下面图老师小编跟大家分享一个简单易学的Photoshop制作精致大气的绿色按钮教程,get新技能是需要行动的,喜欢的朋友赶紧收藏起来学习下吧!
对于各界交互界面大师来说,按钮的制作无疑是不可缺少的一个组成部分,但是习惯于运用多个图层叠加出非常漂亮的效果的时候,修改极不方便。下面介绍如何用图形渐变及图层样式简化这些图层。
最终效果
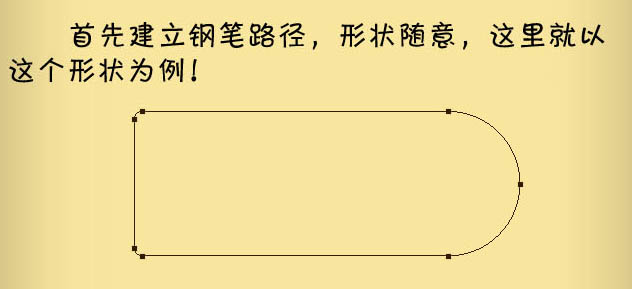
1、新建大小自定的文档,背景填充青色。先用钢笔建立路径,如下图。
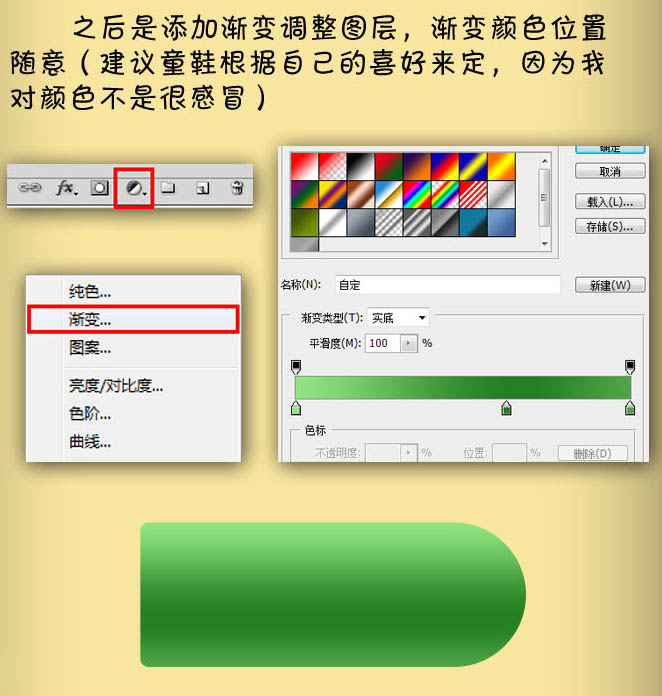
2、创建渐变调整图层,渐变颜色位置随意,如下图。
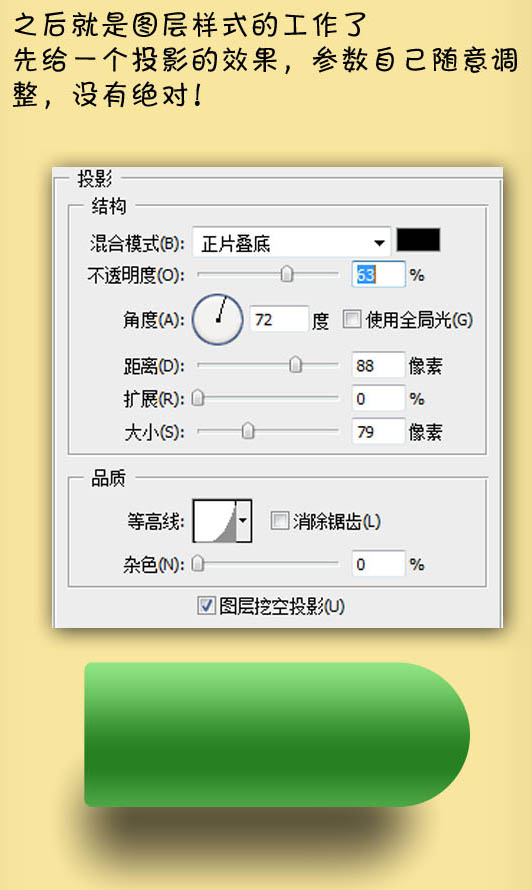
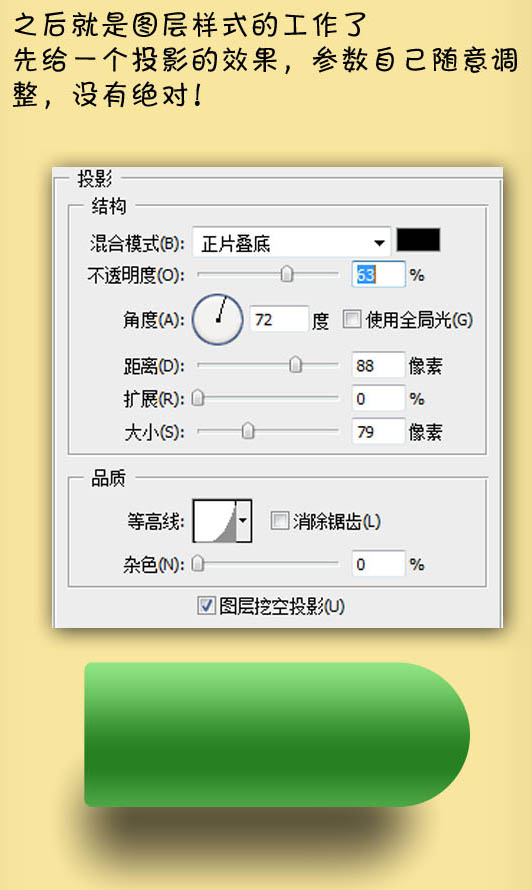
3、给当前图层添加图层样式,选择投影,效果如下图。
4、设置内阴影,这里省去了文字下方的投影部分,以内阴影代替(注意曲线与数据的变换),数据一定要调试之后再确定。
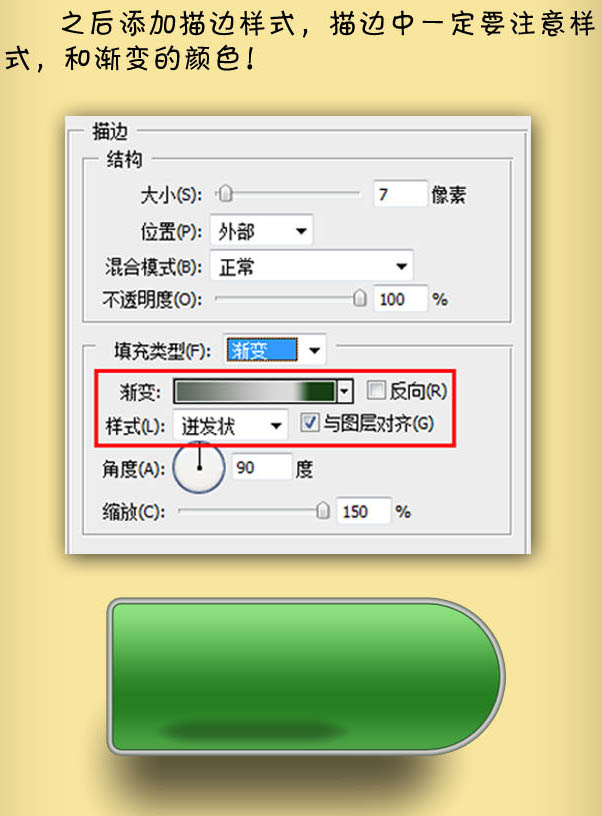
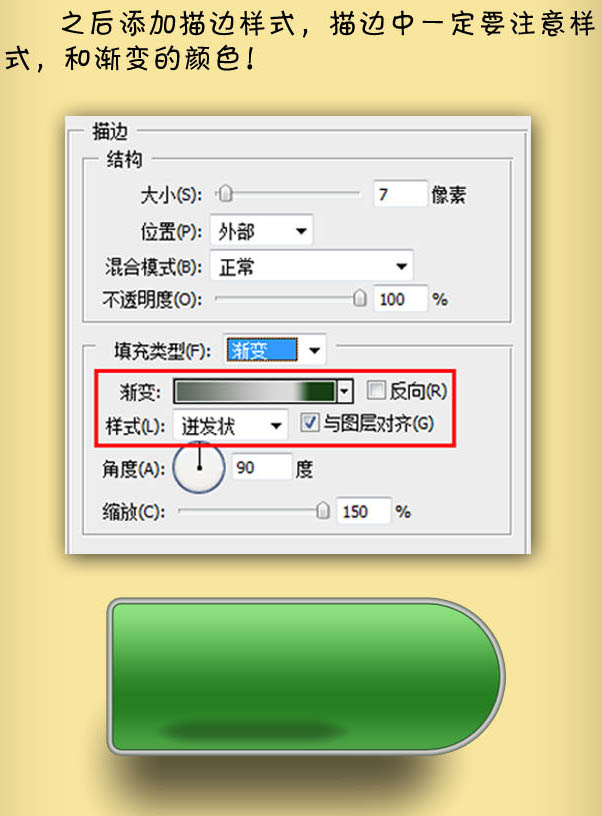
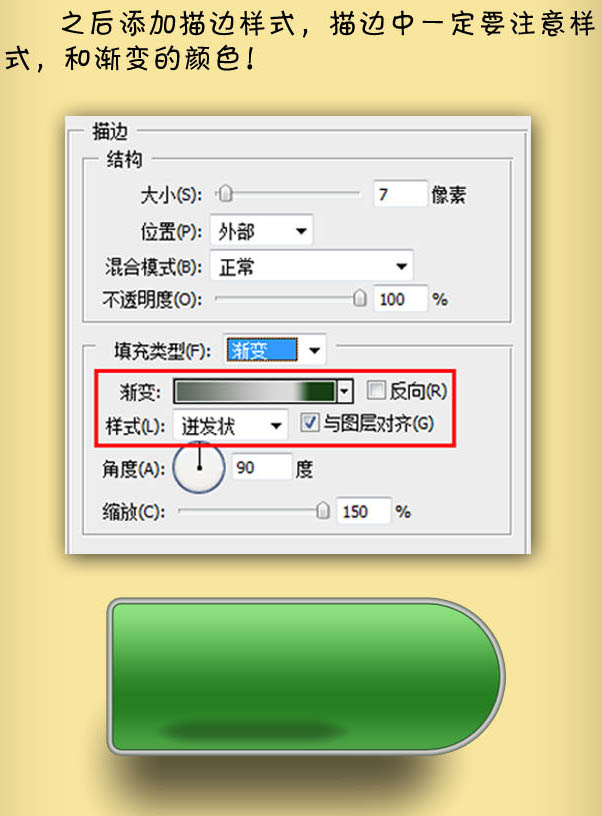
5、设置描边样式,描边中一定要主要渐变颜色。
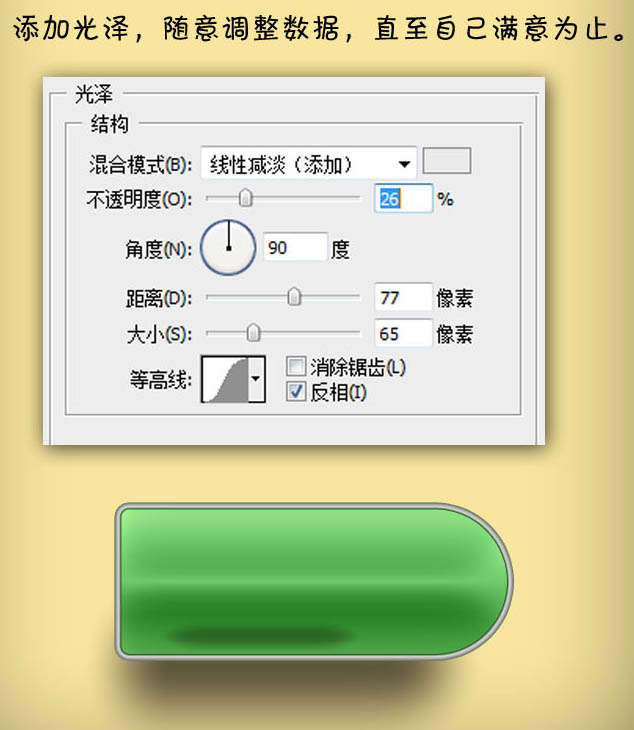
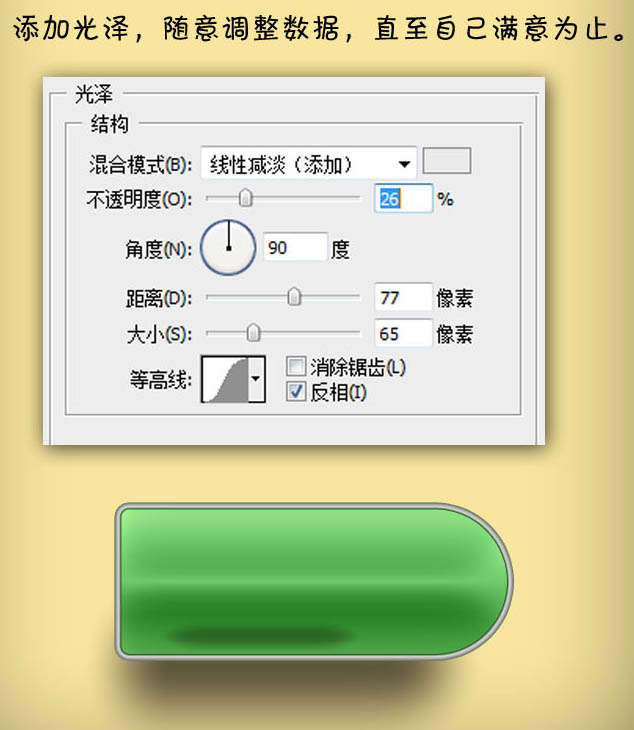
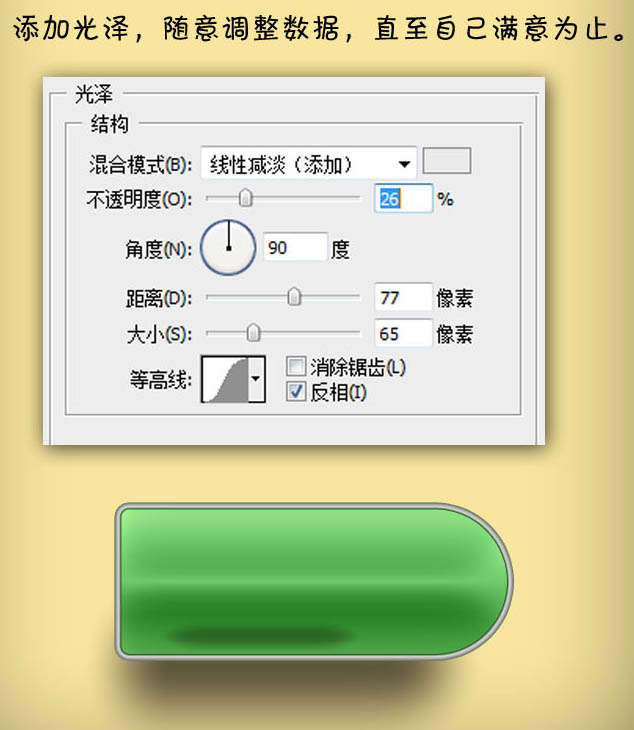
6、设置光泽:随意调整数据,直到自己满意为止。
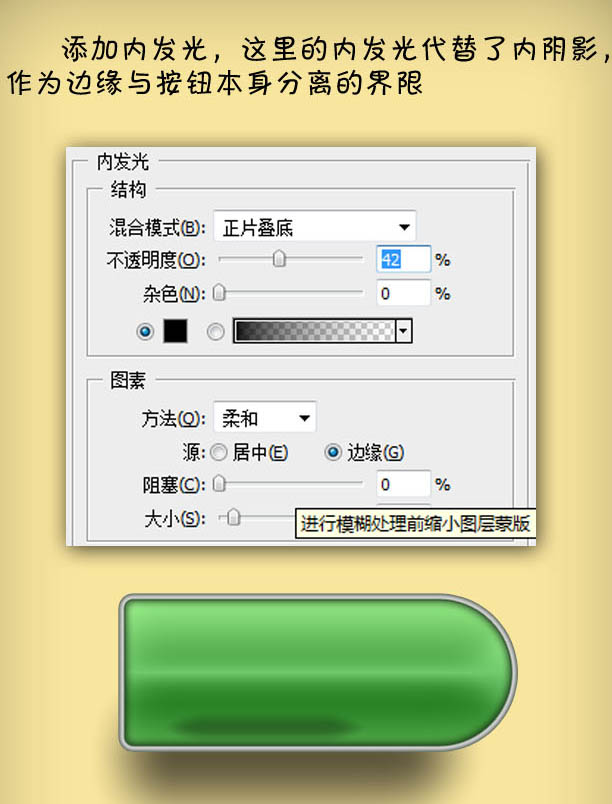
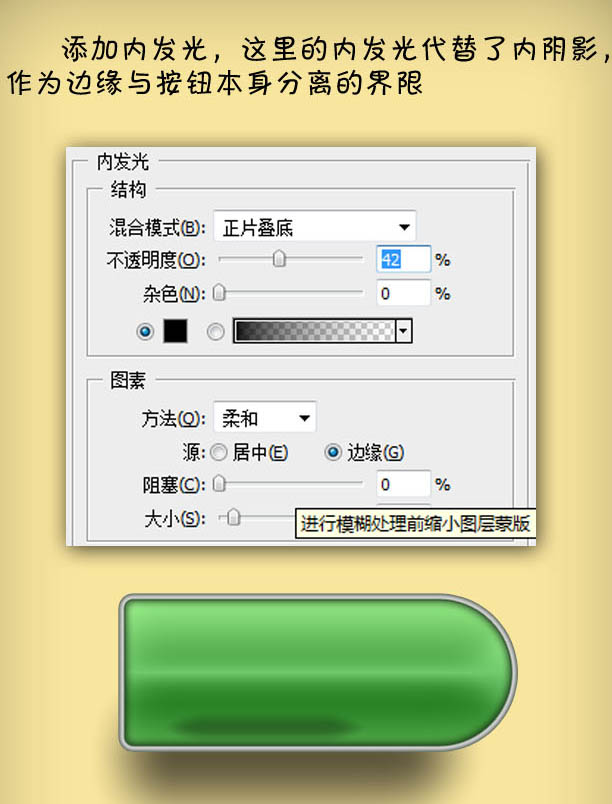
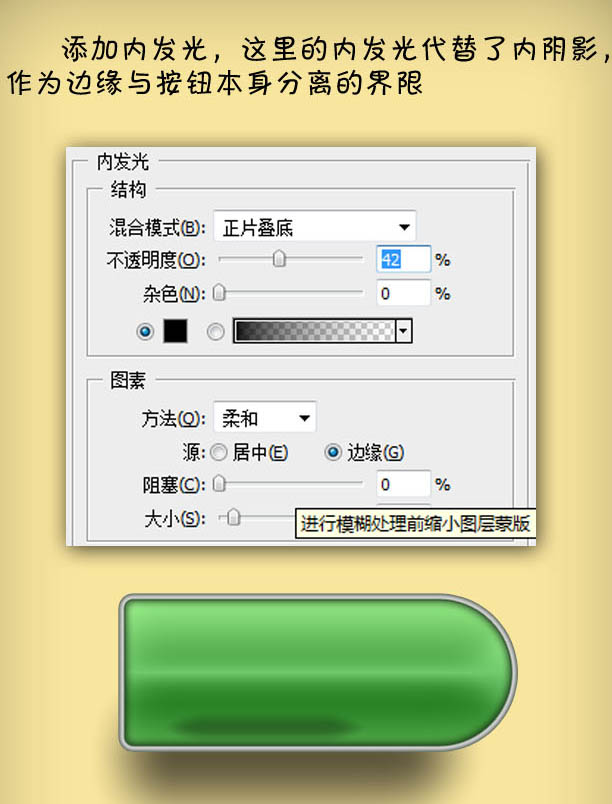
7、设置内发光:这里的内发光代替了内阴影,作为边缘与按钮本身分离的界限。
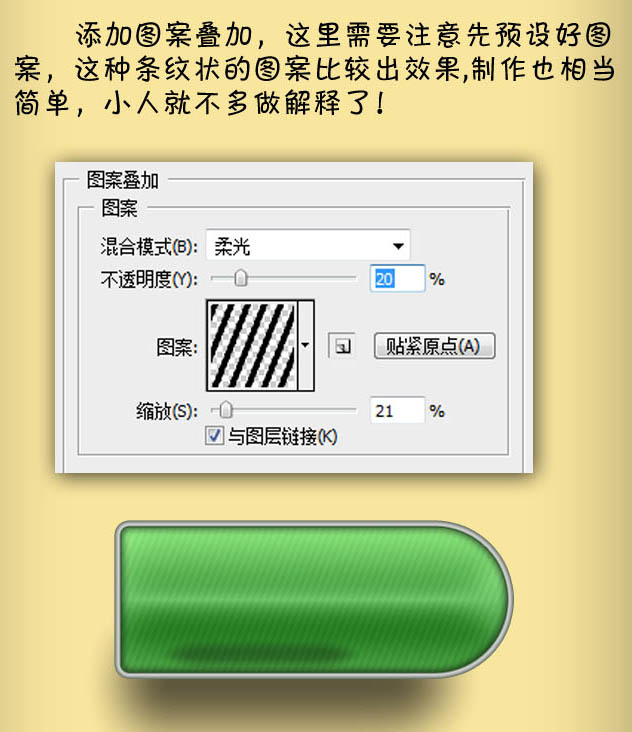
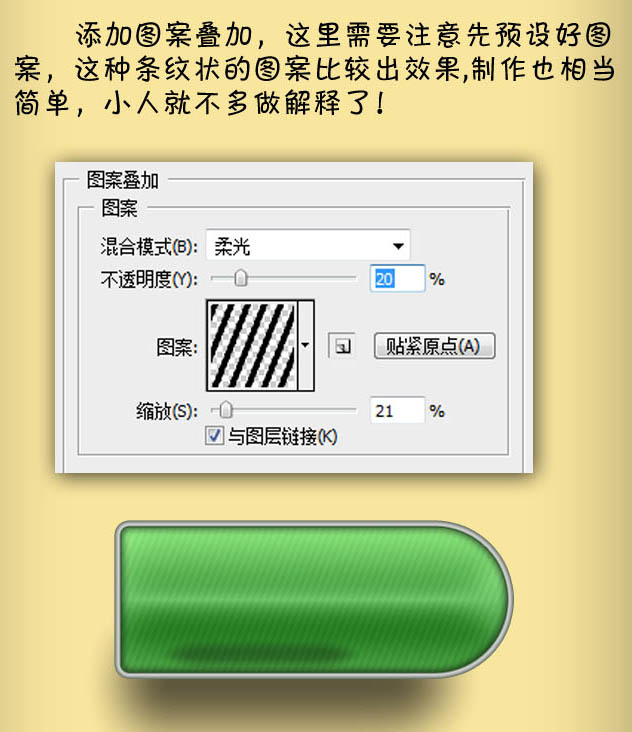
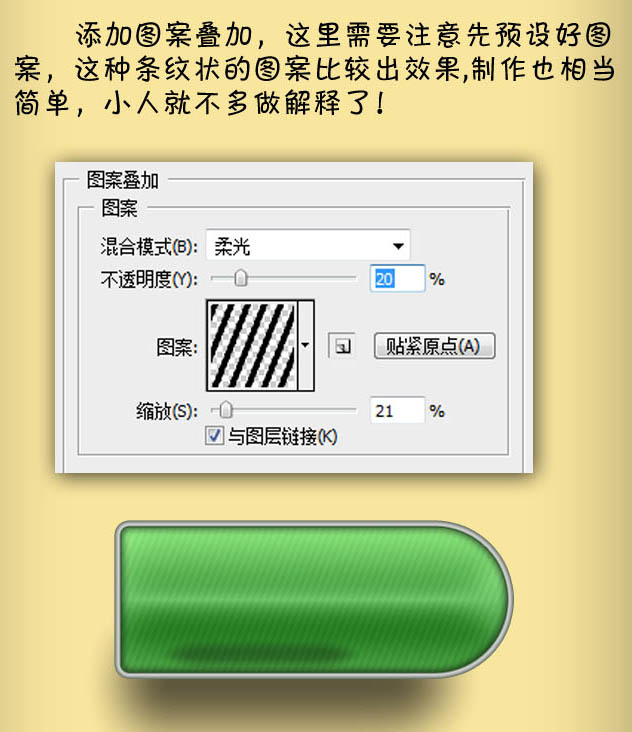
8、添加图案叠加,这里需要注意先预设好图案,这种条纹状的图案比较出效果,制作业相当简单。
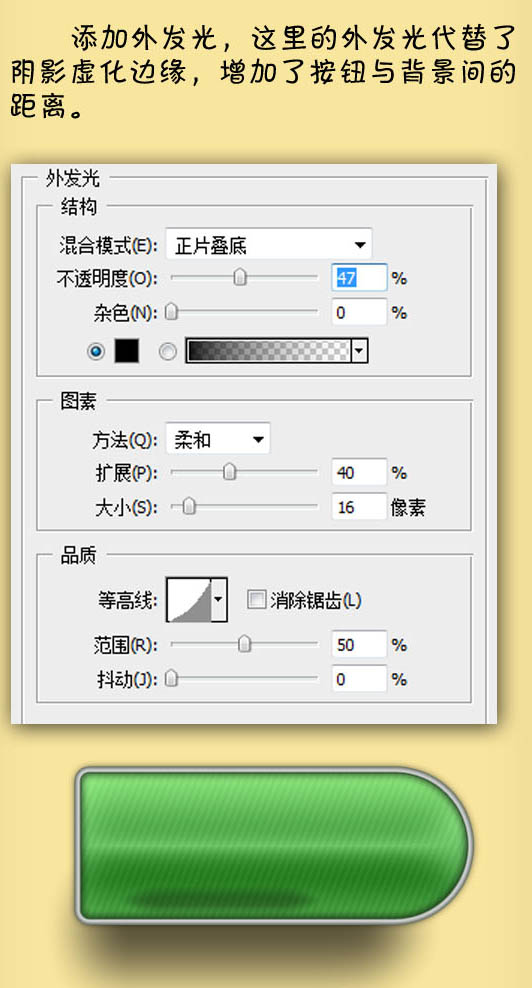
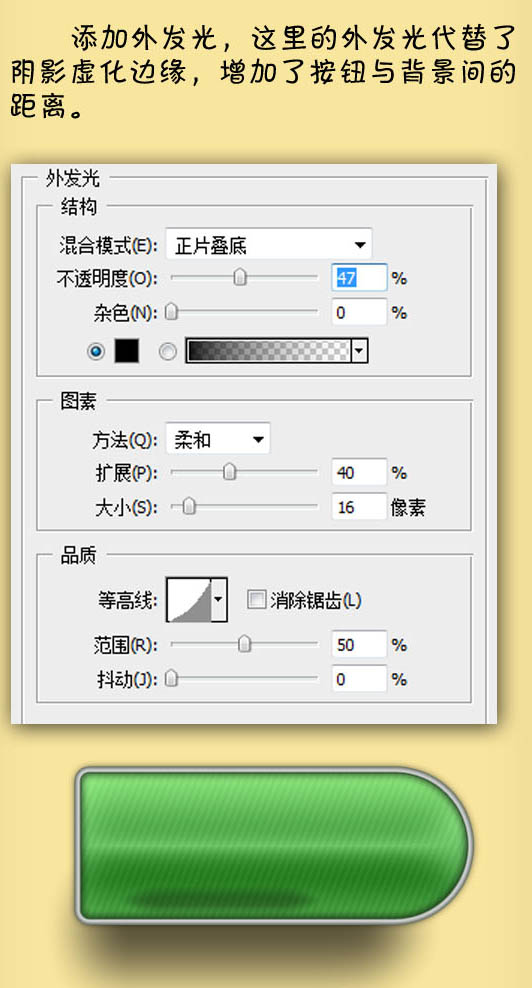
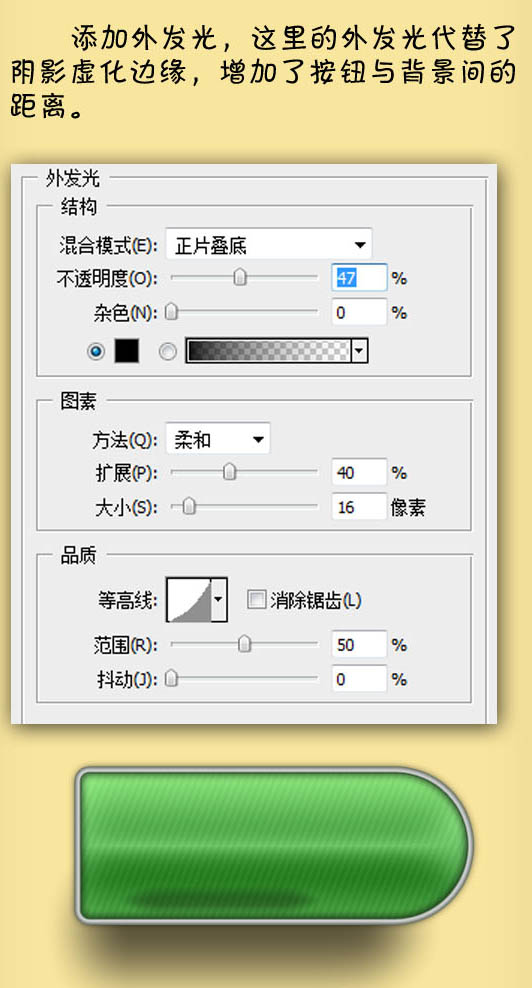
9、添加外发光,参数设置如下图。
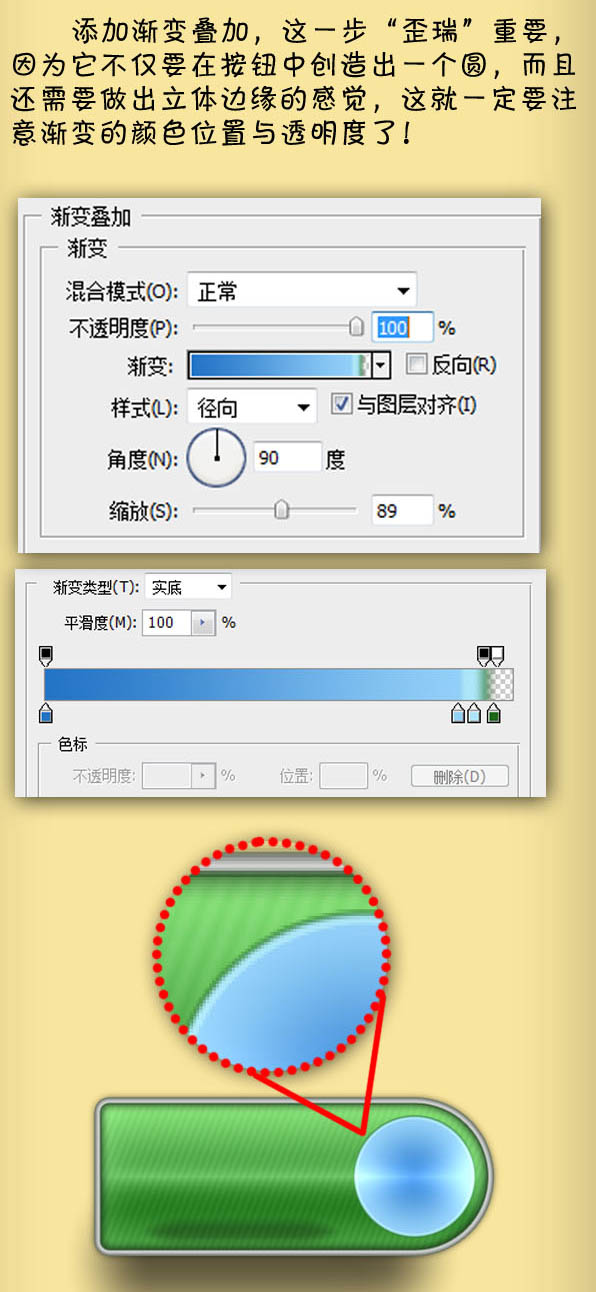
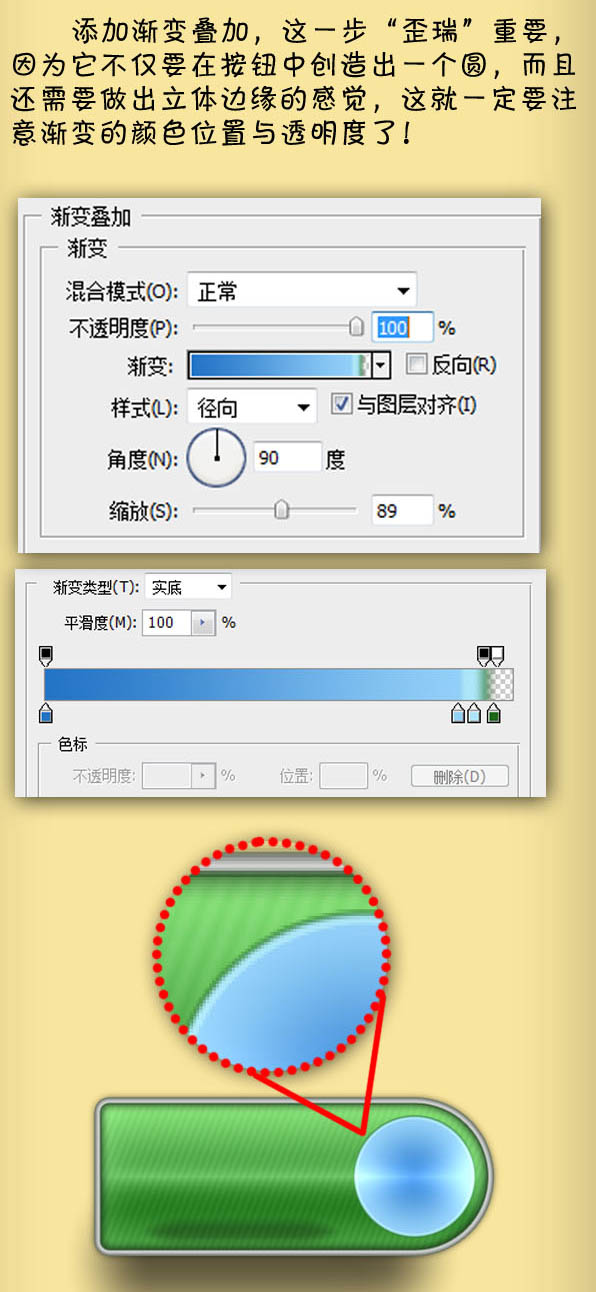
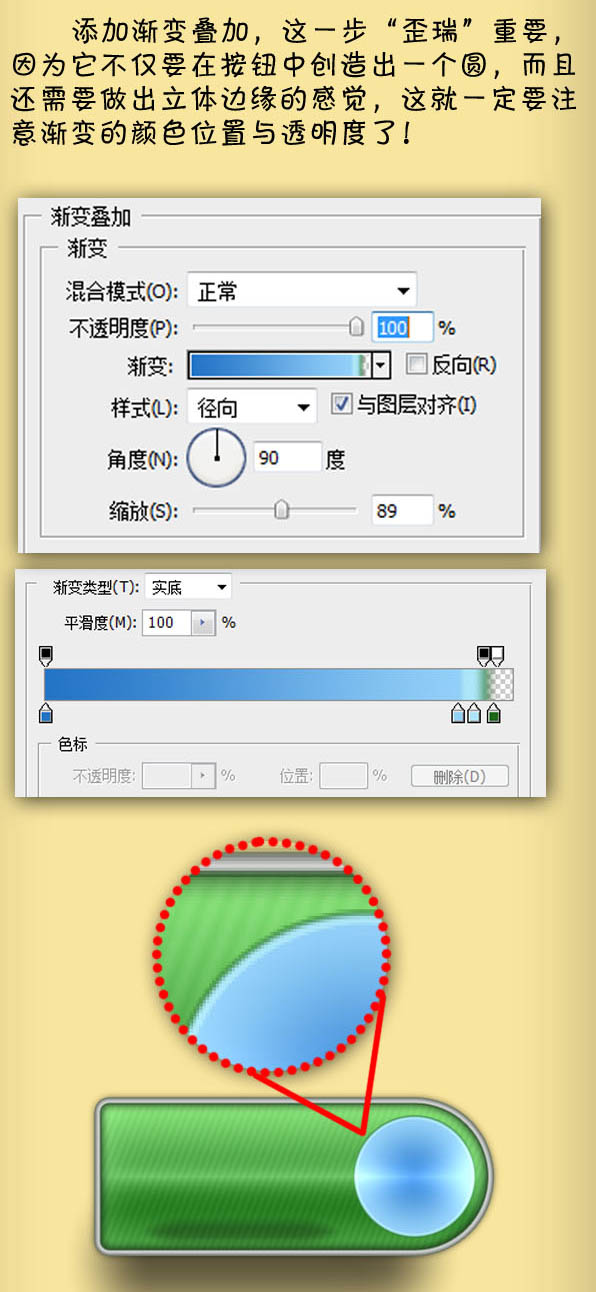
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/ps/)10、用椭圆工具拉一个正圆,添加渐变叠加样式,参数设置如下图。
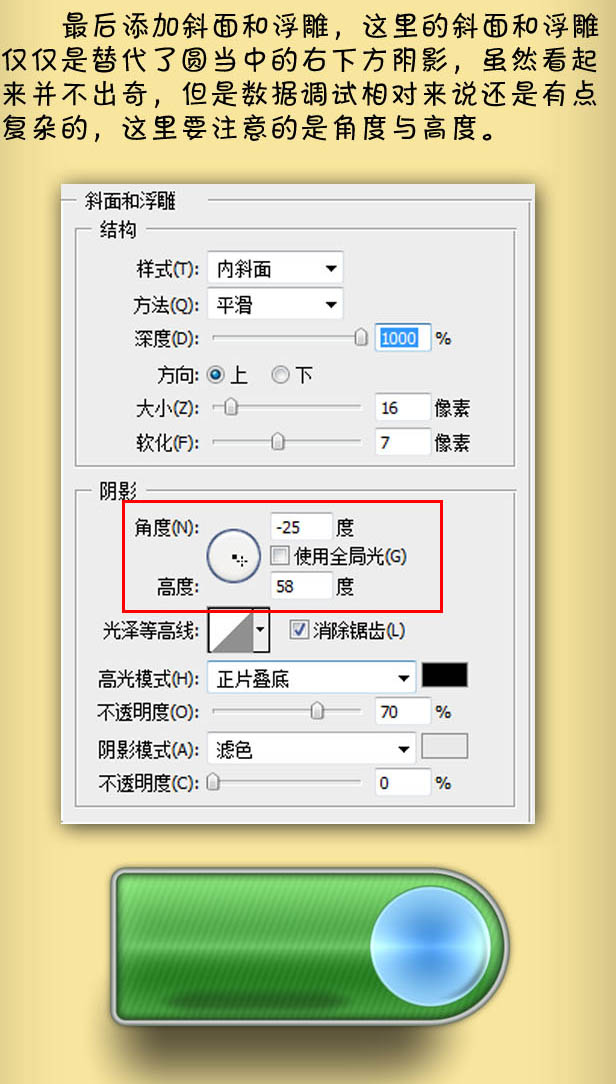
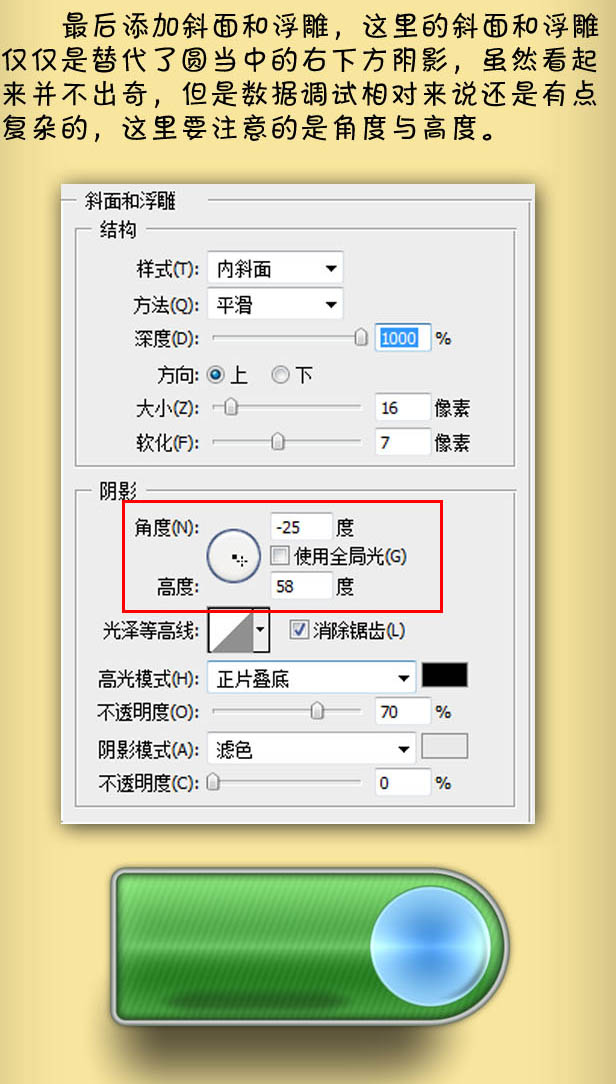
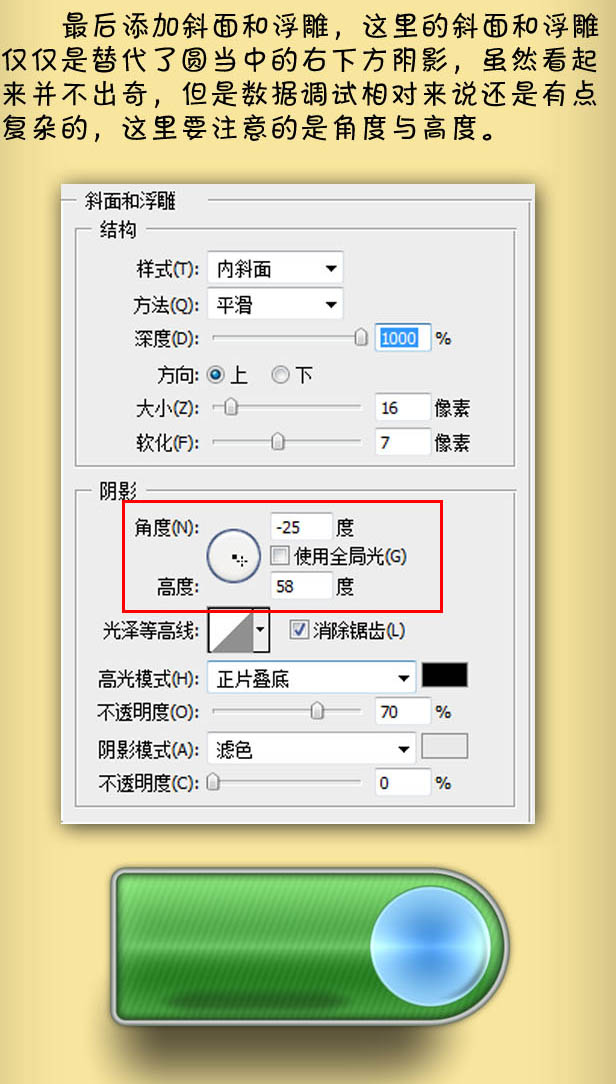
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/ps/)11、最后添加斜面与浮雕,参数设置如下图。
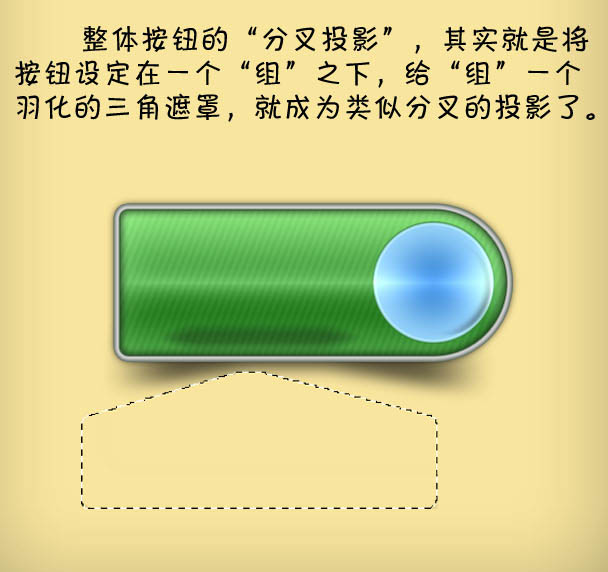
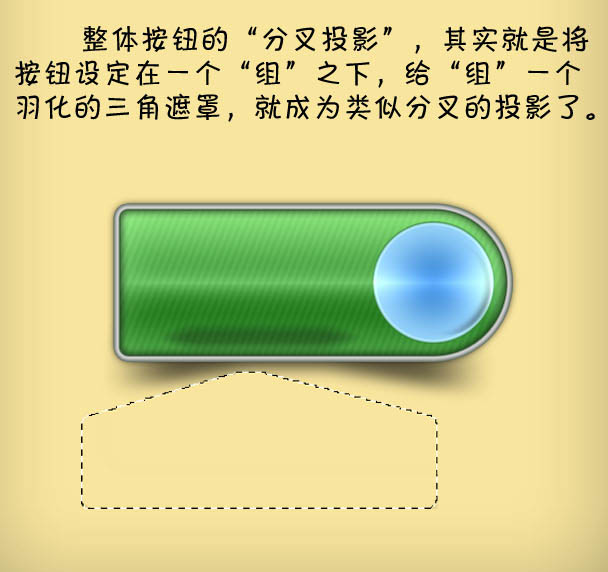
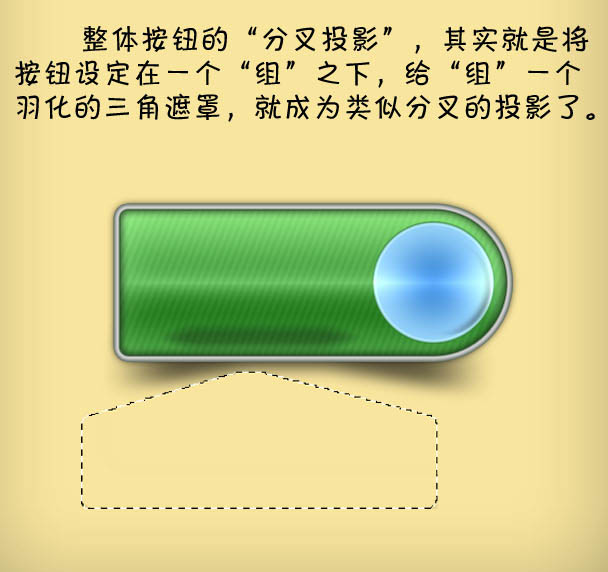
12、整体按钮的“分叉投影”,其实就是将按钮设定在一个组之下,给组一个羽化的三角遮罩,就成为类似分叉的投影了。
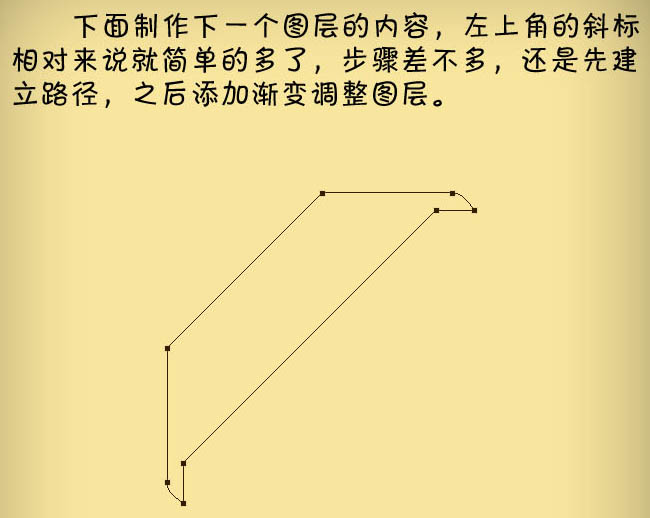
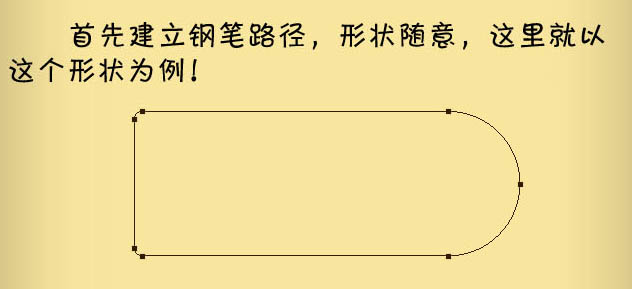
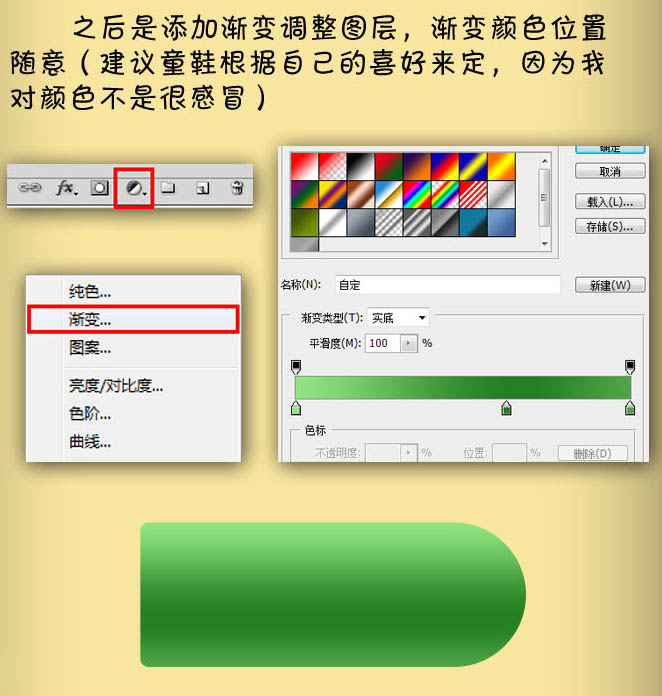
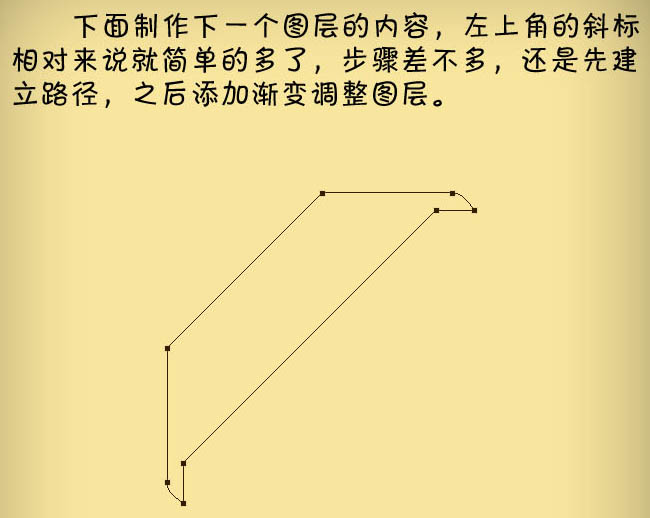
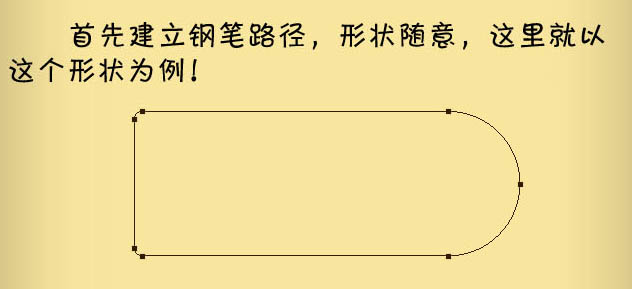
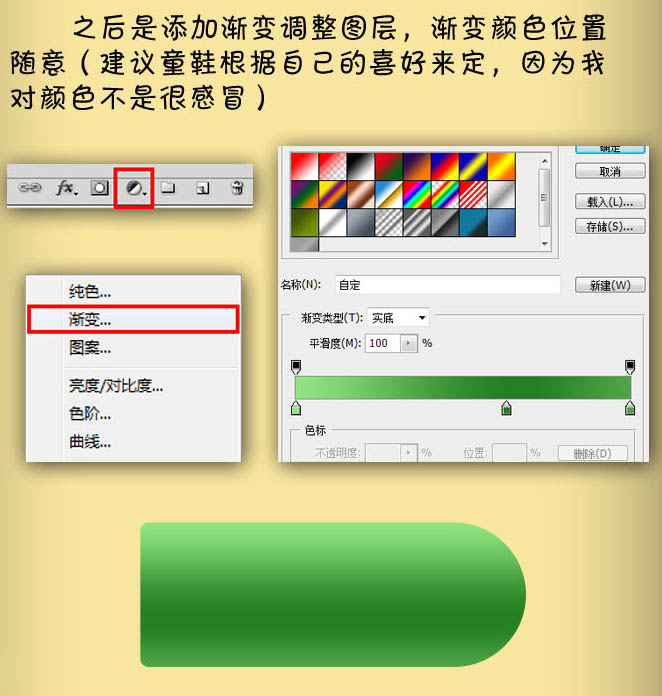
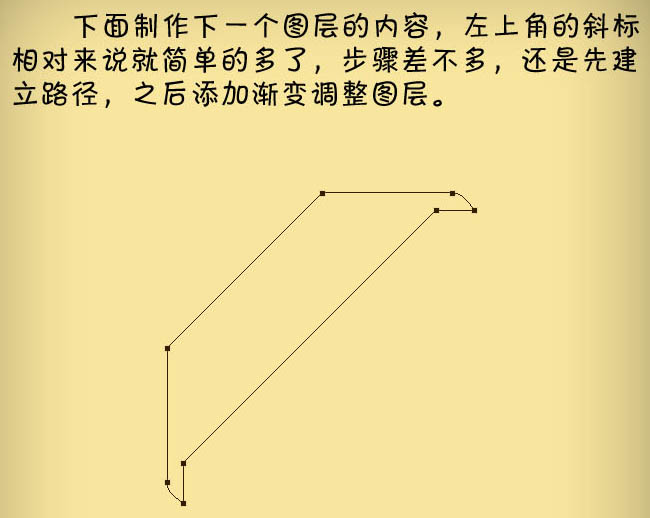
13、下面制作下一个图层的内容,左上角的斜标相对来说就简单的多了,步骤差不多,还是先建立路径,之后添加渐变调整图层。
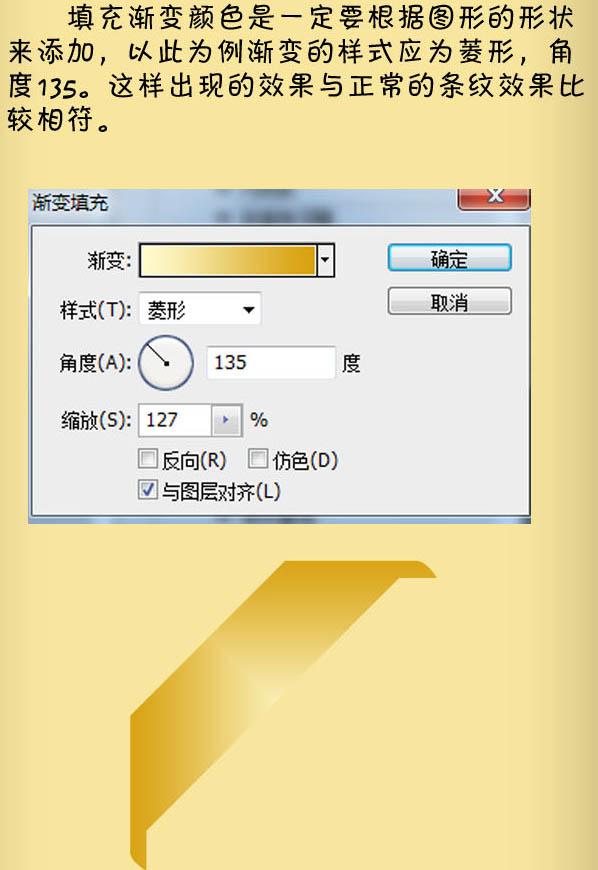
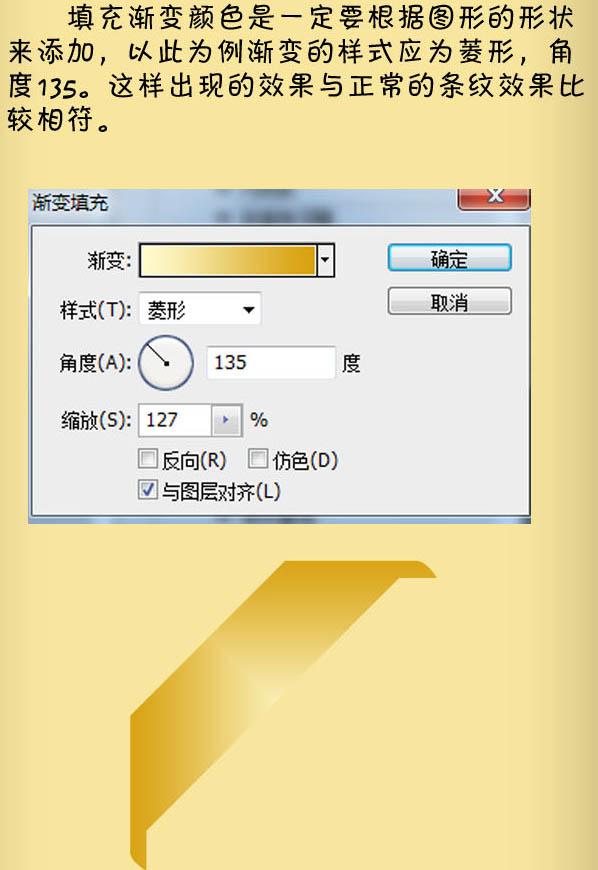
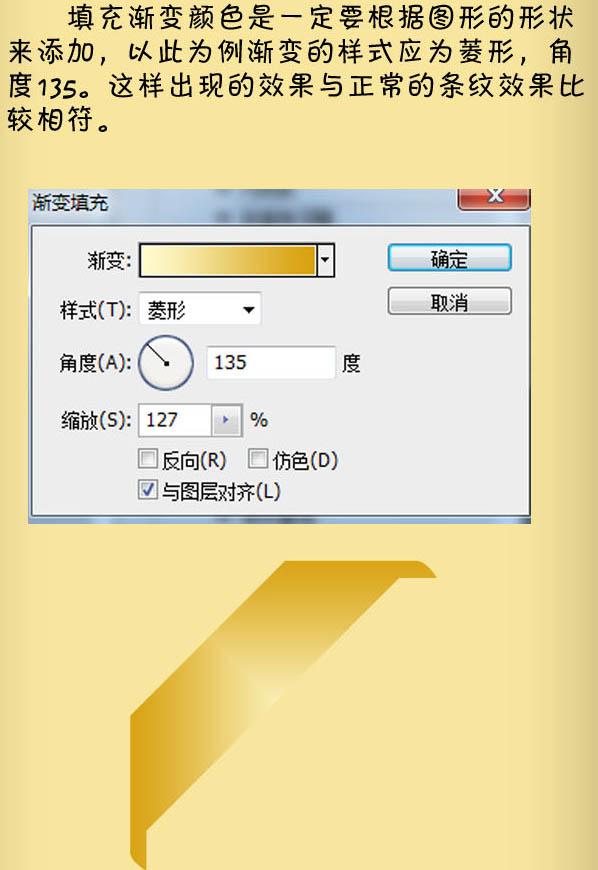
14、填充渐变颜色是一定要根据图形的形状来添加,一次为例,渐变的样式应为菱形,如下图。
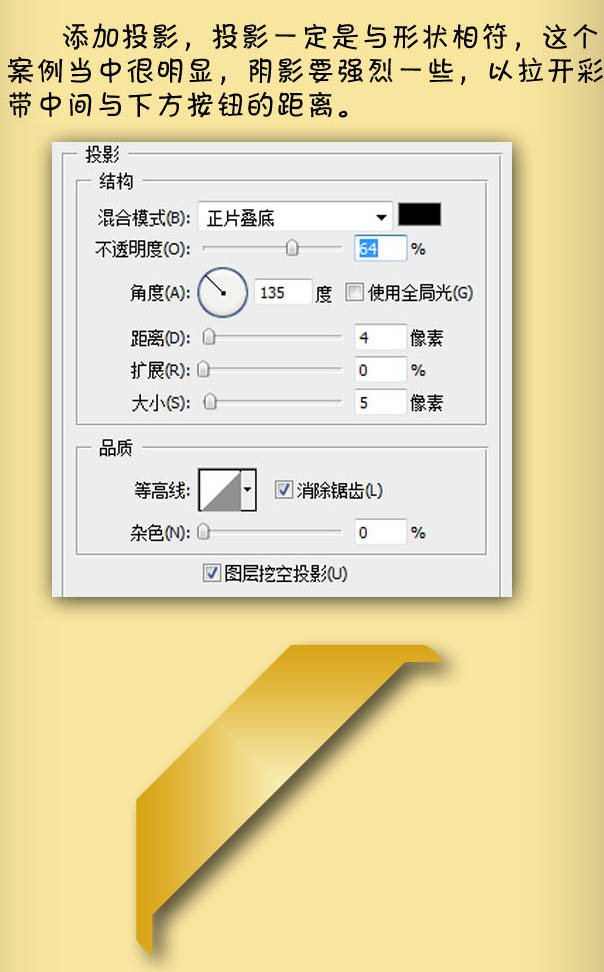
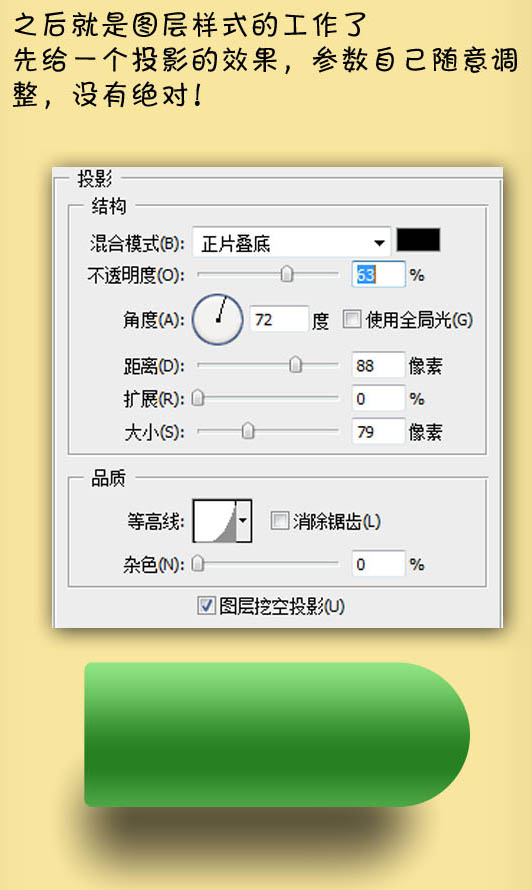
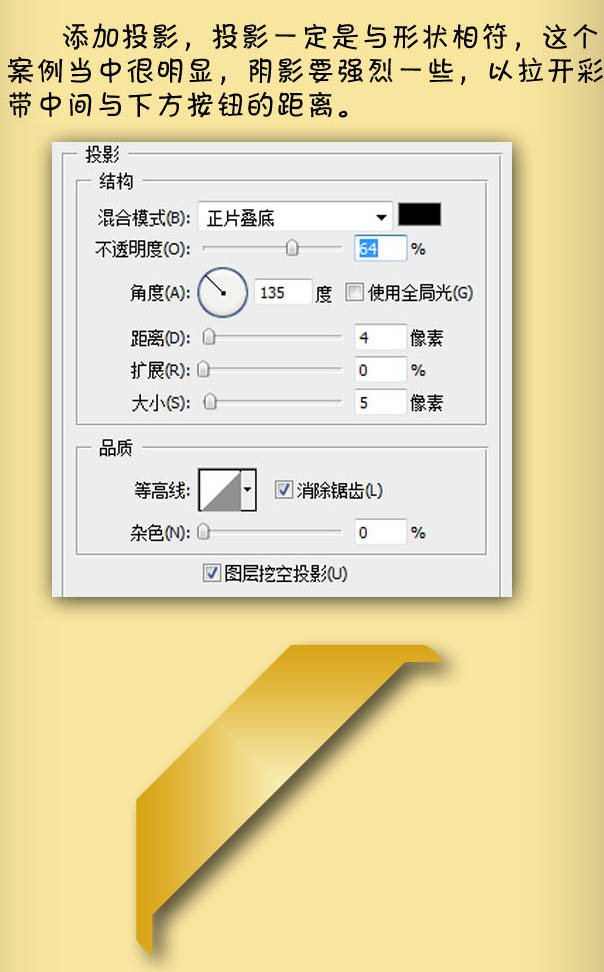
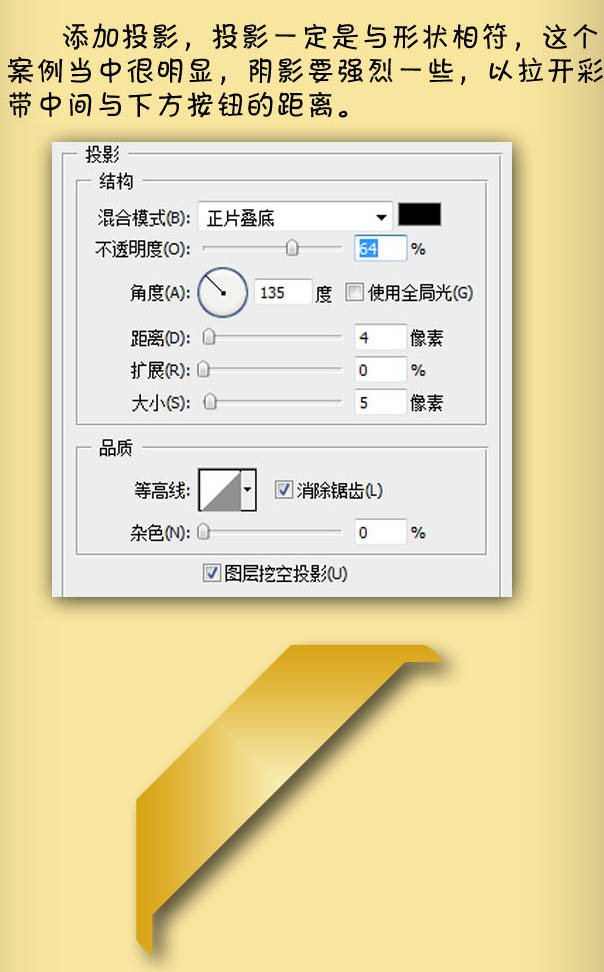
15、添加投影,投影一定是与形状相符。
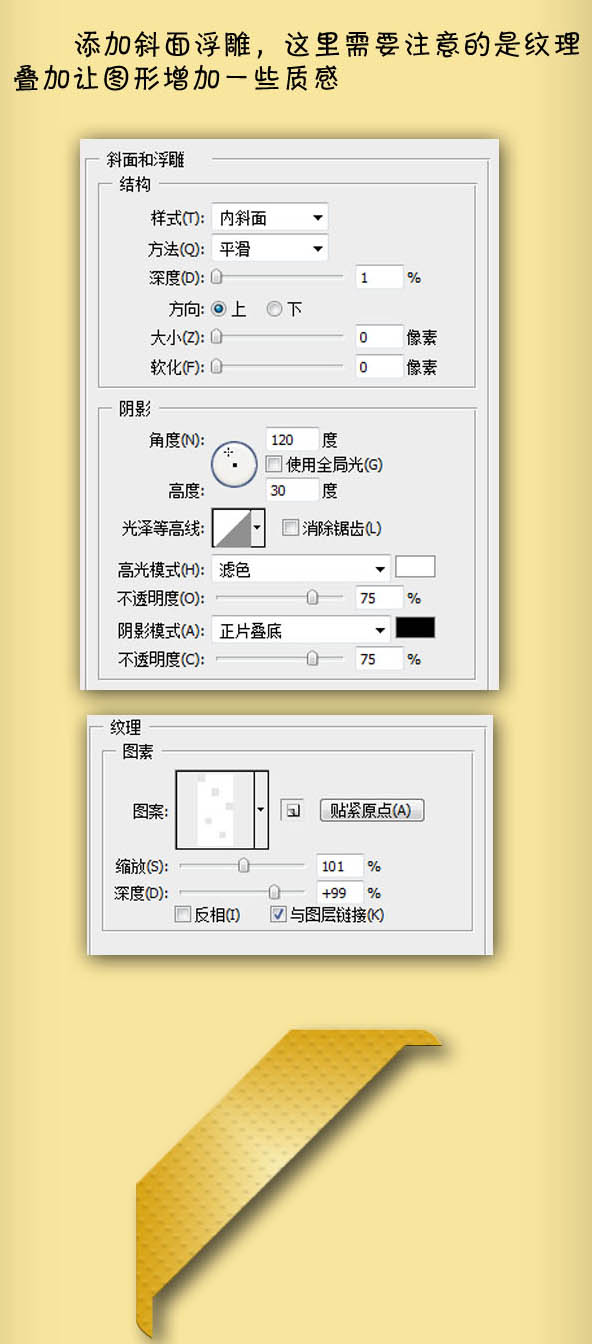
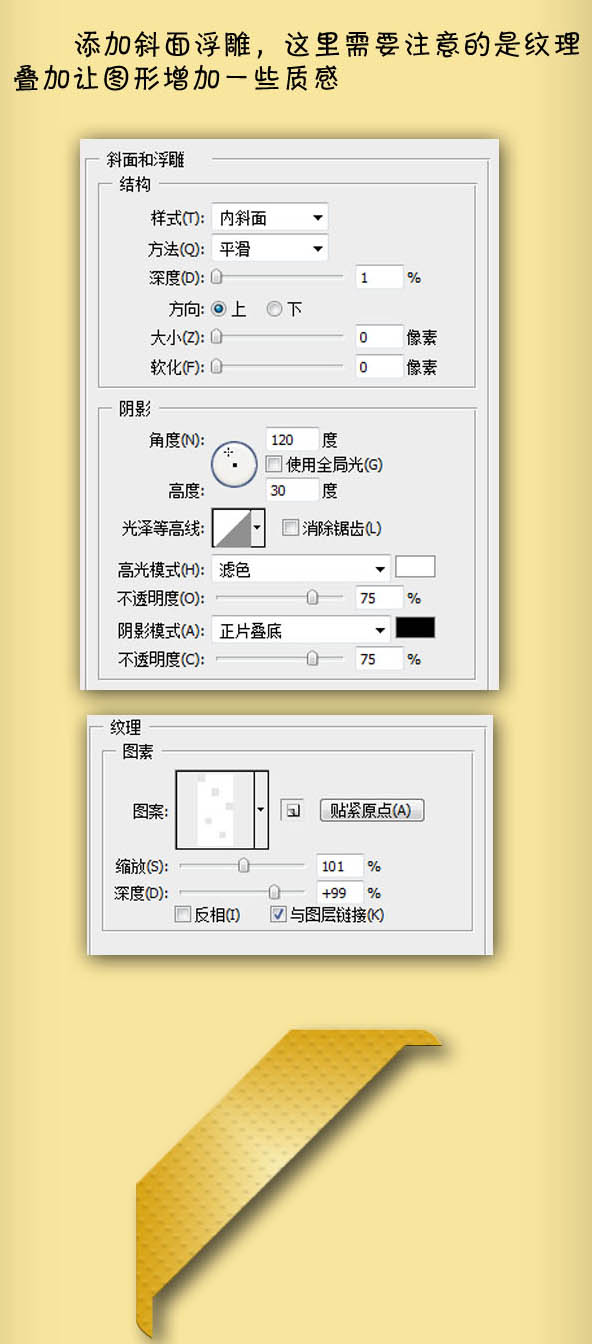
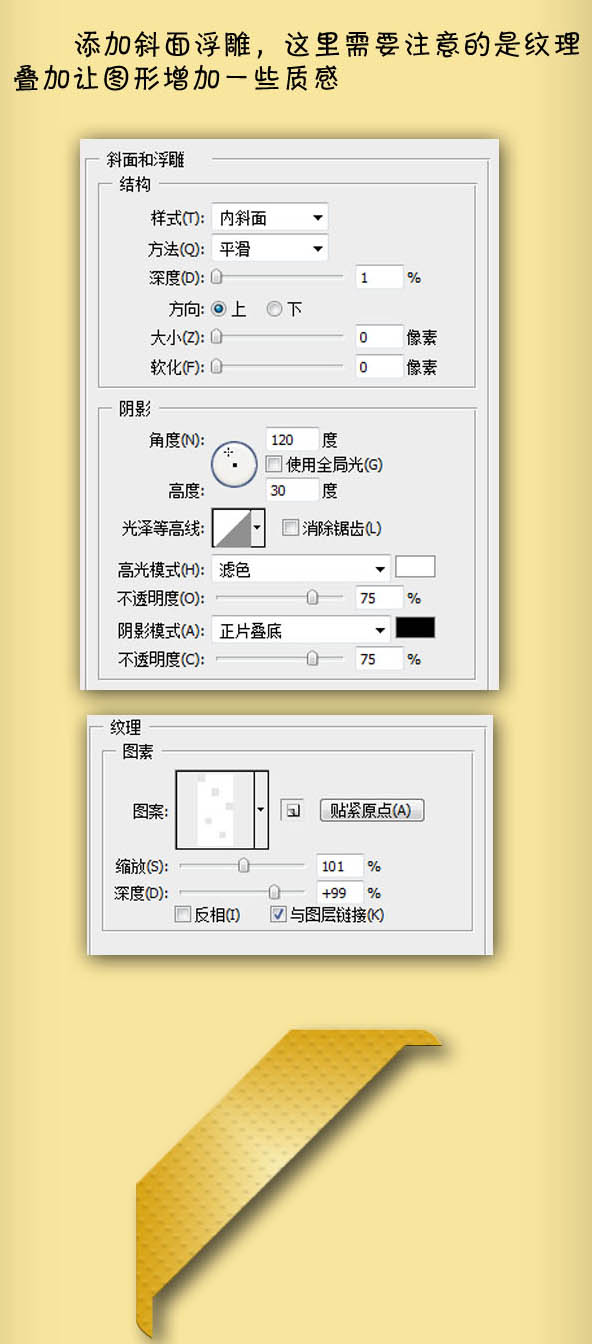
16、添加斜面和浮雕,这里需要注意的是纹理叠加。
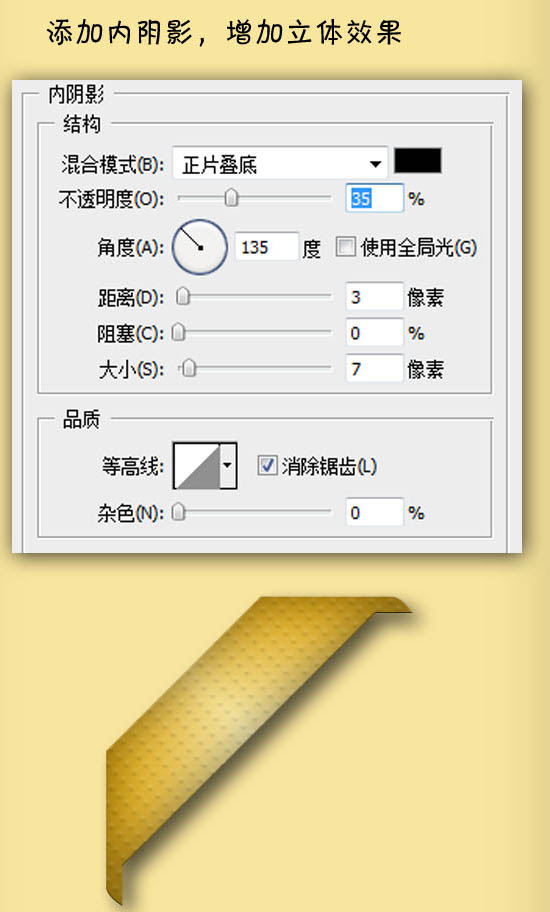
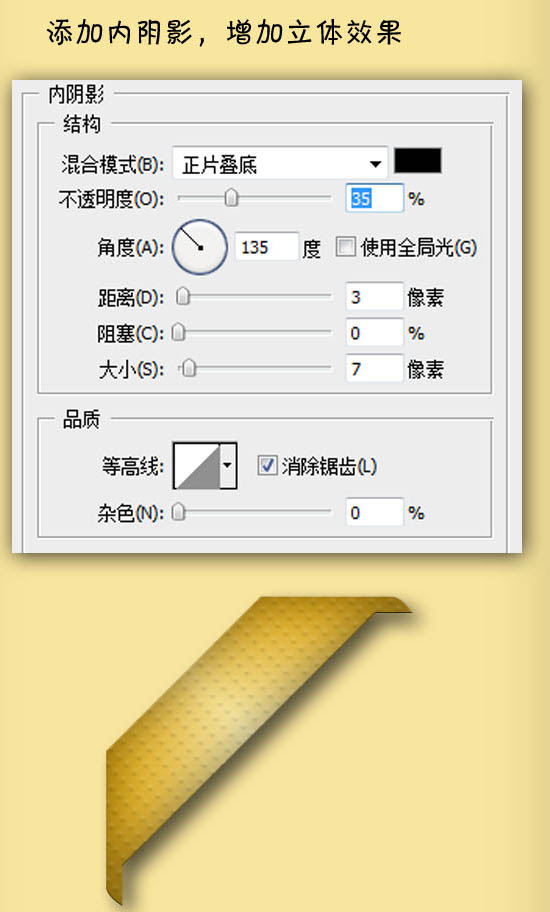
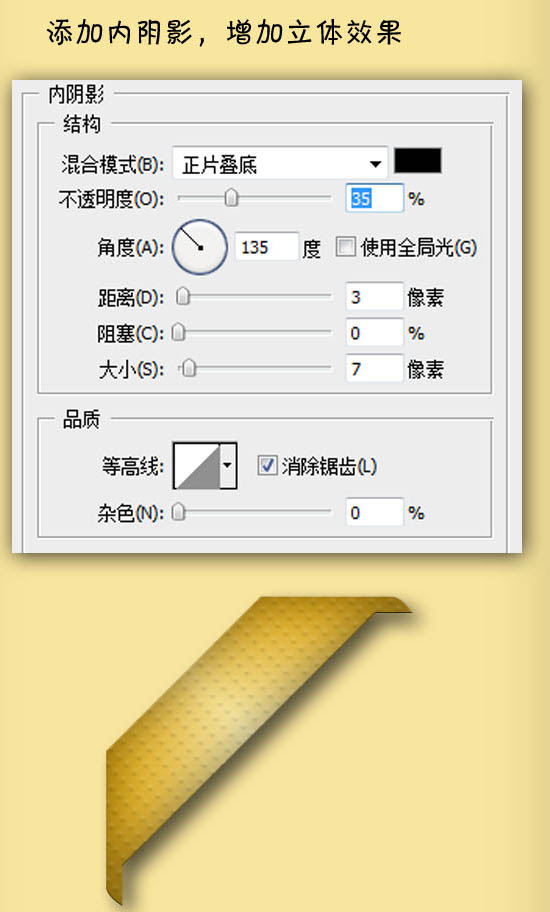
17、添加内阴影增加立体效果。
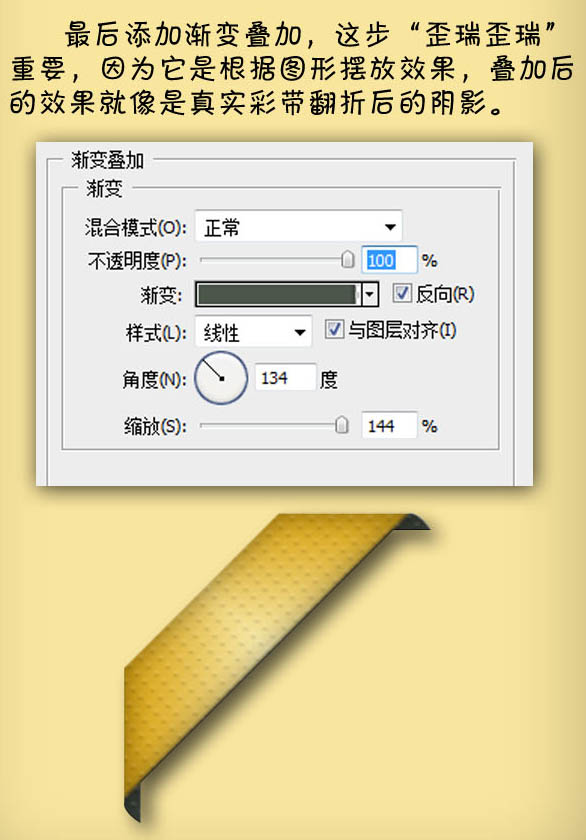
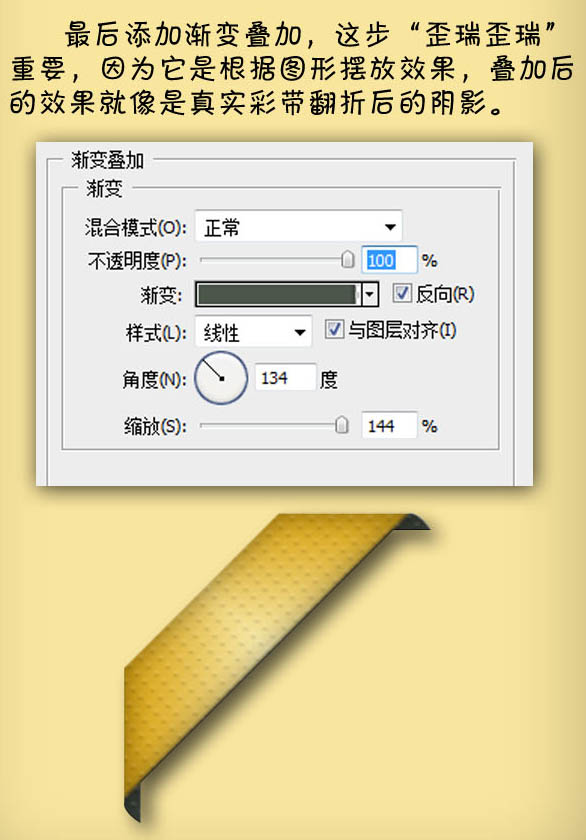
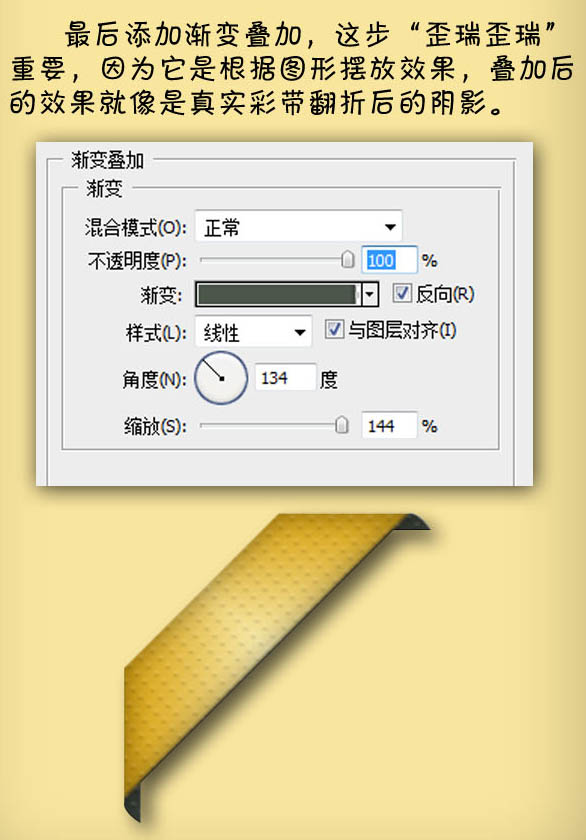
18、添加渐变叠加。
最后加上文字及其他素材,完成最终效果: