众所周知,文本排版对于艺术创作和网页设计都非常重要。Photoshop作为一款功能非常强大的图像处理软件,其也有许多工具可帮助我们更好地完成文本编辑排版工作。这里,我们就可大家分享十个不为人知的Photoshop CC的文本排版工具,希望能对PS初学者带去一些帮助。

Photoshop有许多工具可用于文本排版的高效处理
一、占位符文本
有时,我们需要在没有任何文本副本的情况下完成画面设计工作。作为一个设计师,我们当然会对文本数量做一个估算,但即便如此,我们通常也会在没有最终文本副本的情况下完成整个画面设计工作。在这种情况下,我们就需要在Photoshop CC的菜单栏中选择占位符文本,使用Lorem Ipsum(中文称乱数假文,指常用语排版设计领域的拉丁文)来填充文字框架。Lorem Ipsum就是一种虚拟文字,没有任何意义,它看上去与拉丁文类似,但并没有拉丁文的实际意义。占位符文本可帮你快速建立起文本中的格式和图层,一旦拿到文本副本,则我们只需要将定版的文本内容进行一个简单替换就可以了。

占位符文本
二、3D明信片和3D模型
随着Photoshop版本的更新,PS的3D功能也是越来越强大。尽管这些3D功能的使用看上去还是很复杂,但我们还是应该尽可能地尝试使用这种类型的图层。你可以将你的文本内容转换到3D明信片图层中,我们可以转和移动文字所在的平面,从而获得想要的3D效果。或者,我们也可以利用3D模型同样可以增加文字深度。使用这些3D工具前,最好先在3D属性面板中调整好各种参数,从而更好地用3D工具完成文本编辑设计工作。

3D明信片和3D模型
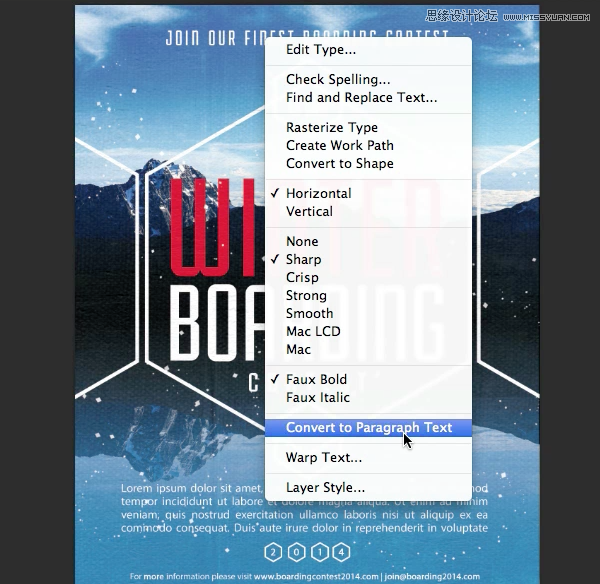
三、转换为点/段和水平/垂直文本
在Photoshop中,我们通常采用两种方法创建文本:点击创建和单击拖动创建。若是简单地用文字工具在画布上进行点击,这就是点击创建文本;若是点击并拖拽创建一个文字框架,那么你就将得到一个段落文本图层。这两种都很有用,但现在有一个好消息就是你以后可以改变它们。你可以在任何时候将点文本转换为段文本,只需选择文字工具然后右键,在弹出菜单栏中选择。
同样的转换也存在于水平、垂直文本转换中。它们也可以通过这两种方法进行创建与互相转换。

转换为点/段文本
四、迅速将颜色应用于文本
这里有很多的方法可以将你想要的颜色应用在文字中,但可能最快的方法莫过于直接应用快捷键和工具栏中的前景色和背景色。选定需要更换颜色的文本,按Option/Alt+Backspace填充为前景色,按Command/Ctrl+Backspace填充为背景色。

迅速将颜色应用于文本
五、转换为形状
将文本转换为形状之后,就意味着你不能再编辑文字,但是你可以直接使用选择工具和路径选择工具来进行修改,同时保持矢量形状。不过需要注意的是,这种转换是不能逆转的。

转换为形状
六、无损失真和智能滤镜的文本应用
将文本图层转化为智能对象,这样就能将文字作为智能对象的编辑来源,它将允许应用非破坏性效果。此外,所有的滤镜也将被作为智能滤镜进行添加,甚至自由变换工具会记得应用于文本的扭转路径,从而后面想要恢复回原有形状也会很容易。

对本文应用无损失真扭转
七、键盘快捷键来编辑文本
Photoshop中,有不少键盘快捷键可用于文本的快速编辑,请看下面的详细快捷键说明:
1、单词之间跳跃:Command/Ctrl+左箭头/右箭头
2、段落之间的跳转:Command/Ctrl+向上箭头/向下箭头
3、移动光标选择字符:Shift+左/右箭头
4、移动光标选择单词:Command/Ctrl+Shift+左箭头/右箭头
5、移动光标选择线:上移/向下箭头
6、移动光标选择段落:Command/Ctrl+Shift+向上箭头/向下箭头
7、通过点击选择:2点击:单词;3点击:行;4点击:段
8、选择/取消全部:Command/Ctrl+A/Command/Ctrl+Shift+A
9、风格:Command/Ctrl+Shift+(I斜体、B加粗、U下划线)
10、大小:Command/Ctrl+Shift+./,(包括Opt/Alt)
11、对齐:Command/ctrl+L左对齐/R右对齐/C中央对齐/J两段对齐
12、大写:Command/Ctrl+Shift+K
13、字距调整/跟踪:Option/Alt+左箭头/右箭头
14、行距:选择/Alt+向上箭头/向下箭头
15、基线位移:Option /Alt+Shift+上下箭头
16、在PS新图层输入文字:选择文字工具,然后按Shift+单击
17、在Photoshop中指定文本框的大小:选择文字工具,然后按Option/ Alt +单击
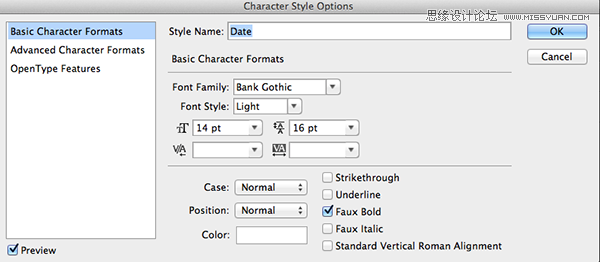
八、字符和段落格式
当你在同一个PS文档中需要使用大量同一类型的文本时,字符和段落格式工具就可以帮助你节省大量的时间。你可以利用字符格式对选中的文本进行修改,但段落格式只能是针对整个段落。你也可以尝试混合这两种类型的格式来处理文本。

字符格式选项设置
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/ps/)九、路径和内部对象类型
事实上,在Photoshop中混合使用钢笔工具盒矢量形状工具可创作出非常独特而有趣的排版设计。在开始创建路径或形状的文本前,最好将钢笔工具和形状工具设置为路径模式。如此,它们就不会出现在你的设计中,你只会在副本中看到它们的效果。

路径上的文本
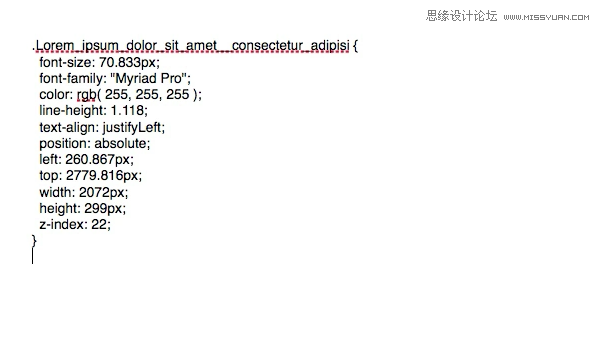
十、复制CSS
最后值得一提的是,你可以把你的文本样式转换为CSS代码使用在网站上。你只需要使用Photoshop中简单的CSS复制命令,然后将代码放入你的Dreamweaver CSS文件或任何其他文本编辑应用程序就OK了。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/ps/)
从PS文本图层中复制的CSS代码










