先看看效果图
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/ps/)
应用的时代到来?毋庸置疑的回答是Yes!。无论是PC、Web还是移动终端,都迎来自己应用化的春天。当然,随着UC8.0各线浏览器产品的发布,UC浏览器的粉丝们不难发现,应用化的道路上出现了大家挚爱的UC嘞,可喜可贺呀!

找好自己的风格!这是我们开始图标设计之前需要想好的。平面的?立体的?写实的?卡通的?等等。这个过程也许很长,也许会很短。灵感这东西很难琢磨。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/ps/)当我们想好大体的形状,我们就可以先动手画几个模拟图标,这时候的图标画的不必太过复杂,能有个感觉就好。最后咱们UC选择了较为立体的图标风格来进行设计嘞。

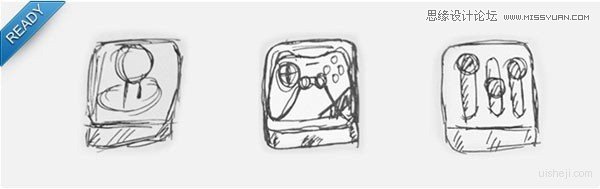
今天咱们一起绘制一个简单的游戏中心的图标,跟大家分享一下图标绘制过程的一些方法和心得吧。那我们开始!首先我们先用铅笔啦圆珠笔啥的画个草图,找个自己满意的形,哈哈,就定第二个图的了。(画的很丑||大家将就瞅瞅!)

Stept1:这就是我们今天要一起绘制的游戏中心的图标啦。第一步咱们先把图标宽衣解带一下。这个图标主要可以分解为两个部分,一个外框和一个游戏手柄。

Stept2:先用圆角矩形工具画出两个交叠的圆角立体矩形,这个就是我们外框的基本形了。接下来我们对其进行渐变着色。在圆角处添加高光,使得整个立体图形更加自然圆滑,同时在明暗区分较强颜色区隔处增加1px的高光边线,使得图标更显质感。

Stept3:我们开始绘制暗底区域的高光,这边值得注意的是,我们绘制的高光区域要在暗底选中区域的基础上内收缩1px,使得高光区与暗底间存在明显的间隔,同时为了使绘制的高光区更有色感,我们要进行二次混合模式叠加,第一次使用叠加的混合模式,第二次则使用滤色的混合模式。
为了使绘制的高光区更富有质感,我们在原有的高光区基础上,添加1px的高光亮边,这么一来,图标就更晶莹剔透咯。

Stept4:接下来我们开始绘制右下角的蓝色游戏标签。简单的蓝色侧45度渐变便可完成基本型配色,但是为了锦上添花,我们需要在蓝色渐变的基础上加上与高光区同向的高光亮边,绘制方法与之前提到的绘制高光区域的方法一致,同样需要二次混合模式叠加。接下来添加GAME的文字,效果使用渐变+投影即可,值得注意的是,渐变色区隔不要太大,淡淡的即可,投影选择黑色正片叠底,距离1px,大小2px即可。同时在暗底上层加上蓝色的高光,便可给图标带来不一样的剔透质感。

Stept5:绘制完外框,我们开始绘制游戏手柄嘞。先用鼠标绘制一个游戏手柄的外形。添加一个简单的线性渐变。然后在手柄的边界处打上阴影,让手柄立体起来。

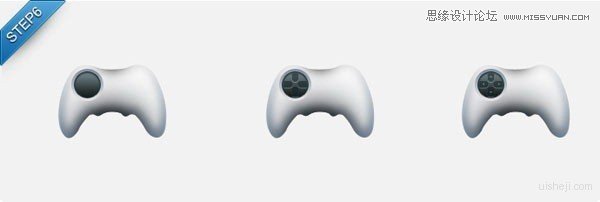
Stept6:现在我们开始游戏手柄的左侧操作栏的绘制。为了让其更有凹凸感,我们选择在暗色渐变的外侧添加与手柄主体渐变色相反的渐变描边。
在暗色方向操作盘上绘制上下左右的方向键,注意,渐变色使用时,与背景色不能过于反差,淡淡的区隔即可。

Stept7:至于右侧的操作按钮与左侧操作盘的绘制方法也有异曲同工之处。先绘制四个凹槽,然后在里边放置四个按钮,在按钮的图层属性配置上,可以只用纯色加上斜面浮雕效果,简单显示高光即可。然后为你的按钮配上不同的色彩即可完工。值得注意的是,每个按钮的外层可以添加一个颜色属性更深的色值,使得产生更为细致的区隔立体效果。

Stept8:接下来绘制的是手柄的底部操作杆了。这部分的处理我们可以简单想像成一个立体按钮的绘制。概括起来就是两个图形平移。即先绘制一个圆形,然后复制一个副本,并将其向上平移,简单吧~操作杆的高光部分,我们同样使用简单的斜面浮雕效果即可。手柄的主体基本完成,然后我们添加上一些附属小物件,游戏手柄搞定嘞!

Stept9:最后一步就是打包啦。我们将游戏手柄装进我们之前绘制好的外框中。这里需要注意的是,需要在外框暗色区域的选区内,在手柄四周打上阴影,拉出手柄与外框的距离,使得整体更有层次感。之后我们只需要再增加一些小光点作为点缀,接着拉个倒影,便大功告成了!
结束语:不知道看了这篇文章是否会对大家的图标设计有所帮助嘞,绘制图标是个细致活,大家平时也多多练习,多多绘制图标,孰能生巧嘛~大家都Fighting!










