nsc520niuge
2016-02-02 04:40
想要天天向上,就要懂得享受学习。图老师为大家推荐Photoshop自制漂亮的带相片的日历,精彩的内容需要你们用心的阅读。还在等什么快点来看看吧!
本教程介绍斜放的相册日历效果图制作方法。真正的相册设计没有这么复杂,教程介绍的是视觉效果图。需要一定的透视立体效果,相册的颜色及整体装饰可以自己去发挥。 最终效果
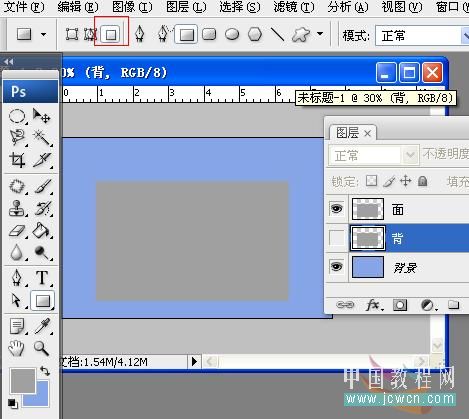
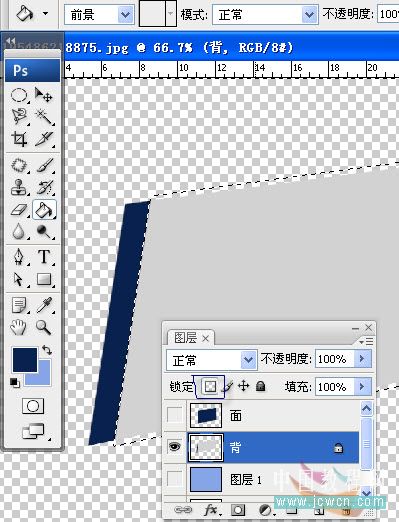
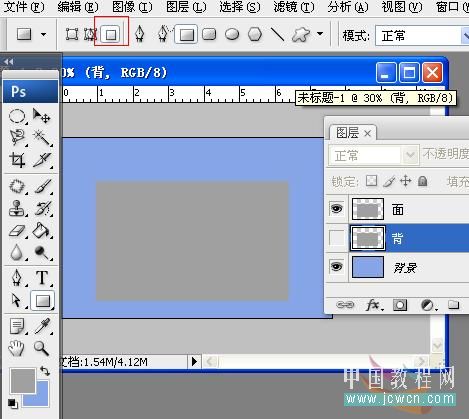
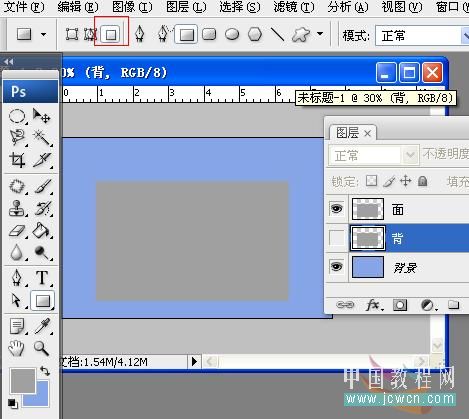
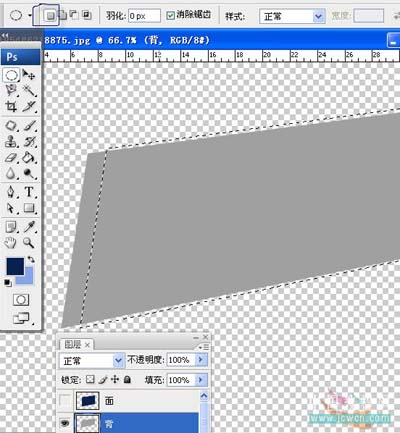
1、新建文档,背景色自定,新建一层,用矩形工具画一个矩形,(注意是路径工具组里的矩形工具,不是选择工具组里的矩形选择工具。前景色随便,我习惯用50%中性灰)命名为"背"。
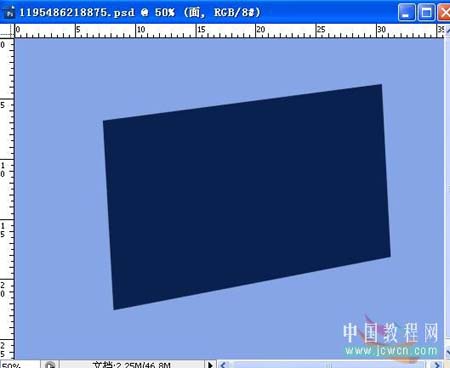
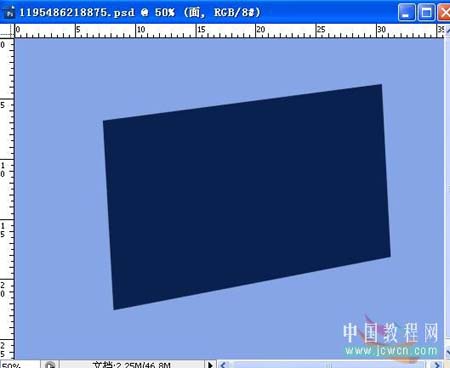
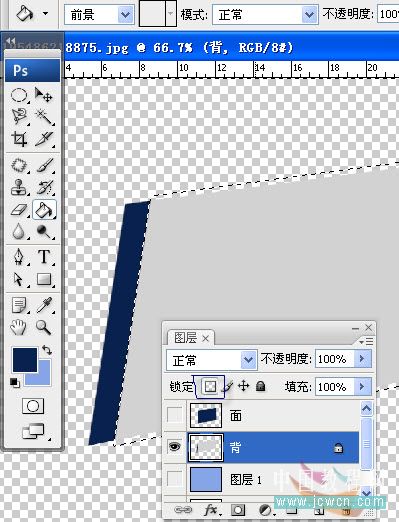
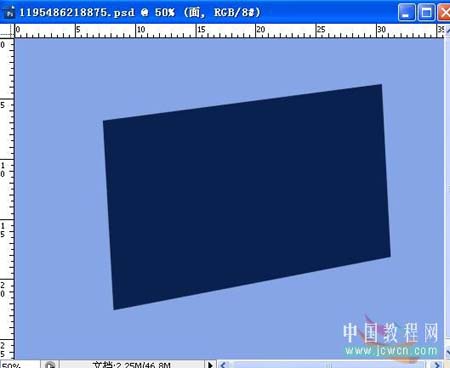
2、复制一份,命名为面。关掉背的眼睛,点面图层,CTRL+T自由变换成如图所示。注意透视。然后着色。
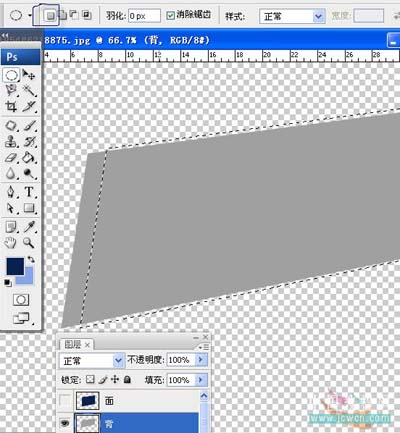
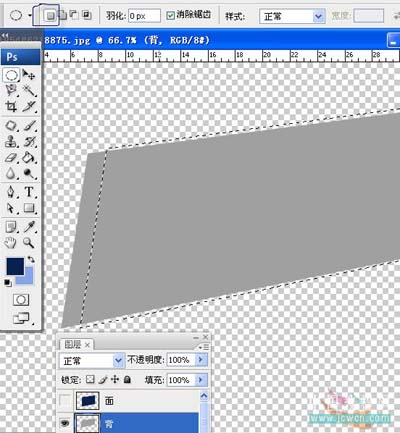
3、对背进行自由变换,并载入选区,切换到选择工具,单击右键,变换选区,把选区扩大点,再轻移这个选区一点距离。
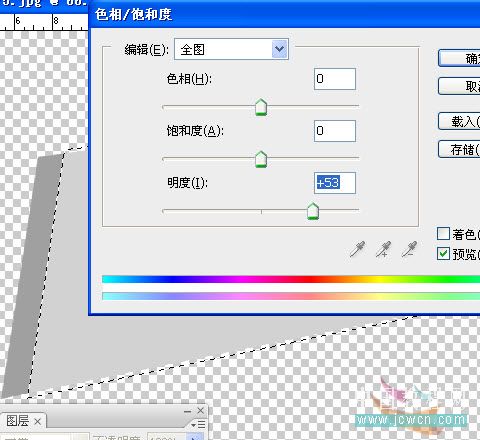
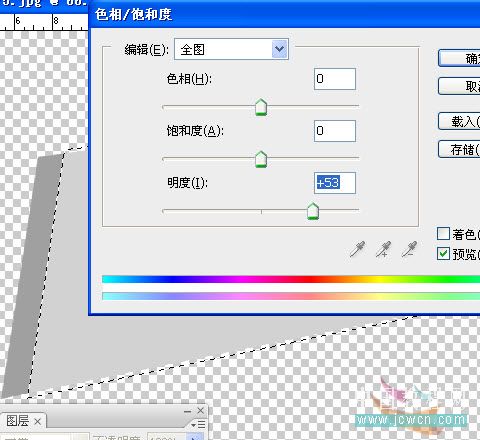
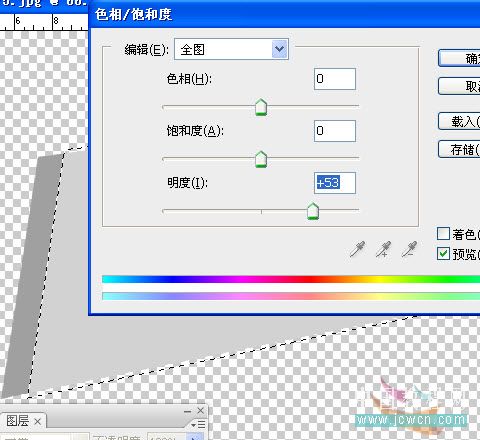
4、调整色相饱和度,把明度调高点点。
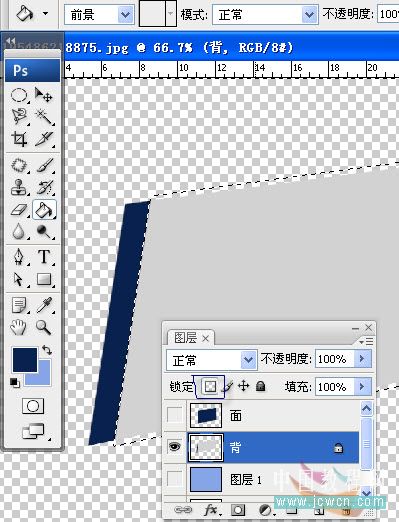
5、反选,锁定透明度区域。填充与面一样的颜色。
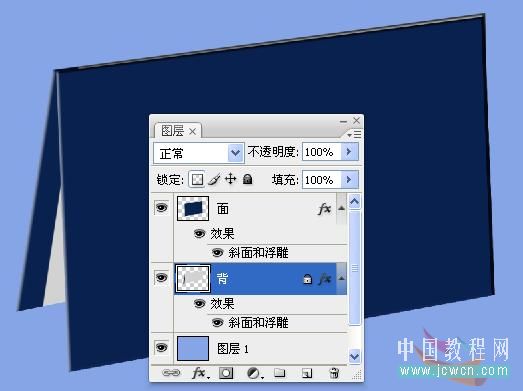
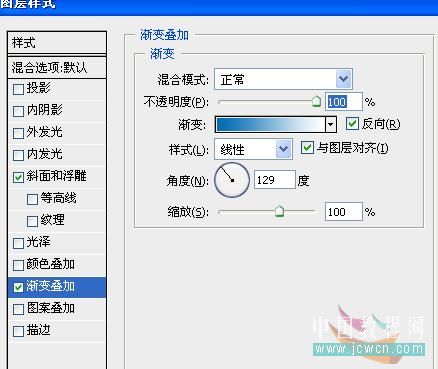
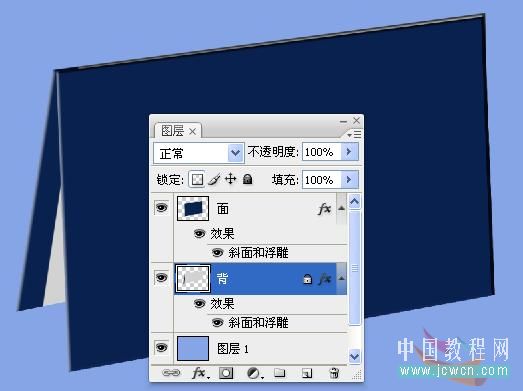
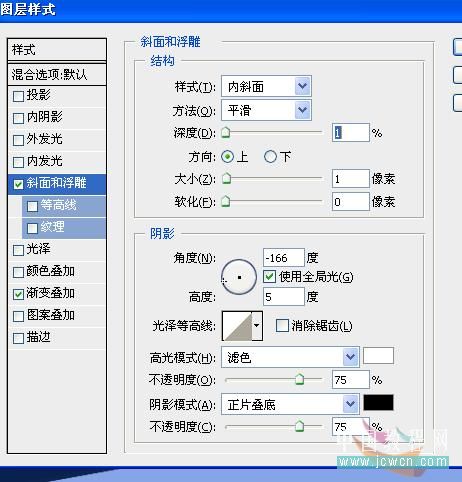
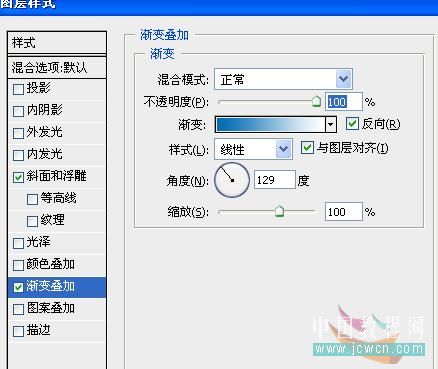
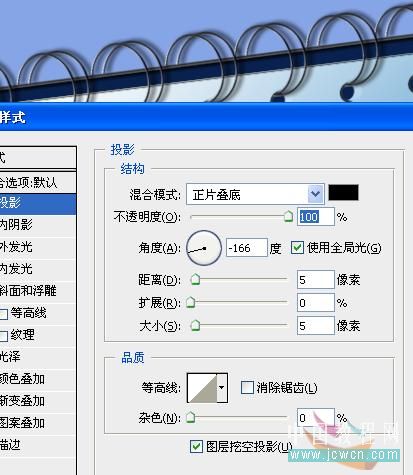
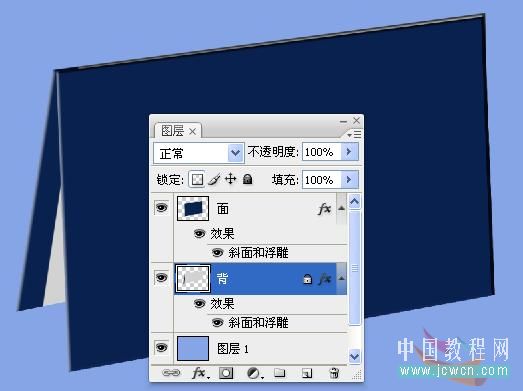
6、添加图层样式。
7、拷贝图层样式,并粘贴于“面”图层上。
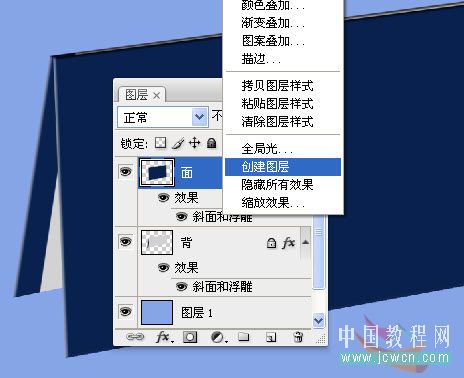
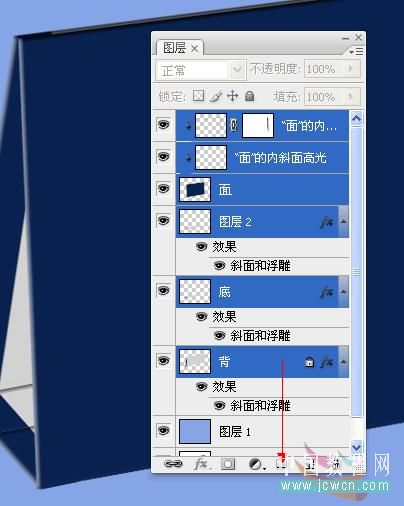
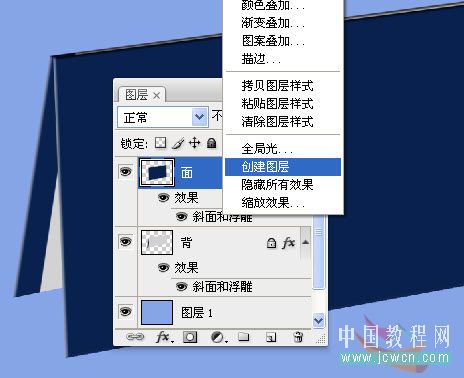
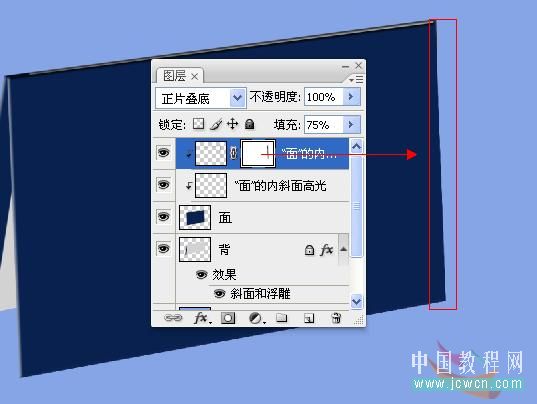
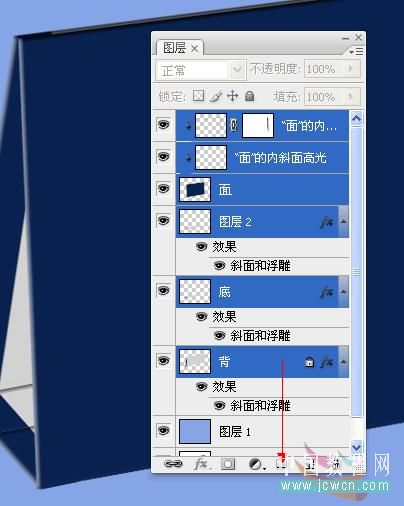
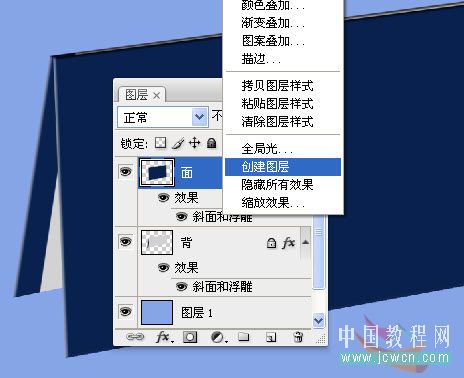
8、为面图层的样式创建图层。
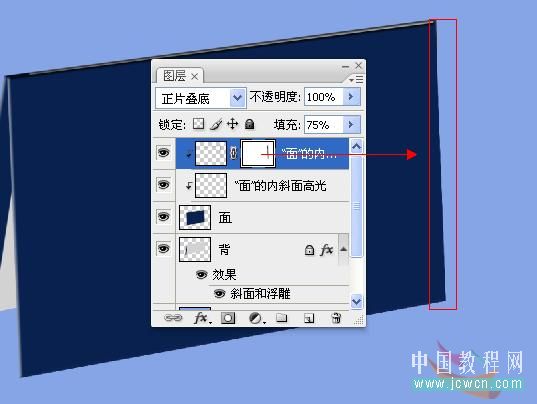
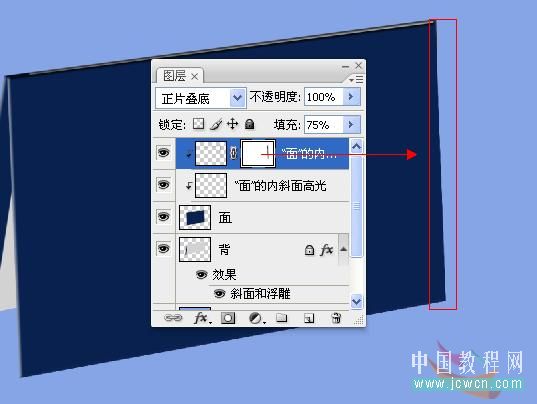
9、对“面”的内斜面阴影进行修改。加蒙板用黑画笔把边缘进行处理,对于新手不赞成直接用橡皮擦。
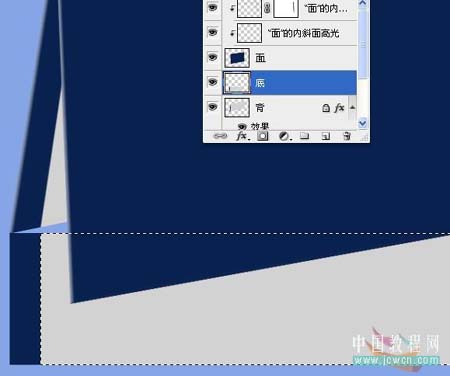
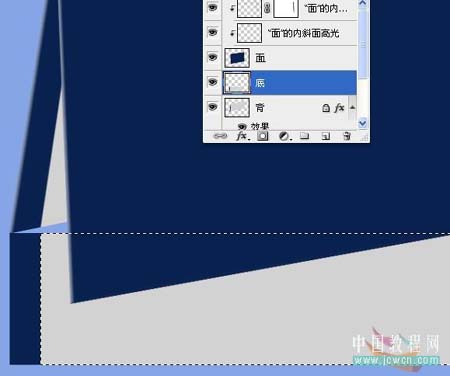
10、在面与背之间再新建一个底图层,用面的颜色画一个矩形,载入选区,移动选区,调整明度。
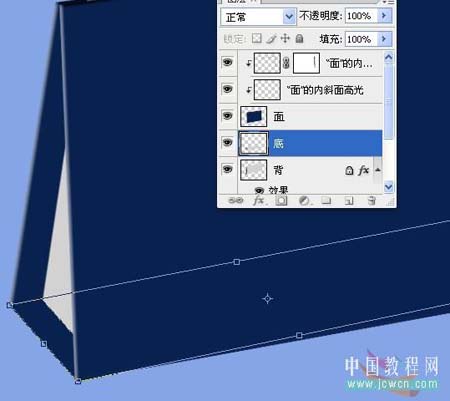
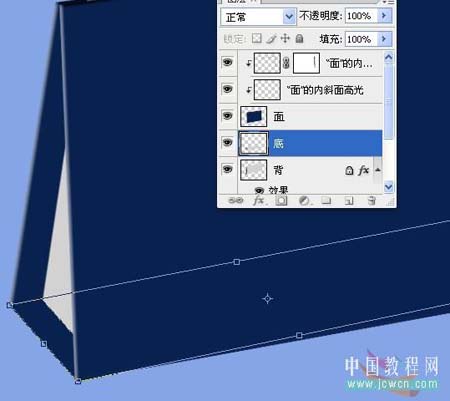
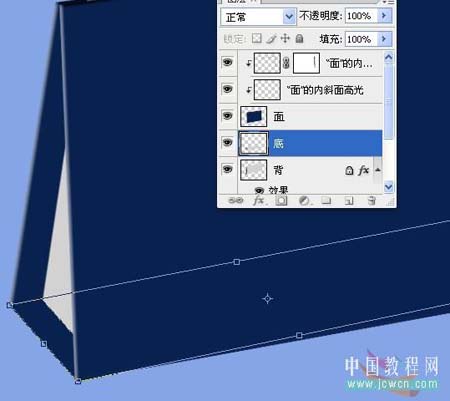
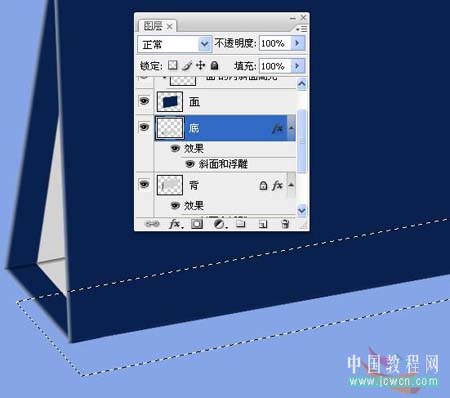
11、对这个底自由变换。
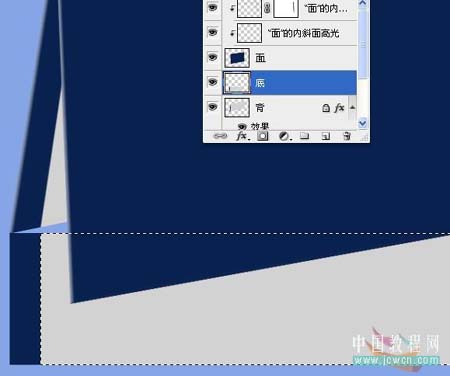
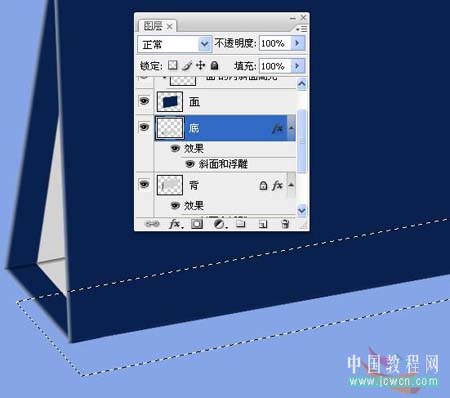
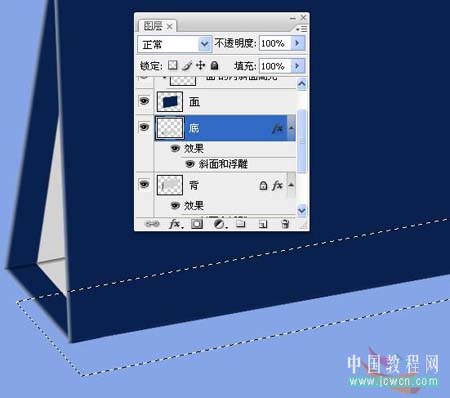
12、拷贝背的样式,粘贴在底图层上。再次将底载入选区。拖移选区至一半位置,如图。
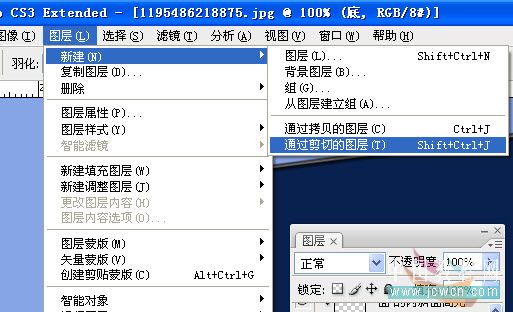
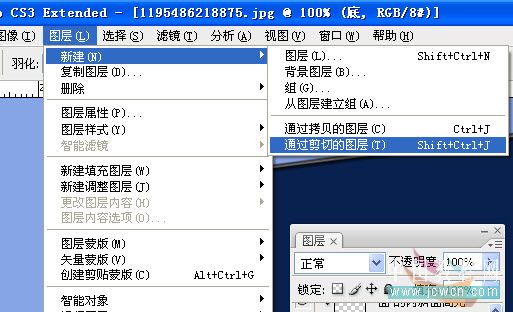
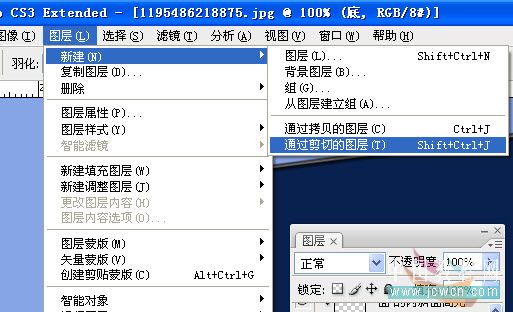
13、执行图层/新建/通过剪切的图层。如图。
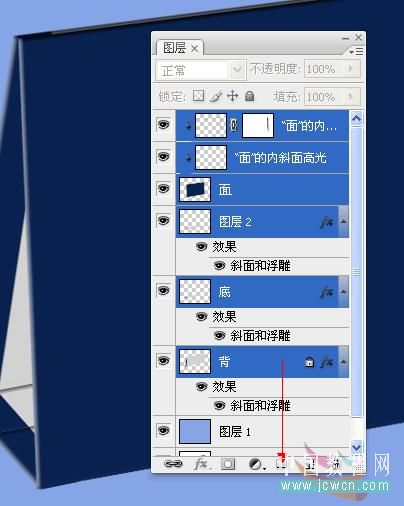
14、大体样子做完了,就要归下类,[这是个好习惯]按住SHIFT点最上一层与背图层拖入图层文件夹中。
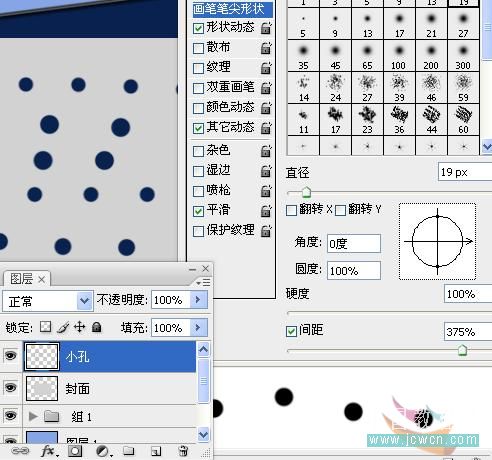
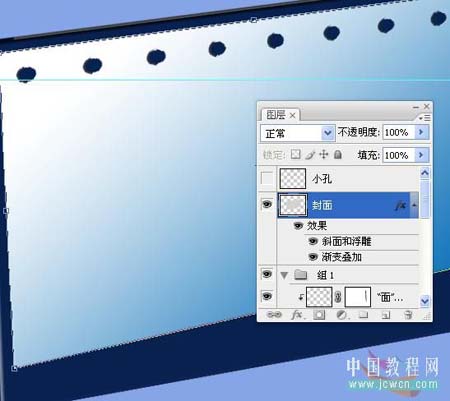
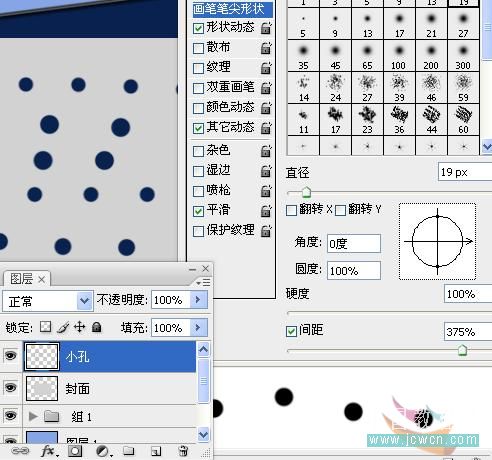
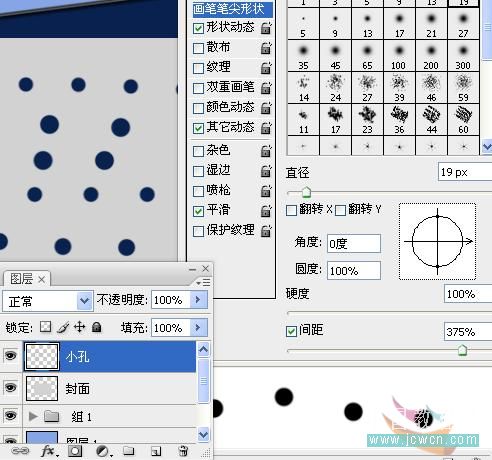
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)15、新建一层,用矩形工具画个矩形[截图省略]命名为封面,再次新建一层用来打孔的,做好画笔预设,[大小,间距这些要根据具体情况一点点的试的哦]。
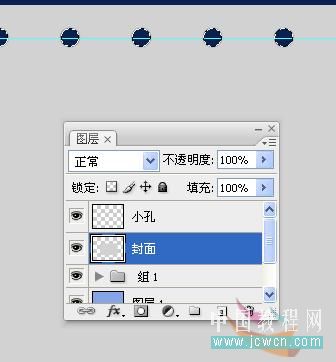
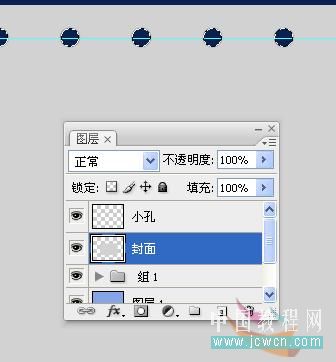
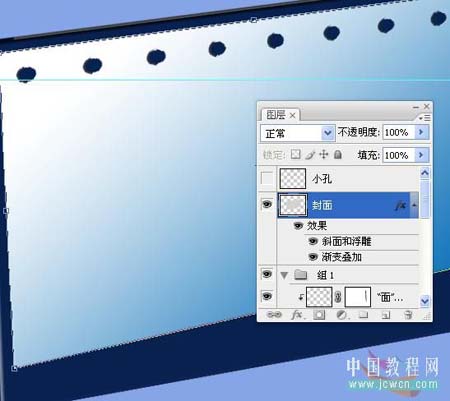
16、拉一条参考线确定打孔位置。用钢笔做一条直线路径,[注意不是直线工具],然后单击右键描边路径。移动小孔放合适的位置。
17、将小孔层载入选区,点封面层,按DEL删除,现在可以删除小孔层了。
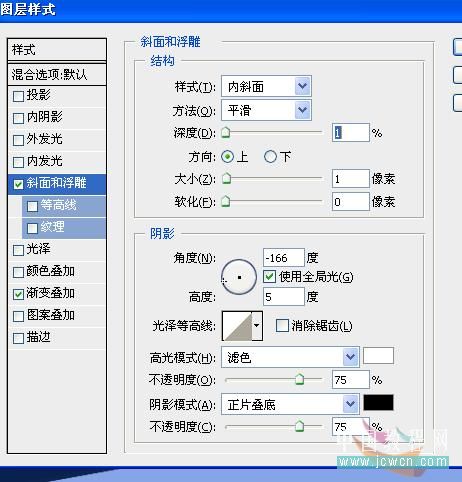
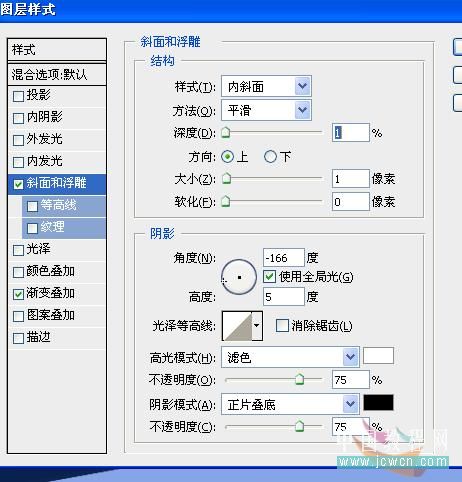
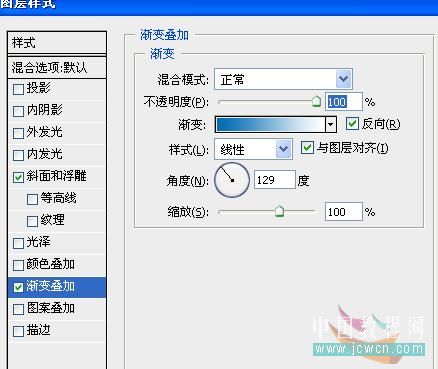
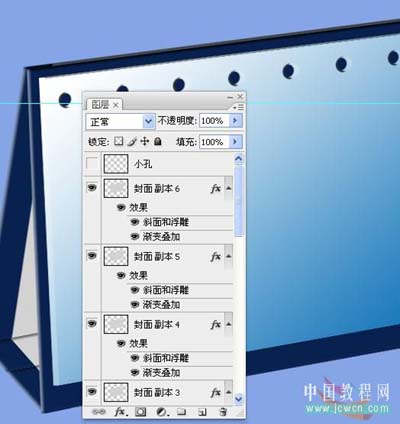
18、为封面层添加样式。

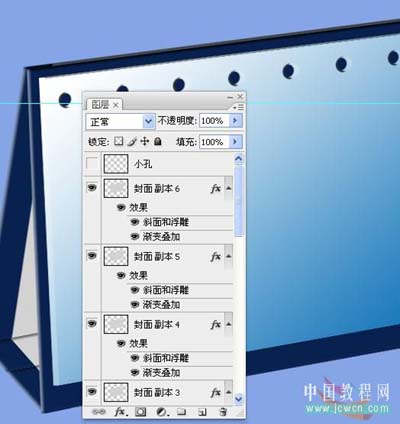
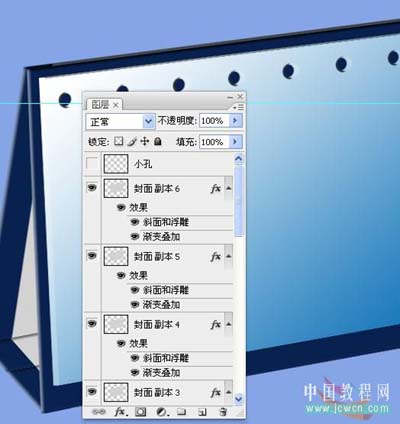
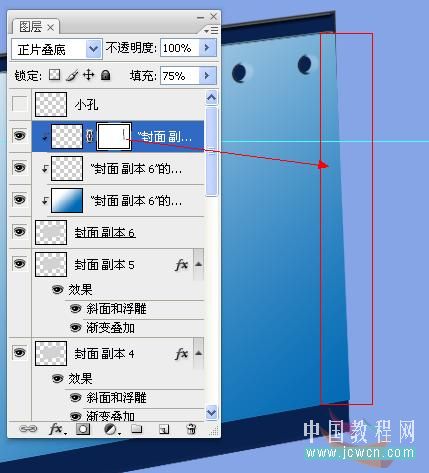
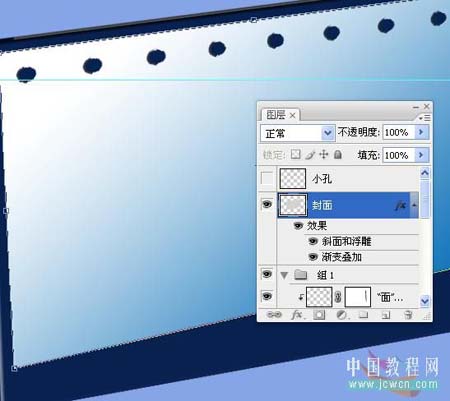
19、按CTRL+T,按向右的方向键一下。回车确定。
20、按下CTRL+SHIFT+ALT,同时按T若干次。效果如图所示。
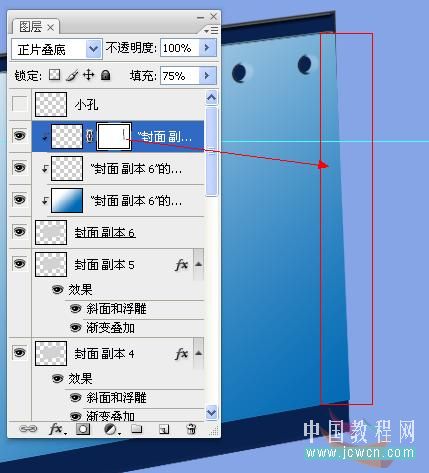
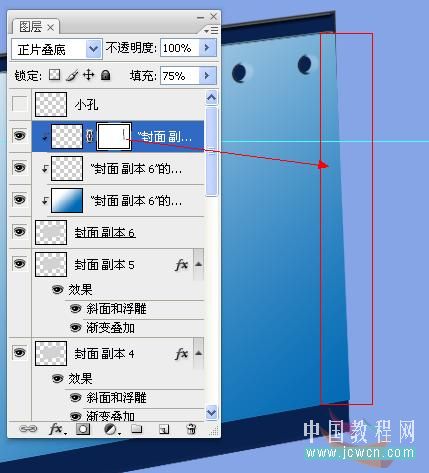
21、为最上层的图层样式创建图层,做如图修改。然后把这些封面全部放一个图层文件夹中。
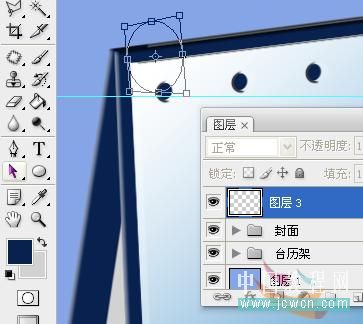
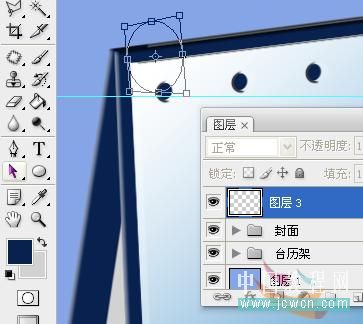
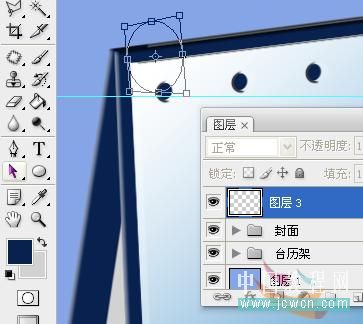
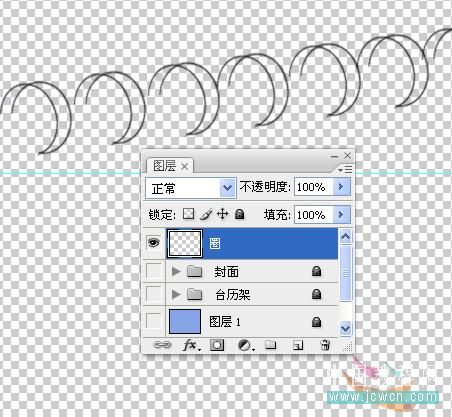
22、接下来画这些圈了,新建图层,做一个圆形路径,并自由变换一下路径,设好画笔大小,高硬度,描边路径。
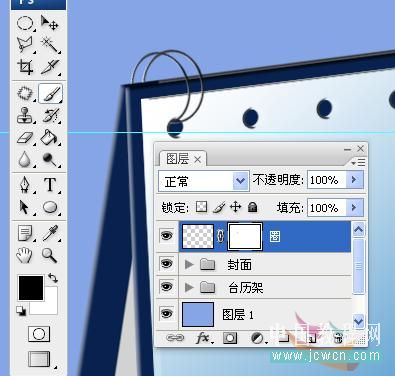
23、不要费心自己设置样子了,打开样式调板,选择一个合适的样式。
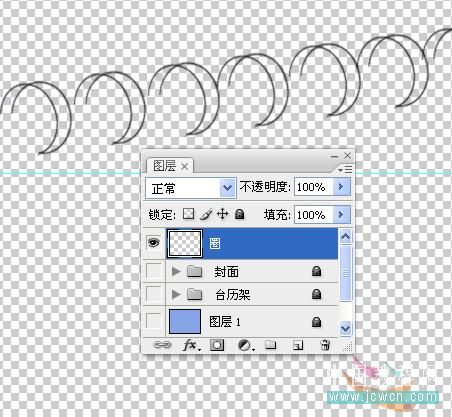
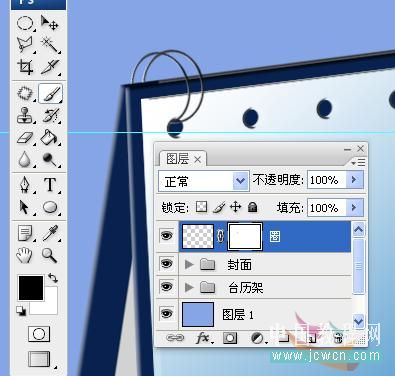
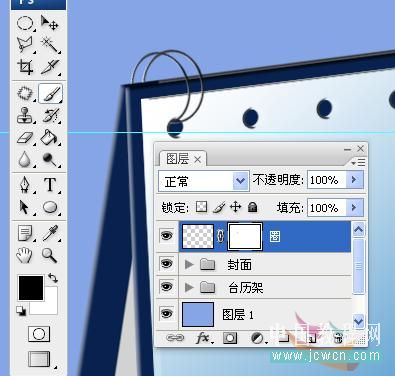
24、现在还不需要投影效果,关掉投影的眼睛,还有背景及其它文件夹的眼睛,新建一层,右键单击图层名字,合并可见图层。
25、打开其它图层的眼睛,复制圈,对圈副本进行自由变换。
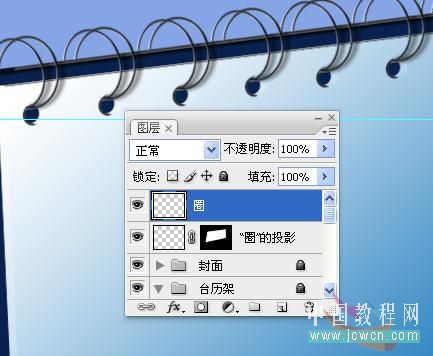
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)26、合并这两个圈,如有必要还可以再次变换一下圈。
27、为圈添加蒙板,用画笔进行修改,擦除多余部分。
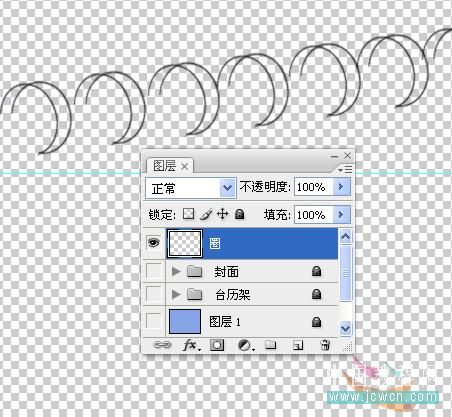
28、把圈移到最右边合适的位置。对其它文件夹及背景上锁。按住ALT+CTRL复制圈,[截图省略]合并这些圈图层。
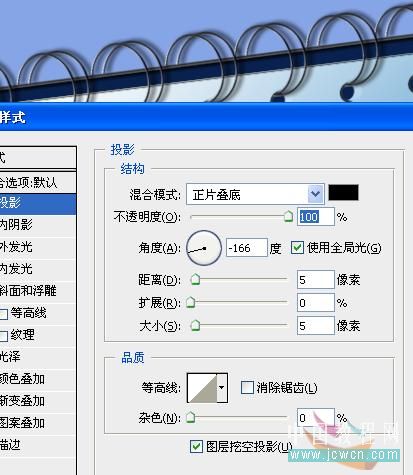
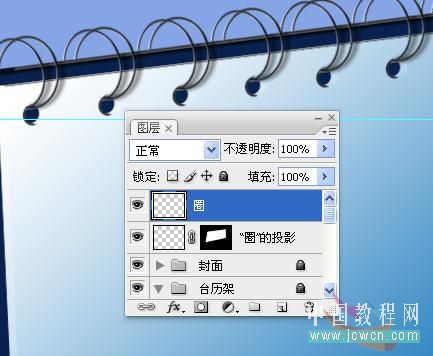
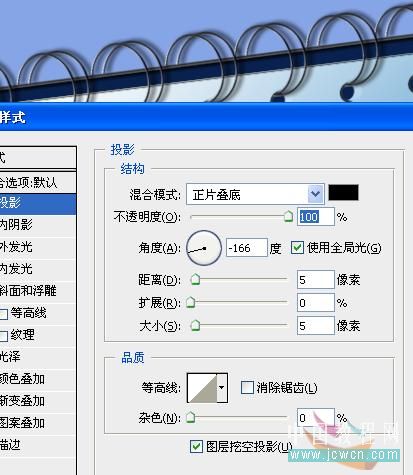
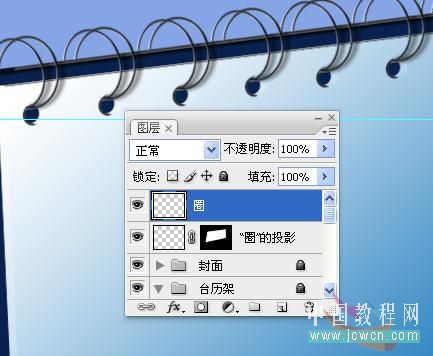
29、为圈添加投影。并创建图层。
30、将背载入选区,点投影层,为其添加蒙板。
31、拉入自己的相片自由变换。日历可以自己动手做更漂亮的。