今天天气好晴朗处处好风光,好天气好开始,图老师又来和大家分享啦。下面给大家推荐PS超强合成水面上的荒凉世界,希望大家看完后也有个好心情,快快行动吧!
作者再一次用超强的视觉画面带给我们惊喜。这次是合成教程,用到的素材不多,不过作者非常善于组合。配合一些特效滤镜,画面感觉非常的宏伟,壮观。。。
作者近期教程:Photoshop把人物头像转成斑斓的火焰轮廓图。 最终效果
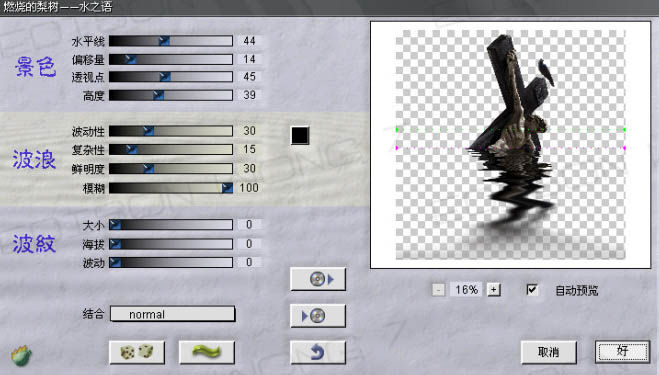
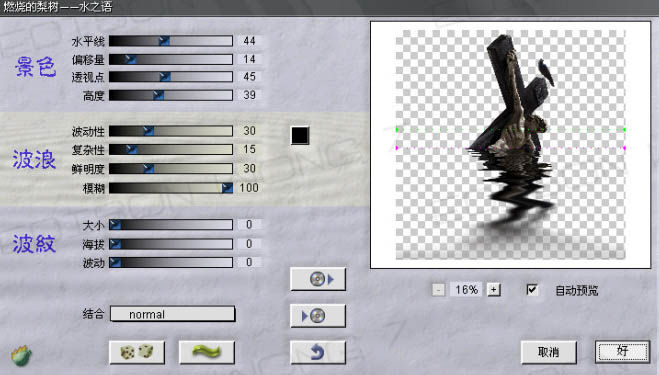
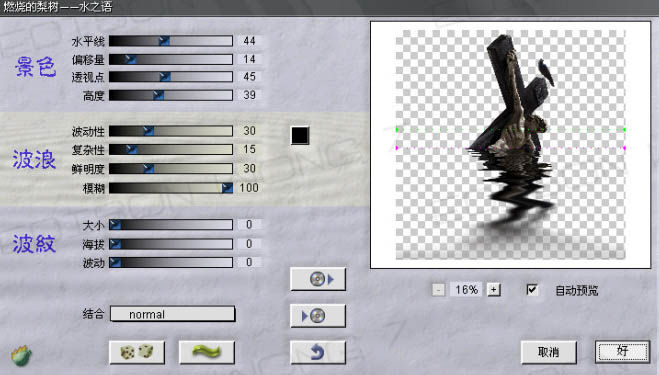
点击查看大图1、打开下图所示的背景素材,做个水平面的效果。执行:滤镜 燃烧的梨树 水之语。如果你还没有这款滤镜可以去网上或本站的滤镜下载页面下载(滤镜名称:Flood 104水波倒影滤镜)。
点击查看大图 

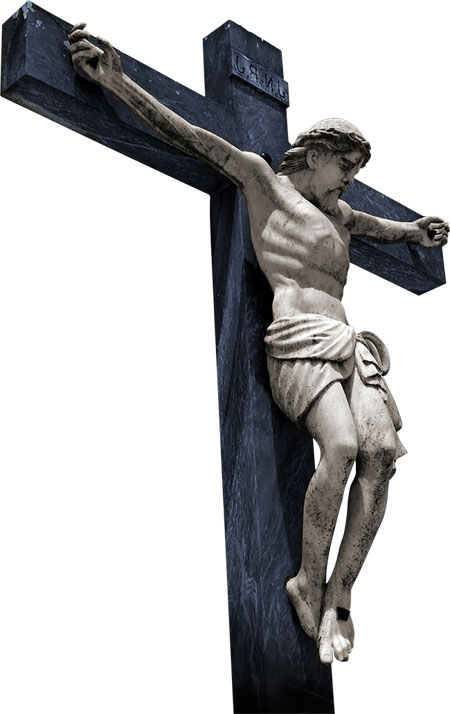
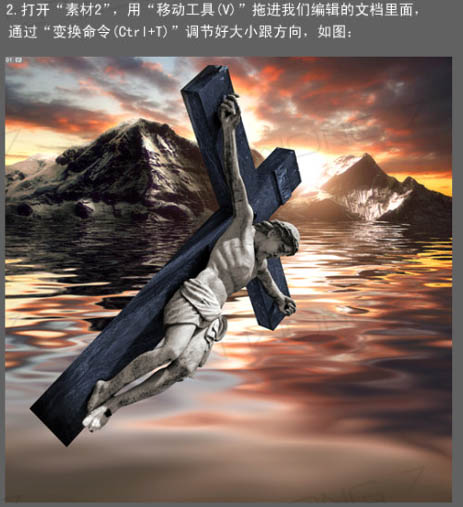
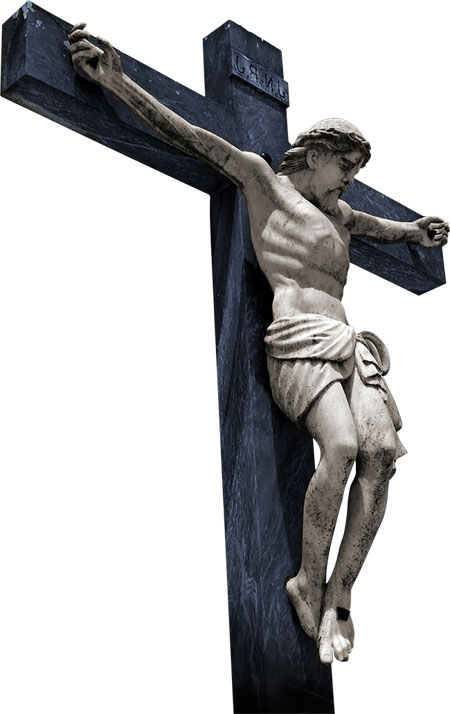
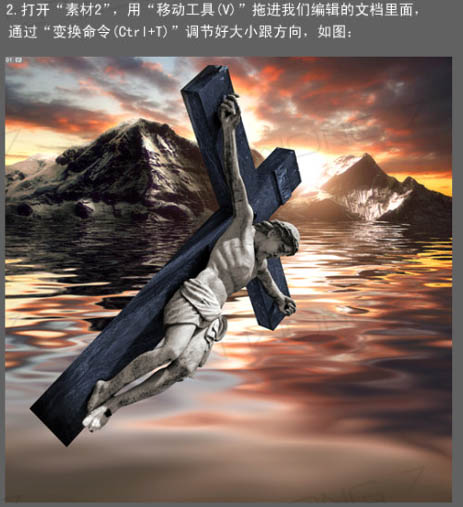
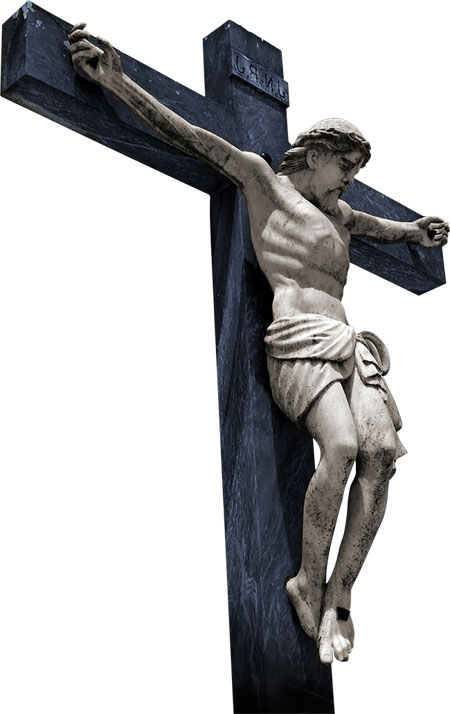
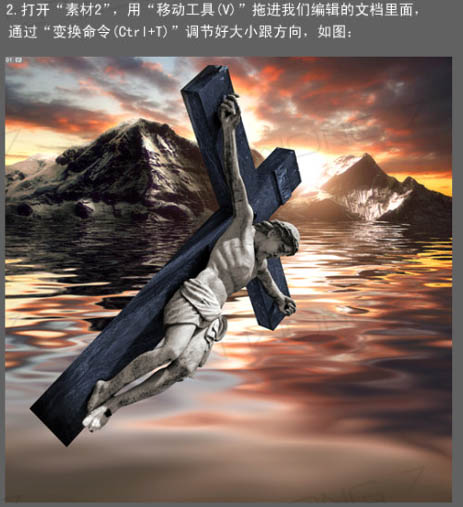
2、打开下图所示的十字架素材,用魔术棒抠出来拖进我们编辑的文档里面。按Ctrl + T 适当调节大小和方向。

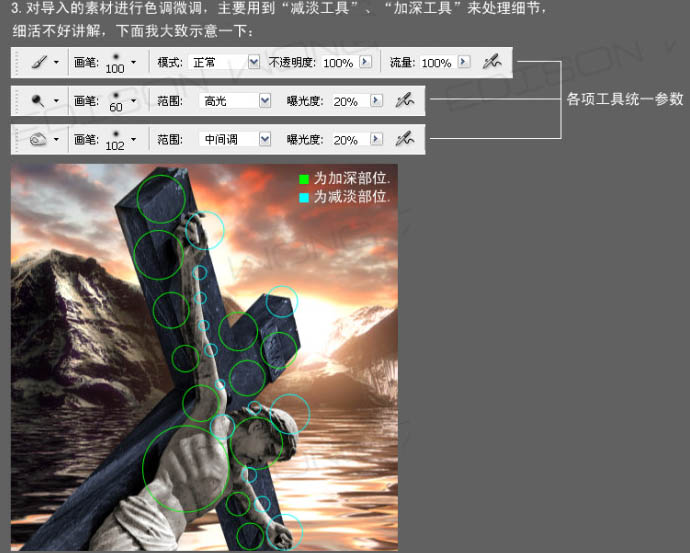
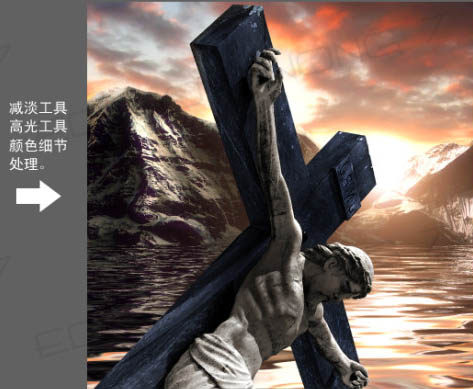
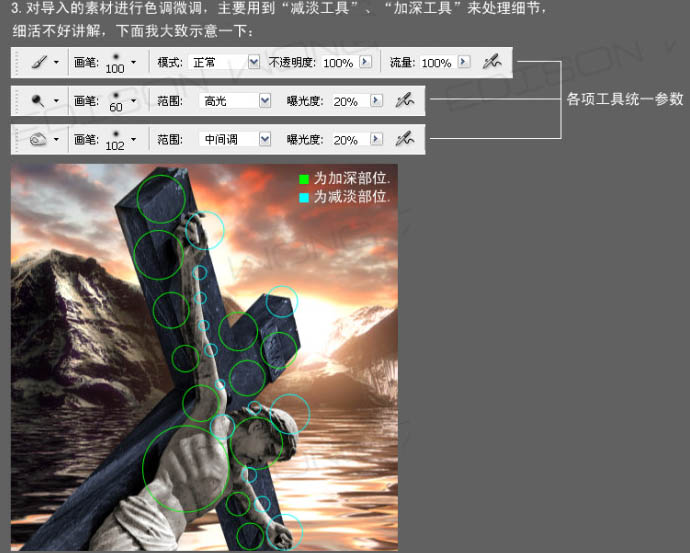
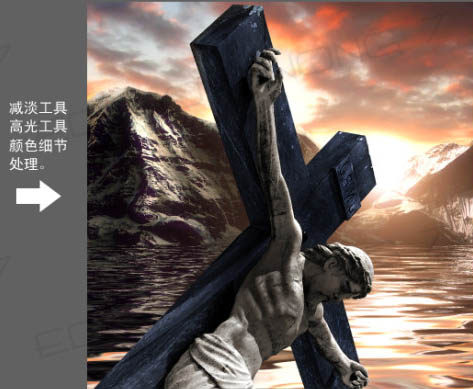
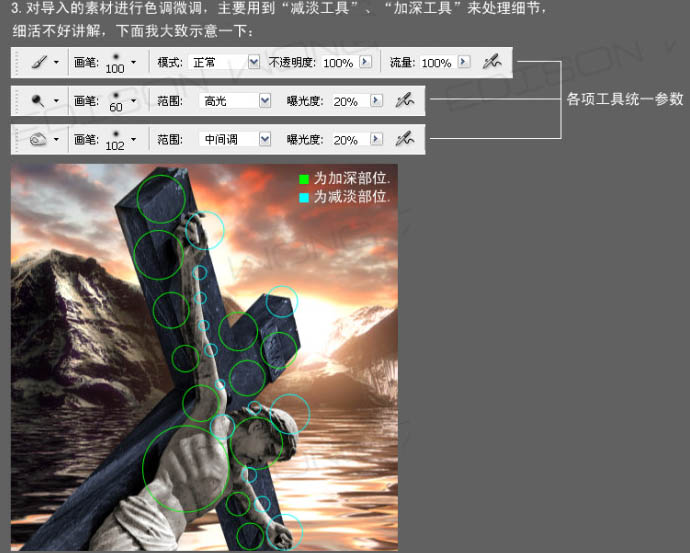
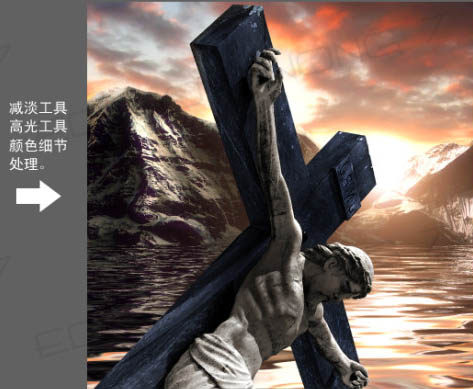
3、对导入的素材进行色调微调,主要用“减淡工具”,“加深工具”来处理细节。细活不好讲解,下面我大致示意一下,过程如下图。

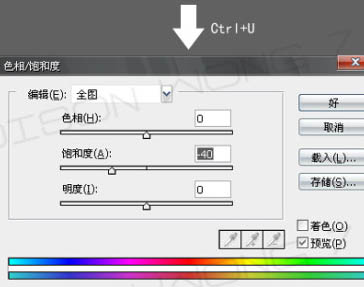
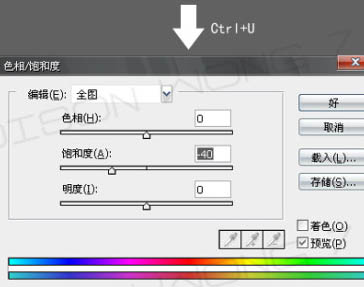
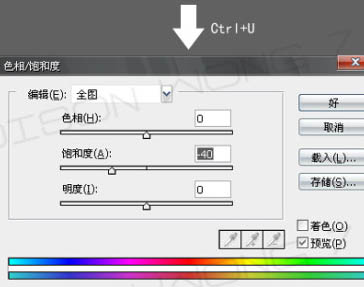
按Ctrl + U 调色色相/饱和度。
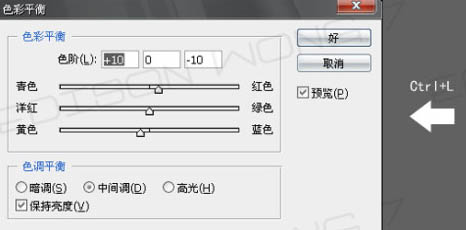
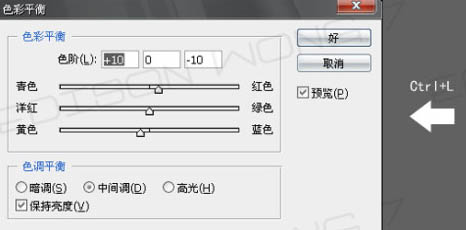
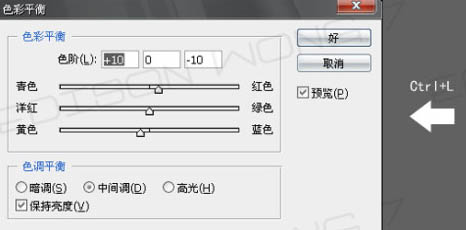
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pskoutu/)按Ctrl + B 调色彩平衡。
现在的效果图。
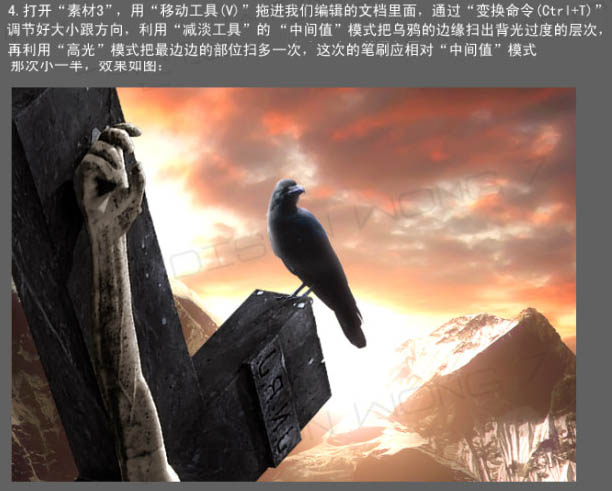
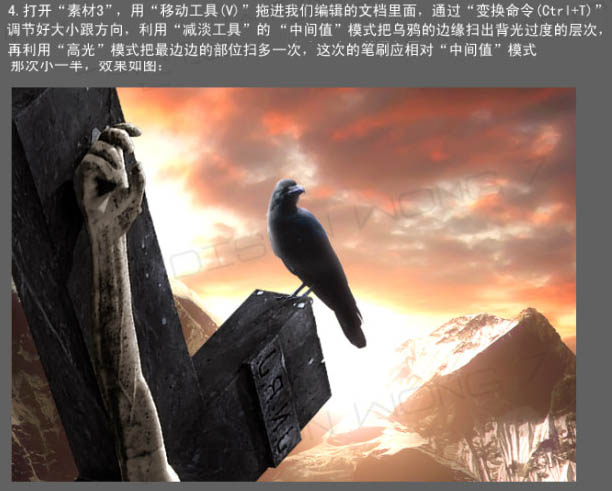
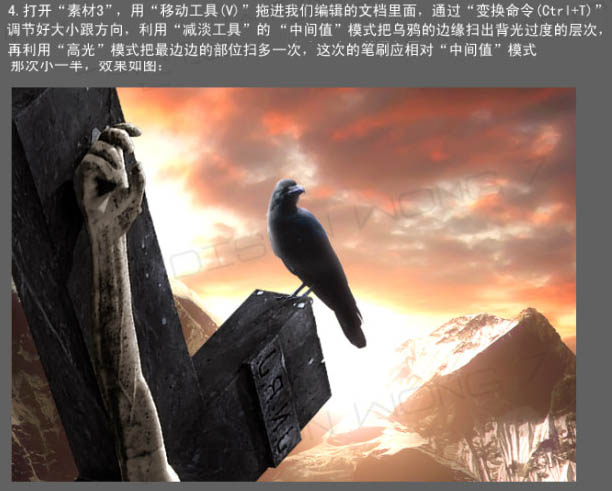
4、打开下图所示的乌鸦素材,用魔术棒抠出来拖到我们编辑的文档里面,按Ctrl + T 调节大小跟方向。再用“减淡工具”的中间调模式把乌鸦的边缘涂出背光过度的层次。用高光模式把最边边的部分多涂一次,这次的笔刷应比中间模式那次小一半,效果如下图。

5、合并耶稣跟乌鸦的2个图层,取名为“1”,并对图层“1”执行:滤镜 燃烧的梨树 水之语,参数设置及效果如下图。

(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pskoutu/)
6、打开下图所示的立体字素材,把4个文字全部抠出来拖入编辑文档里面。按Ctrl + T调整好层次跟整体造像,如下图。然后合并这4个图层,取名为“Lost”。执行:滤镜 燃烧的梨树 水之语,滤镜参数及效果如下图。(本教程的3D字效果是用“Xara3D6”软件做出来的,有兴趣的可以下载这款软件。最后面有补充教程)



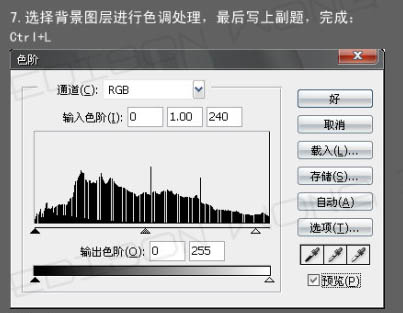
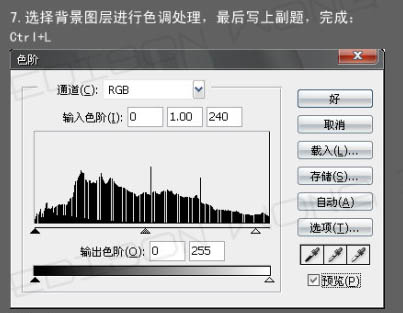
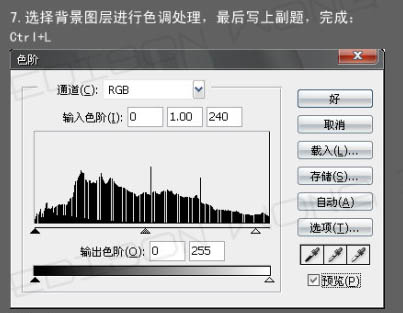
7、选择背景图层,进行调色处理,按Ctrl + L 调色阶。
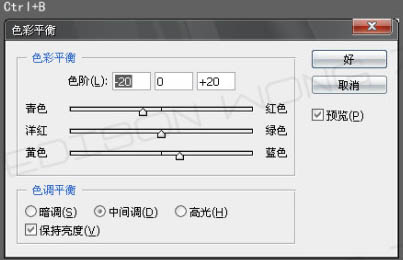
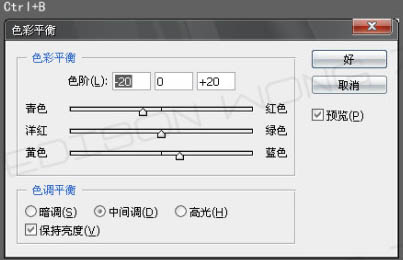
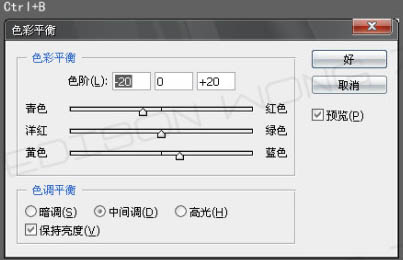
按Ctrl + B 调色彩平衡。
最终效果。
点击查看大图
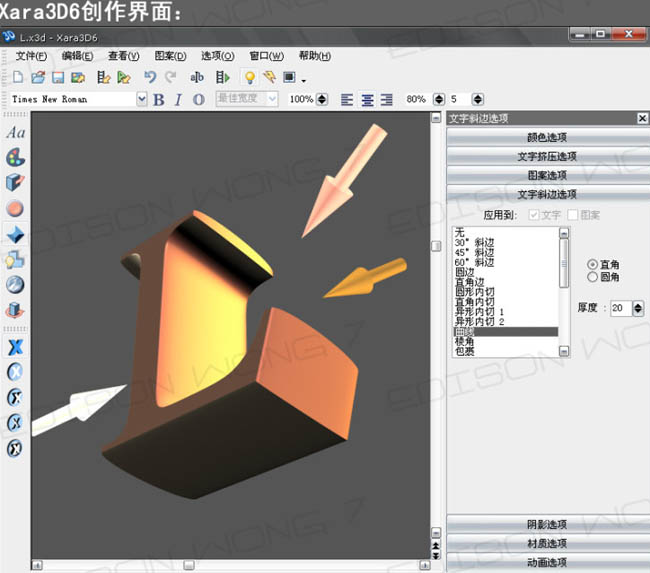
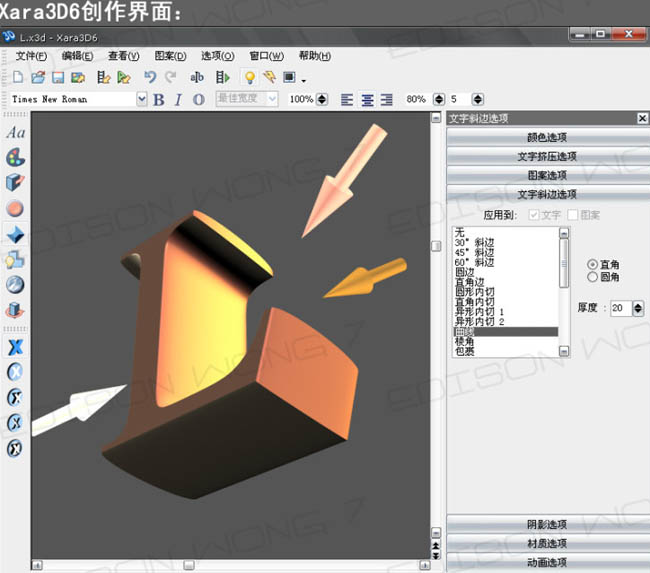
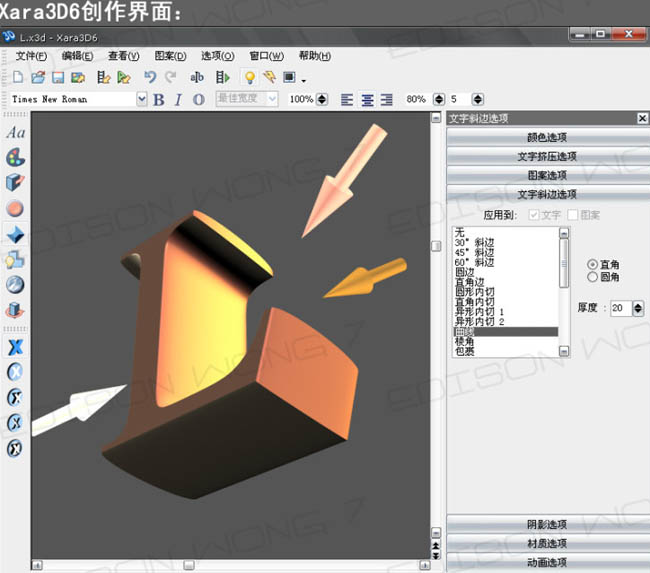
Xara3d6界面及简单的参数设置。
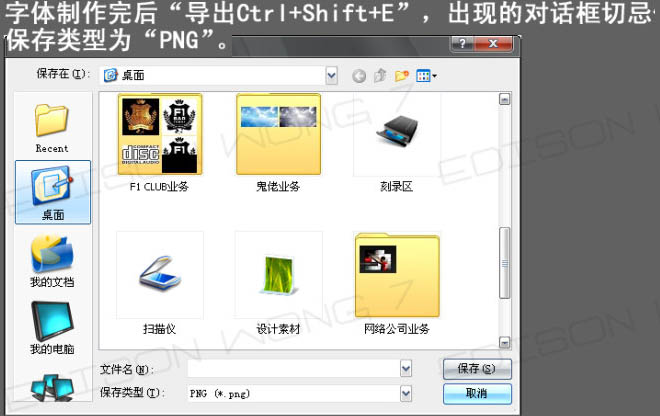
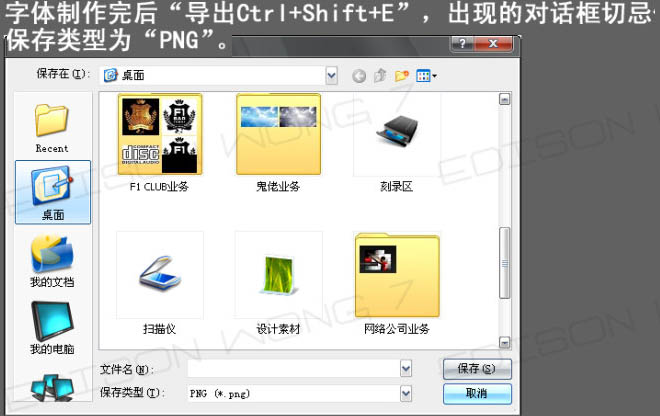
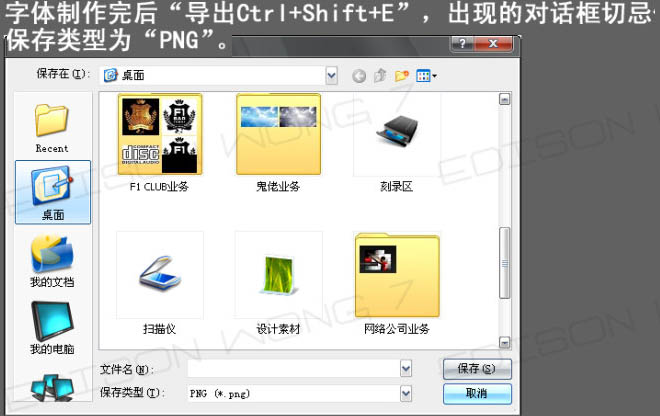
字体制作完后按Ctrl + Shift + E 导出,出现的对话框把类型保存为“PNG”格式。

导出时需要注意的各项参数设置如下图,然后按“保存”就行了。
用PS直接导入就可以看到效果。