下面是个PS合成神秘海底精灵教程,撑握了其技术要点,学起来就简单多了。赶紧跟着图老师小编一起来看看吧!
本教程非常详细的介绍神秘的海洋之女合成方法。作者制作的非常详细,大致的分成几个场景来处理。每以部分都制作的非常不错。很多细节部分都处理的很好,值得学习!
最终效果
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pskoutu/)1、不用说了,在PS中打开主体素材,按快捷键Ctrl+J复制一层,得到图层1,对图层执行菜单命令:滤镜》模糊》径向模糊,参数如下图:

(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pskoutu/)然后对模糊过的图层1添加图层蒙板,设置前景色为黑色,使用软边的画笔在蒙板上涂抹,将人物擦出来, 保留上面发光的白点,如下图:
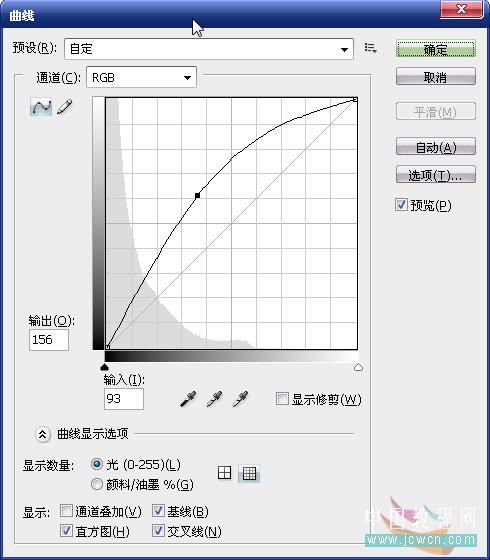
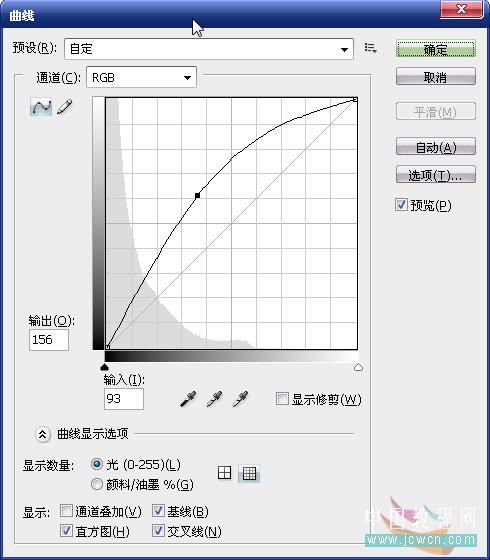
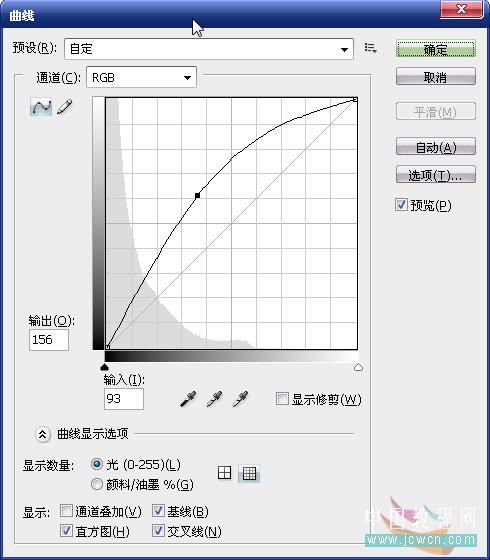
2、画面整体很暗,添加曲线调整层将其提亮,参数如下图:
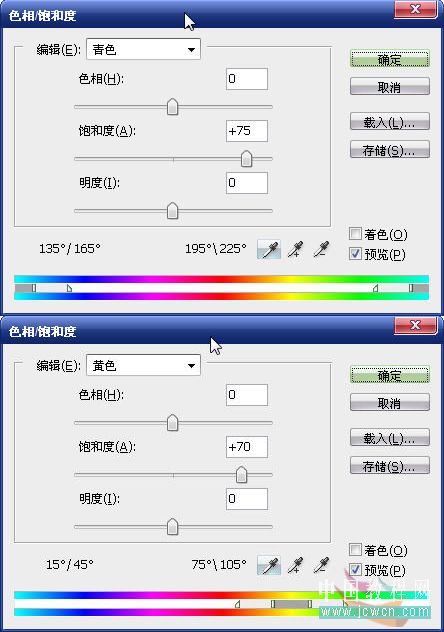
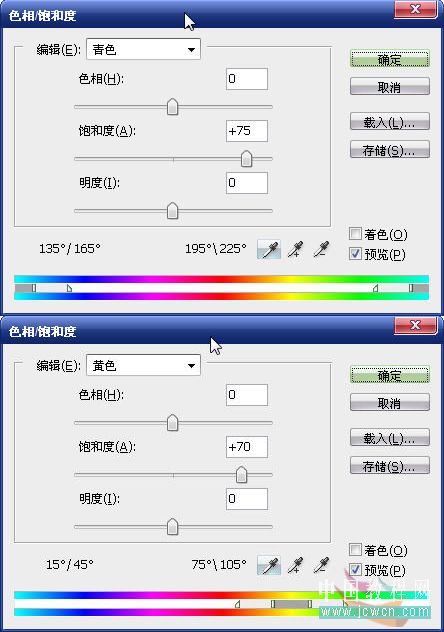
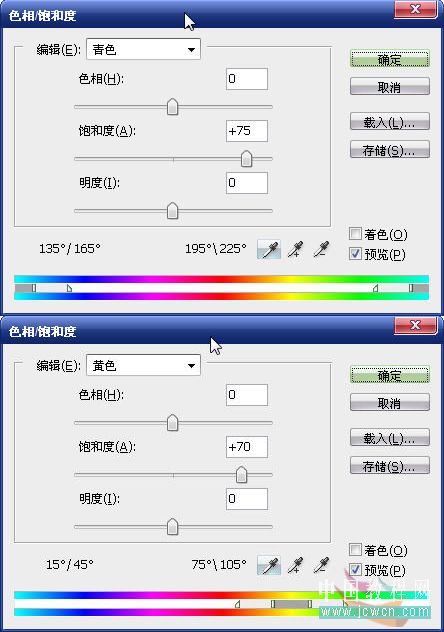
此时衣服色彩很暗淡,再添加色相饱和度调整层对青、黄通道进行调整,参数如下图:
这样衣服的颜色就调了出来。
但女孩的嘴唇和皮肤颜色很差。 3、新建一个透明层,命名为“嘴唇”,设置前景色为玫红ec008c,将图像放大,使用直径为2或3的软边画笔在女孩的嘴唇上小心地绘画,画完后改变图层混合模式为“柔光”,效果如下:
4、修整皮肤颜色,因为皮肤的颜色很暗。添加色彩平衡调整层,做如下图的调整:
至此完成主体素材的处理,效果如下:
置入元素 1、将刚才处理的主体素材最小化,打开很多鱼的那张素材,使用椭圆选区工具配合加选做出下图选区,并羽化10像素。
2、恢复主体素材的编辑,使用移动工具将鱼移动到主体素材中,使用自由变换调整鱼的大小并放置在合适的位置, 改变图层混合模式为“滤色”不透明度80%,如下图效果:
3、按快捷键Ctrl+J复制鱼的图层,Ctrl+T自由变换调整大小,并放置在合适的位置,完成效果如下:
4、使用抽出滤镜将另三条鱼抠出来,自由变换调整大小,也一样放在合适的位置,如下图:



修饰元素
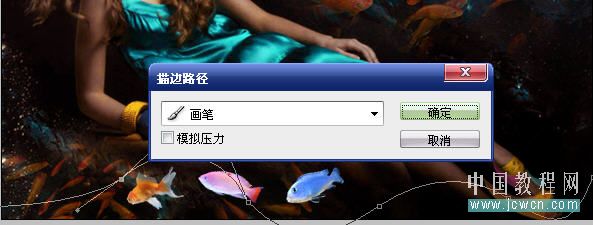
1、使用钢笔工具做出如下的路径,注意保持平滑。
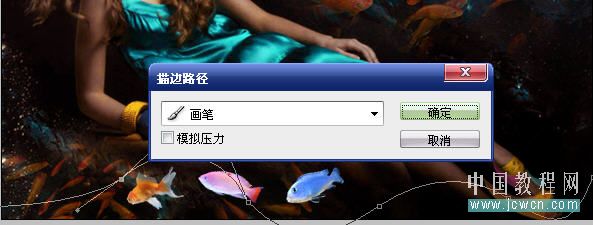
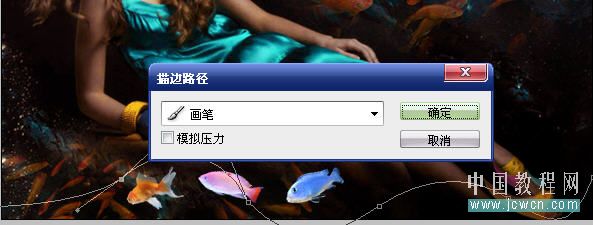
2、新建一层,设置画笔的直径为1像素,对刚做好的路径进行画笔描边:
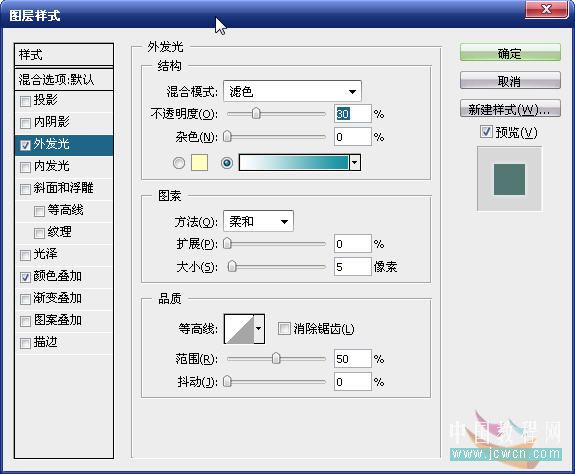
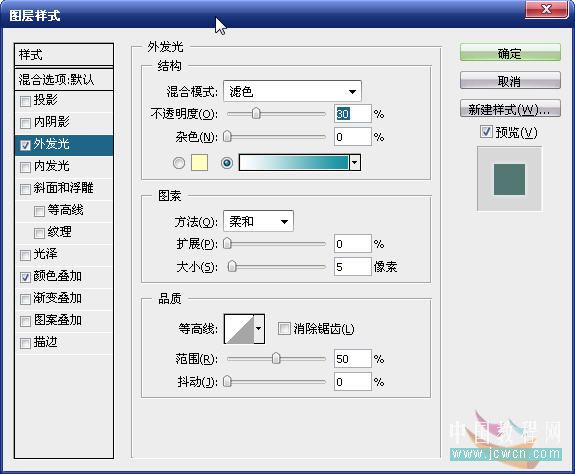
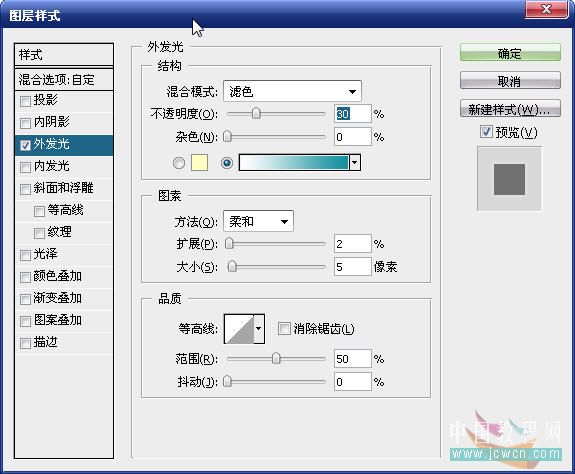
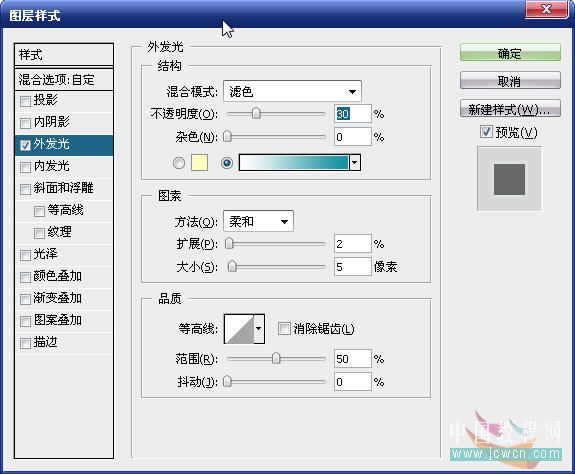
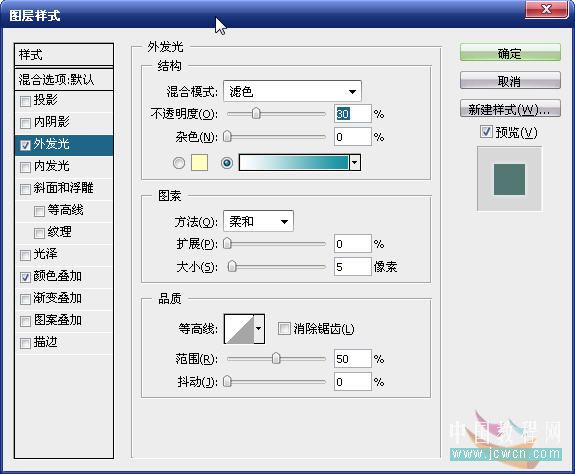
3、对路径描边得到的图层添加如下图层样式:
4、复制2次,并移动放置在合适的位置,用橡皮擦去多余的部分,如下图:
5、新建一层,设置前景色为白色,使用3、5、9像素的圆画笔沿着线条做出如下效果:
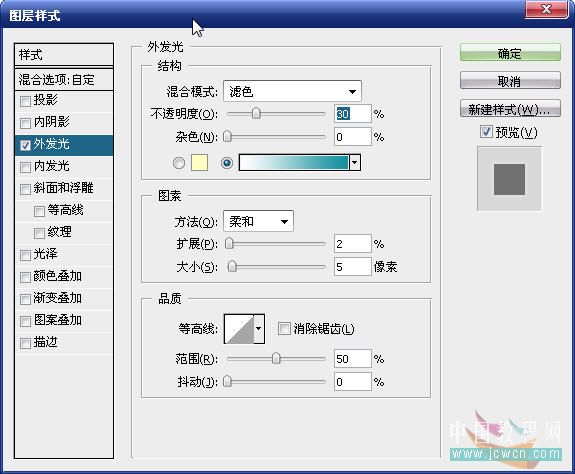
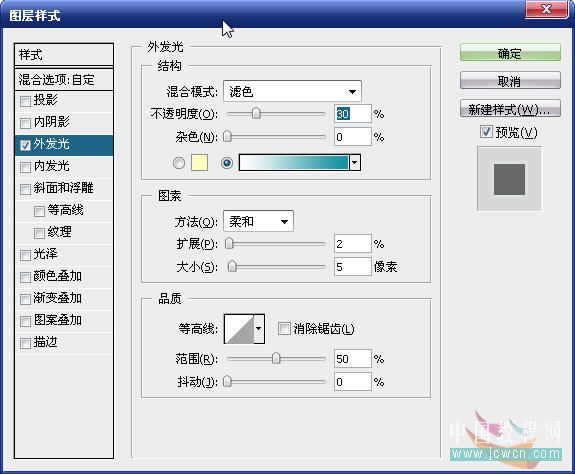
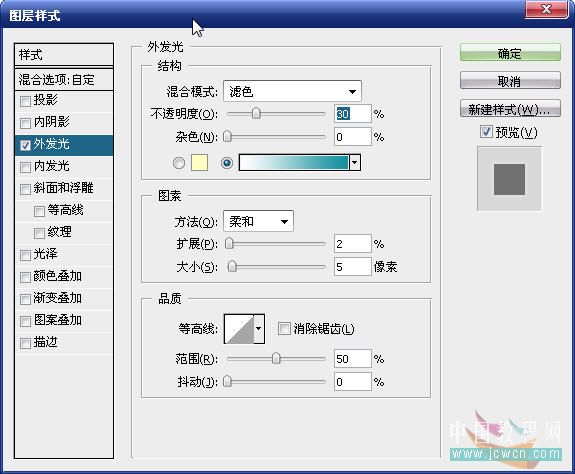
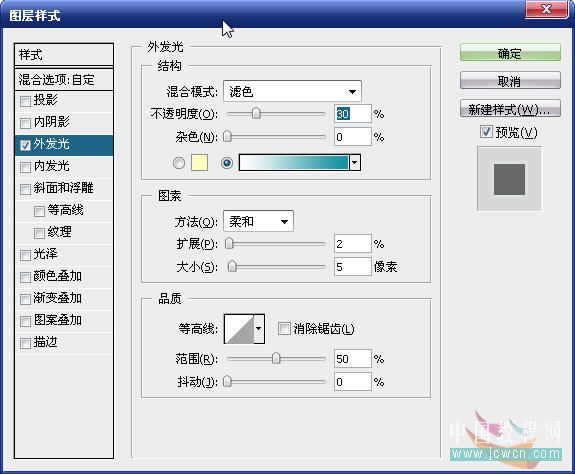
为这此圆点添加外发光图层样式:
效果如下:
最后修饰 1、按快捷键Shift+Alt+Ctrl+E盖印图层,得到图层9,复制一层图层9副本,对图层9副本执行菜单命令: 滤镜》模糊》高斯模糊,模糊半径7.5左右。改变图层9副本的图层模式为“柔光”,不透明度为50%。 效果如下:
2、加入文字:选择合适的字体,在合适的位置打上文字,调整大小,并为文字加上外发光效果:
3、最后加上简单边框,加上自己的水印,完工!效果如下:
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pskoutu/)