想不想get新技能酷炫一下,今天图老师小编就跟大家分享个简单的PS路径和滤镜给人物全身加上发光效果教程,一起来看看吧!超容易上手~
本教程制作效果非常梦幻。制作方法:先用路径工具给人物画上自己喜欢的路径,然后描边路径,再多次利用滤镜效果制作出发光效果,方法非常简单实用。其它物体效果制作方法相同。
原图
最终效果
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)1、打开下图所示的素材。
2、利用钢笔工具建立如下路径。 
3、创建新图层,选择柔角笔刷,前景色和背景色分别设为白色和黑色,打开路径面板,右键单击之前创建的路径,选择描边路径,并勾选“模拟压力”。
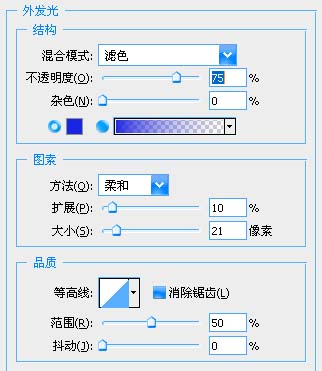
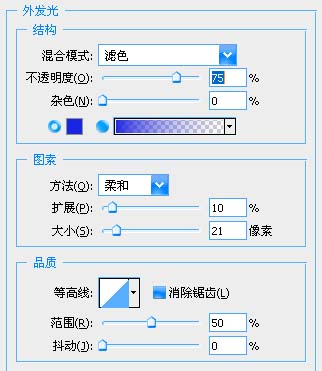
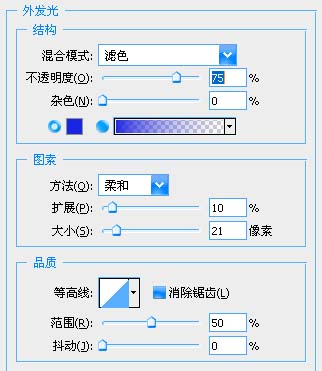
4、选择菜单:图层 图层样式 外发光,参数及效果如下图。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)
5、创建图层蒙板,并用黑色笔刷遮罩被腿部挡住的部分。

6、复制曲线图层,顺时针旋转画布90度。
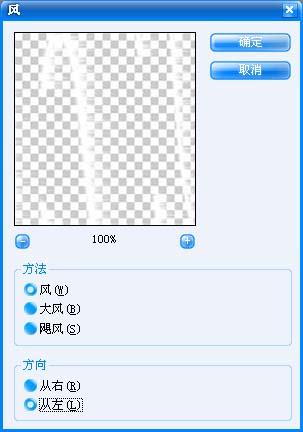
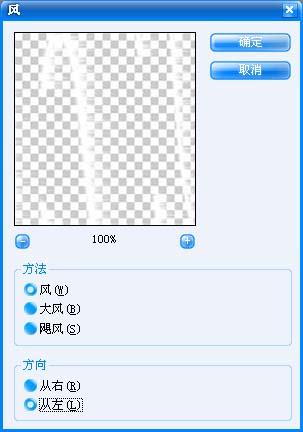
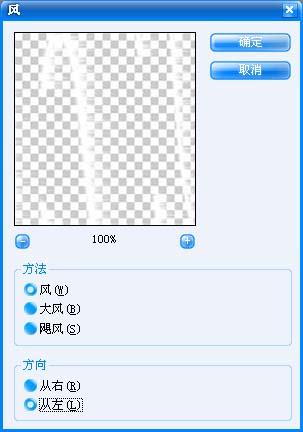
7、执行:滤镜 风格化 风,参数设置如下图。
8A:风方向向下效果:
1、在风滤镜中选择“从左”并点击确定;
2、按下“Ctrl + F”重复执行滤镜效果若干次,直到得到满意的效果;
3、逆时针旋转画布90度。
8B:风向交叉效果:
1、在风滤镜中选择“从左”并点击确定;
2、顺时针旋转画布90度;
3、按下Ctrl + F;
4、重复2、3两次得到最终效果。
8C:风向向上效果:
1、在风滤镜中选择“从右”并点击确定;
2、按下“Ctrl + F”重复执行滤镜效果若干次,直到得到满意的效果;
3、逆时针旋转画布90度。
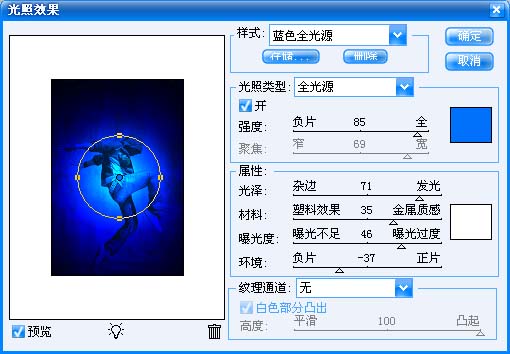
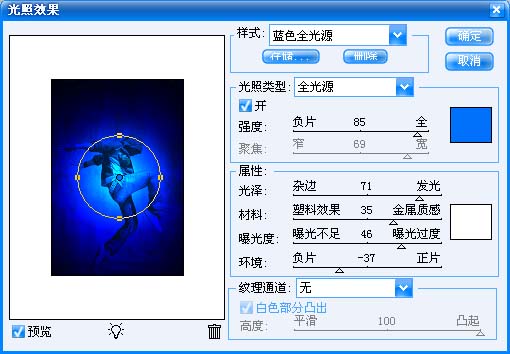
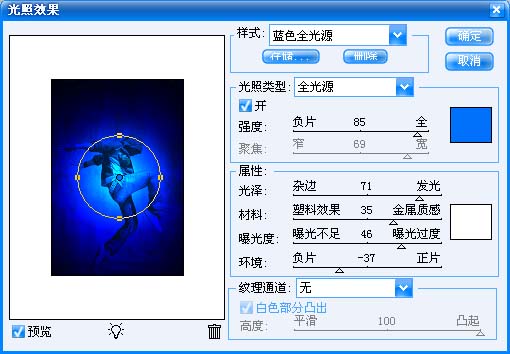
9、复制背景层,执行:滤镜 渲染 光照效果,确定后完成最终效果。

(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)