在这个颜值当道,屌丝闪边的时代,拼不过颜值拼内涵,只有知识丰富才能提升一个人的内在气质和修养,所谓人丑就要多学习,今天图老师给大家分享Photoshop制作一条图片彩带,希望可以对大家能有小小的帮助。
本教程制作的效果非常有创意,把图片嵌套到彩带里面,再加上阴影和高光,感觉跟真实的一样,非常流畅和飘逸。
最终效果 
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)1、利用钢笔工具绘制如下纽带效果。
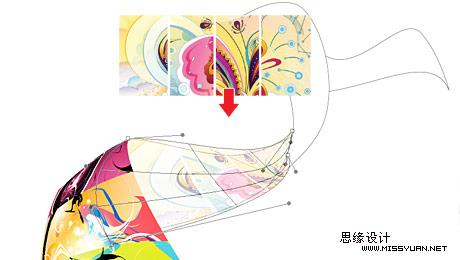
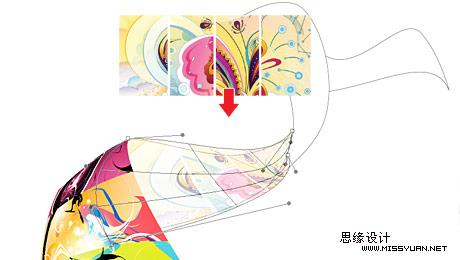
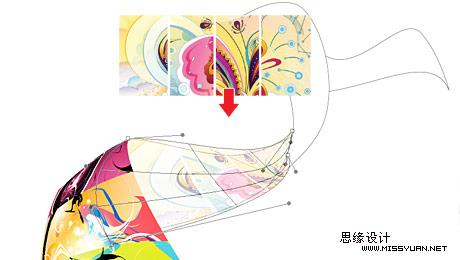
2、导入三张图片,并按下图所示排列图片。大家可以选择自己喜爱的素材放上去。
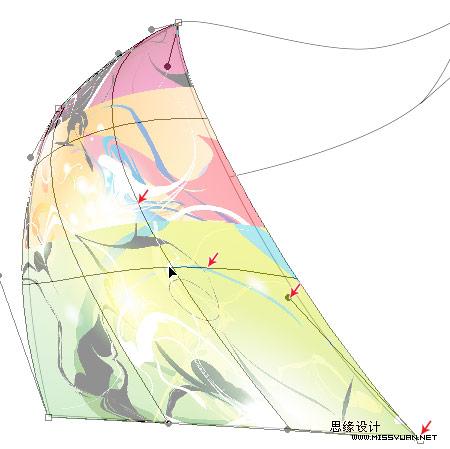
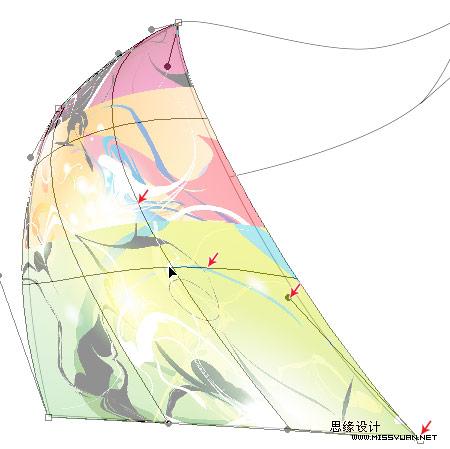
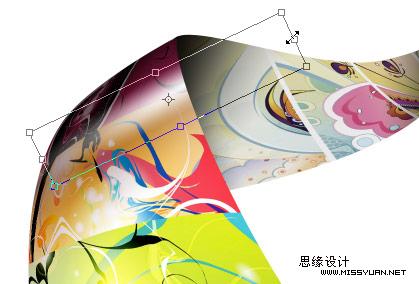
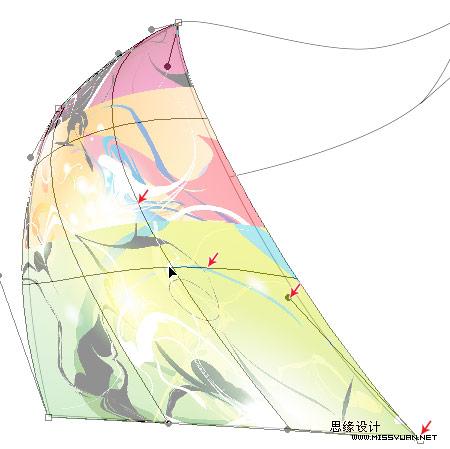
3、将三张图片合并到同一图层,图层不透明度设为“50%”,编辑 变换 变形。
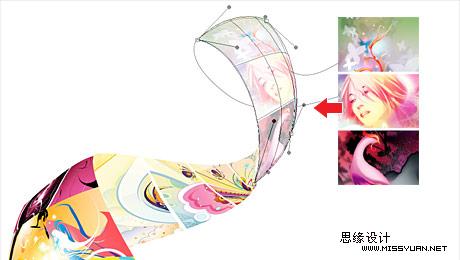
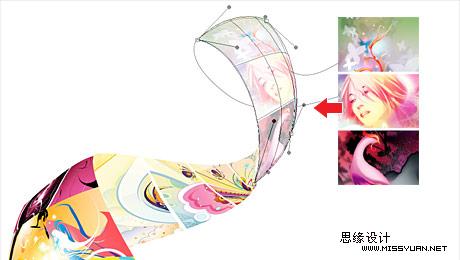
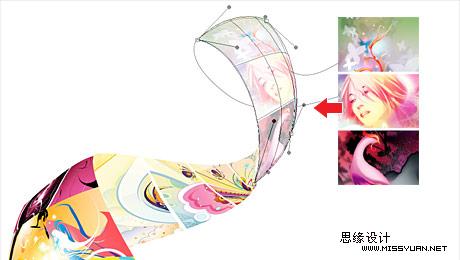
同理导入其他图片。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)

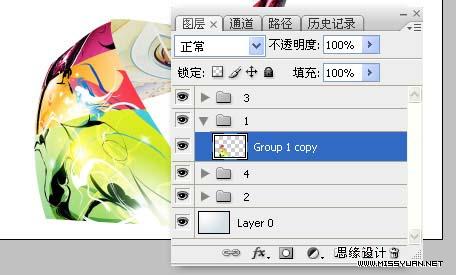
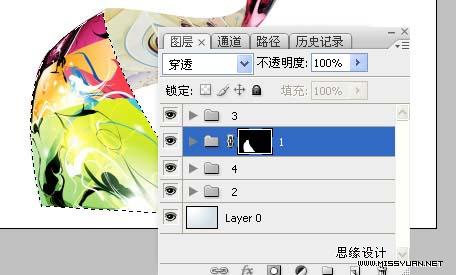
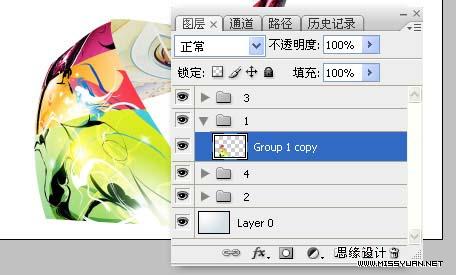
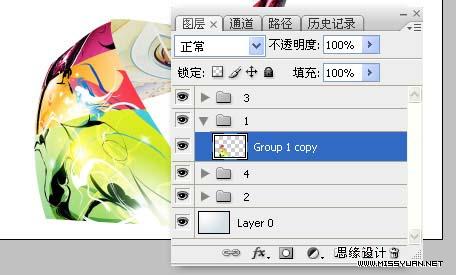
4、创建4个组,并分别命名为1、2、3、4,将之前的各组图片分别置于不同的组中。
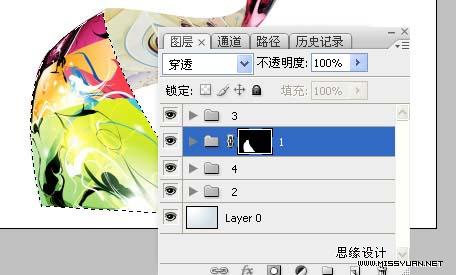
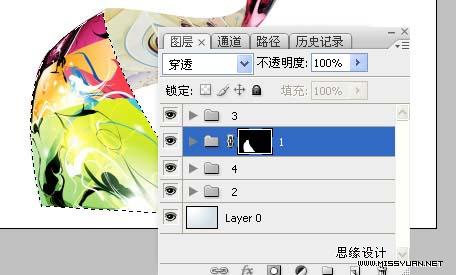
5、载入步骤 1所创建的图形选区,并为相应组添加蒙版。
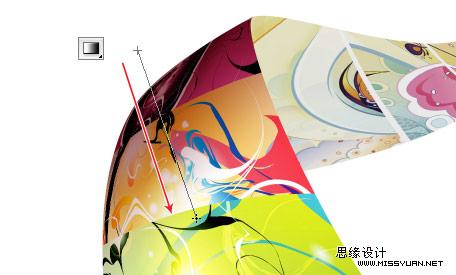
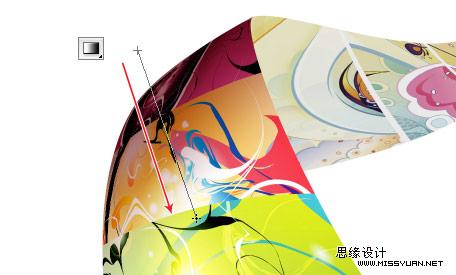
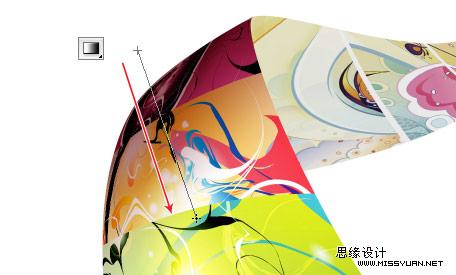
6、在组 1中创建新图层,使用渐变工具添加明暗效果。
同理,对其他阴影部分应用渐变。
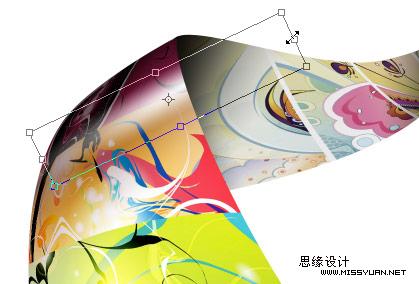
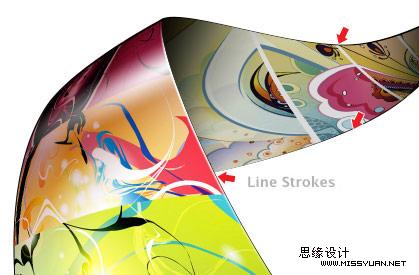
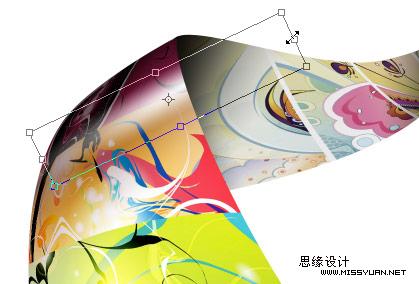
7、创建新图层,添加高光效果。
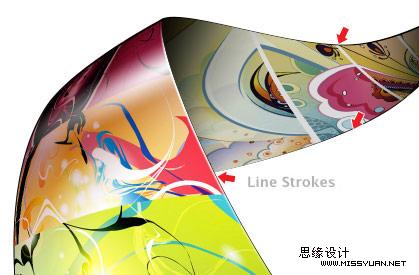
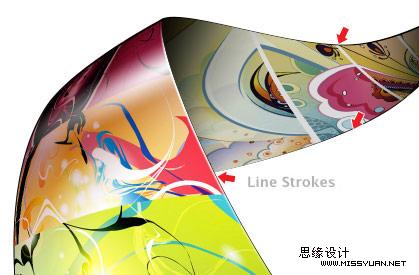
8、添加描边效果,完成最终效果。

(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)