有了下面这个Photoshop制作精致的电话本图标教程,不懂Photoshop制作精致的电话本图标的也能装懂了,赶紧get起来装逼一下吧!
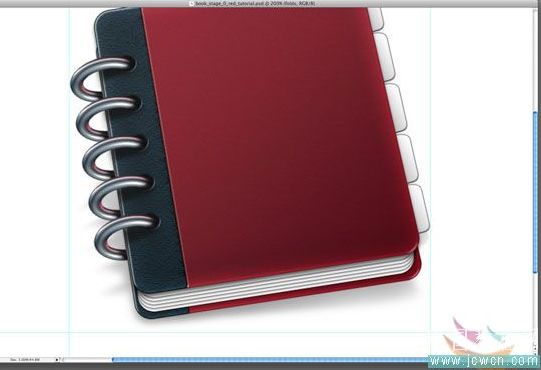
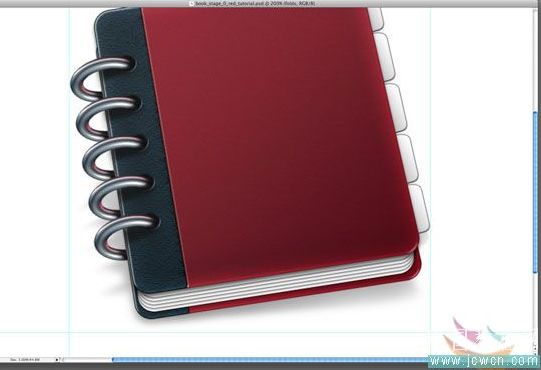
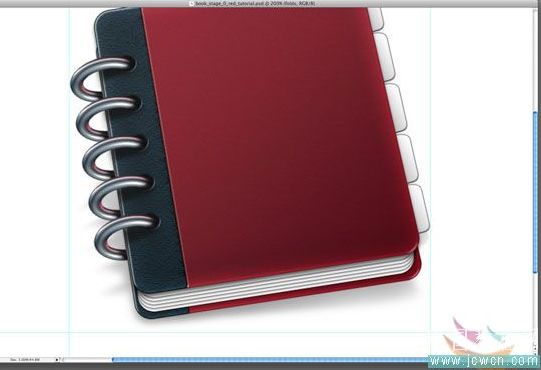
本教程非常详细的介绍电脑小图标的制作方法。作者制作的过程非常详细,看似非常简单的图标,制作起来是非常不简单的。一些光感的调节,金属质感的表现等都需要扎实的PS基础。 最终效果
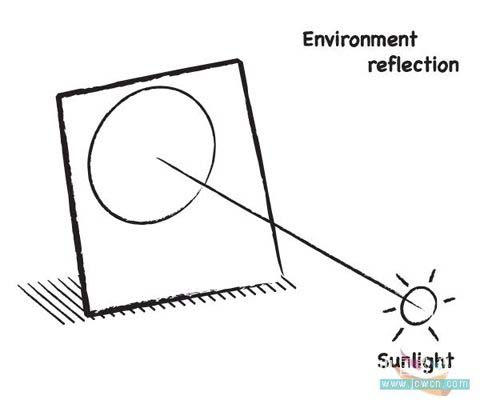
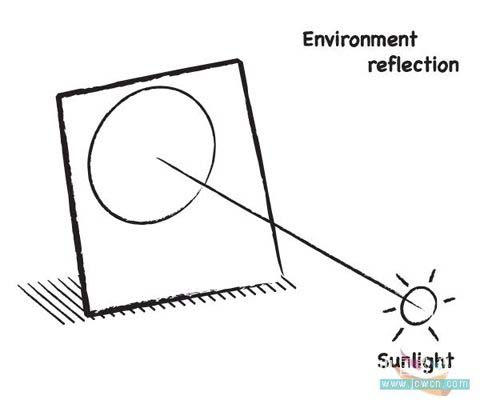
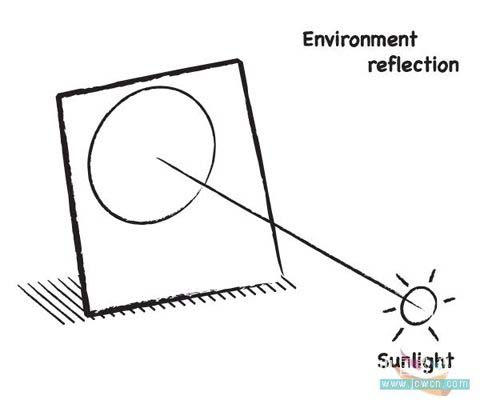
序曲:光照理论 在开始之前呢,我们要介绍一个简单的光照原理。这是个很简单很好懂的原理。原理图如下图所示:图片里有两束光,一束是太阳光作为强光,另外一束是外界的反射光作为柔光。
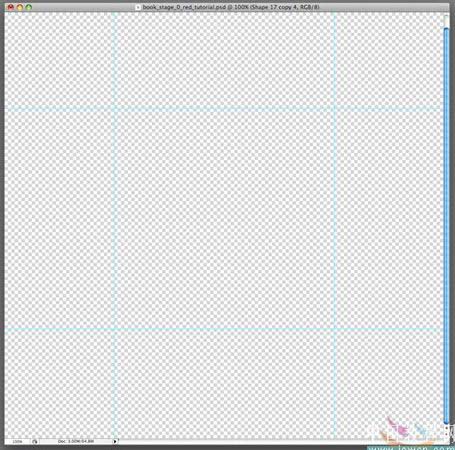
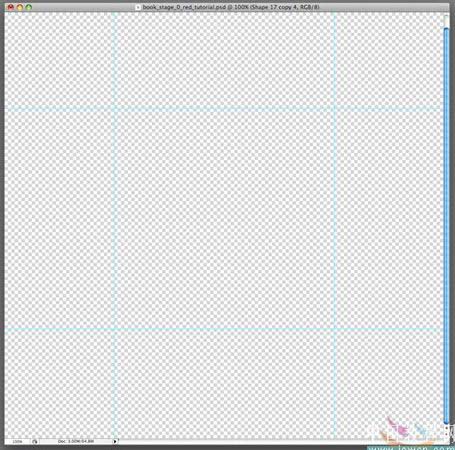
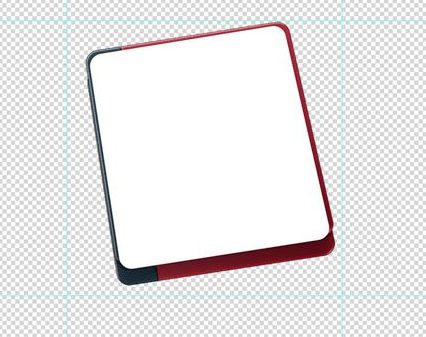
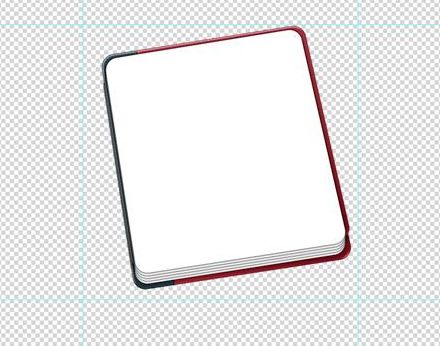
1、新建一个文件,大小为1024像素×1024像素。定义一个512像素×512像素的矩形框,并在矩形框周围加上四条辅助线。
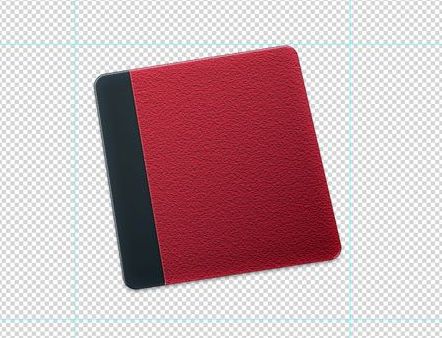
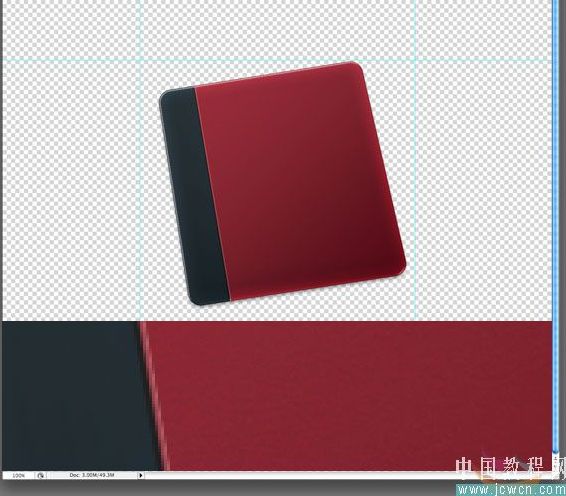
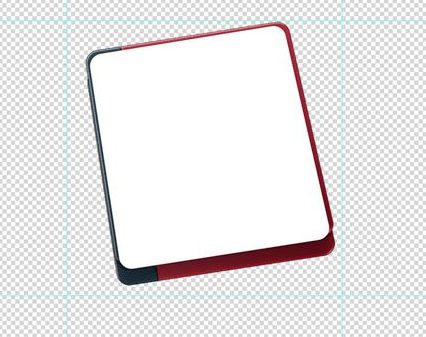
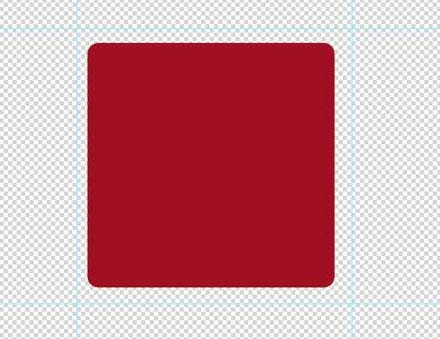
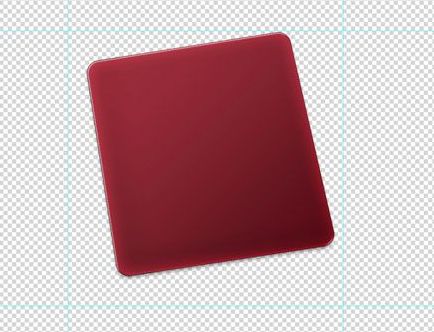
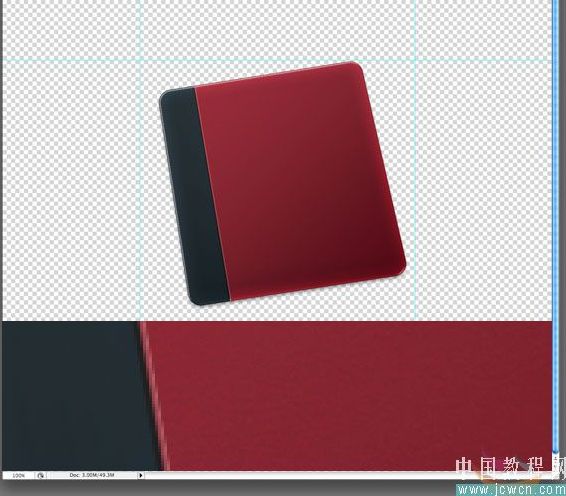
2、建立一个新的图层,并添加一个带圆角的矩形,圆角的直径为20像素,这个圆角矩形的形状就是最终效果图的基本形状。我喜欢红色,因此我选择红色作为填充色,把这个图层命名为“图书封面”。
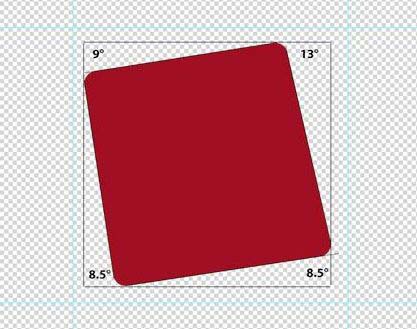
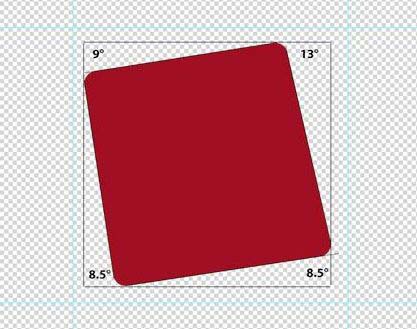
3、这类苹果系统的图书类图标都有特定的外形,如下图!再次复制“图书封面”并命名为“封面”。稍后我们将会用到这个图层,所以现在我们将这个图层隐藏。
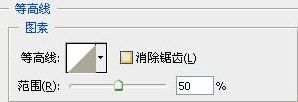
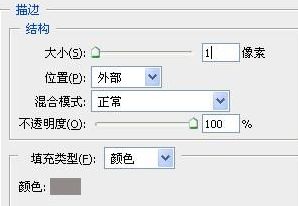
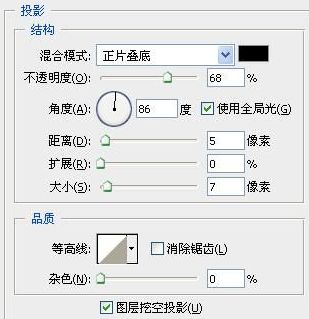
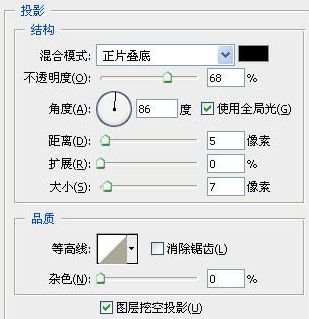
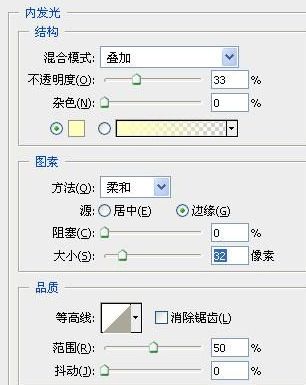
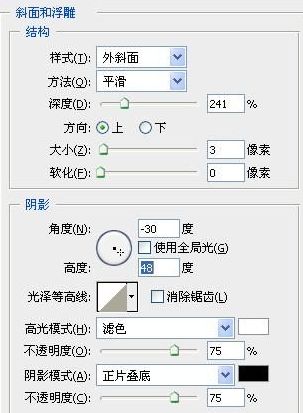
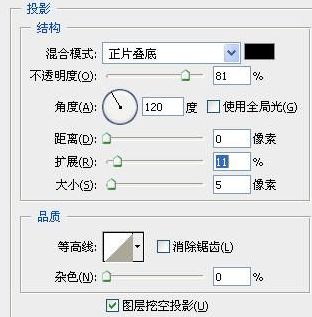
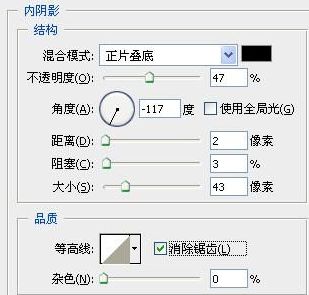
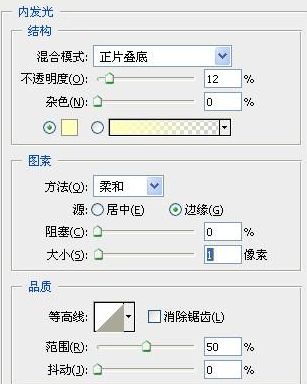
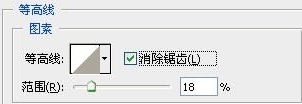
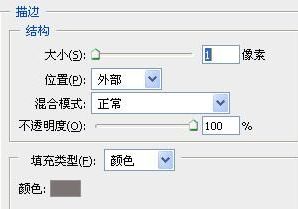
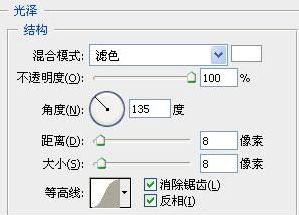
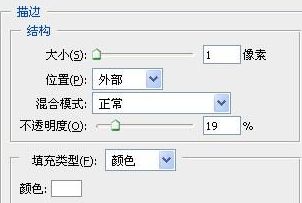
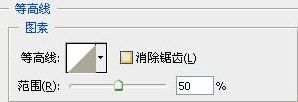
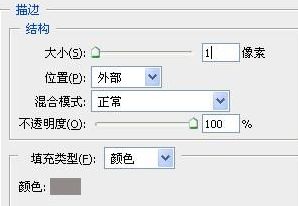
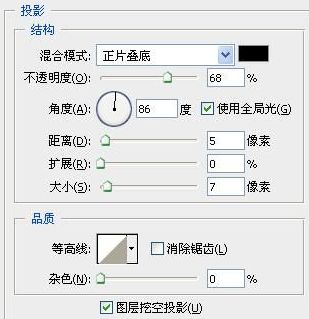
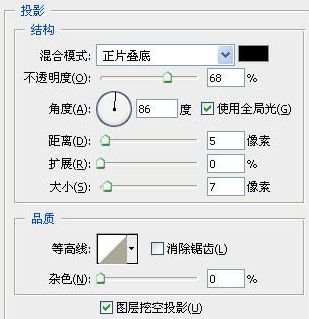
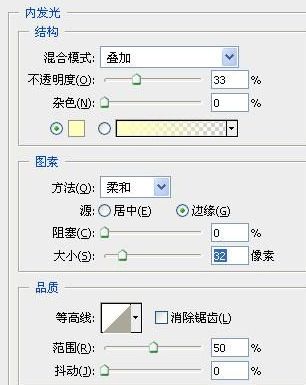
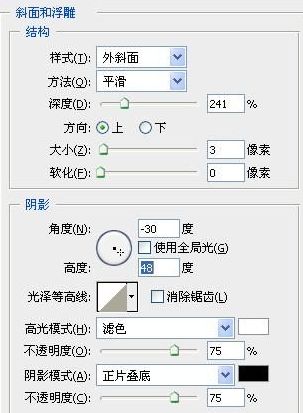
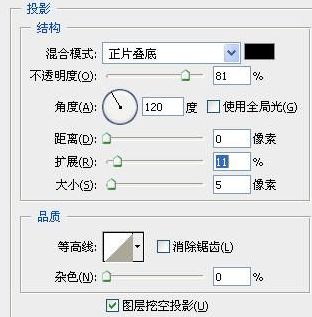
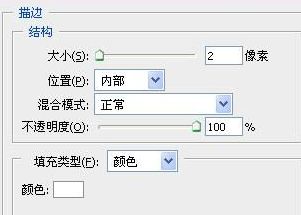
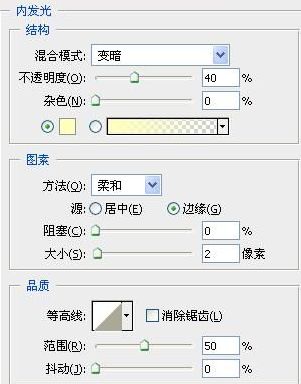
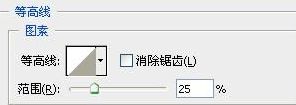
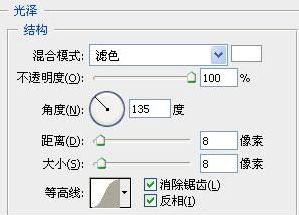
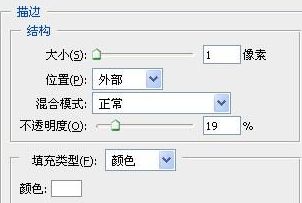
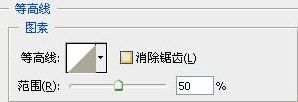
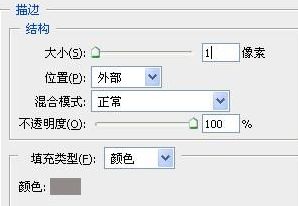
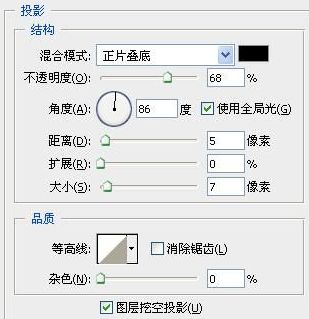
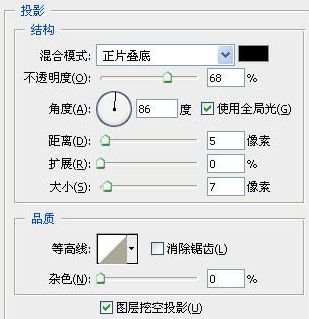
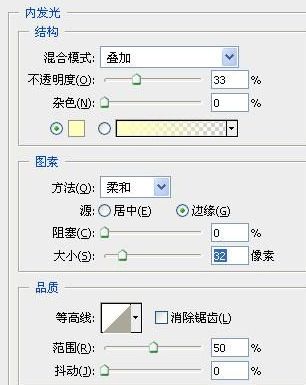
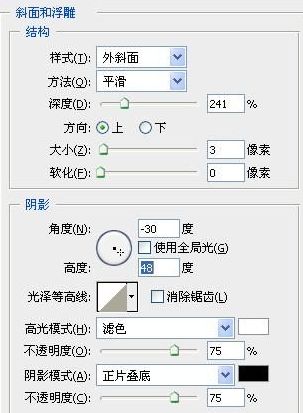
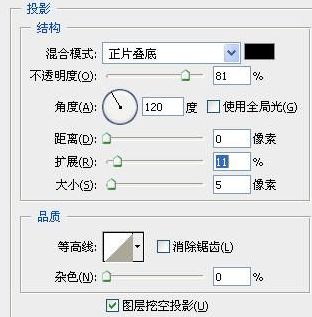
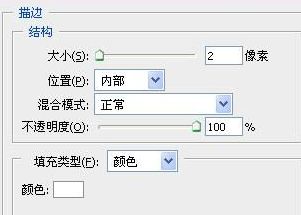
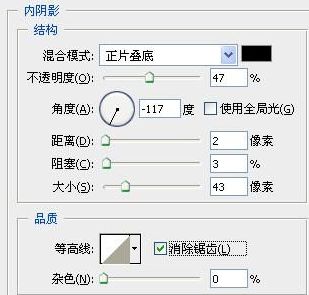
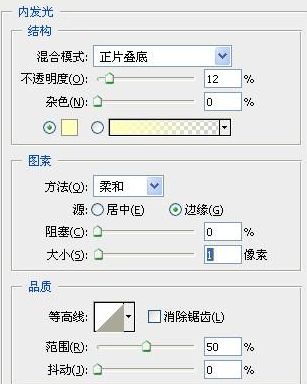
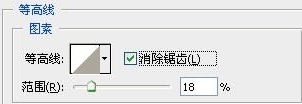
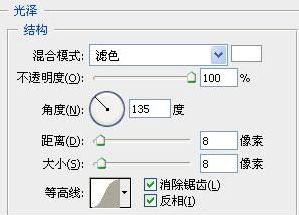
4、双击“图层封面”显示图层样式对话框,并按照下面的值设置相应选项。




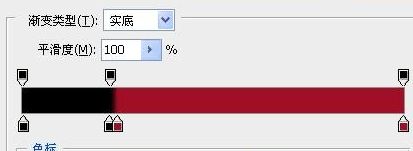
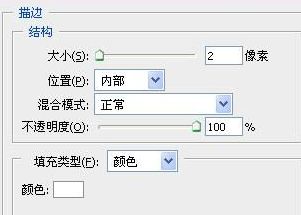
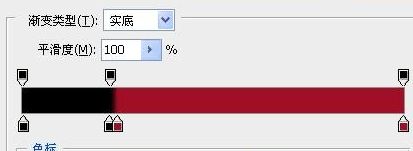
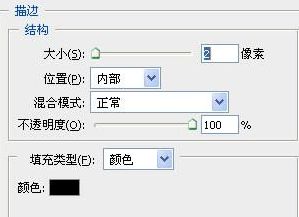
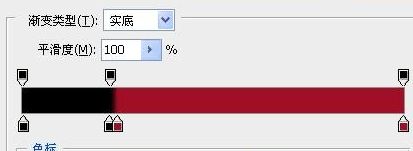
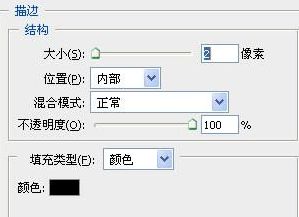
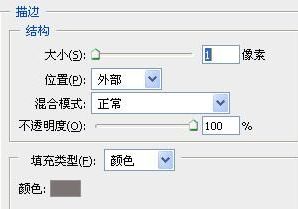
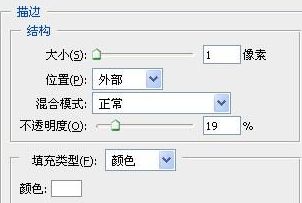
描边的渐变设置:

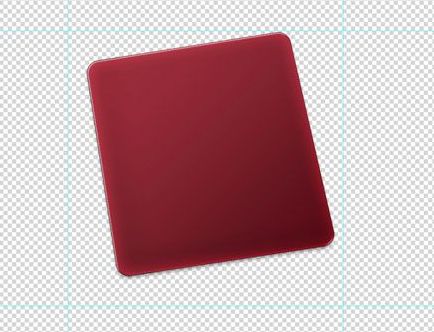
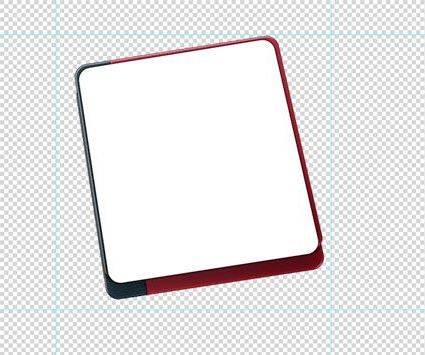
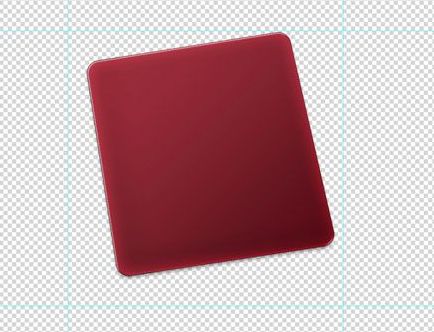
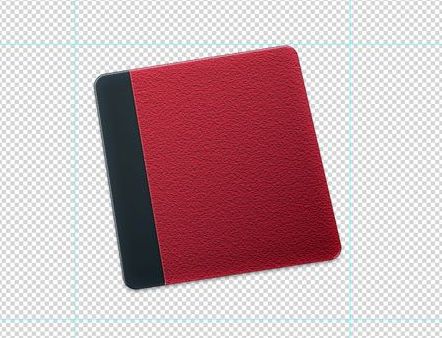
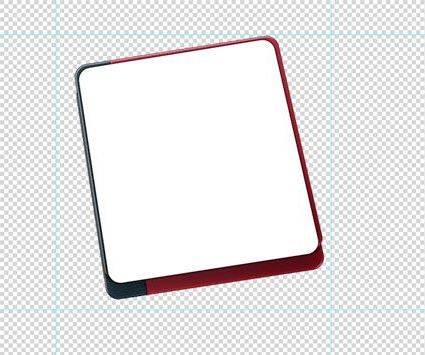
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)效果如下:
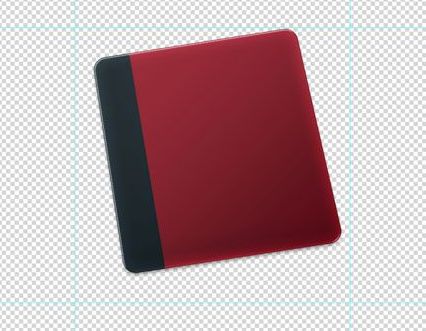
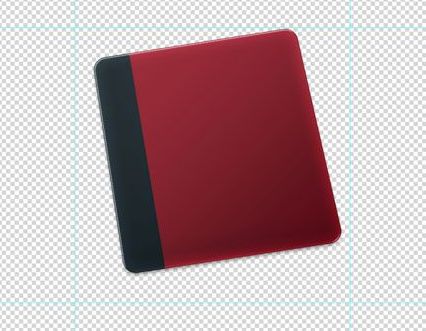
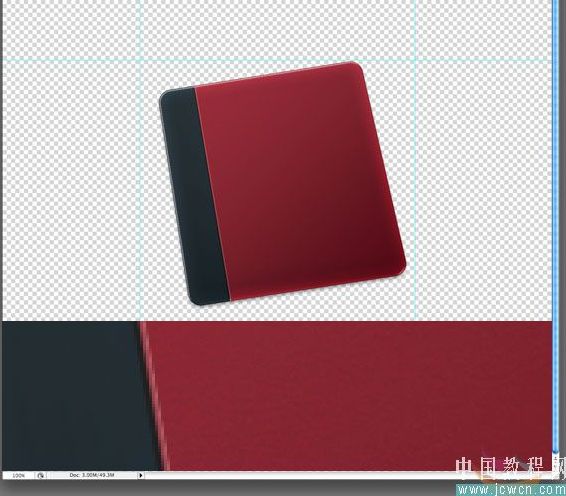
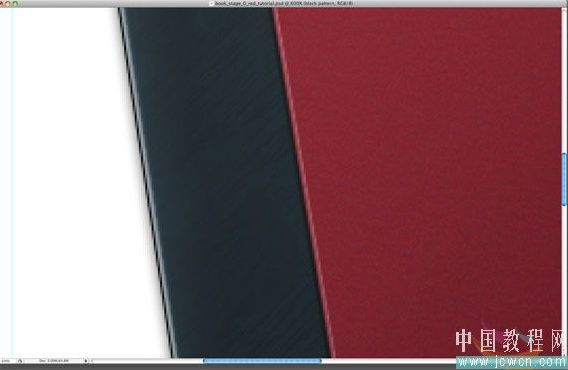
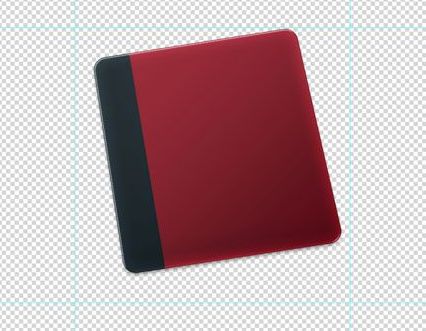
5、建立一个新的图层,按下ctrl+alt+G创建剪切蒙版,选择钢笔工具,并且在左边做出一条深蓝色带,我们可以叫它“黑色带”,因为深蓝色看上去像极了黑色。
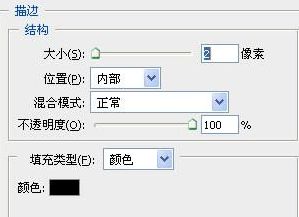
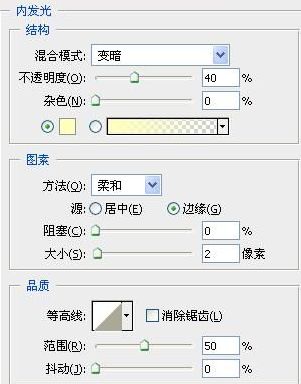
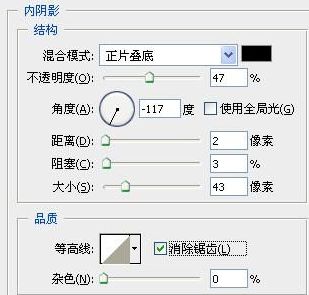
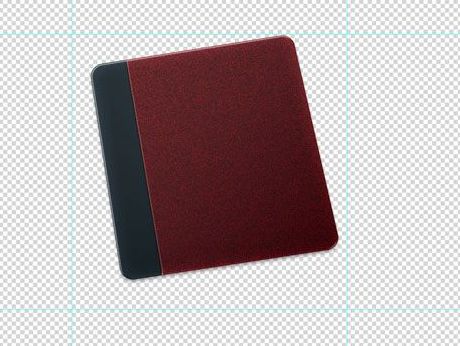
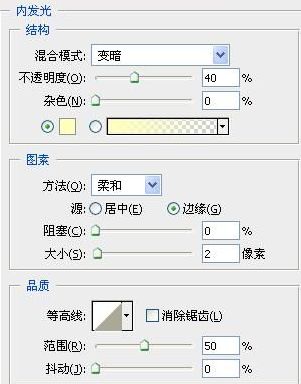
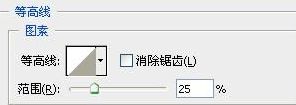
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)6、按照下面的值设置“黑色带”的各项参数。


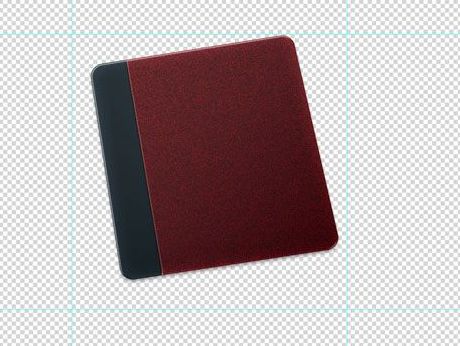
7、再添加两个剪贴蒙版,这两个蒙版要放在黑带图层的下面。用黑色填充第一个蒙版。然后执行滤镜→添加滤色(“数量”设置为75,“分布”设置为“平均分布”),将图层混合混合模式改为叠加,不透明度改为%7。第二个剪贴蒙版同样用黑色填充,执行滤镜→素描→便纸条(“图像平衡”设为20,粒度设为15,凸现设为10),将图层混合模式设为叠加,不透明度设为%3。


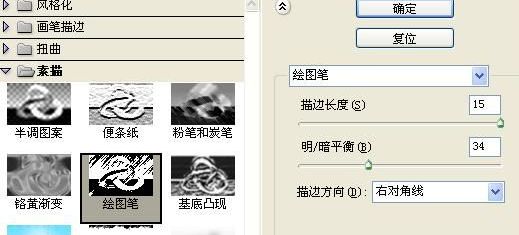
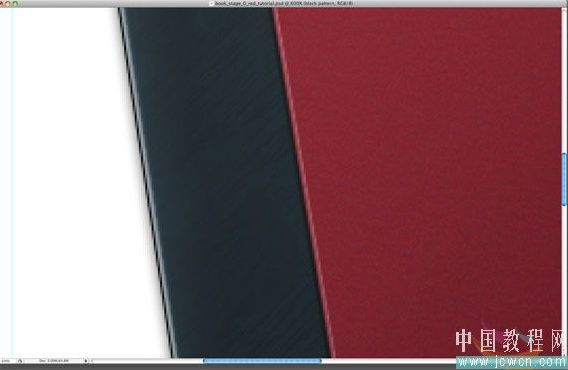
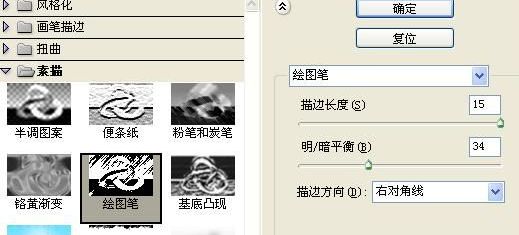
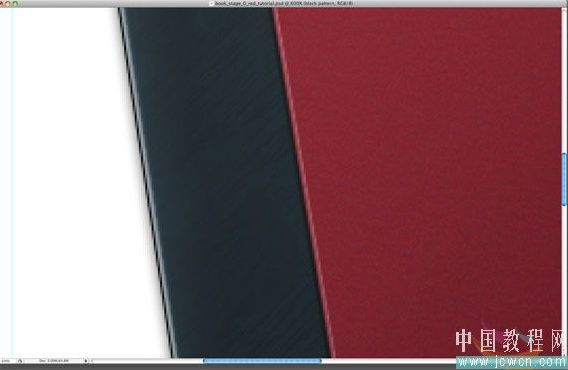
8、让我们为“黑色带”添加一些图层样式,首先创建两个剪贴蒙版,这两个剪贴蒙版要放在“黑色带图层”的下面。现在我们要选择“黑色带”,按住ctrl键点击图层面板的添加图层蒙版按钮为图层添加一个矢量蒙版,并用黑色填充蒙版,然后运用素描滤镜→绘画笔,然后按照下面的值设置参数!
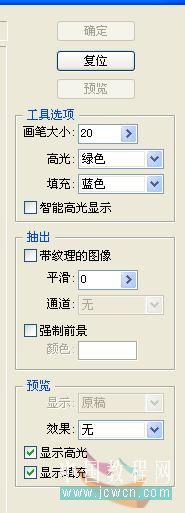
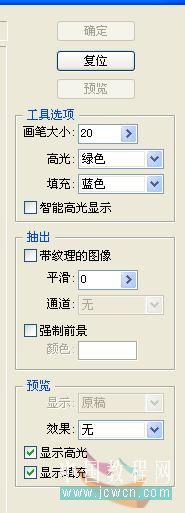
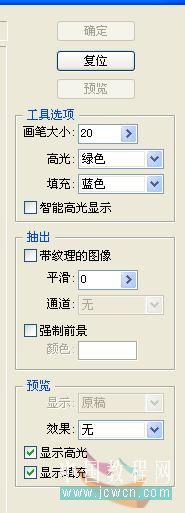
9、下面我们使用提出命令,按ctrl+alt+x调出抽出命令对话框,从白色中抽取大约一半的黑色条!
将图层混合模式改为“叠加”,不透明度设置为“10%”。
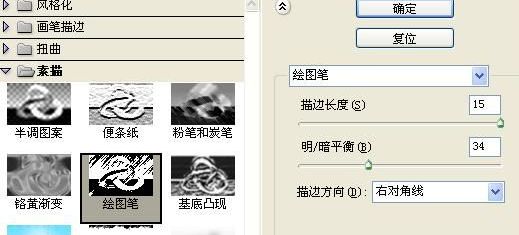
11、下面我们将要重复前面步骤中的一些操作,选择我们在第8步建立的第二个剪贴蒙版,重复第8步的操作,但是不要运用绘图笔滤镜。我们将运用便条纸滤镜,这个滤镜我们在第7步中运用过,在本步骤中便条纸的参数值和第7步中的一样(图像平衡设为20,粒度设为15,凸现设为10)。把图层混合模式改为叠加,不透明度设为100%。
12、我们最后要对“黑色带”做的是为它添加上一些可见的刮痕。建立一个新的图层,这个图层位于所有“黑色带”的剪贴蒙版之上。选择画笔工具里的星形画笔。选取黑色,并选取“黑色带”,在选区的右边点击几次,最后,建立一个新图层组,并命名为“封面组”,把我们用到的所有的用来绘画这个封面的图层移动这个图层组。
13、我们将加一个封底,这样才是一本完整的书。复制“封面组”并重名为“封底组”,将“封底组”移动到“封面组”之下。
14、“封底组”和“封面组”是相似的。我们需要隐藏两个图层效果,第一个是“黑色带”的投影,第二个是“黑色带”的斜面和浮雕。
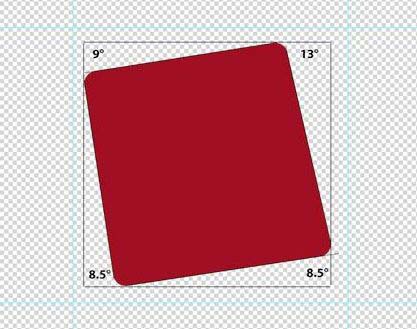
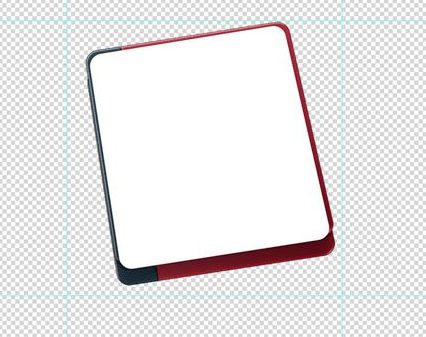
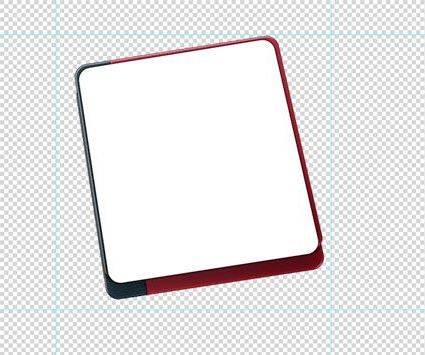
15 、这时我们将使用第4步建立的“封面”图层,显示这个图层并使用快速选择工具。我们将要做的是缩小这个封面,但是我们大家知道,此时我们不能使用自由变换工具,因为我们要保持整个图书封面的圆角的相同大小,如果我们使用自由变换,圆角也会被应用自由变换工具。因此,选择两个圆角点,将它们向下一个圆角点稍微靠近一点。最后把填充颜色改为白色。
根据下面的参数值设置“封面”图层。


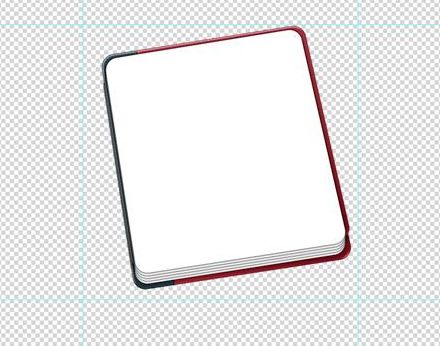
17、我们要为这本图书创建五张纸,将封面复制四次。然后,根据下面的样式放置下面书页的位置。
18、建立一个新组,命名为“书页组”,将所有书页都移动到这个组里。将这个组移动到“封面组”之下、“封底组”之上。
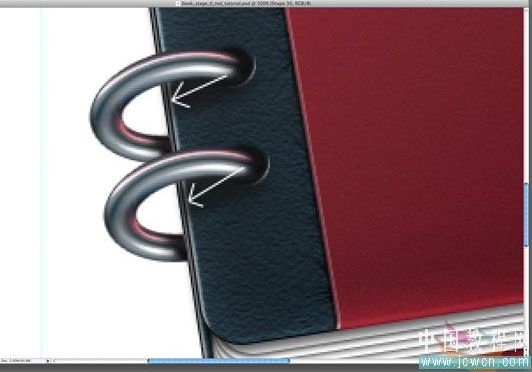
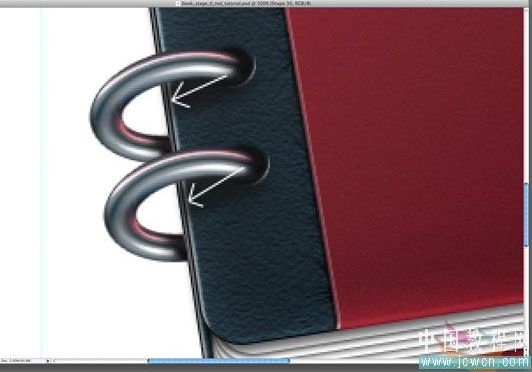
19、是不是还少了点什么?装订环,是的,是缺少装订环。让我们加上吧。首先,用椭圆工具建立一个椭圆。
20、选择椭圆模式,在“从路径选区中减去”模式下,做出下图的样式。
21、同样在“从路径选区中减去”模式下,然后将隐藏在书页里的环部分减去。并将这个图层命名为“环”。
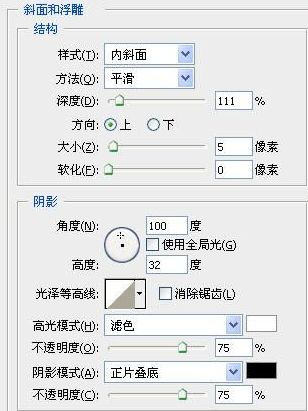
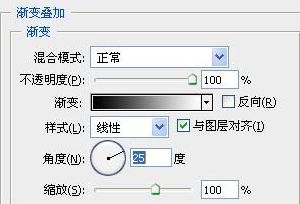
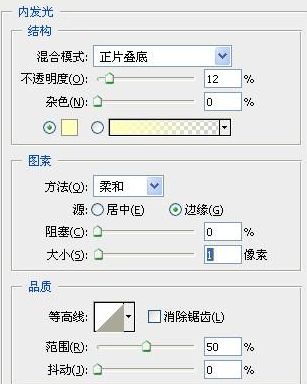
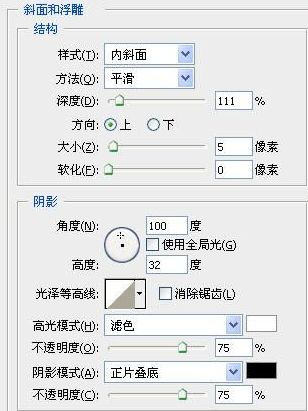
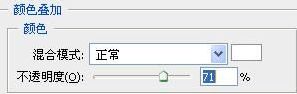
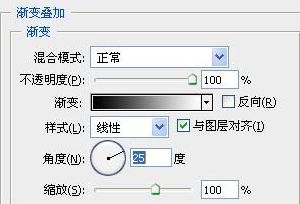
22 、按照以下的参数值设置“环”。



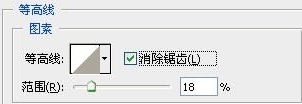
23、复制“环”图层,设置以下参数。

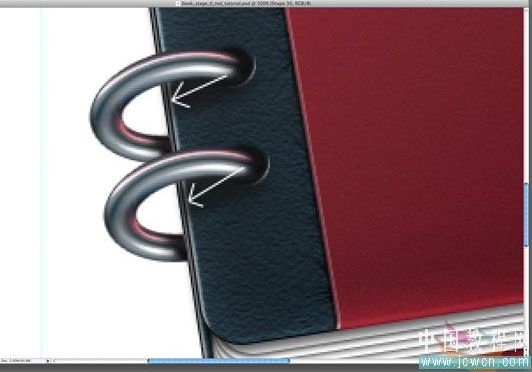
24、添加一个新图层,命名为“环阴影”,执行“图层”→“矢量蒙版”→“显示全部”。点击“环”的矢量蒙版,并将其复制到“环阴影”图层下。选择这个图层,选择一个柔软的黑色笔刷,大小为100像素,不透明度为20%,在“环”的根部加上黑色的效果。
25、用椭圆工具建立一个“环眼”。
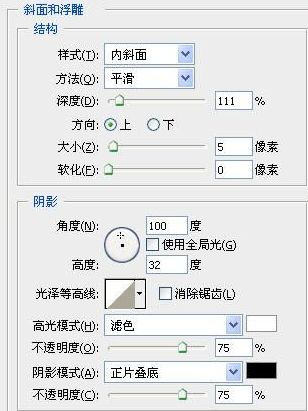
26、按照下面的参数值设置“环眼”。

27 、建立一个新图层,这个图层位于“环”图层之下,位于“环眼”之上。建立一个“黑色带”的选区,用一个50像素的黑色笔刷在“环”下画出一个阴影,笔刷的不透明为30%。
28、大家可以看到,我们有必要修复一下环的边缘。建立一个新的图层,这个图层位于“环”所有剪贴蒙版的上面,用一个小的黑色画笔修复一下。修复前后的图像如下。
29、建立一个新图层,命名为“环图层”,将所有有关于“环”的图层移动到图层组里。然后复制这个组并将其移动到图层面板上面。第二个环下面的阴影应该和第一个有一点不同,将这个步骤重复三次,得到五个环(不需要新建一个图层组)
30 、使用钢笔工具,画出一个如下图的“褶皱”形状。
31、按照下面的参数值设置“褶皱”形状。




32 、复制“褶皱”四次。
33、好的,让我们为书加上阴影。我不打算使用变换和模糊来做这个效果,我紧紧用画笔和橡皮擦工具。这可能对你们来说有点难度,但是我希望你们可以尽最大的努力来做,这样作出来的效果会更真实。你也可以使用图层的不透明度,关键是阴影不能太亮也不能太暗。
34、现在我们已经完成了这本书的创作,你可以用这个图标作为许多系统的替换图标,但是如果我们要把它用来作为一个地址薄图标,我们应该再添加一个细节。选择一个你最喜欢的字体,设置大小为250pt,键入字符“@”。
35、将字符向左旋转10°。
36、设置一下参数。






37、复制字符,将它向上移动一些像素,向右移动一些像素。调出图层样式对话框,将颜色改为白色,按照下面的参数值设置。不要忘记将不透明度设置为80%。