这次PS翻译教程为大家带来的就是利用Photoshop CS6的3D图像编辑特性和透视裁剪工具,打造逼真移轴图片效果。下面先看看这个PS翻译教程的最终效果图。
点击下面的链接下载翻译教程中用到素材:桌面、玩具汽车、沥青路面
最终效果图

图00
Step 1
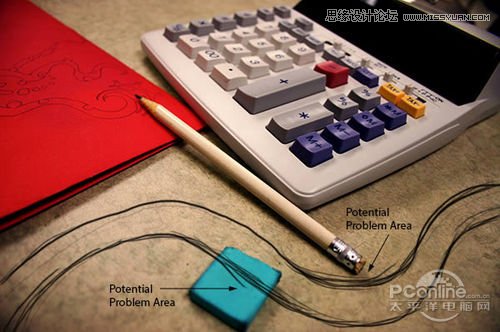
首先打开素材01桌面。可以看到这个图片主要由计算器、铅笔和蓝色橡皮擦组成,而图片的边缘已经有虚化效果,应该是相机本身的摄影效果。再看回上面的最终效果图,会发现桌面素材的焦点铅笔和计算机右下角的位置,而笔者设计的焦点是画面中间的宽横带,其他地方都已经虚化,并且模糊效果较桌面素材更加明显。下面,笔者就用桌面素材作为背景,逐步添加车行道、玩具汽车、路标。
这里,先新建图层,再用画笔画出车行道的大致轮廓,而铅笔和蓝色橡皮擦将是需要处理的部分。效果如下图所示。

图01
将一个物体从原来的位置移动另外一个位置,不仅要考虑物体在新位置的协调性,而且需要想到原位置如何处理。这里,笔者选择使用Photoshop CS6的新工具:混合工具,它可以在移动物体的同时解决上面的两个问题。选择混合工具,然后用鼠标圈定蓝色橡皮擦周边的范围,再按着鼠标左键向左拖移。这样蓝色橡皮擦就被移动到合适的位置,并且不影响周围的场景。效果如下图所示。

图02
使用混合工具,Photoshop就会自动处理移动后的区域,令画面过渡得非常自然!效果如下图所示。

图03
下面继续用混合工具处理铅笔突出部分,选定下图所示的范围。

图04
然后按着左键沿着铅笔杆的方向移动,让移动部分与铅笔杆完美重合,效果如下图所示。

图05
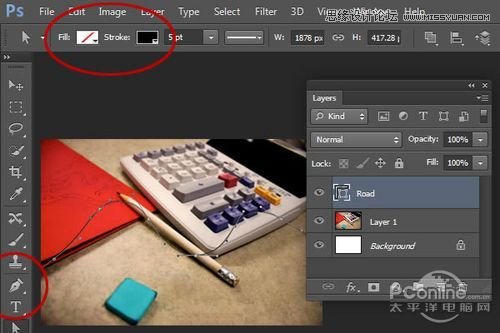
修改完铅笔和橡皮擦后,着手开始铺路。首先选择钢笔工具,选用图形模式,设置填充为空白、描边为黑色。新建图层命名为Road,参考刚才画下的车行道轮廓,按照由上至下的视角绘制行车道。这里不用过于刻意去模仿刚才的草稿图,只需画出形状,待会将会用3D模式重新调整。

图06
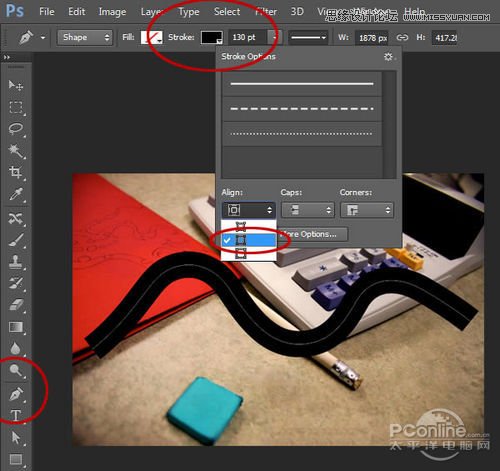
设置描边宽度为130像素,打开描边选项,点击设置对齐,选择第二项中间对齐。将白色的Background图层隐藏,效果如下图所示。

图07
车行道的形状制作后,需要添加沥青素材,以增强逼真感。打开素材03沥青路面,素材如下图所示。

图08
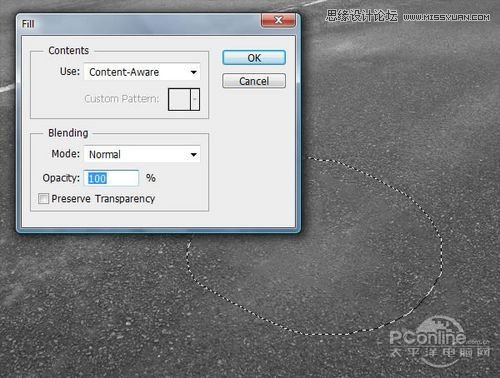
选择套索工具,将沥青马路上的单车标志圈定,然后执行编辑填充,选择内容识别,这样就能将白色单车标志清除掉。如果还有点瑕疵,就用修补工具清理一下。

图09
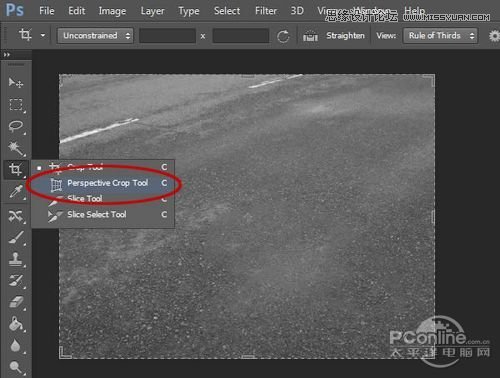
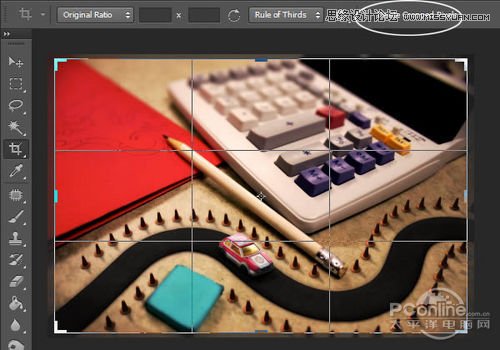
现在路面大致处理完毕,下面就要选取比较合适沥青路面素材作为车行道的路面了。在裁剪工具中点击飞出菜单,选择透视裁剪工具。透视裁剪工具位置如下图所示。

图10
选择透视裁剪工具后,点四个点确定需要透视的沥青矩形块。通过矩形块上操作点控制裁剪的范围。操作如下图所示。

图11
按回车确定裁剪。沥青路面素材裁剪效果如下图所示。

图12
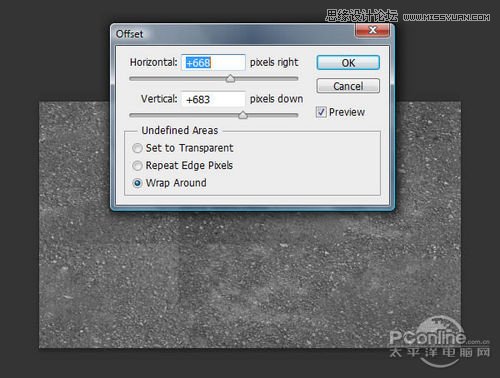
这时沥青路面素材差不多处理完毕,但边缘上还与大体的材质不一致。这里选择滤镜其他位移,如下图调整水平+668、垂直+683、点选折回。设置如下图所示。

图13
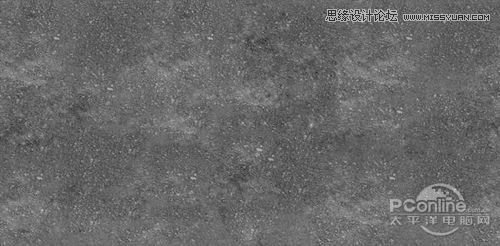
这样边缘的地方就都集中在图中央,下面选择修补工具,将接痕逐步移除。

图14
完全清理完后,效果如下图所示。

图15
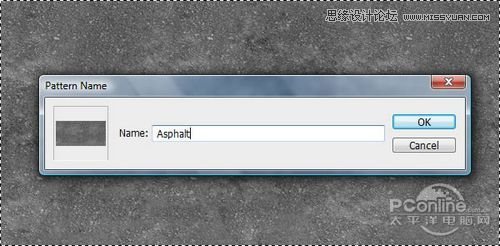
按Ctrl+A将沥青路面素材全部选上,然后执行编辑自定义图案,命名为Asphalt.然后按Ctrl+C将图像复制到剪贴板,在后面的操作中将会粘贴到前面的画布中。

图16
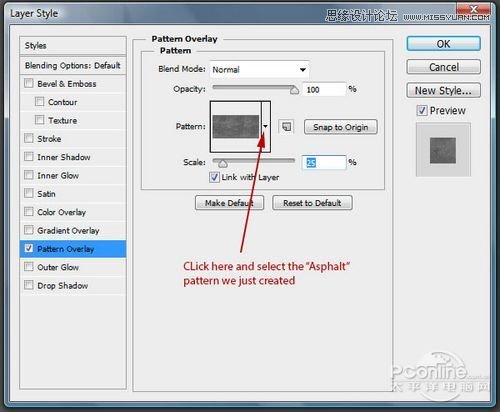
回去之前操作的画布,双击Road图层,调出图样样式,勾选图案叠加,然后图案选择刚才的Asphalt沥青素材,缩放设置为25%.设置如下图所示。

图17
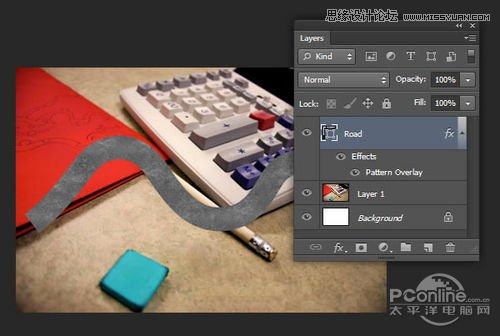
添加沥青路面素材后的车行道效果如下图所示。

图18
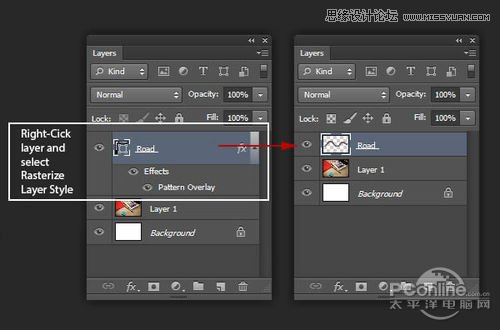
在图层面板中。对着Road图层右击,在弹出菜单中选择栅格化图层样式。这样Road图层就转为图片模式。设置前后的效果如下图所示。

图19
新建图层,按Ctrl+V,将Step12的沥青素材粘贴到图层中,然后按Ctrl+T调整大小以便将沥青路面素材覆盖到整个行车道上。

图20
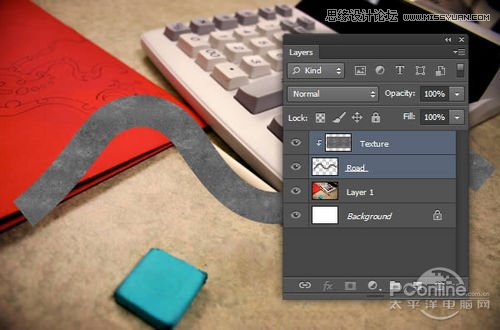
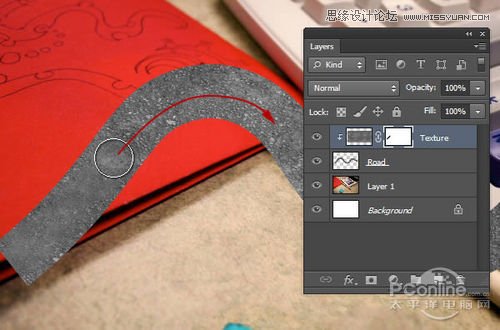
将刚才新建图层命名为Texture,然后对着图层按右键,选择创建剪贴蒙版,将Texture图层选定为Road图层的剪贴蒙版。设置效果如下图所示。

图21
然后,选择直径略小于路宽的低硬度橡皮擦,沿车行道中轴线擦去,将路中间的沥青淡化,让旁边的沥青更加明显。这样就令路面看起来不会过于粗糙,效果如下图所示。

图22
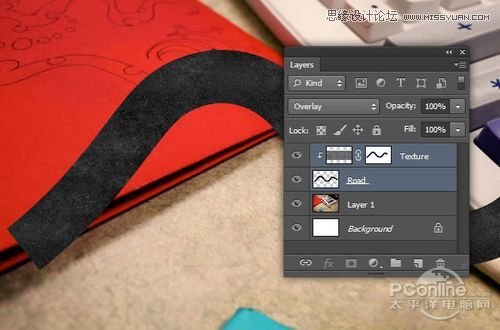
接着,将Texture图层的混合模式改变为叠加。

图23
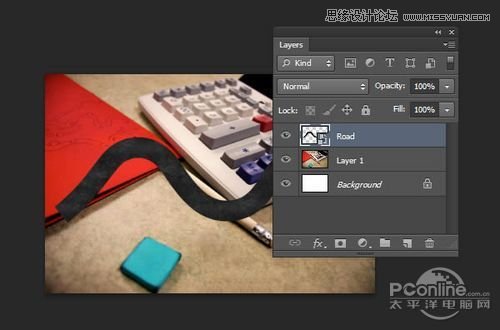
将Road图层和Texture,然后右击选择转换为智能对象,这样两个图层就转为一个图层,重命名为Road。设置效果如下图所示。

图24
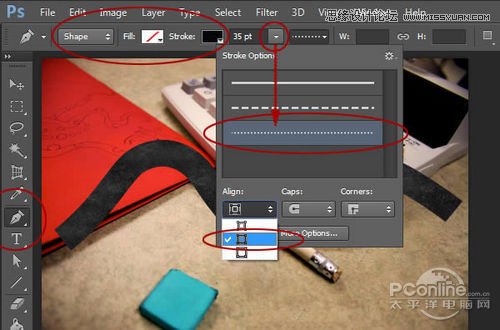
现在,开始调整这条视角是由上至下视觉的车行道。在图层面板,新建图层命名为Cones,选择钢笔工具,选择图形模式,设置填充为空白,描边宽度为35像素,描边选项如下图设置。

图25
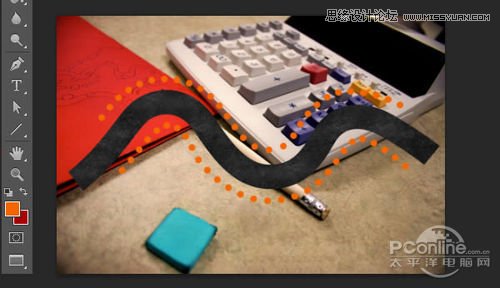
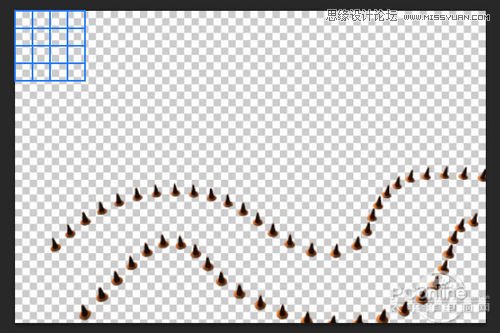
选择橙色作为调色板的前景色,然后沿车行道两边绘制出两条虚线,效果如下图所示。

图26
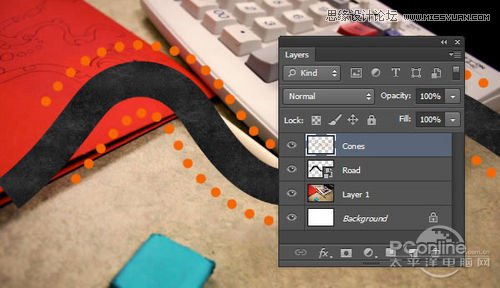
同时选择钢笔绘制的形状图层和Cones图层,右击选择合并图层并重命名为Cones。

图27
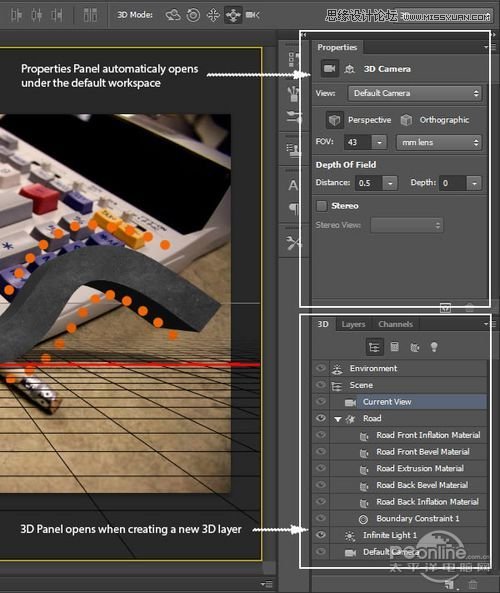
路面和路标都准备好后,开始进行3D编辑!选定Road图层,执行3D从所选图层新建3D 凸出.这样就会自动生成3D编辑文档,同时打开了3D面板。操作界面如下图所示。

图28

图29
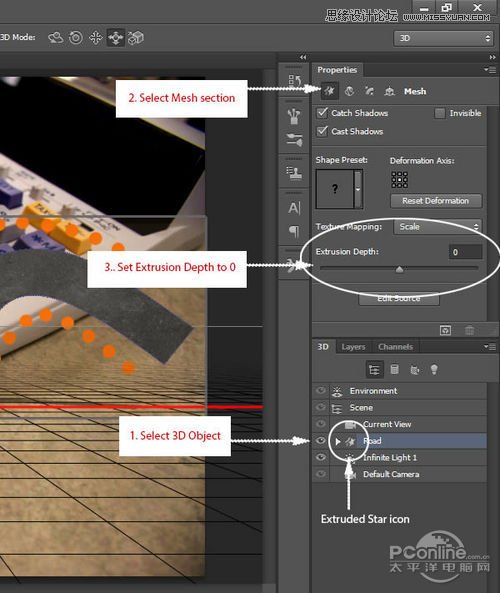
在3D面板中,选择Road图层(点击下图所示的星星图标),查看其属性。在属性面板中,确保星星图标已选上,然后设置凸出为0.详细设置如下图所示。

图30
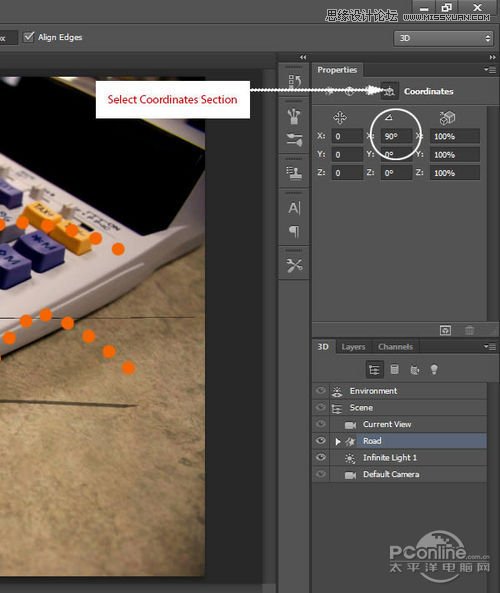
下面选择坐标选项,设置X轴角度为90度。设置如下图所示。

图31
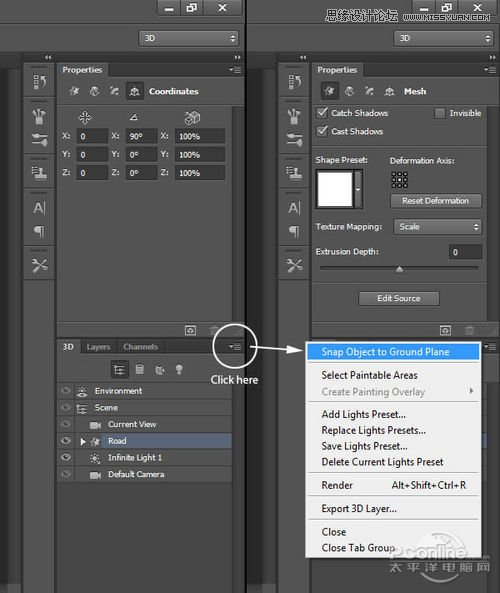
然后在回到3D面板,点击右上角的飞出菜单,选择将对象贴紧地面,操作如下图所示。

图32
这时将Road图层拉回到虚拟的地面,效果对比如下图所示。

图33
在返回图层面板,隐藏背景图像。这样就很容易地看到3D编辑效果。右击Cones图层,选择从所选图层新建3D 凸出.现在Cones是处于独立的网格中,而Photoshop默认对每个图层创建独立分离的3D空间的。所以这里我们需要将Cones和Road合并在同一个3D空间内。

图34
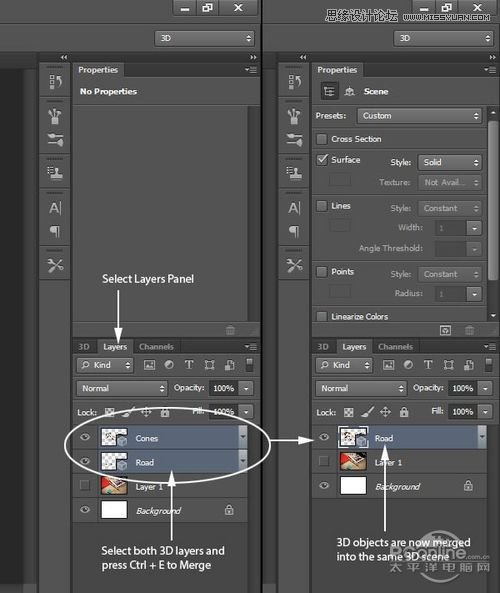
回到图层面板,将Cones移放到面板顶端,选择两个3D图层并按Ctrl+E进行合并。

图35
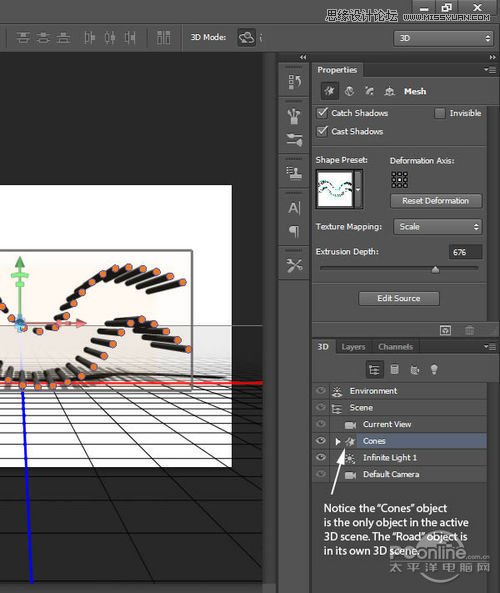
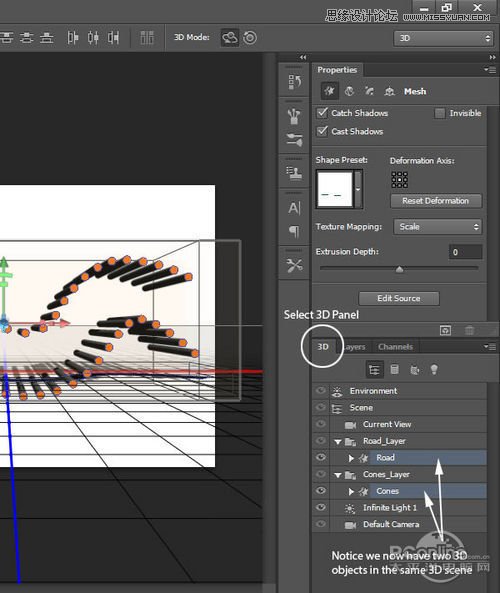
因为同属3D图层,将Cones和Road合并在同一个3D空间内后,我们可以在3D面板查看到两个同时存在的编辑项目。

图36
与前面调整Cones的方法一样,调整凸出为0,X轴角度为90度,添加贴紧地面的3D效果。这是Cones就在Road的两旁,这部分将在后面进行调整。

图37
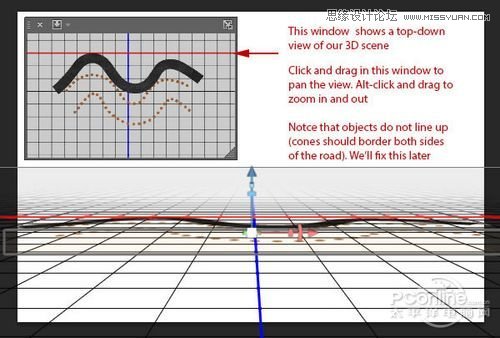
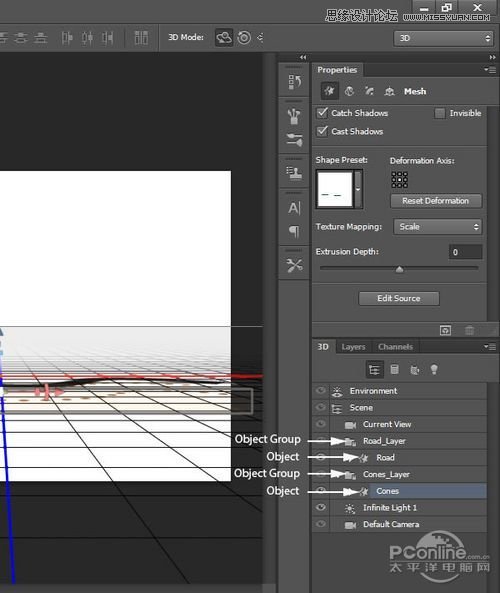
同样,非常重要的一点是多个3D编辑项目合并在同3D空间后,这些3D编辑项目会分在不同的组中,并且以后缀_layer命名。点开这些组后就能找到具体的3D编辑项目。

图38
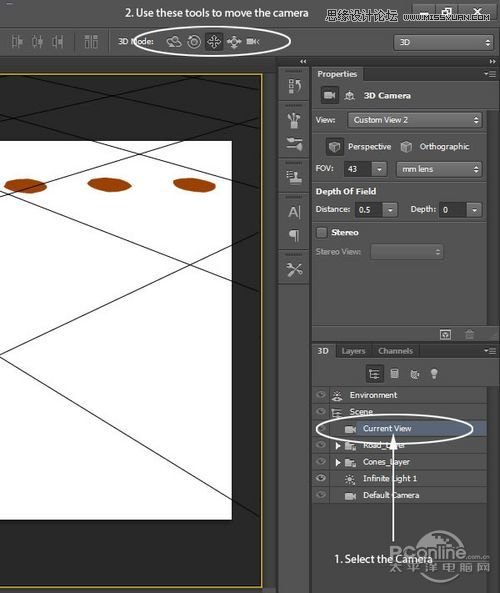
下面要将增加一个斜面在Cones图层,让它看起来比较像是真实构筑物。首先选择当前视角,然后使用顶端的导航工具,放置好视角,然后将其靠近Cones.设置如下图所示。

图39

图40
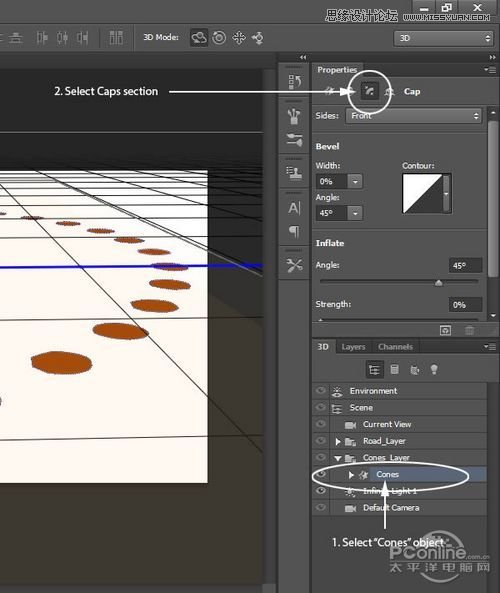
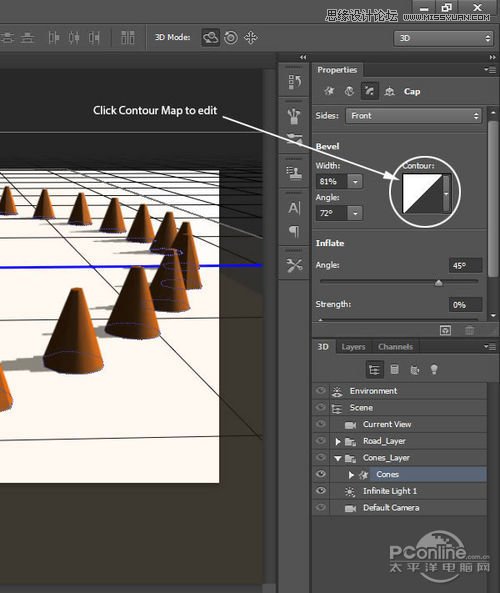
选择Cones编辑图层,在属性面板中,如下图点击选择Caps section.

图41
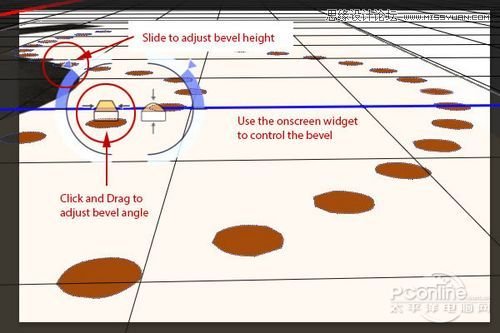
使用屏幕所示的小工具设计车行道上雪糕筒的形状。如下图所示。

图42
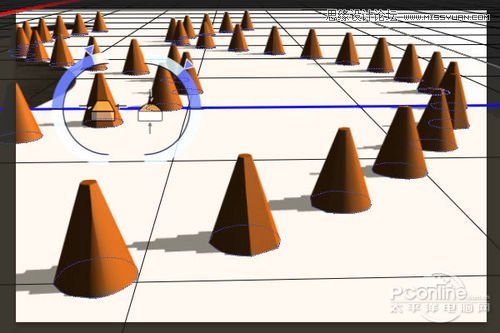
效果如下图所示。

图43
相关阅读:
PS教程:Photoshop制作粉色雪花立体心形
http://pcedu.pconline.com.cn/sj/pm/photoshop/tj/1301/3136261.html
PS教程:Photoshop制作专业网页设计模板
http://pcedu.pconline.com.cn/sj/pm/photoshop/tj/1212/3131723.html
7设置路标阴影和平面回顶部
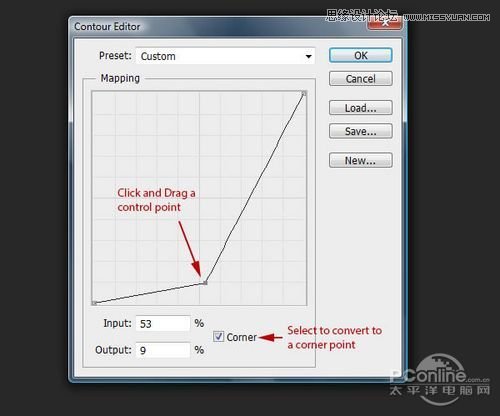
在属性面板中,选择等高线,然后如下图所示设置。

图44

图45
设置后,效果如下图所示。

图46
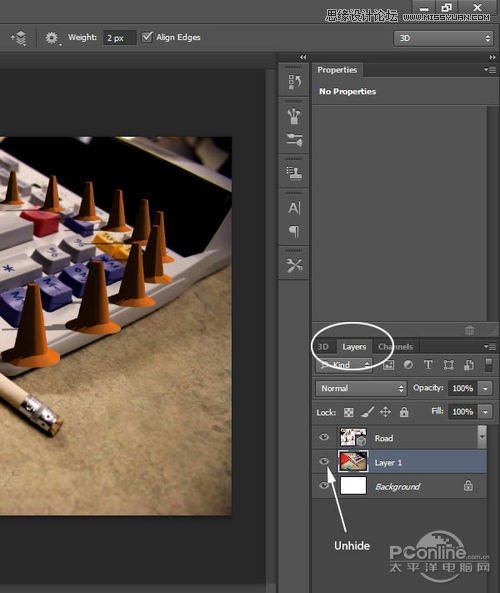
下面就是要将初步做好的路标放置好。这里要借助3D编辑中的虚拟地平层进行操作。首先将Background图层显示出来。

图47
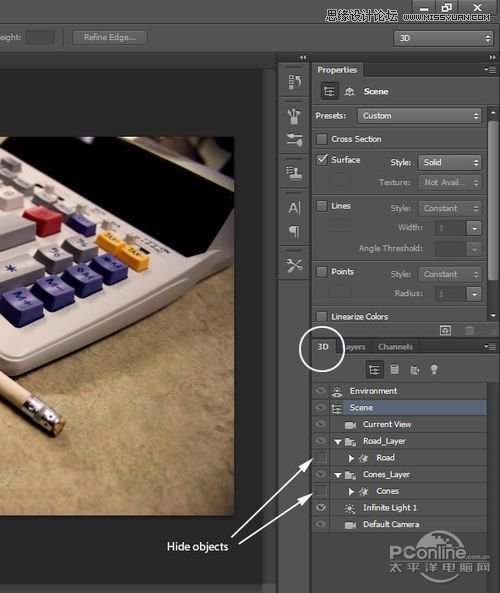
再回去3D面板,隐藏Road和Cones图层。

图48
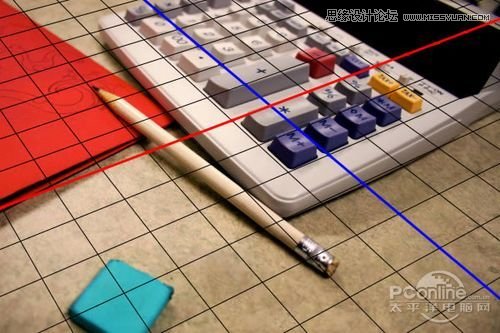
选择当前视觉图层,使用顶部菜单中的3D工具,通过旋转、拖动、滑动、和缩放令路标符合场景的3D透视。同时,可以参考计算器上面的按钮来进行调整,总之调到合心意为止。

图49

图50
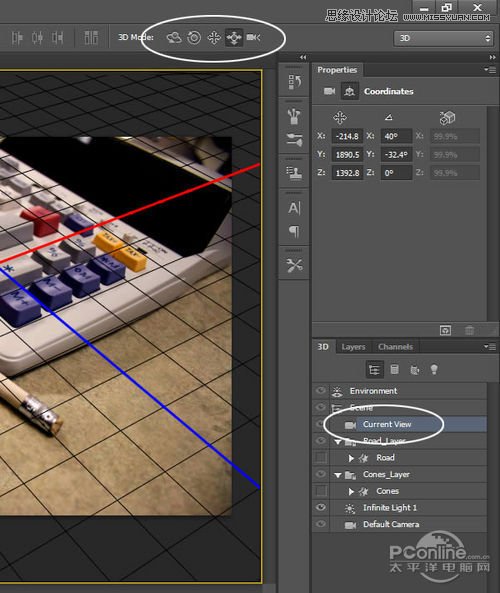
现在将Road和Cones编辑图层显示出来,选择Road编辑项目,并在属性面板如下图点击。

图51
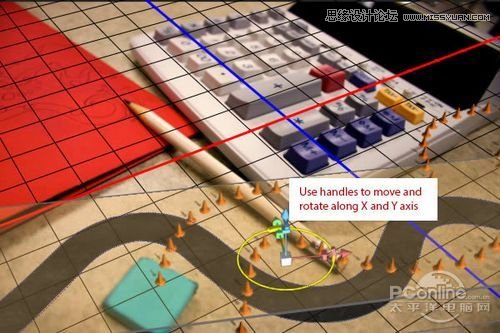
使用小工具手动地移动、旋转到适合的位置。

图52
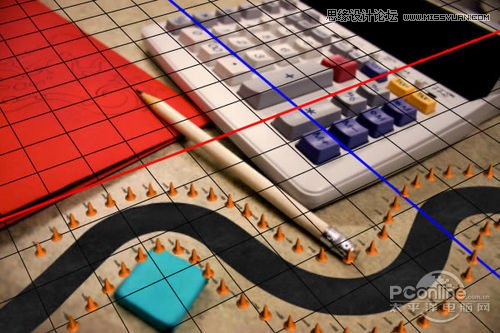
对于Cones编辑项目同样处理。

图53
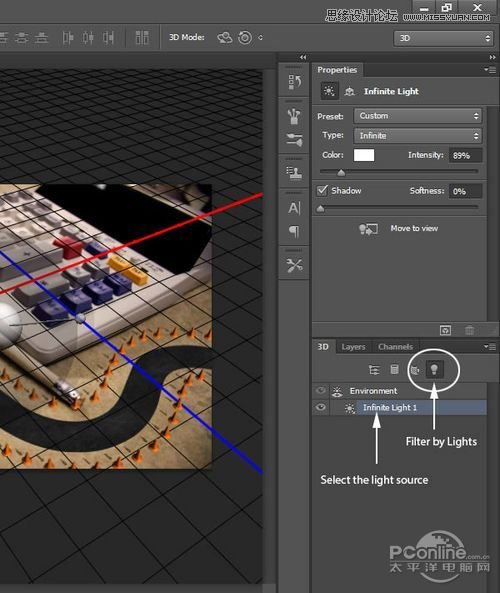
下面就要调整道路的光线。通常3D编辑出来的光线不会完全符合场景的要求。在3D面板中点击光滤镜,选择场景中的一个光线。

图54
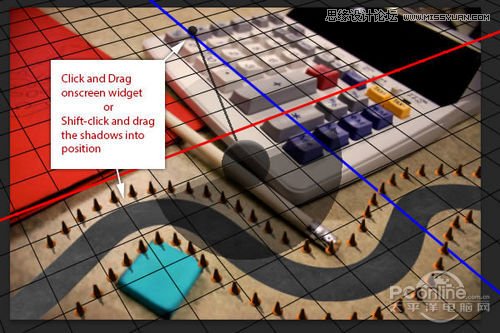
按着Shift,点击拖拉场景中的阴影,然后将它放置在与原场景合适的方向。效果如下图所示。

图55
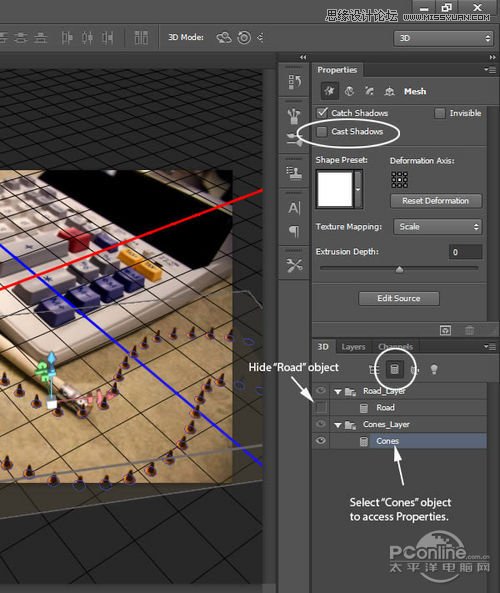
下面需要为路标上色,对于先不用上色的路标,需要分离出来并隐藏。在3D面板中,点击网格图标的过滤,然后隐藏Road编辑项目。同时需要确定不要点击Cones的透射阴影。

图56
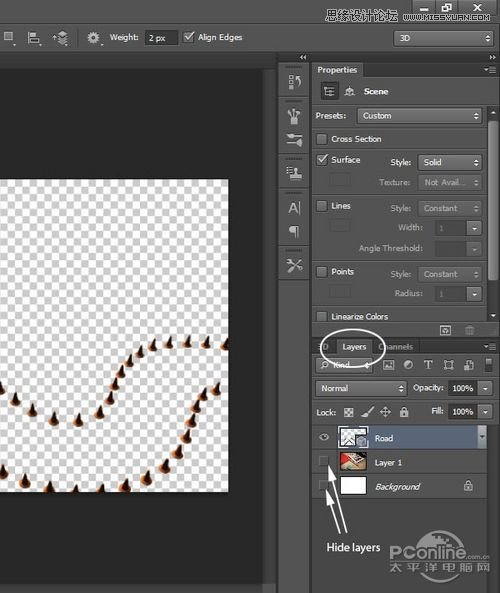
为了将路标着色成透明图层,首先如下图将背景隐藏起来。

图57
选择3D着色(Ctrl+Alt+Shift+R),让Photoshop将一些通道着色,然后按回车暂停着色。需要注意的是如果你在图层面板,场景必须已经选上,以便启动渲染。

图58
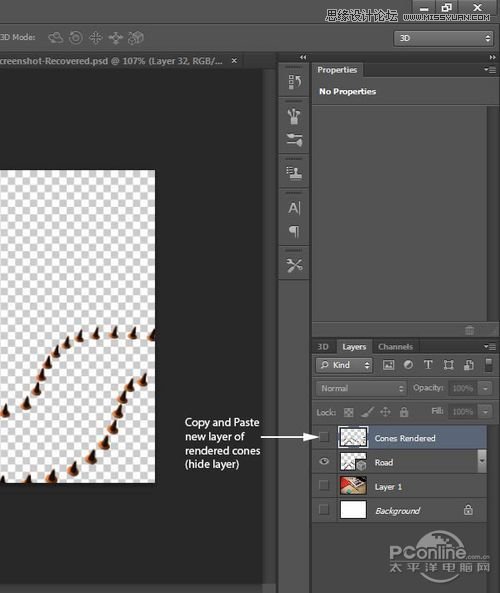
在图层面板(3D图层应该已被选中),按Ctrl+A选择全图,再按Ctrl+C和Ctrl+V复制黏贴渲染的到新图层。将新图层命名为Cones Rendered,现在先隐藏这个图层。

图59
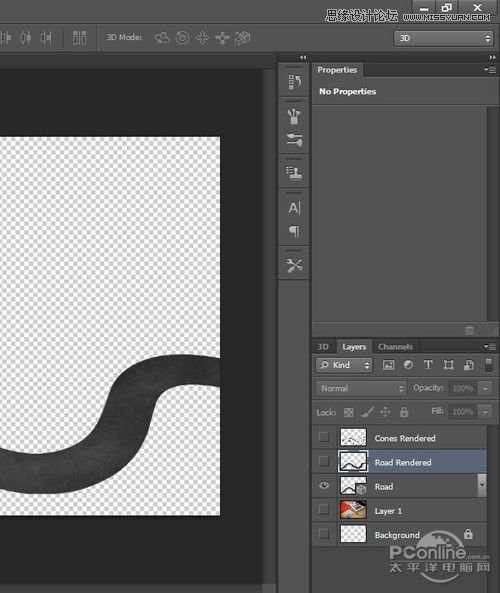
重复Road的步骤。

图60
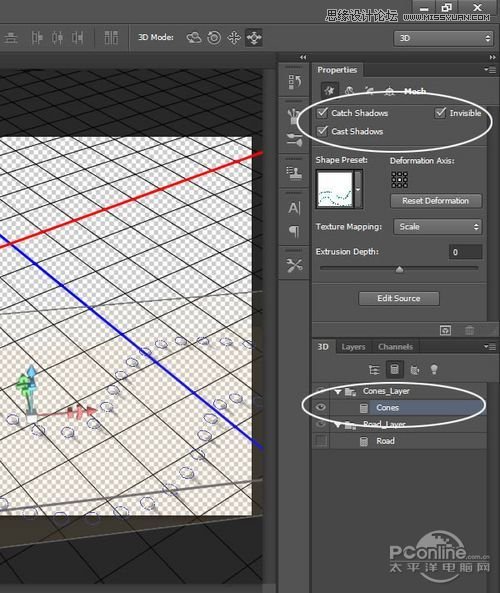
现在车行道和路标都已经渲染好了,下面再对Cones增加额外的渲染。将Cones显示出来,将Road隐藏起来,选中Cones,在属性面板的网格选项中,打开透射阴影,打开无形的并关闭透射阴影。

图61
将渲染出来的效果复制到新图层,就像之前的步骤。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/ps/)
图62
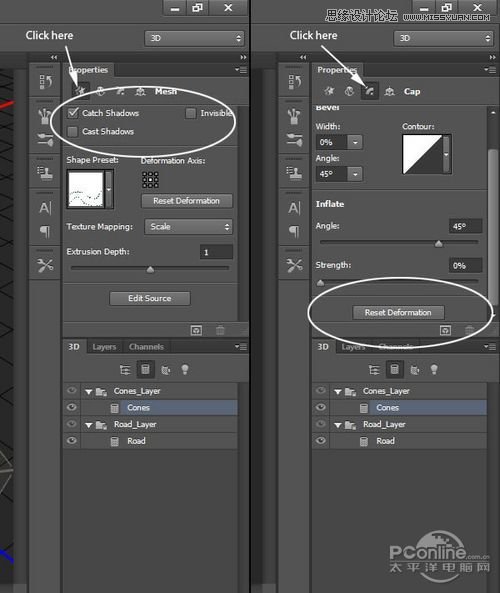
最后的渲染,关闭无形和透射阴影。在盖选项选择复位变形。将会展现在平盘上。

图63
再一次按Ctrl+ Alt + Shift + R渲染出来然后复制到新图层。

图64
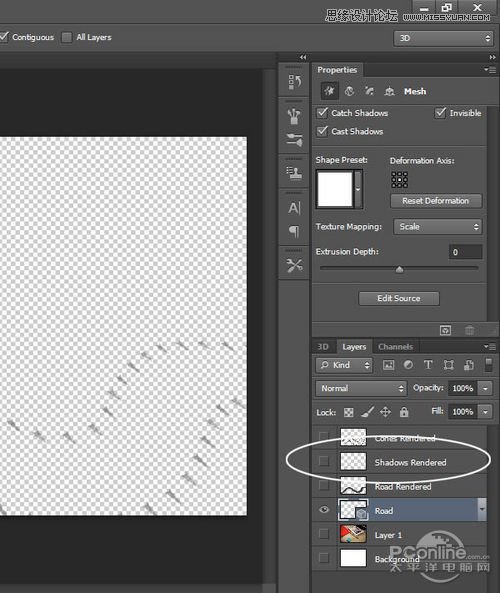
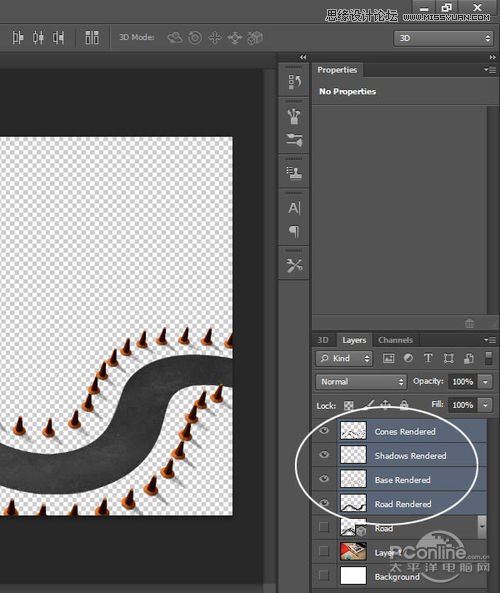
重新命名这三个渲染的文件,隐藏3D图层,然后重新排列3个图层的顺序,让他们正确呈现在画面上。

图65
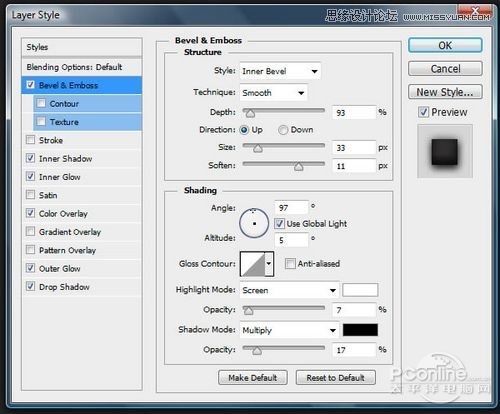
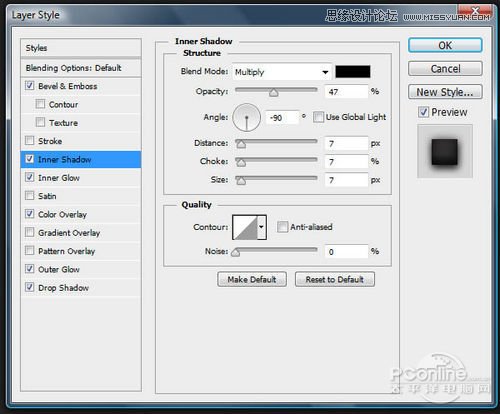
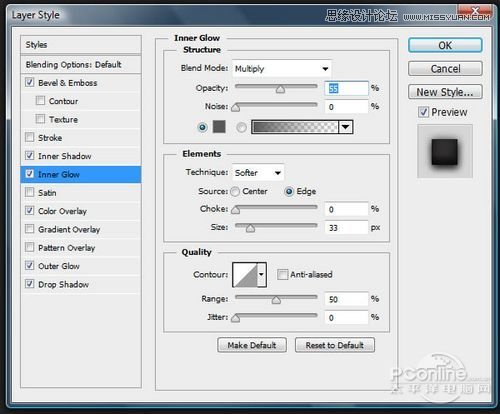
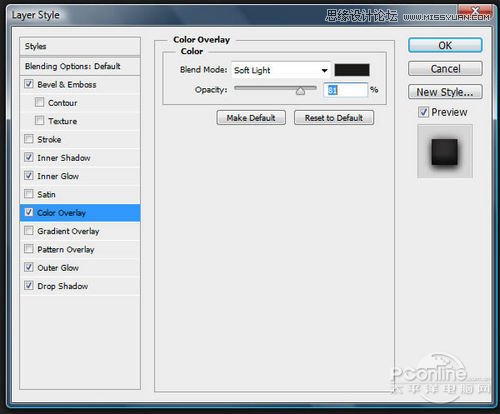
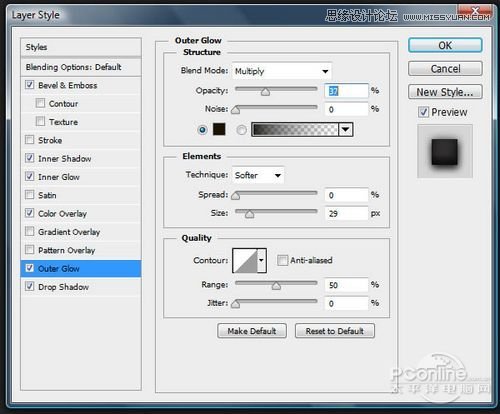
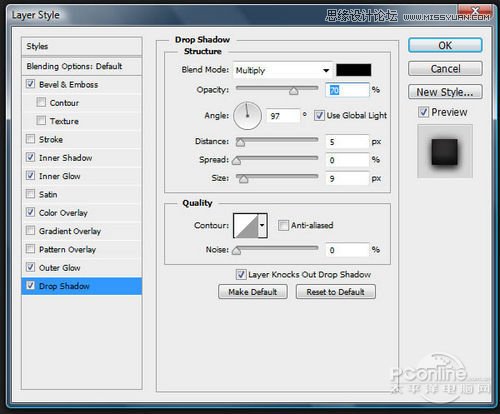
选择Road Rendered图层,增加图层样式,然后如下面设置。

图66

图66

图67

图68

图69

图70
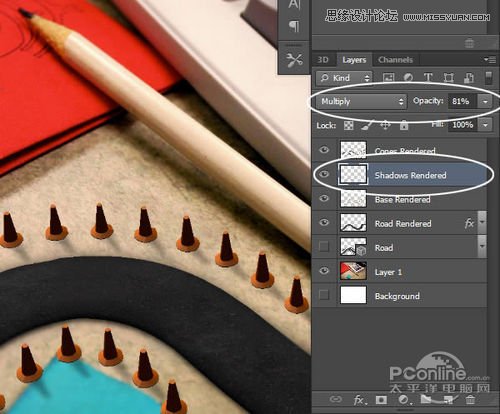
选择Shadows Rendered图层,选择滤镜模糊高斯模糊,设置半径为4像素,设置图层混合模式为正片叠底,不透明度设置为4%,设置如下图所示。

图71
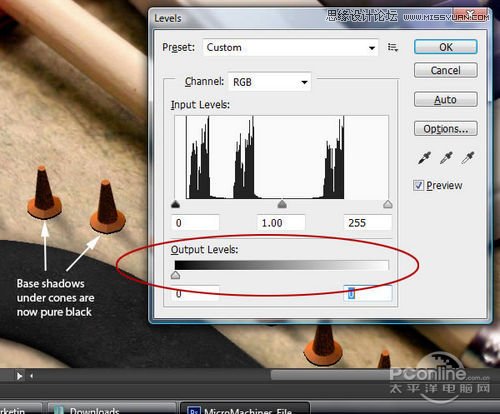
选择Base Render图层,将它移到底部,这样就能在路标下显示,然后调整图层色阶至全黑。效果如下图所示。

图72
然后选择滤镜模糊高斯模糊,半径设置为1.7像素,混合模式设置为正片叠加。设置如下图所示。

图73
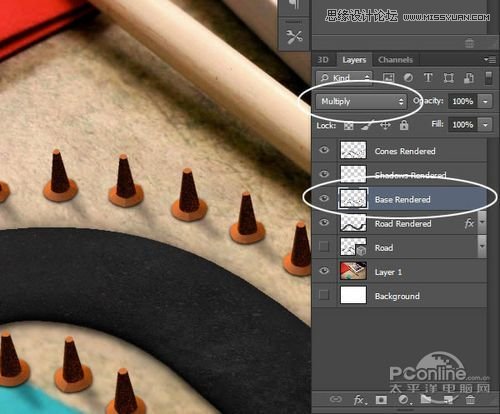
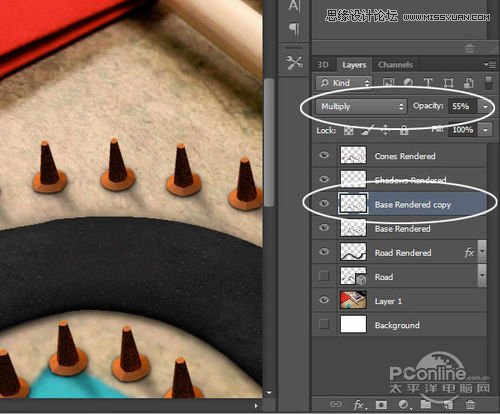
将Base Rendered图层复制,再一次高斯模糊,这次将半径设置5.5像素,混合模式设置为正片叠加,不透明度设置为55%.设置如下图所示。

图74
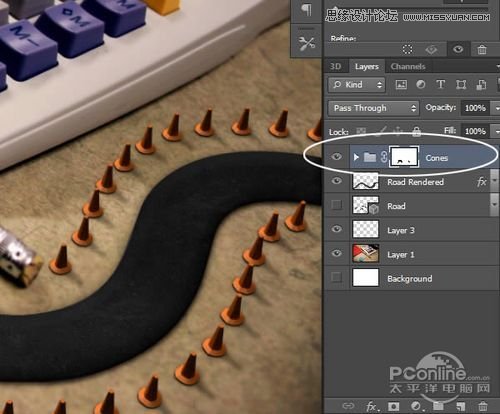
新建一个组,然后将全部图层拉进这个组里面,接着对这个组添加图层蒙版。

图75
利用图层蒙版将铅笔和蓝色橡皮擦上的路标隐藏掉。效果图下图所示。

图76
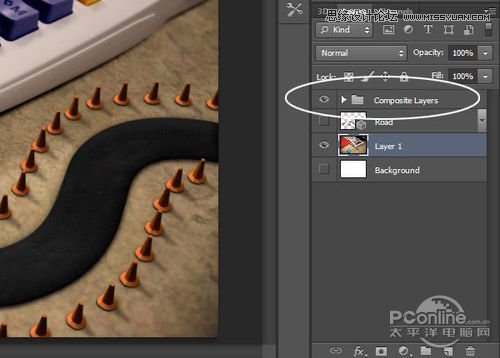
摆置好各个图层,将复合图层放置好。

图77
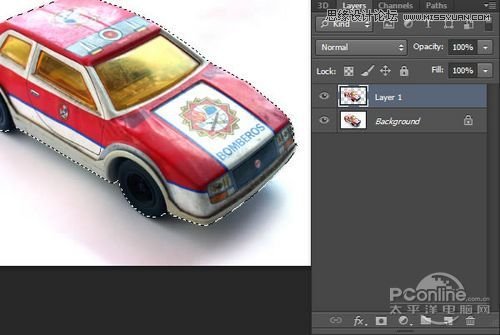
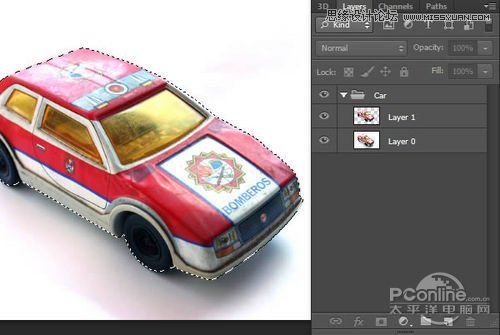
下面就是要将玩具汽车放到车道上啦!打开汽车素材,选择路径模式的钢笔工具,沿着汽车将它轮廓描出。

图78
然后对着路径右击,选择建立路径,然后将选区内的汽车复制黏贴到新图层。最上面的就是汽车的图像,而下面的就是它的投影。效果如下图所示。

图79
将这两个图层放置在同一个组里,并且命名为Car.效果如下图所示。

图80
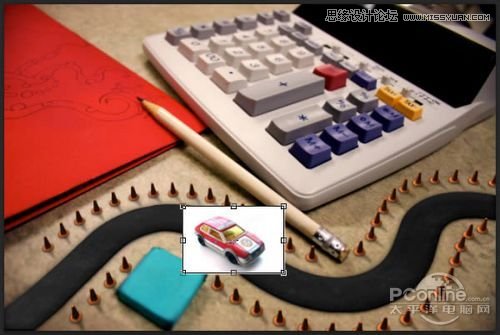
将图层组Car拖到桌面场景,然后重新调节它的尺寸,让它看起来和车行道刚刚好适合,效果如下图所示。

图81
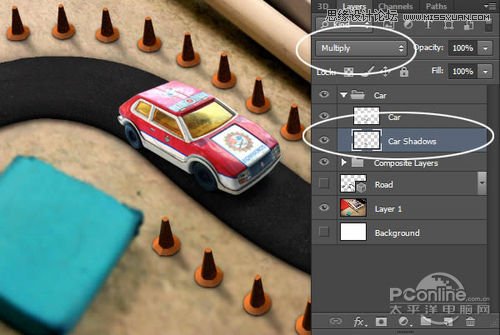
选择图层组Car,然后将最底的图层命名为Car shadows,改变混合模式为正片叠底。这时汽车看上去,跟周围还不是很协调。再来看看下一步。

图82
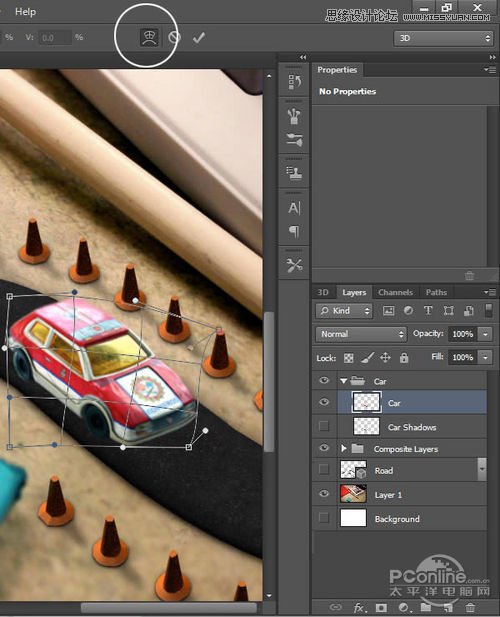
选择Car图层,按Ctrl+T,选择扭曲,然后根据周围的场景拖动汽车上的控制点,这一步需要花点时间,效果如下图所示。

图83
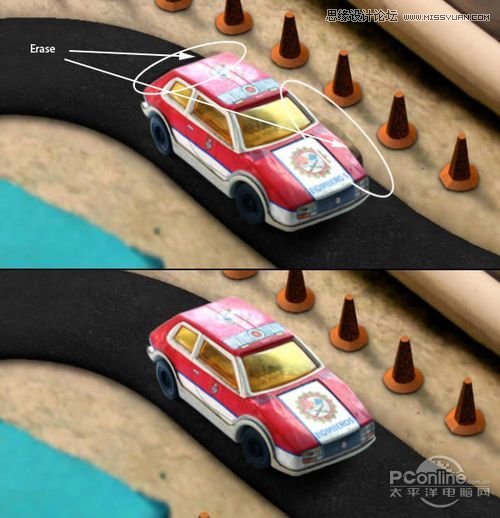
这样调整完后,Car Shadows图层会露出,用橡皮擦工具擦掉,擦拭范围如下图所示。

图84
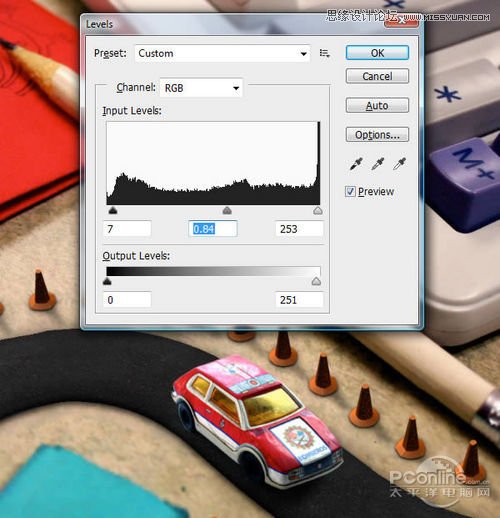
按Ctrl+L调出Car图层的色阶调整面板,如下图所示设置。

图85
另外,也可以增加一些额外的阴影,看你个人感觉。前后效果对比如下图所示。

图86
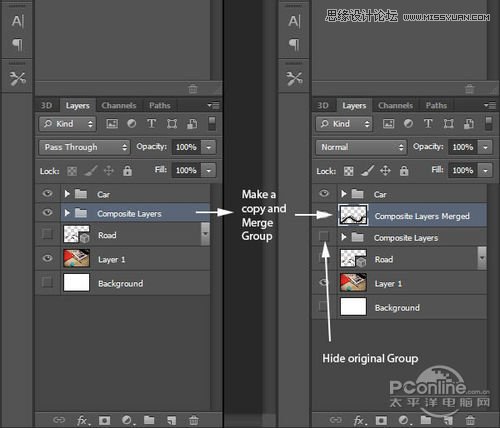
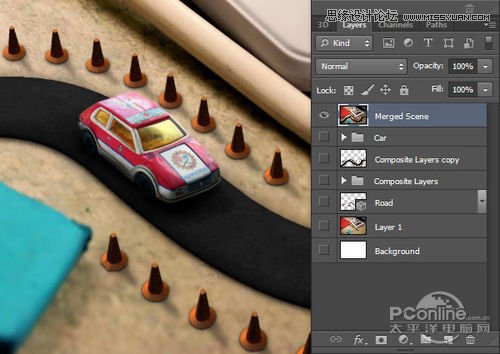
下面就是整个作品的精髓:设置景深!将Composite Layers图层组复制一个,然后将其中一个合并为一个图层。操作如下图所示。

图87
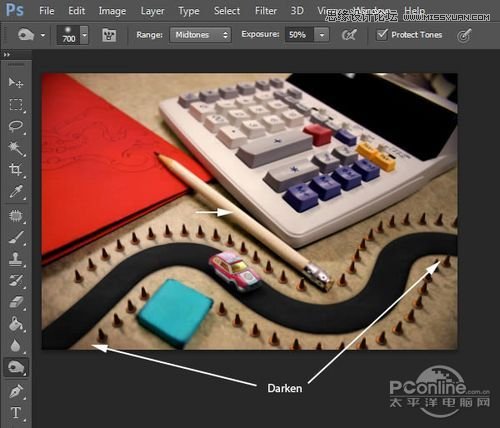
在进行景深设置之前,先用加深工具,如下图所示位置将角落变暗。

图88
现在选择滤镜模糊镜头模糊,设置模糊的数量为4像素,然后调整屏幕控制点,将模糊范围靠近原图。

图89
差不多完成了,现在进行小调节。将全部图层复制,按后按Ctrl+ Alt+Shift+E合并为一个图层。

图90
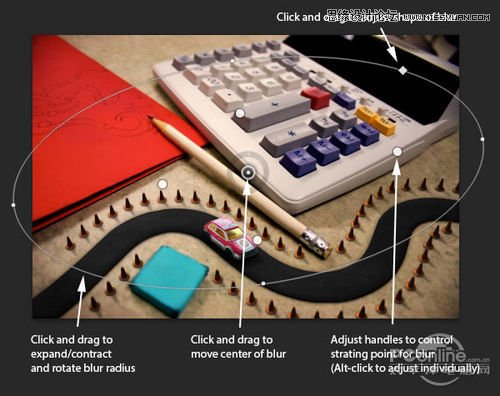
选中新的合并图层,选择滤镜模糊移轴,超棒的效果就是这样产生。效果如下图所示。

图91
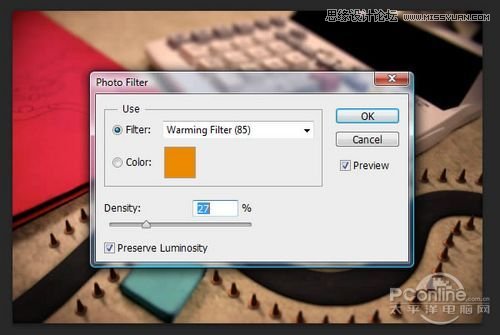
为了让画面更加艳丽,增加一个照片滤镜。设置如下图所示。

图92
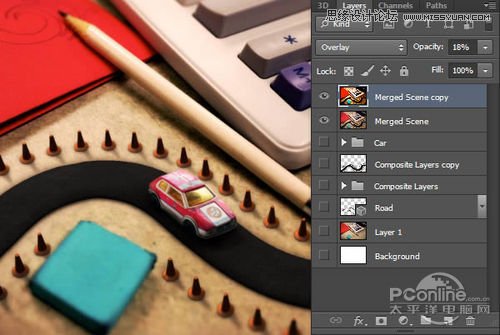
最后增加柔光效果到作品中。先复制合并图层,然后调整色阶增加对比度,再添加高像素的高斯模糊,接着改变混合模式为柔光,最后降低不透明度到18%,效果如下图所示。

图93
最后用裁剪工具将画布的边缘进行裁剪,注意不要勾选删除裁剪像素。

图94
最终效果图

图95










