下面图老师小编要跟大家分享Photoshop制作漂亮的绿茶海报,简单的过程中其实暗藏玄机,还是要细心学习,喜欢还请记得收藏哦!
本教程海报大致分为两部分,前期先制作花纹背景。主要用渐变及花纹图案来完成。然后再加上茶具素材,单独调色及处理细节,使整个画面融合。
最终效果 
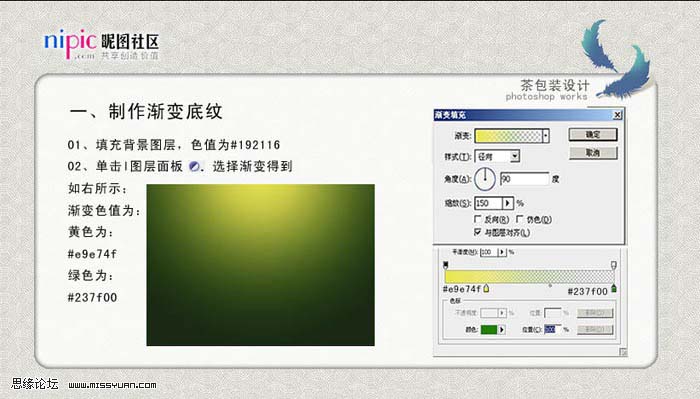
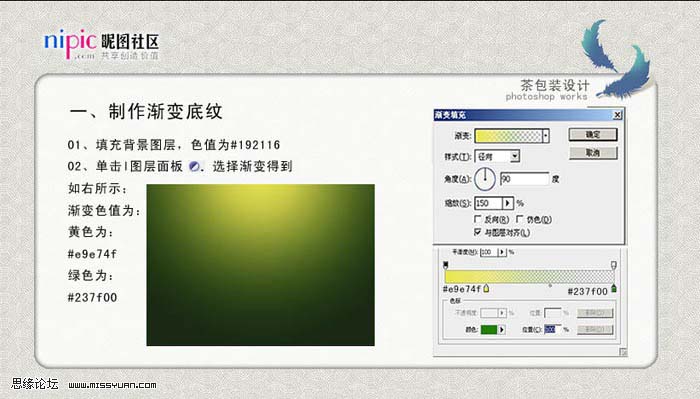
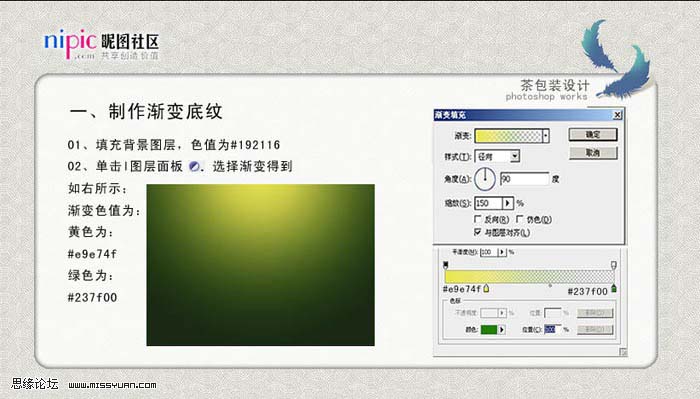
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)1、新建一个大小适当的文档把背景填充颜色:#192116,新建一个图层,创建渐变调整图层,颜色设置如下图。
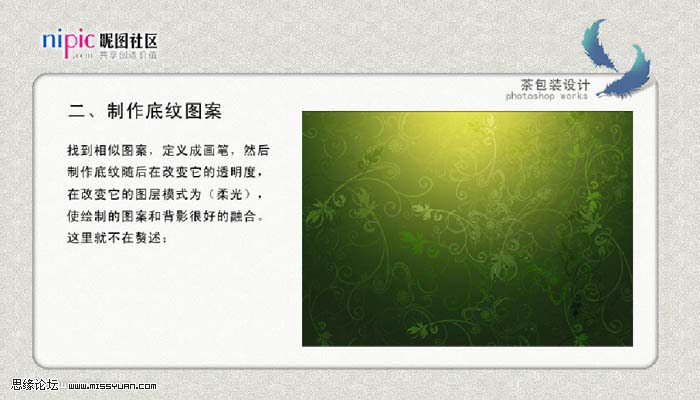
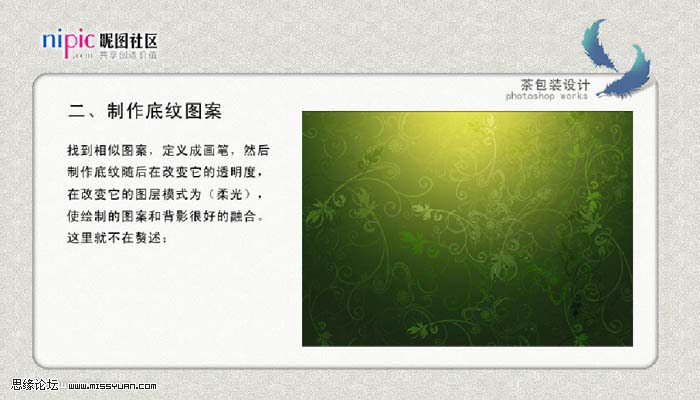
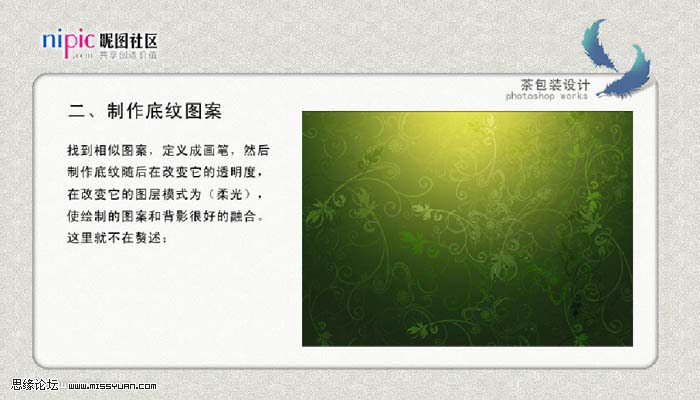
2、制作底纹图案,打开下图所示花纹素材,素材有点小可以找相似的素材。然后定义成画笔,新建一个图层,图层混合模式改为“柔光”,再用画笔刷出花纹底纹如下图。

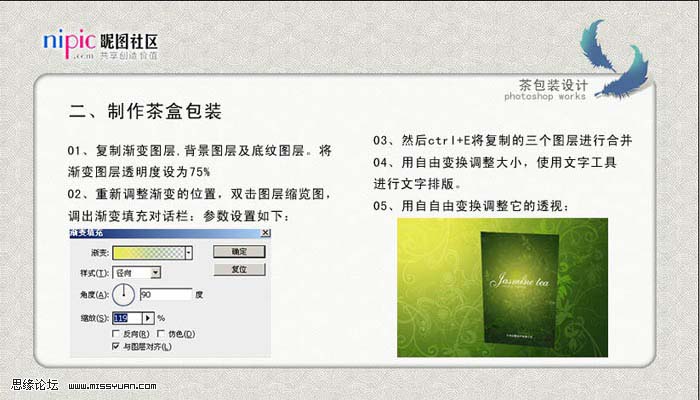
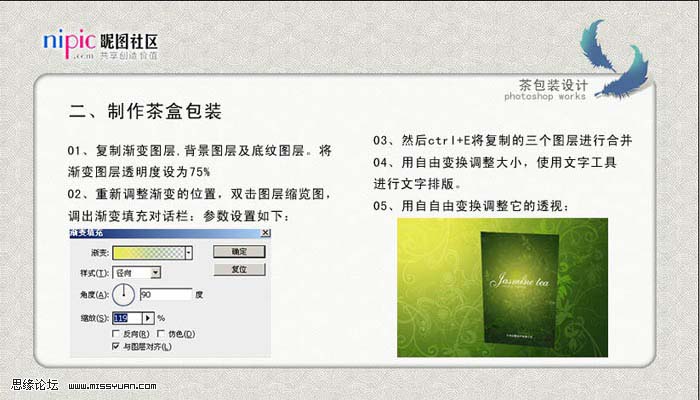
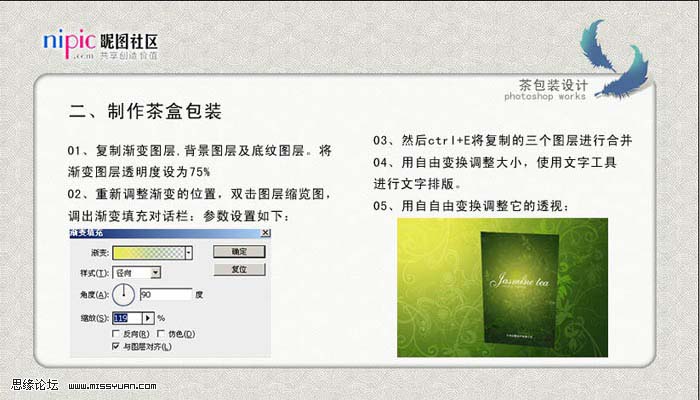
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)3、复制渐变图层,背景图层及底纹图层,将渐变图层透明度设为75%。重新调整渐变的位置,双击图层缩略图调出渐变填充对话框,参数设置如下图左下。然后按Ctrl + E 将复制的三个图层选取后合并。用自由变换调整大小,然后打上文字,再用自由变换调整它的透视。
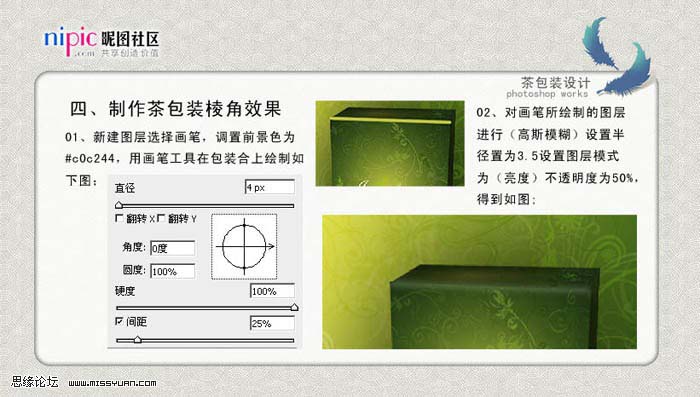
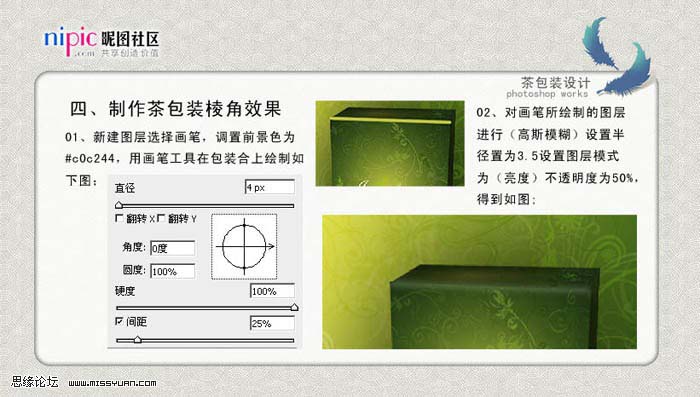
4、复制茶盒,对它自由变换调整至顶部。选择矩形工具绘制侧面,色值为:#141b08,自由变换调整它的透视。用画笔工具绘制它的投影及包装盒背面的投影。
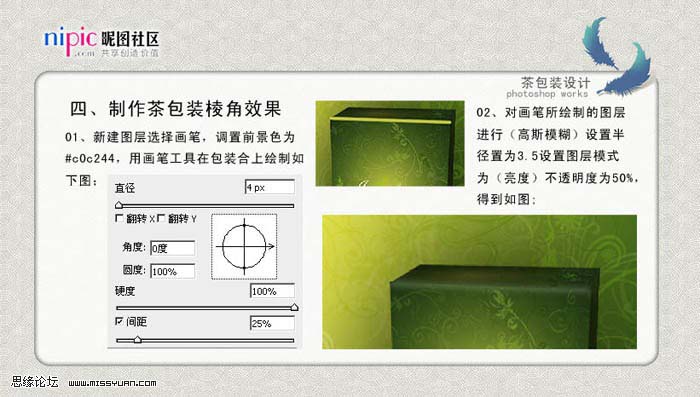
5、新建图层选择画笔,把前景色设为:#c0c244,用画笔工具在包装盒上绘制如下图。然后对画笔所绘制的图层执行:滤镜 模糊 高斯模糊,数值为3.5,把图层混合模式改为“亮度”,不透明度为50%,效果如下图。
6、打开下面的茶具素材,素材有点小,可以去网上找类似的图片。拖进来,加上图层蒙版用黑色画笔涂掉多余部分。然后对红色部分进行处理,新建一个图层按Ctrl + Alt + G 创建剪切蒙版,图层混合模式改为“色相”,然后把前景颜色设置为:#406701,得到如下图效果。

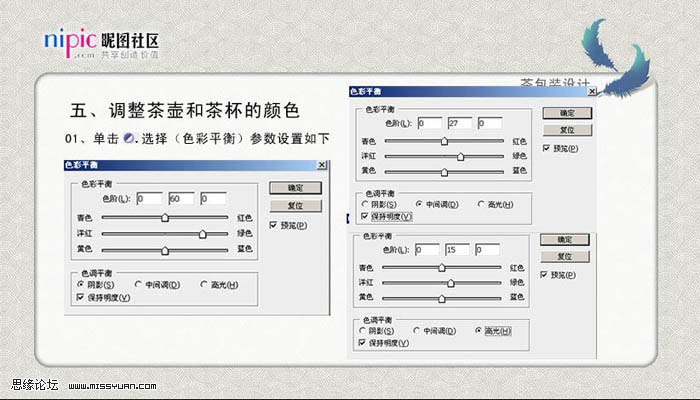
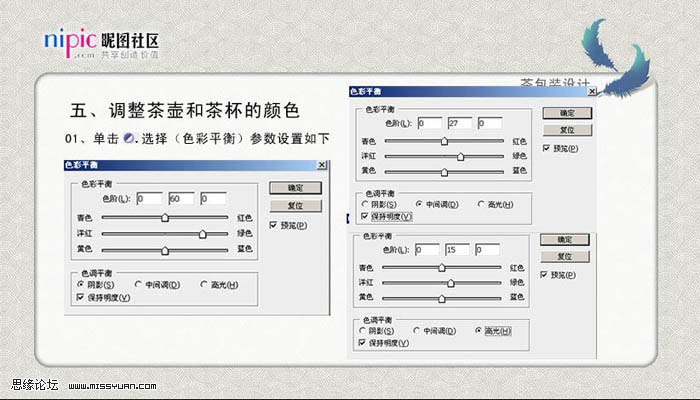
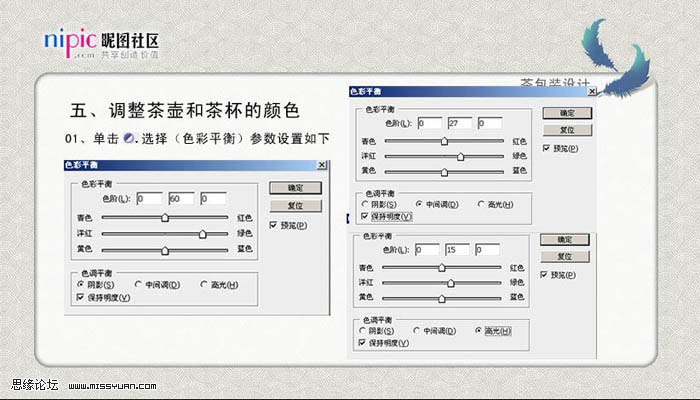
7、按Ctrl + B 调整茶壶和茶杯的颜色,参数设置如下图。
8、用魔术棒选择茶水,保持选区创建色相/饱和度调整图层,参数设置如下图。
9、打上文字,完成最终效果。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)