关于网页图案
首先需要说明的是,用作页面背景的网页图案一定要简单,效果不能太强烈,只需要提供一点点质感就可以了,要不就抢了页面内容的风头。而实际上页面内容才应该是整个网站的视觉焦点。这种经验我们可以在给手机换壁纸的时候收获到,我们经常是本能的去挑选那些非常漂亮的风景照或者非常抢眼的图片作为手机的背景图片,可等真正将壁纸换上去之后发现效果并不理想,原因是手机的屏幕不是光秃秃一片,什么也没有,而是摆满了各种图标、文字。本来信息量就多,再添加上一张夺目的背景壁纸,只能是扰乱本来应该吸引注意力的内容,甚至让人产生纷繁杂乱的感觉。在这点上我们要向iphone的壁纸设计师学习,iphone手机上的壁纸看上去都比较低调,但是壁纸效果却非常突出。因为他们知道屏幕上各种图标才是视觉重点。
我们使用网页图案也要遵循这样的原则。使用网页图案的本意是为了打破背景单一色彩的单调性, 给页面增加不同的特质,让网页内容和背景更有层次和区分性,并且给页面增加触感,可以让网页感觉更加优美、精致和专业。这样会更加强调页面内容,给人留下深刻的印象。但是我们却不能偏离了设计中的视觉焦点。关于这点还可以参考《弄清楚设计中视觉表达的重点》这篇文章。
下图是这次我们将要创建的网页图案效果:
一、十字网格图案
1、创建一个7像素乘7像素大小的文档,之所以选择7像素大小是因为我们要在文档中间画一条垂直线,使用奇数可以保证两边的空白同等大小。然后使用放大镜工具将文档放大到2000%。

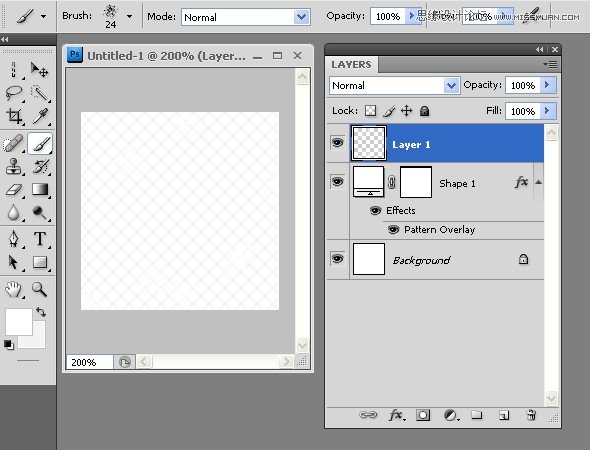
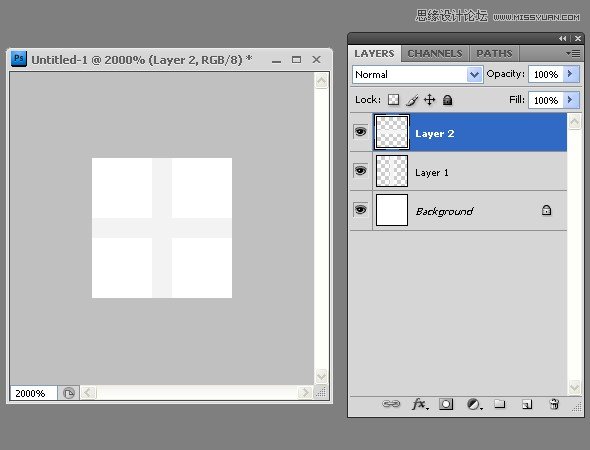
2、新建一个图层,选择单列选区工具(M),居中选取1个像素宽的垂直选区,颜色填充为#F3F3F3。再新建一个图层,居中选取1个像素宽的水平选区,颜色仍然填充为#F3F3F3。

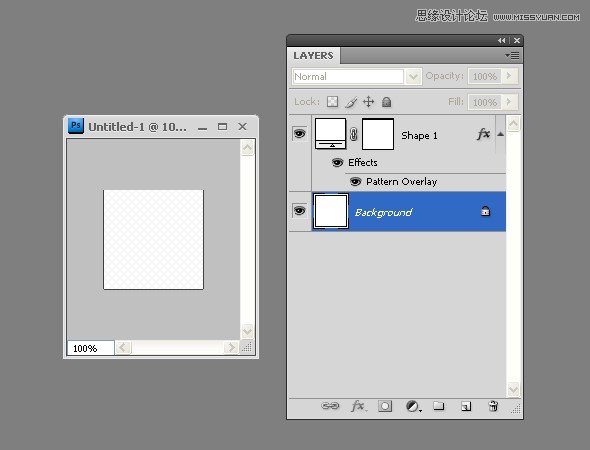
3、接下来将其保存为图案。选择编辑(Edit)自定义图案(Difine Pattern)命令。之后就可以在图层样式(Layer Style)中的图案叠加(Pattern Overlay)中选择做好的图案样式使用了。

这样就完成了网格图案的基本样式。你还可以通过调整新建文档的大小,比如5个像素让网格密集一些,或者11个像素让网格稀疏一些。无论怎样,你都要记住,非常细微的图案效果平铺到整个网页页面的也会看上去比之前强烈得多,所以一定要挑选柔和的色彩。
二、对角交叉线图案
实际上,将之前的十字网格图案旋转45°就是对角交叉线图案,但是这次我们要使用8像素乘以8像素大小的文档,为什么不是之前的7个像素呢?想一想就知道只有偶数像素大小的图案才可能让两条对角线的交点处于文档的中心点。所以这次我们要使用偶数像素大小的文档。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/ps/)1、新建一个文档(Ctrl+N),8像素乘以8像素大小,使用放大镜工具将其放大至2000%。

2、新建一个图层,选择线条工具(U),将十字光标放置于文档的左上角,按住Shift键,向右下角方向画一条1像素宽的对角线,颜色选择#F3F3F3,再新建一个图层,从右下角向左上角画一条对角线,颜色任然为#F3F3F3。

3、和上面一样,选择编辑(Edit)自定义图案(Difine Pattern)命令将其保存为图案。在图层样式(Layer Style)中的图案叠加(Pattern Overlay)中选择已经保存的图案样式应用到大幅文档中。

和上面的十字网格图案一样,你也可以调整线条之间的间距和线条颜色来获得让你满意的效果。
三、单向对角线图案
这就更简单了,只需要将上面对角交叉线图案的其中一条线去掉保存为自定义图案就可以了。

你还可以通过改变线条间的间距、线条的粗细以及线条的方向来创建不同样式的单向对角线图案。如下图:

四、添加颜色和材质
到此为止,我们要给大家介绍的三种不同样式的网格背景图案就完成了。接下来如果你还想让这些图案有些变化,还可以给它们添加一些颜色和材质。添加颜色很简单,只需要给图案背景填充颜色就可以了。需要注意的是,颜色要柔和,对比度不要太强烈,一点点颜色就可以了。添加材质相对来说就要复杂一些,因为这些图案最终作为网页背景被平铺到整个页面之后,很难让人看不出来材质的重复,就像《在Photoshop中创建不规则无缝拼接图案》中简单平铺的绿草地糟糕的效果一样,这也正是无缝拼接技术在相对复杂的图案上所发挥的作用。以下有三点关于创建材质图案的要点:
让图案稍微大一些,这样平铺以后相对不容易看出来材质的重复性。但是还要留意图案的文件大小对于页面载入时间的影响。
图案的材质要低调一些,不要太突兀,有一点点感觉就可以了。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/ps/)使用无缝拼接技术让图案的材质更不容易察觉。
接下来我们用一个例子来说明如何创建能够应用于网页背景的材质图案。
1、新建一个99像素乘以99像素大小的文档。新建一个图层,画出一个覆盖整个文档的矩形,给矩形应用之前我们创建的对角交叉线图案样式。

2、将文档放大到200%,新建图层,使用和背景色颜色相同的画笔工具,选择有细微材质的笔触随机在图案上点击几次直到得到让你满意的效果。切记效果不要太强烈。之后就可以将此材质图案保存为自定义图案应用于网页页面了。