给自己一点时间接受自己,爱自己,趁着下午茶的时间来学习图老师推荐的PS制作创意的数码天使,过去的都会过去,迎接崭新的开始,释放更美好的自己。
本教程非常巧妙的把数字融合到人物里面,制作出非常有创意的效果。制作的时候先把图片整体休整好,主要是光感方面的调整。然后打上一组纯数字文字,再设置好需要加数字的图形区域。设置好后再应用到文字上。配上一下图层样式效果就出来了。
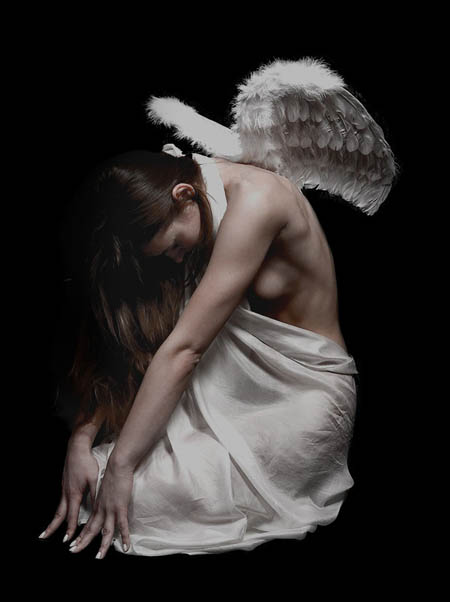
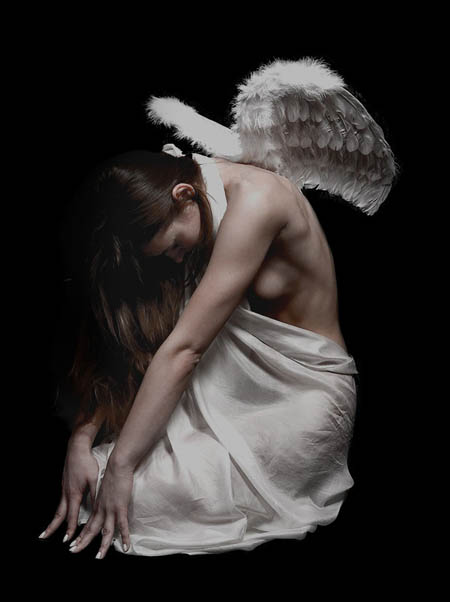
原图 
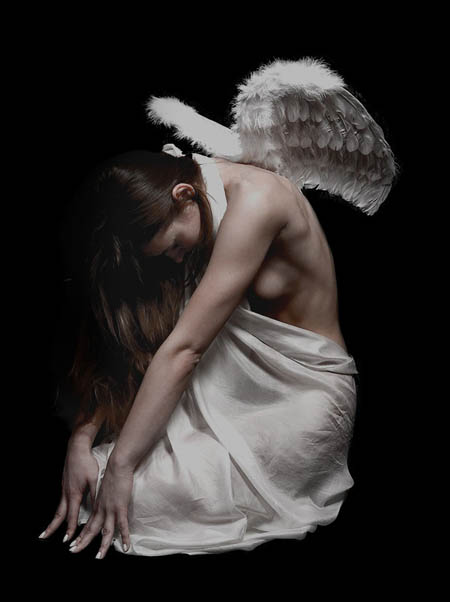
最终效果
1、打开原图素材,按Ctrl + L打开色阶设置面板,输入色阶为0,1.0,190。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)2、选择带柔角的橡皮擦涂抹人像右侧,得到如下半透明效果。
3、选择背景层,创建新图层,利用笔刷绘制曙光效果。
4、在所有图层顶部创建新文字层,并输入二进制代码,文字大小设为 12px,颜色为黑色(#000000),复制代码层,并将该层文字颜色设为灰色(#5a5a5a),再次复制代码层,将该层文字颜色设为白色(#FFFFFF)。完成后将这三个二进制代码层隐藏。
5、选择人像层,选择 色彩范围,选择“阴影”。显示黑色二进制代码层,反选(Ctrl + Shift + I),选择黑色代码层,添加蒙版。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)6、选择人像层,选择 色彩范围,选择“中间调”。显示灰色二进制代码层,反选(Ctrl + Shift + I),选择灰色代码层,添加蒙版。
7、选择人像层,选择 色彩范围,选择“高光”。显示白色二进制代码层,反选(Ctrl + Shift + I),选择白色代码层,添加蒙版。
8、合并所有代码层,选择带柔角的橡皮擦工具将左侧和衣服上的代码擦除,得到如下效果。
9、采用上述方法在人像手部添加二进制代码。
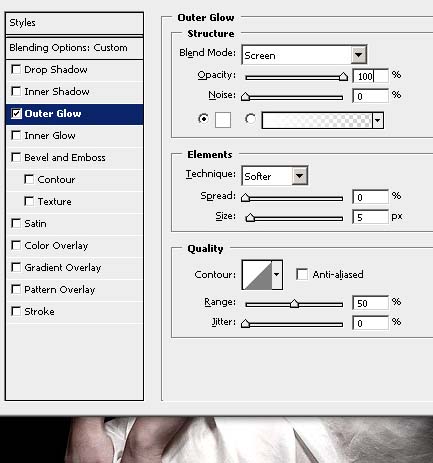
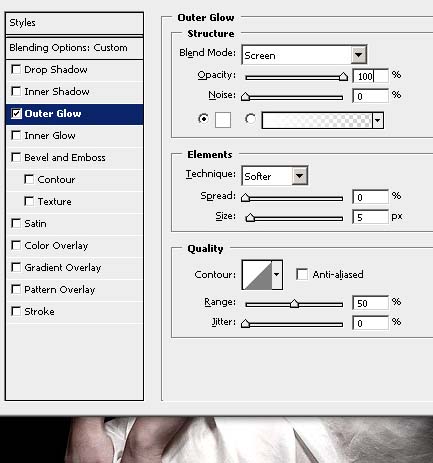
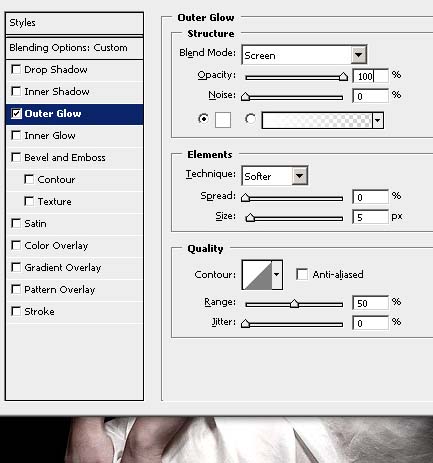
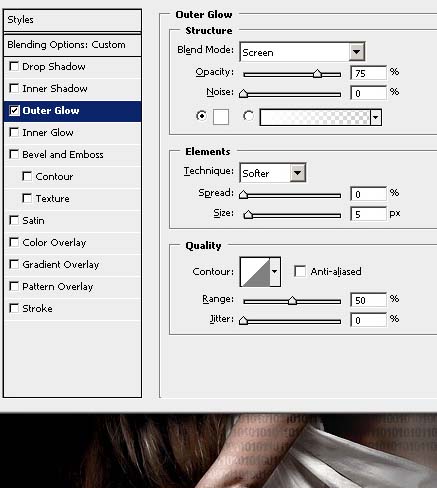
10、为图层设置外发光,并将图层不透明度设为“84%”,填充为“64%”。
11、创建新的代码层,代码字符为白色,隐藏图层。使用钢笔工具沿翅膀绘制如下路径。
12、在路径上点击右键,建立选区,显示之前隐藏的代码层并选择该层,反选(Ctrl + Shift + I)并羽化(选择 修改 羽化),羽化半径设为 5px,删除选区。 
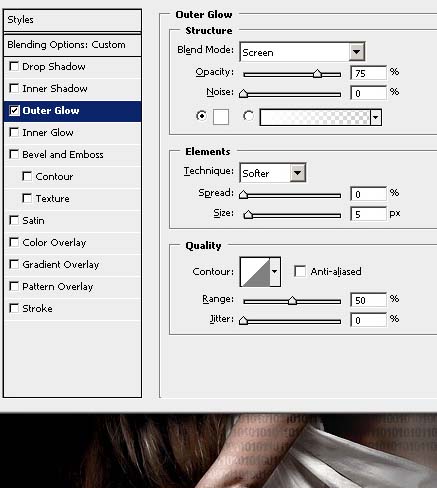
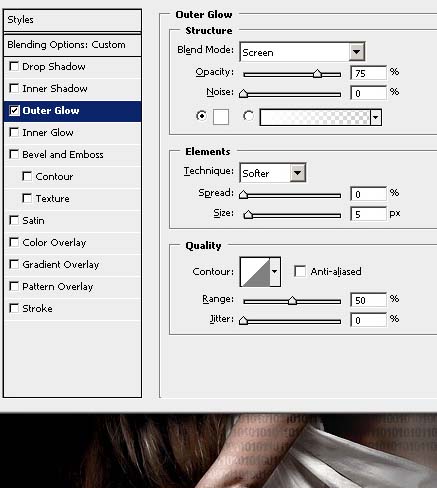
13、添加外发光,设置图层不透明度为“70%”,填充为“79%”。
14、复制翅膀文字层,并向右向上各移动 1px,并将图层不透明度设为“52%”,填充设为“12%”。
15、创建新图层,并选择椭圆选框工具建立选区,选择白色描边(编辑 描边),描边宽度可根据需要设定不同的值。使用不同大小的光效笔刷绘制如下效果。


16、输入“Angel”字符,并为文字层添加外发光效果,完成最终效果。