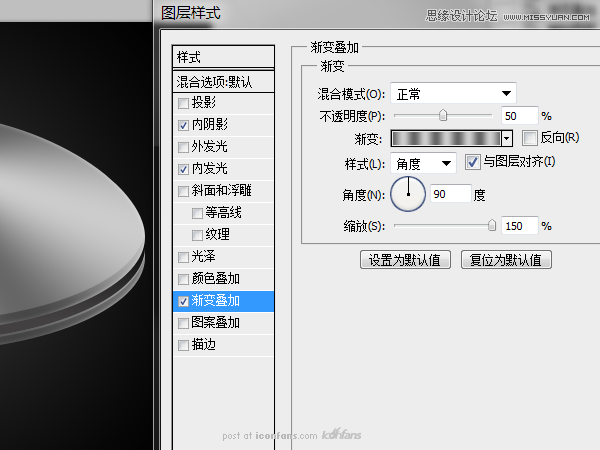
现在轮到中间的椭圆,添加渐变叠加,设置数值如下,把渐变放在椭圆的中下位置。


Step 11
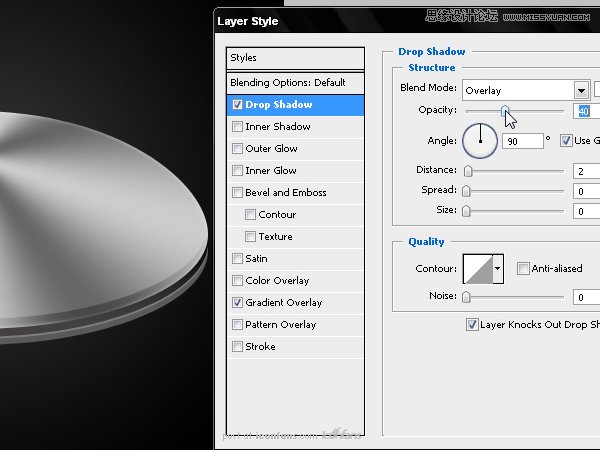
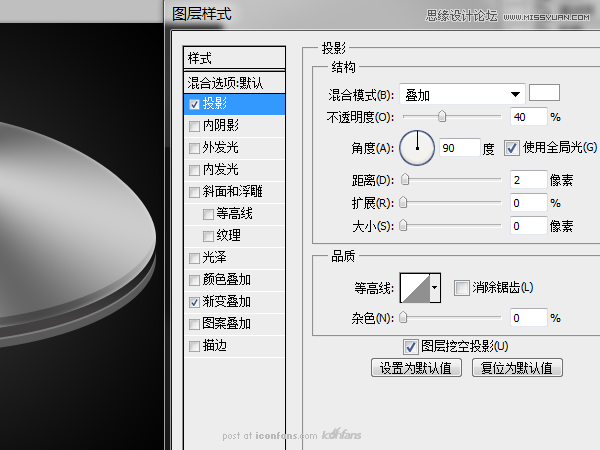
添加一个白色的投影,来模拟底层椭圆的边缘光。


Step 12
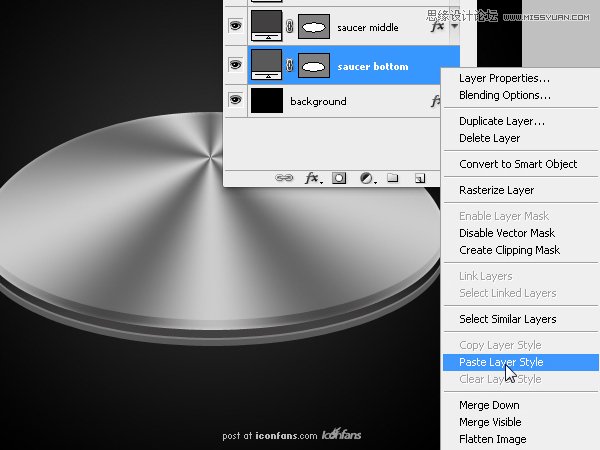
拷贝顶层椭圆的图层样式,粘贴到底层椭圆上。

Step 13
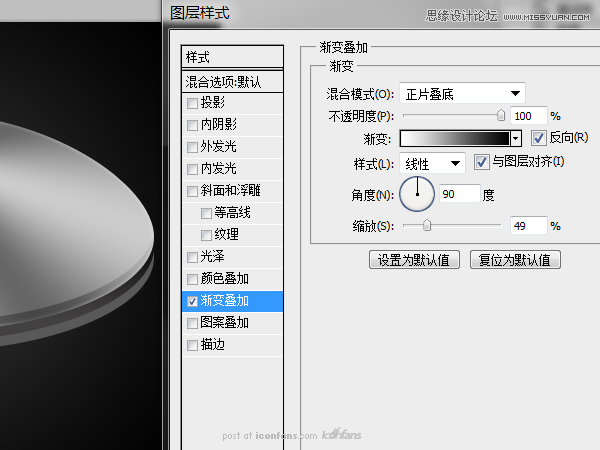
降低底层椭圆渐变叠加的不透明度至50%。


Step 14
现在我们再在顶层椭圆上面创建一个椭圆。图中椭圆颜色为#565455。

Step 15
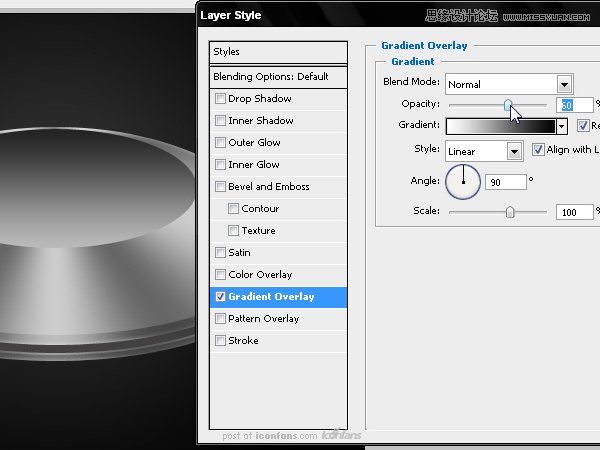
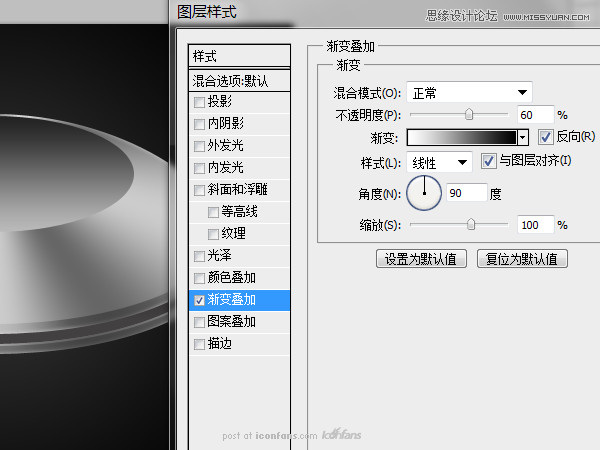
给这个椭圆添加渐变叠加,参数如下。


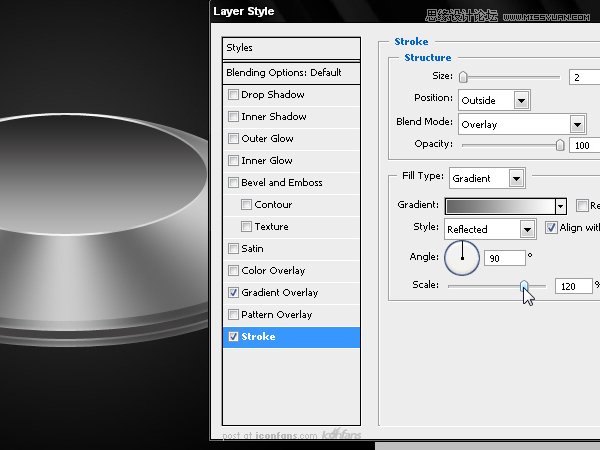
Step 16
Also add a stroke in gradient mode, using colors white #FFFFFF and grey #CCCCCC.


Step 17
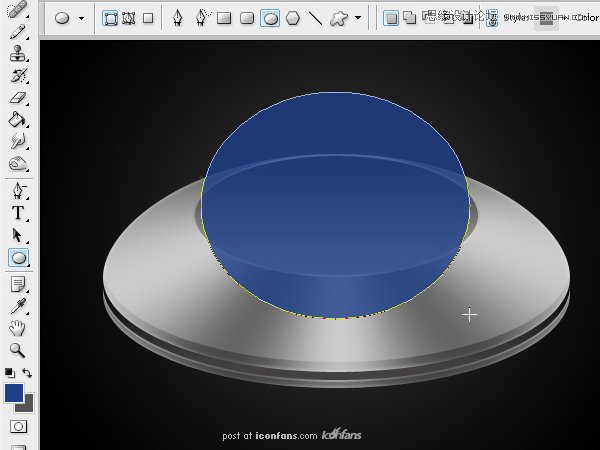
现在是时候制作UFO的玻璃罩子了,画一个椭圆形状,如下图所示,颜色为#1D408A。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/ps/)
Step 18
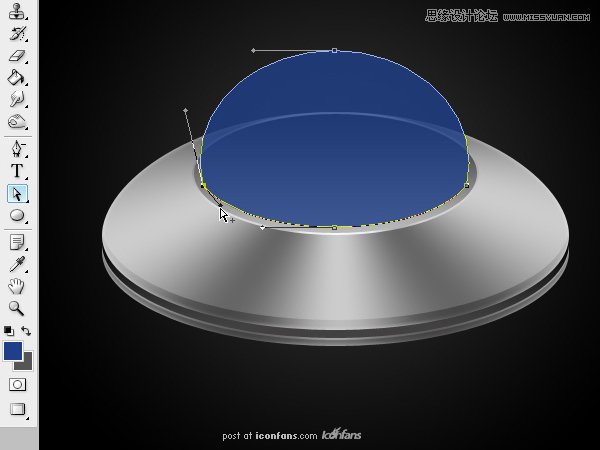
编辑椭圆锚点,如图所示。按住Alt键(Windows)就可以分离锚点,分别控制两边控制杆。

Step 19
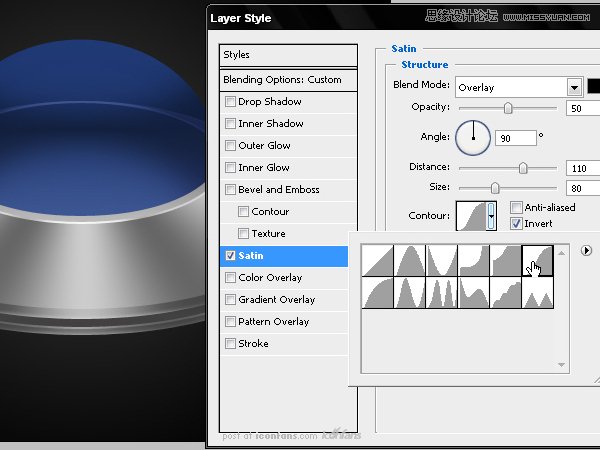
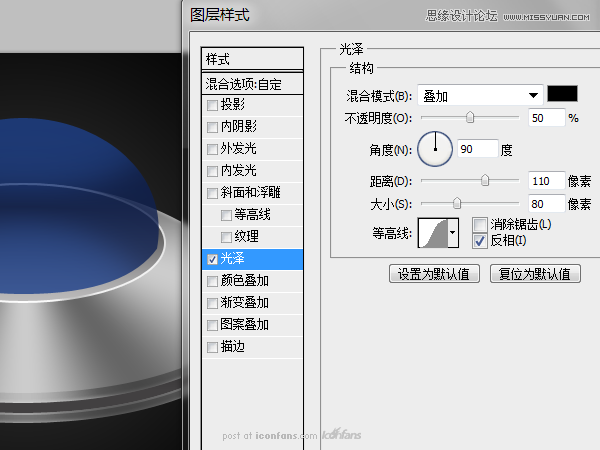
开始添加图层样式吧。首先,添加光泽,参数如图。


Step 20
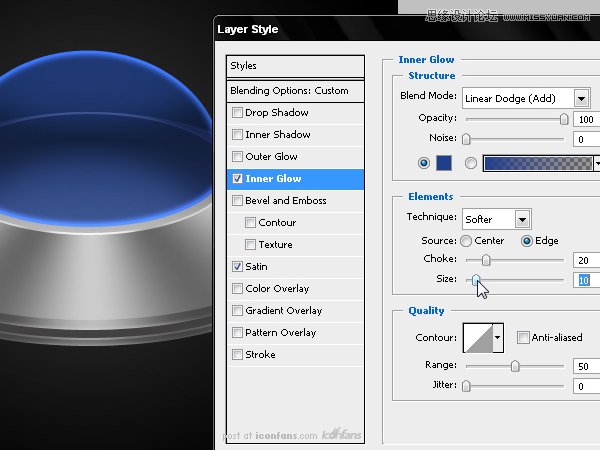
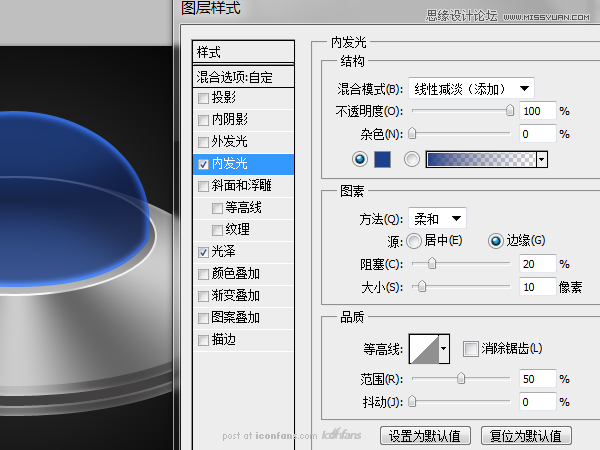
然后添加内发光,颜色为 #1D408A。


Step 21
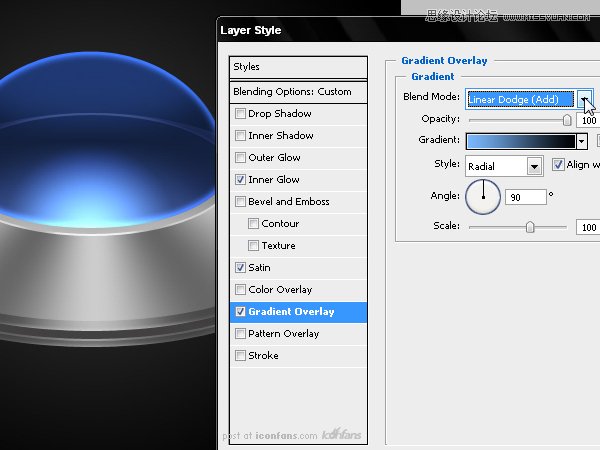
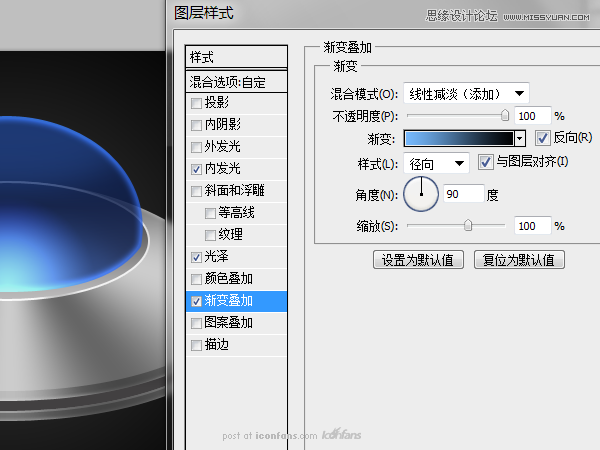
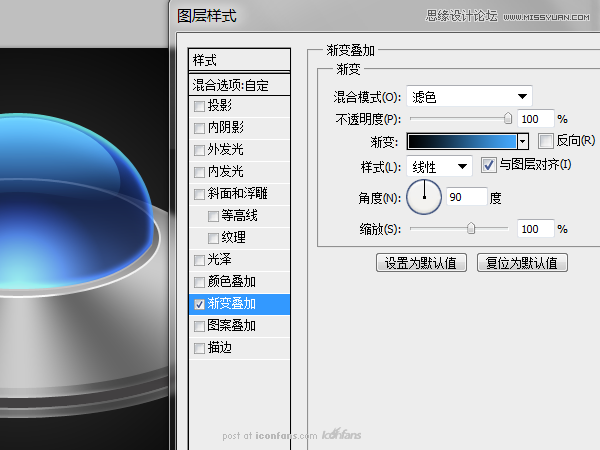
添加径向渐变,颜色为#76B9FD和#000000,混合模式为线性减淡(添加)。然后把渐变拖到下方。


Step 22
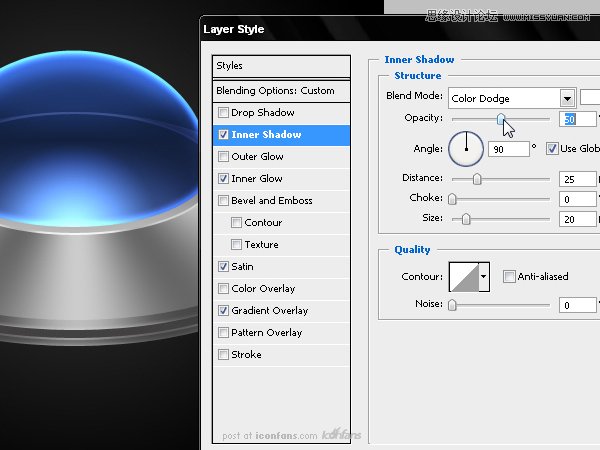
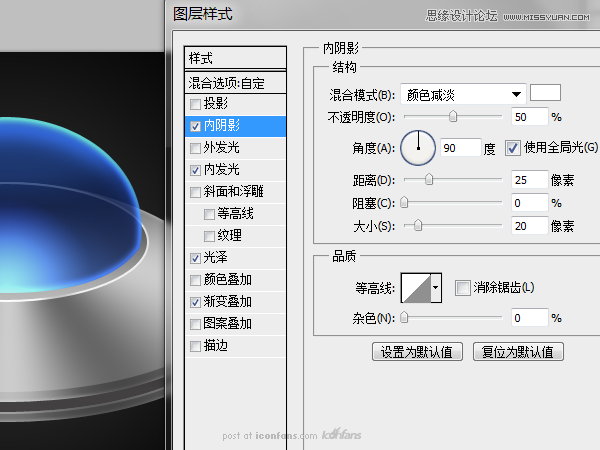
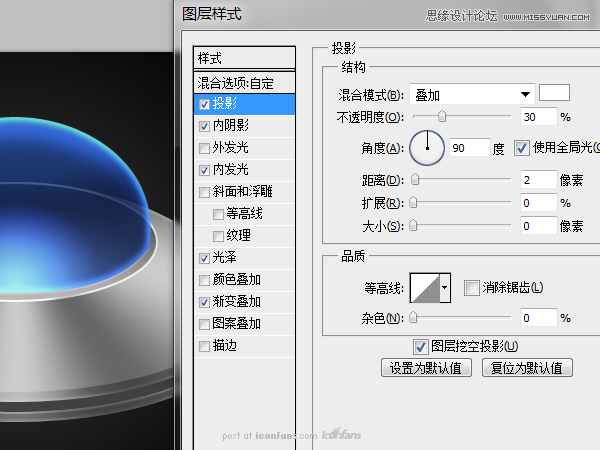
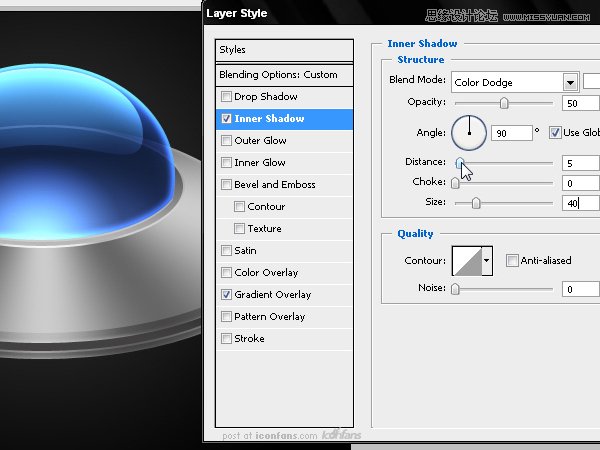
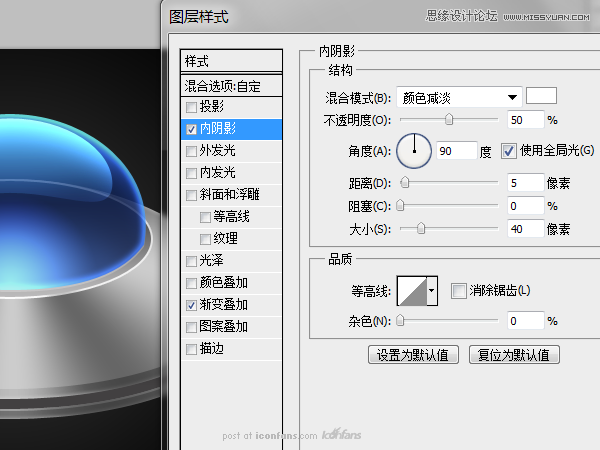
然后添加内阴影,用作罩子的顶光,参数如下。


Step 23
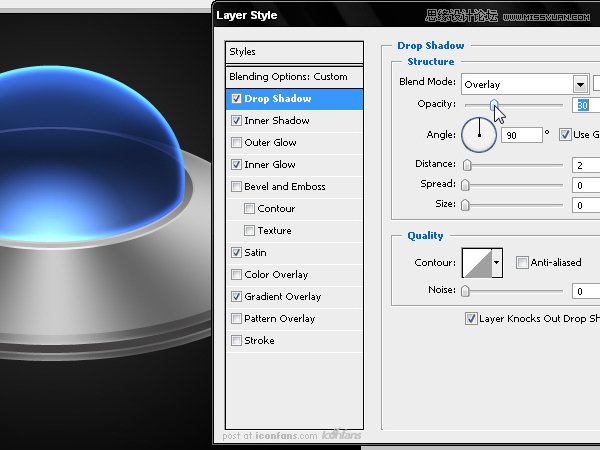
最后添加投影,用作提亮罩子的底部边缘。


Step 24
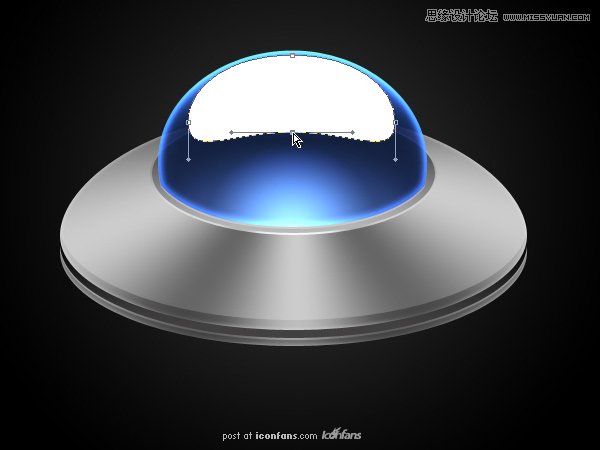
现在制作球体的高光,建一个小一些的椭圆然后编辑它的锚点,如图所示。

Step 25
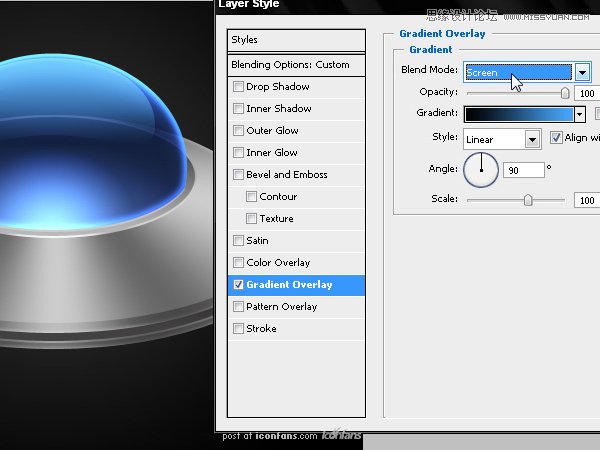
把高光图层填充改为0%,添加图层样式渐变叠加,颜色从黑色到#44A9FE,把混合模式改为滤色,如图所示。


Step 26
添加内阴影,参数如图。


Step 27
下载EPS格式的Facebook标志,如果你更喜欢Twitter,你也可以从这下载一个。
(原文提供的下载的文件貌似不可用,而且从步骤来看不一定需要矢量,大家自己找哈)

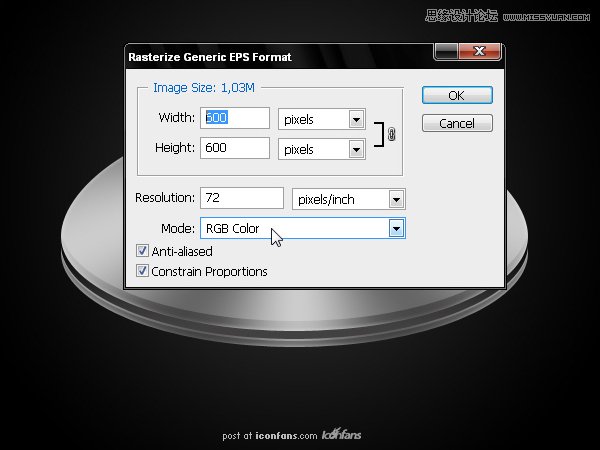
Step 28
直接在PS里打开矢量标志。(可以忽略)

Step 29
使用下面的设置。(可以忽略)

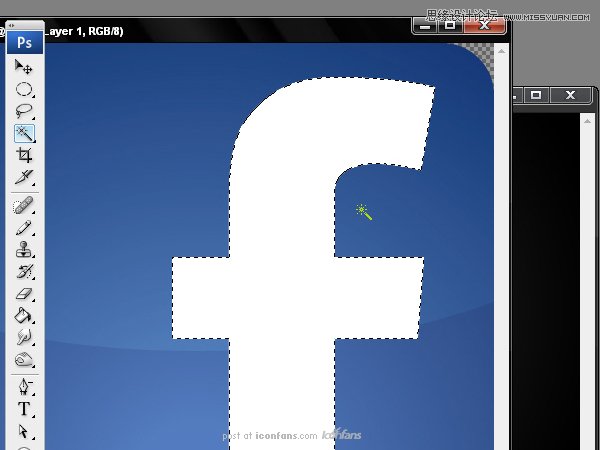
Step 30
选择字母f,编辑复制,或者Ctrl+ C.

Step 31
把字母f粘贴到画布中,缩小放在玻璃罩子中,图层顺序在球体和高光之间。

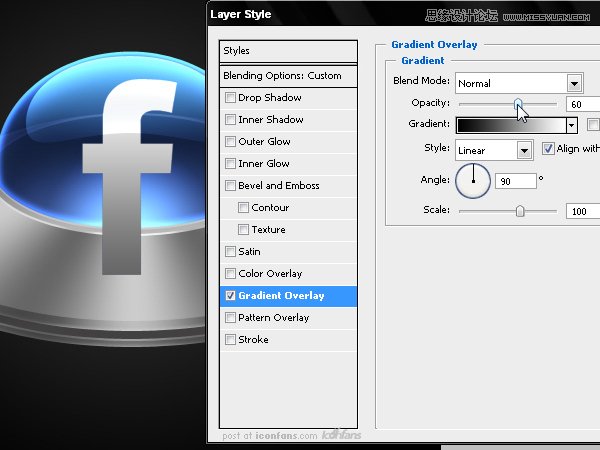
Step 32
添加渐变叠加,如图。

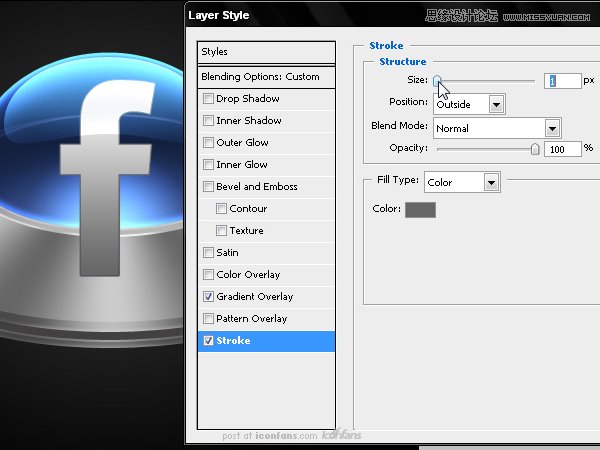
Step 33
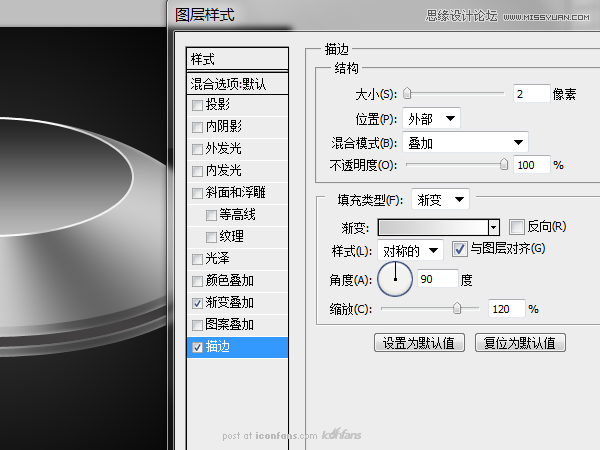
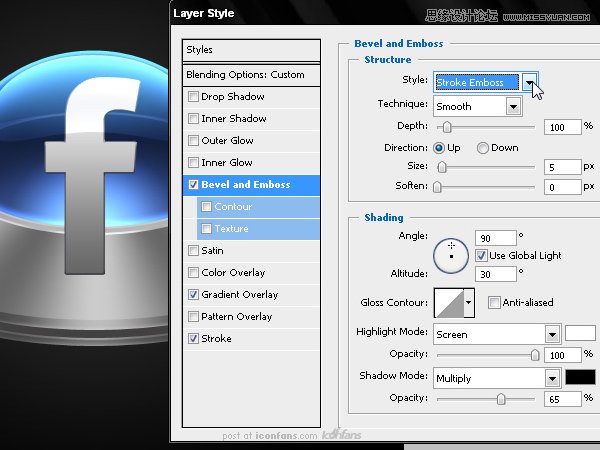
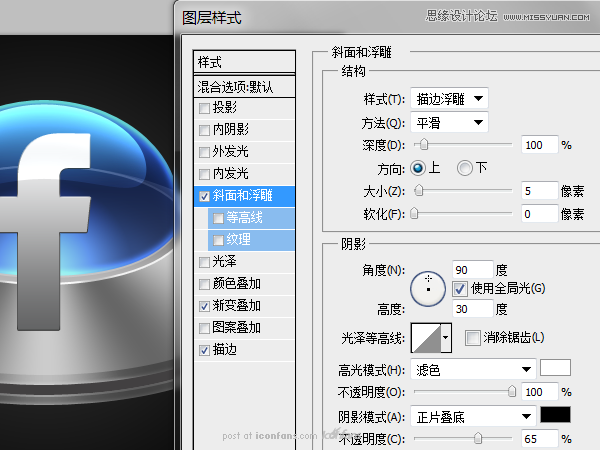
添加描边,制作3D效果,如图所示(图中颜色为#666666)。

Step 34
加强描边,使用斜面与浮雕。


Step 35
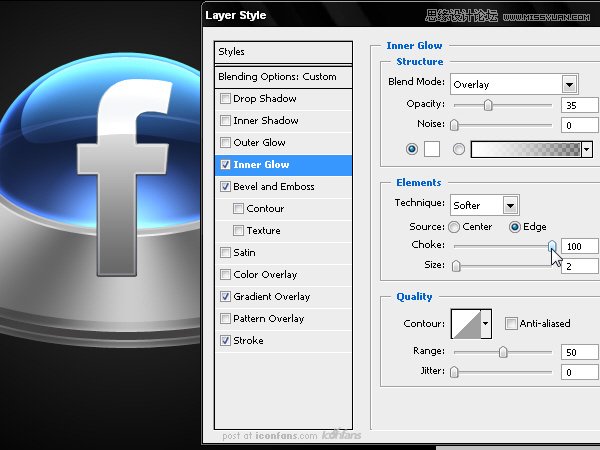
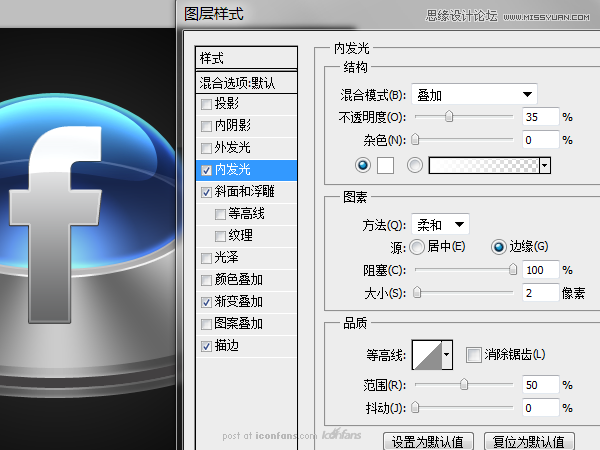
再给f添加内发光,如图所示。


Step 36
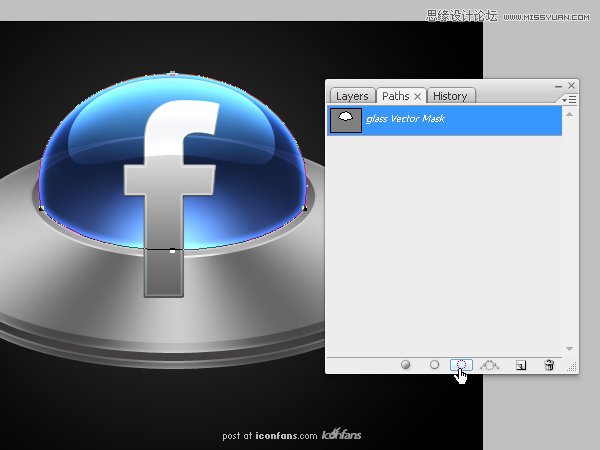
利用玻璃罩子来隐藏一部分f,在路径面板选择罩子路径作为选区载入。

Step 37
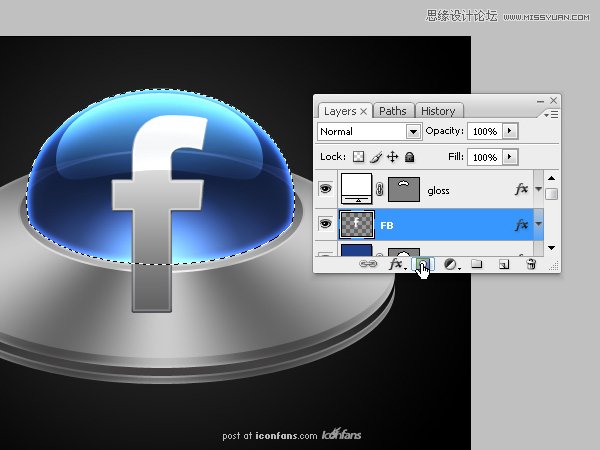
回到图层面板,给f图层添加矢量蒙版。

Step 38
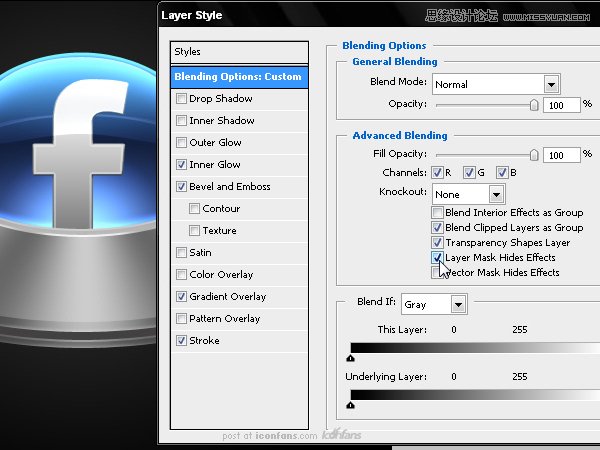
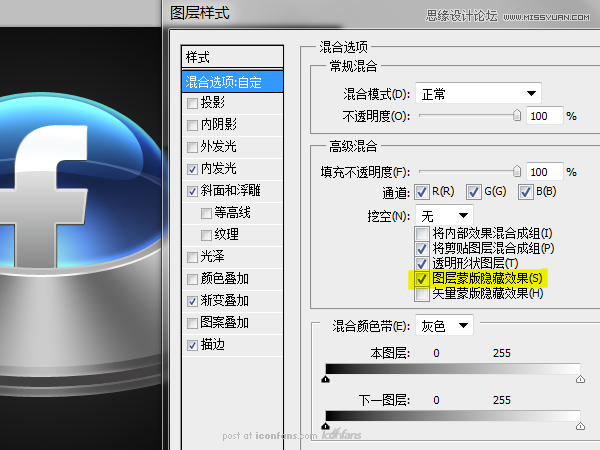
隐藏蒙版内的效果,在图层样式窗口里点选图层蒙版隐藏效果。


Step 39
根据他们的距离,用画笔工具画边缘的灯,使它们尽可能的对称。

Step 40
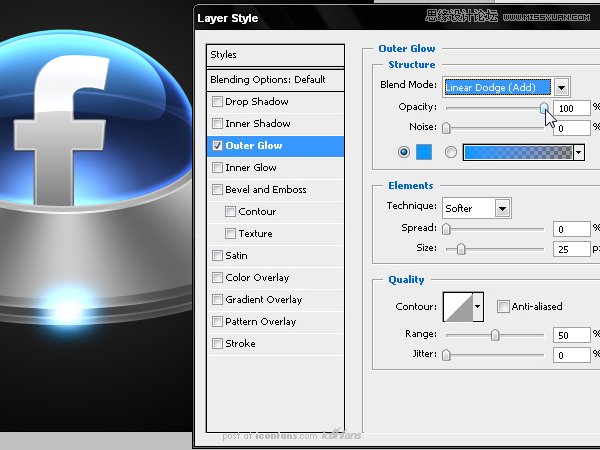
添加外发光,颜色为#0099FF。

Step 41
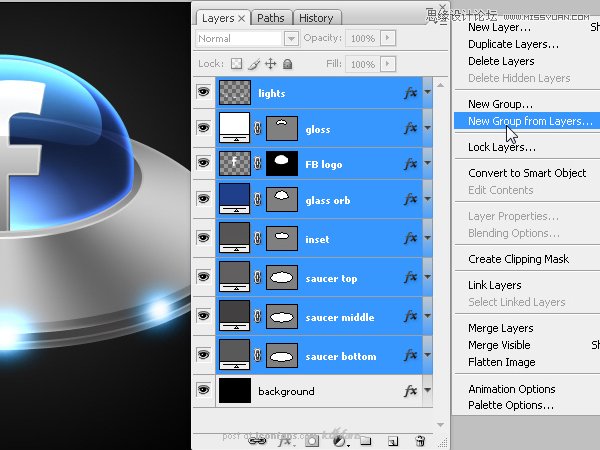
把UFO主体的所有图层编组。

Step 42
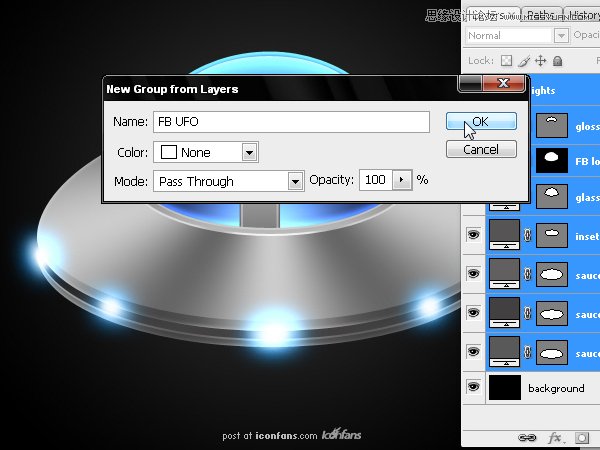
命名组。

Step 43
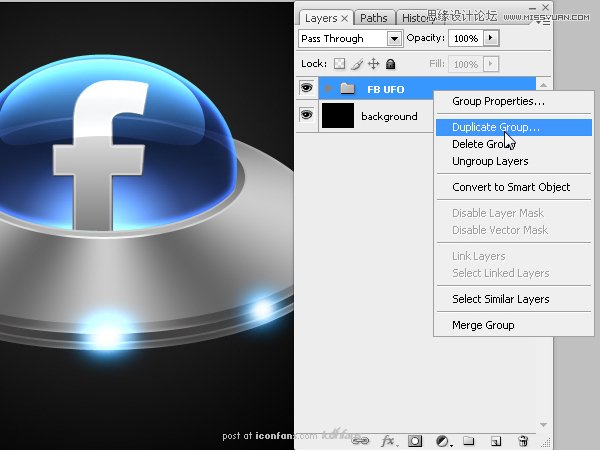
复制组,安全起见备份你的作品。

Step 44
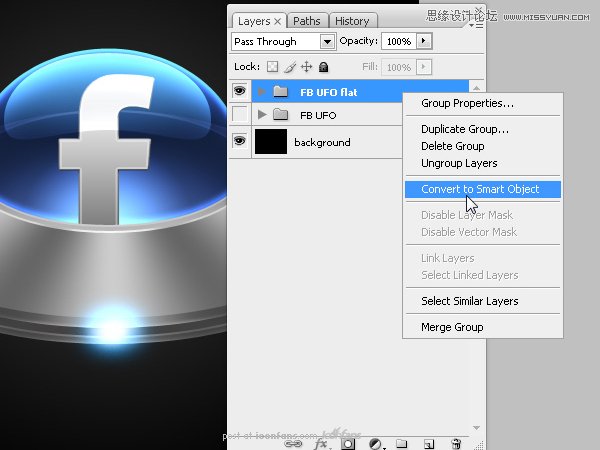
把这个组转换为智能对象,或者合并组。
这样做是为了把整个UFO变成一个图层,当我们缩小UFO就不会影响到图层样式的比例。

Step 45
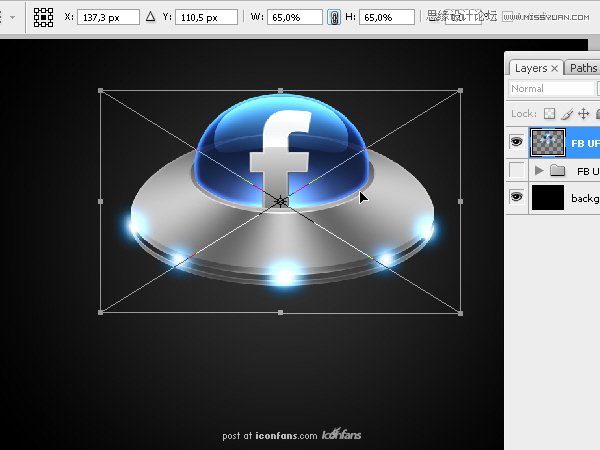
把UFO缩小到它原来大小的65%,把它放到图中的位置。

Step 46
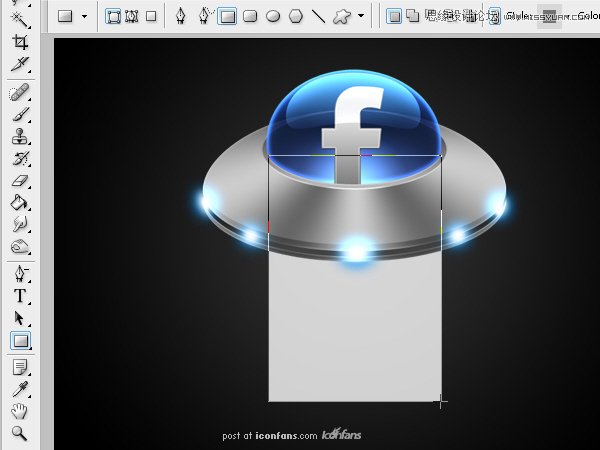
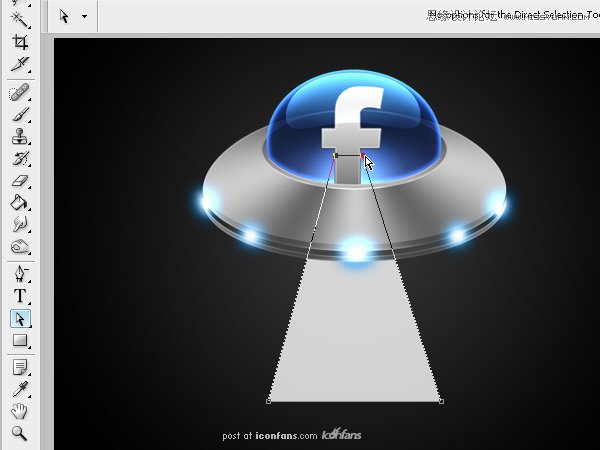
现在来制作UFO投射到地面的光线。画一个长方形,宽度与罩子宽度一致。

Step 47
编辑长方形的锚点,如图所示。

Step 48
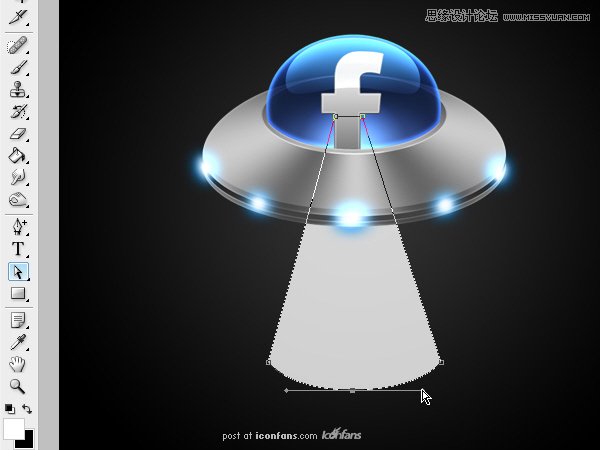
添加一个锚点,编辑成曲线,如图。

Step 49
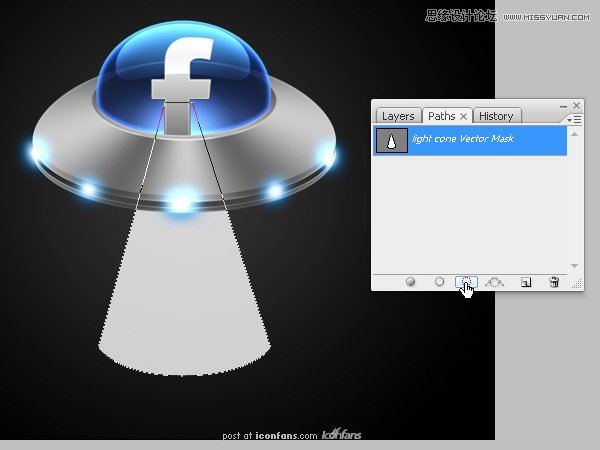
利用路径面板把形状转换成选区。

Step 50
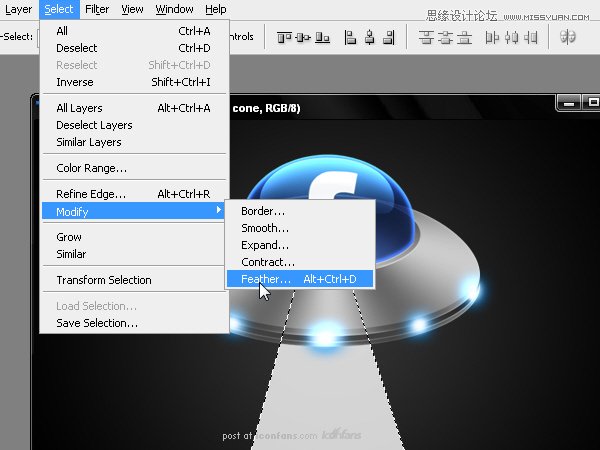
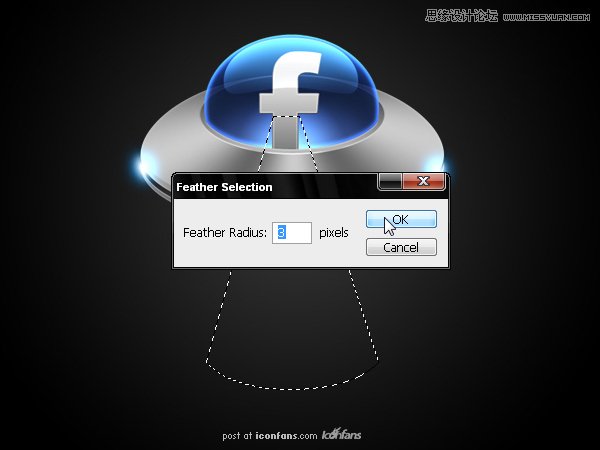
羽化选区,选择-修改-羽化。

Step 51
设置羽化半径为3像素。

Step 52
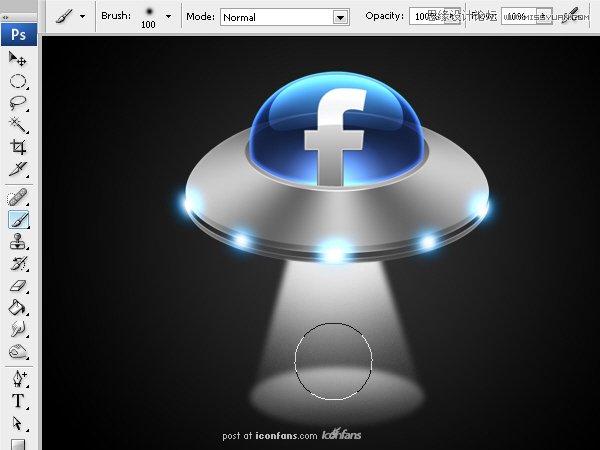
回到图层面板,新建图层,用流量为10%的画笔在选区内涂画,接近光源处加强光。
(也可以用左边工具栏的渐变工具,渐变条颜色从白色到透明)
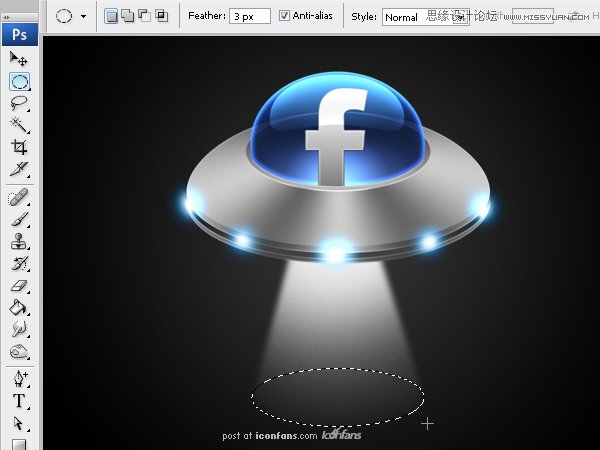
使用同样的羽化选区技巧,画地面的光圈。

Step 53
增强地面光感。

Step 54
添加以下图片到我们的作品中区,或者找别的你觉得适合的。(大家自由发挥哈~~)

Step 55
把它从背景中切出来,缩小放到图中的位置。

Step 56
制作人物的影子,通过复制,变换,模糊,变形成图中的样子。











