下面是个Photoshop快速制作可爱的小水泡教程,撑握了其技术要点,学起来就简单多了。赶紧跟着图老师小编一起来看看吧!
本教程介绍水泡的制作方法。制作的时候重点在于刻画水泡的高光和暗调,注意好图层的顺序,颜色可以根据自己喜好调整。作者的效果只是参考,也可以根据自己喜好做成不规则形状及其它颜色的风格。
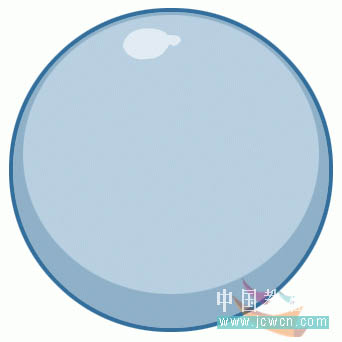
最终效果
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)一、新建一个400×400的文件,如图。
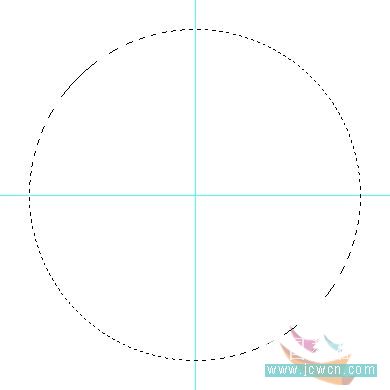
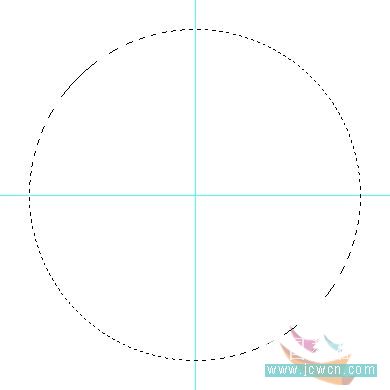
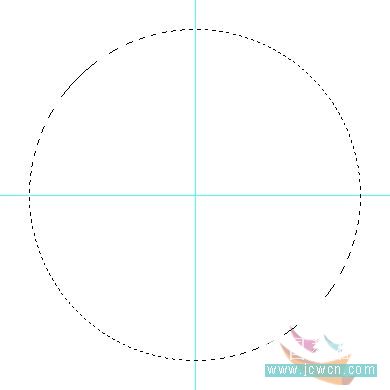
二、新建一层,按住Alt+Shift键在页面中心画一个正圆。
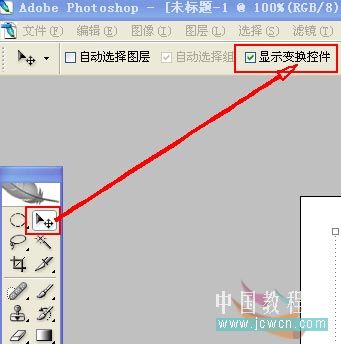
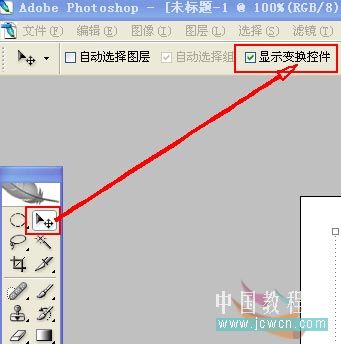
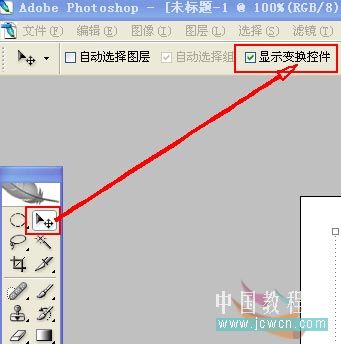
要在页面中间画圆可以先定一个中心点,方法是点击选择工具,勾选显示变换控件,然后按Ctrl+A全选可以看到在页面中间出现中心点,拖出参考线就可以了
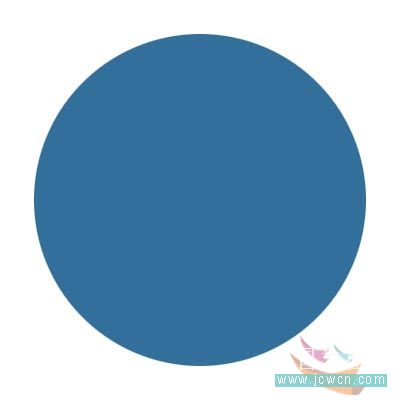
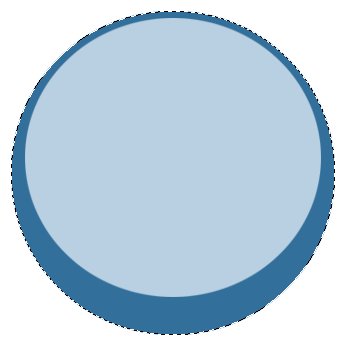
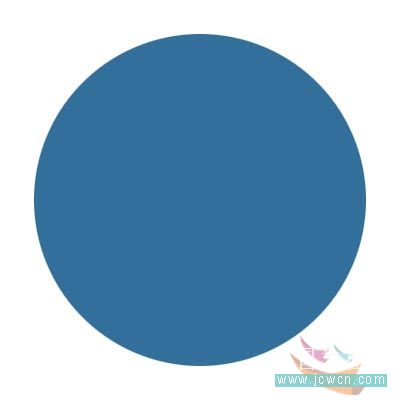
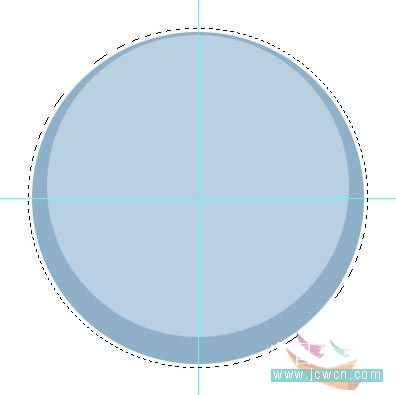
三、设置前景色为:#336f9b,按Alt+Delete键填充,如图。
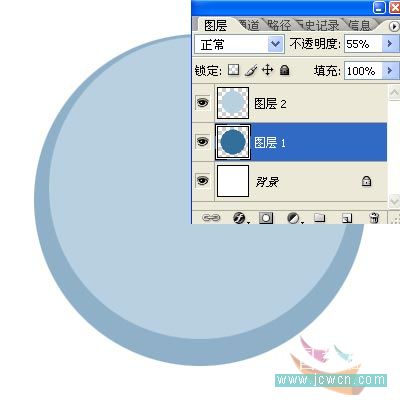
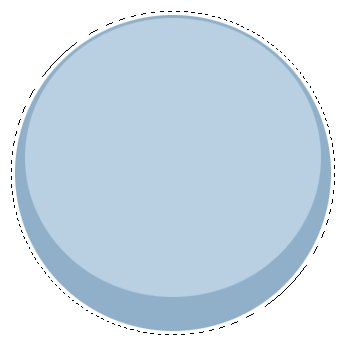
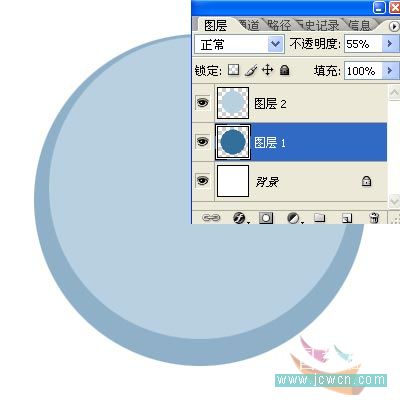
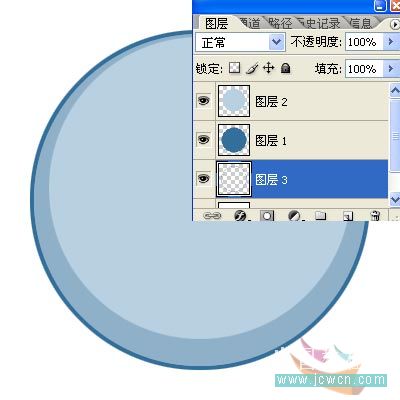
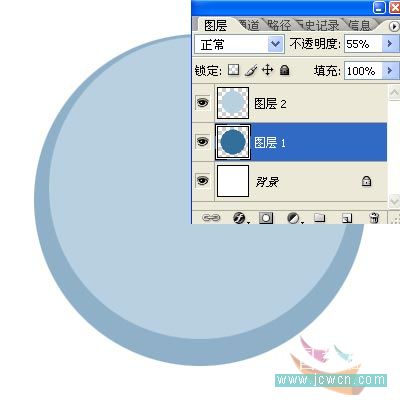
四、不要取消选区,新建一层,得到图层2,设置前景色为#b8d0e1,按Alt+Delete键填充,按Ctrl+T自由变换调整大小并放在如图位置。
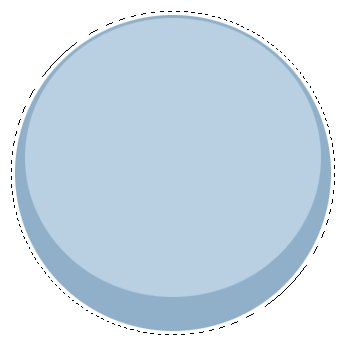
五、选择图层1,调整不透明度为55%。
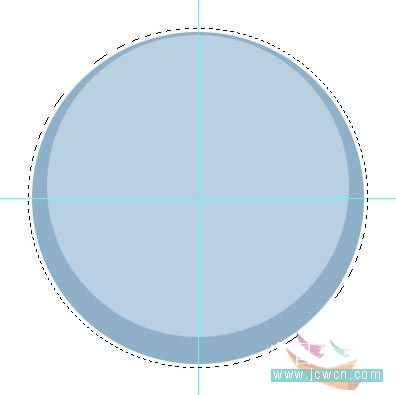
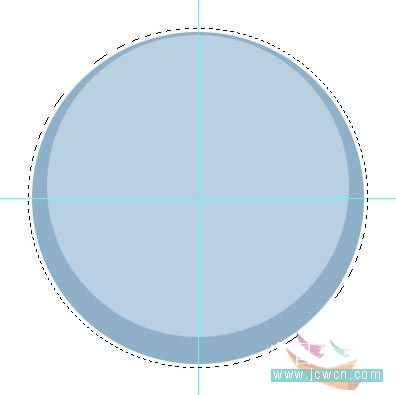
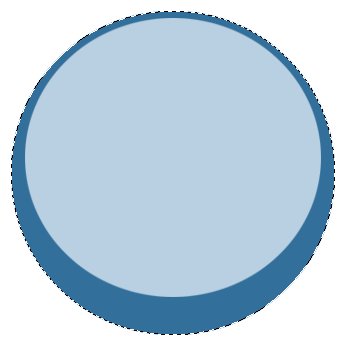
六、现在我们要给泡泡加个边框,按Ctrl点击图层1,载入选区,执行选择——修改——扩展4像素,如图。
七、不要取消选区,新建一层,得到图层3,设置前景色为:#336f9b,按Alt+Delete键填充,如图。
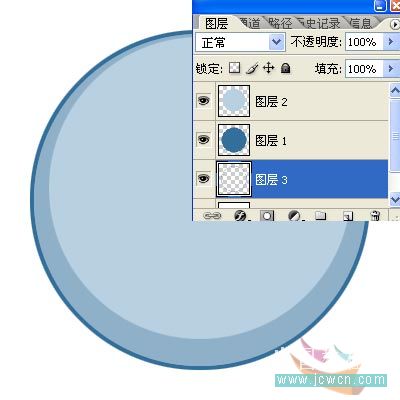
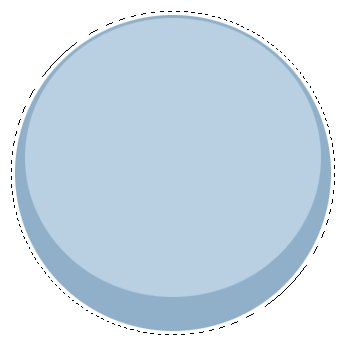
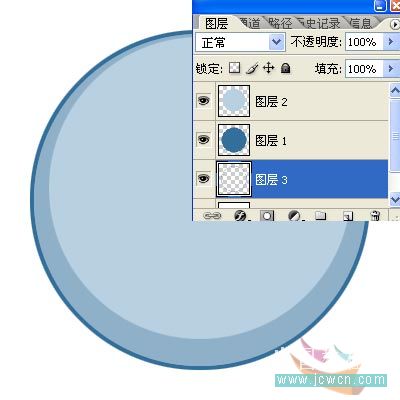
八、保持选区,执行选择——修改——收缩4像素,按Delete键删除,并把图层3拖到图层1下面,如图。
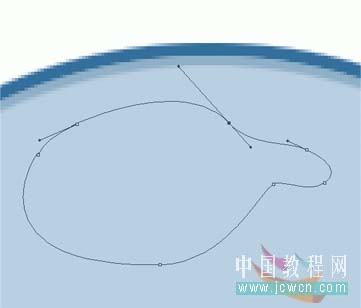
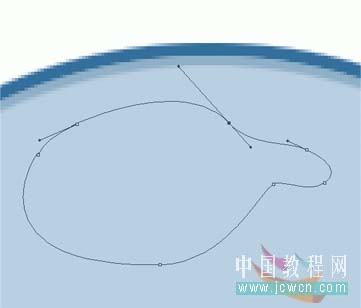
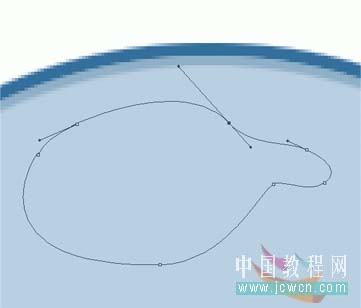
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)九、现在我们要给泡泡加上高光,新建一层,选择钢笔工具,勾出如图形状。
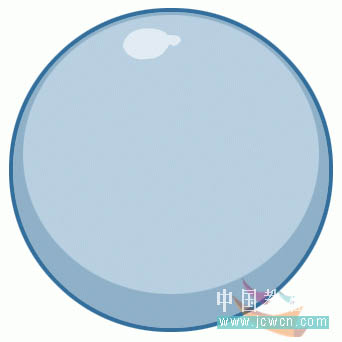
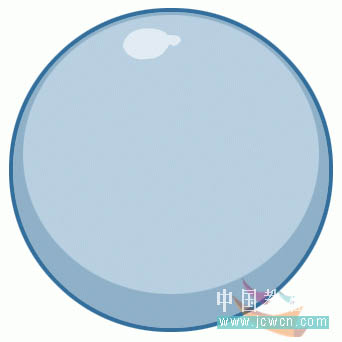
十、按Ctrl+Enter(回车键),把路径转为选区,填充白色,设置不透明度为58%,至此泡泡就制作完成了。
十一、大家也可以复制并调整大小做出以下效果。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)