下面图老师小编要向大家介绍下Photoshop制作简单的绿色立体图标,看起来复杂实则是简单的,掌握好技巧就OK,喜欢就赶紧收藏起来吧!
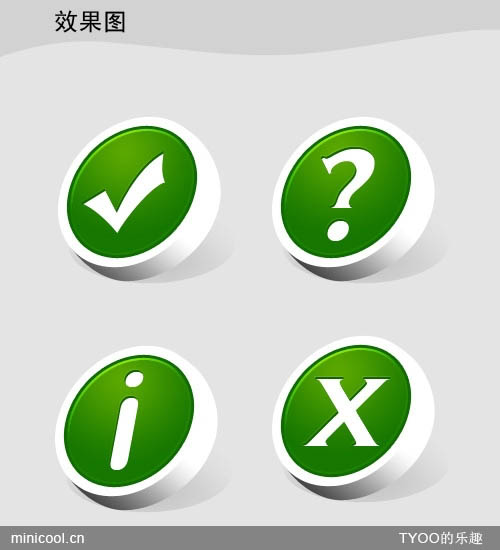
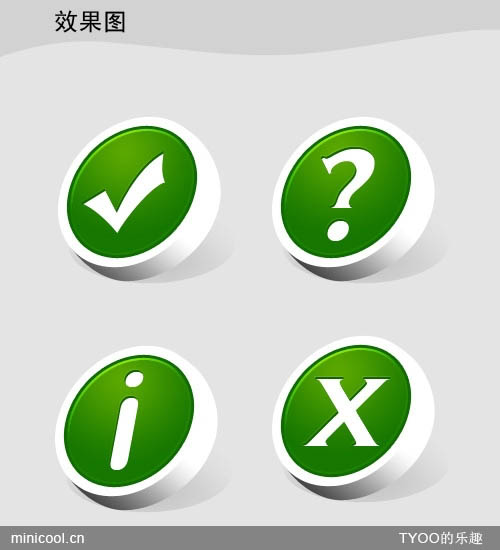
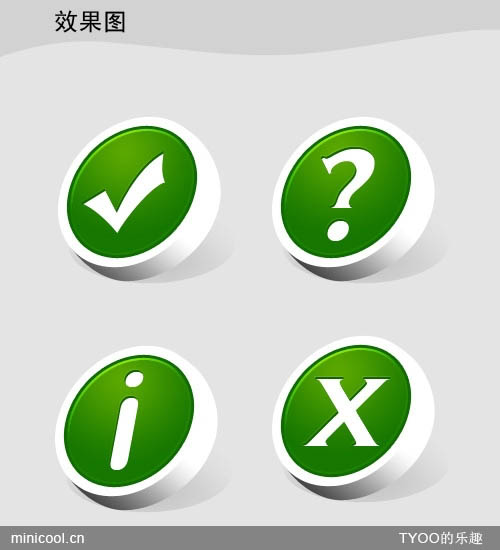
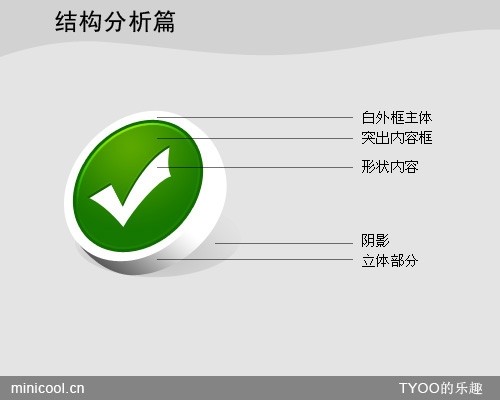
最终效果 
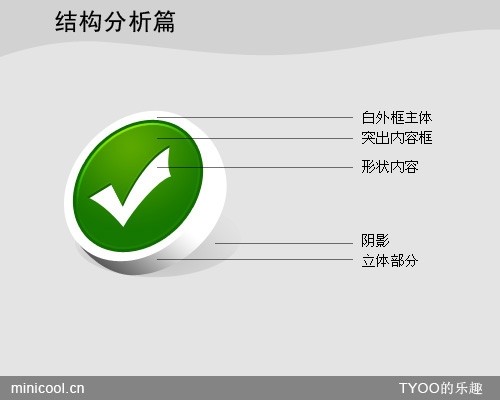
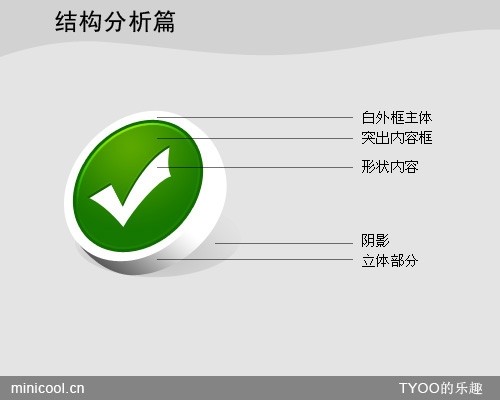
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)教程开始前,先分析图片的各个构成面及光影层

(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)1、使用椭圆工具,画一个椭圆,然后按Ctrl + T变形,右键在弹出的菜单选择斜切,然后向右稍微拉一点。
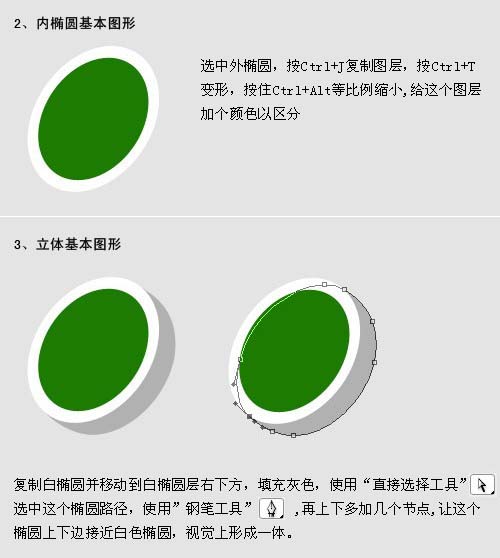
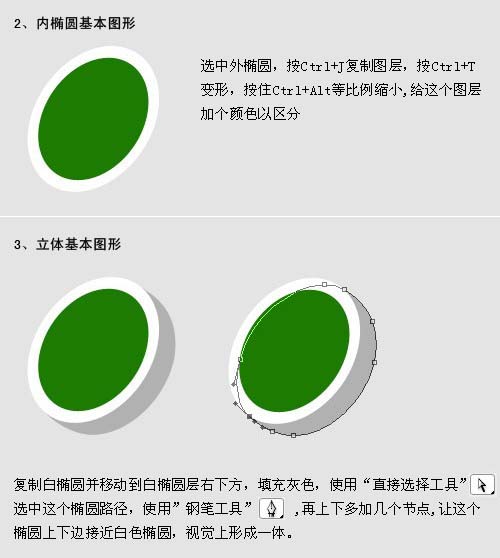
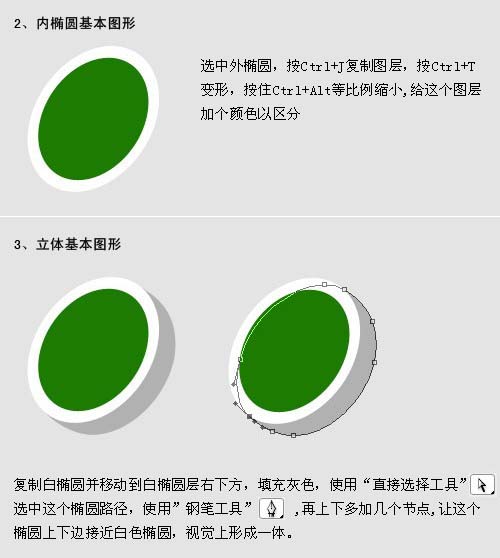
2、内椭圆的制作方法。
选中外椭圆,按Ctrl + J复制一层,按Ctrl + T变形,按照Ctrl + Alt等比例缩小,给这个图层填充绿色。
3、复制白椭圆,再复制一层,移到白色椭圆的下层,然后再向右下方移动一下,然后选择“直接选区工具”,选中这个椭圆路径,再用钢笔工具多加几个节点,让这个椭圆上下边接近白色椭圆,视觉上刑场统一。
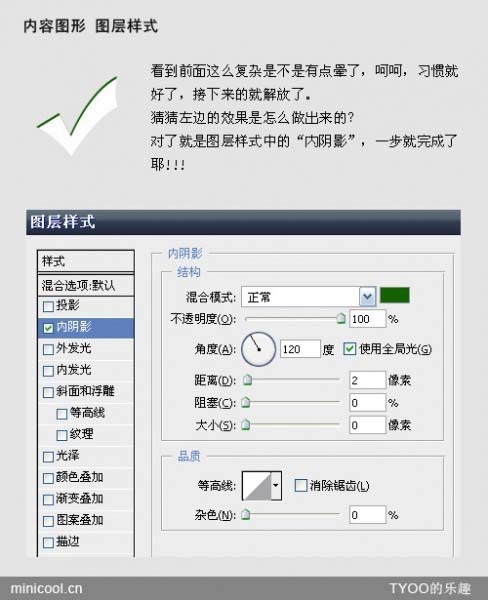
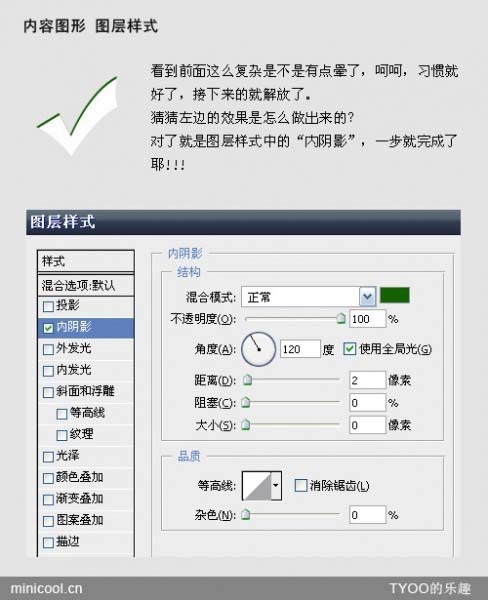
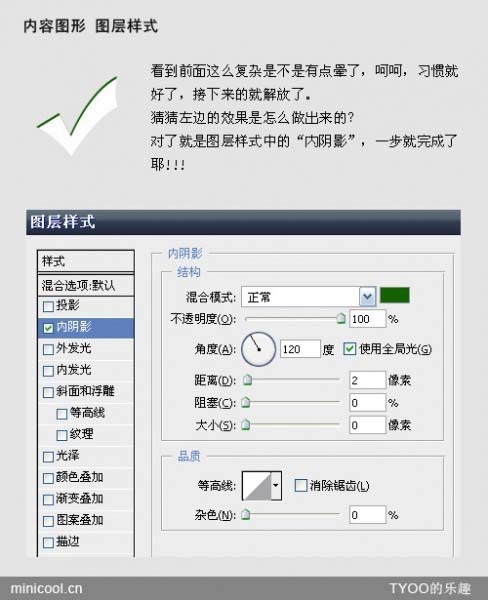
4、加内容图形,选择自定义形状工具,选择√图形,其它图形也可以。
5、阴影部分,在最下面新建一个图层用画一个深灰色椭圆即可。 
6、回到滤色椭圆图层,双击图层调出图层样式,参数设置如下图。
7、回到√图形图层,双击图层调出图层样式,参数设置如下图。
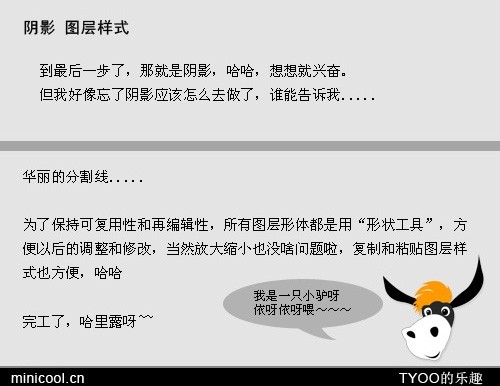
8、阴影图层的优化处理,适当加上渐变效果。 
9、最后加上阴影,完成最终效果。