聚明品Xy的微店
2016-02-02 06:43
今天图老师小编要跟大家分享利用滤镜制作绚丽的彩色烟花,精心挑选的过程简单易学,喜欢的朋友一起来学习吧!
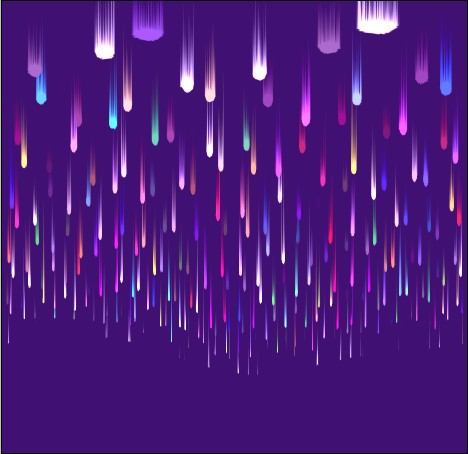
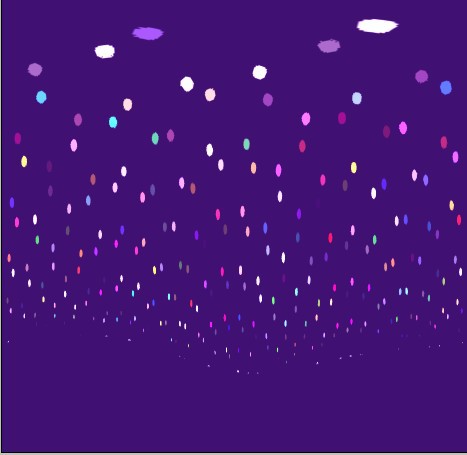
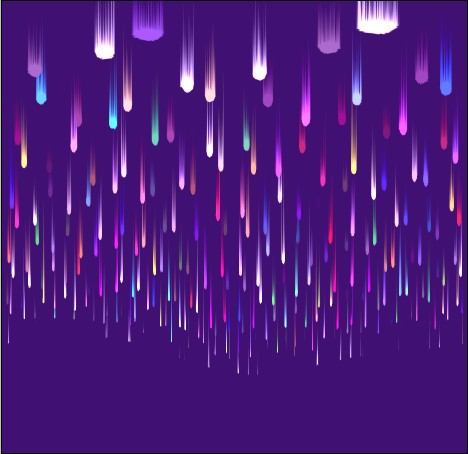
滤镜制作烟花是非常快的,不过用到的滤镜较多,常用的滤镜一定要非常熟悉。作者是用素材图片来做底色,用一系列滤镜做出所需的圆点,然后再用风及扭曲滤镜做出放射效果即可。 最终效果
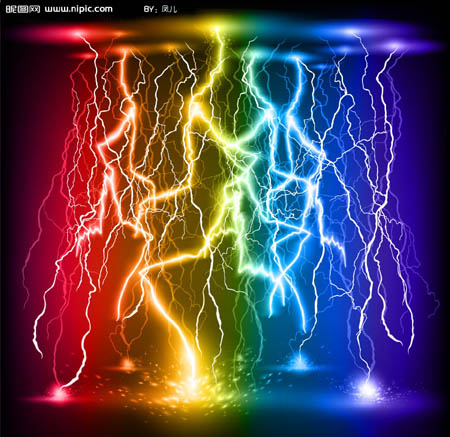
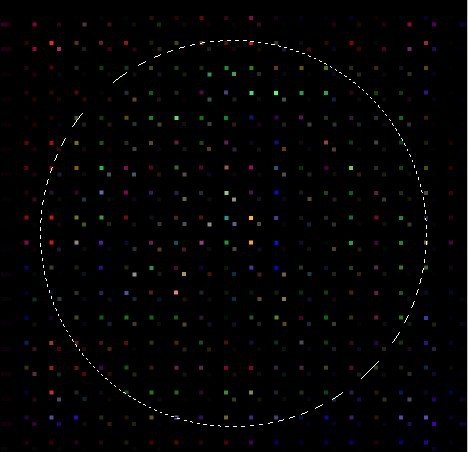
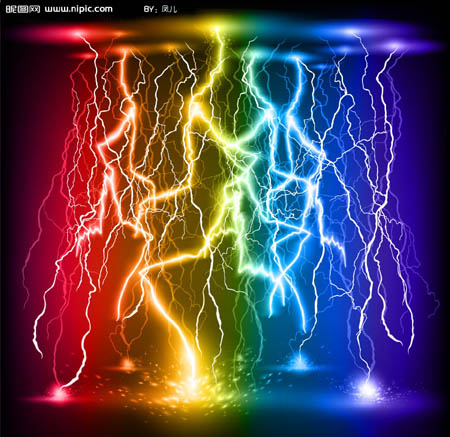
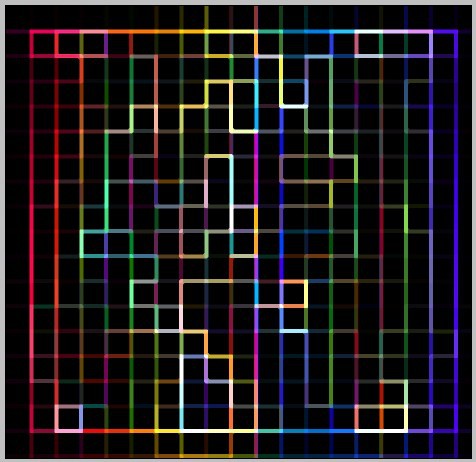
1、打开下图所示的闪电素材。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/ps/)
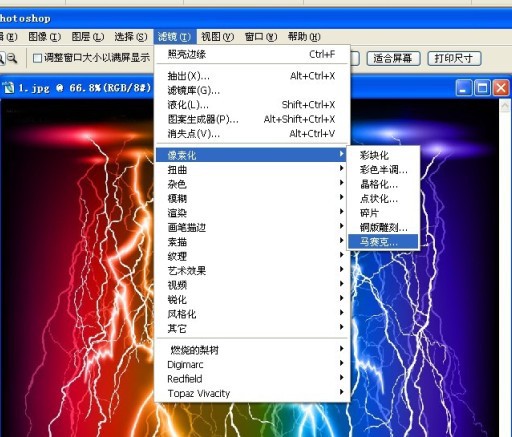
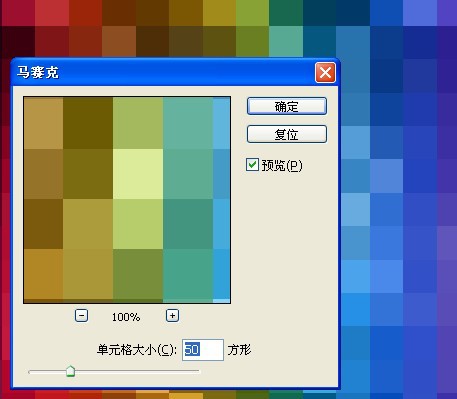
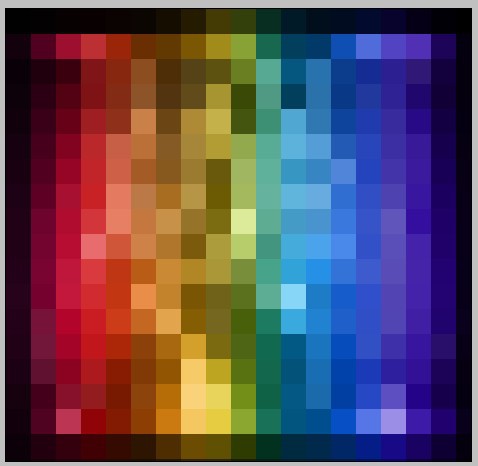
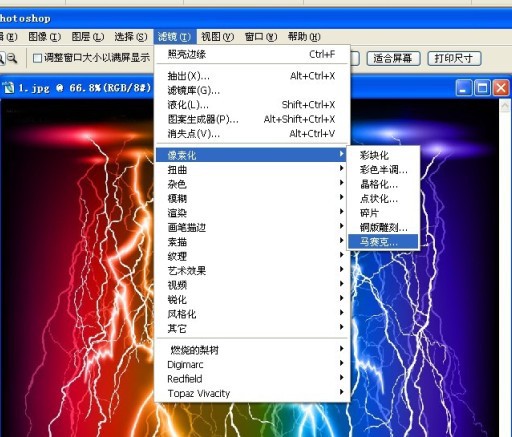
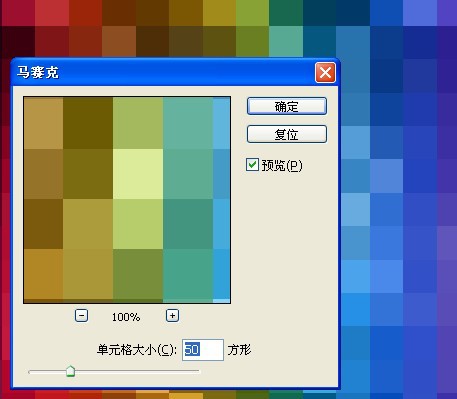
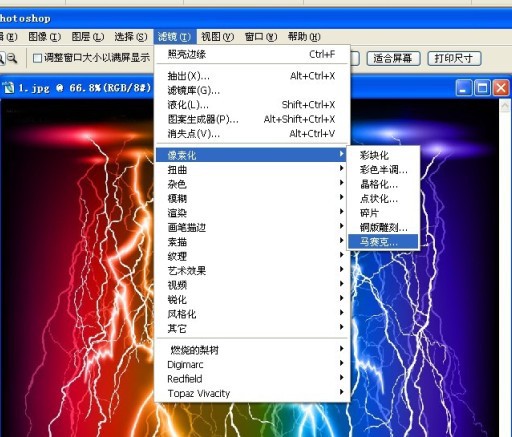
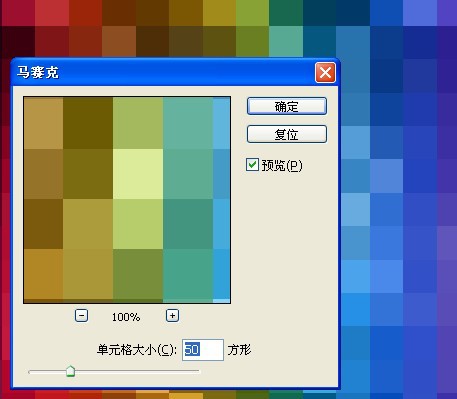
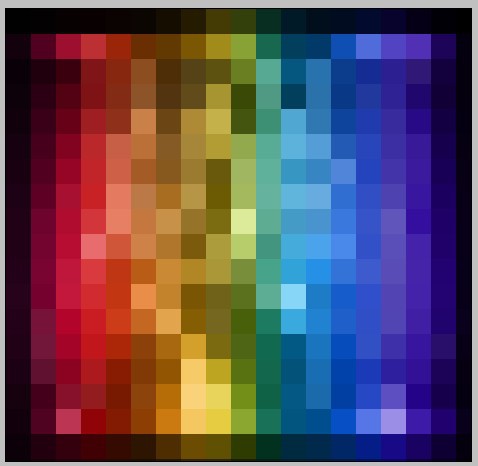
2、执行:滤镜——像素化——马赛克。


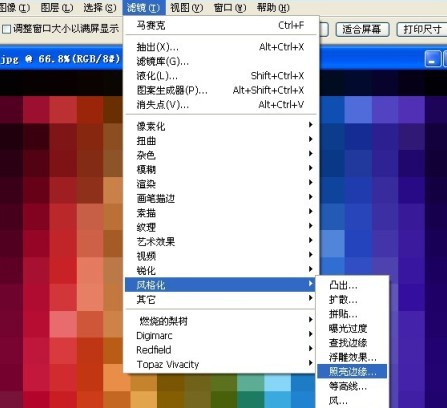
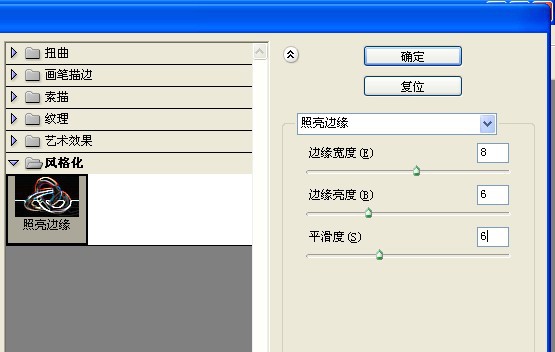
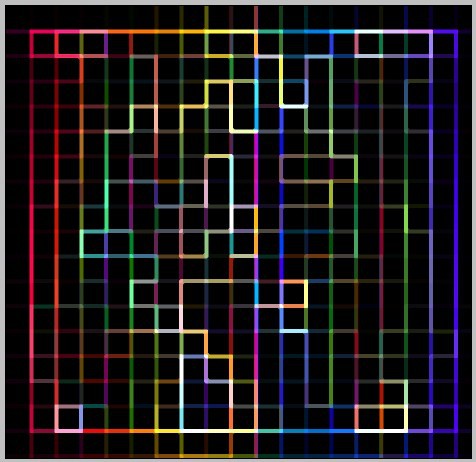
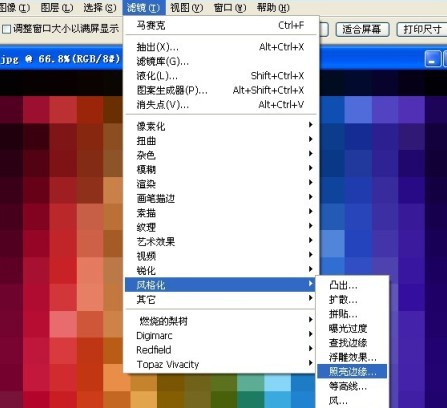
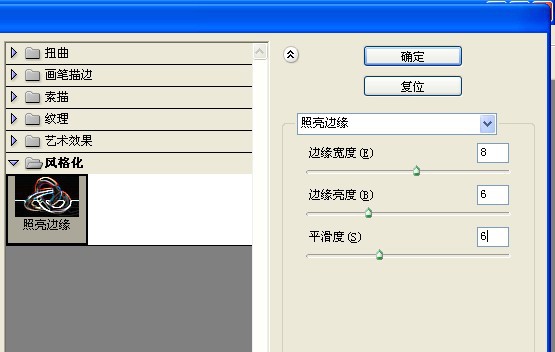
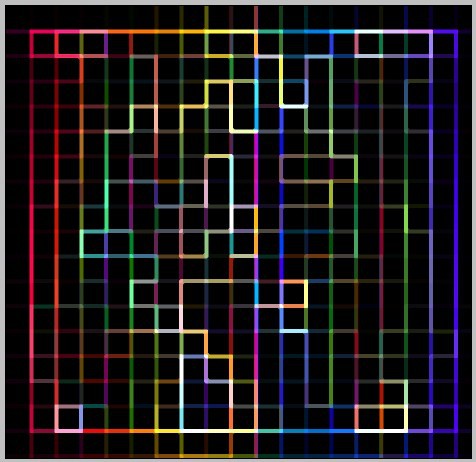
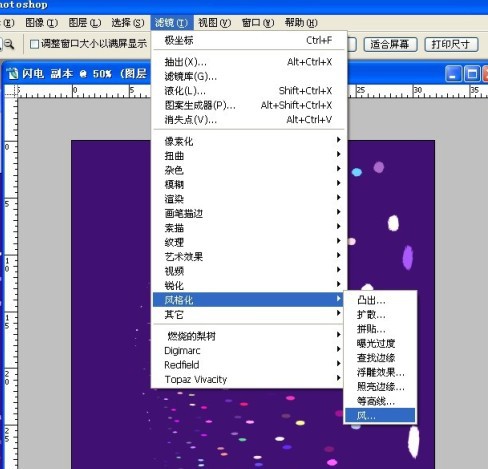
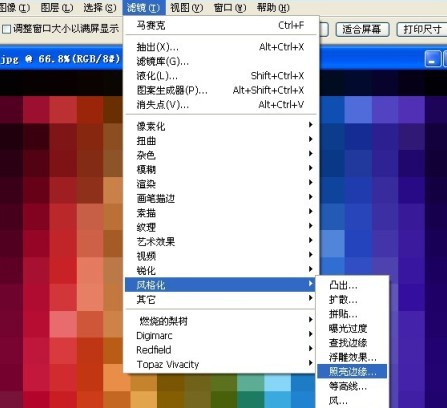
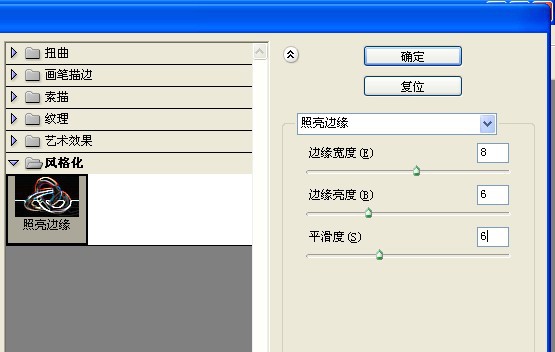
3、执行:滤镜——风格化——照亮边缘(此操作是为了提取方框线条),照亮边缘顾名思意就是只锐化并显示图像的边缘。


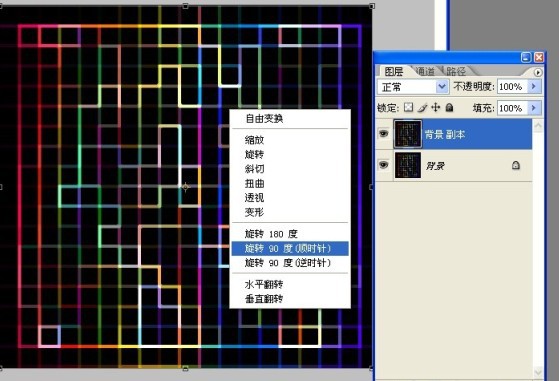
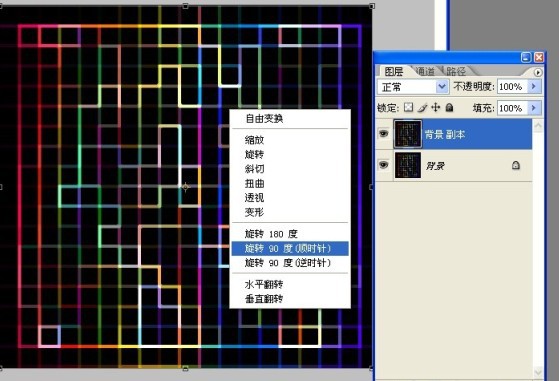
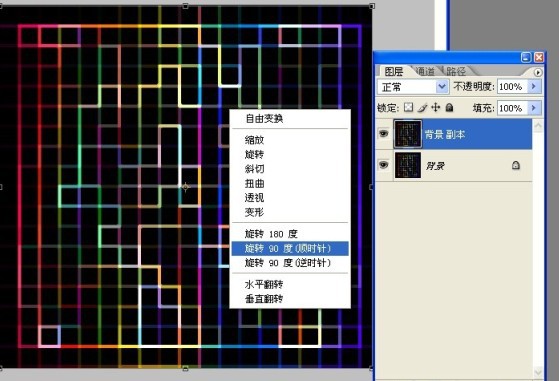
4、复制一个图层,翻转一下(既然复制一个图层,肯定是为了让两个图层通过混合模式显现出来的,如果不翻转图层的话,岂不是成了叠加的效果?)。
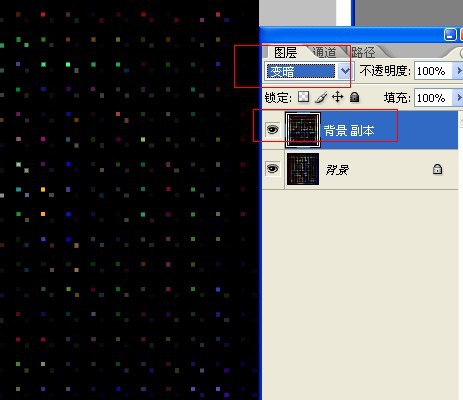
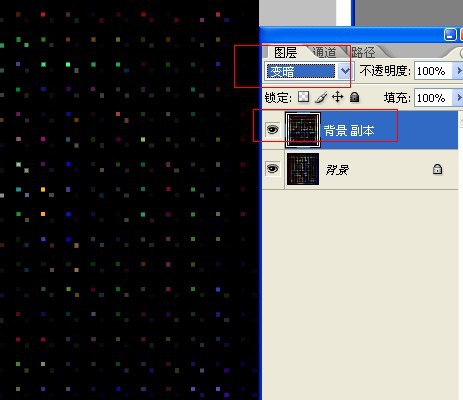
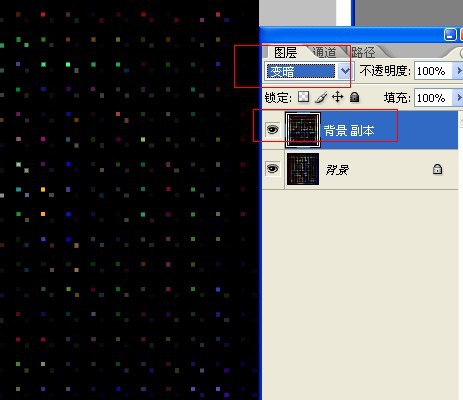
5、改变一下上面图层的混合模式。
6、效果就出来了。
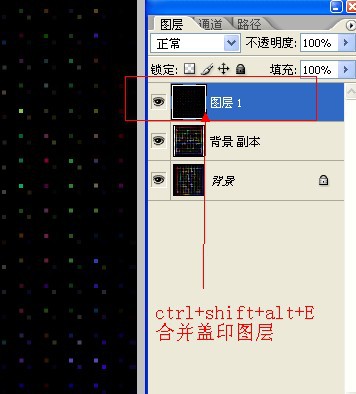
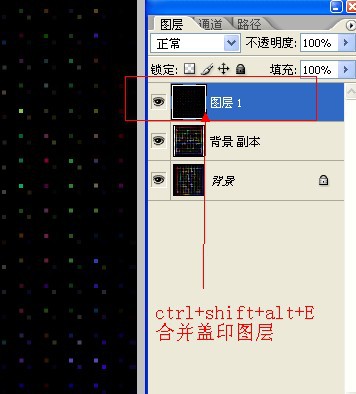
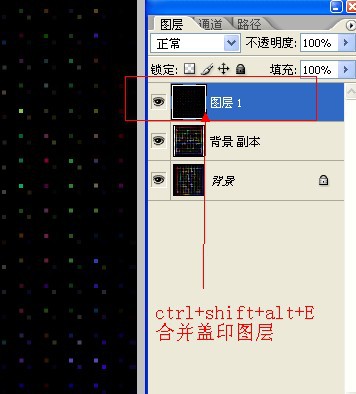
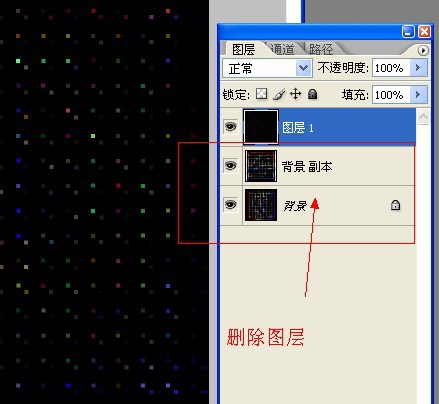
7、Ctrl + Shift + Alt + E(此操作是合并所有可见图层,并独立建立一个图层的意思)。
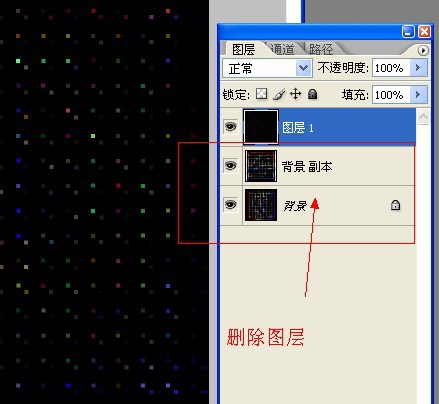
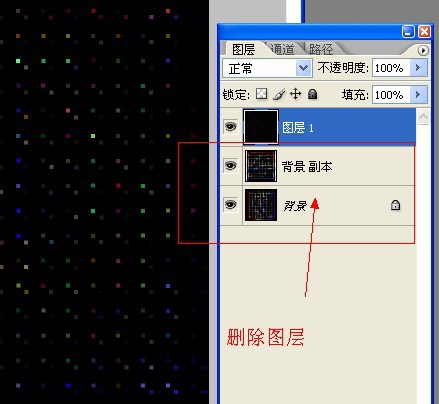
8、那么其余图层就可以不要了。
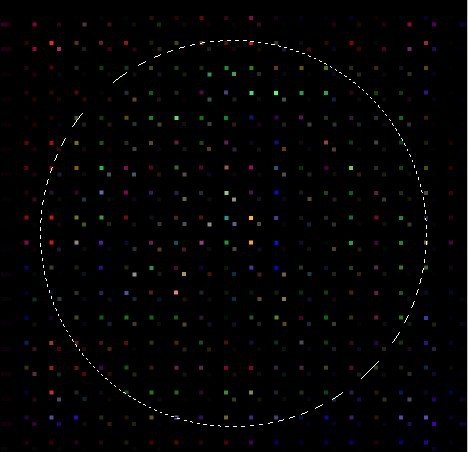
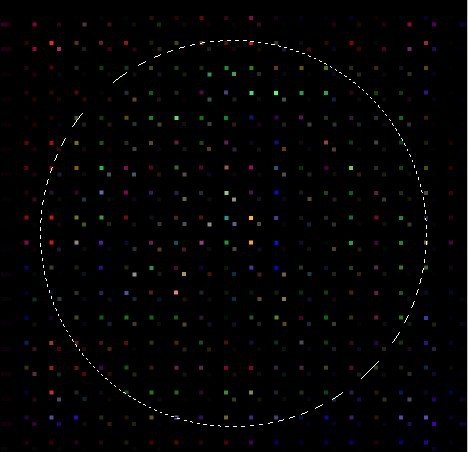
9、画一个圆形工具(因为我打算做一个球面化)。
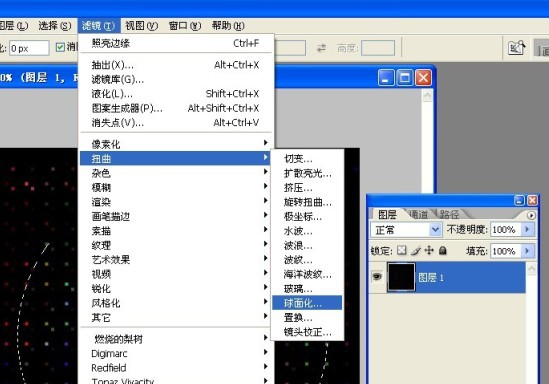
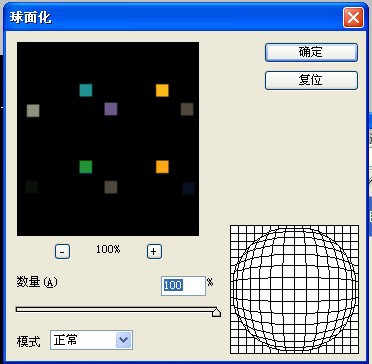
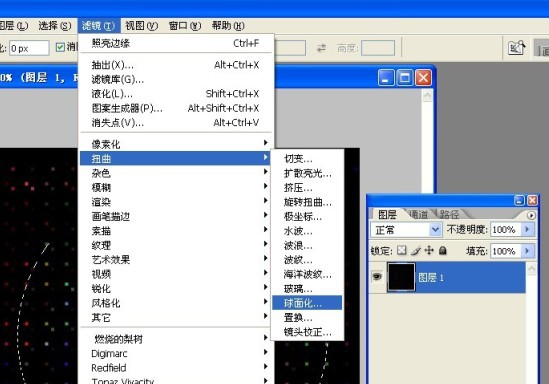
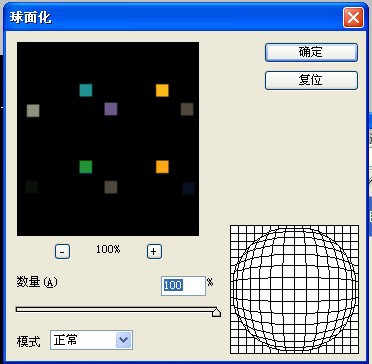
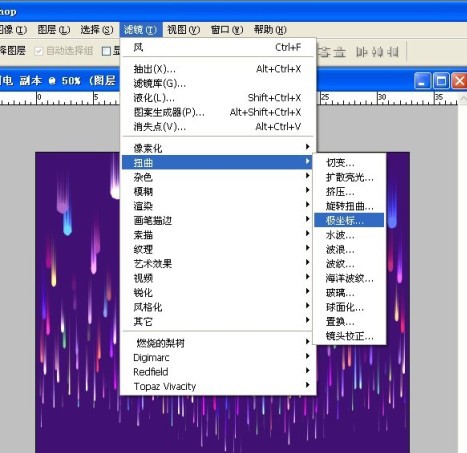
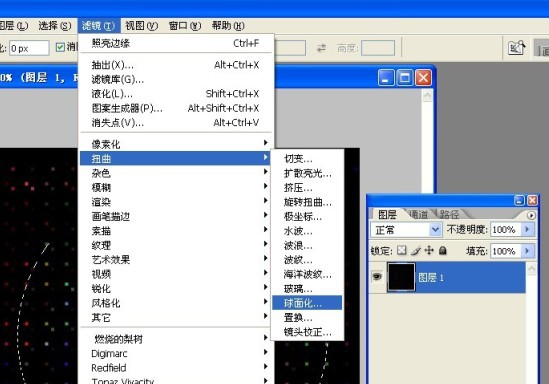
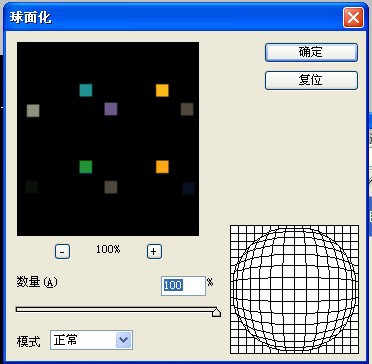
10、执行:滤镜 扭曲 球面化。

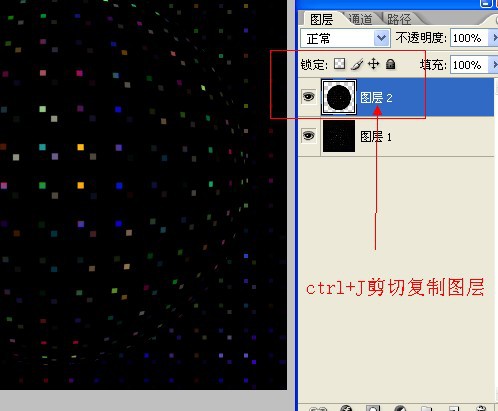
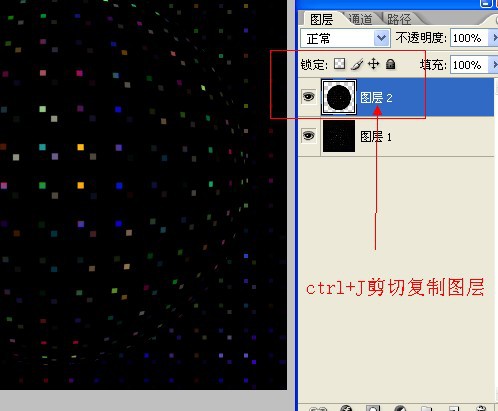
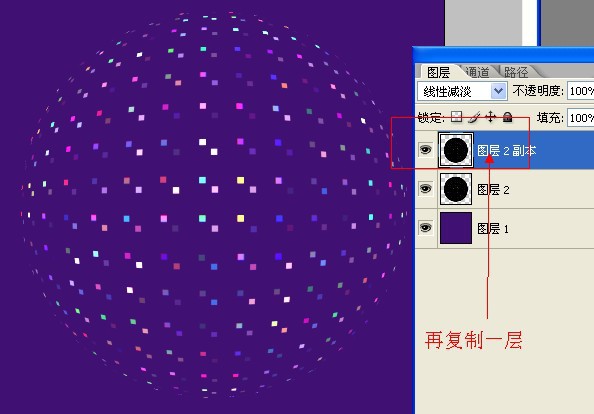
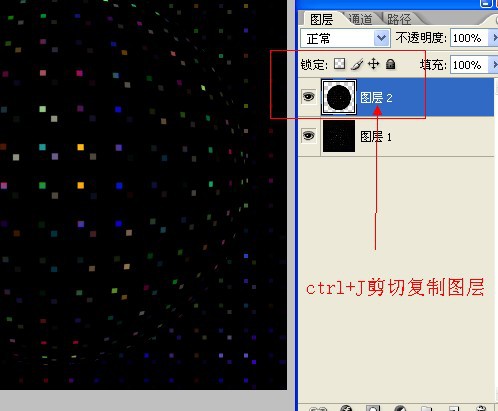
11、不要取消蚂蚁线,Ctrl + j 复制一个图层。
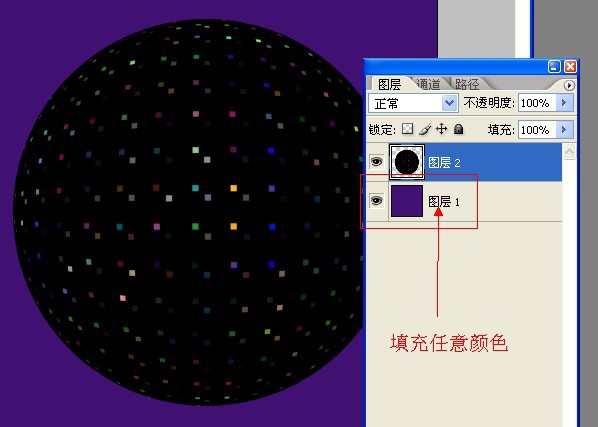
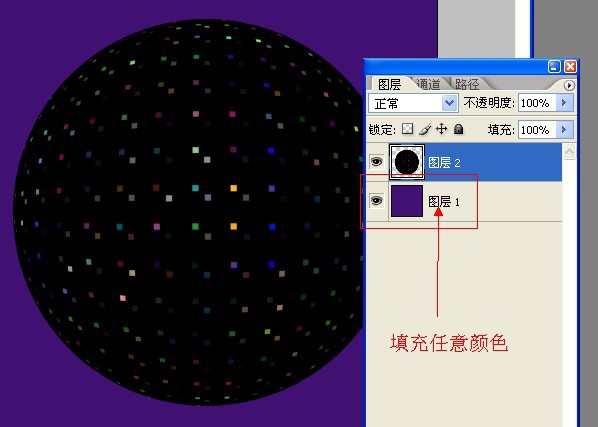
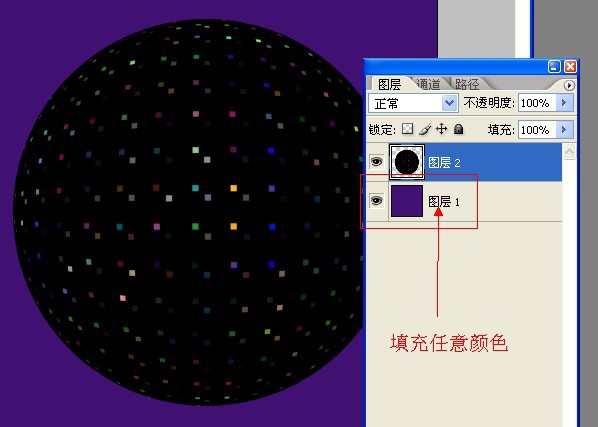
12、背景随意填充一个颜色,效果出来了。
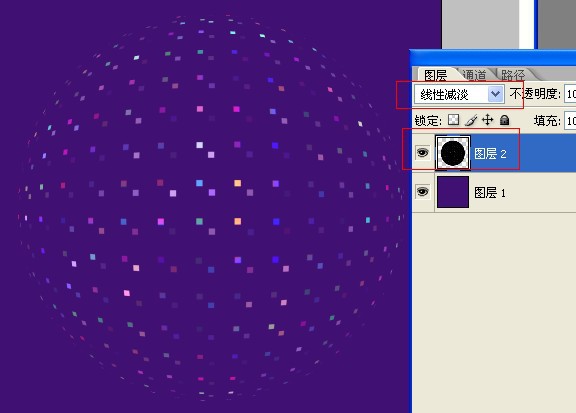
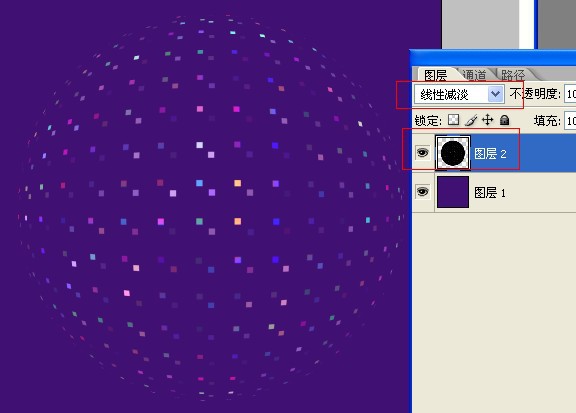
13、圆形一片黑漆漆的怎么办?当然是用混合模式提取了。
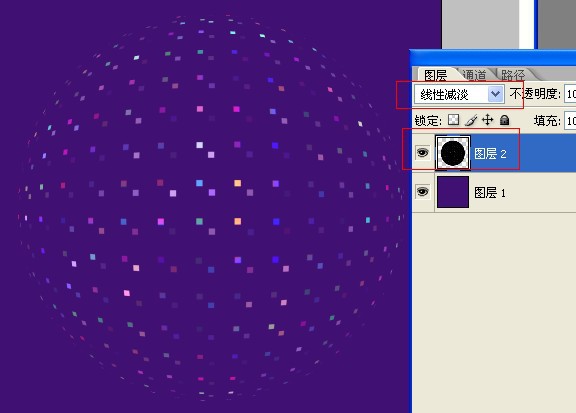
14、操作都是一样的,如果觉得颜色不鲜艳,不明显,基本都是用混合模式来加亮的。
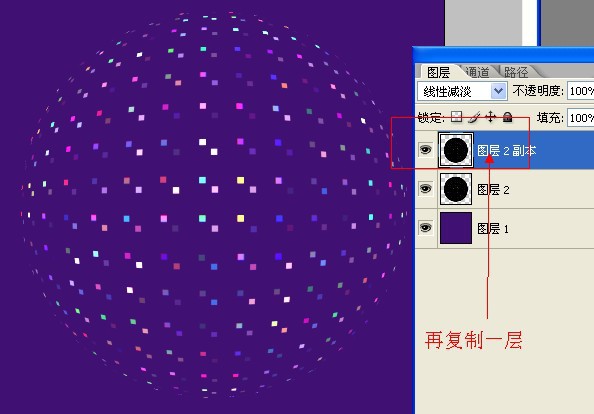
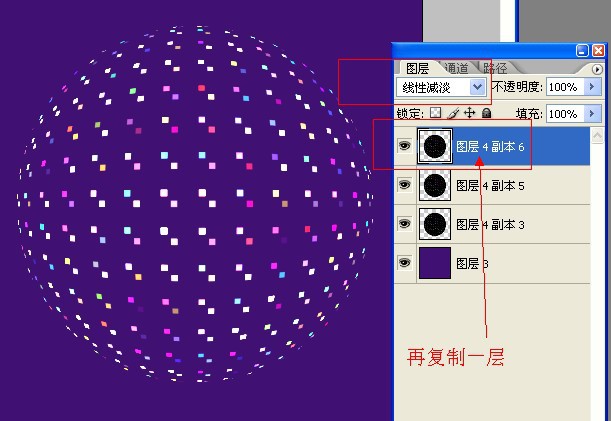
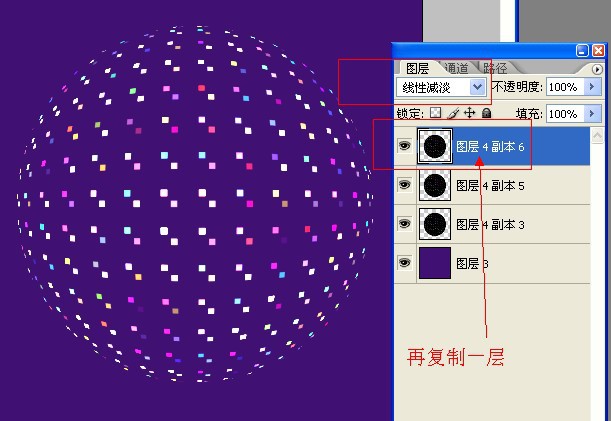
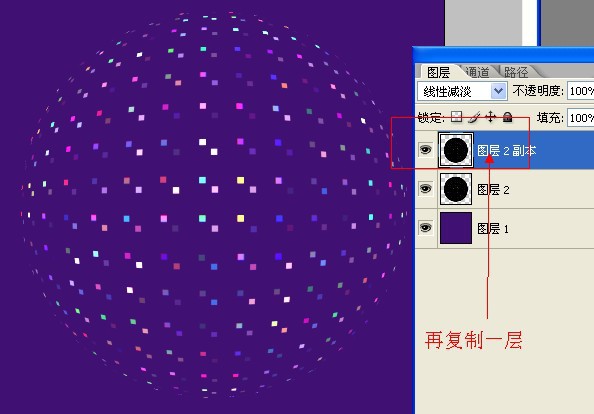
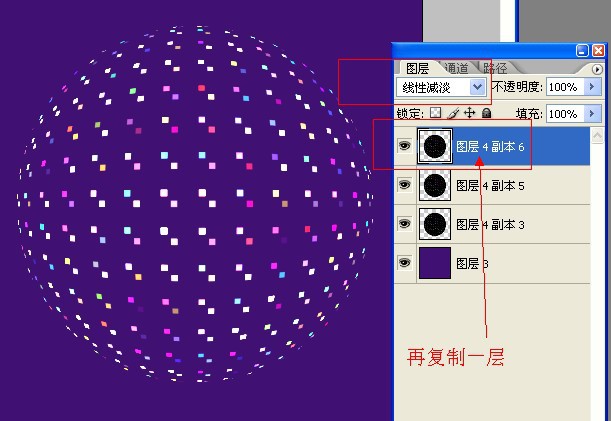
15、不断复制,直到你满意为止,没有定数。
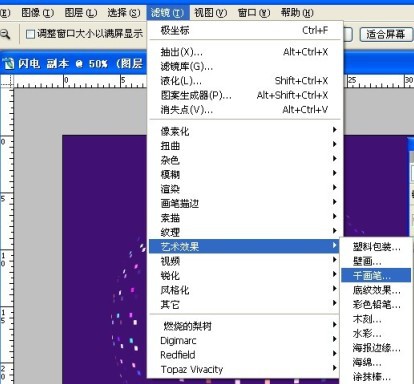
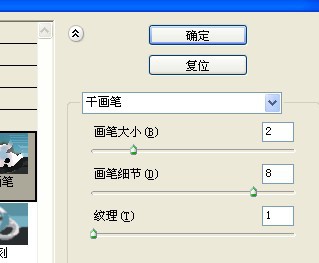
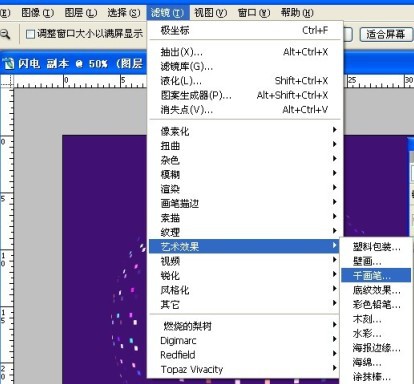
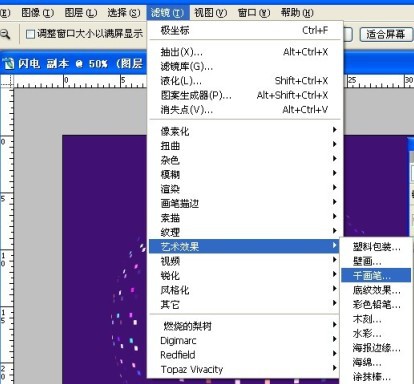
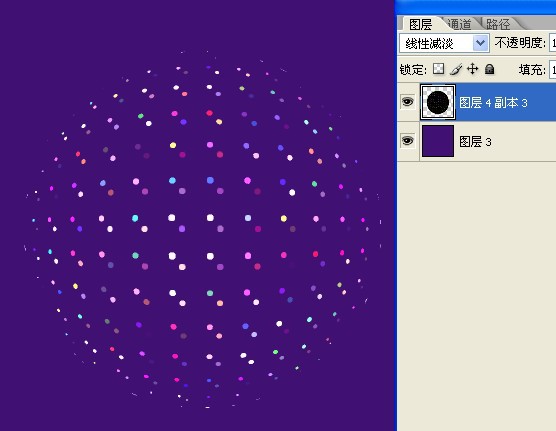
16、你问我这一步是是要干嘛?因为我想做礼花效果,礼花效果为什么要用到干画笔滤镜? 因为我们的图形是方形的啊!礼花都是圆形的。
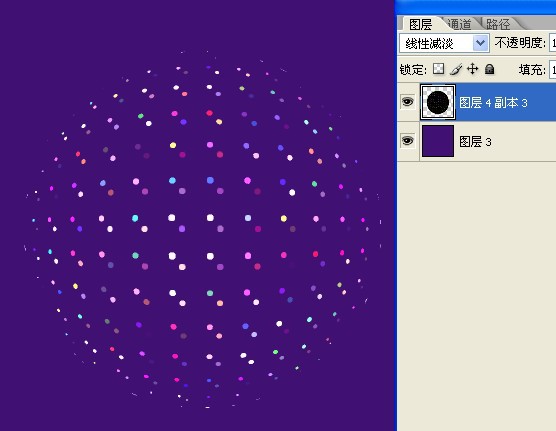
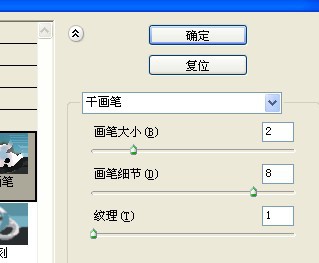
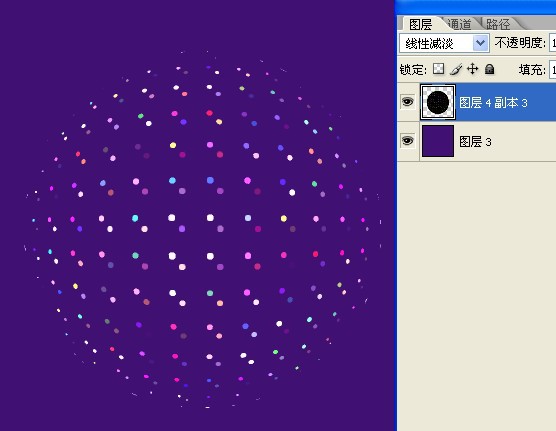
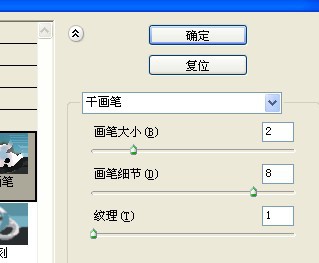
新建一个图层盖印图层,混合模式改为“线性减淡”,把其它图层删除。执行:滤镜 艺术效果 干笔画。 


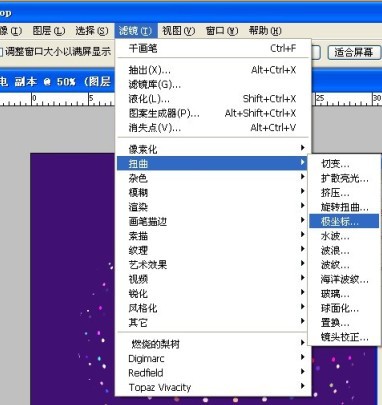
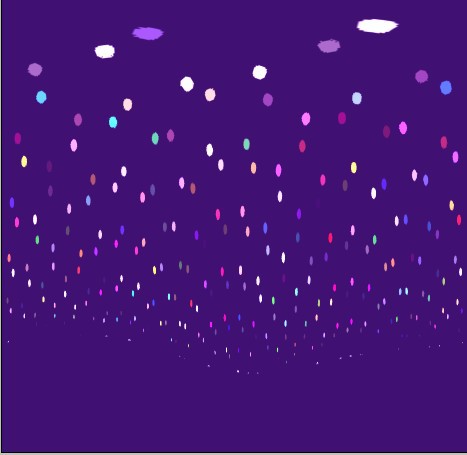
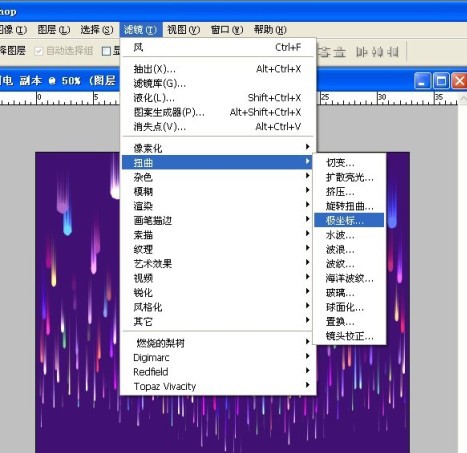
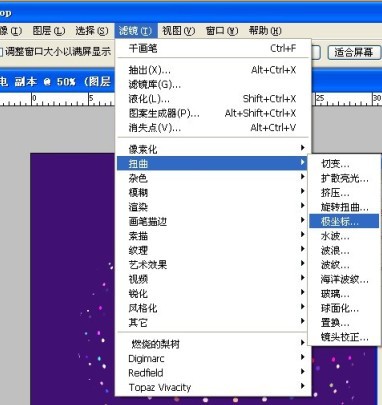
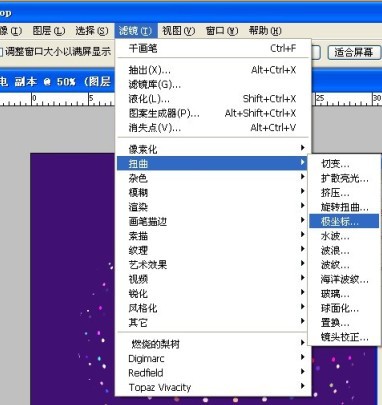
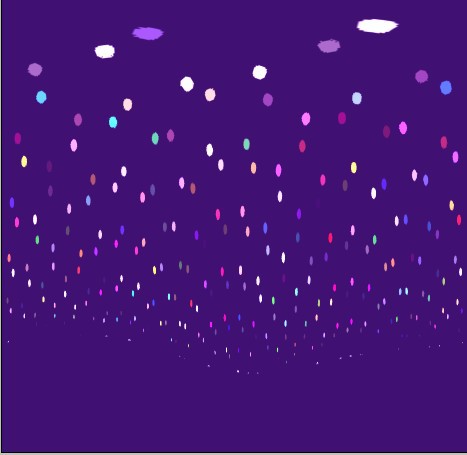
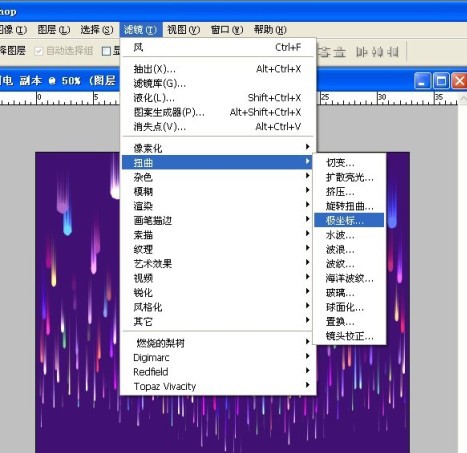
17、礼花的制作有很多方法,比如你可以在画布上用白色画笔随意画几点,然后用极坐标来表现。
18、极坐标只有两个坐标,那么就很容易理解,大家一定要多练习。
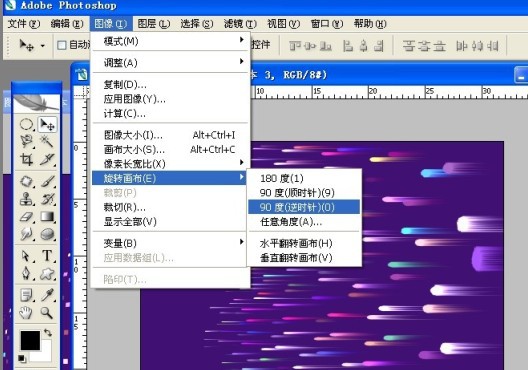
19、这几步在所有制作礼花的教程中都是一样的,所以一定要记住。
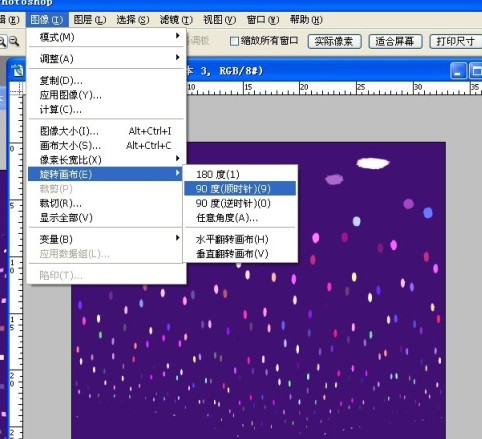
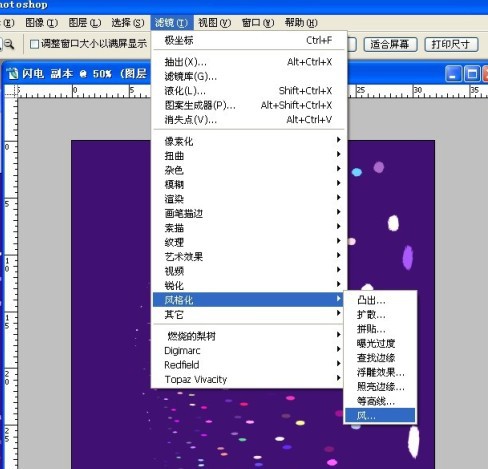
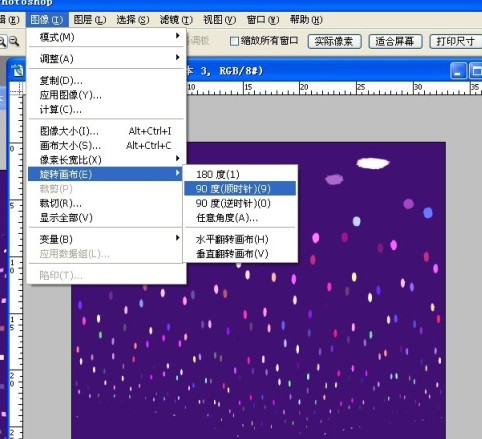
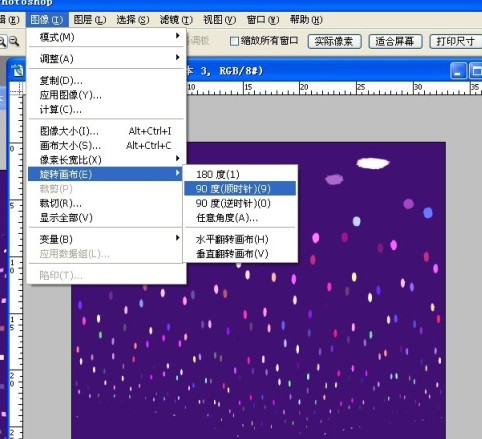
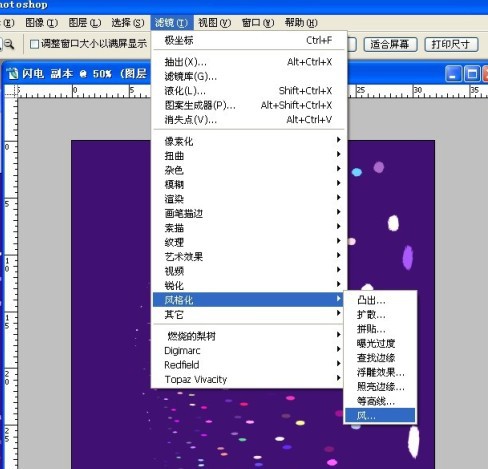
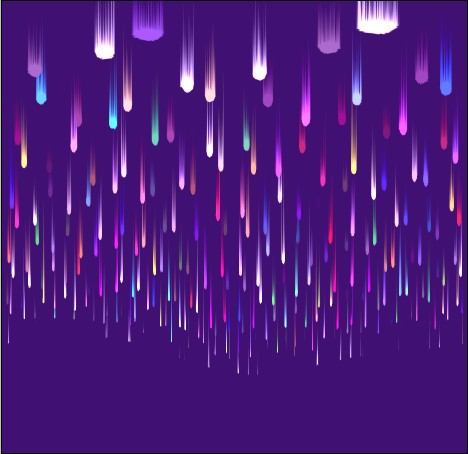
20、翻转过来,是为了执行滤镜风格化,风的效果。为什么一定要翻转过来,才能用风的效果?因为风只能从左边和右边来啊。
21、如果不翻转,那么用风就倒立过来了,达不到我们要的效果。
22、看到没有,下面的风只有左边和右边。画布是一定要翻转的。
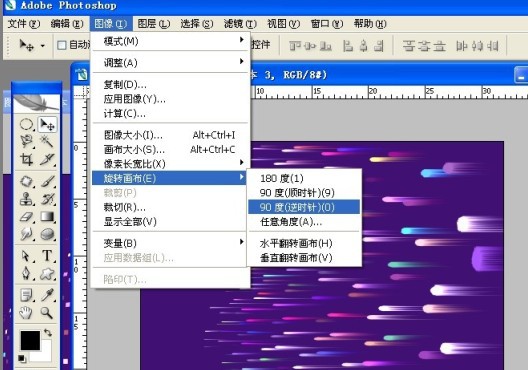
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/ps/)23、风效果可以重复执行,为什么要重复执行?因为礼花都是有尾巴的对吧。
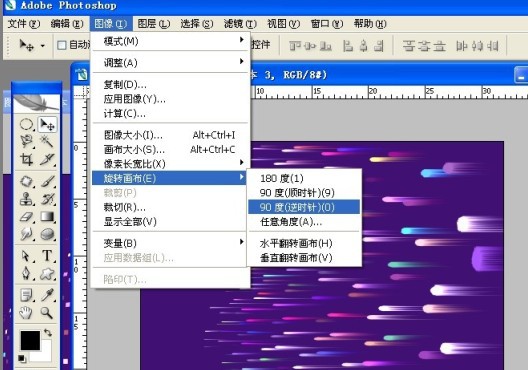
24、翻转是为了执行风,那么执行完了我们就应该再翻转回去,对吧。

25、刚才我们用了极坐标,这里再用一次,是为了让图像的点再集中回去,否则就不像礼花了。
26、这就是两个极坐标的作用。一定要记住了。
最终效果: