本教程主要使用Photoshop详细绘制逼真的小匕首教程,今天的图标效果特别抢眼,30分钟帮你速成帅气利落的直刀,跟着张小碗儿grace的教程来,一边学习Photoshop的操作,一边了解专业的图标绘制流程,一举两得,赶紧收。
教程源文件:逼真的小刀匕首PS教程源文件
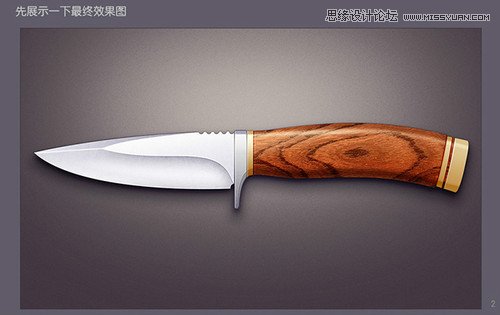
先展示一下最终效果图

绘制背景
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/ps/)NO.1-1
首先新建一张纸宽:1280px 高:800px分辨率:72像素/英寸
名称:Knife-test

NO.1-2添加画纸背景色
点击选色工具中的前景色工具,输入色值3d313b

NO.1-3 绘制背景光
用椭圆选框工具,在下图位置画出一个色值:fbf2e6的椭圆;图层命名为:背景光

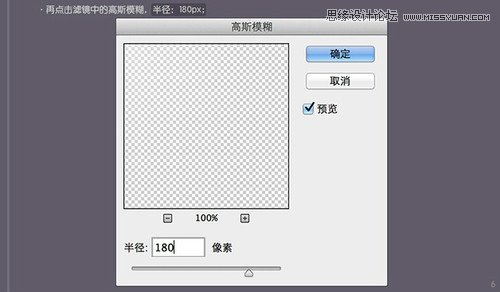
再点击滤镜中的高斯模糊,半径:180px;


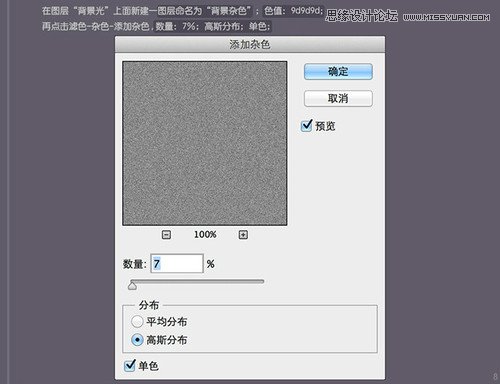
在图层背景光上面新建一图层命名为背景杂色;色值:9d9d9d;
再点击滤色-杂色-添加杂色,数量:7%;高斯分布;单色;

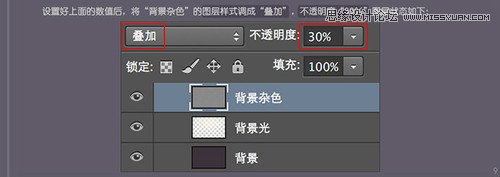
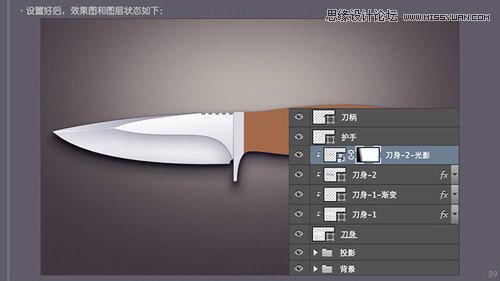
设置好上面的数值后,将背景杂色的图层样式调成叠加,不透明度30%图层状态如下:


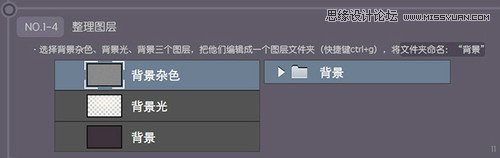
NO.1-4 整理图层
选择背景杂色、背景光、背景三个图层,把他们编辑成一个图层文件夹(快捷键ctrl+g),将文件夹命名:背景

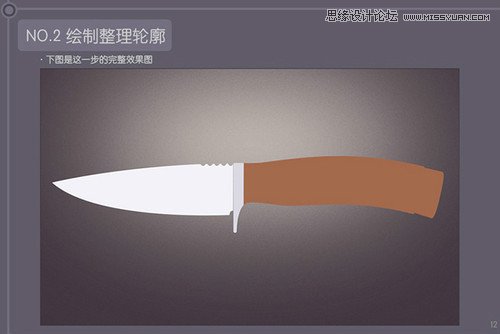
NO.2 绘制整理轮廓
下图是这一步的完整效果图

NO.2-1
首先用钢笔工具,勾勒出刀身的轮廓,色值:f2f2f7;图层命名为:刀身;效果图如下:

现在要切除刀身上多余的部分,选中刀身的路径,然后选择椭圆工具,再点击ps界面上方,选择减去顶层形状选项;再在下图位置绘制几个正圆。

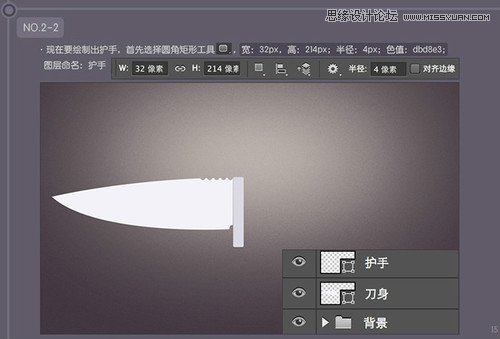
NO.2-2
现在要绘制出护手,首先选择圆角矩形工具,宽:32px,高:214px;半径:4px;色值:dbd8e3;图层命名:护手

选中护手的路径,再点击钢笔工具,再点击减去顶层形状选项慢慢的勾勒出下图的图形;
为了让护手看着造型美观,还要继续调整它的外形,用刚才同样的方法(钢笔+减去顶层形状)来完善如下图,旁边是两个放大图;

护手的外形勾勒可以有很多方法,我这里用的是路径的布尔方法绘制,也可以用钢笔工具直接绘制;

NO.2-3
接着钢笔工具,勾勒出刀柄,色值:a4684c ;图层命名为:刀柄;
刀柄同护手一样,很多方法可以实现,我psd中用的是钢笔勾勒+路径的布尔方法;

NO.3 绘制直刀投影
NO.3-1
首先将刀柄、护手、刀身三个图层复制,然后将被复制的三个图层合并图层(ctrl+e);
新图层命名为:投影

为了更好的展示这把直刀的体感,我做了两层投影。
给图层投影添加图层样式,点击图层界面下方的,选择投影
混合模式:正片叠底;色值:321f51;不透明度:95%;角度:90度;距离:10px;扩展:8%;大小:18px;


现在要做第二层投影,将图层投影复制,命名为投影-1,放在图层投影的下面;
给投影-1添加描边样式,大小:1px;位置:外部;混合模式:叠加;不透明度:78%;色值:40333e;

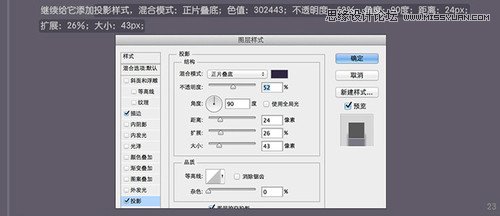
继续给它添加投影样式,混合模式:正片叠底;色值:302443;不透明度:52%;角度:90度;距离:24px;扩展:26%;大小:43px;


NO.3-2 整理图层
选择投影、投影-1两个图层,把他们编辑成一个图层文件夹(快捷键ctrl+g),将文件夹命名:投影

NO.4 细致刻画刀身
NO.4-1
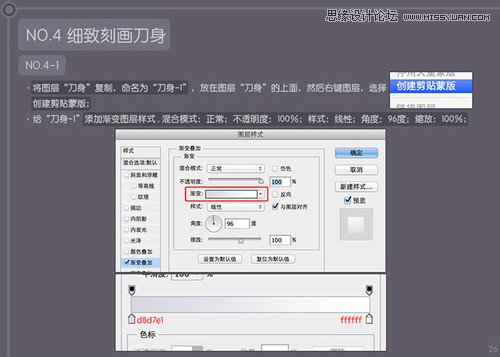
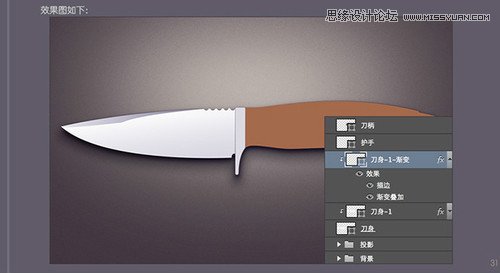
将图层刀身复制,命名为刀身-1,放在图层刀身的上面,然后右键图层,创建剪贴蒙版;
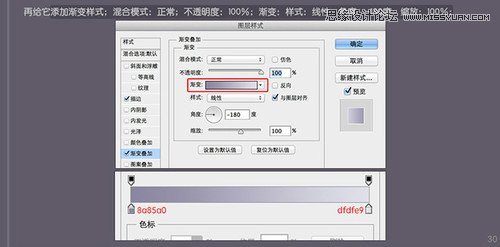
给刀身-1添加渐变图层样式,混合模式:正常;不透明度:100%;样式:线性;角度:96度;缩放:100%;


NO.4-2
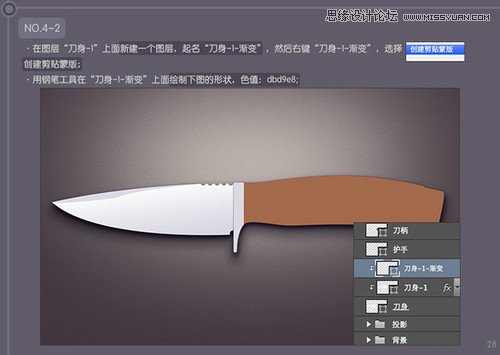
在图层刀身-1上面新建一个图层,起名刀身-1-渐变,然后右键刀身-1-渐变,创建剪贴蒙版;
用钢笔工具在刀身-1-渐变上面绘制下图的形状,色值:dbd9e8;

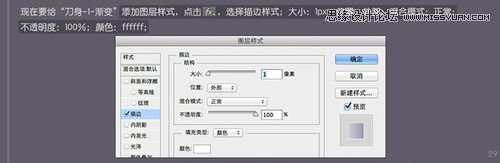
现在要给刀身-1-渐变添加图层样式,点击,选择描边样式;大小:1px;位置:外部;混合模式:正常;不透明度:100%;颜色:ffffff;

再给它添加渐变样式;混合模式:正常;不透明度:100%;渐变:样式:线性;角度:-180度;缩放:100%;


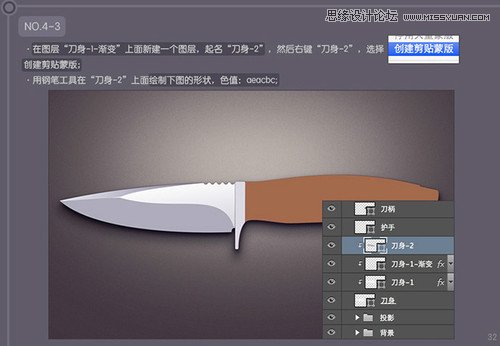
NO.4-3
在图层刀身-1-渐变上面新建一个图层,起名刀身-2,然后右键刀身-2,创建剪贴蒙版;
用钢笔工具在刀身-2上面绘制下图的形状,色值:aeacbc;

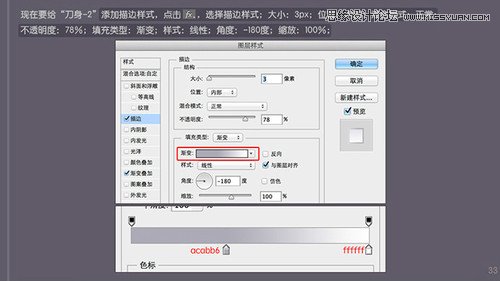
现在要给刀身-2添加描边样式,点击,选择描边样式;大小:3px;位置:内部;混合模式:正常;不透明度:78%;填充类型:渐变;样式:线性;角度:-180度;缩放:100%;

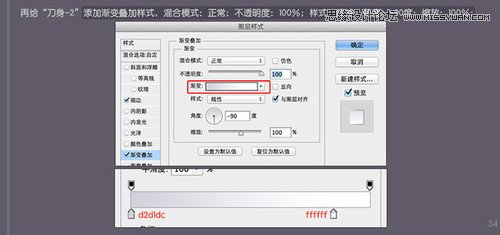
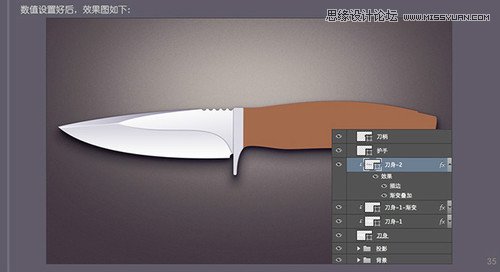
再给刀身-2添加渐变叠加样式,混合模式:正常;不透明度:100%;样式:线性;角度:-90度;缩放:100%;


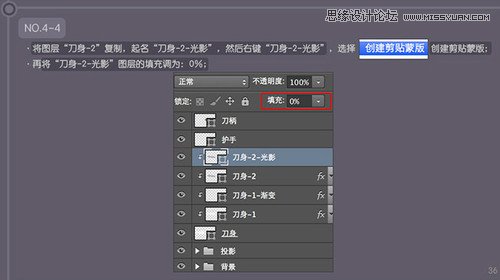
NO.4-4
将图层刀身-2复制,起名刀身-2-光影,然后右键刀身-2-光影,创建剪贴蒙版;
再将刀身-2-光影图层的填充调为:0%;

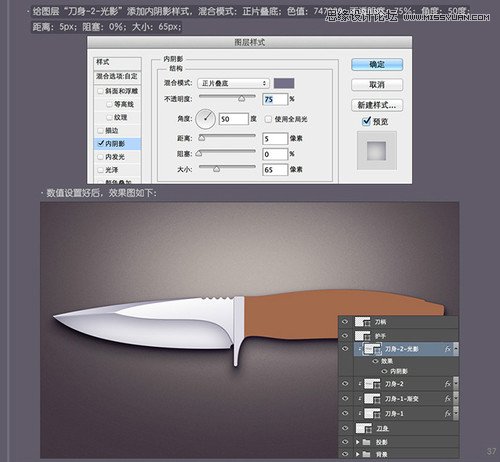
给图层刀身-2-光影添加内阴影样式,混合模式:正片叠底;色值:747089;不透明度:75%;角度:50度;距离:5px;阻塞:0%;大小:65px;

再给刀身-2-内阴影添加矢量蒙版,再点击渐变工具,渐变工具的属性;然后按住鼠标左键,将鼠标放在A位置,按箭头方向滑动到B位置,然后松开鼠标左键;


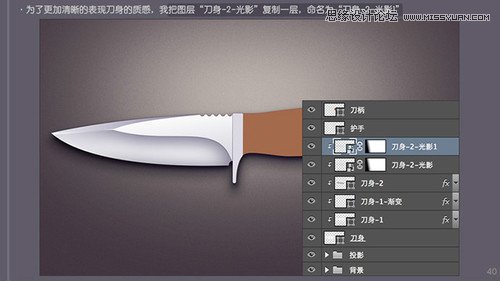
为了更加清晰的表现刀身的质感,我把图层刀身-2-光影复制一层,命名为刀身-2-光影1

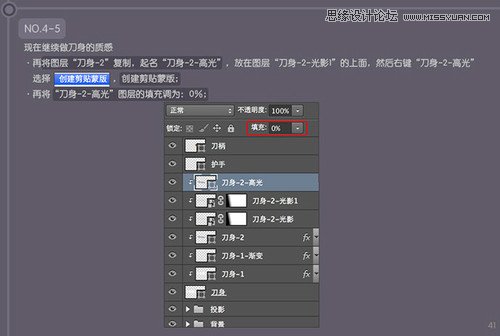
NO.4-5
现在继续做刀身的质感
再将图层刀身-2复制,起名刀身-2-高光,放在图层刀身-2-光影1的上面,然后右键刀身-2-高光,创建剪贴蒙版;
再将刀身-2-高光图层的填充调为:0%;

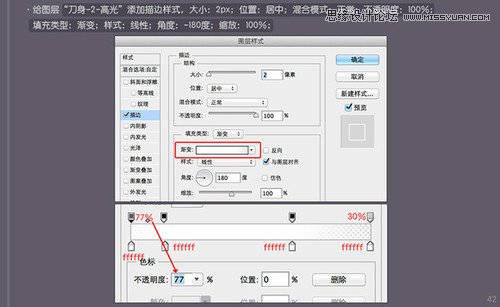
给图层刀身-2-高光添加描边样式,大小:2px;位置:居中;混合模式:正常;不透明度:100%;填充类型:渐变;样式:线性;角度:-180度;缩放:100%;


NO.4-6 给刀身增加材质
大家可以去图片网站下载一张光亮的铁皮材质,然后把材质图片放在图层刀身-2-高光的上面,命名刀身-2-材质,右键刀身-2-材质图层,选择创建剪贴蒙版;

将图层刀身-2-材质的样式改成:叠加;不透明度改成:35%;

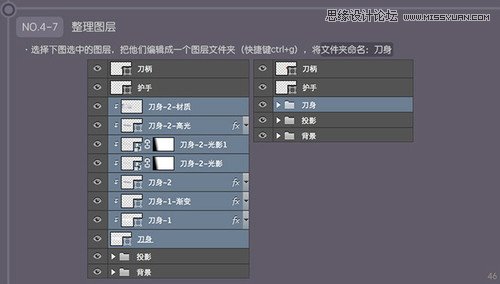
NO.4-7 整理图层
选择下图选中的图层,把他们编辑成一个图层文件夹(快捷键ctrl+g),将文件夹命名:刀身

NO.5 细致刻画护手
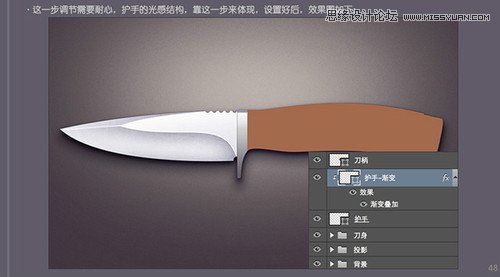
NO.5-1
将图层护手复制,命名为护手-渐变,放在图层护手的上面,然后右键图层,创建剪贴蒙版;
给护手-渐变添加渐变图层样式,混合模式:正常;不透明度:100%;样式:线性;角度:90度;缩放:100%;


NO.5-2
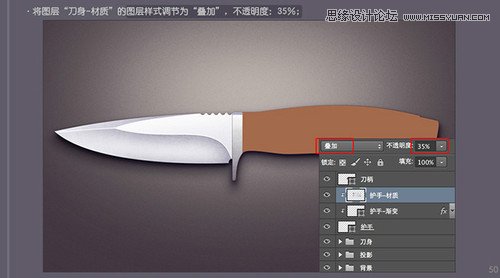
将刚才下载的铁皮材质再次拖入ps,放在图层护手-渐变的上面,命名为护手-材质然后右键图层,创建剪贴蒙版;

将图层刀身-材质的图层样式调节为叠加,不透明度:35%;

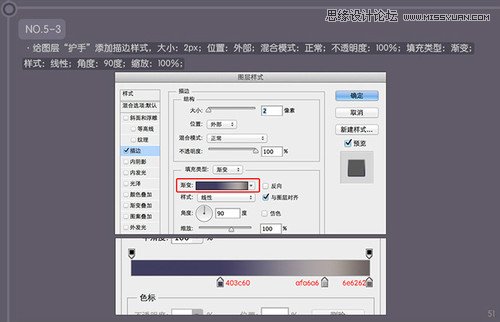
NO.5-3
给图层护手添加描边样式,大小:2px;位置:外部;混合模式:正常;不透明度:100%;填充类型:渐变;样式:线性;角度:90度;缩放:100%;


NO.5-4
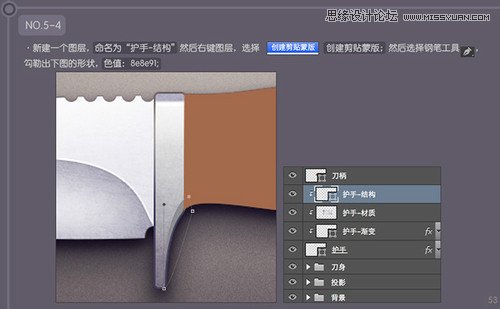
新建一个图层,命名为护手-结构然后右键图层,选择创建剪贴蒙版;然后选择钢笔工具,勾勒出下图的形状,色值:8e8e91;

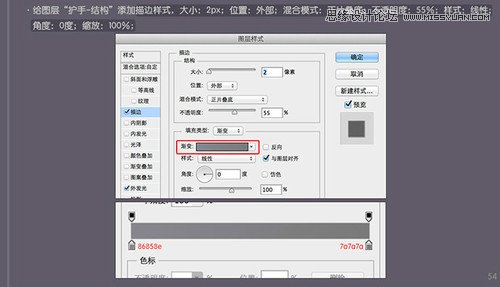
给图层护手-结构添加描边样式,大小:2px;位置:外部;混合模式:正片叠底;不透明度:55%;样式:线性;角度:0度;缩放:100%;

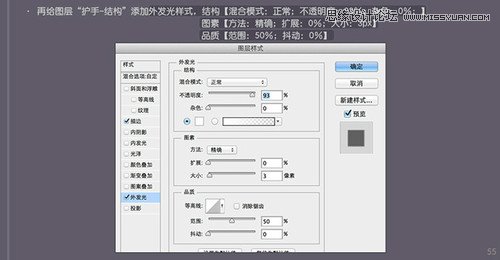
再给图层护手-结构添加外发光样式,结构【混合模式:正常;不透明度:93%;杂色:0%;】图素【方法:精确;扩展:0%;大小:3px】品质【范围:50%;抖动:0%】

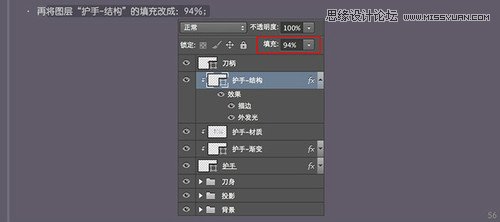
再将图层护手-结构的填充改成:94%;


NO.5-5
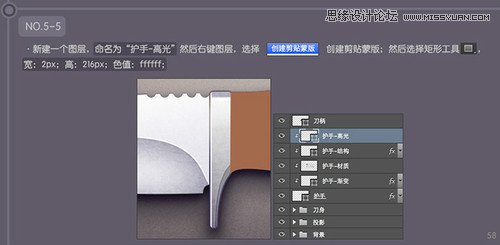
新建一个图层,命名为护手-高光然后右键图层,选择创建剪贴蒙版;然后选择矩形工具,宽:2px;高:216px;色值:ffffff;

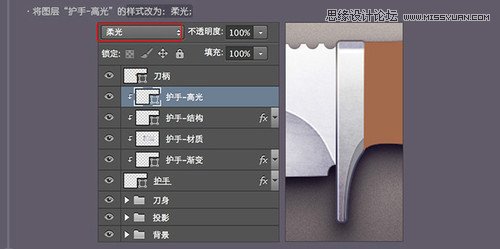
将图层护手-高光的样式改为:柔光;

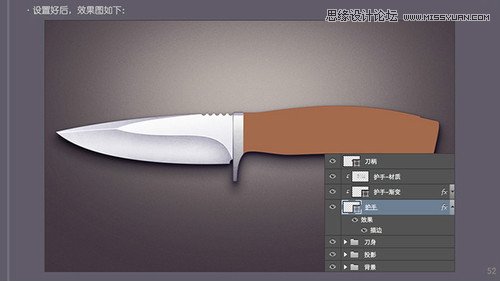
NO.5-6 整理图层
选择下图选中的图层,把他们编辑成一个图层文件夹(快捷键ctrl+g),将文件夹命名:护手

NO.6 细致刻画刀柄
NO.6-1
首先将图层刀柄移动到文件夹刀身的下面

NO.6-2
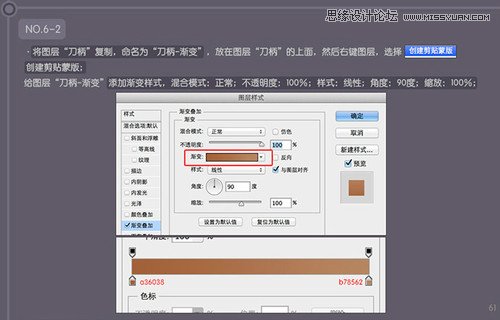
将图层刀柄复制,命名为刀柄-渐变,放在图层刀柄的上面,然后右键图层,创建剪贴蒙版;
给图层刀柄-渐变添加渐变样式,混合模式:正常;不透明度:100%;样式:线性;角度:90度;缩放:100%;


NO.6-3
找一张适合做刀柄的材质,命名为刀柄-材质1,放在图层刀柄-渐变的上面,然后右键图层,创建剪贴蒙版;

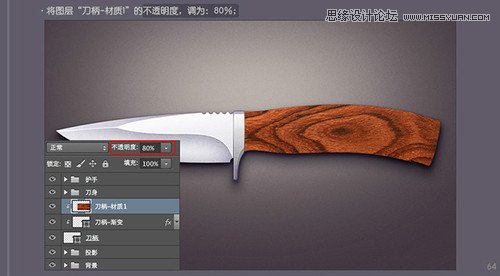
将图层刀柄-材质1的不透明度,调为:80%;

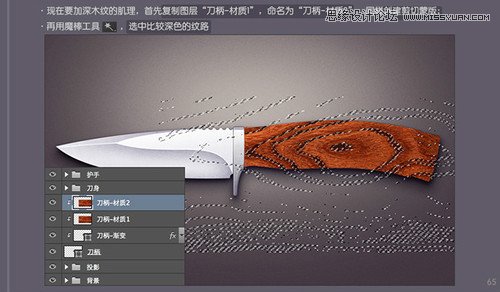
现在要加深木纹的肌理,首先复制图层刀柄-材质1,命名为刀柄-材质2,同样创建剪切蒙版;
再用魔棒工具,选中比较深色的纹路

选区反选(快捷键ctrl+shift+i)

delete删除没用的纹路,只保留颜色深的纹路

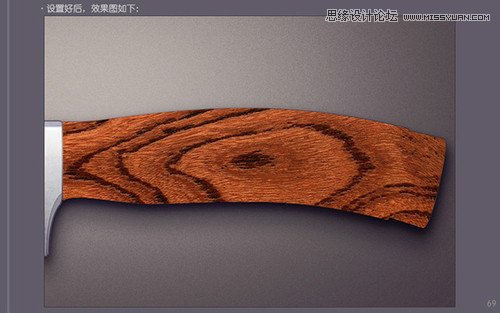
ctrl+d,去掉选区;然后给图层刀柄-材质2添加斜面与浮雕图层样式
结构【样式:外斜面;方法:平滑;深度:100%;方向:上;大小:1px;软化:0px;】
阴影【角度:-90度;高度:32度;高光模式:滤色;不透明度:25%;阴影模式:正片叠底;不透明度:100%;】


NO.6-4
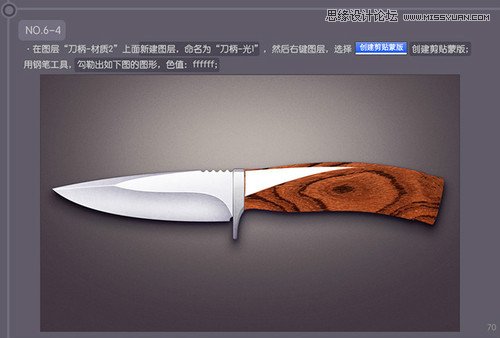
在图层刀柄-材质2上面新建图层,命名为刀柄-光1,然后右键图层,剪贴蒙版;用钢笔工具,勾勒出如下图的图形,色值:ffffff;

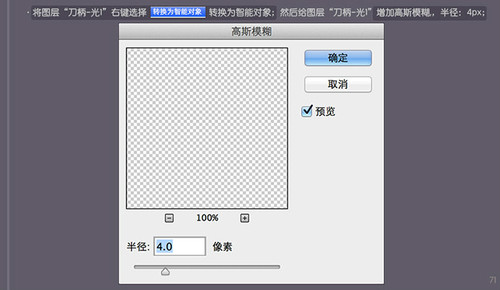
将图层刀柄-光1右键选择转换为智能对象;然后给图层刀柄-光1增加高斯模糊,,半径:4px;


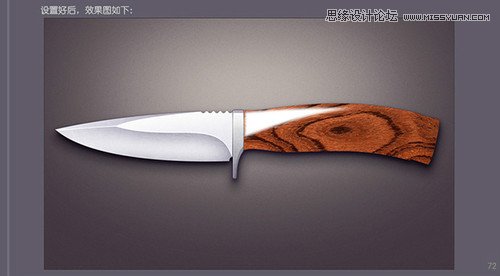
再将图层刀柄-光1的图层样式改为:叠加;不透明度:30%;

NO.6-5
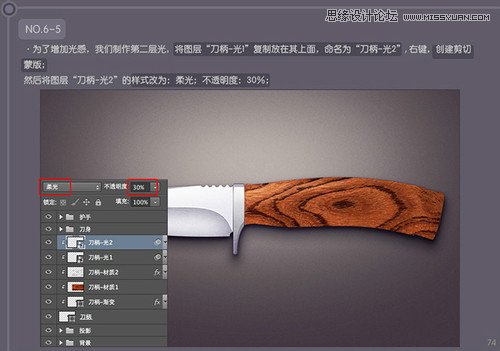
为了增加光感,我们制作第二层光,将图层刀柄-光1复制放在其上面,命名为刀柄-光2,右键,创建剪切蒙版;
然后将图层刀柄-光2的样式改为:柔光;不透明度:30%;

NO.6-6
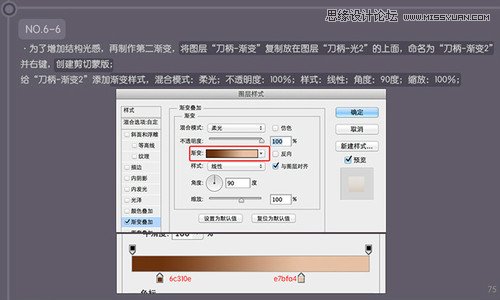
为了增加结构光感,再制作第二渐变,将图层刀柄-渐变复制放在图层刀柄-光2的上面,命名为刀柄-渐变2并右键,创建剪切蒙版;
给刀柄-渐变2添加渐变样式,混合模式:柔光;不透明度:100%;样式:线性;角度:90度;缩放:100%;

然后将刀柄-渐变2的填充改为:0%;

NO.6-7
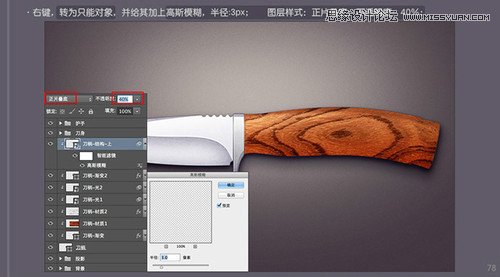
现在绘制刀柄的结构,新建图层命名刀柄-结构-上,右键,创建剪切蒙版,用钢笔工具绘制出如下图,色值:853b30;

右键,转为只能对象,并给其加上高斯模糊,半径:3px;图层样式:正片叠底;不透明度:40%;

NO.6-8
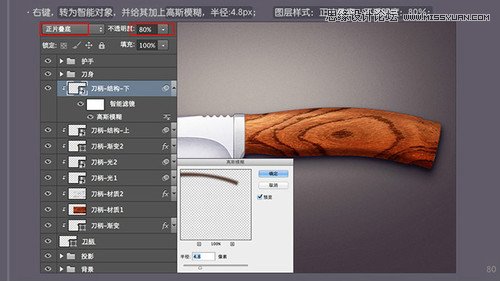
新建图层命名刀柄-结构-下,右键,创建剪切蒙版,用钢笔工具绘制出如下图,色值:5c3b31;

右键,转为智能对象,并给其加上高斯模糊,半径:4.8px;图层样式:正片叠底;不透明度:80%;

NO.6-9
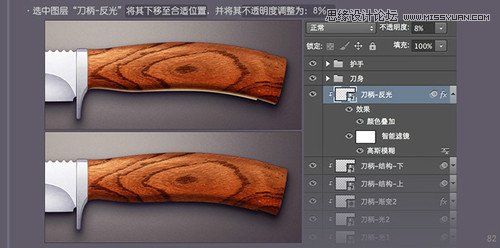
将图层命名刀柄-结构-下复制,命名刀柄-反光右键,创建剪切蒙版;
给刀柄-反光在增加一个颜色叠加图层样式,混合模式:正常;不透明度:100%;

选中图层刀柄-反光将其下移至合适位置,并将其不透明度调整为:8%;

NO.6-10
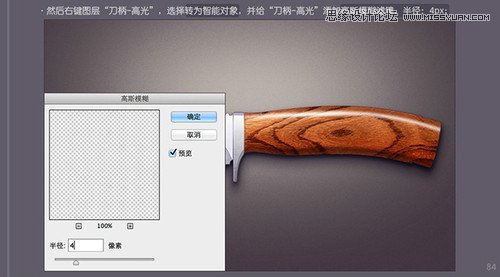
现在细化刀柄的高光,新建图层命名为:刀柄-高光,右键创建剪切蒙版,用钢笔工具勾勒出如下形状;

然后右键图层刀柄-高光,选择转为智能对象,并给刀柄-高光添加高斯模糊滤镜,半径:4px;

调节刀柄-高光的样式:柔光;

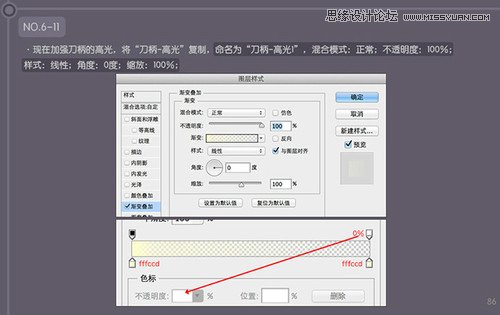
NO.6-11
现在加强刀柄的高光,将刀柄-高光复制,命名为刀柄-高光1,混合模式:正常;不透明度:100%;样式:线性;角度:0度;缩放:100%;

调节刀柄-高光1的样式:柔光;不透明度:50%;填充:0%;

NO.6-12
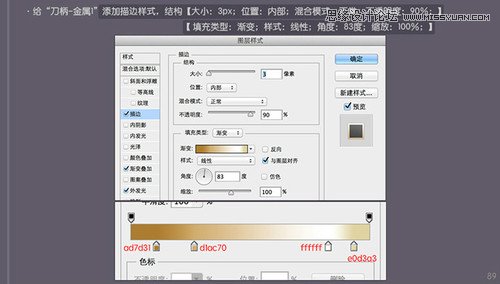
现在绘制刀柄尾部的金属,新建图层刀柄-金属1,用钢笔工具绘制出如下图形,再右键,创建剪切蒙版;

给刀柄-金属1添加描边样式,结构【大小:3px;位置:内部;混合模式:正常;不透明度:90%;】【填充类型:渐变;样式:线性;角度:83度;缩放:100%;】

再给刀柄-金属1添加渐变叠加,混合模式:叠加;不透明度:100%;样式:线性;角度:78度;缩放:100%;
再给刀柄-金属1添加外发光,结构【混合模式:叠加;不透明度:75%】,图素【扩展:0%;大小:2px】;品质【范围:50%;抖动:0%】


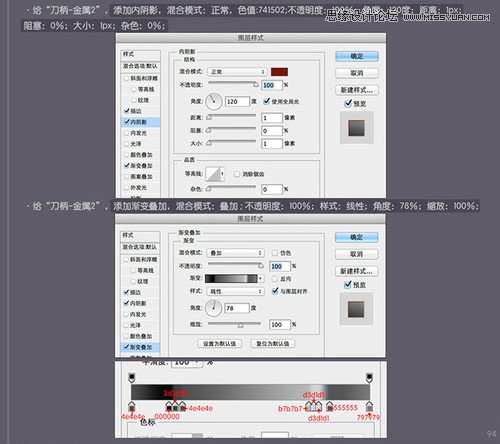
NO.6-13
继续绘制刀柄尾部的金属,新建图层刀柄-金属2,用钢笔工具绘制出如下图形,再右键,创建剪切蒙版;

给刀柄-金属2,添加描边样式,大小:2px;位置:外部;混合模式:叠加;不透明度:100%;色值:5e1707;

给刀柄-金属2,添加内阴影,混合模式:正常,色值:741502;不透明度:100%;角度:120度;距离:1px;阻塞:0%;大小:1px;杂色:0%;
给刀柄-金属2,添加渐变叠加,混合模式:叠加;不透明度:100%;样式:线性;角度:78%;缩放:100%;


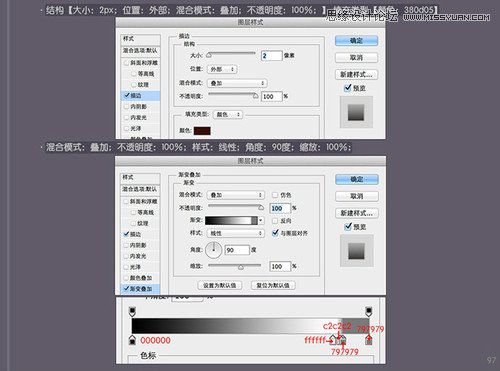
NO.6-14
继续绘制刀柄尾部的金属,新建图层刀柄-金属3,用钢笔工具绘制出如下图形,色值:d2ae72;右键,创建剪切蒙版;

结构【大小:2px;位置:外部;混合模式:叠加;不透明度:100%;】填充类型【颜色:380d05】
混合模式:叠加;不透明度:100%;样式:线性;角度:90度;缩放:100%;


NO.6-15
现在细化刀柄-金属3部分,新建图层,命名为:刀柄-金属3-高光,用矩形工具,绘制出如下图形,色值:ffffff;

右键刀柄-金属3-高光创建剪切蒙版,再将它的样式调为:柔光;

NO.6-16
现在继续细化刀柄-金属3部分,新建图层,命名为:刀柄-金属3-结构,用钢笔工具,绘制出如下图形,色值:000000;

右键刀柄-金属3-结构创建剪切蒙版,再添加描边样式,大小:3px;位置:外部;混合模式:正片叠底;不透明度:78%;颜色:621b06;

将它的样式调整为:叠加;不透明度:35%;

NO.6-17
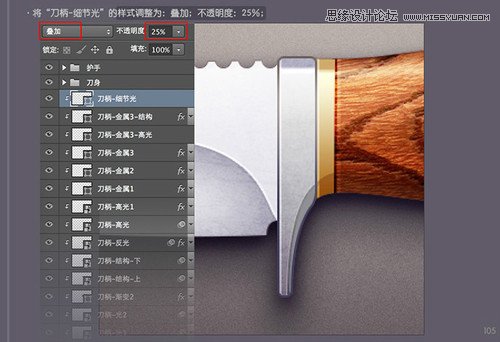
现在继续细化刀柄,新建图层,命名为:刀柄-细节光,用矩形工具,绘制出如下图(宽:3px;高:130px);色值:ffffff;

将刀柄-细节光的样式调整为:叠加;不透明度:25%;

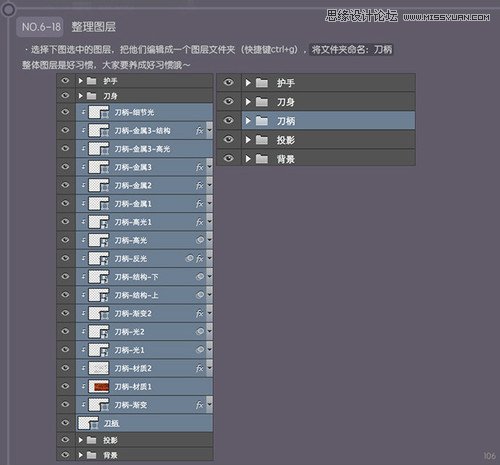
NO.6-18 整理图层
选择下图选中的图层,把他们编辑成一个图层文件夹(快捷键ctrl+g),将文件夹命名:刀柄
整体图层是好习惯,大家要养成好习惯哦~