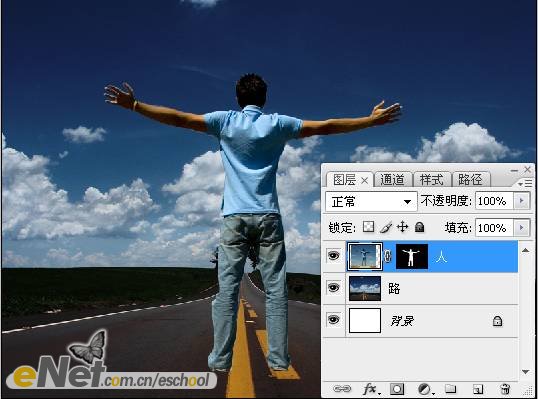
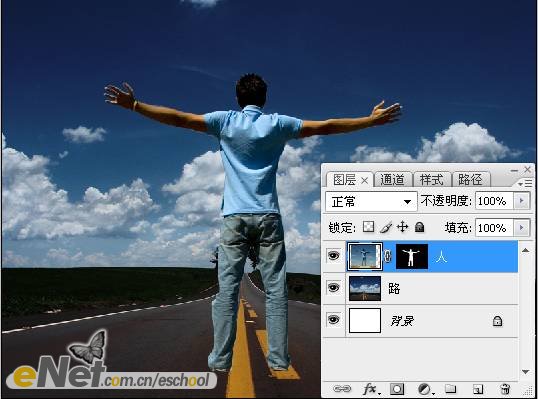
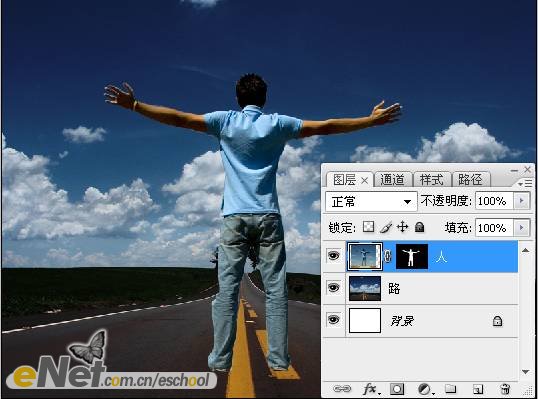
第二步:打开【素材2】,将其拖入【冲击波】中,将图层命名为【人】。使用【钢笔工具】将人物的轮廓勾出来,如下图所示。

进入路径调板,点击【将路径作为选区载入】按钮,载入选区。然后执行【图层—图层蒙版—显示全部】命令,为图层添加蒙版,效果如下图所示。
第三步:按【Ctrl+T】键进入自由变换模式,调整图层大小及位置,如下图所示。然后执行【编辑—变换—水平翻转】命令,将人物翻转,这是为了配合后面步骤中光线的方向。
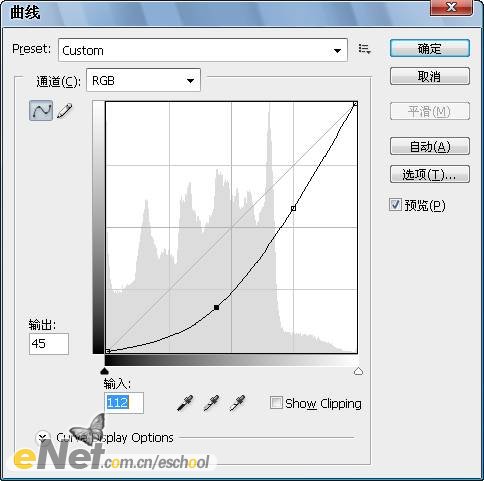
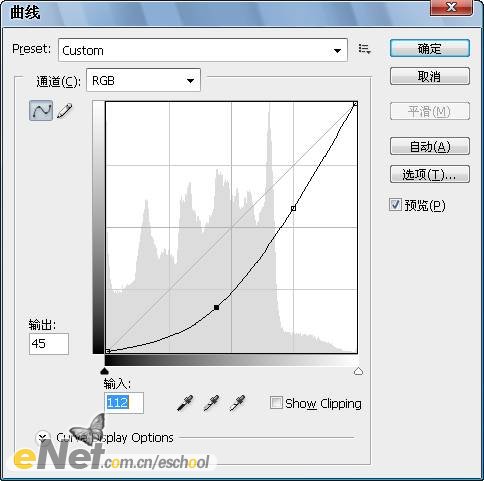
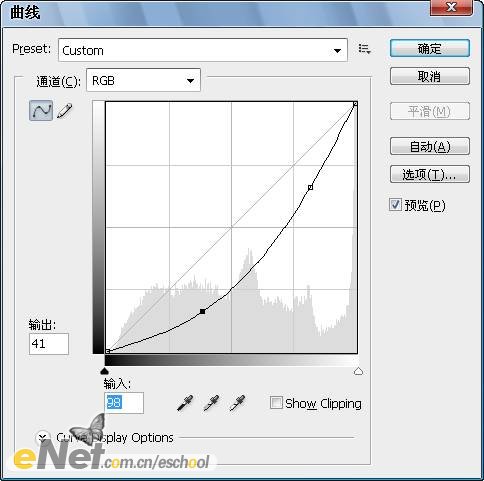
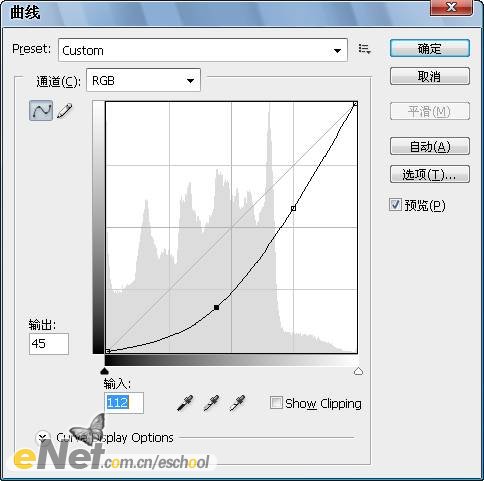
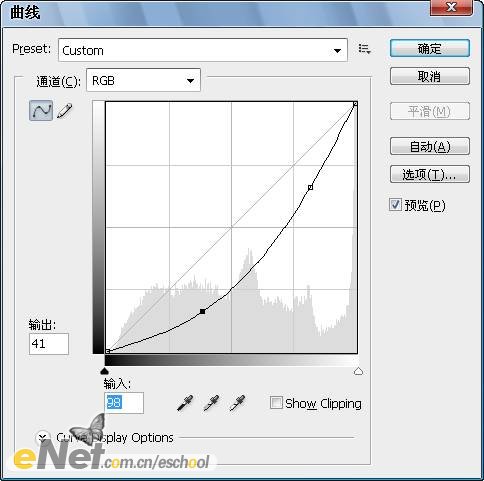
第四步:执行【图像—调整—曲线】命令,将人物图层调暗一些。参数设置及效果如下二图所示。

第五步:按住【Ctrl 】键不放,点击图层【人】的蒙版的缩略图,载入选区。新建一层,并用黑色填充选区,将该层命名为【阴影】。按【Ctrl+D】键取消选区,效果如下图所示。
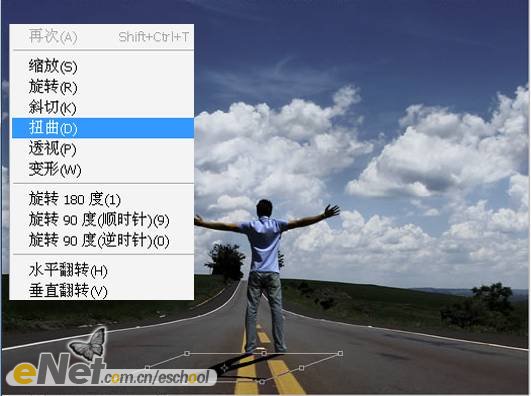
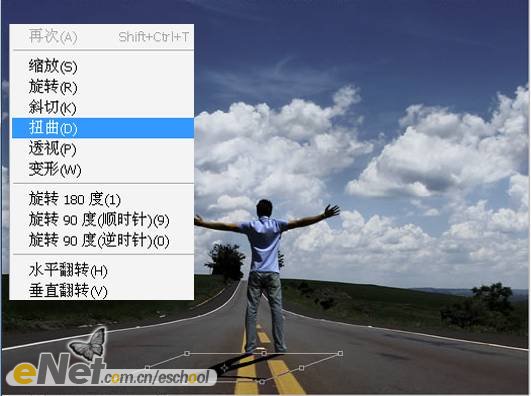
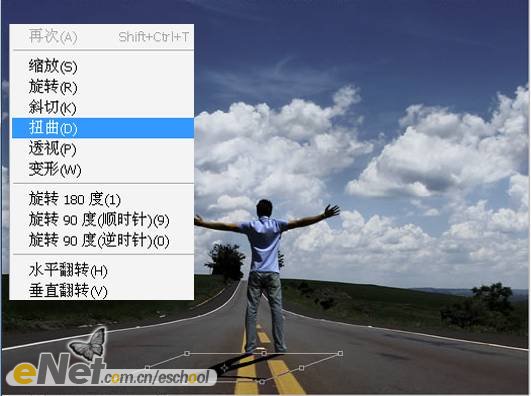
执行【编辑—变换—扭曲】命令,将其变形,效果图下图所示。
最后执行【滤镜—模糊—高斯模糊】命令,模糊半径为8像素,效果如下图所示。(林栖者语:我在做图的时候发现8像素似乎有点大,大家可根据具体情况自己调整,我只用了2像素。另外建议大家新建一个组,将人物和他的影子拖入,因为后面的图层会有很多,这样便于大家管理图层。)
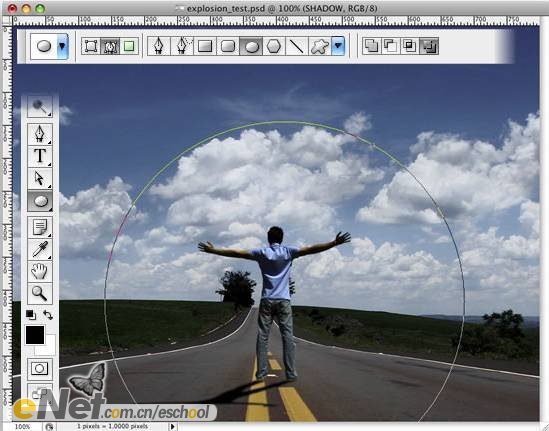
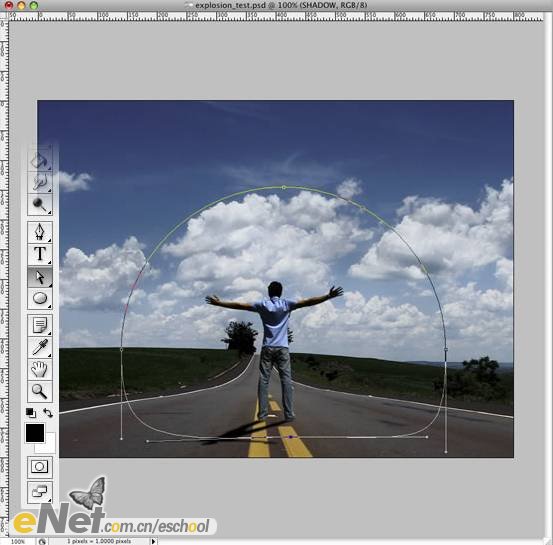
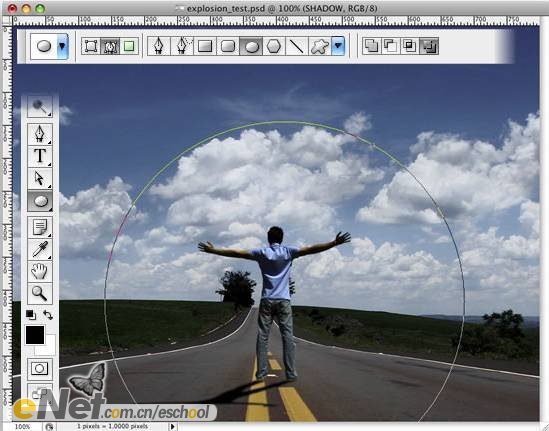
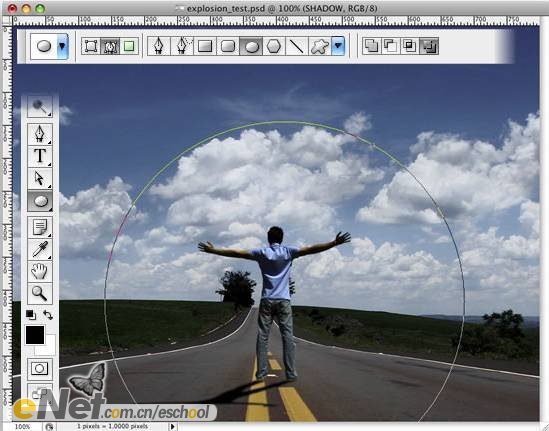
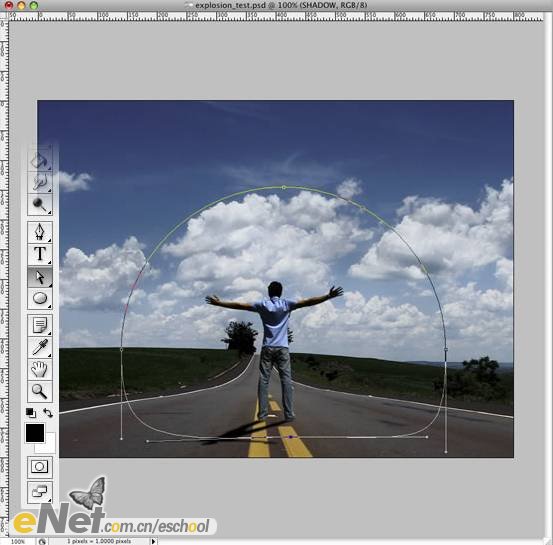
第六步:选择【椭圆工具】,在选项栏中选择路径方式,绘制如下图所示的正圆选区。
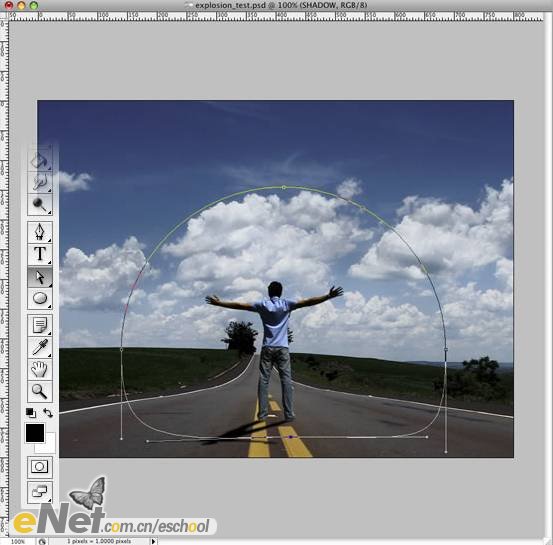
然后使用【直接选择工具】调整路径的底部,效果参考下图。
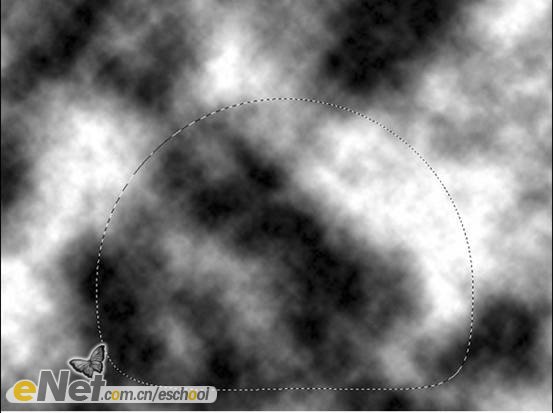
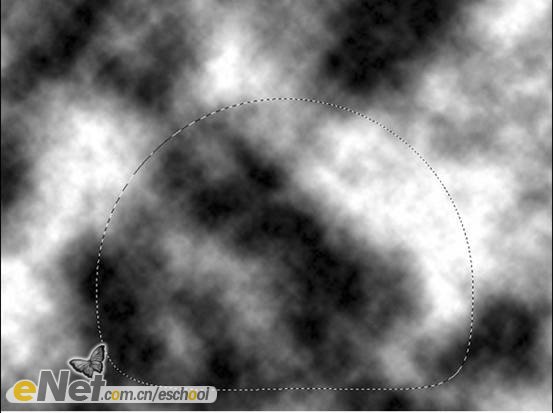
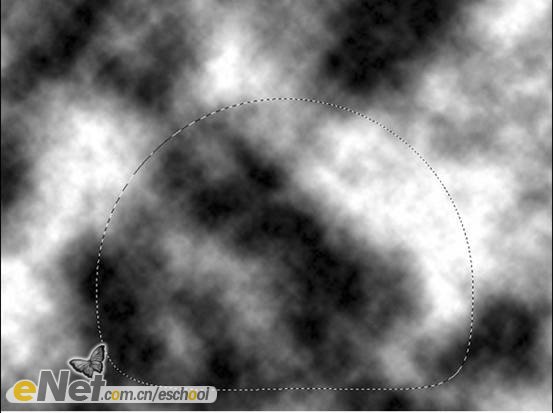
第七步:新建一层,将其重命名为【云】。执行【滤镜—渲染—云彩】命令,进入路径调板,按住【Ctrl】键不放,点击【工作路径】的缩略图,载入选区,如下图所示。
然后,返回图层调板,点击下方的【添加矢量蒙版】按钮,为图层【云】添加图层蒙版,效果如下图所示。
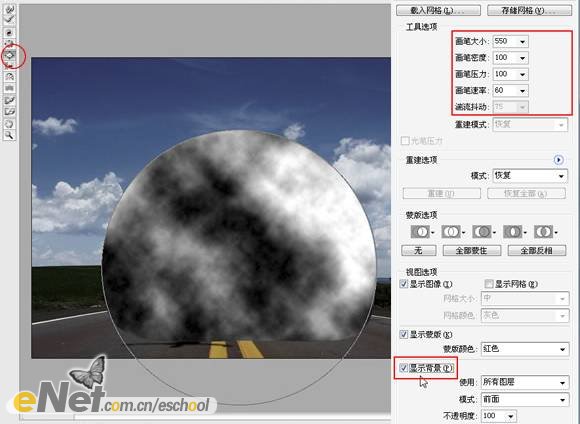
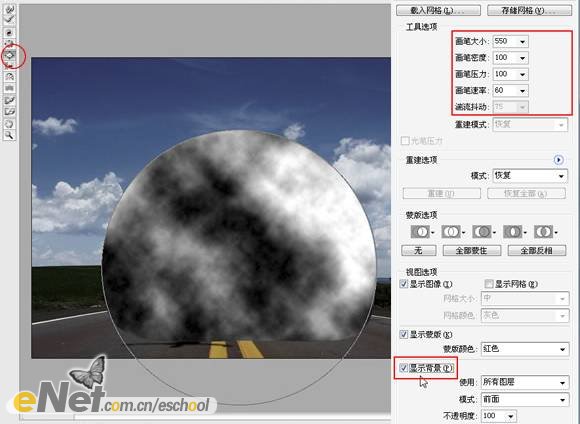
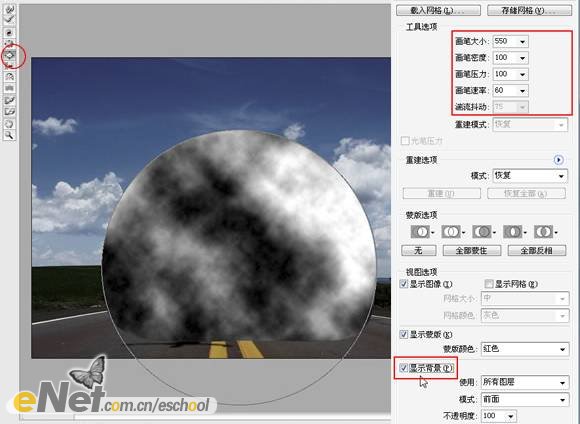
第八步:执行【滤镜—液化】命令,在【液化】对话框中,选择【膨胀工具】,参数设置如下图所示。
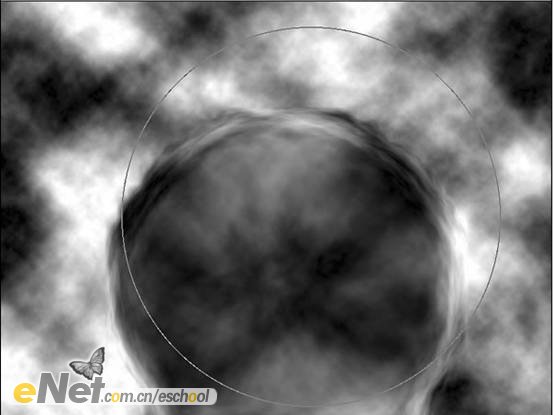
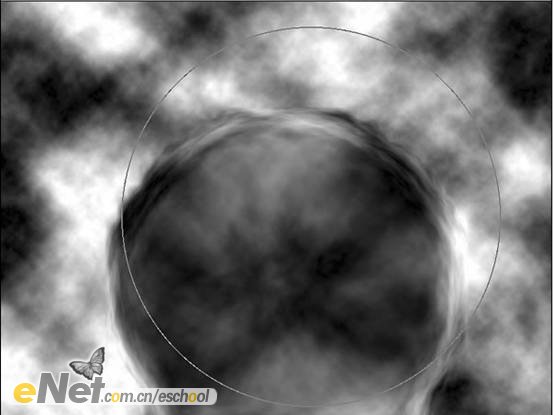
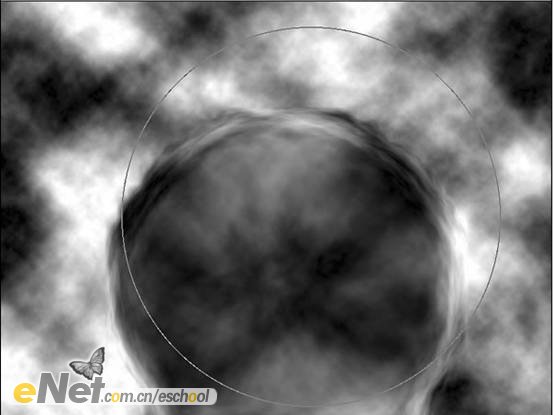
勾选【显示背景】选项,这样你就可以看清“云”和背景了,如上图所示。使用【膨胀工具】在“云”上点击多次,直到得到满意的效果。取消勾选【显示背景】后,效果应如下图所示。
第九步:将【云】的图层混合模式改为【柔光】,效果如下图所示。
创建一个新层,并将其命名为【云2】,然后重复第七、八步的操作。然后将【云2】的图层混合模式改为【正片叠底】。再次新建一层,并将其重命名为【云3】,重复第七、八步的操作,并将【云3】的图层混合模式改为【颜色减淡】,然后使用【橡皮擦工具】擦去部分图像,效果如下图所示。这一层的作用是制作“云”的高光。
第十步:点击图层调板下方的【创建新组】按钮,创建一个新组,将其命名为【云】,将3个“云”图层拖入组【云】中。选择组【云】,然后点击【添加矢量蒙版】按钮,为组【云】添加蒙版。然后选择黑色的柔性笔刷,在蒙版上涂抹,得到下图所示效果。
第十一步:对图层【云】执行【滤镜—锐化—进一步锐化】命令,然后对【云2】和【云3】进行同样的锐化。 第十二步:新建一层,使用白色填充该图层。进入路径调板,按住【Ctrl】键不放,点击【工作路径】的缩略图,载入选区,然后,返回图层调板,点击下方的【添加矢量蒙版】按钮,为图层添加图层蒙版,效果如下图。

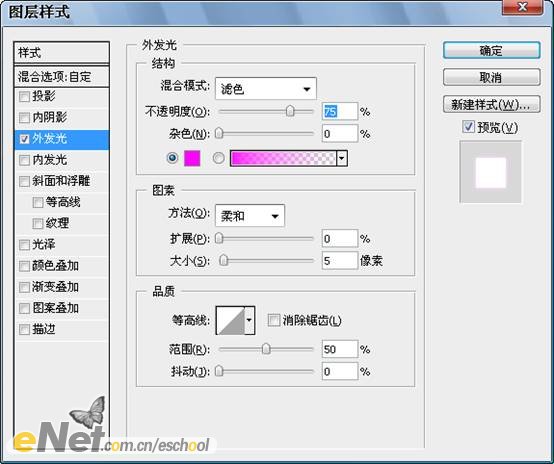
执行【图层—图层样式—外发光】命令,使用默认设置就可以了。然后执行【图层—图层样式—创建图层】命令。这个命令将创建一个“外发光”的新层(我们将这个图层重命名为【外发光】),你可以将填充为白色的那个图层删掉了。效果如下图所示。
第十三步:创建一个新组,将其命名为【光】,将图层【外发光】拖入到组【光】中。然后选择图层【外发光】,点击图层调板下方的【添加矢量蒙版】按钮,为图层添加图层蒙版。确认前景色为黑色,选择柔性的画笔,在蒙版上涂抹。我们需要是“云”的边缘发光的效果,当然在“云”中出现一些亮点会显得更加真实。效果如下图所示。
第十四步:在组【云】的下面创建一个新层【阴影2】,使用【椭圆选框工具】绘制如下图所示的选区。
使用黑色填充选区,并将该层的图层不透明度调为40%,效果如下图所示。
第十五步:点击图层调板下方的【创建矢量蒙版】按钮,为【阴影2】添加图层蒙版。选择【渐变工具】,渐变方式为黑色到白色,从左至右拉一个渐变,效果如下图所示。
第十六步:复制【阴影2】,对新图层执行【图层—图层蒙版—应用】命令。然后执行【编辑—变换—扭曲】命令,类似制作人物阴影时的操作,制作出新的阴影,效果可参考如下2图。新建一个组,将刚才制作的两个阴影层拖入,并将组重命名为【阴影】。

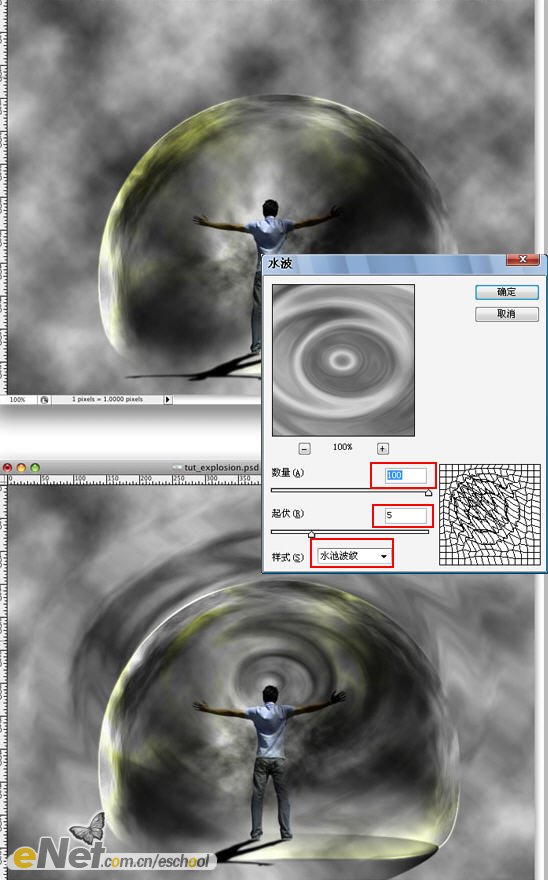
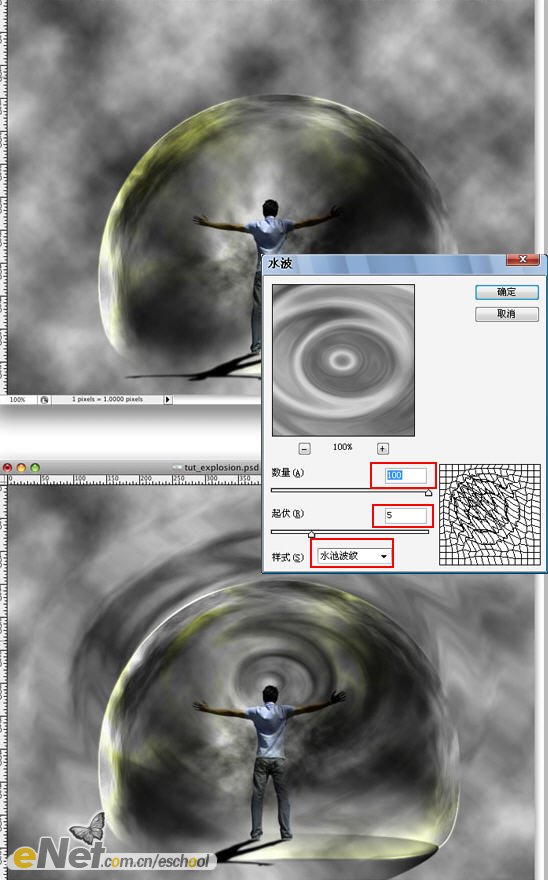
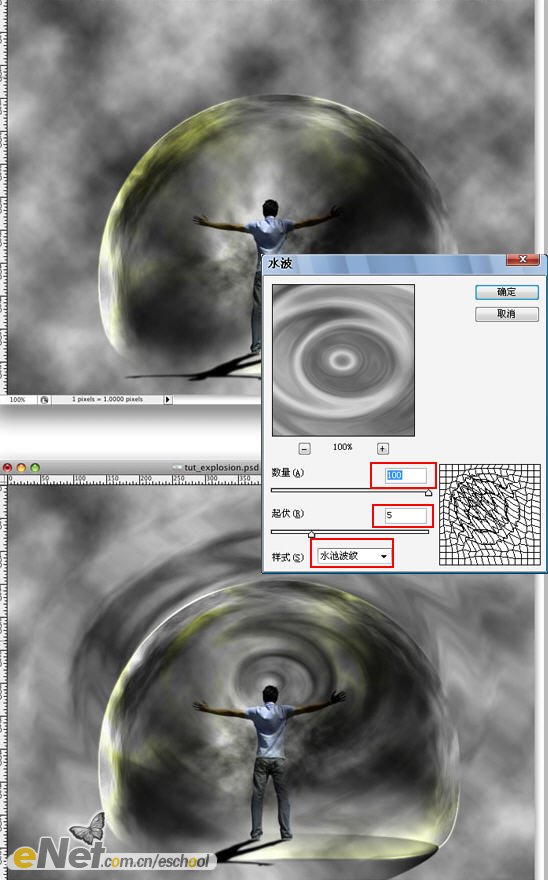
第十七步:在图层【路】上面新建一层【波纹】,对新图层执行【滤镜—渲染—云彩】命令。然后再执行【滤镜—扭曲—水波】命令,参数设置参考下图。
第十八步:现在对【波纹】图层执行【编辑—变换—扭曲】命令,效果如下图所示。
然后将该层的图层混合模式改为【叠加】,并使用【橡皮擦工具】将多余的部分擦除,效果如下图所示。
第十九步:新建一层,使用【椭圆选框工具】绘制如下图所示的选区。
使用黑色填充选区。然后再绘制一个比刚才小点的椭圆选区,如下图所示。
按【Delete】键删除选区内容,然后使用【魔棒工具】选择该图层中黑色的部分,如下图所示。
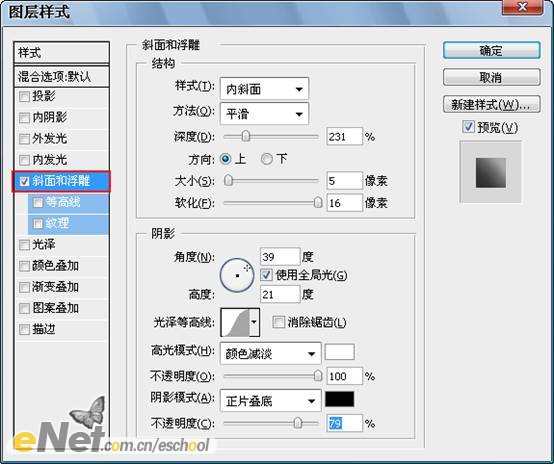
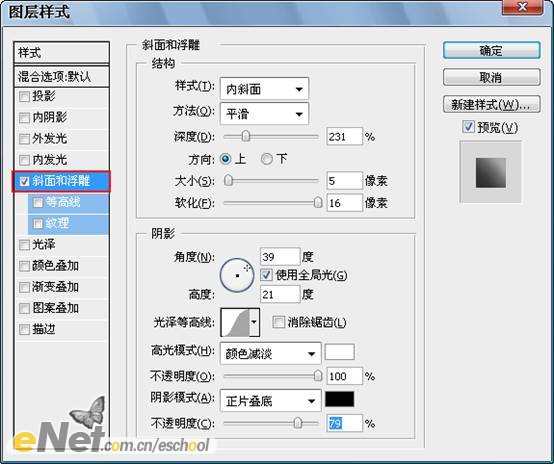
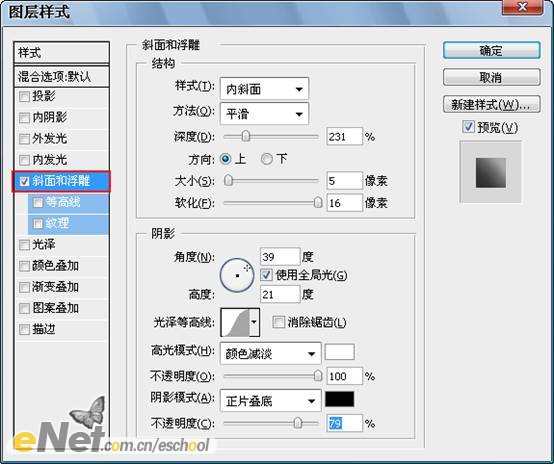
第二十步:选择图层【路】,将它的缩略图拖到【创建新图层】按钮上,复制图层,得到图层【路副本】,将该层重命名为【波纹2】。确认在第十九步中我们创建的选区还在,然后点击【添加矢量蒙版】按钮,为图层添加蒙版。这时可以将第十九步中创建的图层删除或者隐藏了。 执行【图层—图层样式—斜面和浮雕】命令,参数设置及效果如下2图所示。


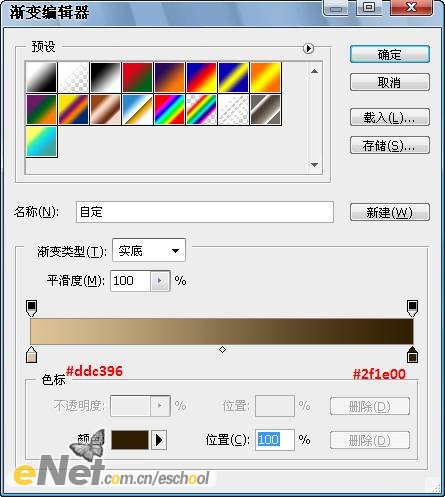
第二十一步:执行【图层—新建填充图层—渐变】命令,弹出新建图层对话框,点击【确定】按钮,弹出【渐变填充】对话框,参数设置如下图。
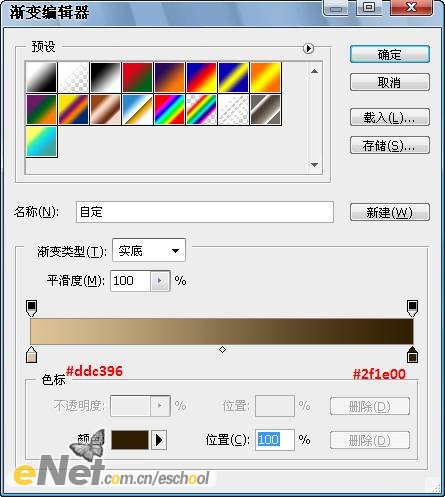
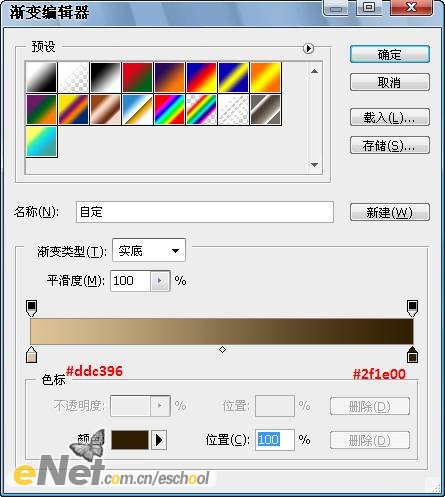
点击上图中红箭头所指的地方,进入【渐变剪辑器】,如下图所示。
编辑好渐变颜色,点击【确定】按钮,返回【渐变填充】对话框,再次点击【确定】按钮。回到图层调板,将【渐变填充1】的图层混合模式改为【颜色简单】,效果如下图所示。
第二十二步:下面素材,将它拖入【冲击波】的上部,如下图所示,并将其重命名为【烟】。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pskoutu/)将图层【烟】的图层混合模式改为【叠加】,效果如下图所示。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pskoutu/)第二十三步:下面让我们来做一些调整。首先,让我们把“超人”变暗一些。在工具箱中选择【加深工具】,激活图层【人】,在人物的背面涂抹。然后将图层【波纹2】的图层混合模式改为【柔光】。当然你还可以删除掉【云3】图层的部分图像。效果如下图所示。
第二十四步:在图层【人】的下面新建一个组,将组重命名为【能量】。在该组中新建一个层【能量1】,并将该层的图层混合模式改为【颜色减淡】。确认前景色为白色,选择一个柔性笔刷,在人物手的位置涂抹,效果如下图所示,仿佛是从人的手中发出的光。(林栖者语:在我写的上一个教程《星光灿烂》中,有网友问“柔性笔刷在哪?”其实“柔性”主要是指画笔的硬度,比如硬度为“0%”“ 10%”“3 0%”的笔刷都属于柔性的笔刷,而笔刷的形状一般就是我们常用的圆形,当然其它的形状也可以,不过一般教程中会交代。在实际的操作中具体使用硬度多少的笔刷往往需要大家根据具体情况做出调节,所以我一般只说柔性的笔刷,而不指出其具体的数值。)
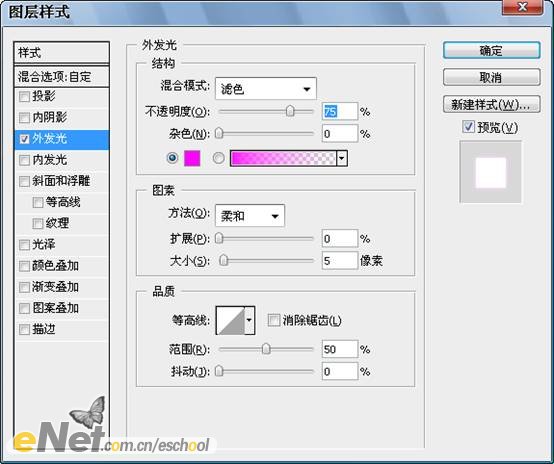
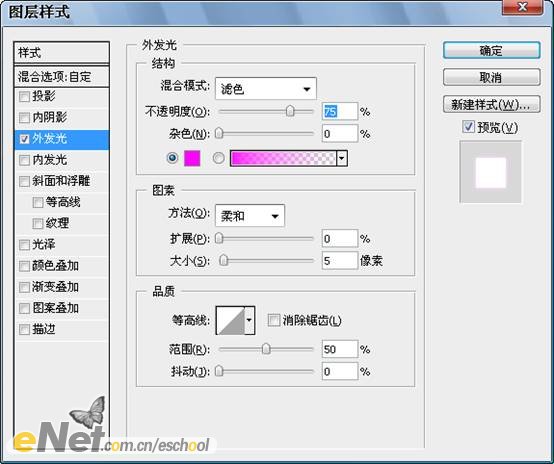
再新建一个图层【能量2】,选择不同的笔刷,进行绘制。然后双击【能量2】图层的缩略图,弹出【图层样式】对话框。选择【外发光】,如下图所示,为你添加一个紫色的外发光效果。(林栖者语:本来应该为大家再提供一个效果图,但是很遗憾原教程中的效果图几乎和上面的那幅图是一样的。而我自己做的效果不是特别好,不敢误导大家,建议大家去看教程开始的时候的效果图,你会发现在人物手的位置有发着紫色光芒的类似闪电的图像,这也提醒我们在绘制【能量2】中的图像时最好选择一个形状类似闪电的笔刷,如果你没有这样的笔刷,可以进入学院论坛的素材下载区进行下载,或者干脆根据自己的想象进行绘制。)
第二十五步:打开下面素材,将其拖入【冲击波】中,重命名为【车】。使用【魔棒工具】选择图像的背景,然后按【Delete】键将其删除,只留下车身部分。然后在执行【编辑—变换—水平翻转】命令,将其翻转,然后按【Ctrl+T】键进入自由变换模式,调整图层大小及位置,如下图所示。(小提示:在删除背景前,为了不让图像出现“毛边”,你可以先对选区进行适当的羽化。)

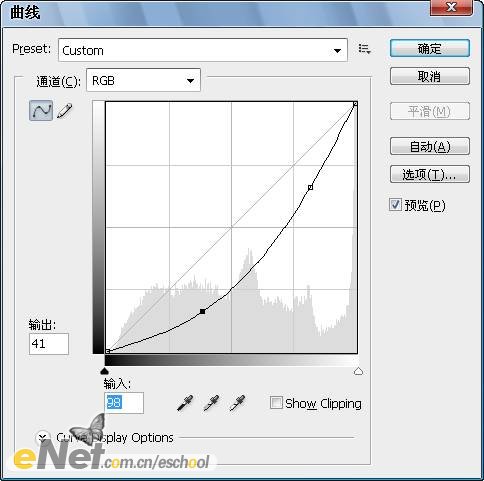
第二十六步:下面执行【图像—调整—曲线】命令,将“卡车”调暗一些,参数设置如下图所示。
使用【矩形选框工具】绘制一个比卡车稍大一点的矩形选区,如下图所示。
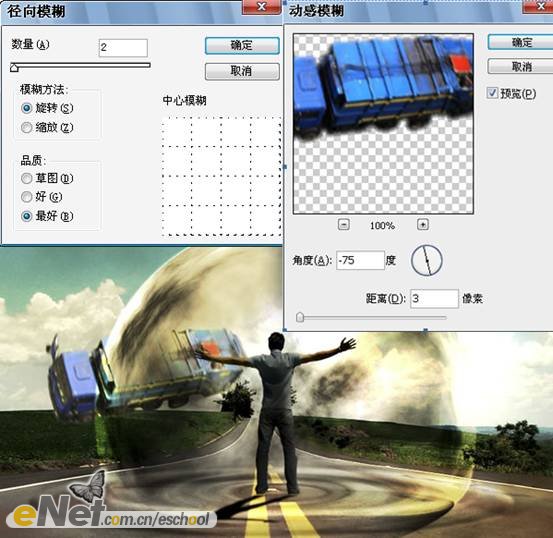
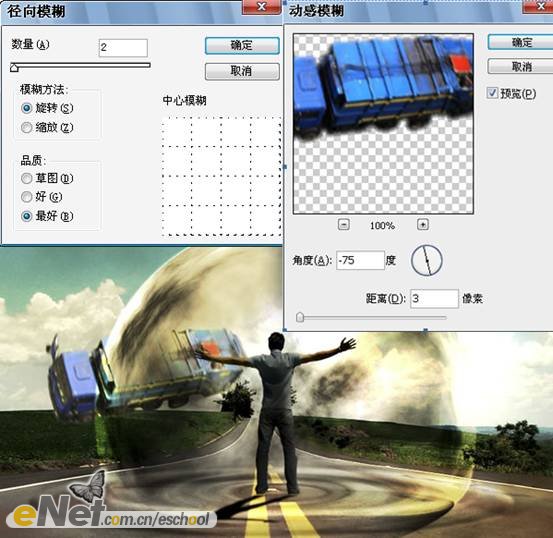
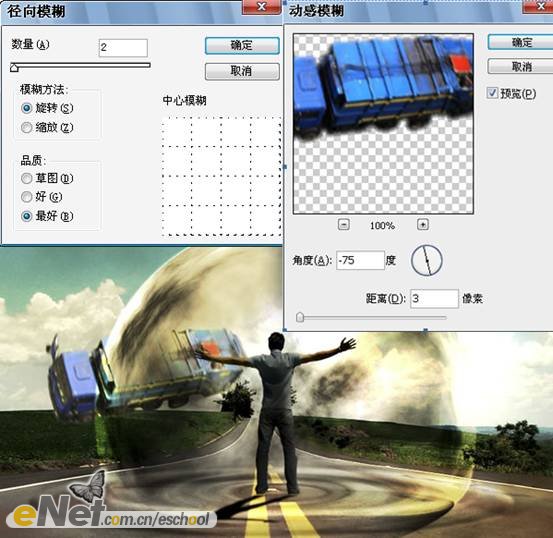
然后执行【滤镜—模糊—径向模糊】命令;再执行【滤镜—模糊—动感模糊】命令,参数设置及效果如下图所示。
第二十七步:下面我们来创建卡车的阴影。类似前面为人物添加阴影的操作。我们先新建一层,命名为【阴影3】,调出卡车的选区,然后填充为黑色,执行【编辑—变换—扭曲】命令,参考下图调整影子的位置。
然后执行【滤镜—模糊—高斯】模糊命令,模糊半径6像素左右。然后将该层的不透明度改为60%。
第二十八步:创建一个新组【车】,将“卡车”及其“影子”拖入。在图层调板中调整各个图层的顺序,可参考下图。
你可以继续在图中添加其它元素,比如路标或者更多的车辆等,但是要记得通过“曲线”来调整物体的明暗,使场景看起来更加真实。最终效果图如下。