想要天天向上,就要懂得享受学习。图老师为大家推荐PS打造一幅漂亮的乡村风景插画,精彩的内容需要你们用心的阅读。还在等什么快点来看看吧!
本教程利用PS制作出一幅非常漂亮的风景插画。作品中的草地及木栅等都是纯PS制作出来。作品各细节处理非常不错,看似不复杂的图片,如果需要做得完美需要下不少功夫。教程中的部分参数是英文的,需要多对照中文参考。
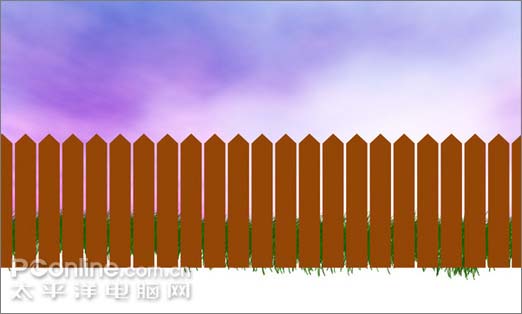
最终效果
1、最开始的时候,我们将会创造出一种木头的纹理,迟点我们将会把这纹理应用到篱笆之上。一开始,新建一个800×800像素的空白文档。把背景色设置为浅棕色(本文选择了#de9650),前景色设置为较深的棕色(711f03)。接下里使用滤镜渲染云彩,创造出云彩效果,这将会是篱笆纹理的基础。
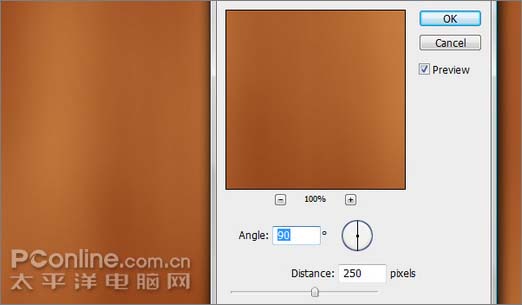
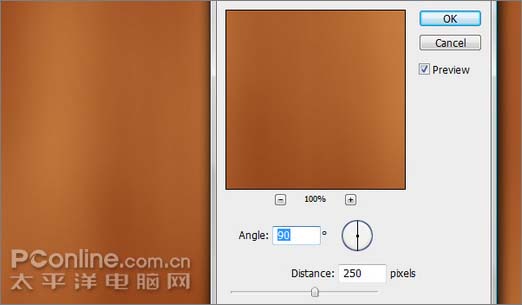
2、接着是滤镜模糊动态模糊,角度为90,距离为250。
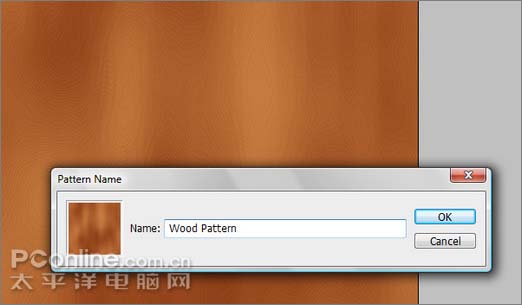
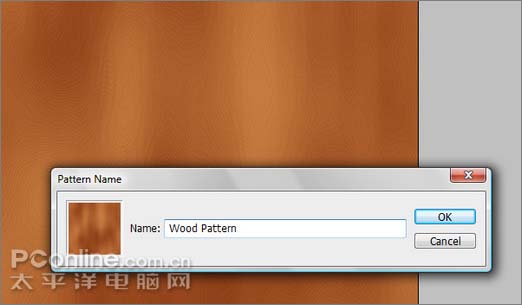
3、滤镜艺术效果干画笔,选择画笔大小为10,画笔细节5,纹理3,这样就完成了篱笆纹理的设计。现在需要把它设定为图案,选择编辑定义图案。
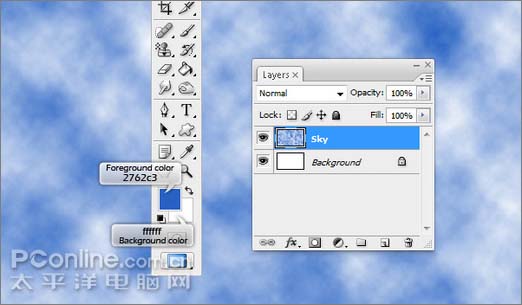
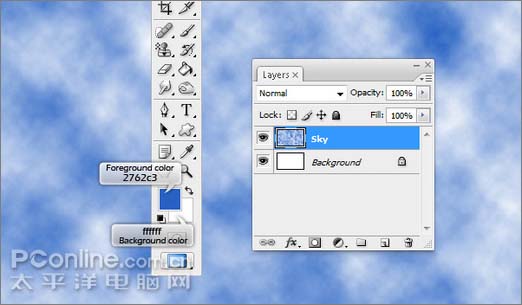
4、然后,我们开始创造天空。新建一个空白文档。这张画的尺寸大小取决你的决定,不过画布大点更有利于工作。作者选择的尺寸为2000×1200像素。把前景色设定为天空蓝(2762c3),把背景色定义为纯白。新建一个名为“天空”的图层,使用滤镜渲染云彩生成云彩效果。
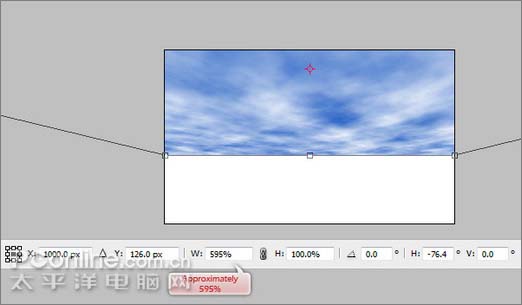
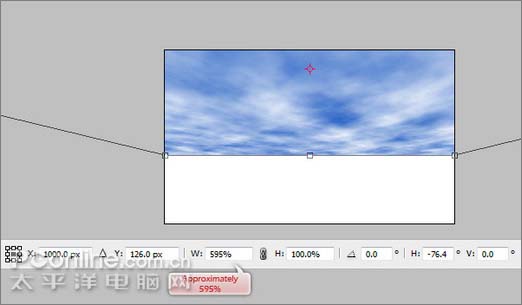
5、我们需要把这个“天空”弄得更像真实的蓝天白云,因此需要到编辑自由变换透视进行透视校正。把图层两顶部的定位点拉大,尽可能把它弄得接近存在你头顶上方的真实天空,宽度大约是原始的595%。完成视角调整后,这图层移向上以生成地平线,移上的位置大约是距离底端三分之一画面的距离,也就是传统所说的黄金分割点。
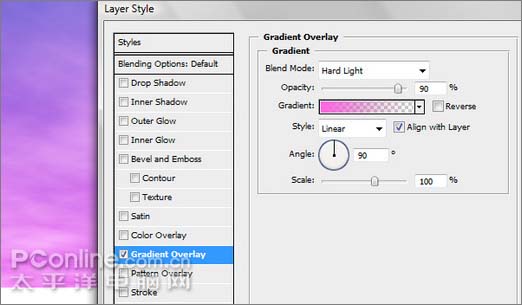
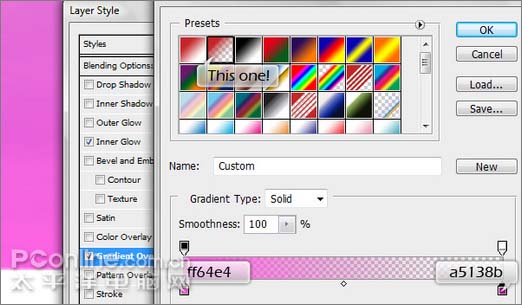
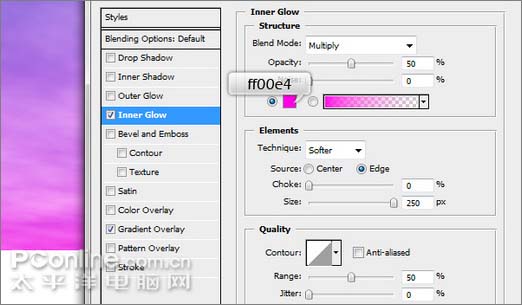
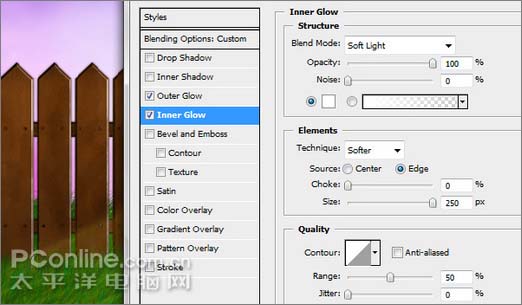
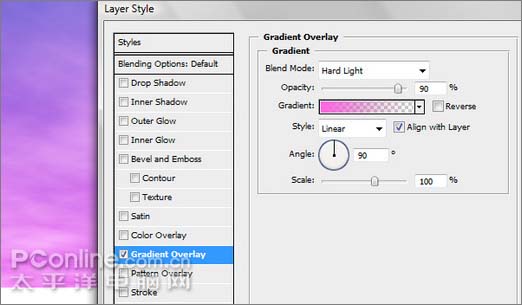
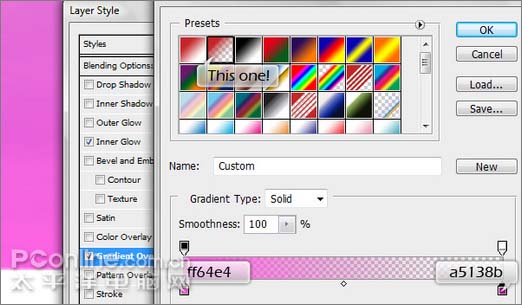
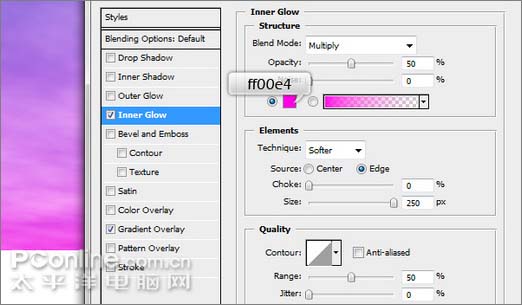
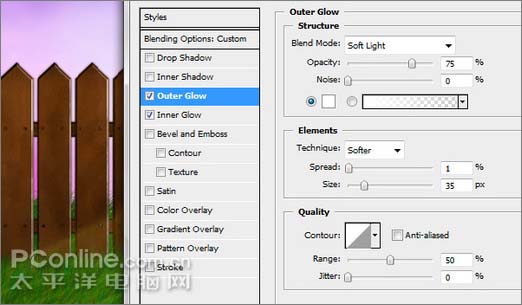
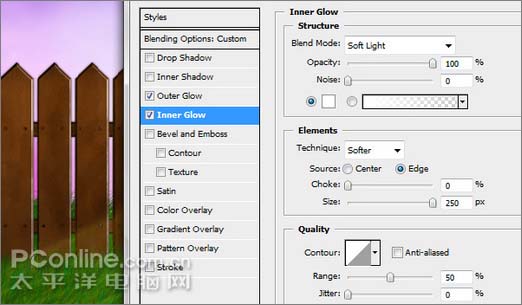
6、现在轮到产生夕阳的颜色效果,我们将需要在“天空”图层上添加一个渐变叠加,并添加一个内发光图层样式。作者使用一个浅粉红(#ff64e4)到樱桃红(#a5138b)的透明渐变效果。这个渐变的样式是线性、90度角、缩放100%,同时选择透明度为90%。内放光的样式为正片叠底、250像素大小,颜色为洋红(#ff00e4)。


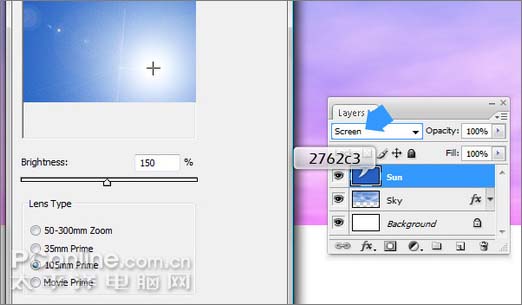
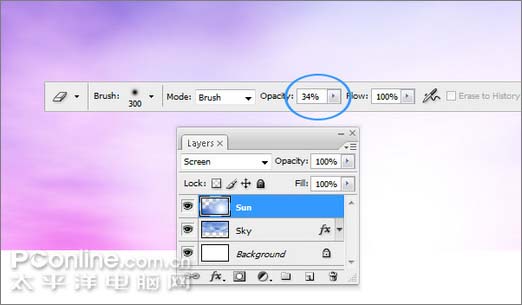
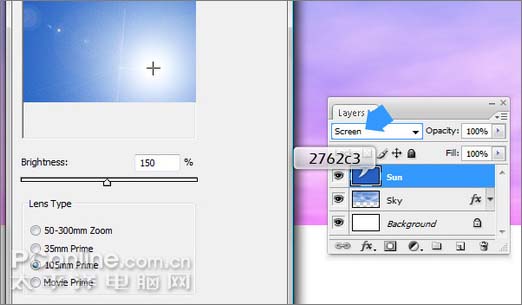
7、现在新建一个图层来做出落日(保证这个新图层在“天空”图层之上)。填充与“天空”图层相同的蓝色,通过滤镜渲染镜头光晕添加效果,样式为150亮度、105mm焦距镜头,混合模式为滤色。
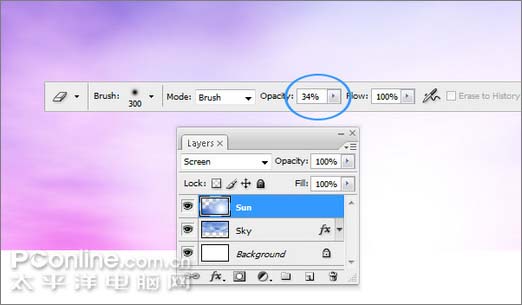
8、使用橡皮擦工具(大小为300,透明度34%)清理镜头光源滤镜带来的部分松散杂光,避免干扰画面整体美感。
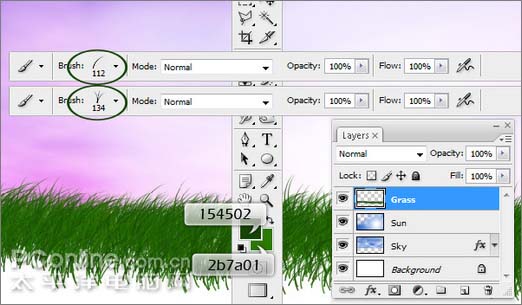
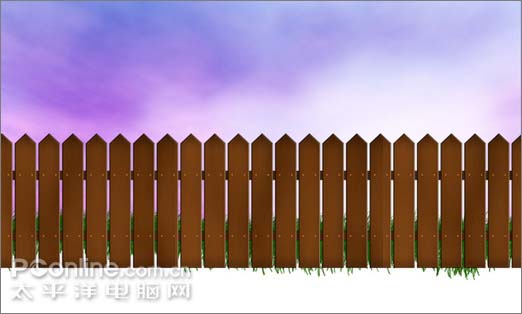
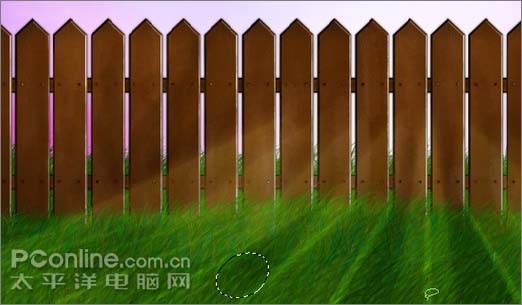
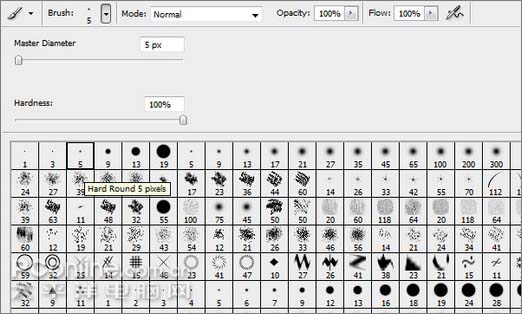
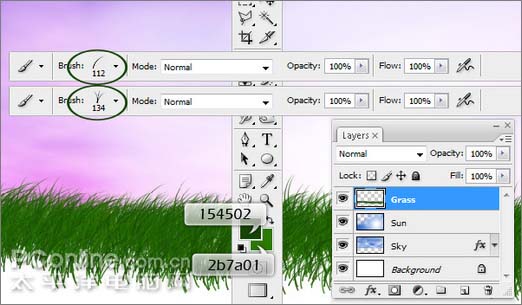
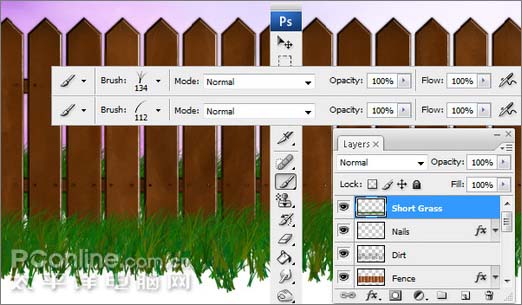
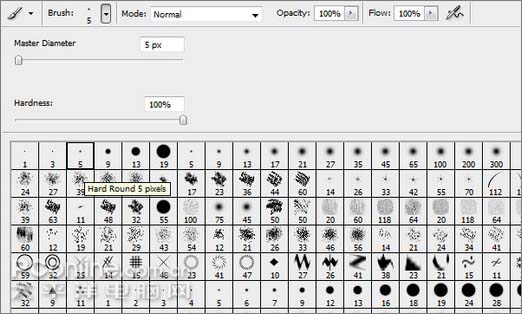
9、然后我们着手草地的绘制。新建一个图层。然后选择画笔图层,选择PHOTOSHOP提供的两种预设“青草”画笔作画,记得沿着地平线进行。为了保证草地出现不同的颜色,作者使用深绿色(#154502)作为前景色,浅绿色(#2b7a01)作为背景色。最后的结果应该如同第二幅图。

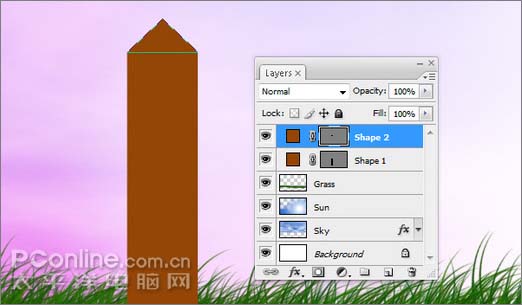
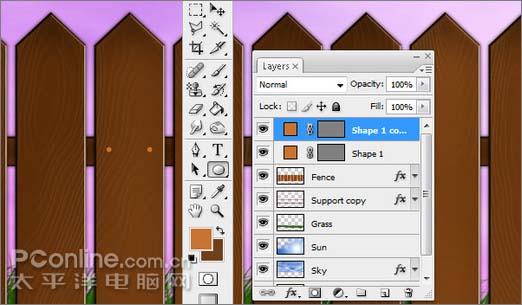
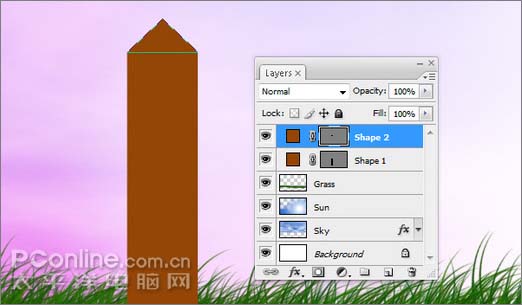
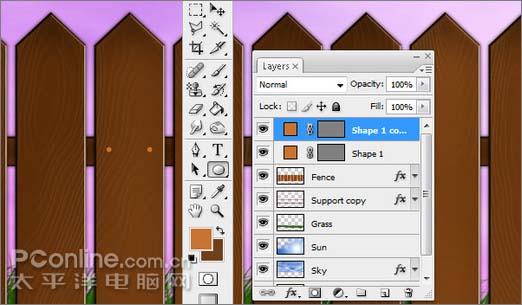
10、下一步我们将创造照片重要的主体——篱笆。选择形状工具,先画一个作为篱笆底部的长方形,然后画一个三角形在其上,使其看起来像一个篱笆。
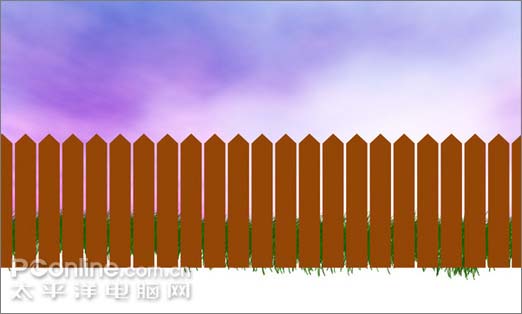
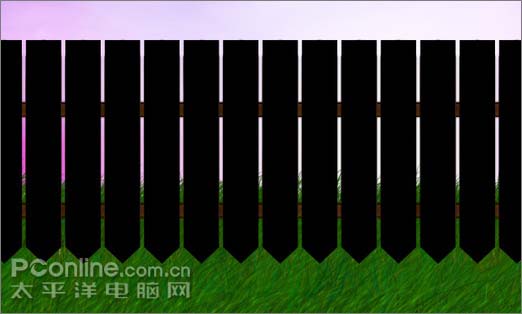
11、在图层窗口中,随便选择刚才创建的两个形状图层中的一个,按下鼠标右键选择“选择相似图层”,PHOTOSHOP将会自动高亮另一个图层。然后使用图层合并图层把两个图层合成一个完整的篱笆。把这个完整的篱笆复制并等间距排列在画面上,直至把画面填满。当你等间距排列好各个篱笆,记得把它们都合并起来。
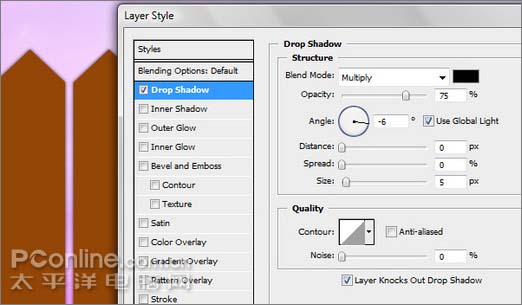
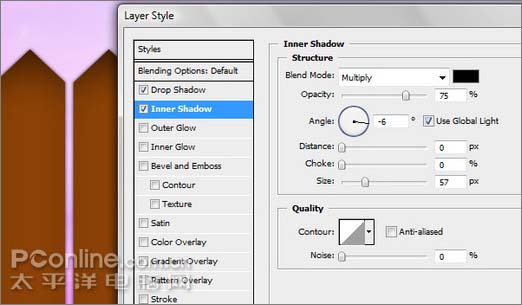
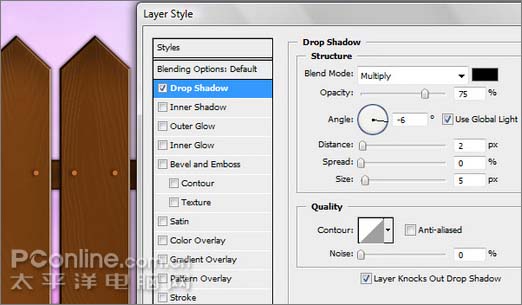
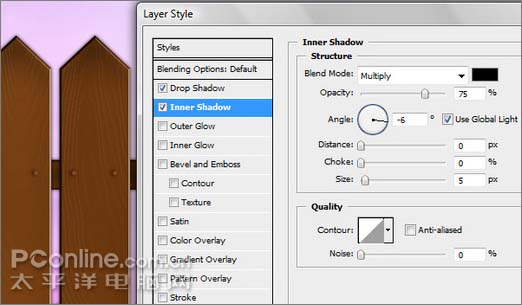
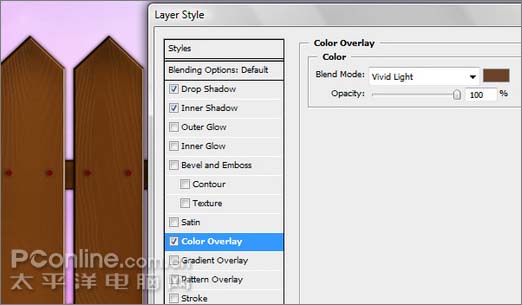
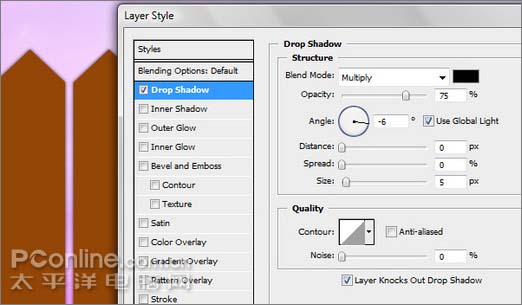
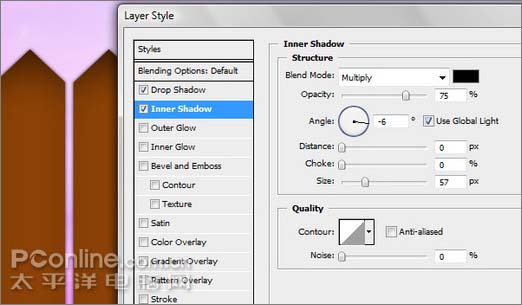
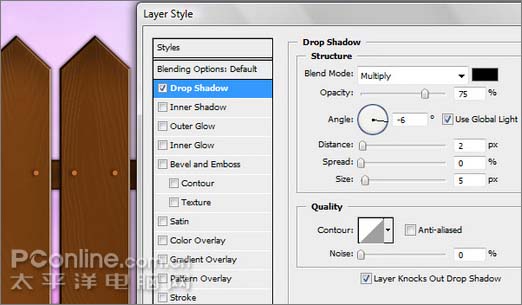
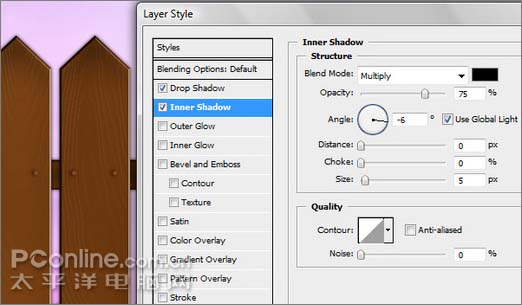
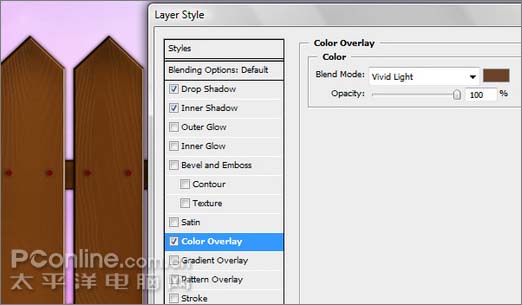
12、按顺序完成以下几步,我们将会得到拟真度更高的篱笆图片。现在是时候使用之前创建的木头纹理,按照图上的设置添加效果。

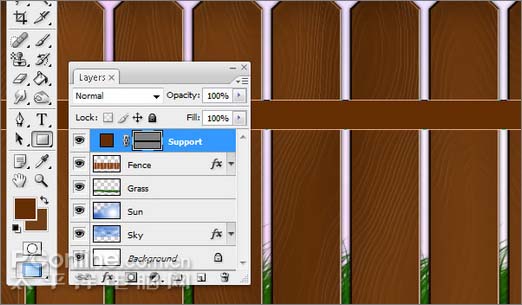
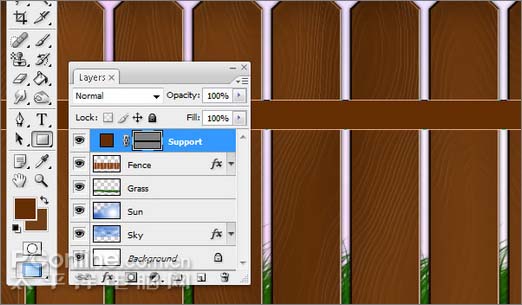
13、现在我们需要画出钉住篱笆的两条平行木条。要完成这个画面,只需要使用形状工具绘画两个长方形。它们必须要足够长以钉住全部的篱笆。
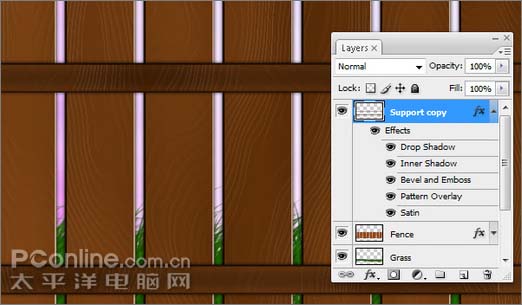
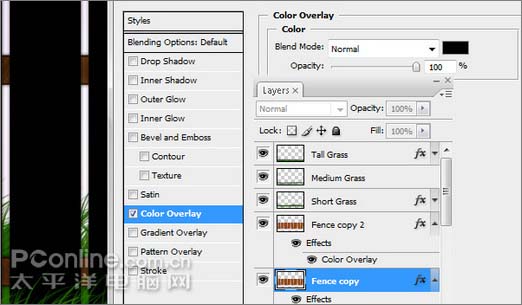
14、现在我们需要复制“篱笆”图层的图层样式到刚刚创建的“木条”图层。使用鼠标右键点击“篱笆”图层选择“复制图层样式”,接下来到“木条”图层,同样是右键点击粘贴图层样式。然后把“木条”移动到“篱笆”图层之下。
15、现在我们需要弄一些钉子钉住篱笆,使用形状工具在一个新图层绘画两个圆形。
16、当完成两个钉子的摆放后,把两个图层合二为一,然后复制足够的钉子到整个篱笆上。使用我们之前曾经用过的选择类似图层功能把所有钉子图层合并。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)17、因为这是一个老的篱笆,所以钉子应该添加一些铁锈。因此我们需要设置一下图层样式进行改善,按照图片的设定进行。


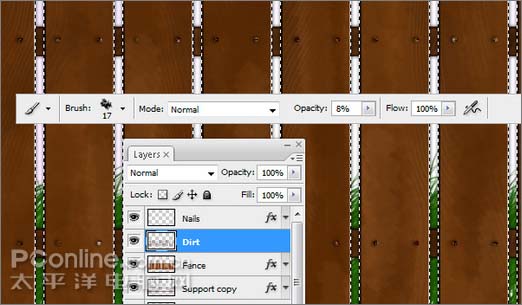
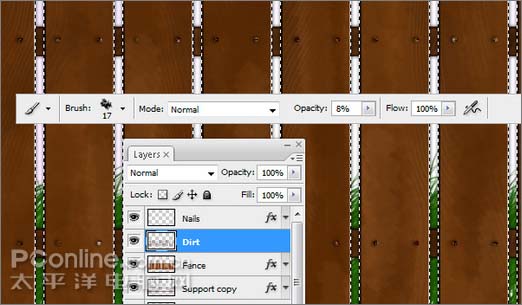
18、继续对我们的“旧篱笆”进行修葺,为它添加上一些旧化效果。使用画笔工具添加污迹、沙尘和老化效果。作者使用一个透明度8%的画笔进行绘画。这个过程中并不需要添加太多的旧化,我们只需要让它看起来像真的就行。 要令到画画更容易,可以使用工具栏上的魔棒工具选择“篱笆”图层的空白地方,然后使用选择反向选择,把“篱笆”都圈选出来。新建一个“旧化”图层,这样就可以毫无顾忌的进行画画。
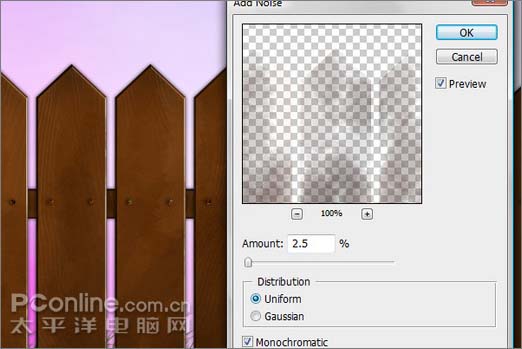
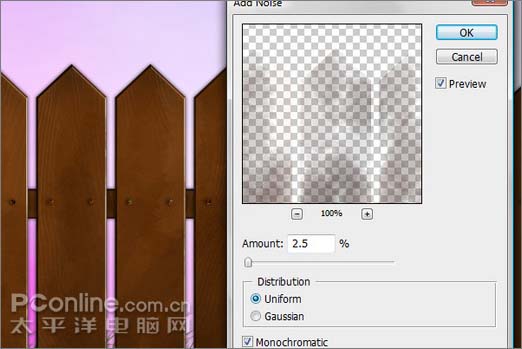
19、为了令它看起来更真实,使用滤镜杂色添加杂色,添加一个2.5%数量、平均分布的杂色效果,记得使用单色效果。
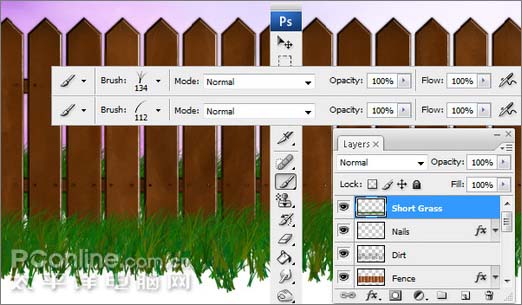
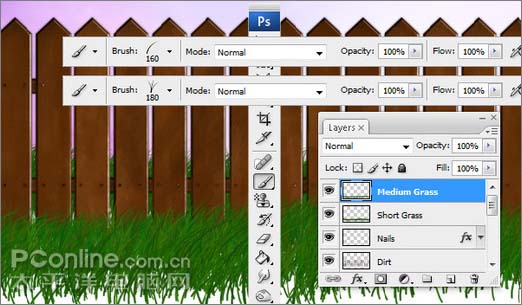
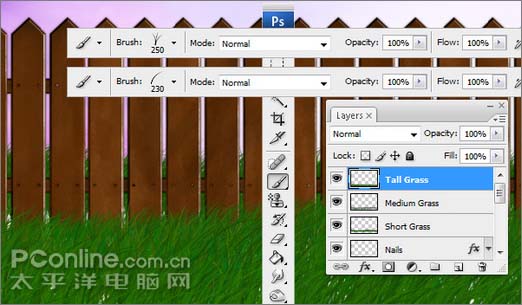
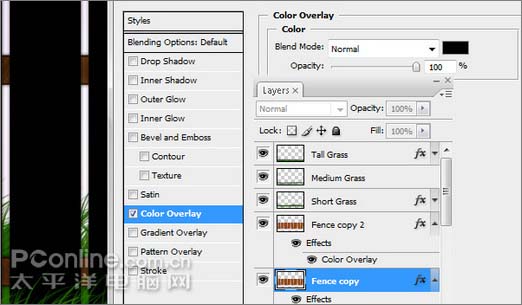
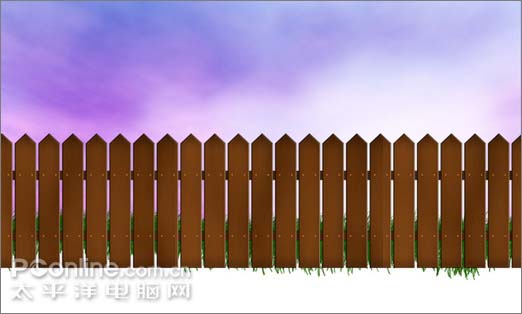
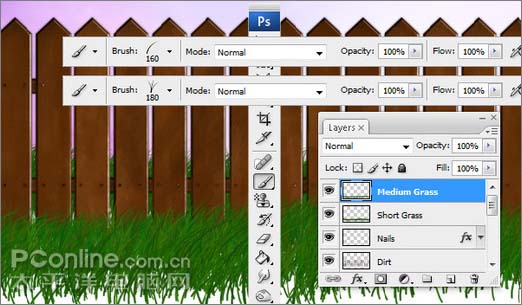
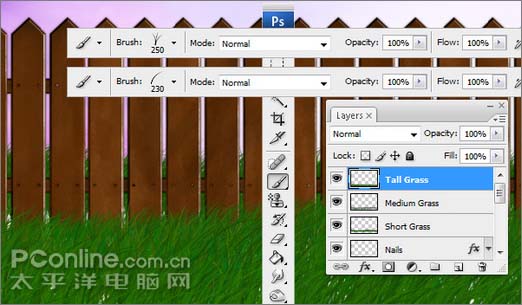
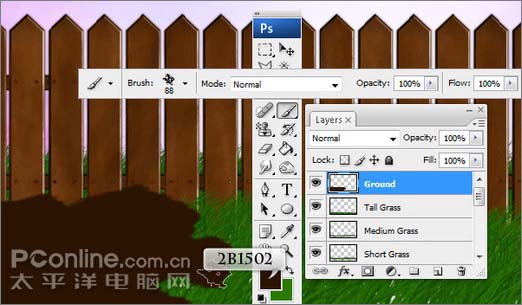
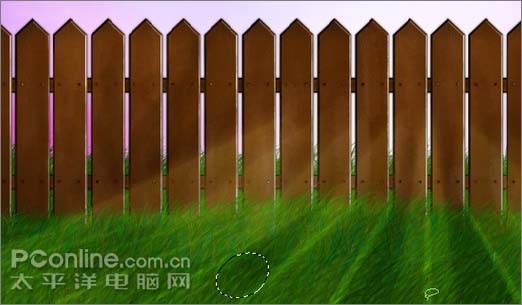
20、接下来我们要画出更多的草以填满空间。在一个二维空间中要产生三维空间的感觉,可以借助物体近大远小的规律,把近处的草画得比较大即可。整个工序将需要画三个不同的图层。新建一个图层命名为“矮草”,使用之前我们曾用过的两种草画笔作画,像素大小为112和134。第二个新建层名为“中草”,使用160和180像素大小的画笔。最后一个层名为“高草”,使用230和250像素大小的画笔。


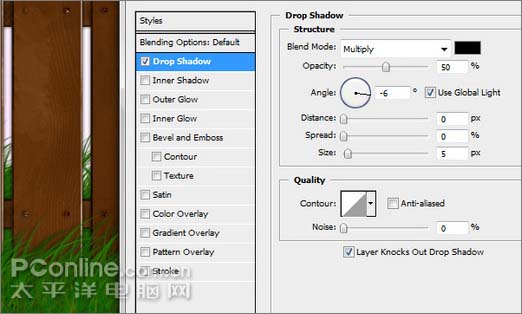
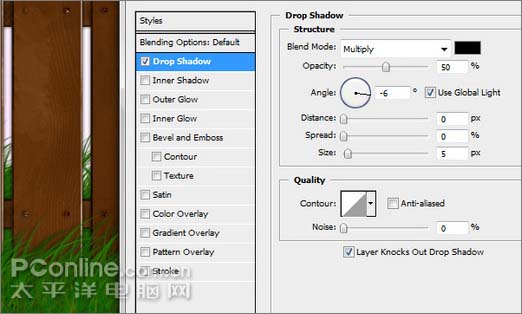
21、为了使草地看起来更逼真,在“矮草”和“高草”两个图层都用图层样式添加阴影效果。不在“中草”添加阴影效果是因为这样看起来更有自然的起伏感觉。
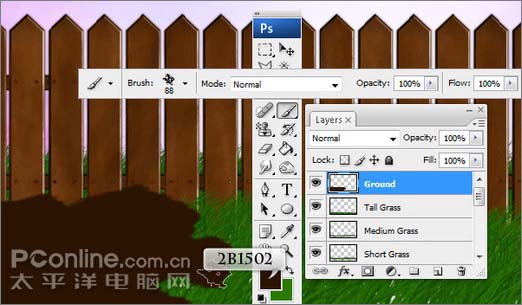
22、现在你可能会留意到草与草之间存在一些空白,我们来修正这个问题。添加一个新的“地面”图层,使用深棕色(#2b1502)涂满画面上的地面。然后把这个新图层移到所有草地图层之下,你可以在第二张图片看见效果。

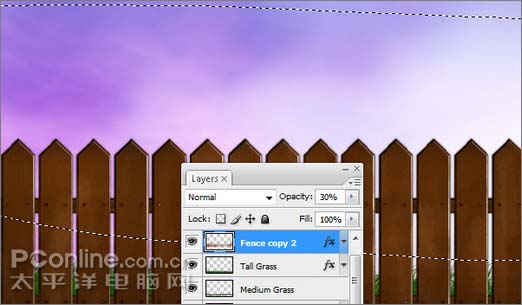
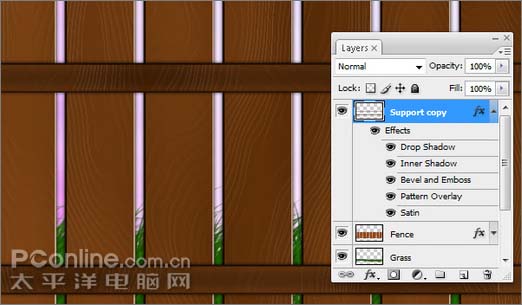
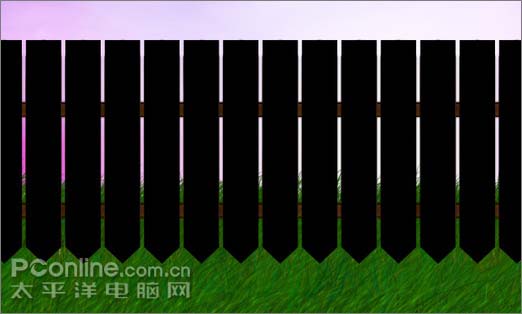
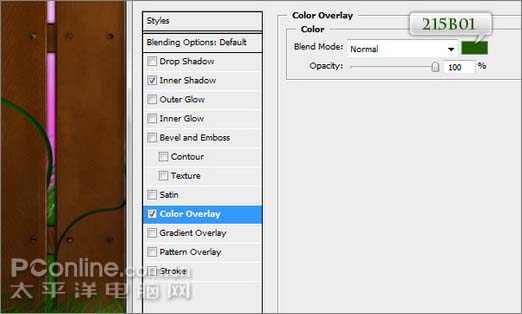
23、整张图片最后的关键就是光线已经如何让光线自然地透过篱笆。首先要把“篱笆”图层复制一次,取消所有其它的图层样式后,再填充一个纯黑的颜色叠加效果。
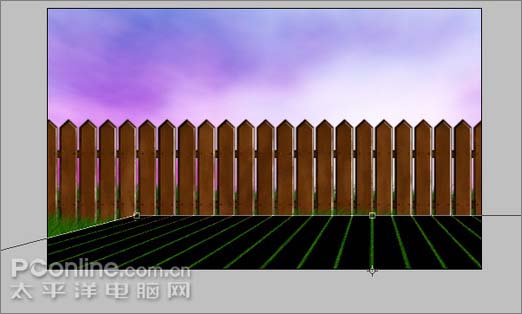
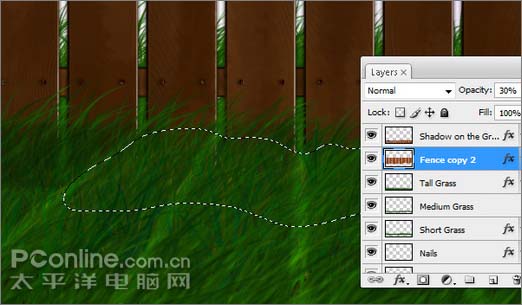
24、刚刚我们新建的图层将会成为“篱笆”的“阴影”。复制一次“阴影”图层,这将会在后面用到,为了目前能更好地工作,先把它隐藏(不可见)起来。选择第一个“阴影”图层,使用编辑自由变换水平翻转。
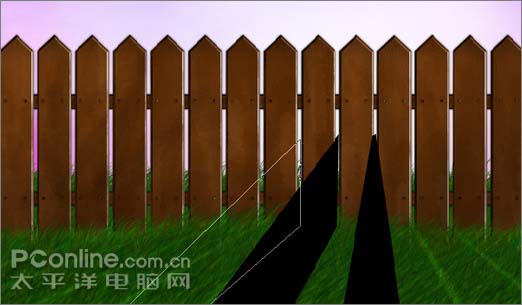
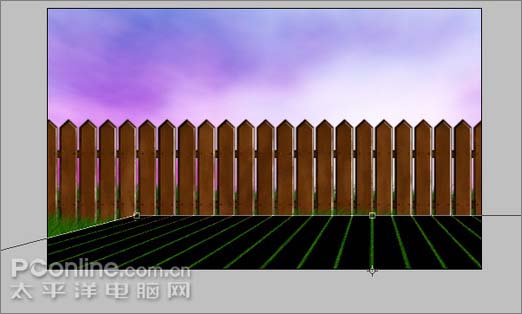
25、然后对这个已经翻转的“阴影”图层,使用编辑自由变换透视,使得阴影看起来是“躺”在地面上的。记得你所放置的光源位置,因为这会决定直射的光线从哪里透出,并且光线之间存在一定的角度。
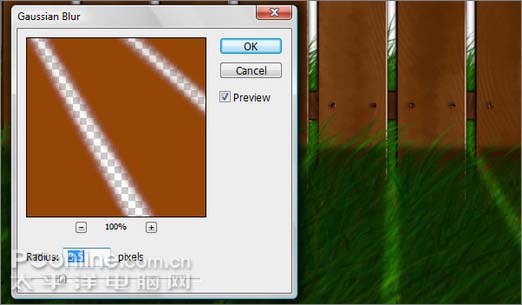
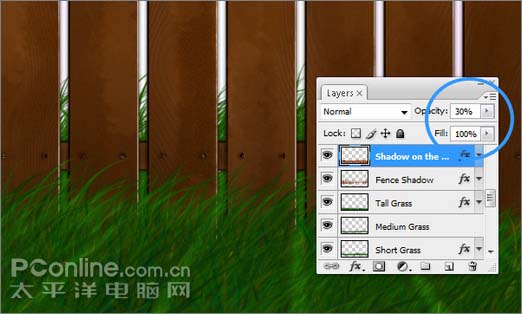
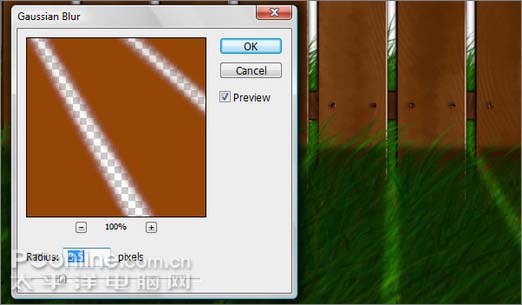
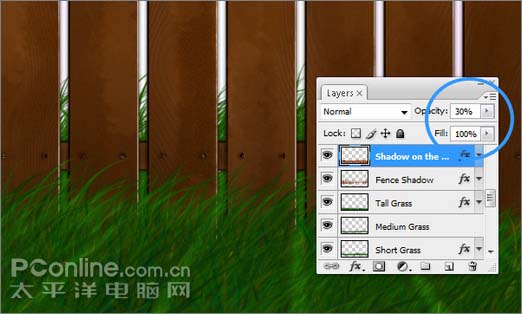
26、给“阴影”图层添加一个3.5像素的高斯模糊(滤镜模糊高斯模糊)。把地面上的“阴影”图层设置透明度为30%。现在让另一个“阴影”图层变为可见,同样把透明度设置为30%,使用3.5像素的高斯模糊滤镜效果,让篱笆有处于逆光的感觉。

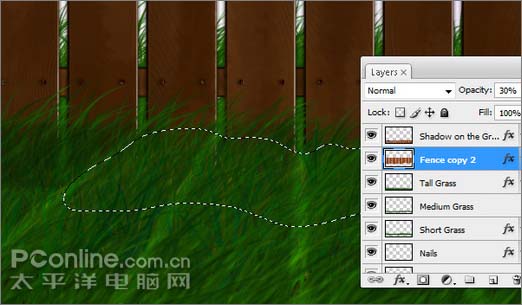
27、现在阴影可能会与部分地方产生不期望的重叠情况。作者使用橡皮擦和涂抹工具来进行修正,有时你也会需要擦掉部分在篱笆上的阴影。总之,整体就是让光照和阴影效果更加自然。

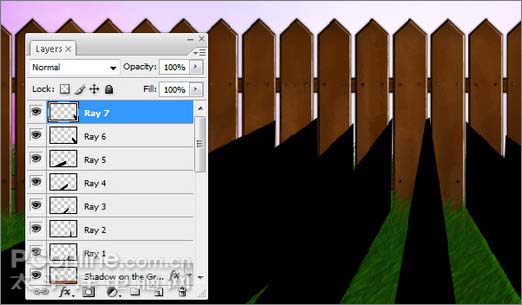
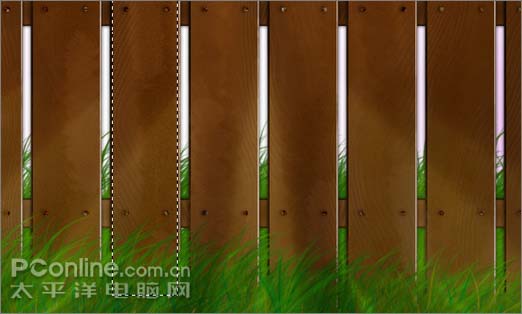
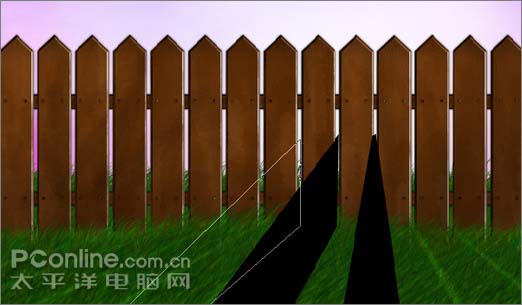
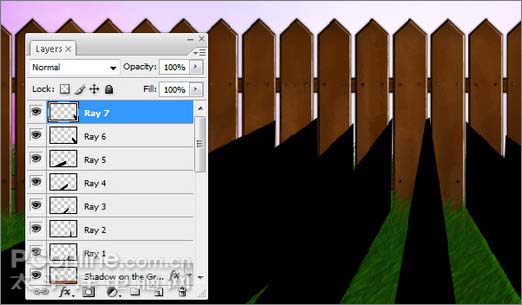
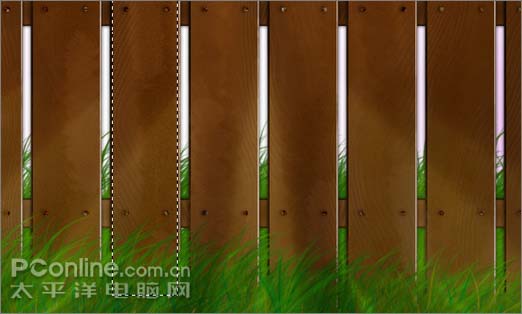
28、使用钢笔工具绘画透过篱笆的光线。每画好一道光线,按下鼠标右键选择填充路径(黑色填充)。完成再次按下鼠标右键删除矢量蒙版。每道光线都需新建图层独立绘制,因为我们需要为每一道光线独立添加动感模糊效果。更容易地画出准确光线的方法是,尽量把光线与地面的阴影配对起来。

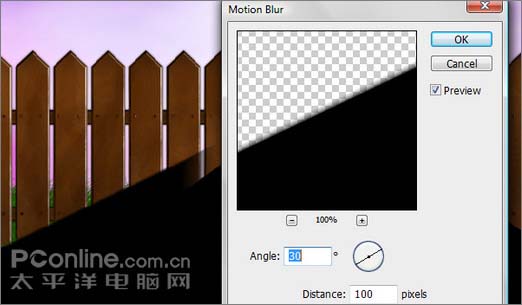
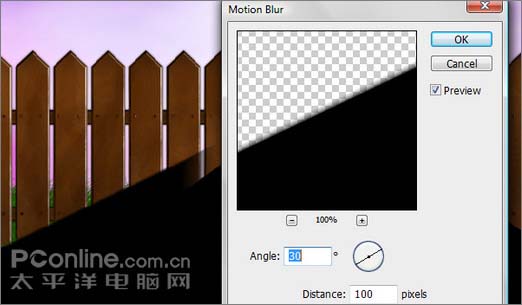
29、现在到滤镜模糊动态模糊为每一套光线独立地添加动态模糊效果。动态模糊的角度必须与每道光线相匹配。
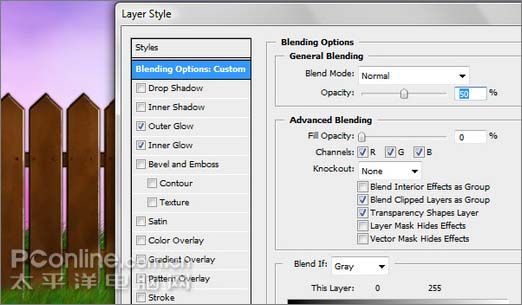
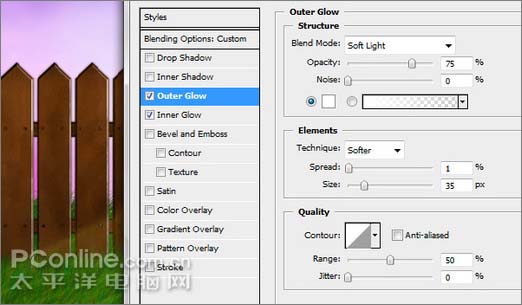
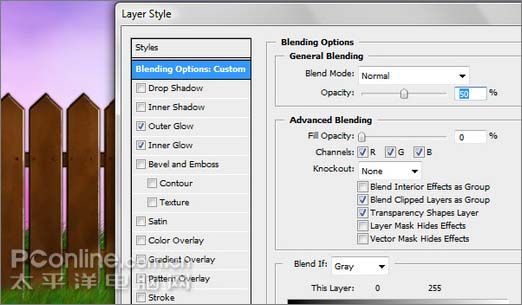
30、请按图设置光线的图层样式。


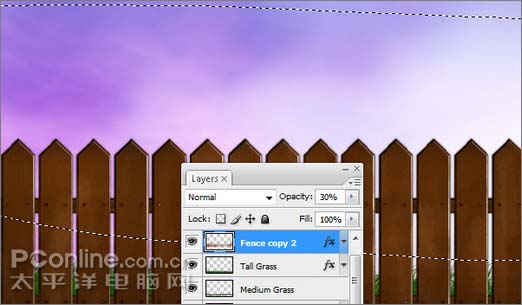
31、“光线”制作完成后,我们需要按顺序对场景进行一些润色。部分场景中的光线会显得超乎寻常的光亮,因此我们需要擦去部分光线,使它们更符合从篱笆透出的事实。

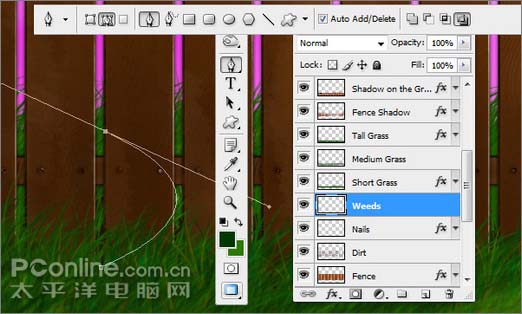
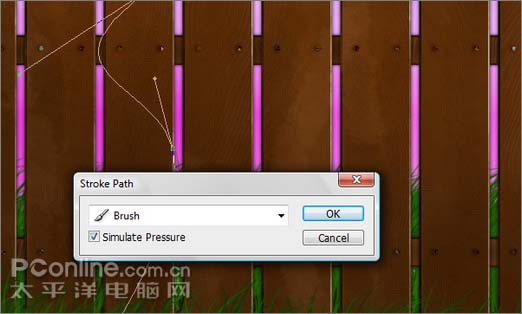
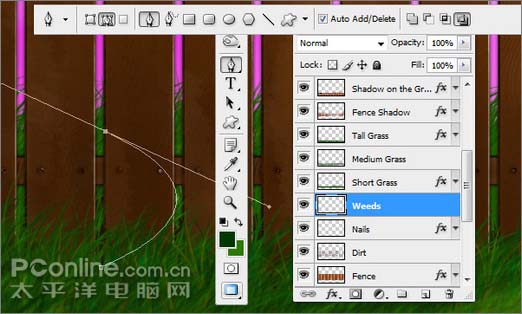
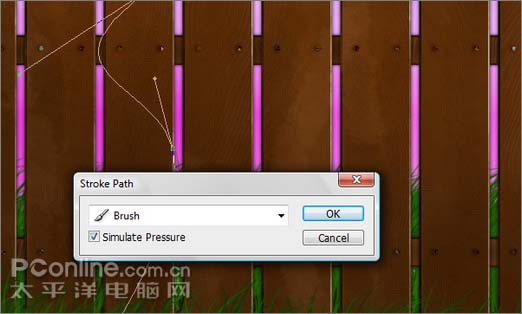
32、因为这并不是一个被人遗忘及疏于管理的旧篱笆,因此我们将为它添加上一些藤蔓和花朵进行适当的装饰。选用刚才绘制草地的绿色和合适的画笔绘画绿色的藤蔓。使用钢笔工具围绕篱笆画出藤蔓的走向。完成后,新建一个图层,按下鼠标右键选择描边路径,会弹出笔刷与模拟压力选项。


33、为使藤蔓更像缠绕篱笆而生,必须用橡皮擦工具把部分藤蔓擦去。最后,按照图上的设定改变藤蔓的图层样式。

(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)
34、使用形状工具画出叶子,根据藤蔓走向适当进行自由变换。把藤蔓的图层样式复制到叶子图层。
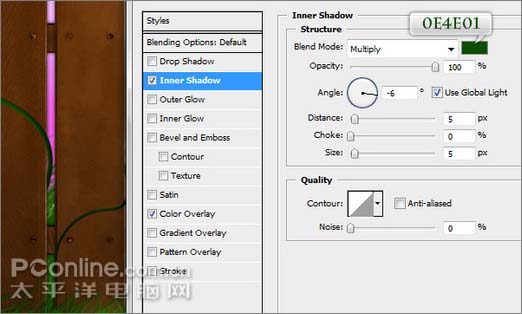
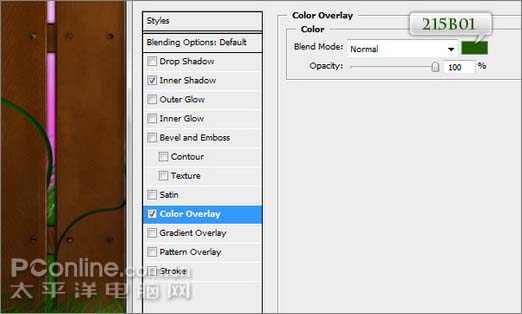
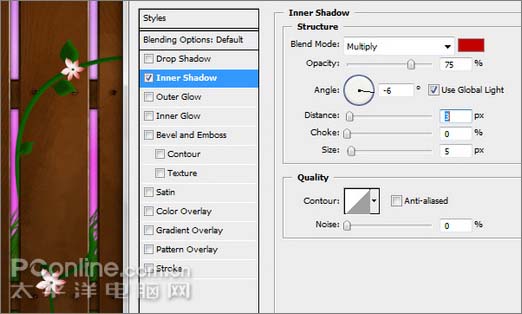
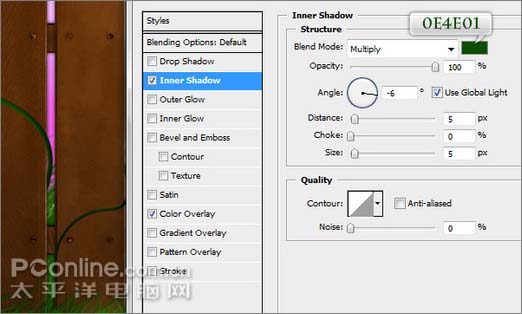
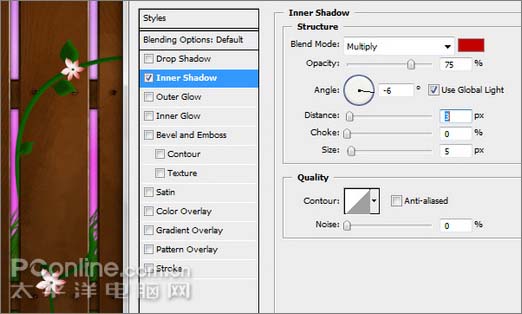
35、同样适用形状工具为藤蔓添加一些花朵,使用如图的内阴影设定为花朵着色。

最后,我们得到了一幅有着美丽自然光照乡村风景图。