本教程主要使用Photoshop鼠绘质感的立体APP图标教程,教程绘制出来的图标质感挺强,也很精细,很漂亮。推荐过来和大家起分享学习了,下面就让我我们一起来学习吧。
先来看看最终的效果图吧:
效果,

具体的绘制步骤如下:
1.新建文件。大小400*300,做球形渐变。

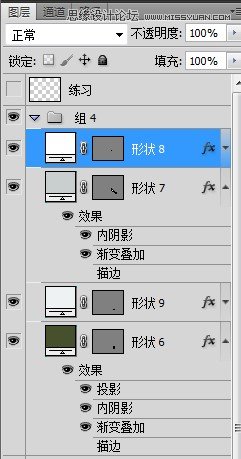
2.用圆角矩形工具画一个251*237的圆角矩形,这一边我用了一个图层合成的,下面有图层截图,做出有一些擦拭过的感觉就可以了


3.这一步用钢笔工具画出来一个平台,我的大体思路就是先勾出大体形状,整个平台分三部分,上面.下面.中间高光。对上下两个部分添加木纹图案,做一些渐变叠加和投影效果,最后我给它们整体做了一个高光,用橡皮擦感觉修整了下。


4.绘制板刷和粉笔,这一步这个图层效果我截图在下面,你们看着自己调调吧,其实很简单,先说板刷下面用三个矩形就创造出来底座了,上面我做了两层,有的滤镜纤维的效果添加了点杂色,粉笔就是两个圆角矩形,做渐变叠加让它有球面感,在给他们整天做投影。



5.最后文字部分做了一下滤镜纹理化修饰,整天就完成了。










