xnzkp8536
2016-02-02 11:14
下面是个简单易学的PS经典合成梦幻天空漂浮的小岛教程,图老师小编详细图解介绍包你轻松学会,喜欢的朋友赶紧get起来吧!
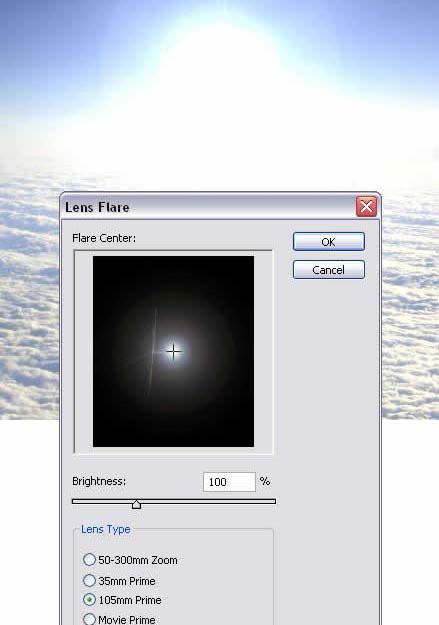
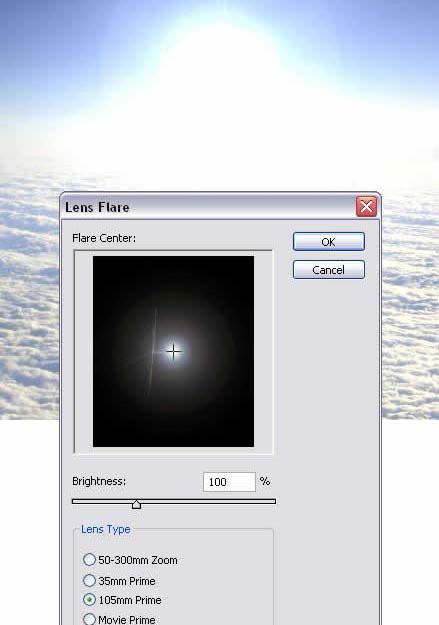
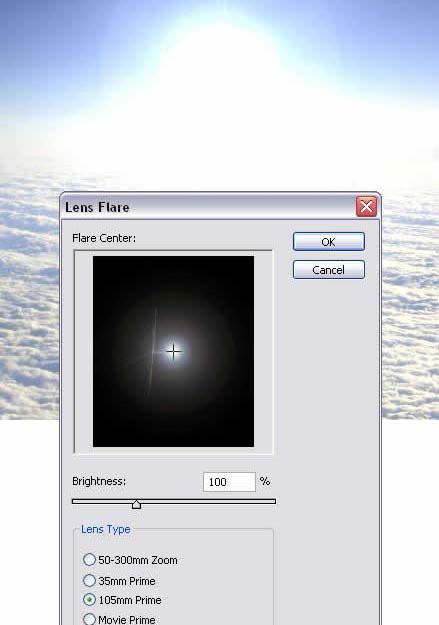
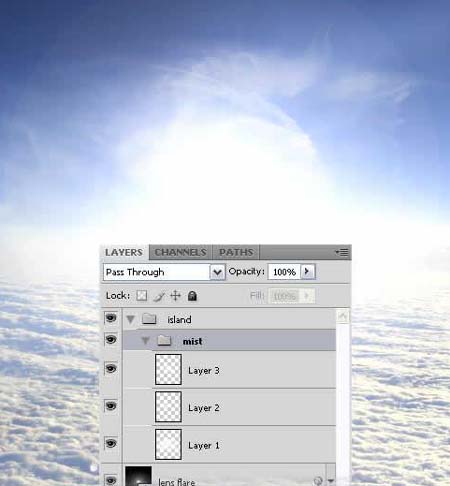
2、然后我们添加光效滤镜。创建一个新图层,填充为黑色,然后转换为智慧对象,我们添加光晕滤镜,图层模式调整为线性减淡,效果如下。
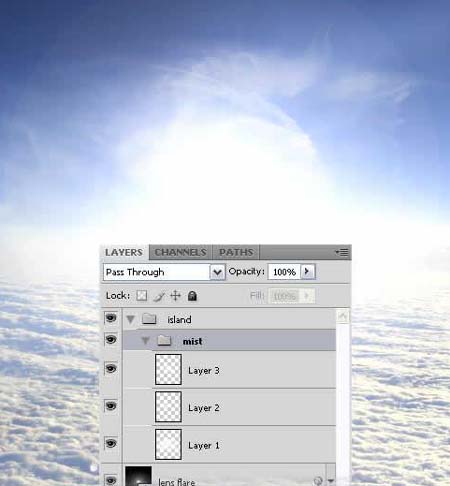
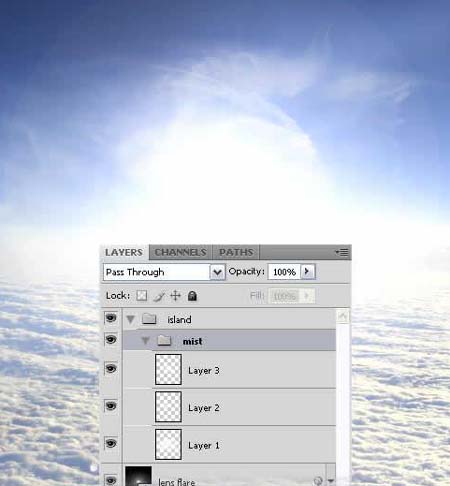
3、我们创建一个组,然后在组里面创建几个图形,我们添加一些烟气效果,这里主要使用烟气画笔。没有这款画笔的可以去网上下载。
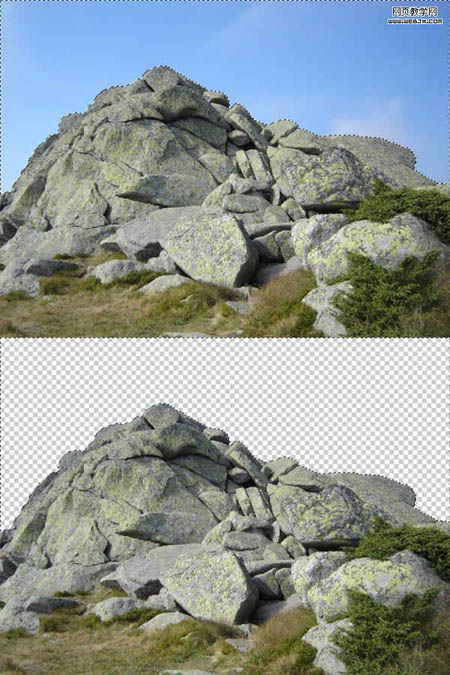
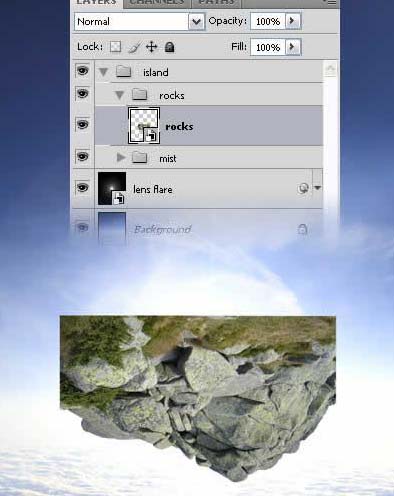
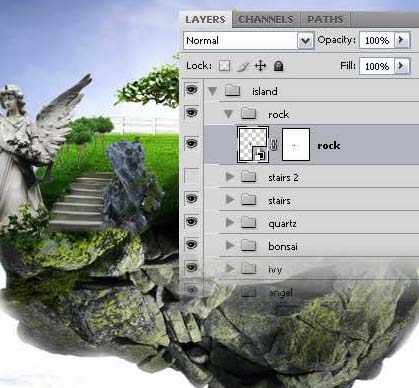
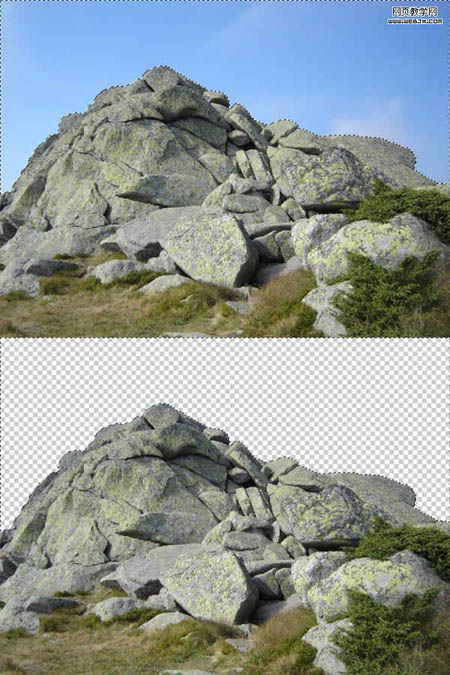
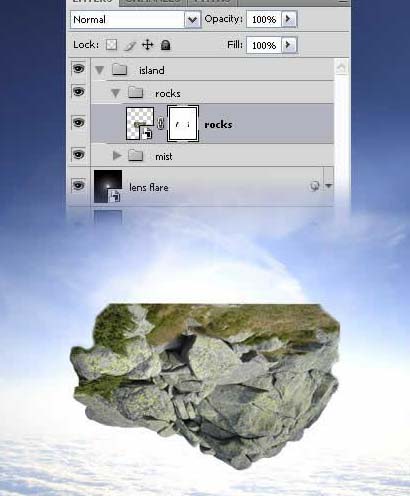
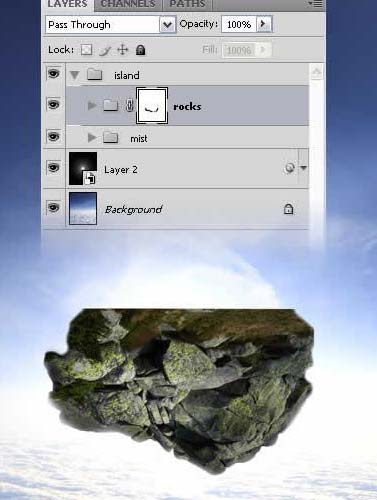
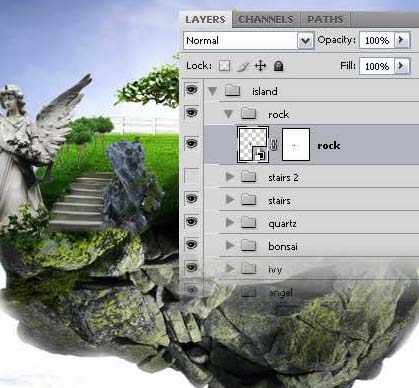
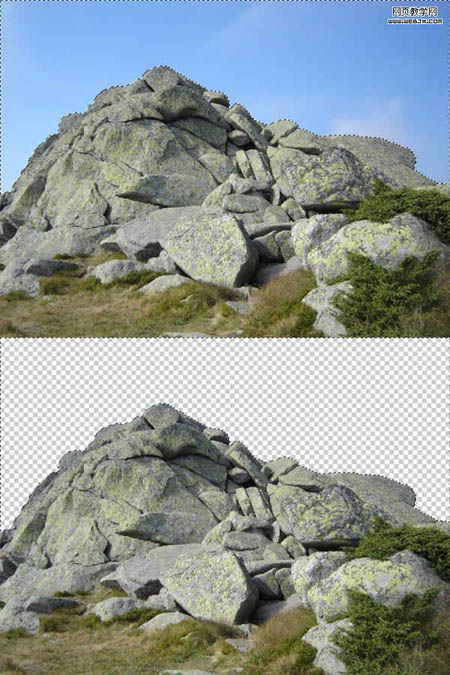
4、然后我们打开一幅石头的素材,只取其中的石头,把蓝色的部分删除掉。
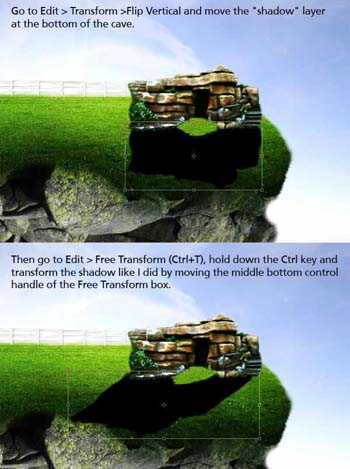
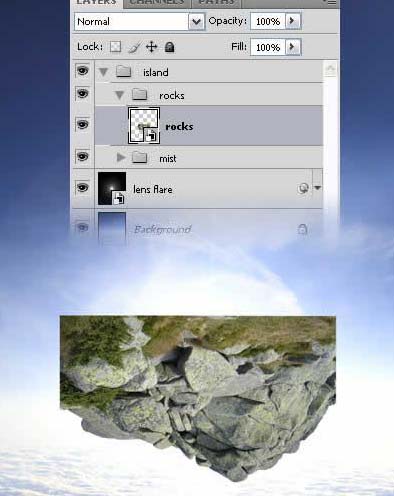
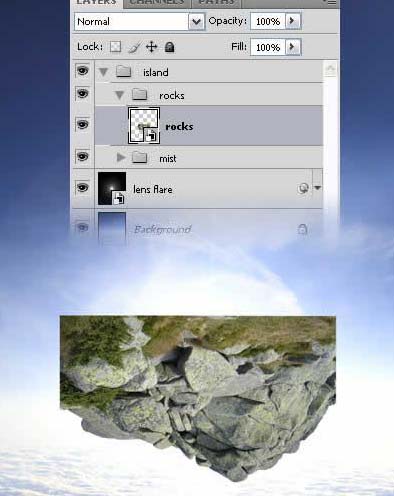
5、使用移动工具移到当前文档中,然后垂直翻转。
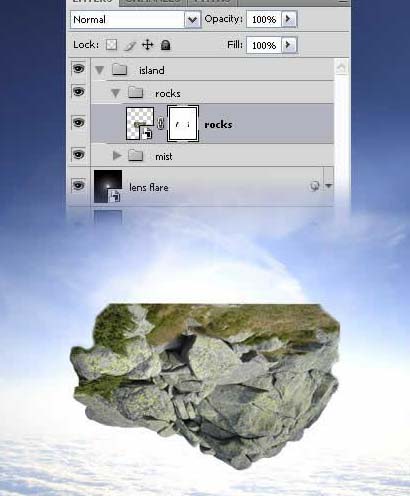
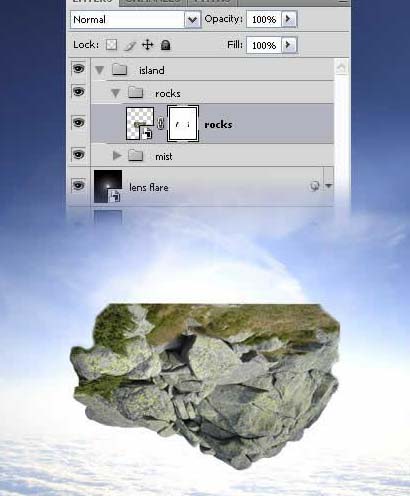
6、添加图层蒙板,然后用柔的笔刷把不需要的图案去除掉,效果如下。
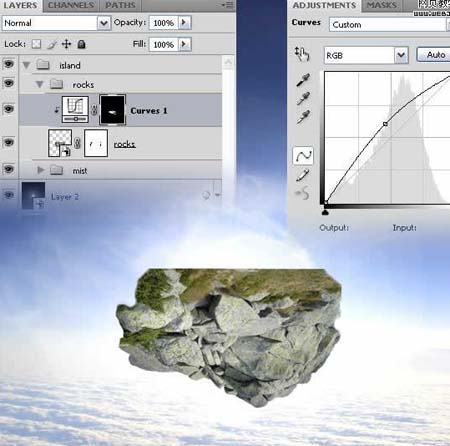
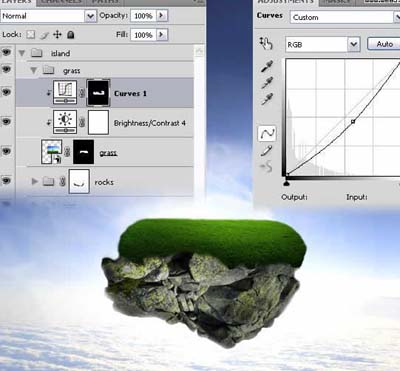
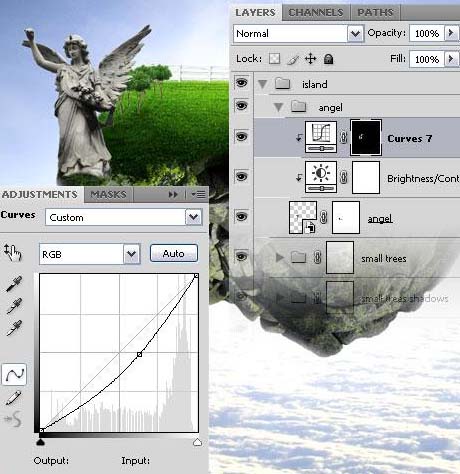
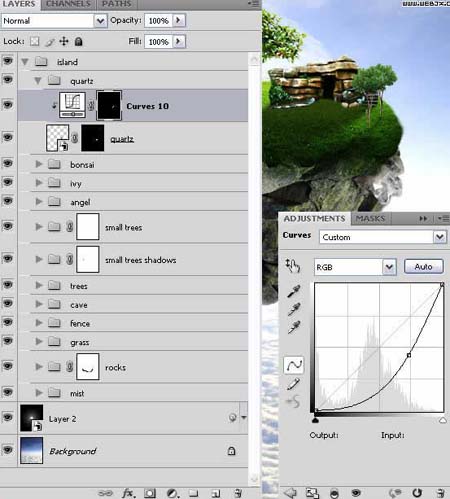
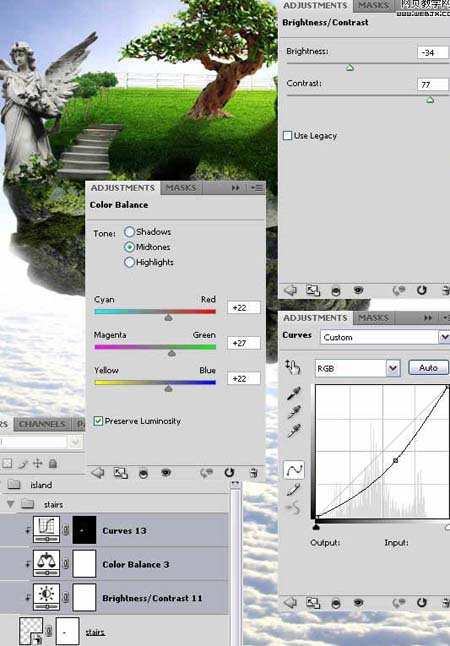
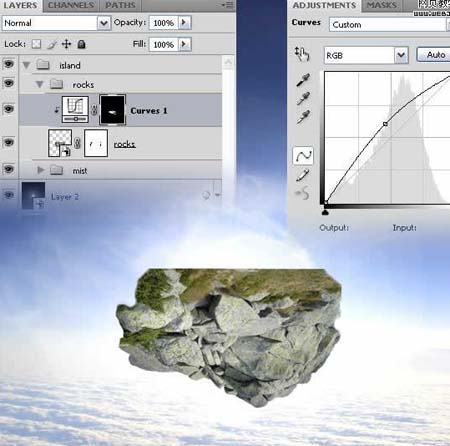
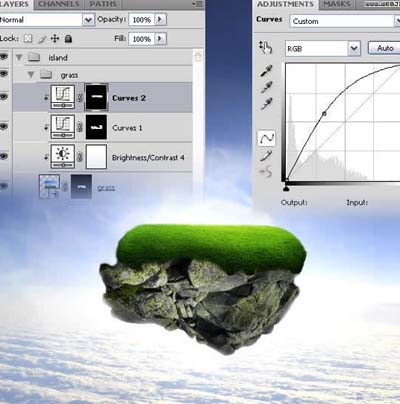
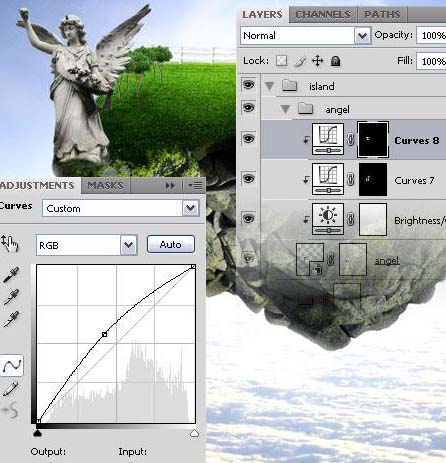
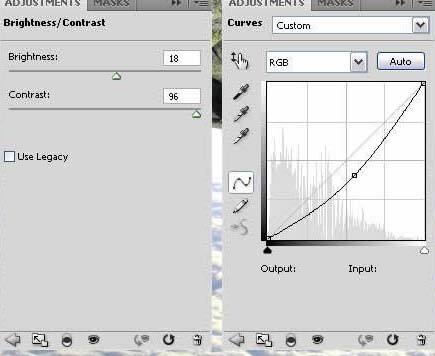
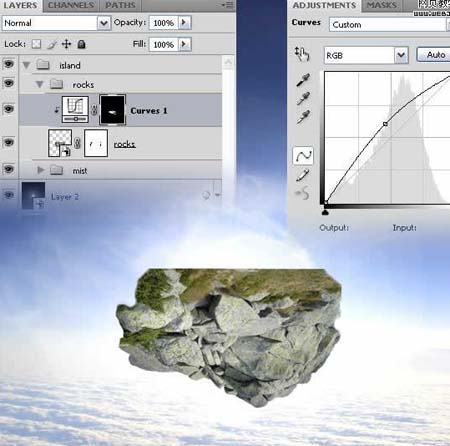
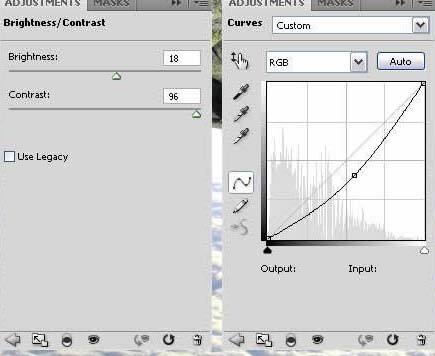
7、为小岛添加光线,这里我们建立一个曲线调整图层,设置如下。
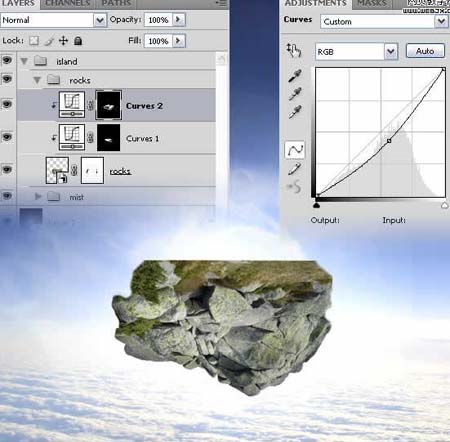
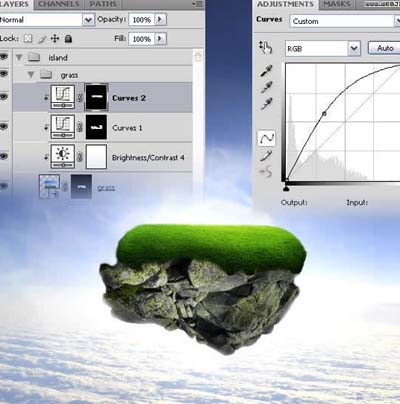
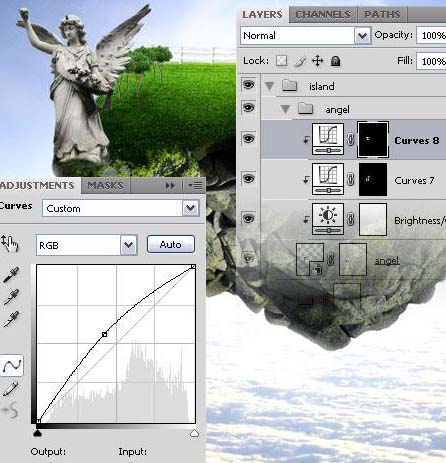
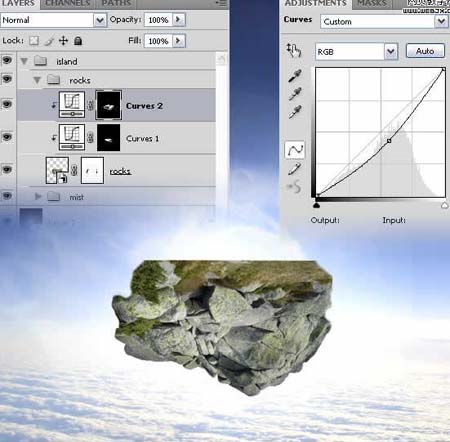
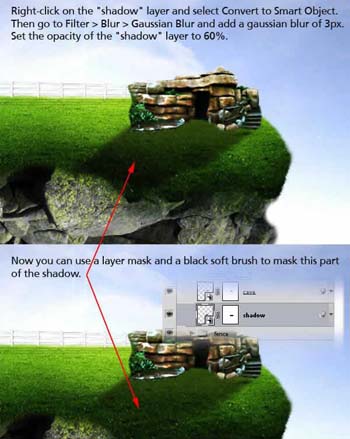
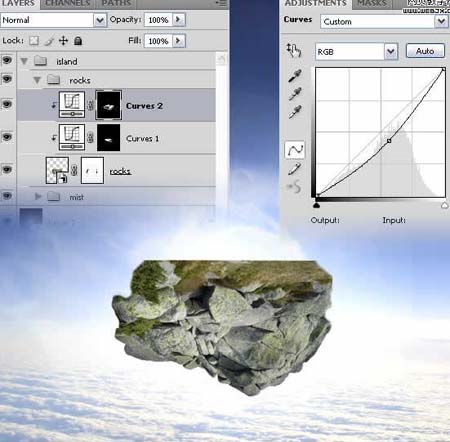
8、然后给小岛添加阴影,这里我们添加曲线调整层,设置如下,然后用白色柔笔刷刷出小岛的形状。
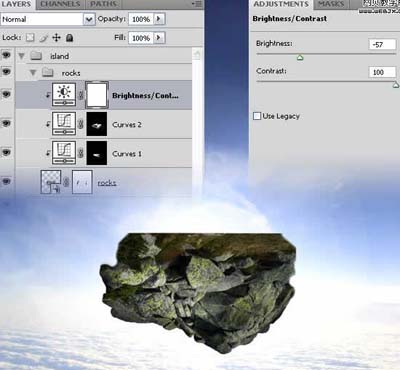
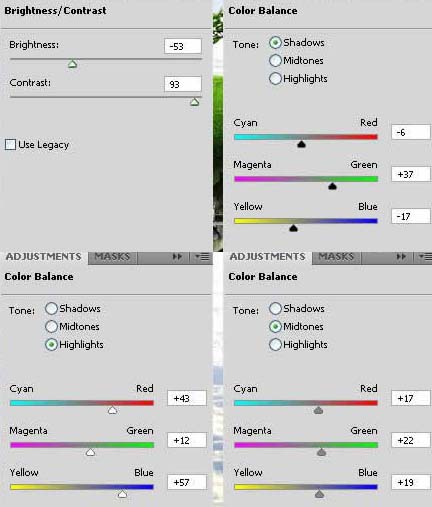
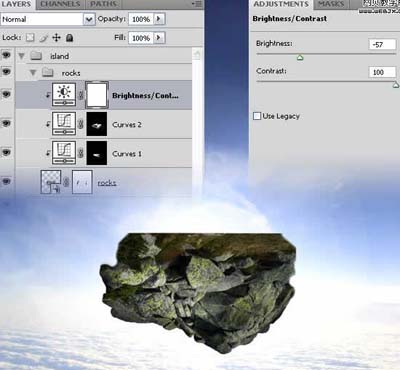
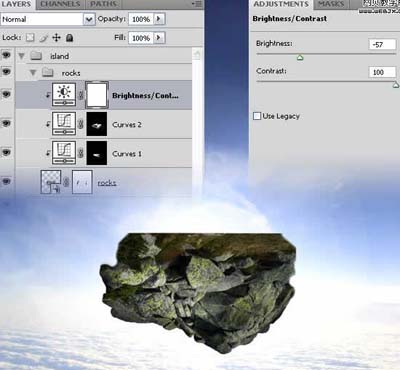
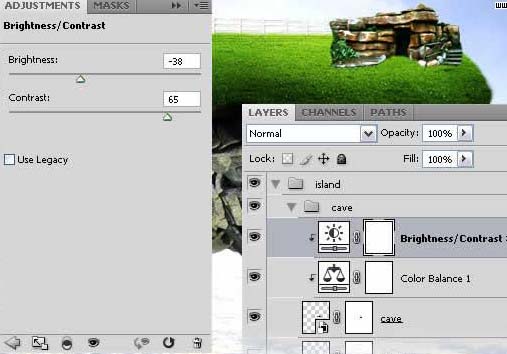
9、添加一个亮度和度对比调整层,设置如下。
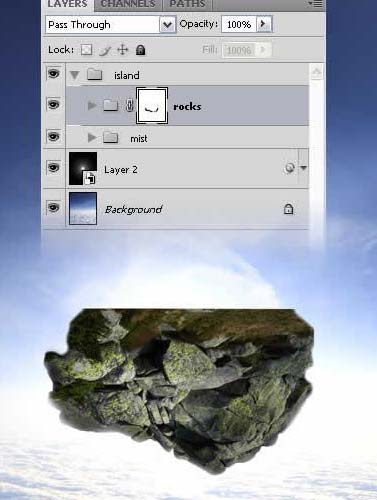
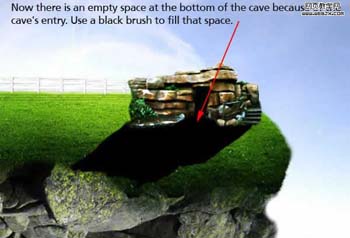
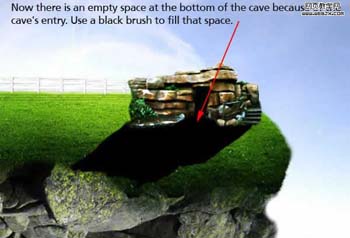
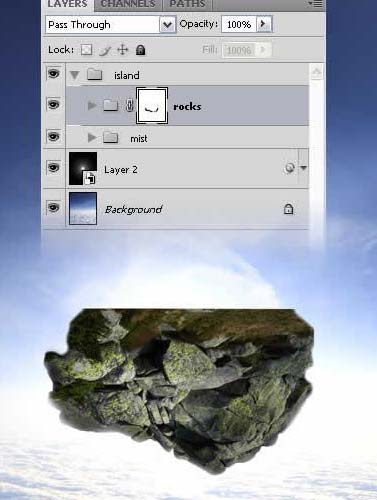
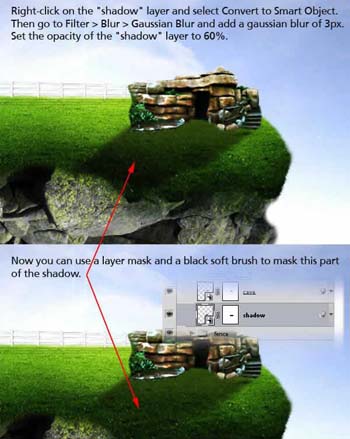
10、然后我们添加一个蒙板图层,然后用黑色画笔涂抹小岛的下面,使之融合的效果好一些。
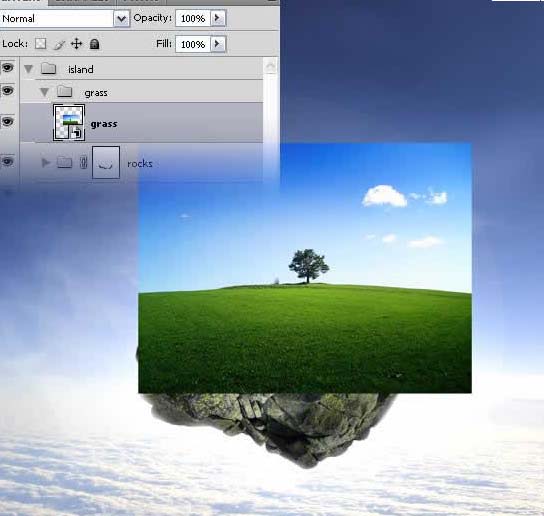
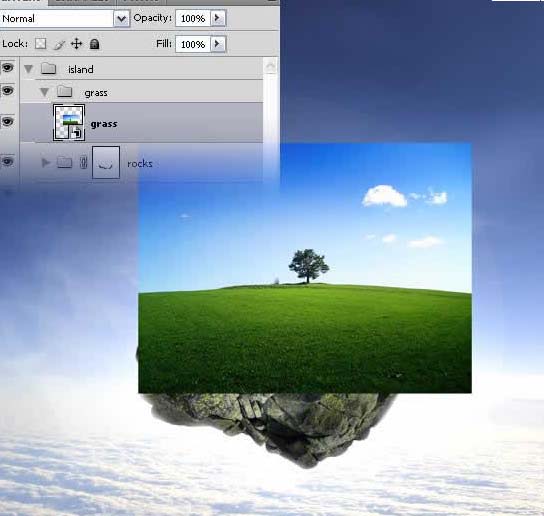
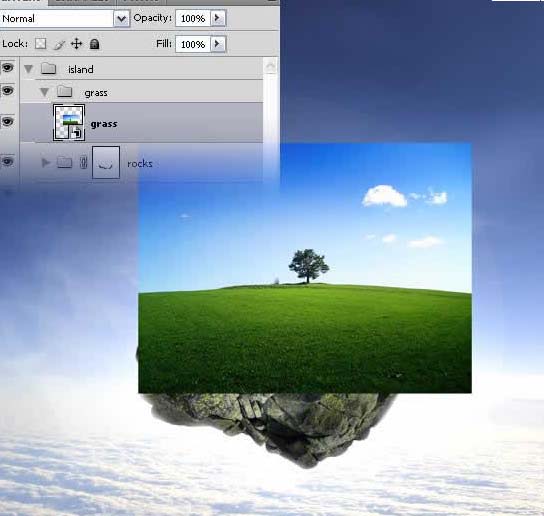
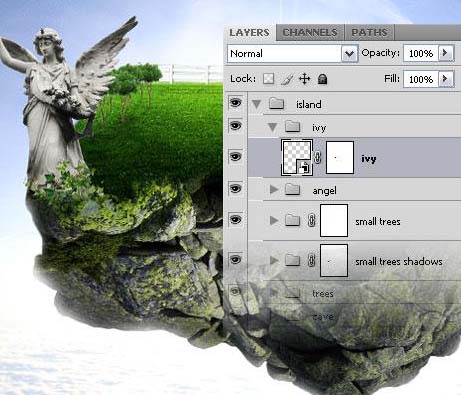
11、下面我们给小岛添加绿草的图形,打开一个绿草的图片。
12、然后添加一个蒙板,我们用白色的柔笔刷,绘制出草的一部分,效果如下。
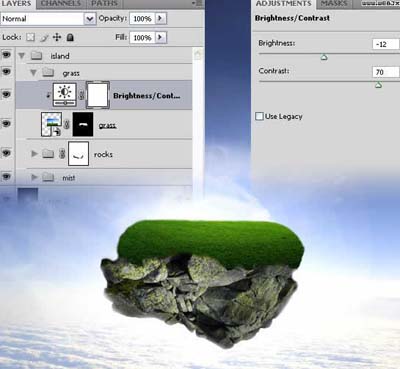
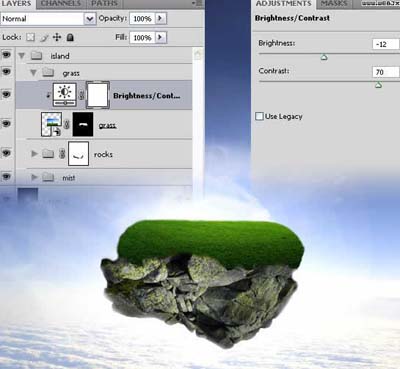
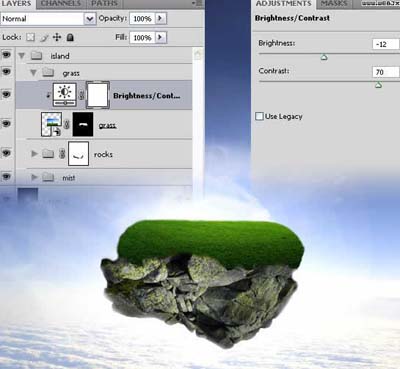
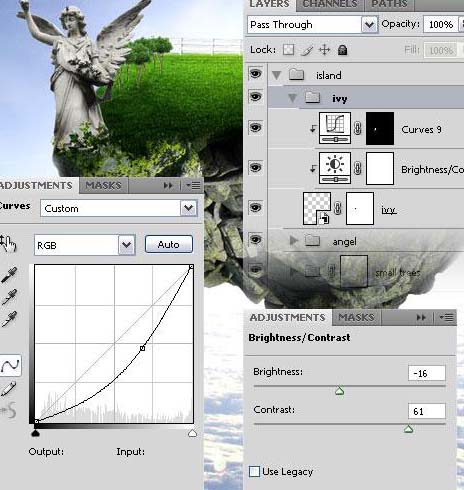
13、下面使草亮一些,我们建立亮度和对比度调整层。
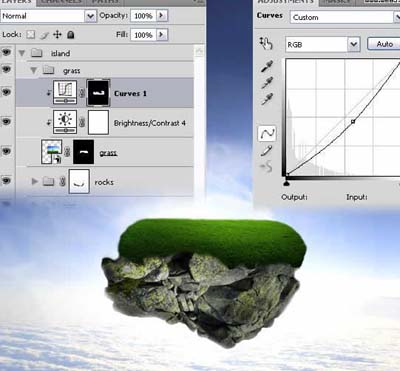
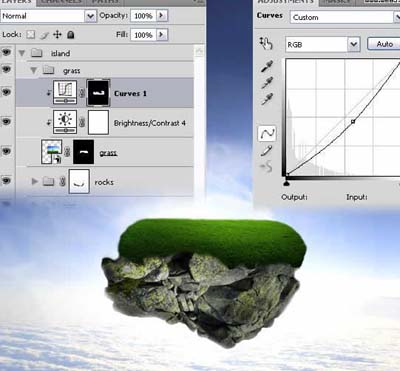
14、然后再建立曲线调整图层,调整的暗一些。
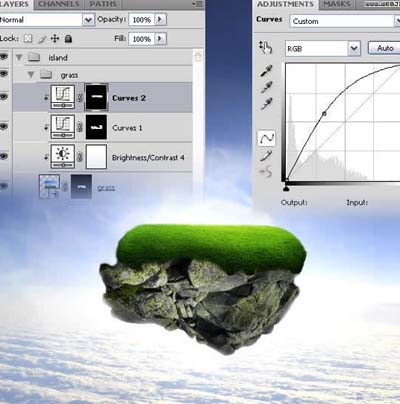
15、然后再建立一个曲线调整层,调整的亮一些,我们使用柔角画笔描绘草的区域。
16、然后我们复制草的图层,移动到原始草的图层的下面,之后我们设置该图层的模式为柔光模式。
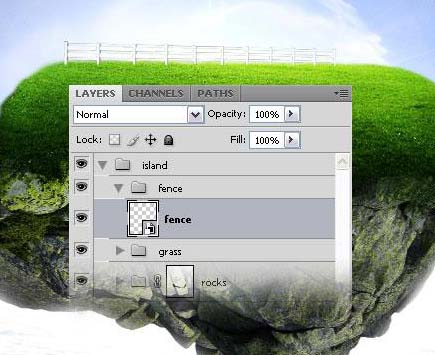
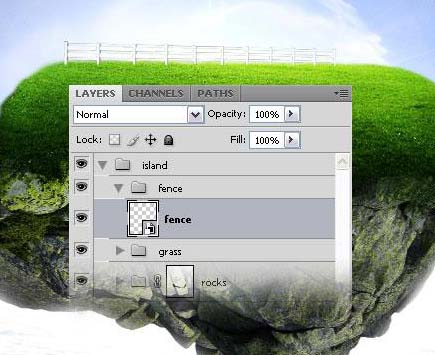
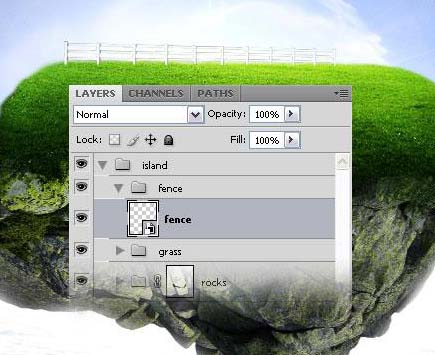
17、之后我们给草上面添加一个篱笆,找一个篱笆的素材,剪切出来,然后使用克隆图章工具,把他转换为一个智慧对象,然后按CTRL+T调整大小,效果如下。

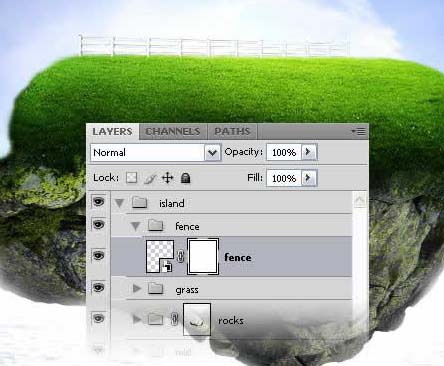
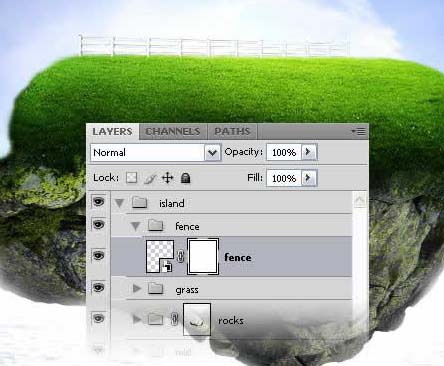
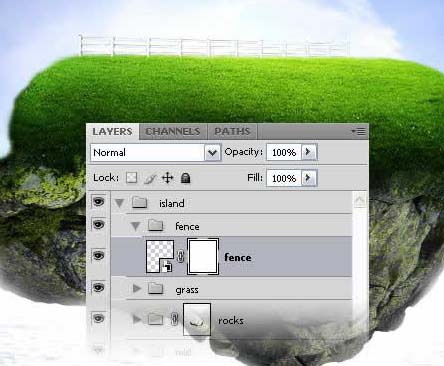
18、然后给该图层添加一个蒙板,使用黑色的柔的笔刷罩住底部。
19、给篱笆添加阴影。我们按CTRL单击载入选区,然后创建一个新图层,然后自由变换填充为黑色。复制图层,调整变换,降低透明度,形成阴影效果。
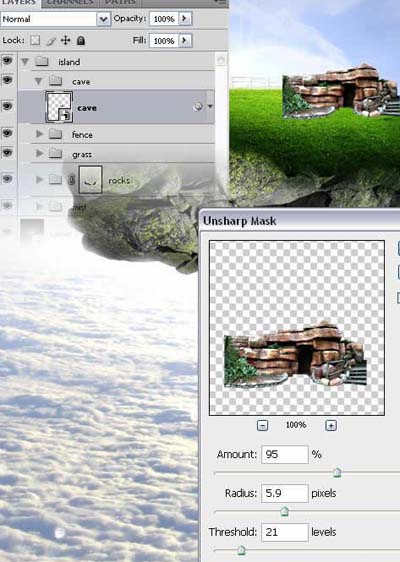
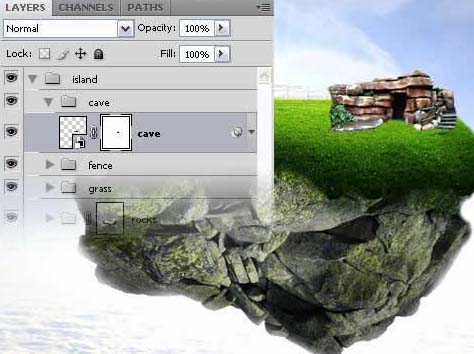
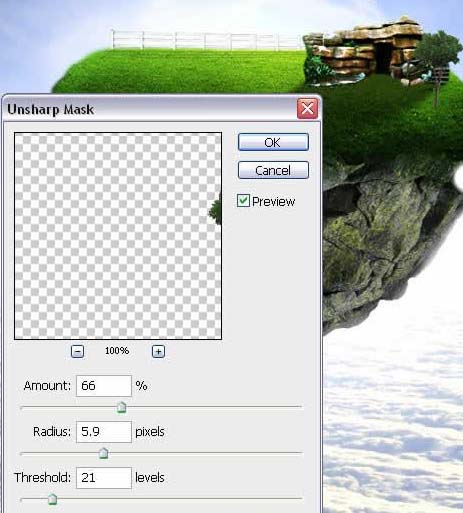
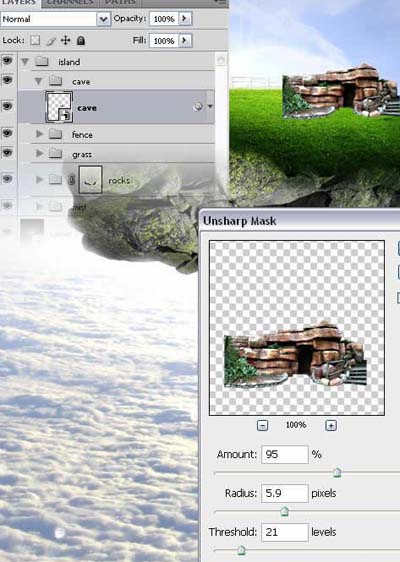
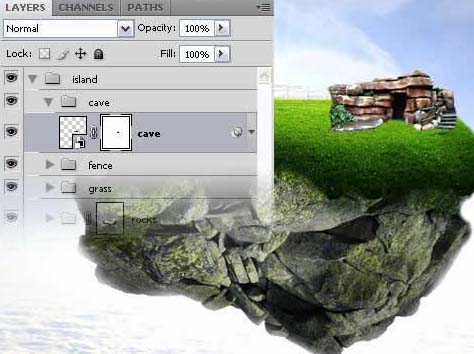
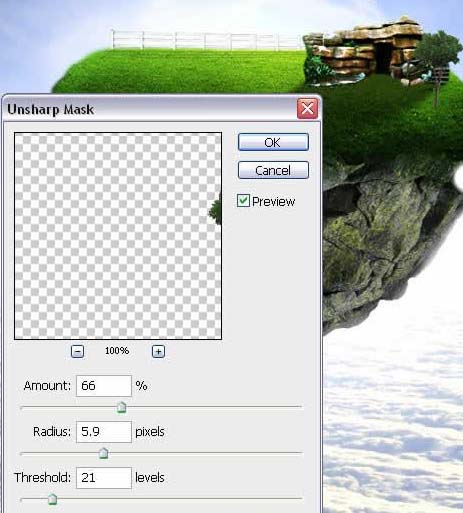
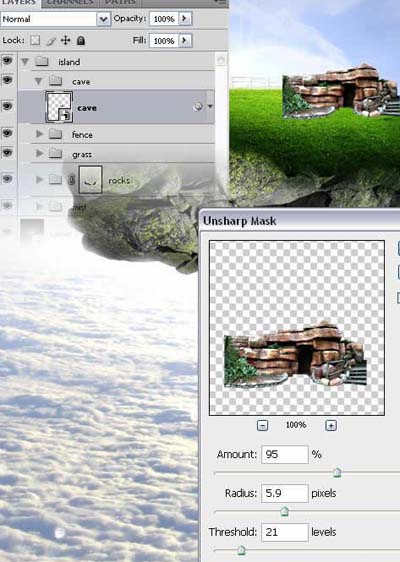
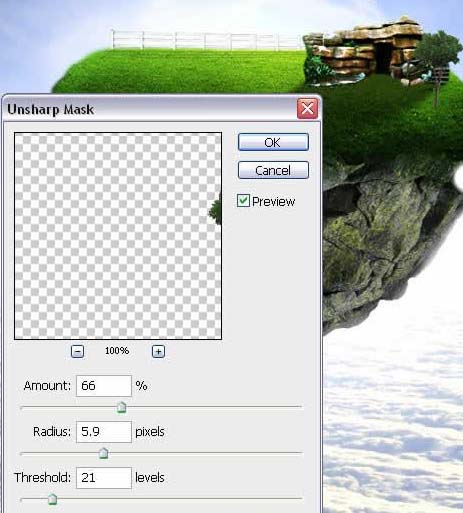
20、添加一个洞穴。打开图片,抠图,转化为智慧对象,然后按CTRL+T调整大小,锐化。
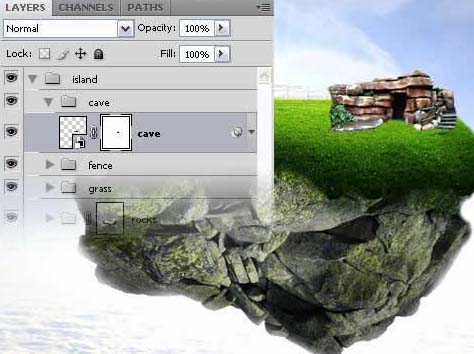
21、然后添加图层蒙板,使用黑色画笔使之边缘重合。
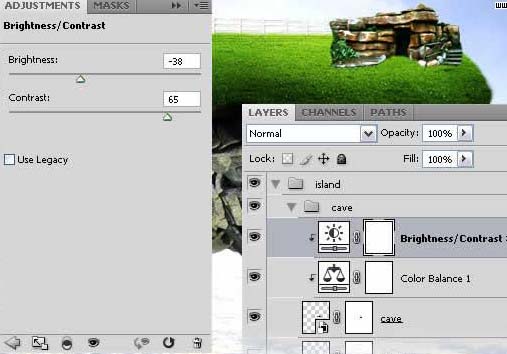
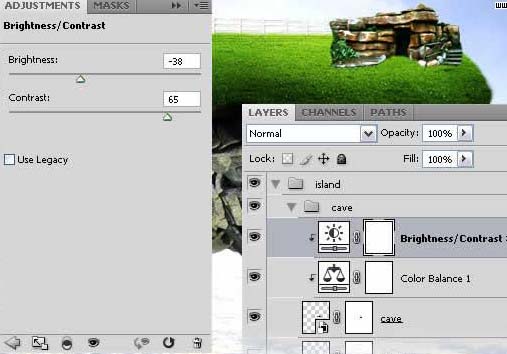
22、建立色彩平衡调整图层。
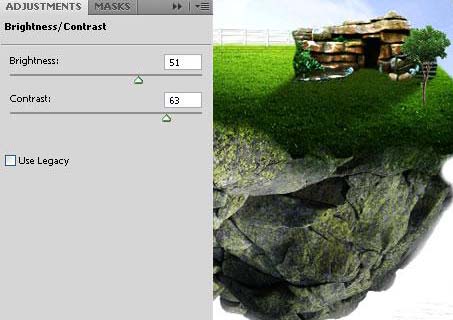
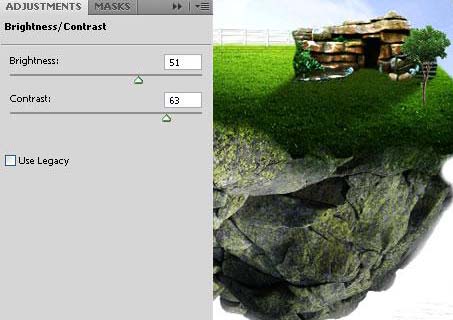
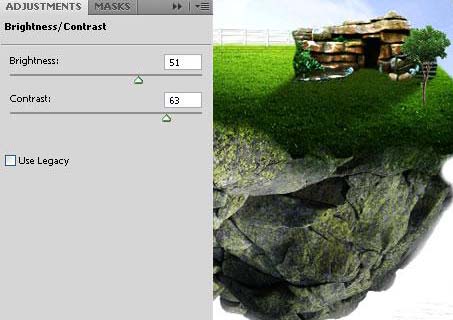
23、创建亮度和对比度调整层。
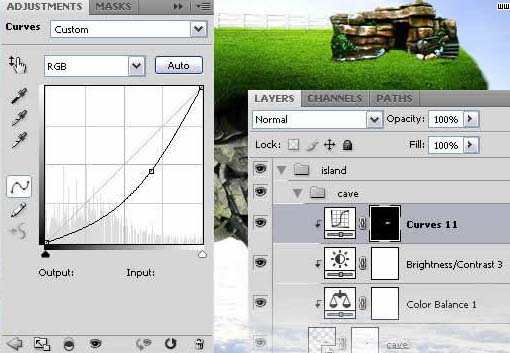
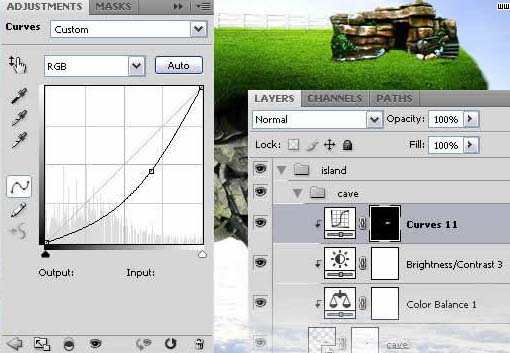
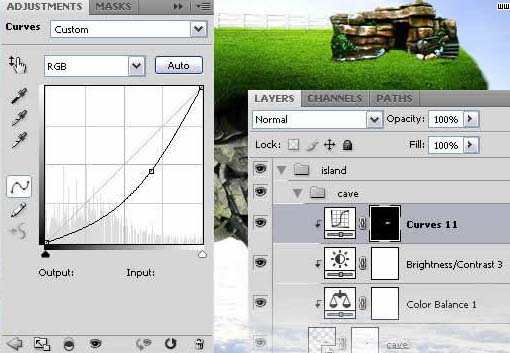
24、新建立曲线调整层。变暗!
25、然后再建立曲线调整层,变亮一些,这里充分利用图层蒙板。
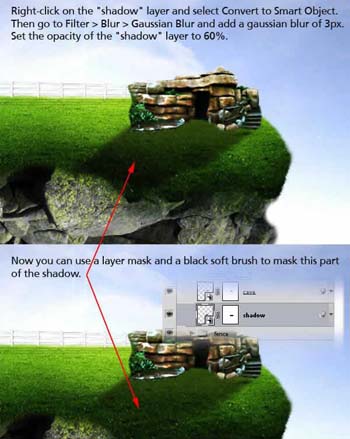
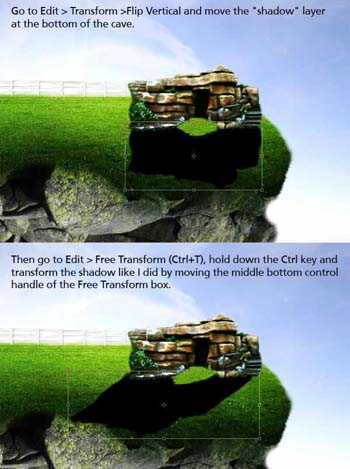
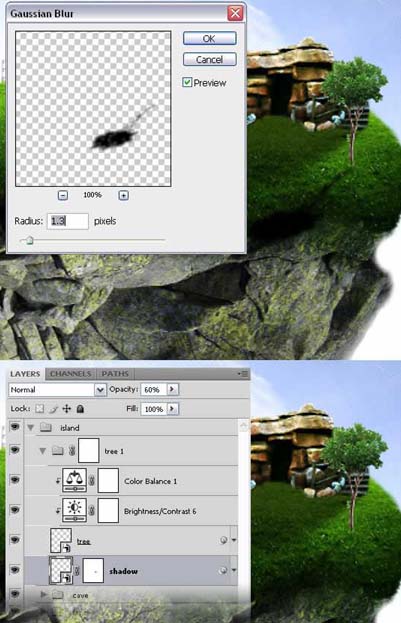
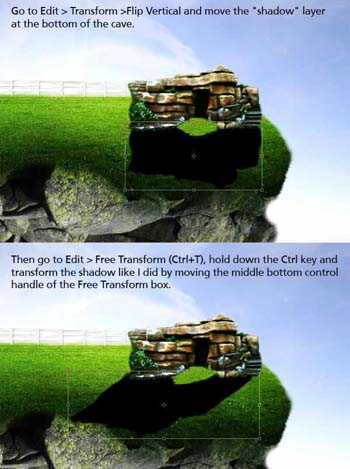
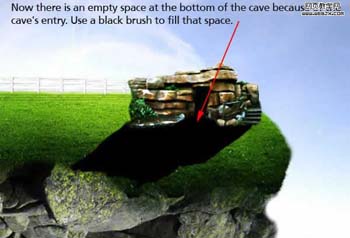
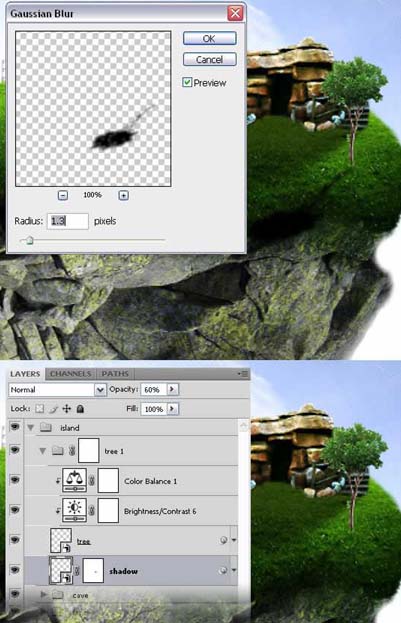
26、为洞穴添加阴影,首先载入选区,然后复制,创建新图层,然后按CTRL+T调整大小变形,颜色设置,高斯模糊使阴影效果好一些。



27、我们找打一棵树的素材,然后扣取出来,调整大小变形,然后锐化。
28、新建立亮度和对比度调整图层。
29、再建立色彩平衡调整图层。
30、群组后调价蒙板。
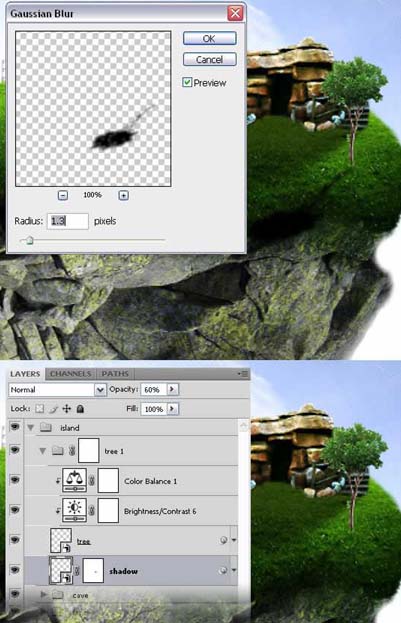
31、创建树的阴影。
32、同样的方法在小岛上面创建更多的树。
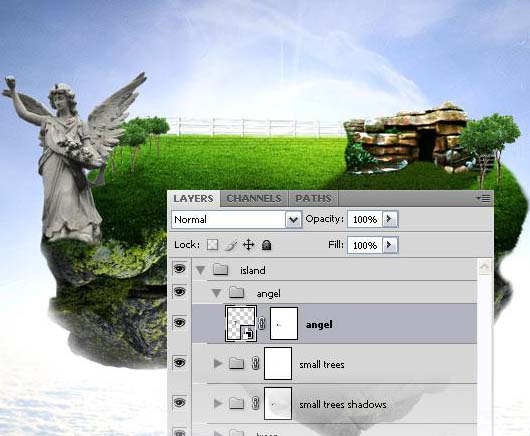
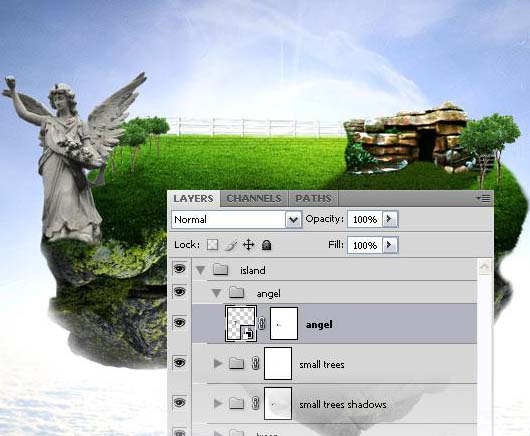
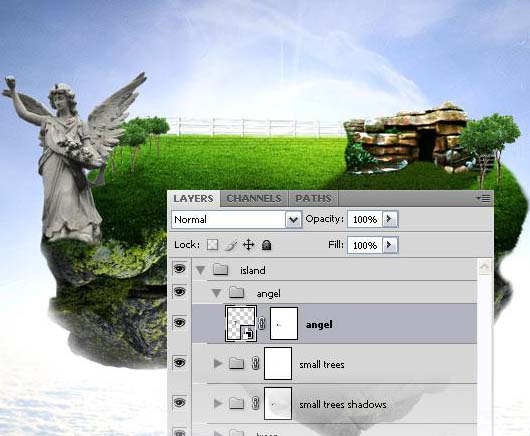
33、然后找到一个女神的素材,扣取,变形,调整到合适大小后,放到合适位置。并且添加蒙板,把不需要的部分删除掉。
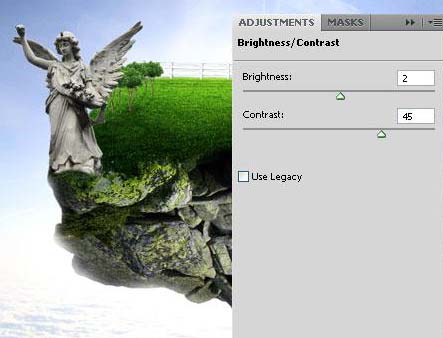
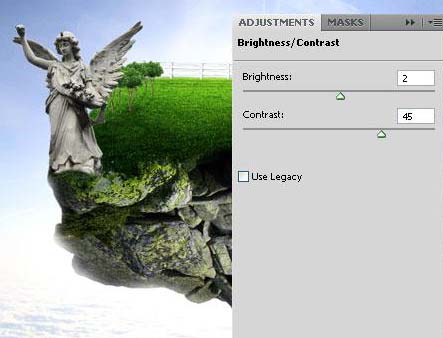
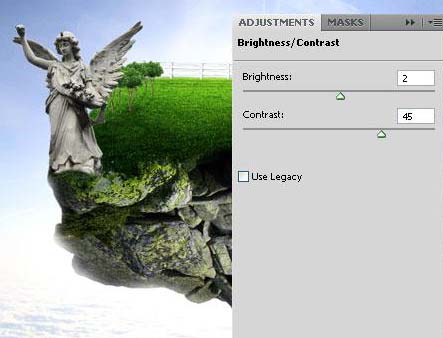
34、然后创建亮度和对比度调整图层。
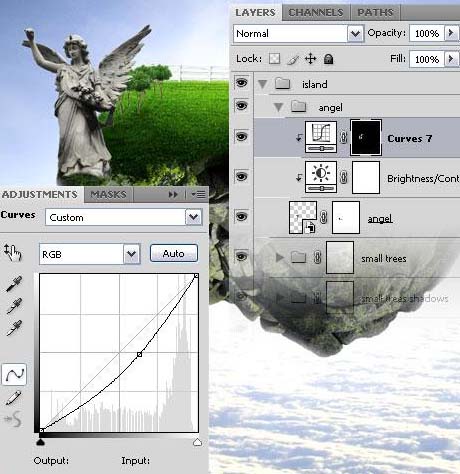
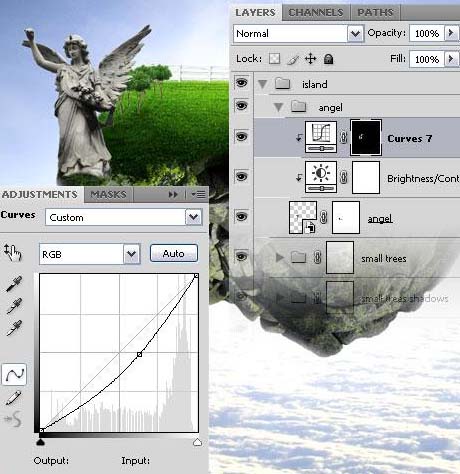
35、建立曲线调整图层,变暗一些。
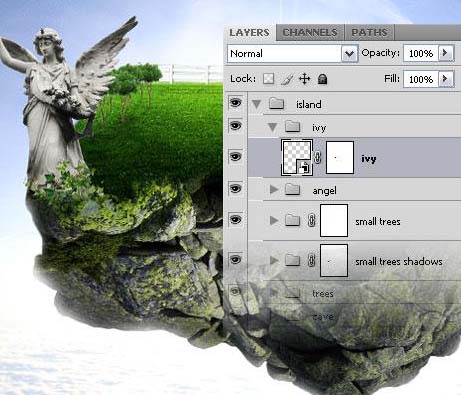
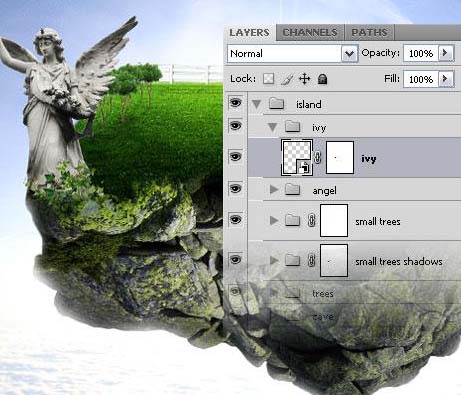
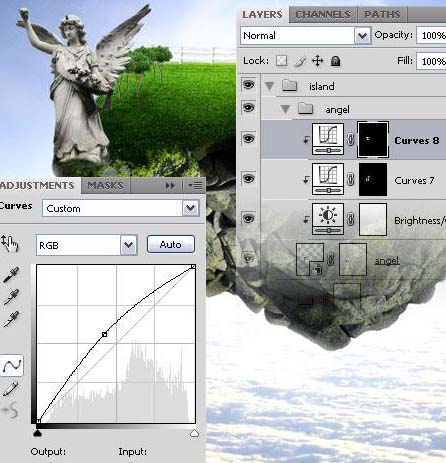
36、再建立曲线调整层,使图像的明暗分明,这时我们使用柔笔刷涂抹图像中合适的部分。
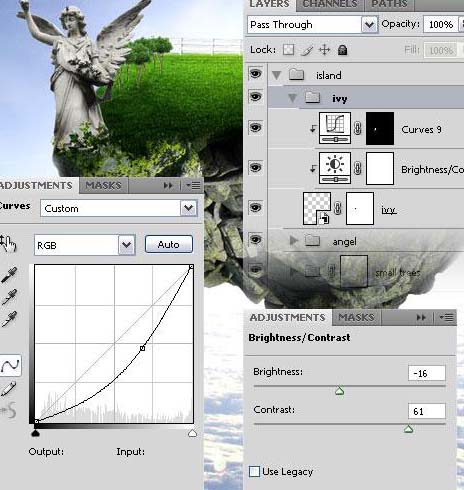
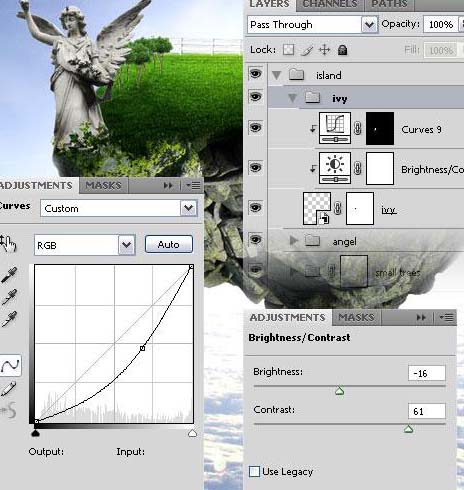
37、然后打开一个树叶的素材,扣取出来,然后调整大小变形,放到合适位置,添加图层蒙板,去掉不需要的部分。

38、我们建立曲线调整图层,用黑色的柔笔刷刷出要显示的图案,然后同样建立亮度和对比度图层。
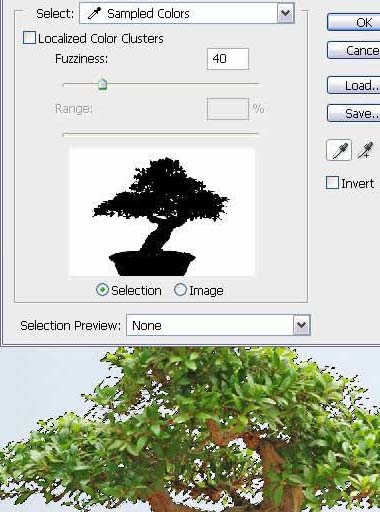
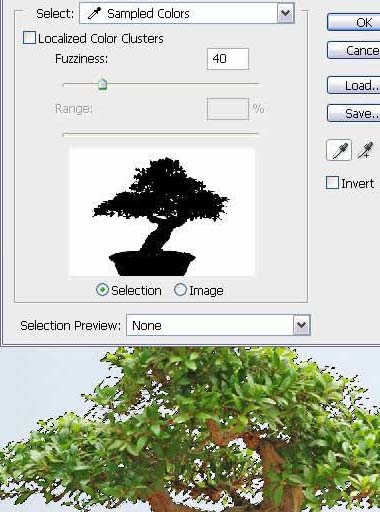
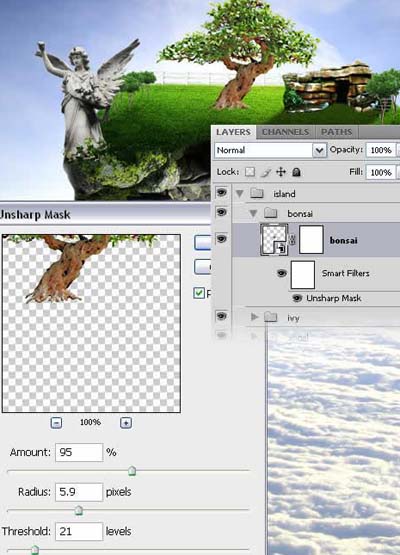
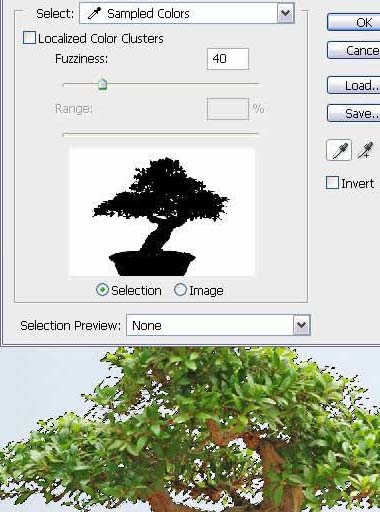
39、之后我们打开盆景色彩,调整色彩范围,然后载入选区扣取出盆景图案。
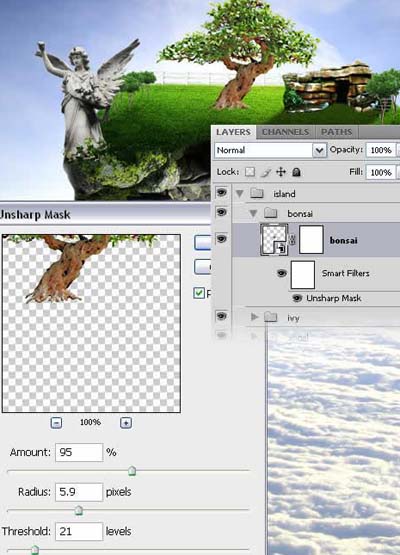
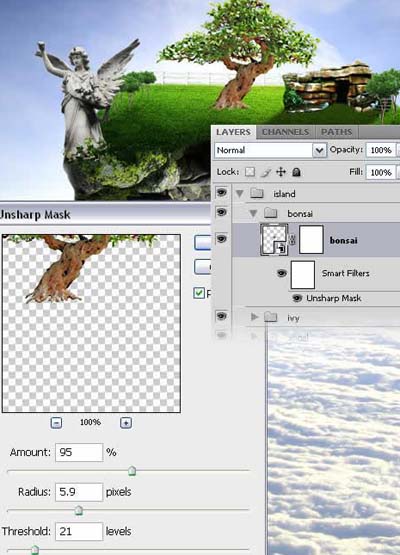
40、移动到当前文档的合适位置,转换为智慧对象,然后锐化根部,变形。
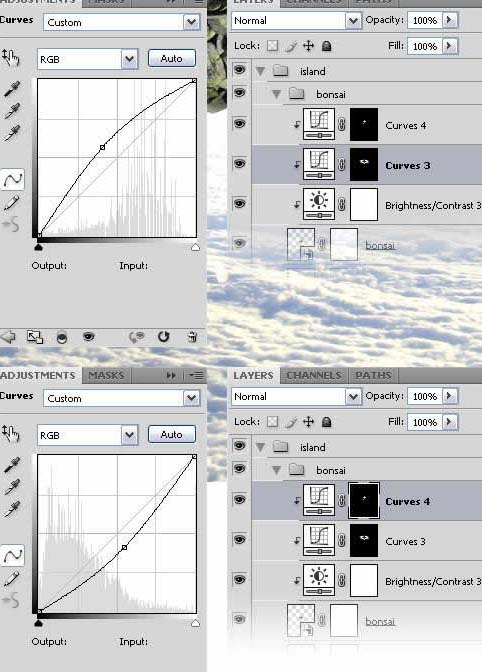
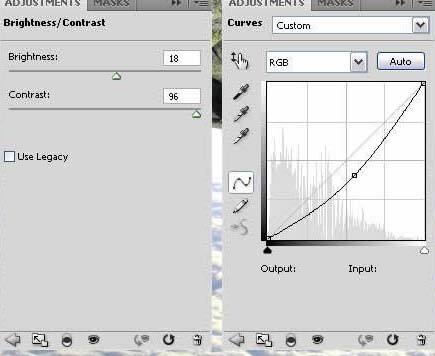
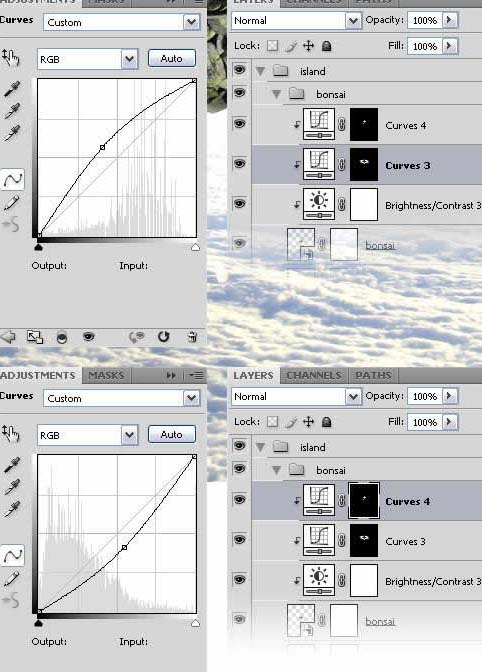
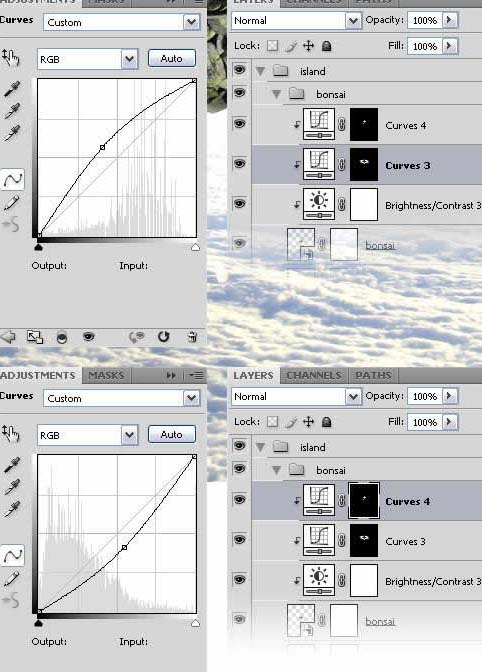
41、建立亮度和对比度调整图层。
42、同样方法建立2个曲线调整图层,使光线明暗真实。
43、然后添加阴影。
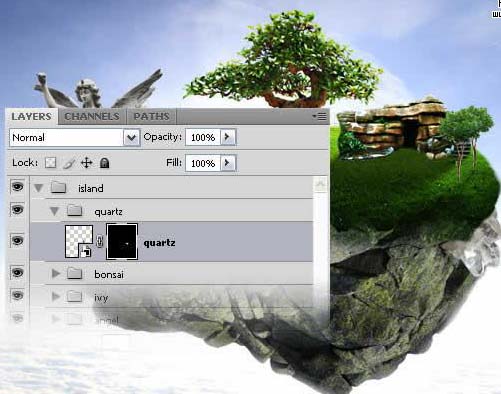
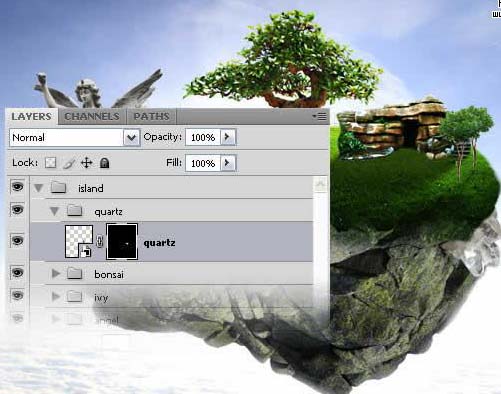
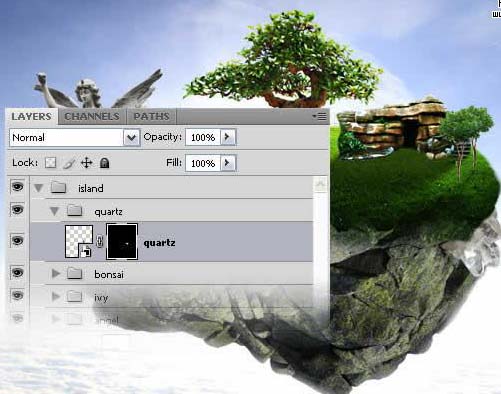
44、然后添加两外一个图案,下载素材,然后扣取,调整大小。

45、然后添加图层蒙板,填充为黑色,用白色的柔笔刷刷出需要的部分。
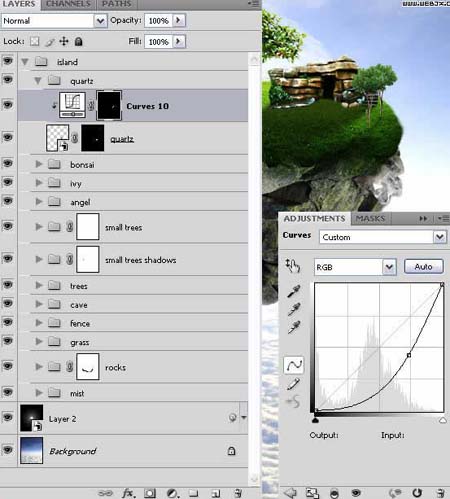
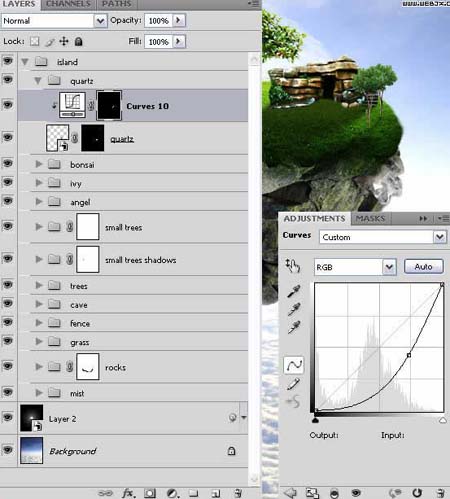
46、添加曲线调整层。
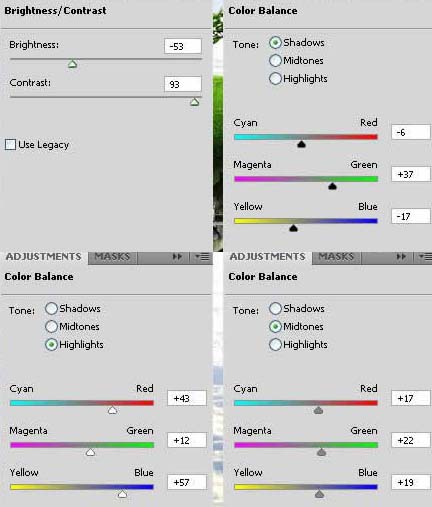
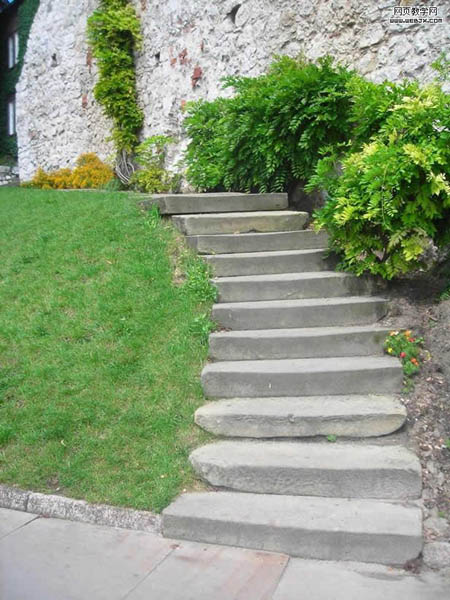
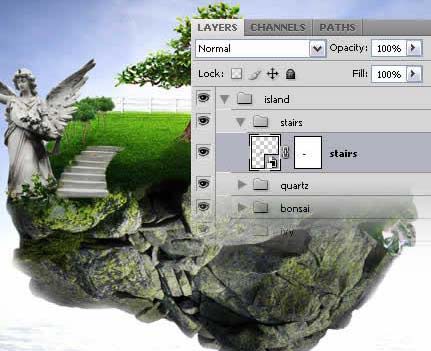
47、新建立亮度和对比度调整层和新建彩色平衡调整层。
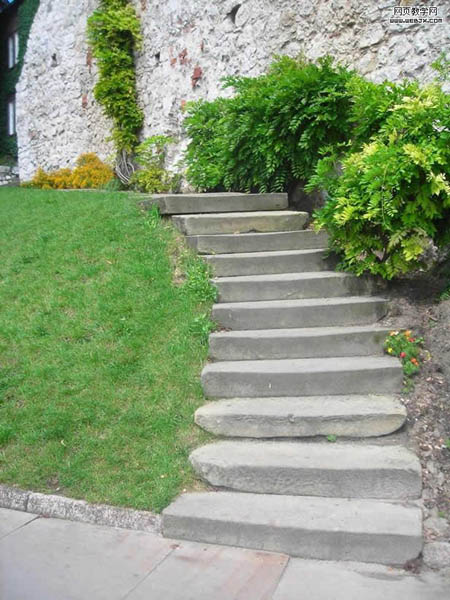
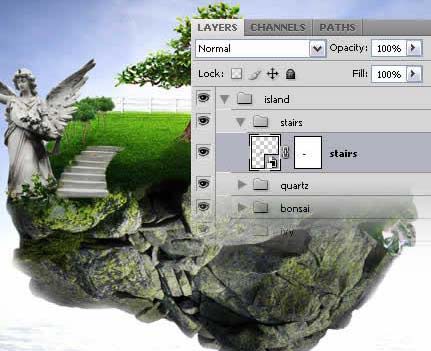
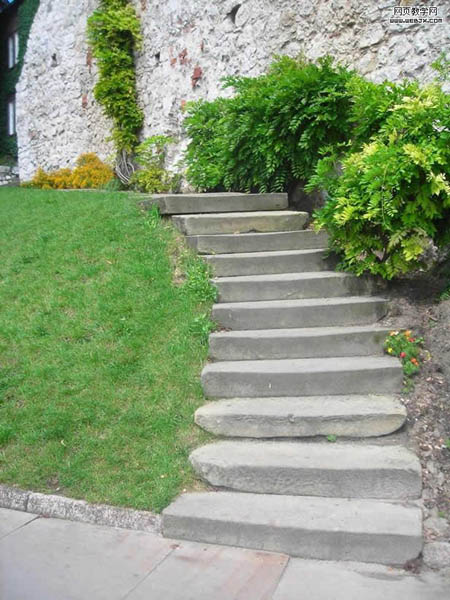
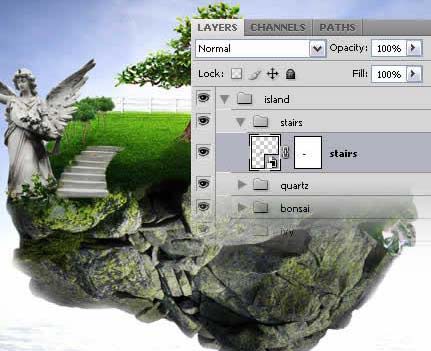
48、添加一个阶梯的图片素材,扣取变换大小,放到合适位置。

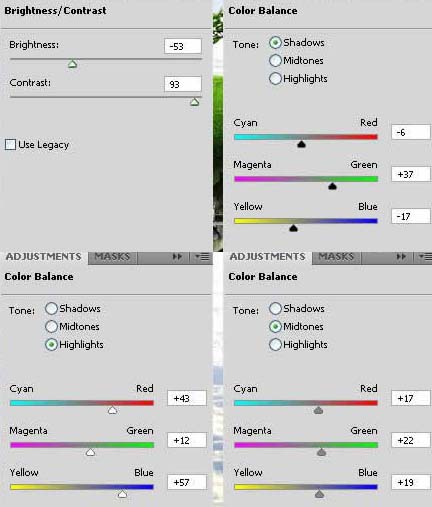
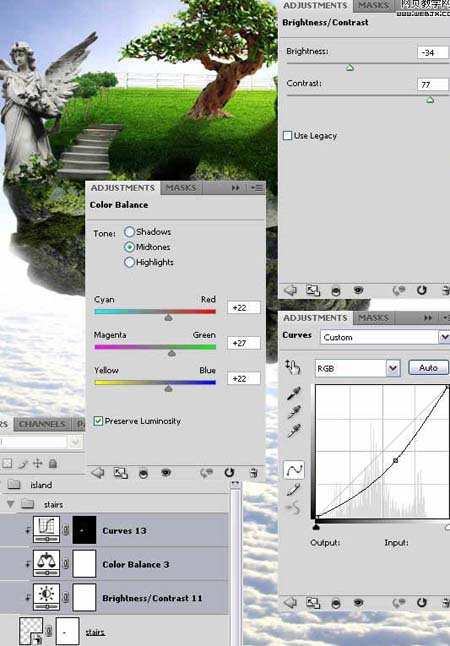
49、建立蒙板层,用黑色的画笔描绘使之接触点更加真实。
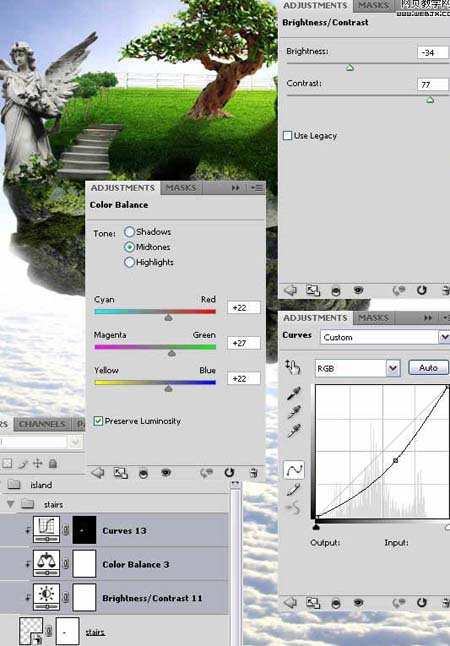
50、建立亮度对比度调整层、曲线调整层和色彩平衡调整层。
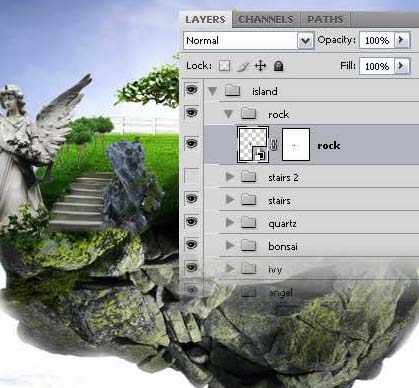
51、下面我们添加一些其他素材,扣取,变形,调整大小,转换为智慧对象,添加蒙板去掉或者找到需要的的部分。
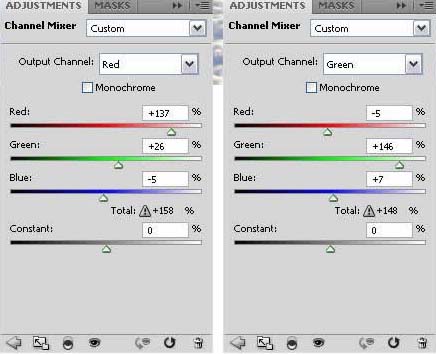
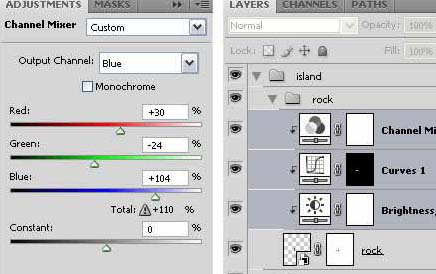
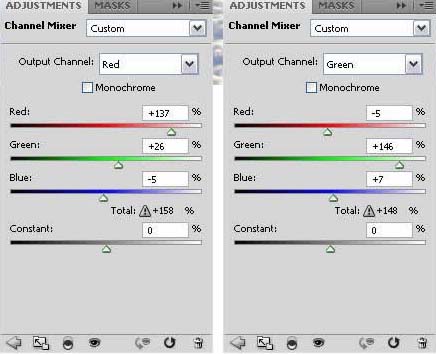
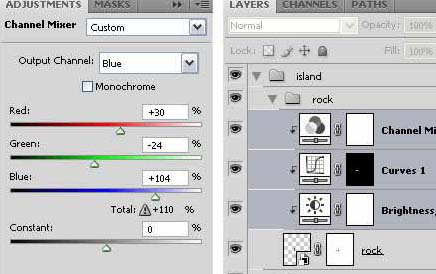
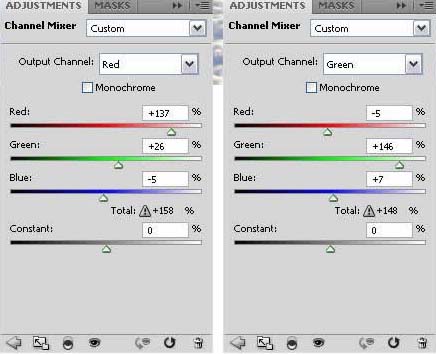
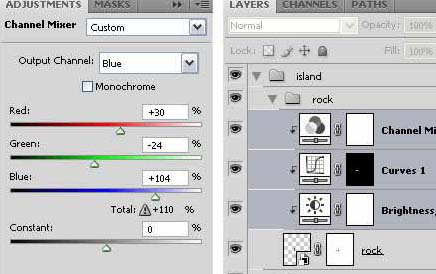
52、调整层:亮度和对比度、曲线、通道混合器。


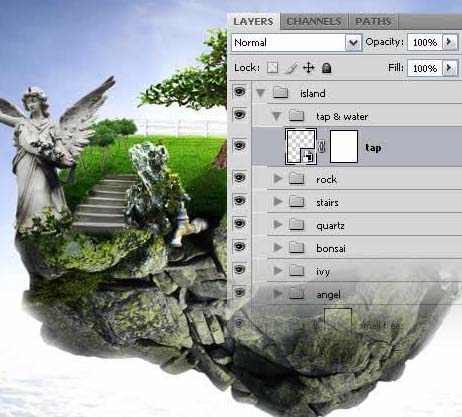
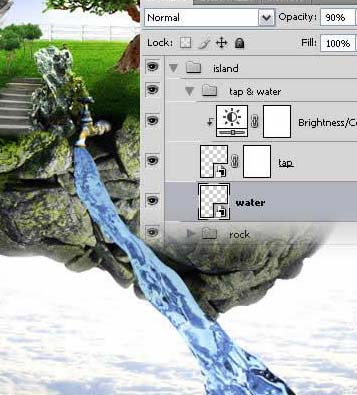
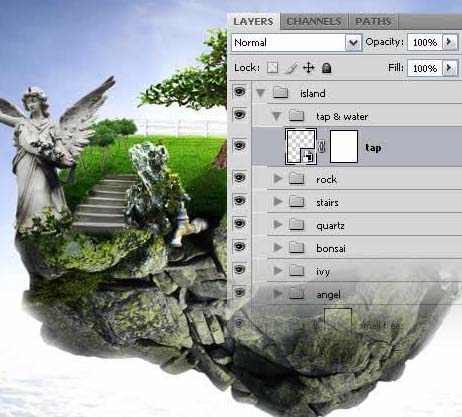
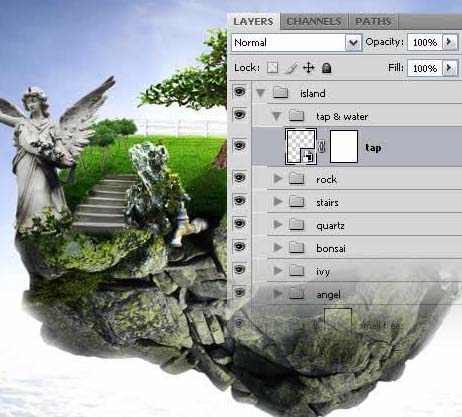
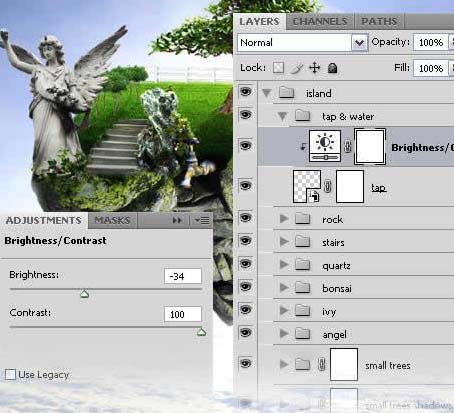
53、添加水龙头素材,用蒙板设置自己想要的部分。
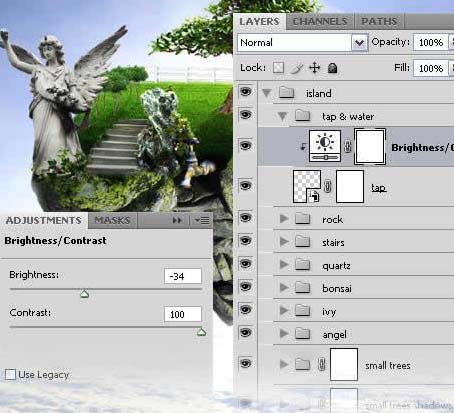
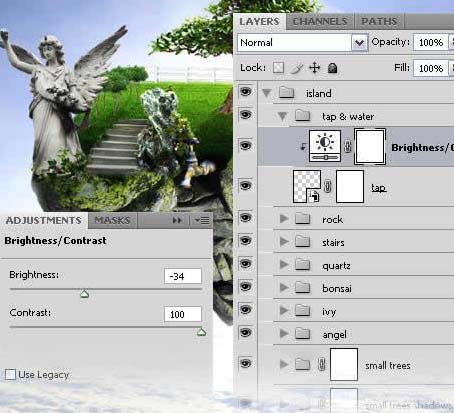
54、调整层。
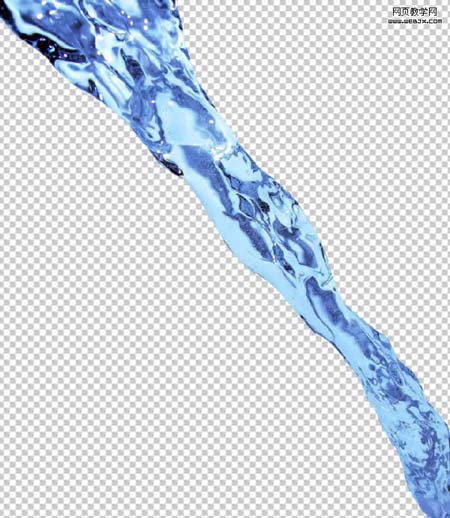
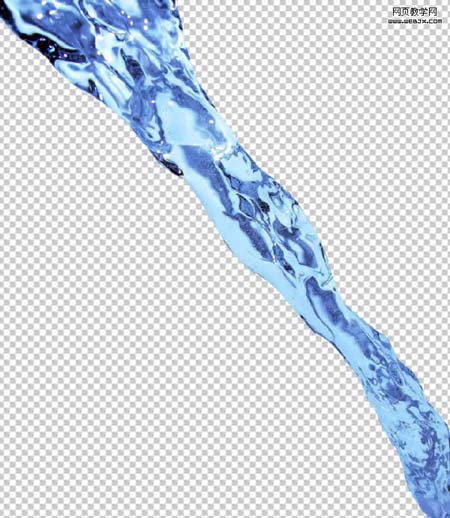
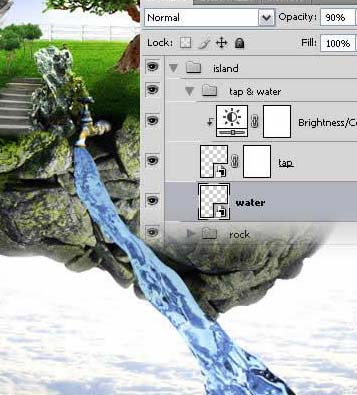
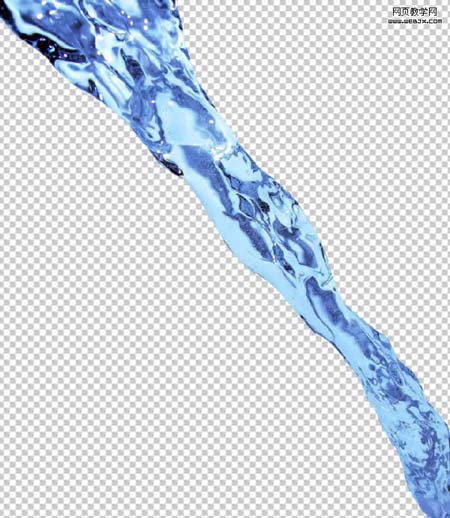
55、添加水的效果。
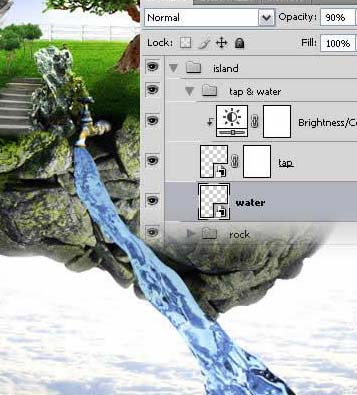
56、抠取,自由变换,放到合适位置。
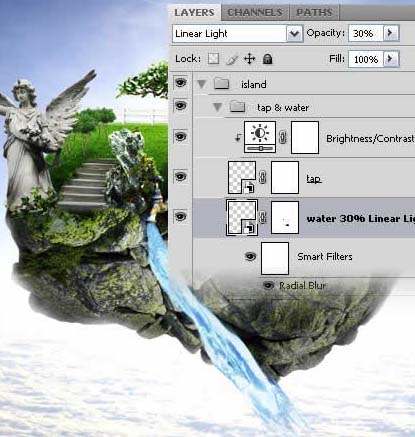
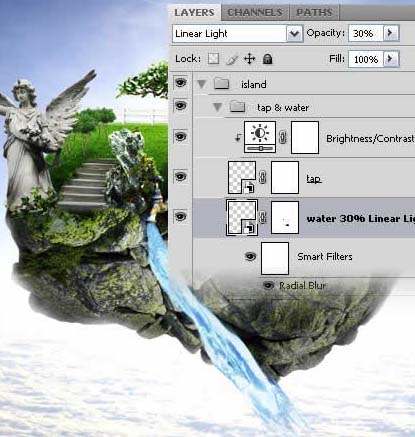
57、添加图层蒙板,用黑色的柔笔刷修饰边缘。
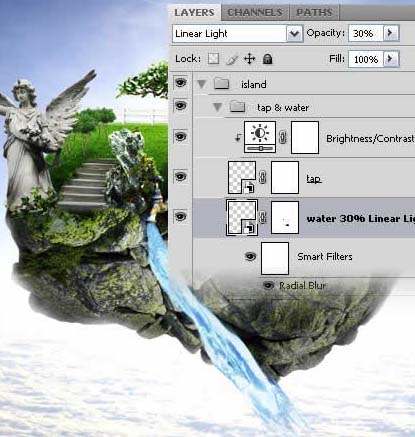
58、复制图层,径向模糊,然后设置图层模式为滤色,不透明度调整到70%。
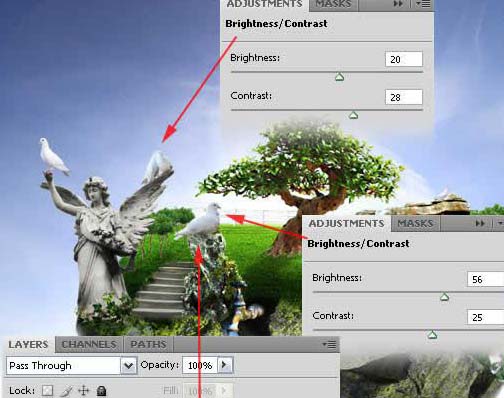
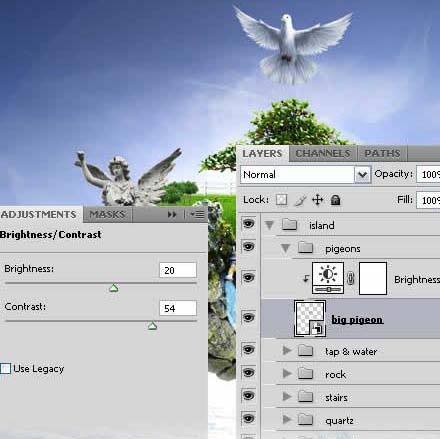
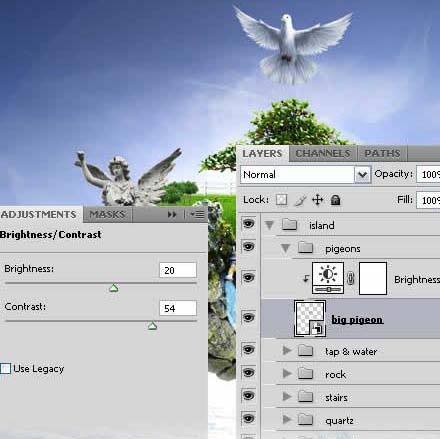
59、再次复制图层,模式调整为线性光,不透明度调整到30%。
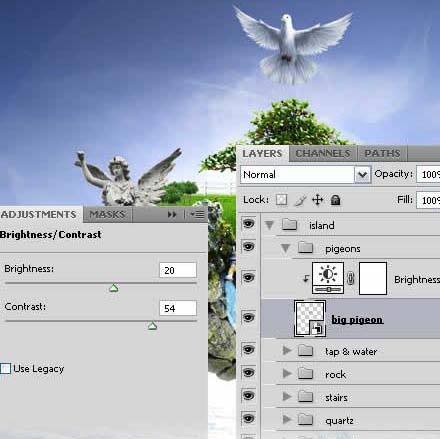
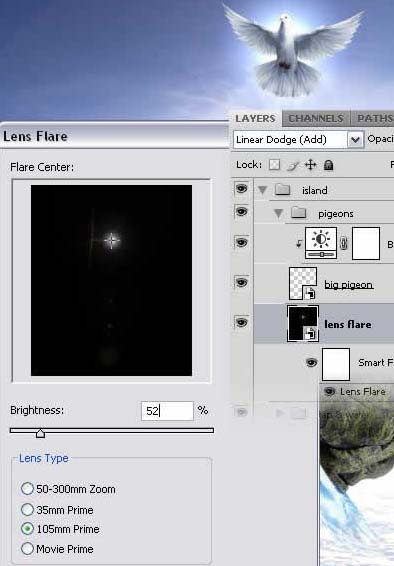
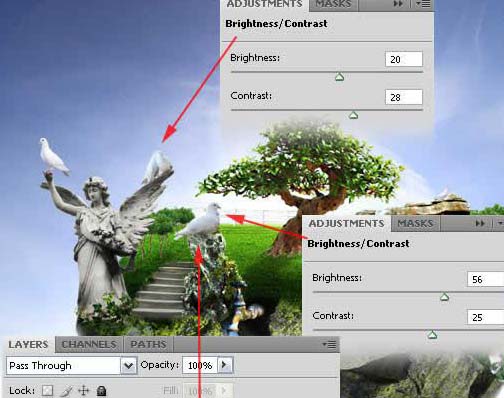
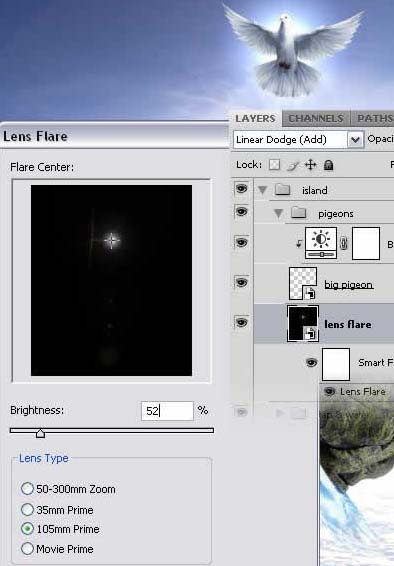
60、下面我们在天空中添加一些和平鸽子,调整大小,变形,建立亮度和对比度调整层。
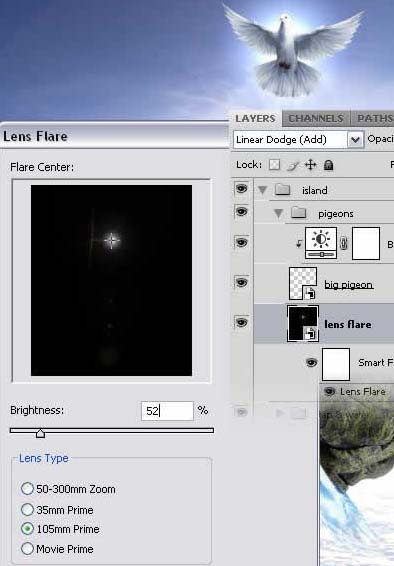
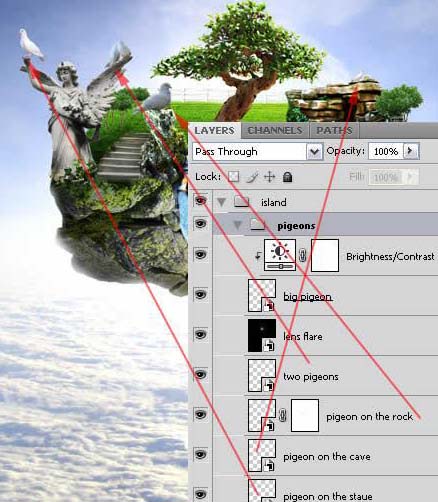
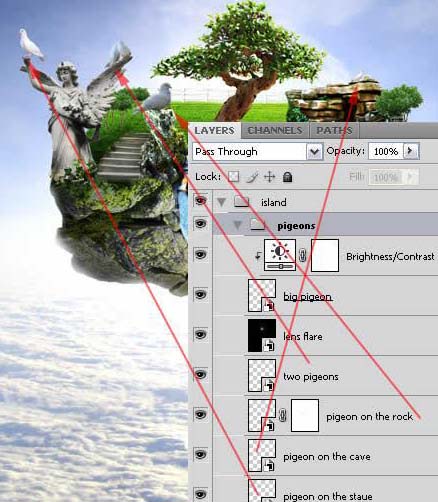
61、给鸽子周围添加光效,我们首先把鸽子转换为智慧对象,然后执行光晕滤镜。
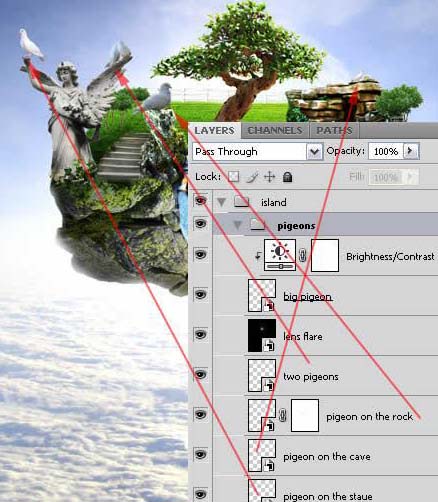
62、添加更多的鸽子素材。
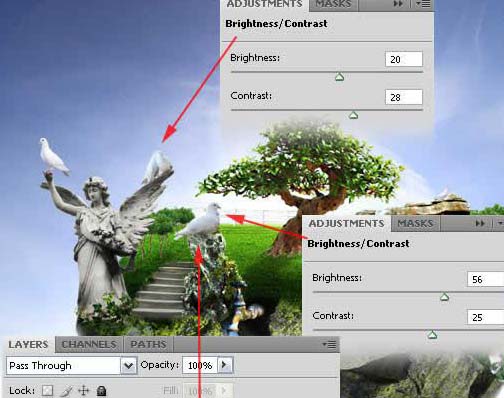
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pskoutu/)63、分别调整每个鸽子的大小,形状,亮度和对比度。
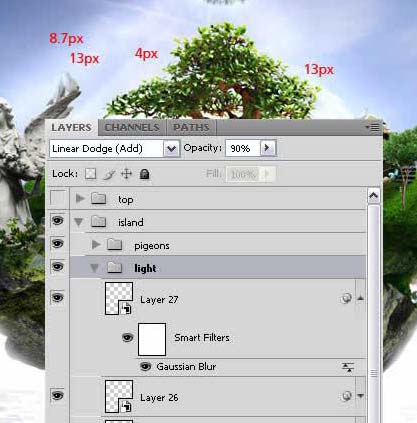
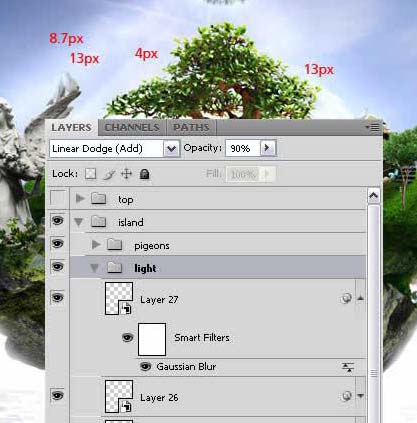
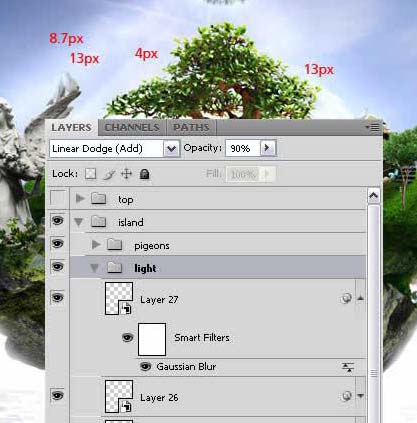
64、然后添加光线,主要使用基础工具,添加区域,填充白色,设置图层样式发光。
65、然后对每条光线进行高斯模糊,最后调整图层模式为线性减淡,不透明度调整为90%。
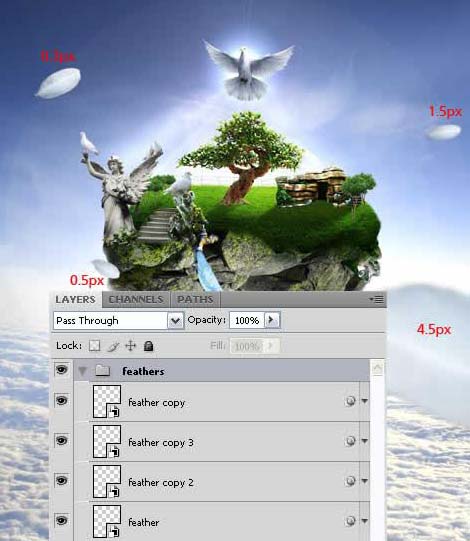
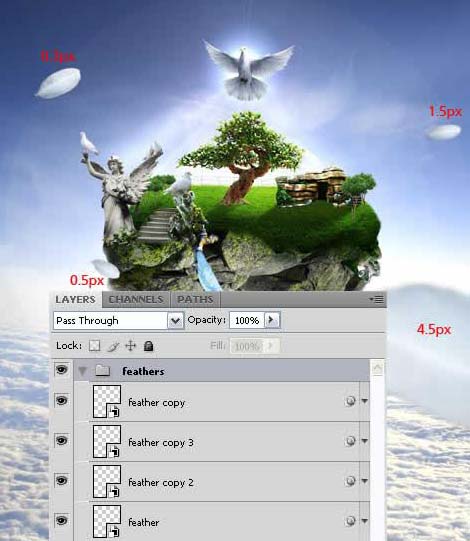
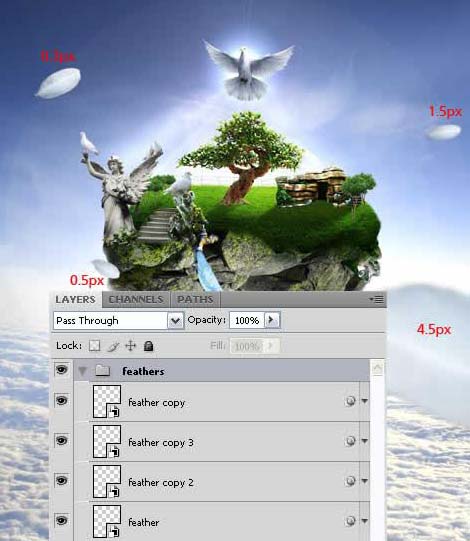
66、添加羽毛:调整大小,变形,高斯模糊。
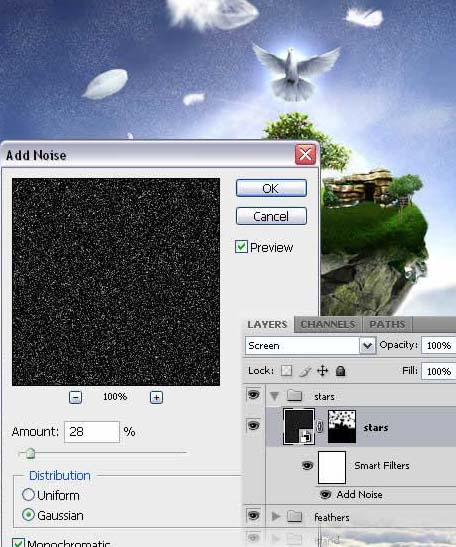
67、添加一些光线效果,这里我们可以找一些光线笔刷来做。
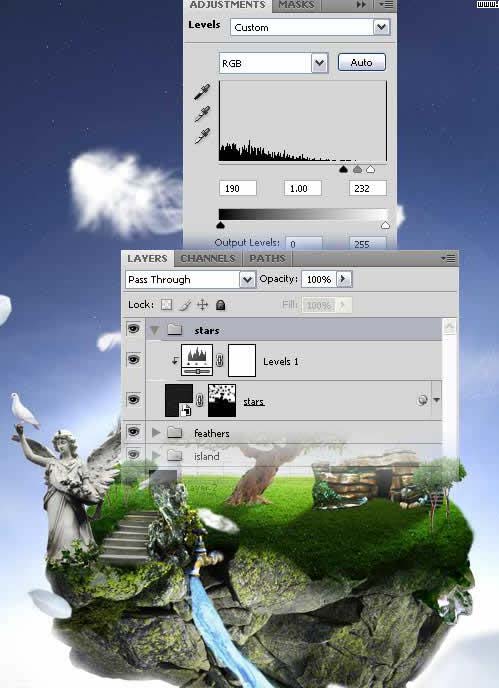
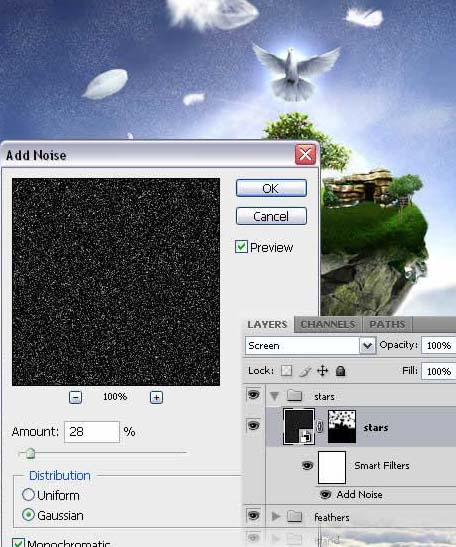
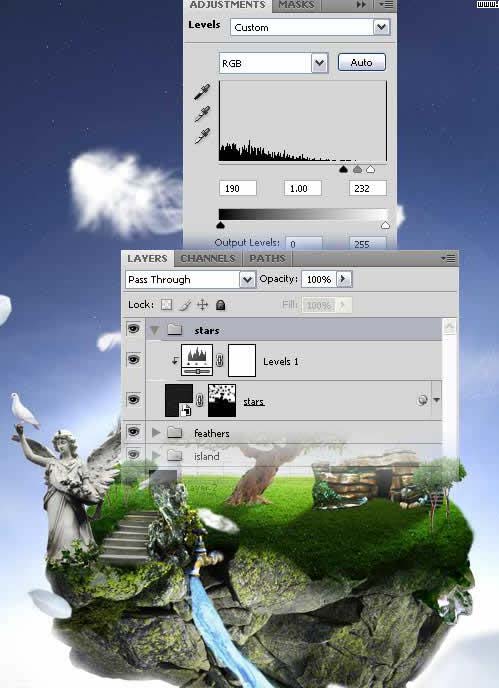
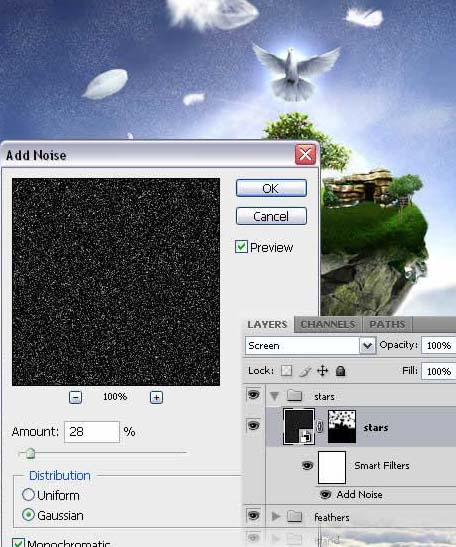
68、创建一些星星,创建图层,然后添加杂色,然后添加图层蒙板,填充为黑色,用笔刷刷出自己需要的部分。
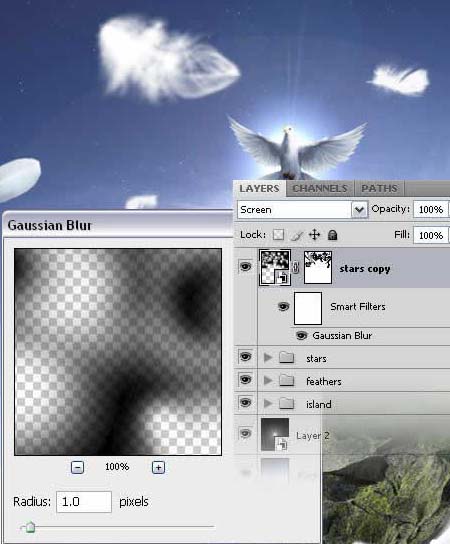
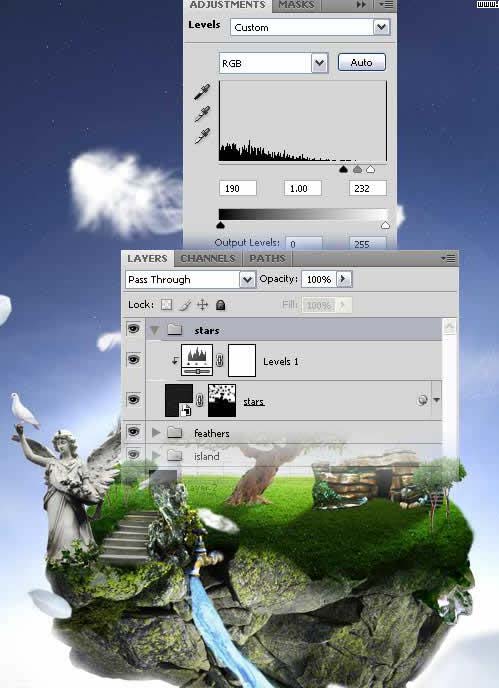
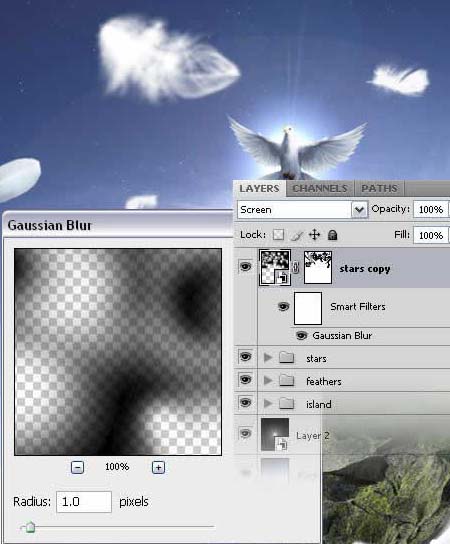
69、为了使天空看上去更加像星空,我们添加色阶调整层,效果如下。
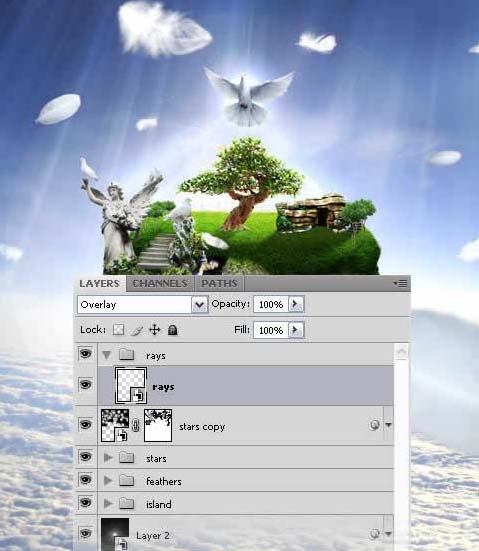
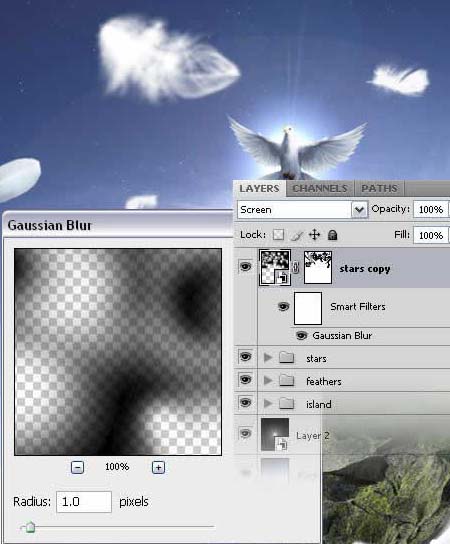
70、复制星星图层,转换为智慧对象,然后添加蒙板,高斯模糊。
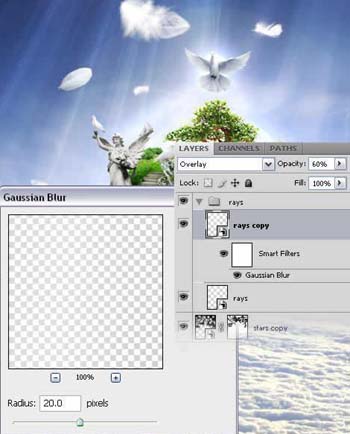
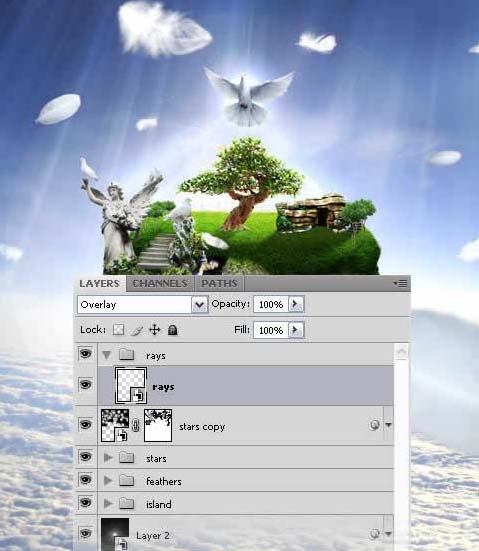
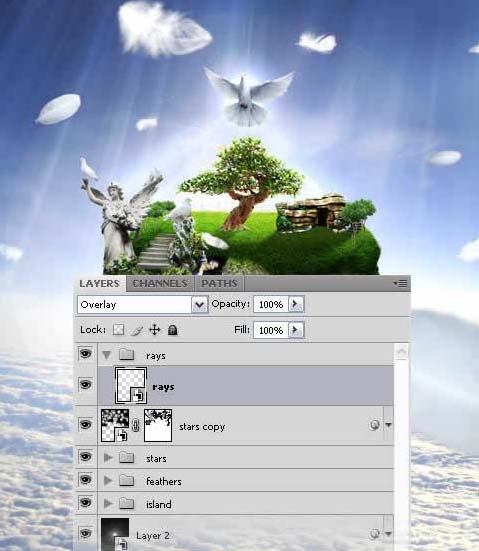
71、添加一些光线,我们可以去找一些光想画笔。
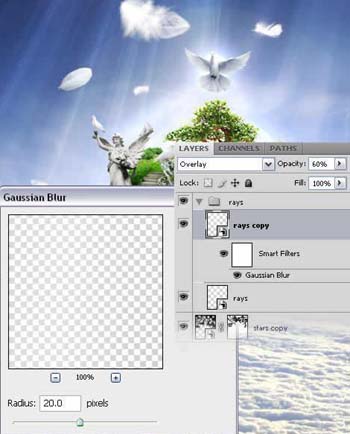
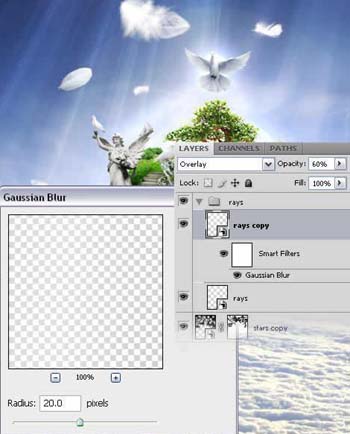
72、复制光线图层,然后高斯模糊,模糊半径为20px,设置图层不透明度为60%。
73、最后使上面的光线暗下来,创建一个图层,添加蒙板。
74、最后添加一些文字。
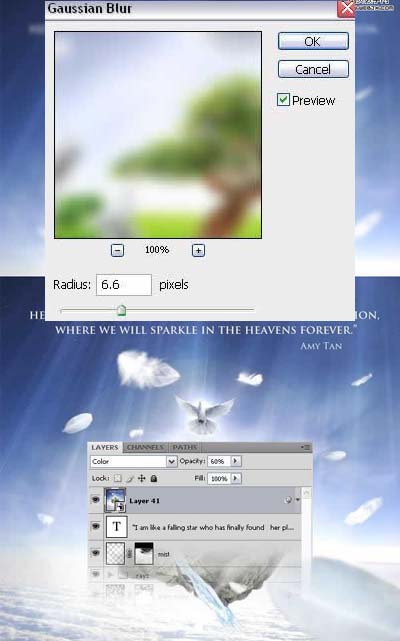
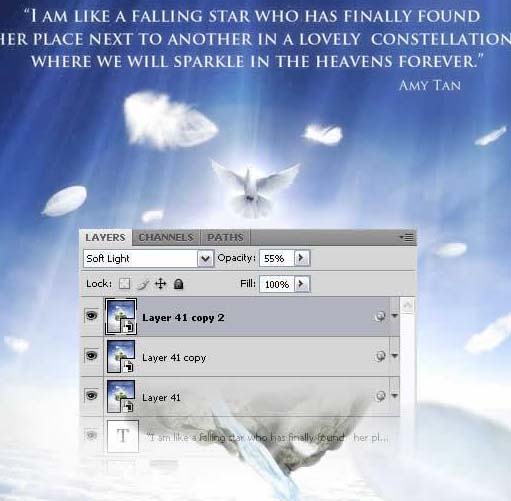
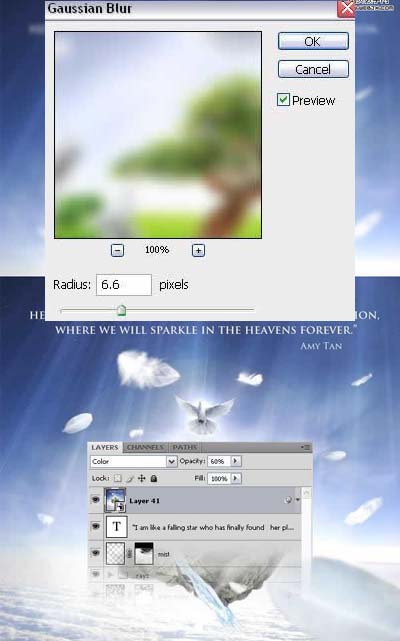
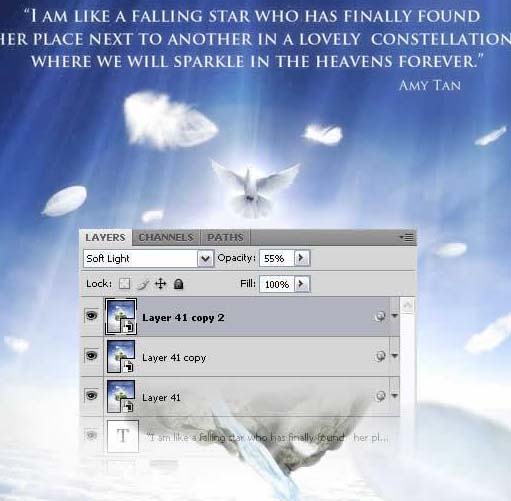
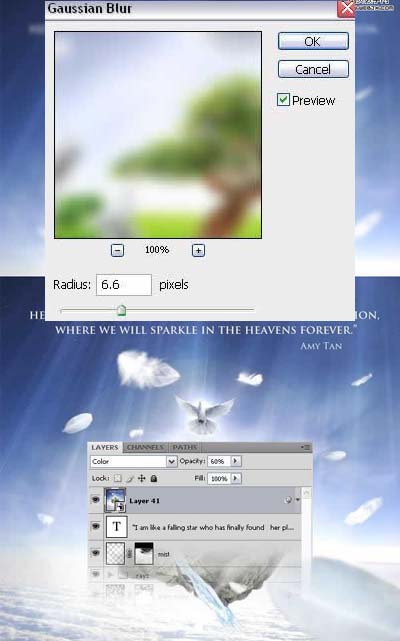
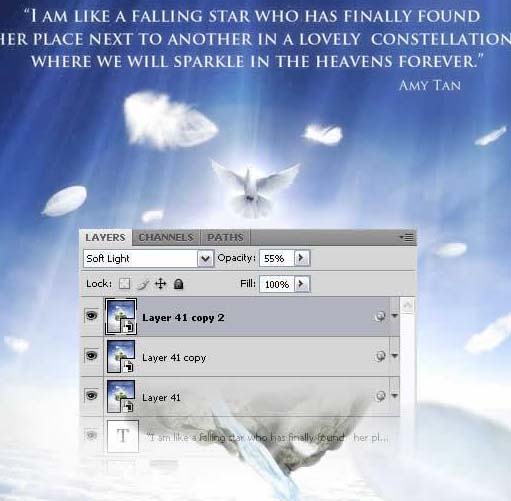
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pskoutu/)75、最后我们调整色彩。拼合图层,在最上面创建一个图层,然后执行应用图像命令,然后右击图层,转换为智慧对象,执行高斯模糊半径设置为6.6px,模式设置为颜色,不透明度设置为60%。然后复制图层,模式设置为滤色,不透明度设置为10%。再次复制图层,模式调整为柔光,不透明度调整到55%,效果如下。

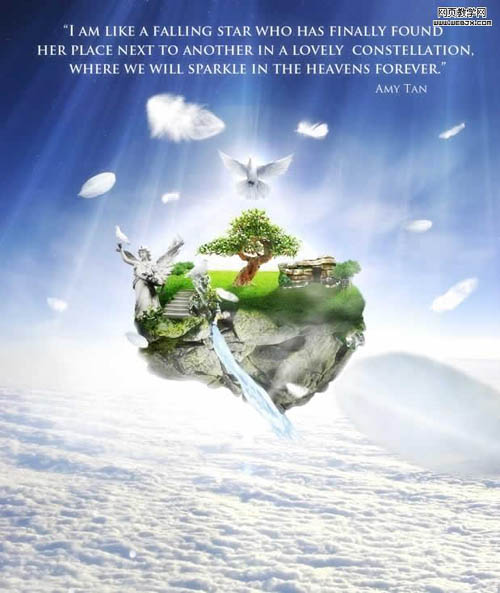
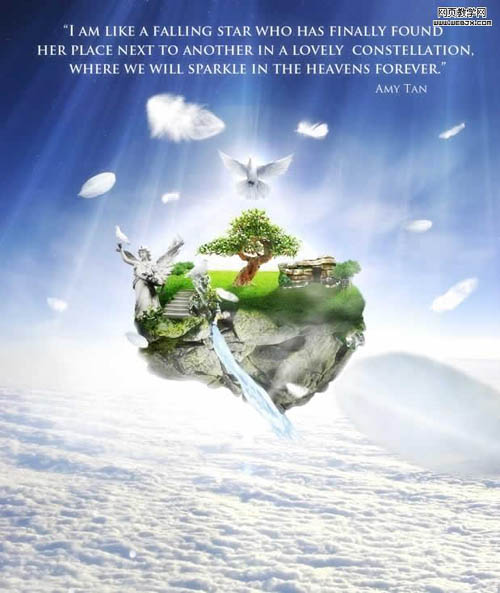
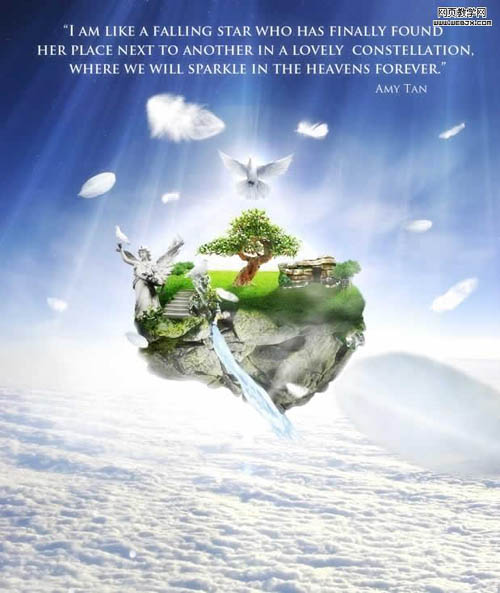
最终效果: