今天图老师小编给大家精心推荐个Photoshop滤镜制作逼真的鹅卵石路面教程,一起来看看过程究竟如何进行吧!喜欢还请点个赞哦~
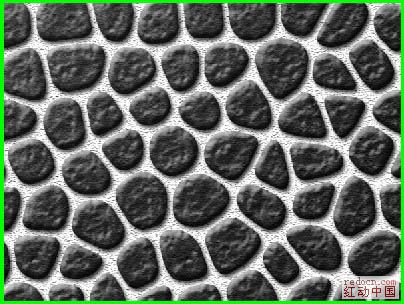
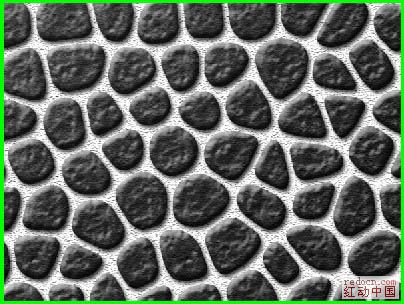
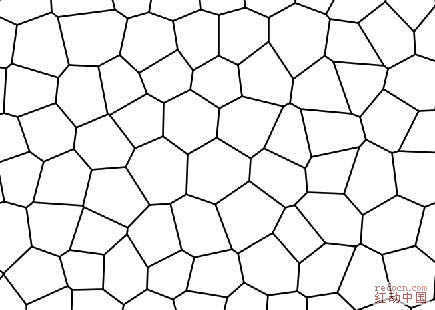
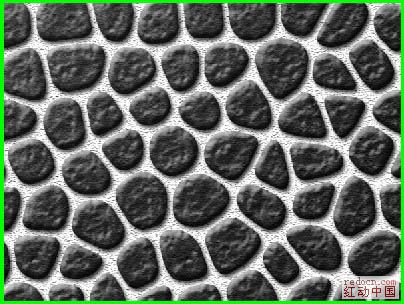
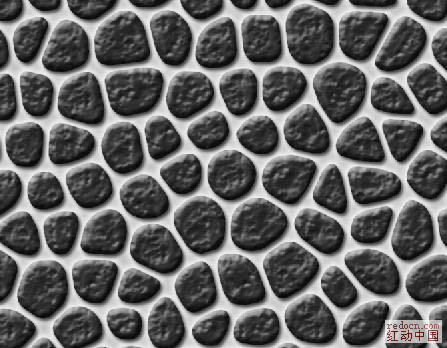
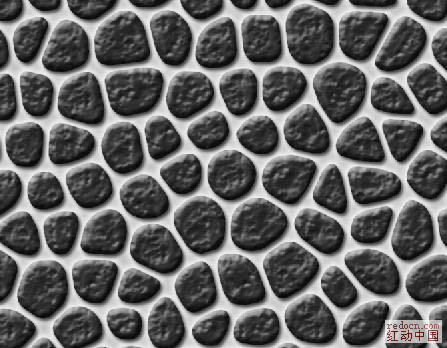
看到这些非常匀称的石头效果和真的一样。制作起来也比较容易。最主要是要用滤镜和调色工具把石头的选区做出来。然后填色再加上图层样式,效果就出来了。 最终效果
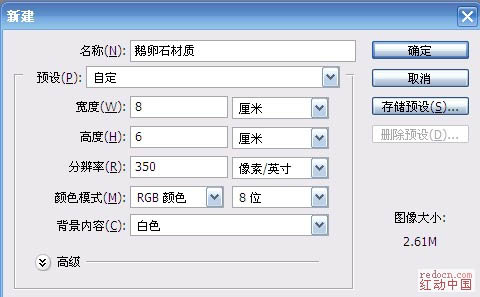
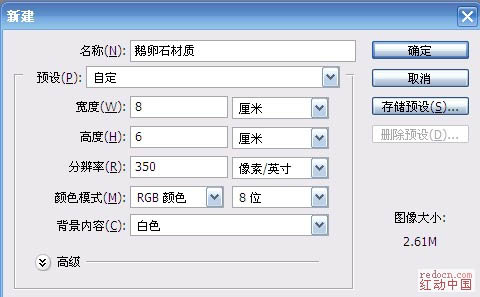
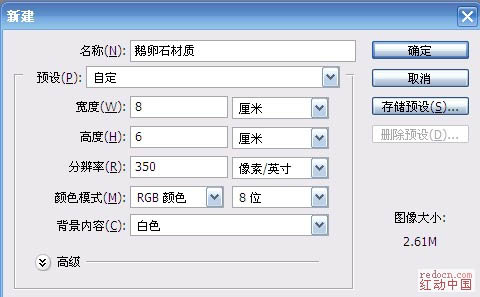
1、打开PS按Ctrl + N 新建文档,参数设置如下图。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)2、新建一个图层,填充白色。
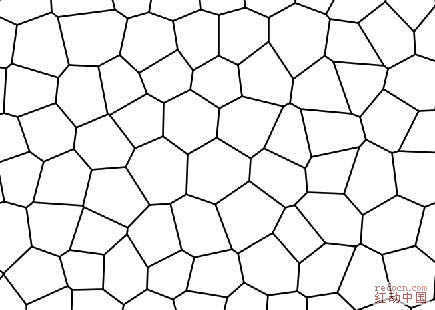
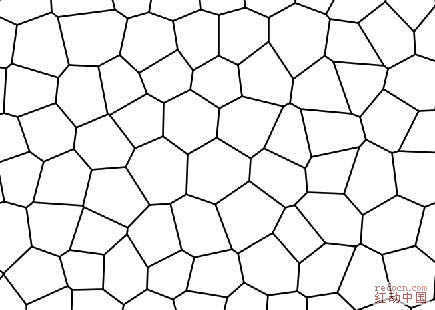
3、按字母“D”把前背景颜色恢复到默认的黑白,然后执行:滤镜 纹理 染色玻璃,数值为:35/4/5,效果如下图。
4、执行:滤镜 模糊 高斯模糊,数值为5。
5、按Ctrl + L 调整色阶,参数设置如下图。
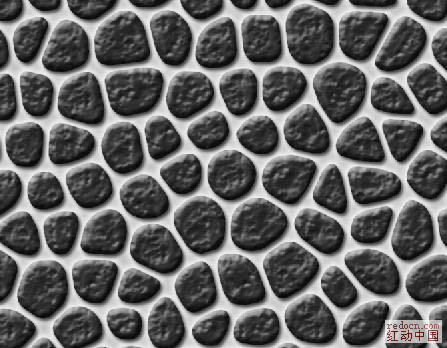
6、按Ctrl + M 稍微调暗一点,然后按Ctrl + ALt + ~ 调出高光选区,新建一个图层,填充黑色。
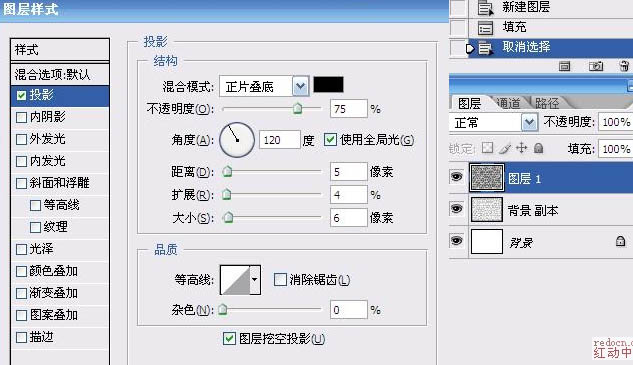
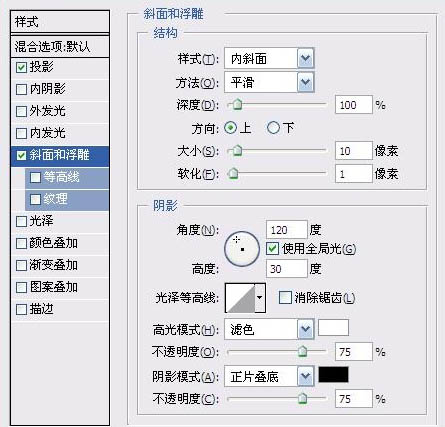
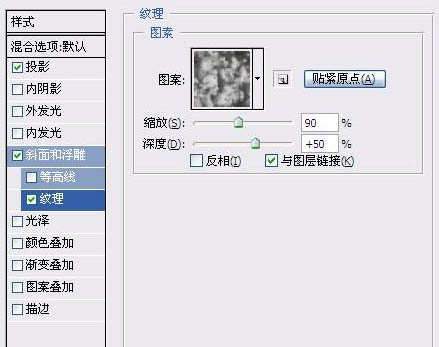
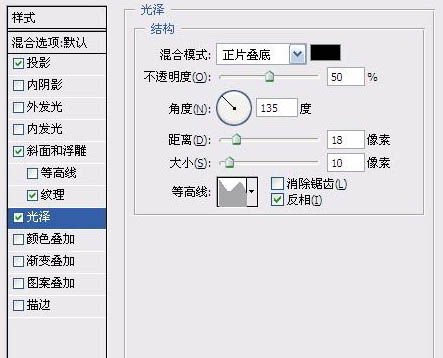
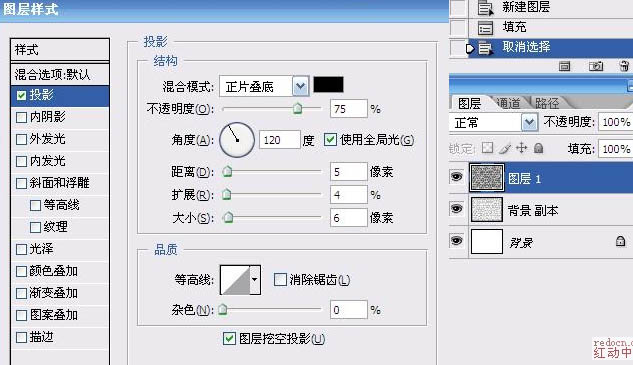
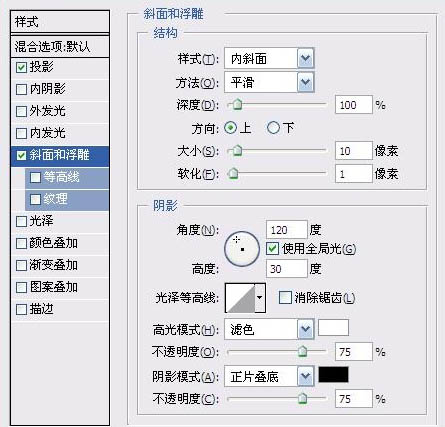
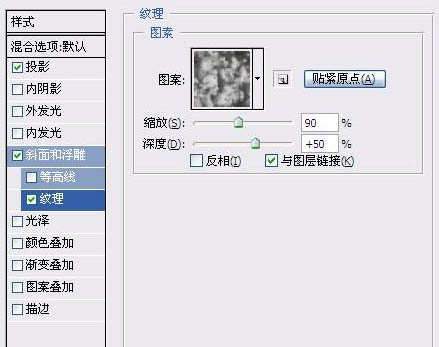
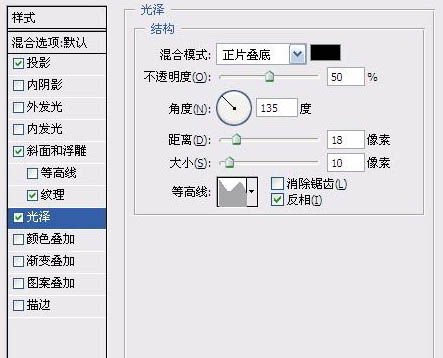
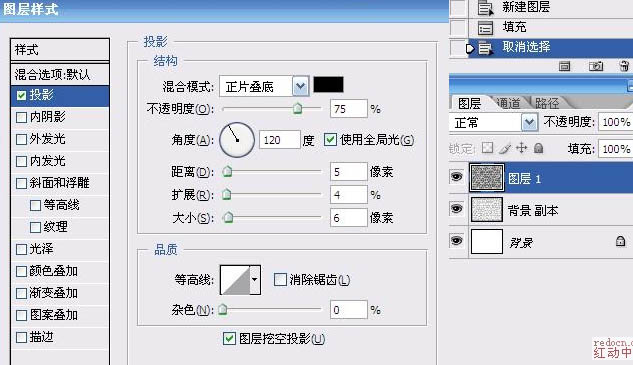
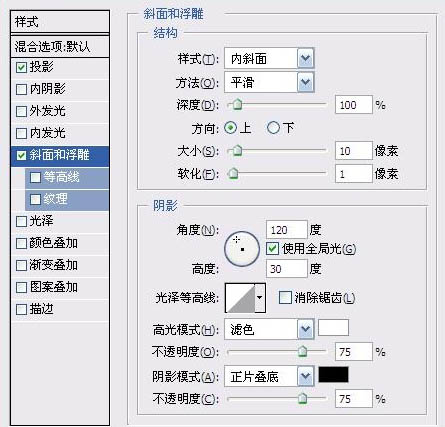
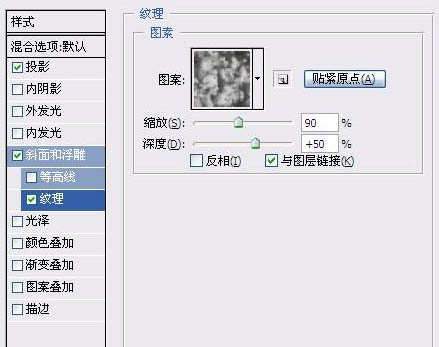
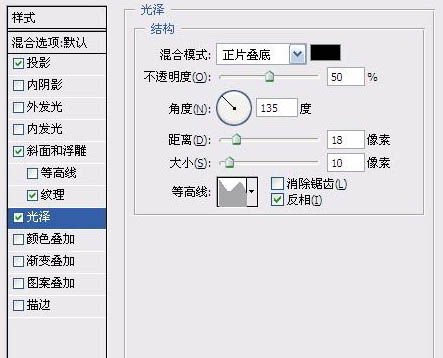
7、双击图层调成图层样式,参数及效果如下图。




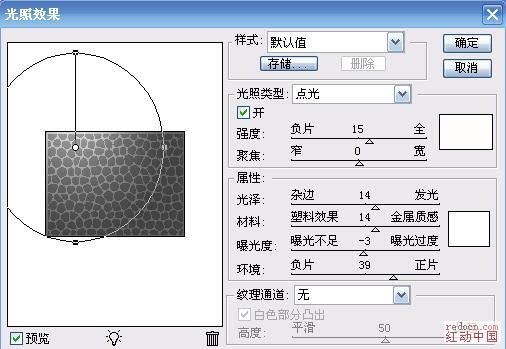
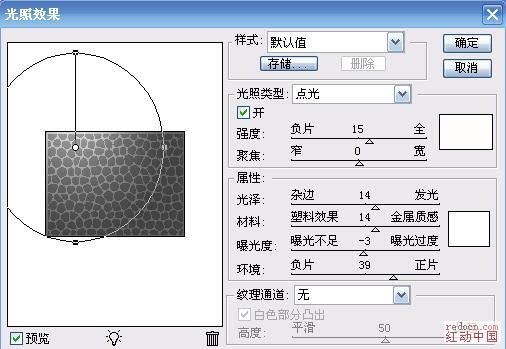
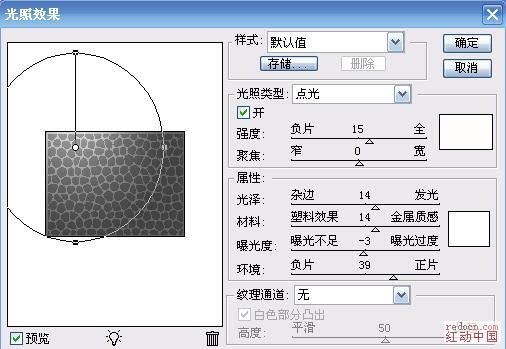
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)8、执行:滤镜 渲染 光照效果,参数设置如下图。
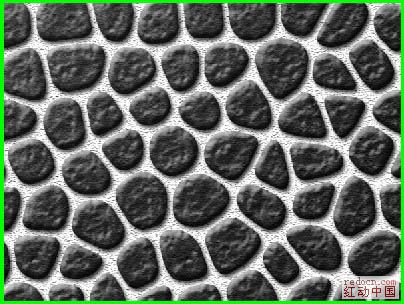
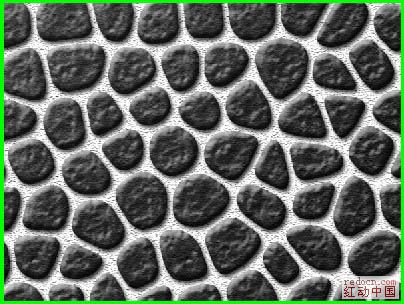
9、执行:滤镜 纹理 纹理化,选择砂石纹理,参数设置如下图。
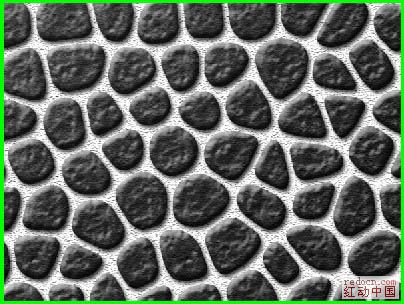
10、最后调整下细节,完成最终效果。