最终效果

1、新一个800* 600像素的文件,背景填充黑色。新建一个组,用椭圆选框工具拉出下图所示的正圆选区,给组添加蒙版。

2、调出当前蒙版选区,在组里新建一个图层填充黄褐色:#927F45,如下图。

3、用椭圆选框工具拉出下图所示的整体选区,按Delete删除中间部分,得到一个圆环。

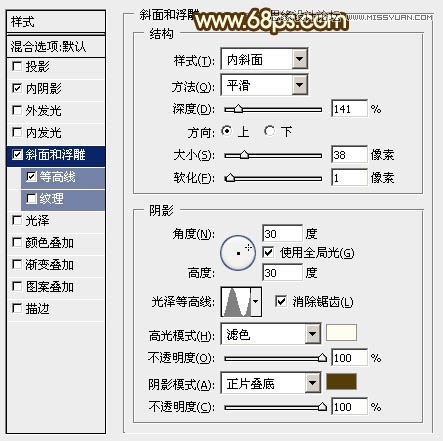
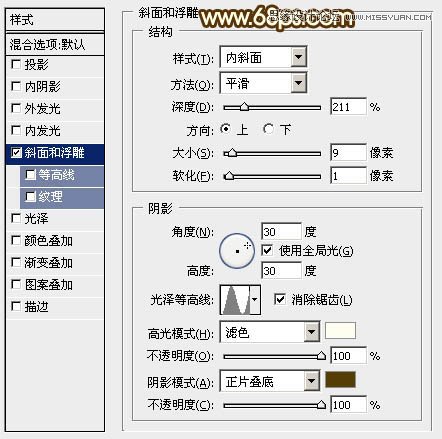
4、双击当前图层缩略图调出图层样式,设置内阴影、斜面和浮雕、等高线,参数及效果如下图。




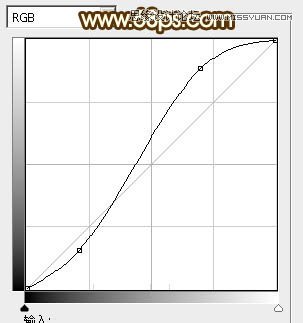
5、创建曲线调整图层,对RGB进行调整,参数设置如图9,确定后按Ctrl+ Alt + G创建剪贴蒙版,效果如图10。


6、在当前组的最下面新建一个图层,用椭圆选框工具拉出图11所示的正圆选区,拉上图12所示的径向渐变。


7、新建一个图层,用椭圆选框工具拉出图13所示的正圆选区填充黑色,保持选区。选择菜单:选择 修改 收缩,数值为8,确定后羽化10个像素,然后淡Delete删除两次,效果如图15。



8、新建一个图层,用直线工具拉出图16所示的直线,然后栅格化图层,再用椭圆选框工具拉出图17所示的正圆选区,按Delete删除中间部分,效果如图18。



9、新建一个图层,同上的方法制作其它的标尺线。


10、新建一个图层,用文字工具打上数字,如下图。

11、简单增加一些高光,新建一个图层,用白色画笔涂抹,效果如下图。

12、新建一个图层,用椭圆选框工具拉出图23所示的正圆选区,填充白色。然后同上的方法增加边线及标尺效果如图24。


13、新建一个图层,指针部分的制作比较简单,用钢笔勾出轮廓,填充黑色,中间部分用椭圆选框工具拉两个正圆分别填充不同的颜色,过程如图25,26。


14、在背景图层上面新建一个组,在组里新建一个图层,用矩形选框工具拉出图27所示的矩形选区,加上图28所示的线性渐变。


15、新建一个图层,用钢笔勾出下图所示的选区,加上同上的线性渐变。

16、同上的方法制作一些纹理,如图30,31。


17、在当前组的最下面新建一个图层,用钢笔勾出图32所示的选区,填充淡黄色:#D4CC8B,取消选区后给当前图层增加图层样式,选择斜面和浮雕,参数设置如图33,效果如图34。



18、另一个按键的制作方法同上,效果如下图。

最后调整一下细节,再把整体锐化一下,完成最终效果。











