Iamafraid好吧
2016-02-02 20:02
今天图老师小编要跟大家分享Photoshop制作精致的媒体播放器按钮,精心挑选的过程简单易学,喜欢的朋友一起来学习吧!
本教程介绍非常精致的播放器按钮的制作方法。制作的时候需要非常细心,播放器有很多细小的部分需要认真处理,尤其是质感部分,光线要认真去把握。
最终效果
1、首先在PS中建立一个1024*768,分辨率72像素的文档,背景色用黑色,如下所示:
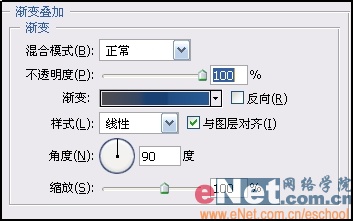
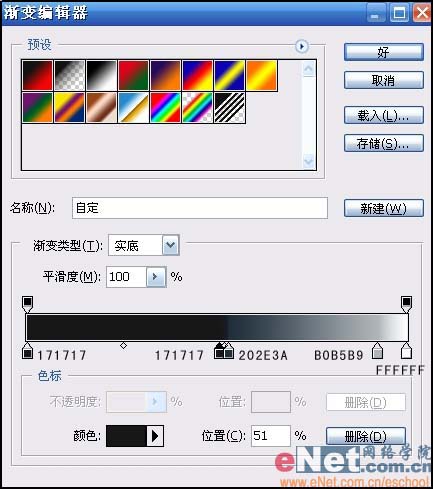
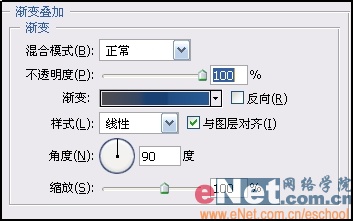
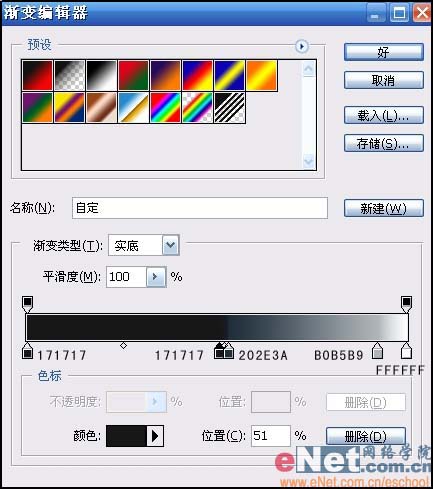
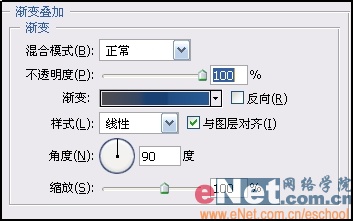
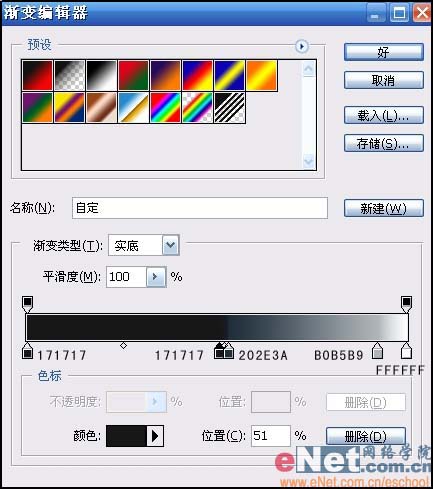
2、现在用钢笔工具中的形状图层选项,作出以下形状而后设置“渐变叠加”图层样式:

3、新建立一层,用圆角矩形工具在图中建立播放器的轮廓,颜色代码用121212:
4、分别用椭圆工具和圆角矩形工具作出形状图层,在用选区相减命令建立以下形状并设置图层样式,如下所示:


5、用圆角矩形工具做出以下形状,并用钢笔工具拖动锚点改变下形状:
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/ps/)6、将改图层的混合模式改成滤色,并将图层不透明度设置为50%:
7、用自定形状工具加入以下形状并用自由变换命令改变下形状的大小,将颜色代码设置为696969,图层混合模式设置为滤色:
8、在加入小喇叭的形状,颜色代码用DFDFDF图层混合模式设置为滤色:
9、在加入下面的形状,颜色代码用DFDFDF:
10、在用直线工具加入播放器底部的高光,颜色代码用484848:
11、在用矩形工具加入下列形状并设置图层样式,图层填充度设置为0:


12、选用椭圆工具加入一个大些的“播放按钮”,颜代码484848:

13、在原来的的按钮基础上在建立一个稍小些的正圆,颜色代码用1E339C:
14、再在此层上建立新图层,并设置图层样式得到以下效果:



15、在用钢笔工具中的形状图层建立以下形状,并设置图层样式,将图层的填充度设置为22%(这里要注意区分图层填充度和图层不透明度):
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/ps/)

16、作好以后把以上的蓝色按钮复制出多的一份放到以下位置,如下所示:
17、用自定形状工具在图中加入以下形状在设置下描边图层样式:

18、用矩形工具建立以下形状并设置图层样式:


19、最后在用文字工具和直线工具修饰下细节部分,完成最终效果。









![]()


































![]()