本教程主要使用Photoshop制作绚丽的放射光线背景教程,教程只能一点一点自己摸索。也不知道对不对,如果有朋友看到正确的教程记得喊我一下,我好研究研究,本狼在此先谢谢了。闲话少说,我们开始吧。

步骤一:背景制作
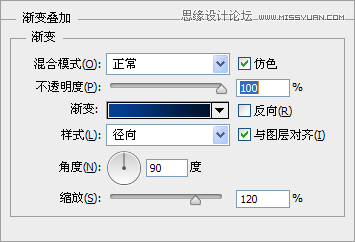
我们新建一个1250×1550(单位:像素),分辨率为72像素/英寸的画布,点击确定。然后用矩形工具拉一个和画布等大的矩形,颜色随意。添加一个渐变的图层样式:


左色标:#053f95,右色标:#01122b,效果大概是酱紫的:

是不是很简单呢?
步骤二:绘制放射线

新建图层组,命名为放射线,所有的放射线都在这个组里。其实这一步也很简单的啦,大家可以这么画,仅供参考哈!确定好水平线和垂直线之后,画左(右)上的线,然后画左(右)下的线,然后复制下,水平翻转,移动对齐就好。至于用什么工具来画,那么大家随意了。直线工具也好,画笔也罢,都行,这不是重点。
复制这个图层组,隐藏原先的,复制出来的组转成智能对象,复制一次。下面的智能对象高斯模糊下;上面的智能对象图层不透明度为50%
步骤三:绘制三角形
同样的,新建图层组,命名为三角形,所有的三角形都放在这个组里
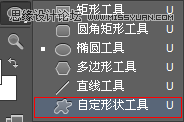
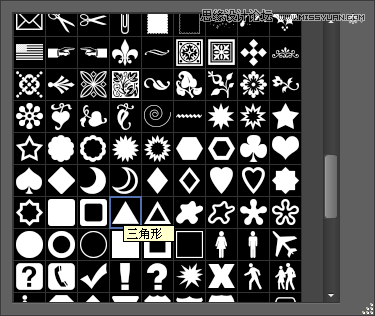
我们用自定义形状工具来画一个小小的三角形
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/ps/)

嗯,就是这货。然后效果大概是这样的(其实大小随意了,喜欢就好):

注意一下,三角形底部的两个角和两根线对牢:

复制下这个图层,按ctrl+t把三角形放大些,把填充设置为无,描边为白色,粗细大概2个像素。底部的两个角还是和相应的线对牢,之后所有的三角形都要这么做,下文我就不重复了,但是大家要记牢。效果大概是这样的:

再复制一层,放大点:

再复制一层,这次放大一点点就够了:

再复制一层(耐心点,还有好多层呢!),这次放的大一点,然后把描边弄的粗一点,设置图层填充为16%:

再复制一层(这几句话还会出现好几遍,不要烦,耐心点),稍微放大一点。描边比之前的细点,设置图层填充为70%:

再复制一层,这次放大点,可以出画,描边粗一点,设置图层填充为16%,然后添加一个蒙版,从上往下渐隐:

再复制一层,缩小一些,和之前的图层重叠,设置描边为2个像素,添加蒙版,用柔滑边缘的画笔在中间画一笔,当然也可以用渐变来做这个效果,大家喜欢怎么来怎么做,效果大概这样:

再复制一层,放大一点,添加蒙版,还是用之前的画笔,笔触放大,中间画一笔,大概这样:

再复制一层(呼~~~没玩没了的复制终于结束了),整个最大的三角形,出画,然后图层不透明度为30%,大概这样:

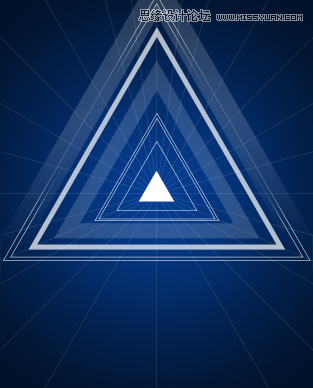
这效果总体总算是出来了,呼~~~真麻烦
步骤四:添加光晕
同样的,新建图层组,命名为光晕,所有的光晕图层都放在这个组里。新建图层,用椭圆工具画一个椭圆的形状出来,然后ctrl+t拉伸压扁变换角度,放在三角形的一边的腰上,复制两层,变换下角度,放在三角形的另一边和底上,然后高斯模糊下或在属性面板里羽化下都可以,做出虚化的效果即可,就像这样:

复制底部的光晕,调整下大小和虚化的程度,添加蒙版,把多余的地方掩盖掉:

然后效果是这样的:

用同样的方法,给外层最厚的那个三角形的两个腰也加俩光晕,就像这样:

新建图层,设置图层不透明度为50%(其实随意),设置前景色为白色,用虚化的笔触在最小的三角形的中间画个虚化的圆,笔触可以适当的大,能盖住最小的三角形就好:

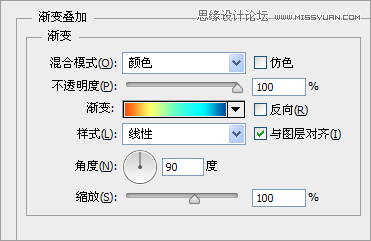
新建图层,将图层填充设置为0,用椭圆工具画一个大大的正圆或椭圆(随意啦),给个渐变叠加的图层样式:


色标从左到右依次为:#ff4905、#fdfc6b、#60fec7、#00fcfe、#054299;色标的位置分别为:0%、25%、50%、75%、100%;效果大概是这样的:

这个效果很生硬是不是?表急么,到属性面板里羽化下就可以啦!或者转成智能对象高斯模糊下:

觉得两边不够亮?再加俩光晕呗:

新建图层,以最小的三角形为中心,再用虚化的笔刷画一个大大的白点,图层模式为叠加:

新建图层,笔刷小点,图层模式为正常,再点一下:

步骤五:调整
到了这里其实都做的差不多了,中间光晕不够的大家可以自行调节,方法很简单,用柔边的画笔点一下就可以了。保存下(其实大家要养成随时保存的好习惯),导出一张JPG,然后直接拖进来,会自动转成智能对象。复制下,下面的图层高斯模糊下,半径5像素左右吧,随个人喜好。然后把图层的不透明度改成60%,把上面的图层模式改成点光。

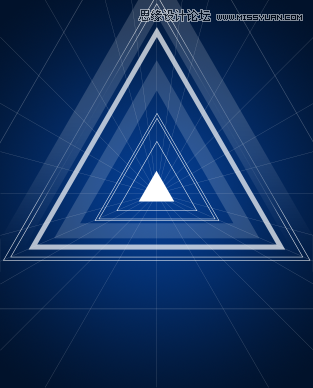
看!这就完成了!大家可以随意调整,按自己喜欢的来,终于写完了,本次探讨就到此结束,如果同学们有更好的办法,那么请不吝赐教,本狼一定虚心学习。如果有不对的地方也请告诉我,我好改正,本狼在此先谢谢了。最后做个小宣传。










