想不想get新技能酷炫一下,今天图老师小编就跟大家分享个简单的PS打造一张情人节心形壁纸教程,一起来看看吧!超容易上手~
本教程介情人节壁纸的制作方法。主要有两部分组成背景部分及心形的制作。画面的元素不是很多,不过需要用心的排好版及控制好层次感。
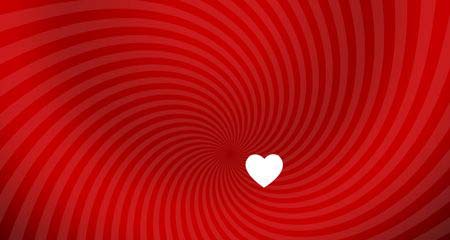
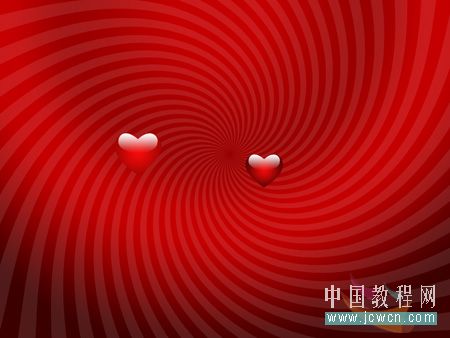
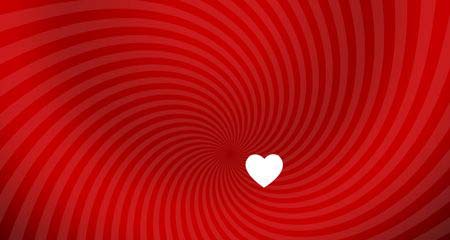
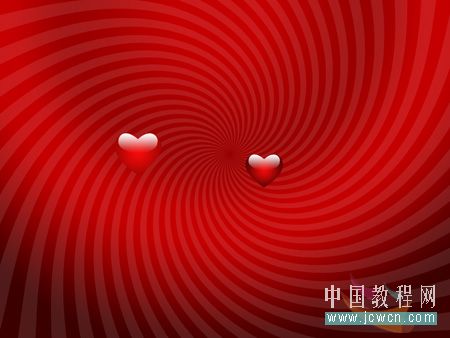
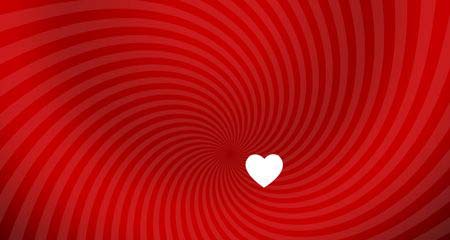
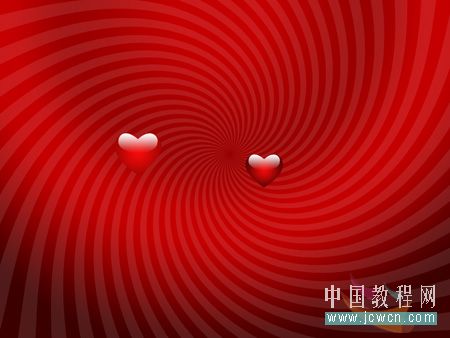
最终效果 
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)1、创建一个新的文件1024x768像素,颜色默认。
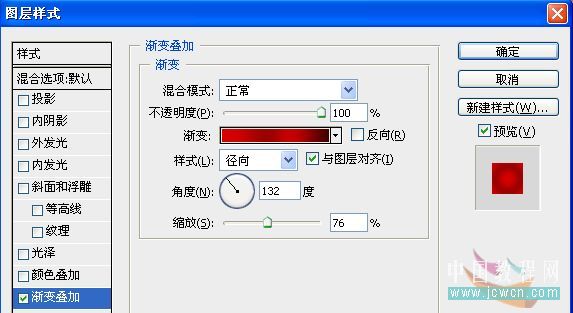
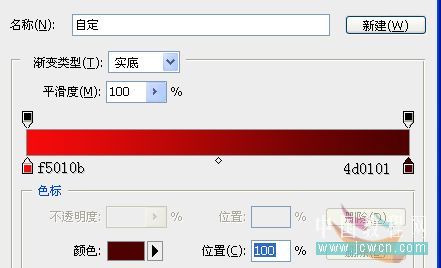
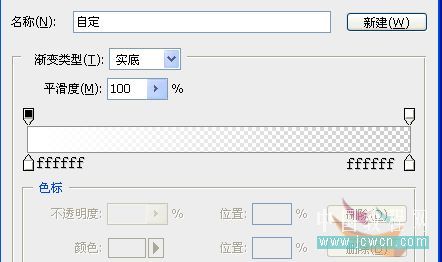
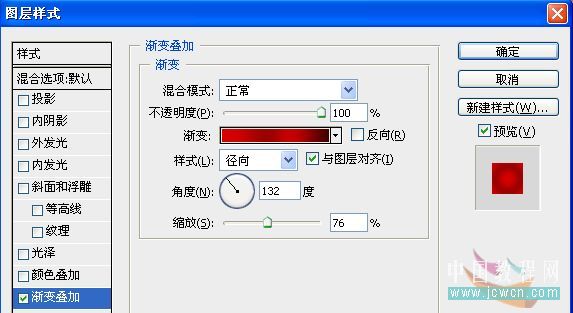
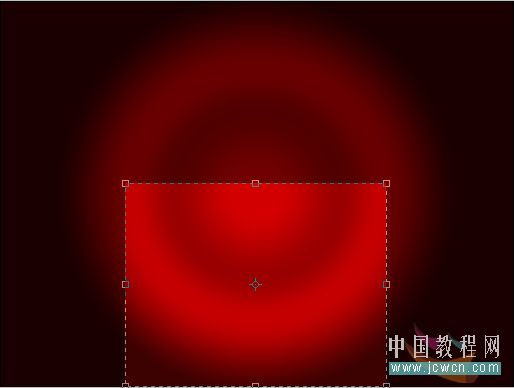
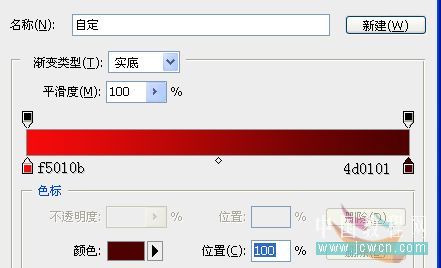
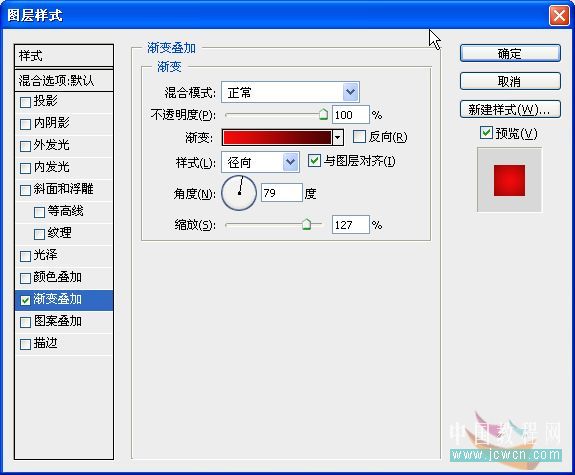
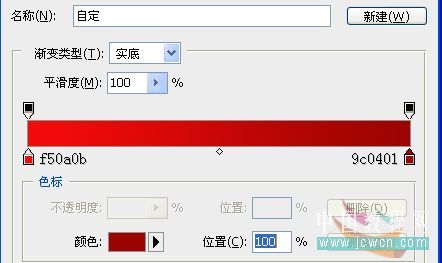
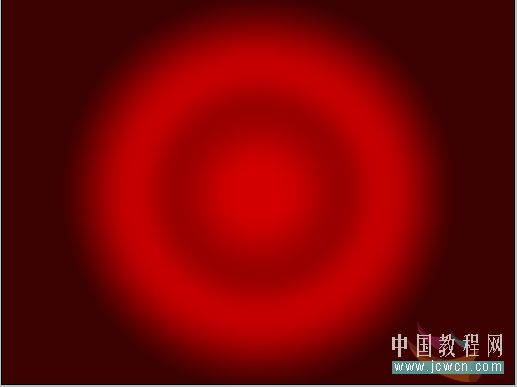
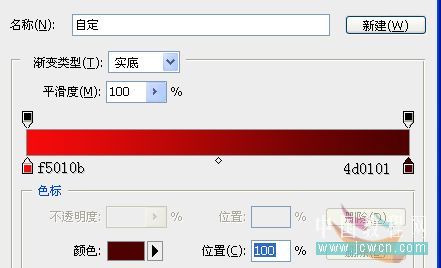
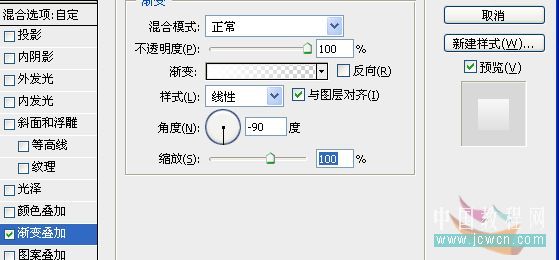
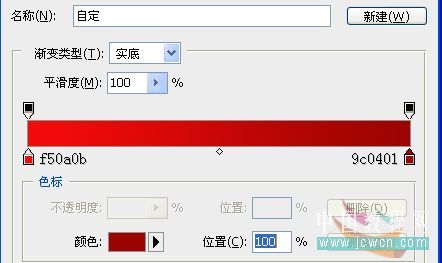
2、鼠标双击背景层解锁。再次双击图层背景,调出图层样式,勾选渐变叠加选项,双击渐变色带,调出渐变编辑器,参数看图。


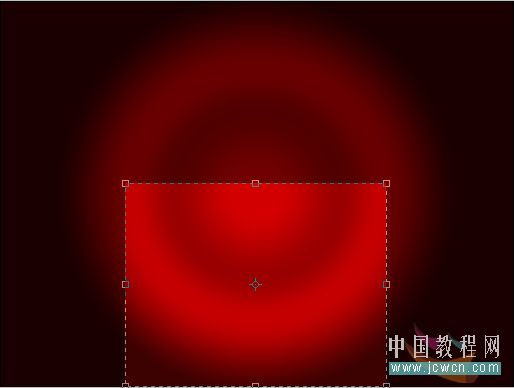
3、在背景图层鼠标右键,点拼合图层,然后,利用裁切工具,裁切如下部分。

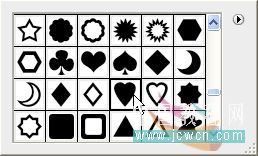
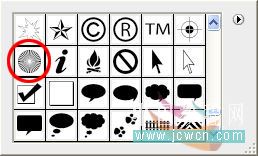
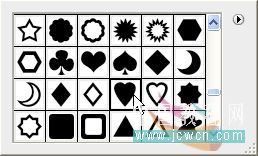
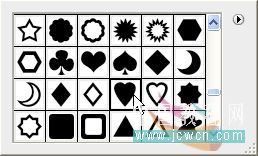
4、点选自定义形状工具,选择如下图形 。
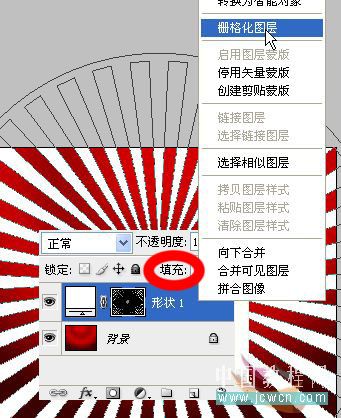
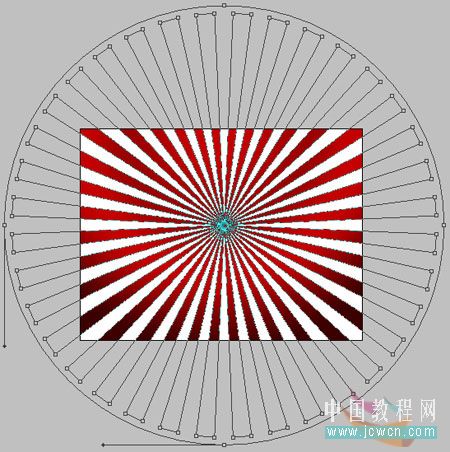
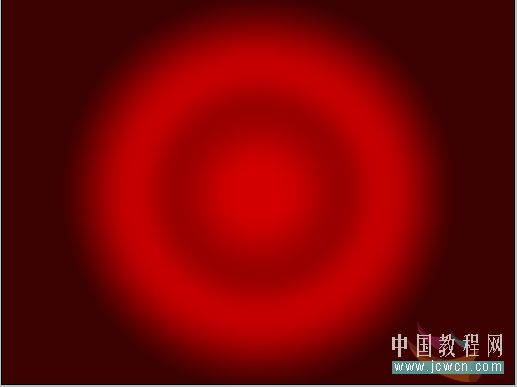
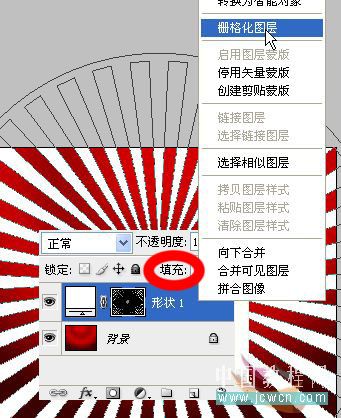
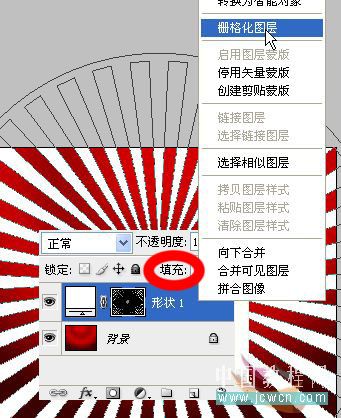
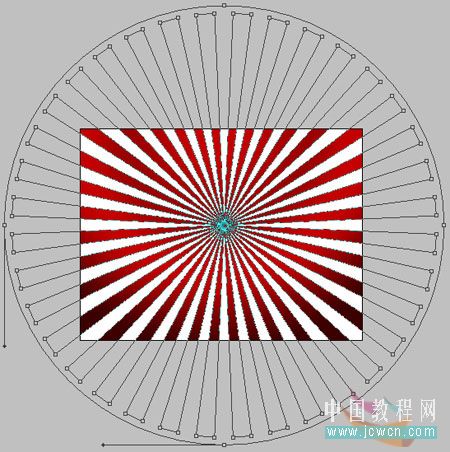
5、按着shift键画一个大圆,右键点击形状1-栅格化图层,并将填充改为10%。

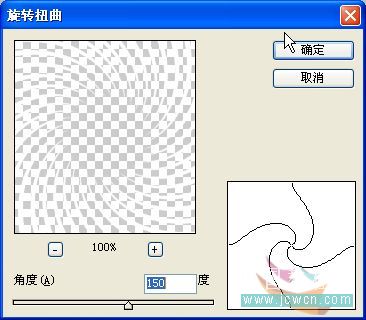
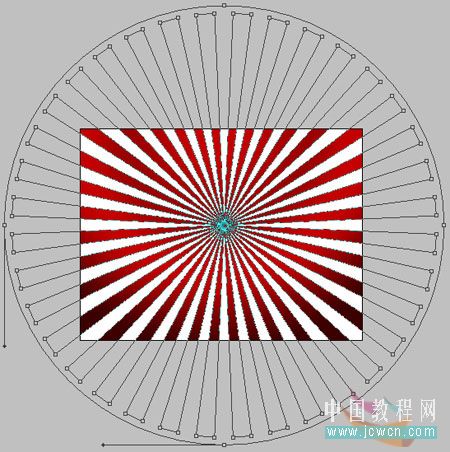
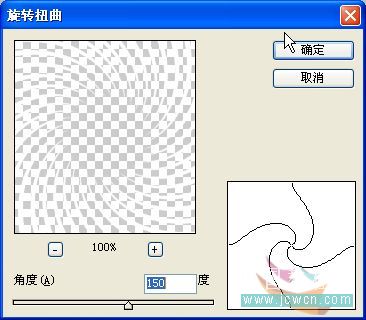
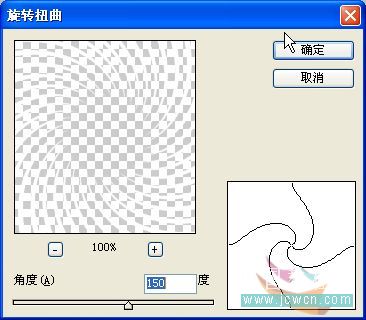
6、选择滤镜-扭曲-旋转扭曲,参数看图。
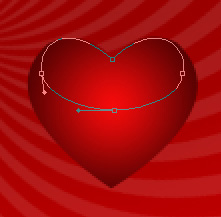
7、再次选择自定义形状工具,点选心形形状,前景色白色。

8、适当调整心形图案大小:
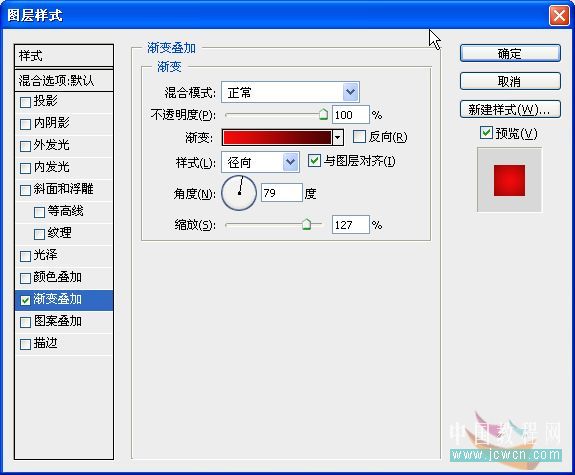
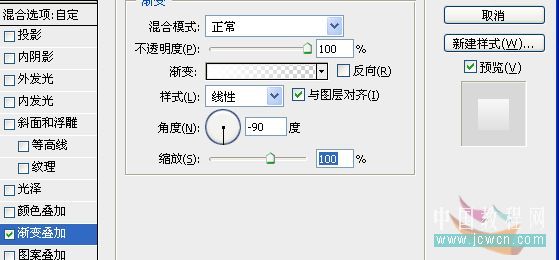
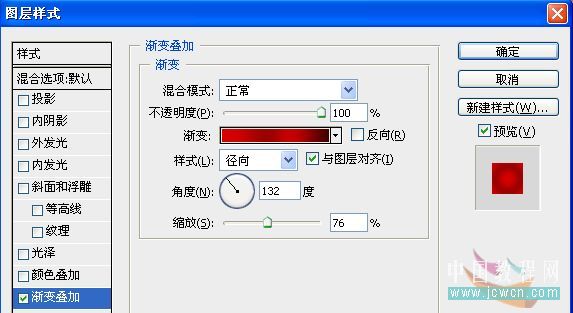
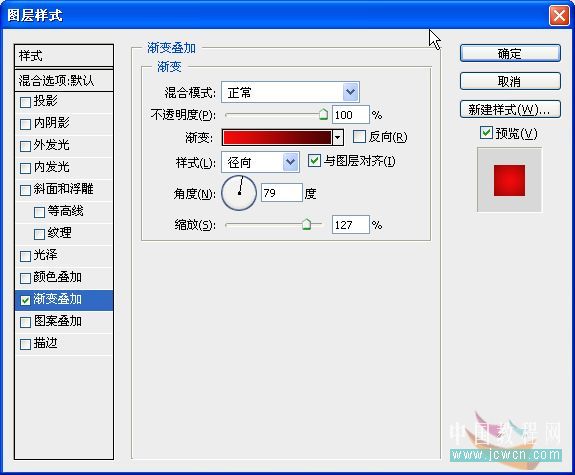
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)9、双击心形图层,调出图层样式,选择渐变叠加,参数如图:


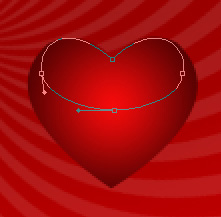
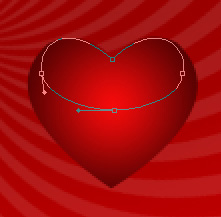
10、为了突出心形的质感,复制一层心形,并利用转换点工具调整形状,复制层的填充度设为为0%。
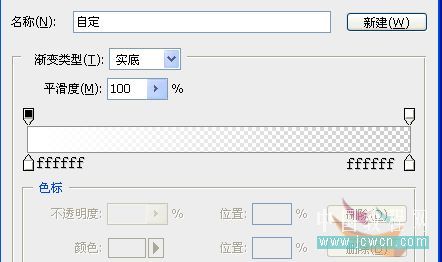
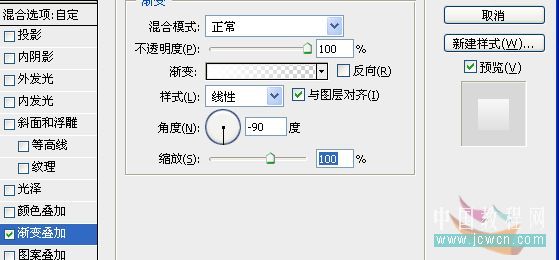
11、继续使用渐变叠加样式,对复制层设置如下:



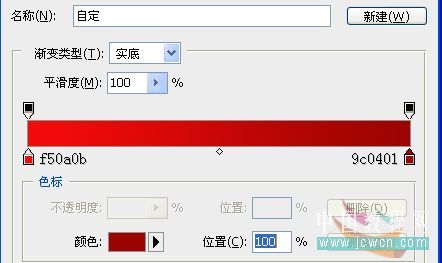
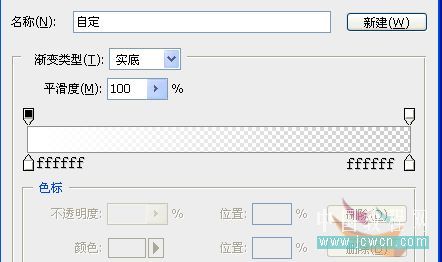
12、点图层下面创建一个新组,将形状2和形状2副本放入组中,并将该组复制一层,形成组1副本,选中组1副本,ctrl+t自由变换,大小自定。并对组内底层心形应用渐变叠加,参数看图(注意只改变渐变编辑器里面的颜色值):

13、将组1 和组1副本大量的复制,并用ctrl+t自由变换成不同的大小,随心所欲的编排吧,还有透明度等等自己看着弄吧。效果图:
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)