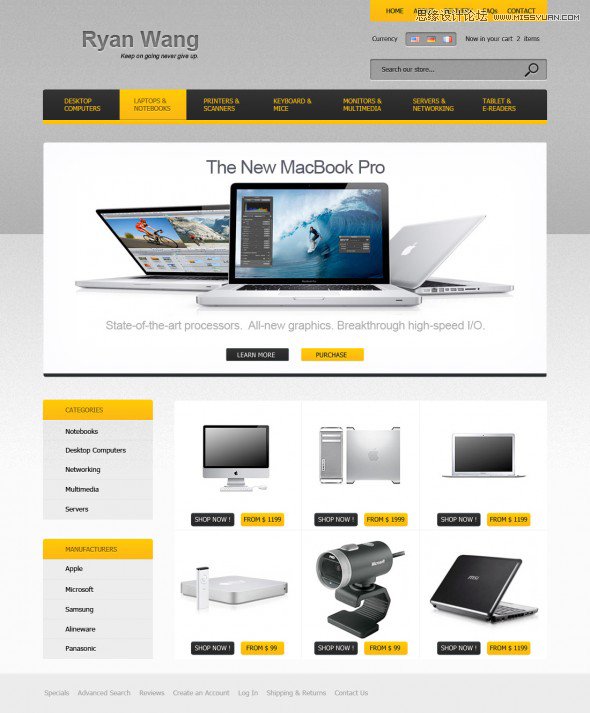
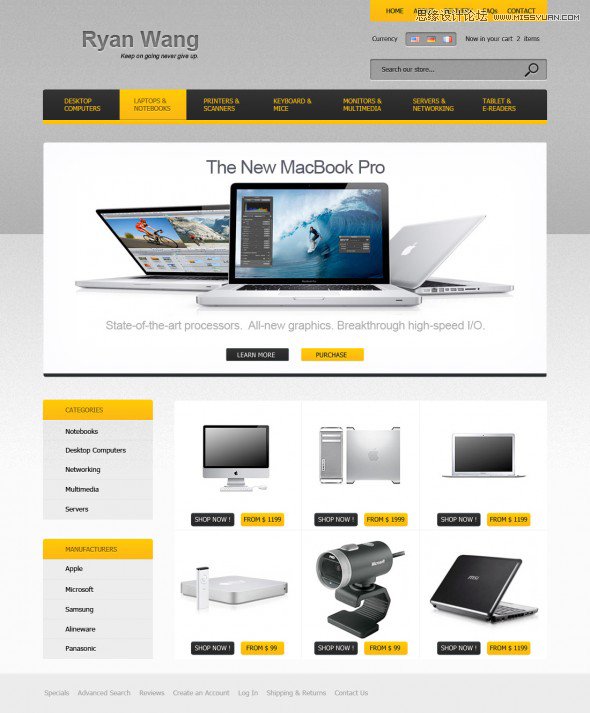
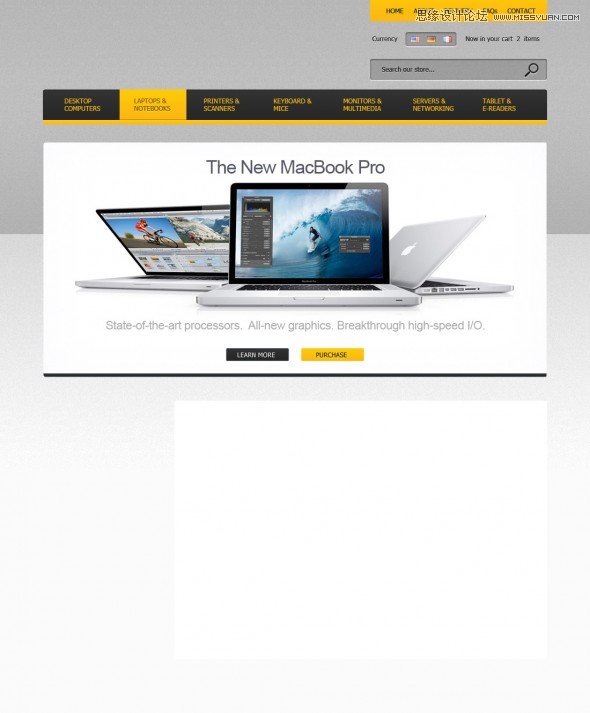
先看看效果图

1、首先第一步,需要下载这个纹理图片。

2、在PS中打开纹理图片,然后点击编辑定义图案,给予图案的命名,并单击OK。
做完这个准备工作,可以关闭该文件。然后创建一个新文件,size:1100*1300px。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/ps/)3、使用油漆桶工具,设定图案,选择刚制作好的图案纹理。点击画布,得到如下图的效果;

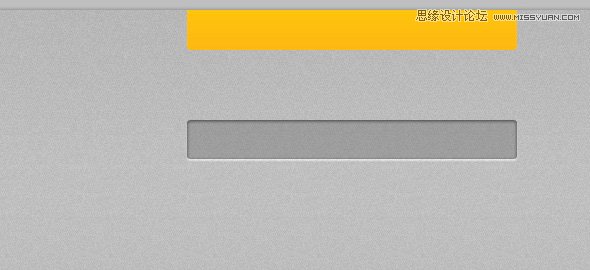
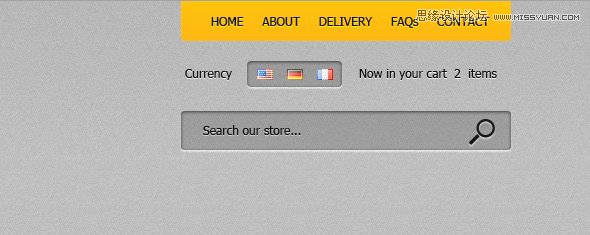
4、在页面上方使用圆角矩形工具,创建一个圆角矩形,位置如下图所示。
参数值 半径5px,size:330*45px。

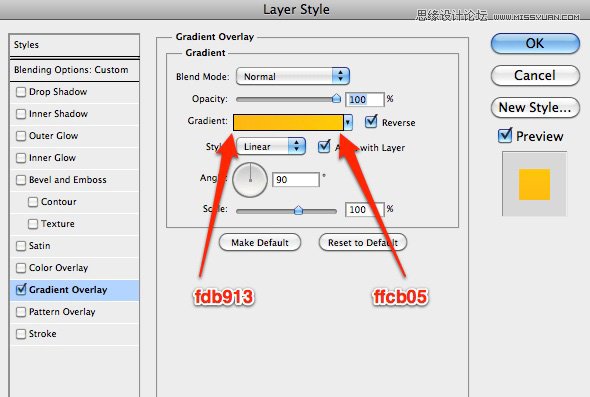
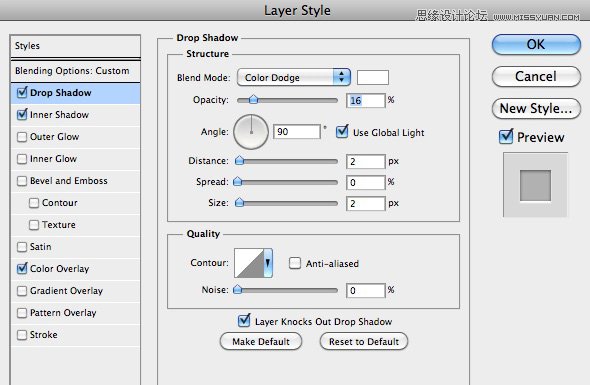
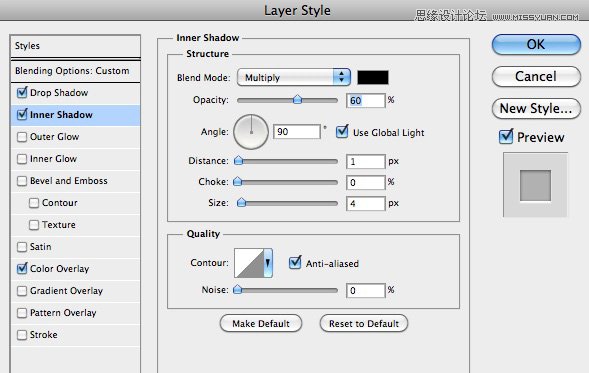
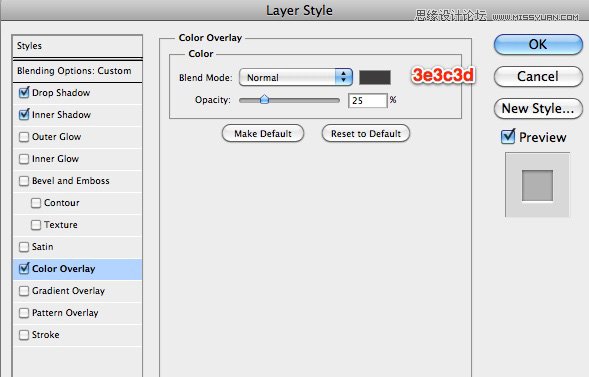
5、对该矩形添加如下图层样式。你可以找到渐变的颜色值。

6、请记住这个矩形图层样式,因为在下面的步骤中会多次用到它。
下一步,需要创建一个搜索框,如下图所示。我们开始再一次使用圆角矩形工具。

7、为该层添加如下图层样式。为方便后面使用,需要保存下这个图层样式的配置信息,加入到样式库中。



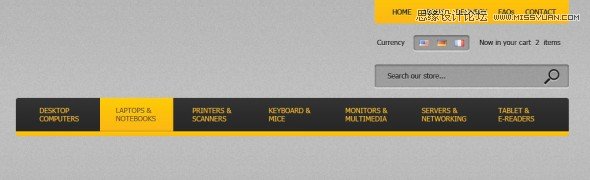
8、现在你可以点击 New Style 按钮,应用到下一个需要做的矩形样式上,并加入一些文字和图标。

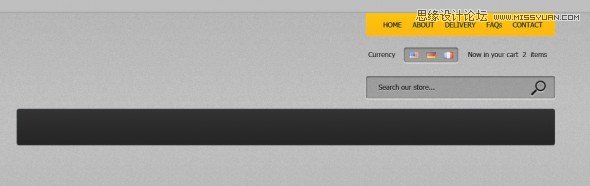
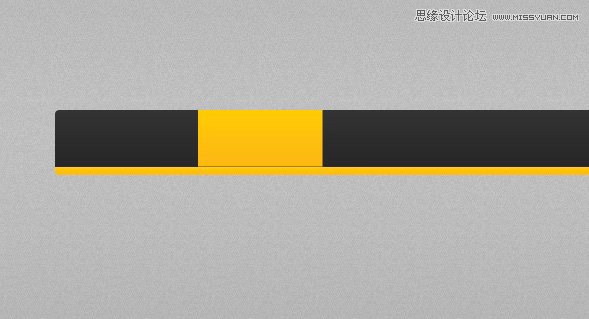
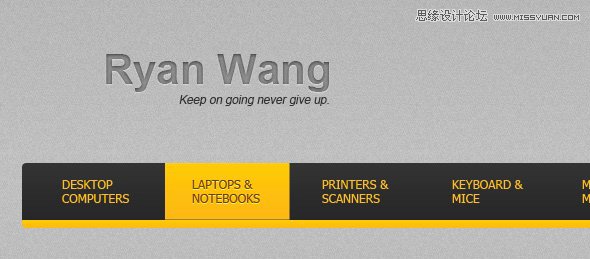
9、接下来创建一个黑色的导航。

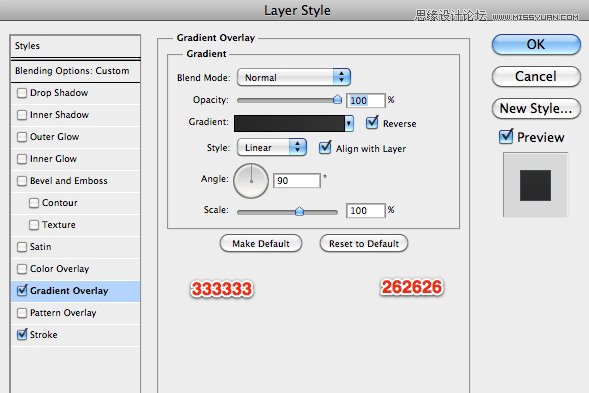
10、对导航栏使用下面的图层样式。并保存这个style。

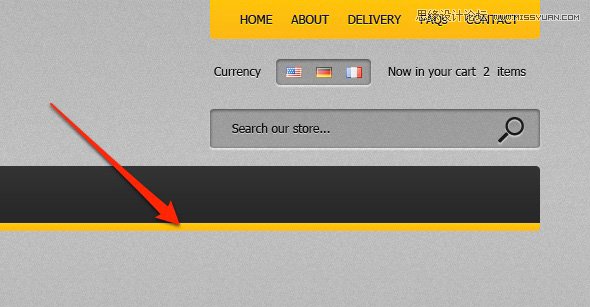
11、在导航栏中创建另一个形状,然后将它栅格化。我选择用橡皮擦工具,删除上部的形状,然后将添加黄色。

12、有时候,做页面切片时,你需要一些焦点状态,表示当前鼠标操作时间。
这就是接下来要做的,使用矩形工具创建按钮,继续使用黄色的图层样式。

13、向导航内添加一些文本。如下图所示。

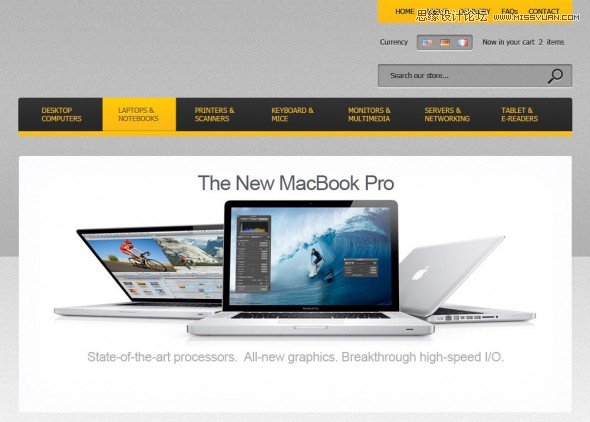
14、制作banner,随着Apple网站UI设计的成功范例,越来越多的网站采用赶紧大版面的banner图片吸引大家的注意力。
所以,在导航栏中我将添加一个MacBook Pro笔记本电脑图片。

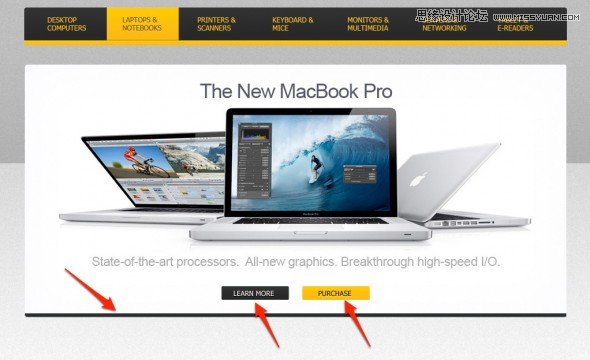
15、然后在banner图片内添加一些圆角矩形工具按钮。

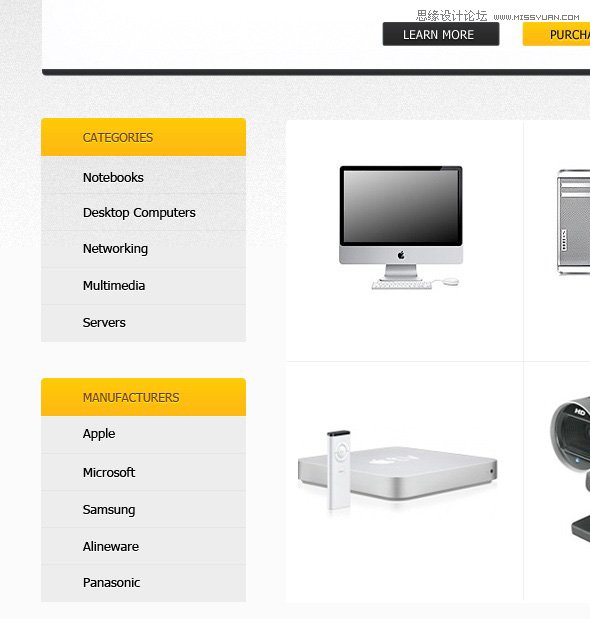
16、在banner下方,创建一个白色区域,用于添加一些产品。

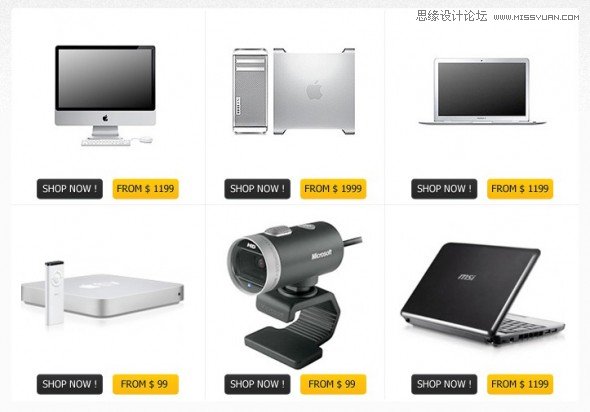
17、在这个区域内展示出你要展销的产品图片,我随机排列了一些图片做例子。

18、在每个产品之间用直线工具画一些线条做分割,这些线条用浅灰色即可。

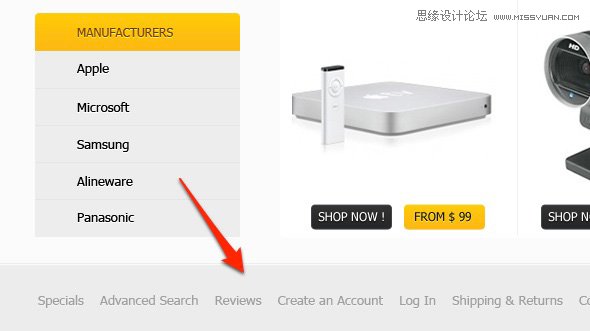
19、接下来开始制作左侧竖排导航。用圆角矩形工具制作黄色Title,黄色title之下制作一些灰色的形状。如果你仔细看一下我的PSD文件,你会看到这些灰色形状实际上是黑暗的形状,但他们有一个非常低的透明度:大约20%。你可以在层调色板中改变透明度值。

20、使用圆角矩形工具,创建一些按钮,在按钮内添加一些文本。

21、创建一个简单的页脚。

22、最后一步,创建一个Logo样式,如下图所示,通常情况下,网站的logo下面会有对应的Tagline,看个人需求而定。

23、这是最后的结果。我希望你会喜欢这个电子商务网站的布局。
您可以使用本教程来创建自己的店铺,为不同类型的CMS像Presta Shop, osCommerce, creLoaded, Magento, etc等等。