首先,这个教程需要的两款素材已经上传到附件里;然后,英文原版讲的比较细,在这我省略了一部分个人认为不影响理解的部分,因为那样弄起来实在是太长了。最后,如果有哪位同学看不懂或者觉得比较跳跃,可以留言或者私信哈。下面就开始啦。
教程地址:绿色金属质感的立体字PS教程素材
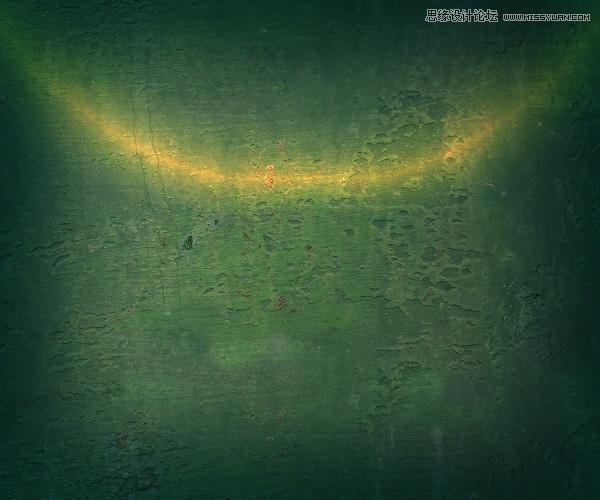
先看看效果图

1.制作背景
①首先把附件里的图案文件、字体文件安装到电脑里。
②创建一个600*500px的文件,分辨率72即可。
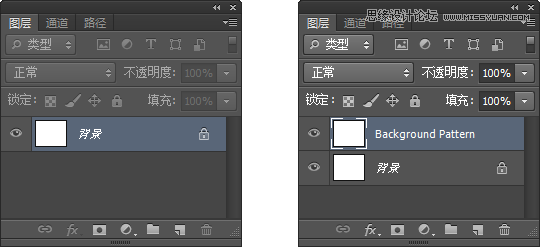
③复制背景图层,命名为Background Pattern。

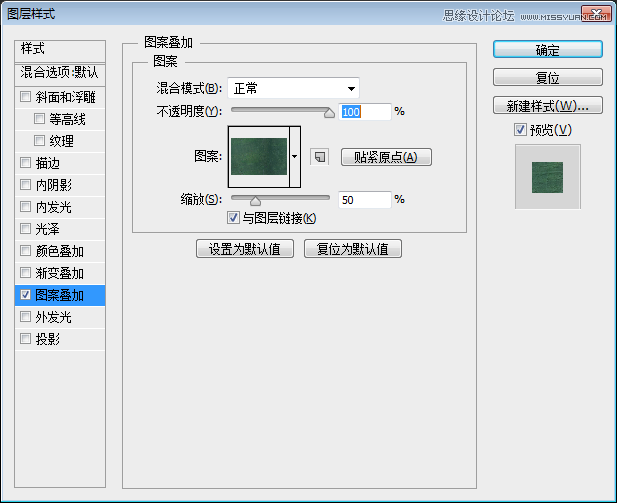
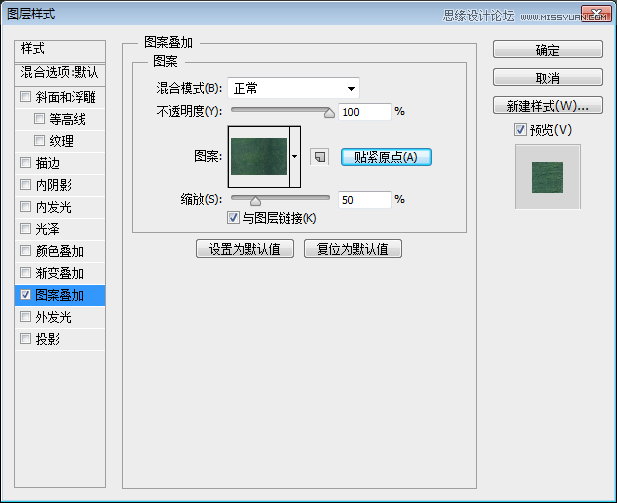
④给这个图层填充图案,打开图层样式-图案叠加,选择刚才添加的图案,其他参数如下图。每次使用这个图案,不要忘记点一下贴紧原点哦。

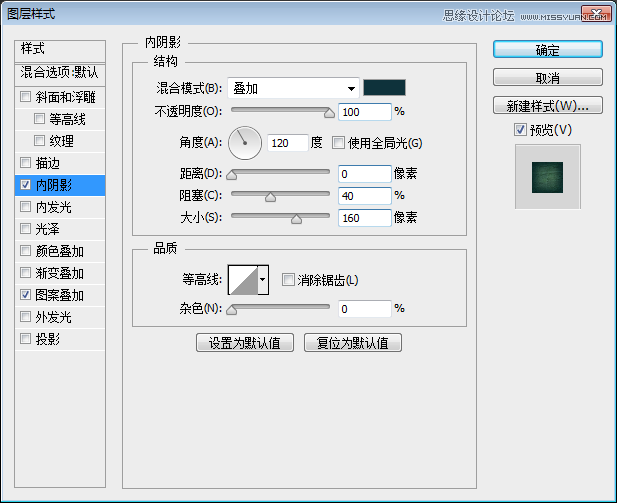
⑤为了让中央部分显得比较亮,需要调节图层样式-内阴影,参数如下,其中的色值为#0e323b。

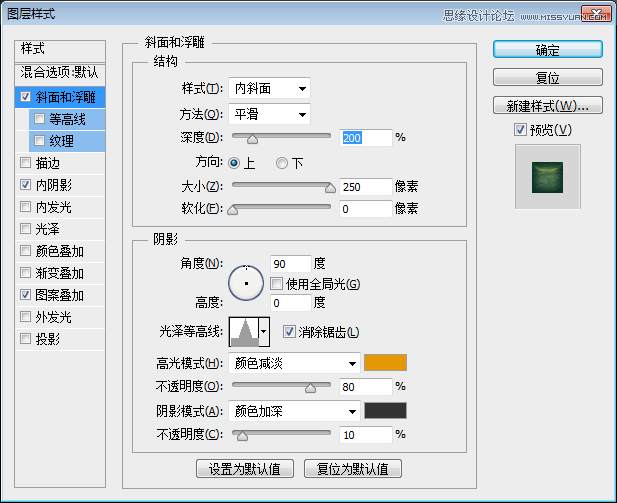
⑥接下来加一圈反射光,调整图层样式-斜面和浮雕,参数如下。高光色值为#e59804,阴影色值为#333333。

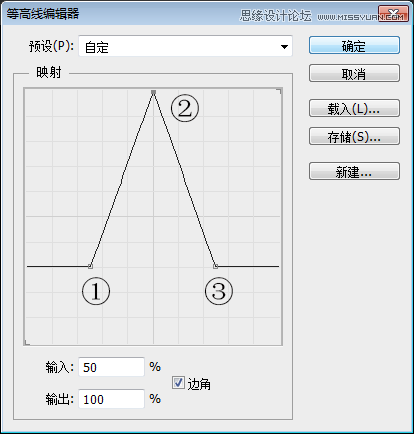
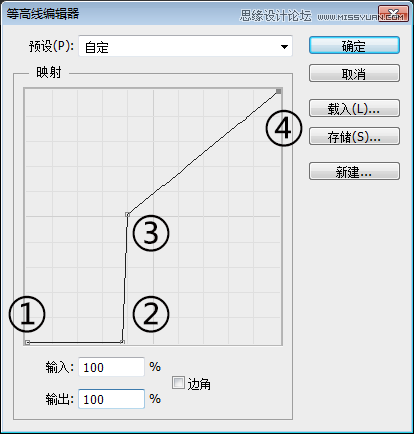
光泽等高线参数如下:①输入:25,输出:30,边角不勾选;②输入:50,输出:100,边角勾选;③输入:75,输出:30,边角不勾选。

效果如下:

2.文字部分
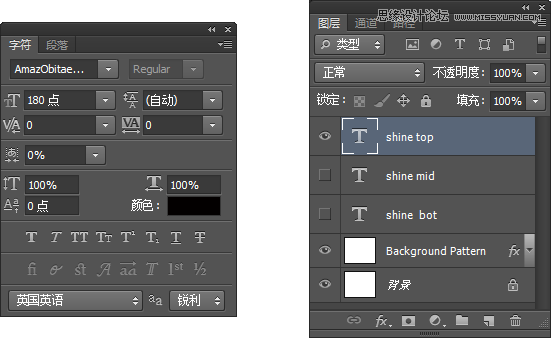
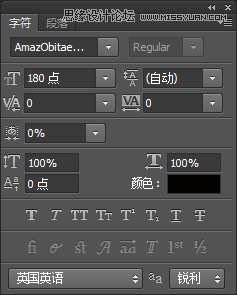
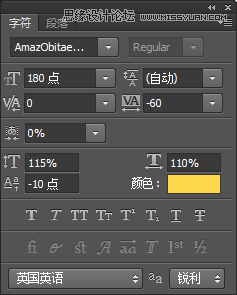
①输入文字SHINE或者其他单词字母,字体使用刚才安装的,字号180pt,锐利,图层命名为Shine Top。
②将文字图层复制两次,分别命名为Shine Mid and Shine Bot,暂时隐藏这两个图层。


3.调整最上层文字图层-Shine Top
①调整图层样式-图案叠加,选择跟背景一样图案,调整参数,贴紧原点。

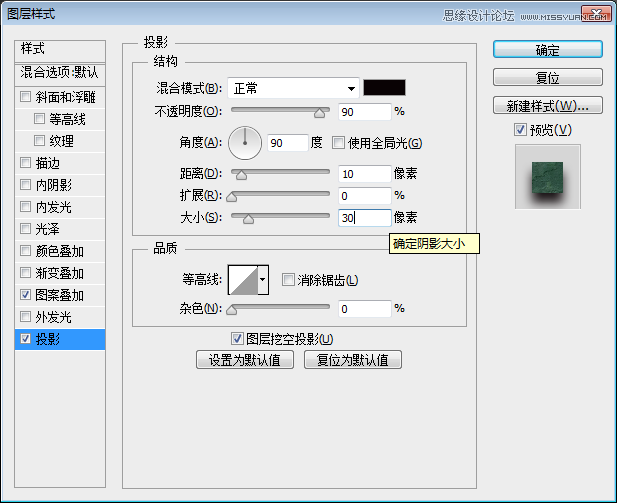
②投影,色值#000000。

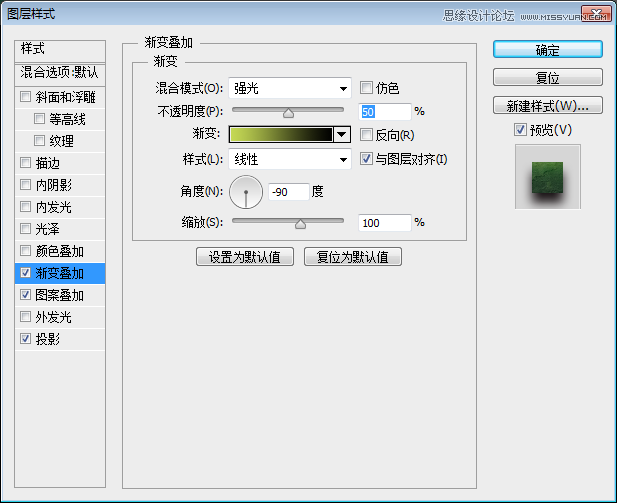
③渐变叠加。

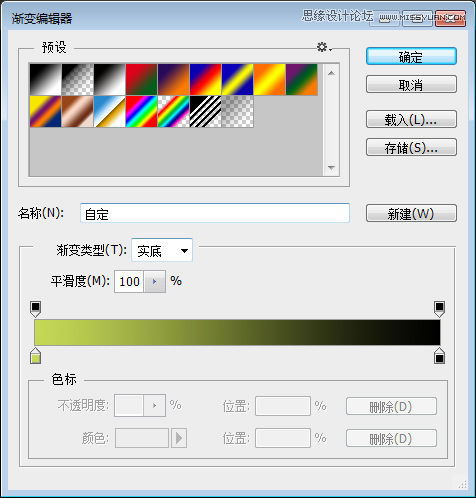
渐变左侧位置0,色值#c5d955;右侧位置100,色值#000000。

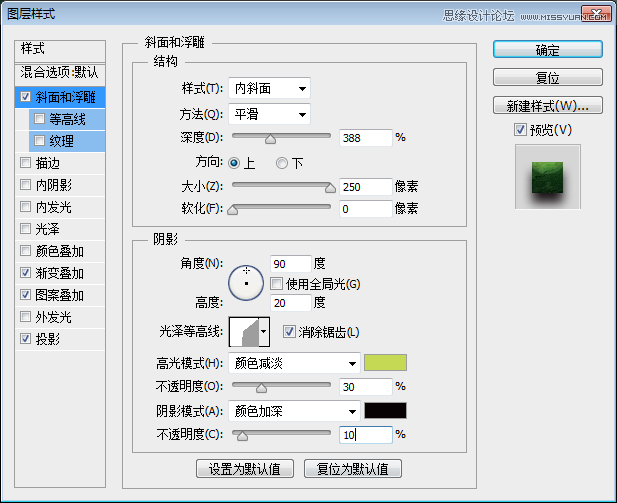
④为了更有光泽,调整斜面和浮雕。高光#c5d955,阴影#000000。

等高线:①输入0,输出0,边角不勾选;②输入38,输出0,边角勾选;③输入40,输出51,边角勾选;④输入100,输出100,边角不勾选。

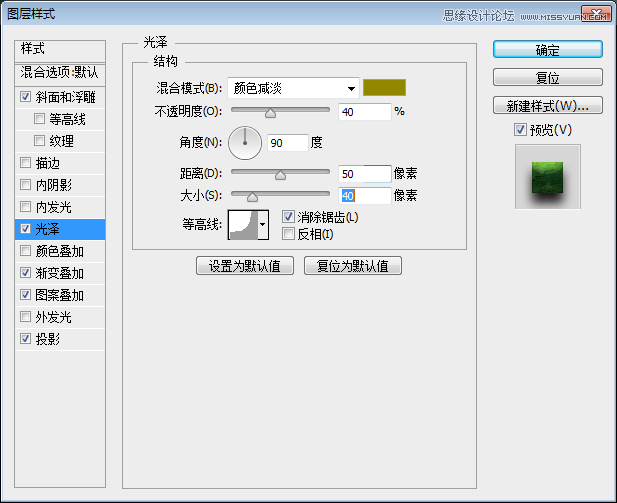
⑤调整色泽:色值#918800,等高线选默认的内凹-深。

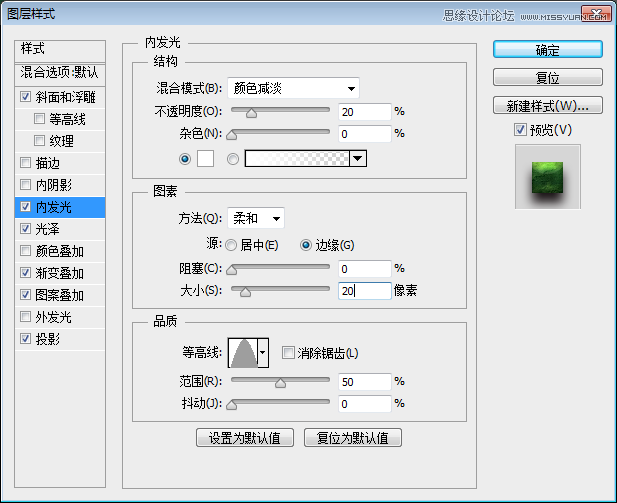
⑥调整内发光:色值#ffffff,等高线选默认的圆锥。

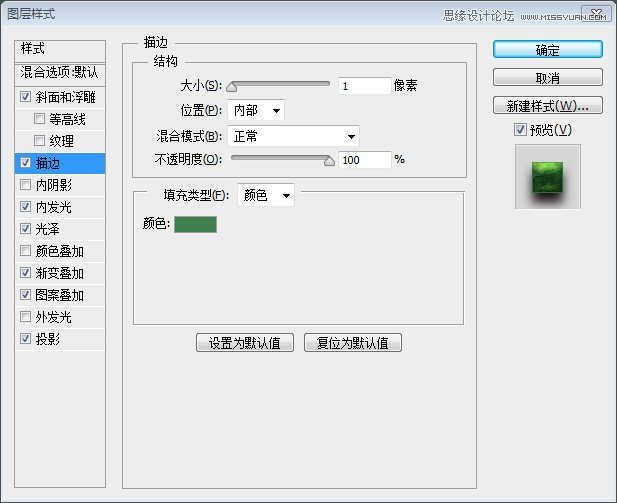
⑦描边:色值#3f7f4e。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/ps/)
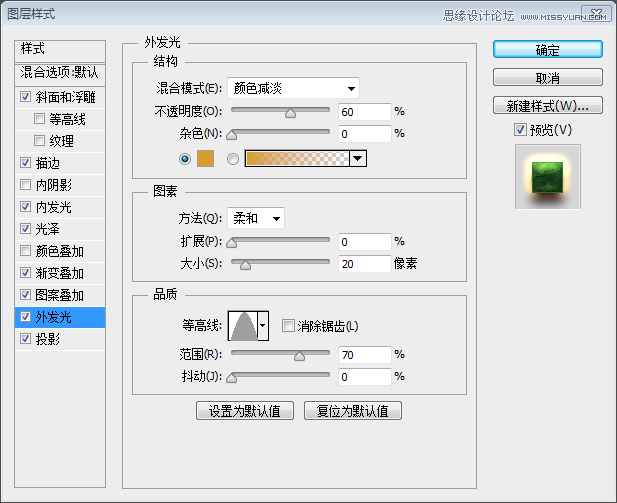
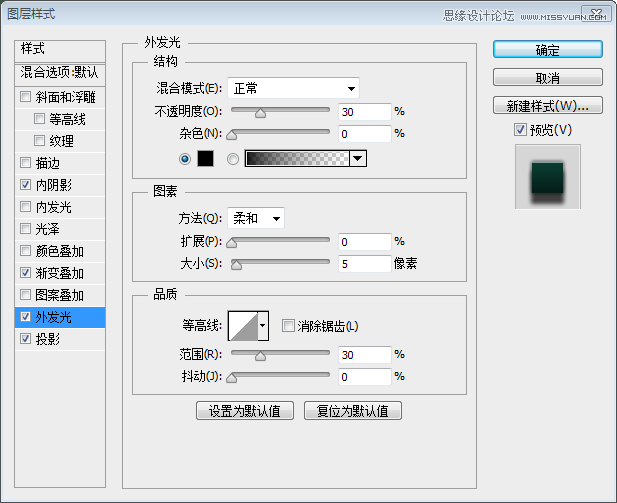
⑧外发光:色值#d69c2c,等高线选默认的圆锥。

效果如下:

4.调整中间文字图层-Shine Mid
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/ps/)①为了让文字有透视的效果,需要调整文字的参数。需要注意的是需要让所有文字图层相对画布上下左右居中。


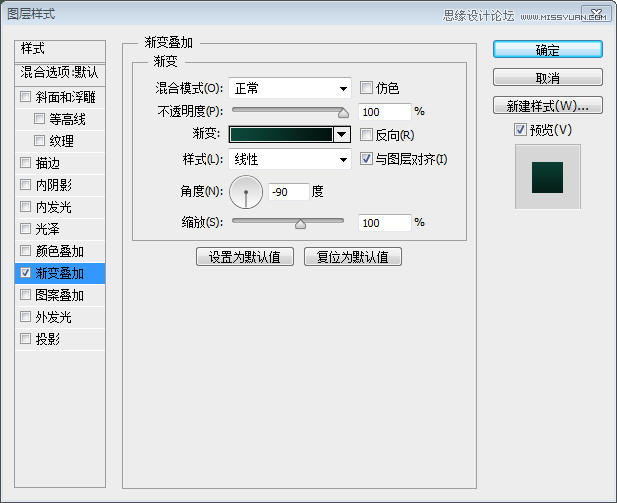
②渐变叠加,左侧位置0,色值#0c483a,右侧位置100,色值# 03130f。

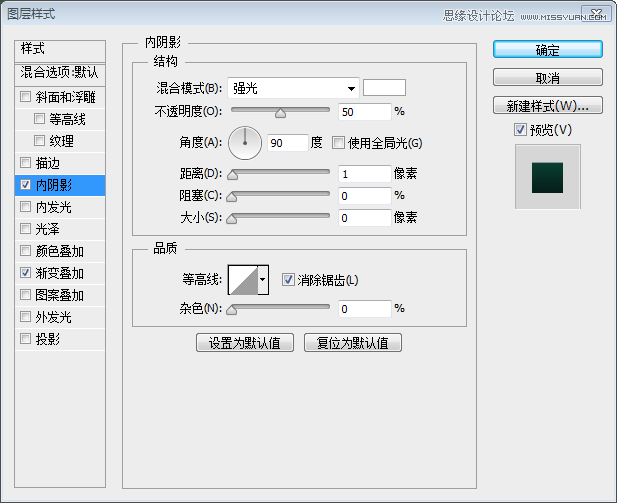
③内阴影,色值#ffffff。

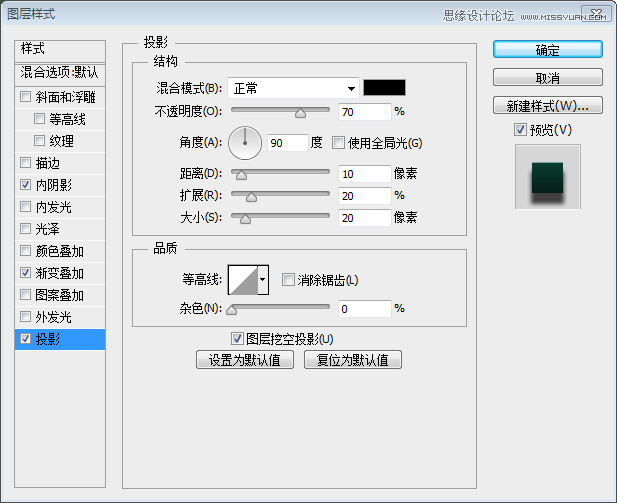
④投影&外发光,色值都为#000000。



5.最后一步会产生奇妙的效果,调整底部文字图层-Shine Bot。调整文字的参数,色值为#ffd74b。

最终成果如下:











