下面图老师小编跟大家分享PS合成震撼的汽车爆炸瞬间,一起来学习下过程究竟如何进行吧!喜欢就赶紧收藏起来哦~
合成不仅讲究创意,还需要根据加入的效果适当渲染画面。如下面的爆炸场景中,需要根据爆炸的火焰来渲染地面,车身及天空部分。只有各方面细节处理到位,出来的效果才会更真实。
最终效果
1、新建一个大小适当的文档,放入汽车和火焰素材,汽车图片放在火焰素材的前面(汽车素材可以去网上下载,也可以使用下面的素材)。


2、在汽车图层上添加图层蒙版,保持前景色为黑色,使用硬度为0%,不透明度为25%左右的笔刷涂抹,达到下图所示的效果。
3、在汽车和爆炸素材之间添加粒子素材,用魔术棒抠出来后拖进来。

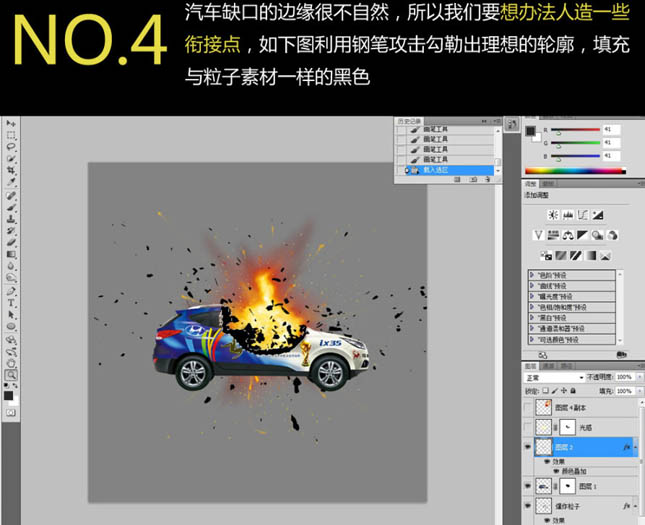
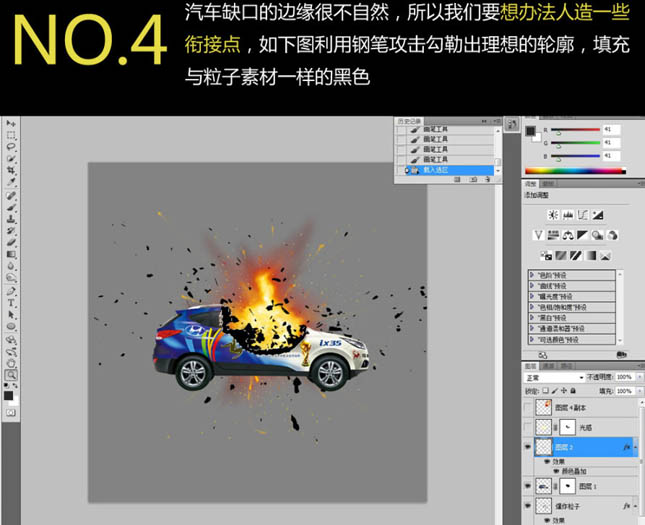
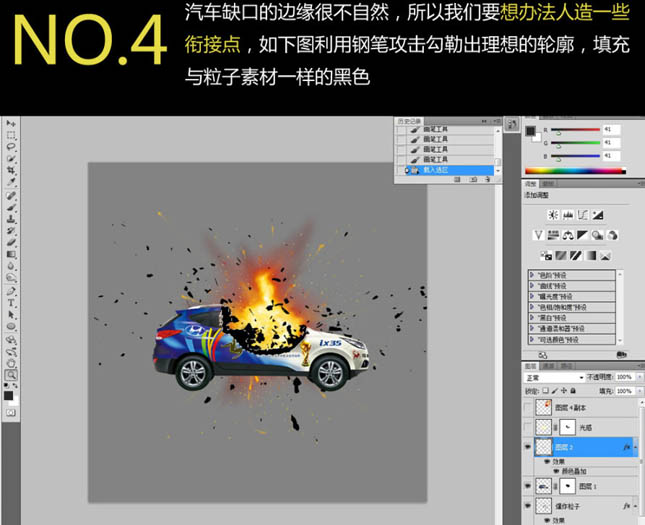
4、汽车缺口的边缘和不自然,所以我们要想办法造一些衔接点,如下图利用钢笔工具勾勒出理想的轮廓,填充与粒子素材一样的黑色。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/ps/)5、取消选区,你会得到如图的近似效果。
6、但是我们会发现,边缘非常的生硬,衔接很不自然,所以我们要做的是,为之前加的衔接层添加图层蒙版,用柔软笔刷涂抹,让其与车身链接自然。
7、接下来为车身添加裂纹,使用裂纹笔刷自由发挥,觉得形象即可。
8、接下来添加烟雾,为爆炸添加一些合理的气氛,烟雾笔刷可以去网上下载。
9、现在我们适当的减少汽车和爆炸素材的饱和度,营造一种类似海报的感觉,当然,是否要这么做看你们的观念。
10、但是这样以来,爆炸的效果感貌似不会非常的突出,所以可以打开Ctrl + B 对爆炸素材适当太藕色,达到下图的效果。
11、细节处理,复制一层粒子层,位于原先粒子层的上方,填充接近爆炸的黄色。
12、对黄色的新粒子层添加图层蒙版,用柔软黑色画笔涂抹出类似下图效果。这步的目的是为了使爆炸产生的碎片不至于太过单调,会有简单的光感。
13、继续细节处理,合并刚才的两层粒子图层,用套索勾选出不同方位的粒子,创建不同方向的动感模糊。
14、这步的目的就是让粒子拥有向四面八方飞驰的视觉效果,动感模糊大家也应该熟悉,就是可以按照你想要的方向进行模糊效果,如下图。
15、现在增加车底的阴影,增加汽车的抓地感,方法因人而异,我是用柔软笔刷涂抹,再降低透明度。
16、但是光有阴影还不够,因为爆炸是有光的,所以地面也必须有一定的反光,跟上一步阴影同样的处理方法,只不过颜色改为黄色,范围扩大,置于阴影层的下方。
17、添加一个类似弹痕的烟雾效果,所用的烟雾笔刷和之前在车身上使用的是同一个,不过是稍微转变了方向。
18、添加一个背景层。

19、为整个图创建一个简单的黑色边缘效果,然后放入光晕素材。

20、最后加入装饰文字,完成最终效果。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/ps/)最终效果: