下面请跟着图老师小编一起来了解下Photoshop快速制作美女日历壁纸,精心挑选的内容希望大家喜欢,不要忘记点个赞哦!
本教程简单介绍日历壁纸的制作方法。思路:制作的时候可以选择仔细喜好的图片。整个的制作过程不难没有复杂的特效制作。不过整体效果却不错。您还不赶快换一下自己的桌面。
最终效果
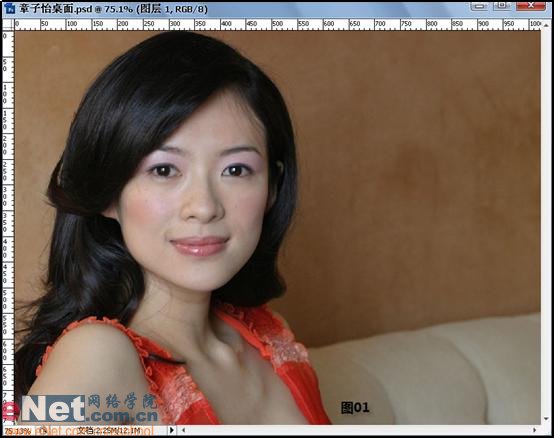
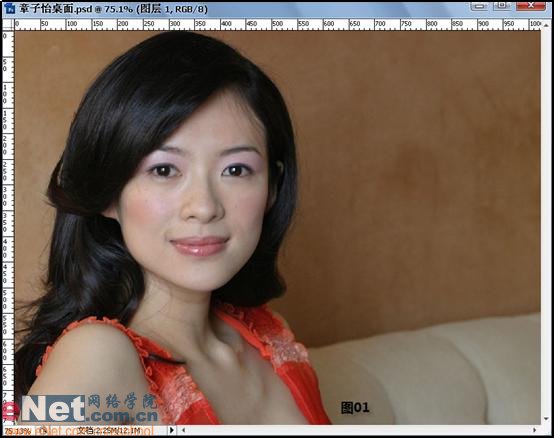
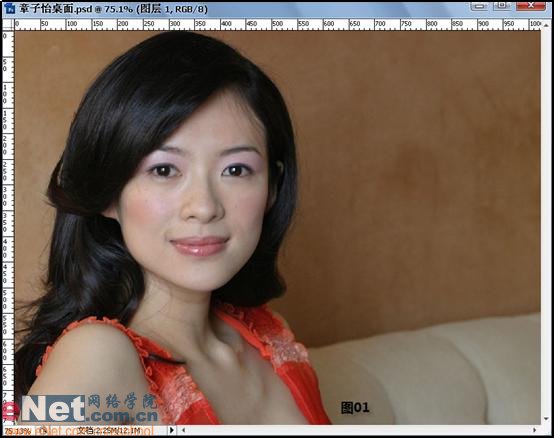
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)第一步:新建一个1024×768像素的文件,命名为【章子怡桌面】。打开一张章子怡的图片,用选择工具,将其拖入【章子怡桌面】中,调整图层大小,效果如【图01】所示。
第二步:按【Ctrl】+【Shift】+【U】键,对【图层一】去色,效果如【图02】所示。
第三步:再次打开一张章子怡的图片,并将其拖入【章子怡桌面】,系统自动为其命名为【图层二】,按【Ctrl】+【T】键,调整【图层二】的大小及位置,效果如【图03】所示。
第四步:选择圆角矩形工具,绘制如下图所示路径。
第五步:按下【Ctrl】+【Enter】键,将路径转化为选区。按【Ctrl】+【Shift】+【I】键,反选,按【Del】键将多余的图像删除,效果如【图05】。
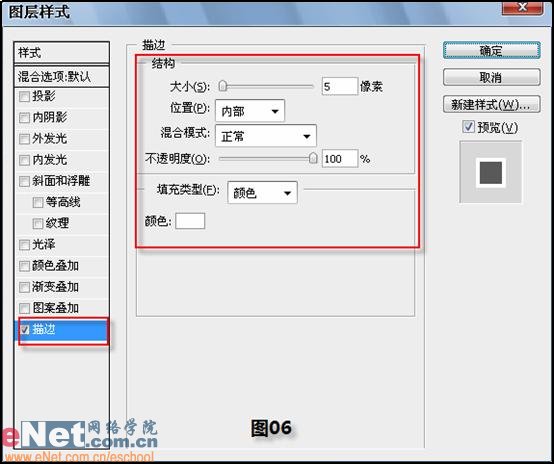
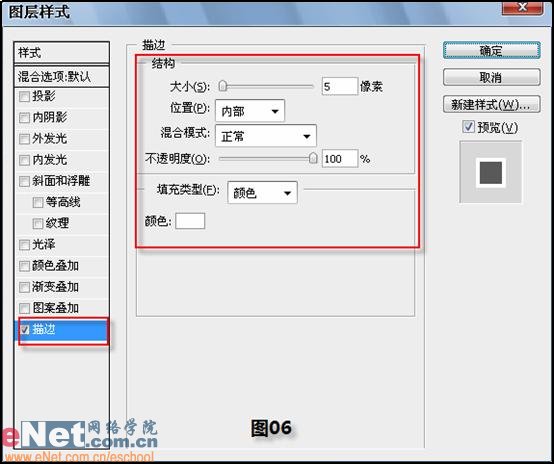
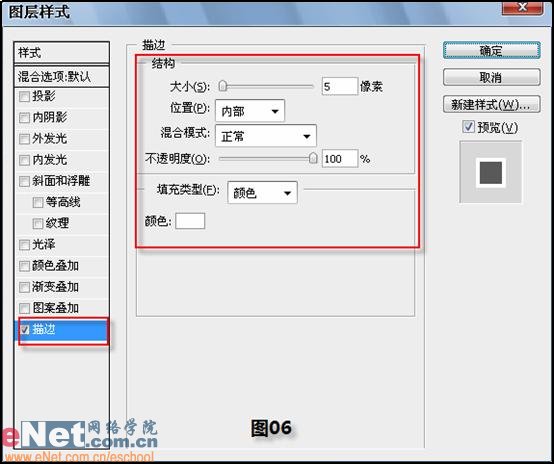
第六步:在【图层二】上单击右键,选择【混合选项】 【描边】,参数设置如【图06】所示,效果如【图07】所示。

第七步:选择【单行选框工具】,新建一层为【图层三】,在【图层三】中单击左键,得到一个单行选区,将前景色调为白色,按下【Alt】+【Del】键,用前景色填充,得到如【图08】所示效果。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)第八步:按【T】键,切换到文字工具,输入相关文字,并调整【图层三】位置,得到如【图09】所示效果。
第十步:输入文字【2008年5月】,按【Ctrl】+【T】键,调整图层,并将其图层混合模式改成【柔光】,最终效果如下图所示。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)